Naše oblíbené tweety týdne
Duben 18-duben 24, 2011
Každý týden píšeme spoustu zajímavých věcí, které zdůrazňují skvělý obsah, který najdeme na webu, který může být pro webových designérů zajímavý.
Nejlepší způsob, jak sledovat naše tweety, je jednoduše následovat nás na Twitteru , nicméně v případě, že jste vynechali některé tady je rychlá a užitečná kompilace nejlepších tweets, které jsme vyslali minulý týden.
Všimněte si, že je to jen velmi malý výběr odkazů, o kterých jsme se tweeted, takže se nenechte ujít.
Chcete-li být v pořádku se všemi skvělými odkazy, následujte nás @DesignerDepot
RT @ 1.webdesigner : 50 důvodů nedávno grafický návrhář - http://ow.ly/4CtRj

Top 10 technik CSS3 - http://ow.ly/4DfBN

Tetris Sugar - http://ow.ly/4BYkX

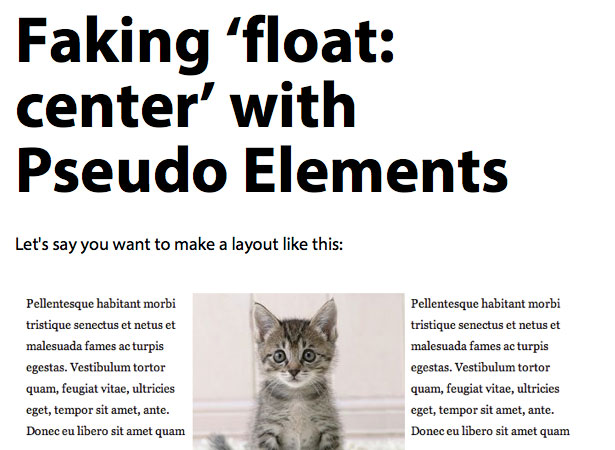
Faking 'float: center' s Pseudo Elements - http://ow.ly/4Cu8c

Konverzace je nová pozornost - http://ow.ly/4EdSL

RT @ collis : 1140 CSS Mřížka - Klávesa zadku 12 sloupová mřížka, která se měří tekutinou pro pohyblivé a malé obrazovky - http://ow.ly/4DfGl#css

Egotripy - Krabice s vlastním výstupem - http://ow.ly/4DfF8

4 pixely nebo méně - http://ow.ly/4Ee0d

Dribbble PRO byl propuštěn http://bit.ly/eYdbpN

39 Zvláštní věci, které je třeba dělat se stíny CSS3 boxu http://bit.ly/gsdWmQ

Dvojčata http://bit.ly/eFSPn1 (přes @ fubiz ).
Písmo inspirované Kraftwerkem http://ow.ly/4CXvV

Nejoblíbenější židle, kterou kdy vidíte - http://ow.ly/4EdqA

13 způsobů, jak zlepšit stránku chyb 404 http://bit.ly/dFbkRe

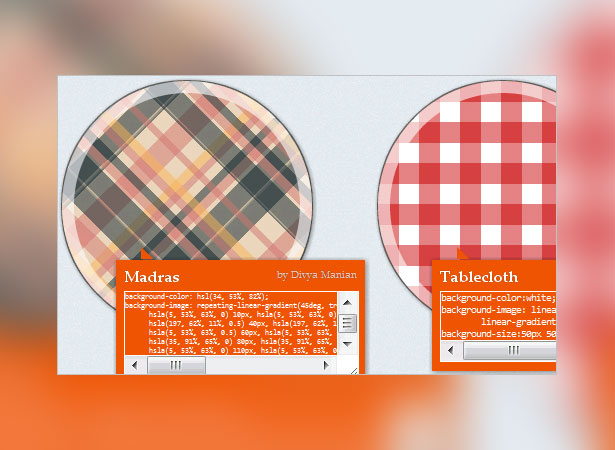
Výkonné nové techniky a nástroje CSS - http://ow.ly/4Dfyn

Design není cílem http://bit.ly/esY9ix

Chcete více? Žádný problém! Sledujte všechny naše tweety sledováním nás @DesignerDepot