Naše oblíbené tweety týdne
9. května - 15. května 2011
Každý týden píšeme spoustu zajímavých věcí, které zdůrazňují skvělý obsah, který najdeme na webu, který může být pro webových designérů zajímavý.
Nejlepší způsob, jak sledovat naše tweety, je jednoduše následovat nás na Twitteru , nicméně v případě, že jste vynechali některé tady je rychlá a užitečná kompilace nejlepších tweets, které jsme vyslali minulý týden.
Všimněte si, že je to jen velmi malý výběr odkazů, o kterých jsme se tweeted, takže se nenechte ujít.
Chcete-li být v pořádku se všemi skvělými odkazy, následujte nás @DesignerDepot
Koláž digitální 2011 - http://ow.ly/4PI7M

Vytvoření vyhledávacího pole Rocking CSS3 - http://ow.ly/4PJ2O

Posuvné dopisy s jQuery - http://ow.ly/4Qc5j

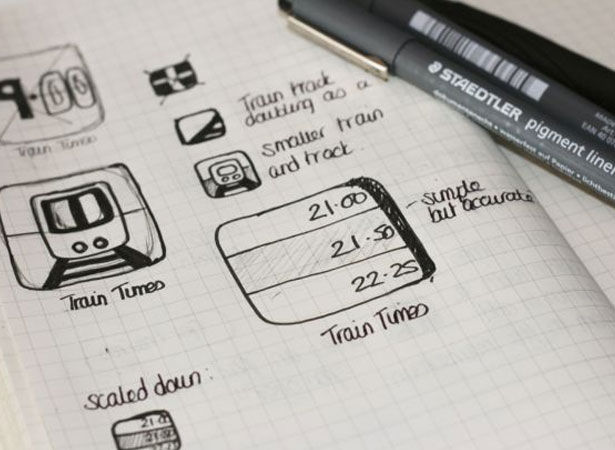
Návrh uživatelského rozhraní pro aplikace iPhone - http://ow.ly/4Qc0d

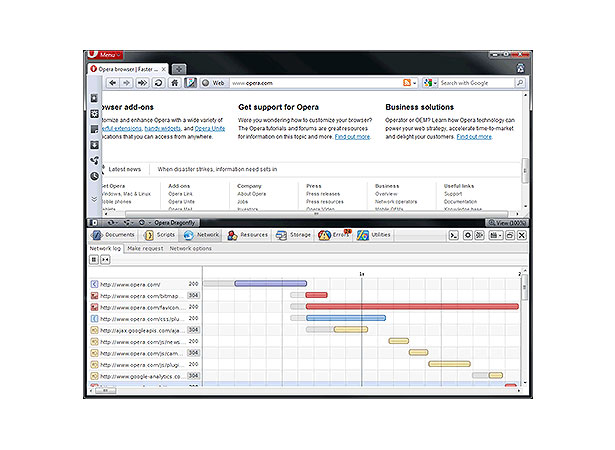
Opera Dragonfly v1.0 - nejlepší nástroj pro vývoj prohlížeče? - http://ow.ly/4S0jo

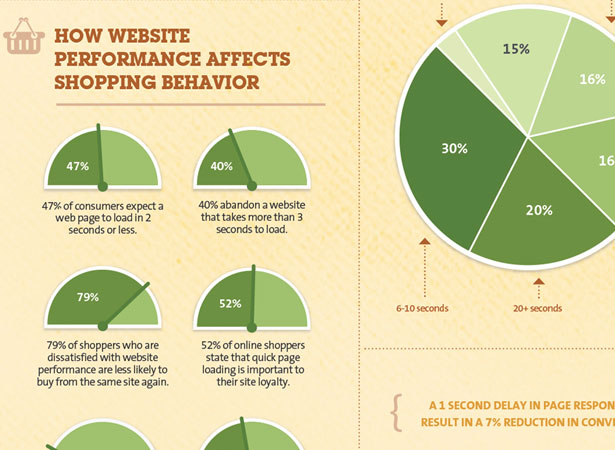
Jak čas načítání ovlivňuje vaše spodní linie (Infographic) - http://ow.ly/4RZvn

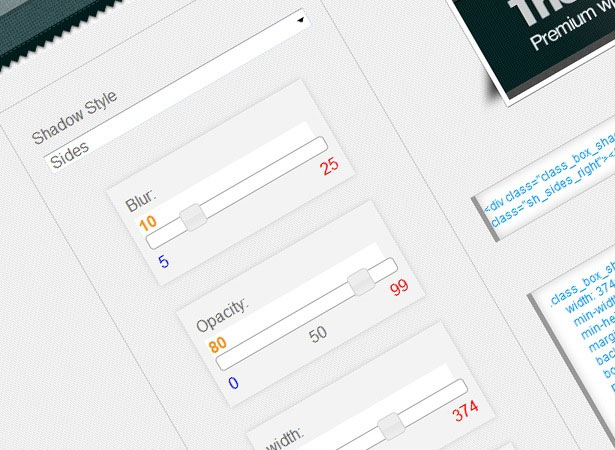
Velmi cool CSS stínový generátor http://ow.ly/4RFrm

Blackwood - Solidní font inspirovaný dřevěnými písmy z počátku 18. století - http://ow.ly/4R7fD

Opacity a Overlay Techniky ve Web Designu - http://ow.ly/4Qc9f

Budoucnost CSS: Experimentální vlastnosti CSS - http://ow.ly/4S03n

Jak rychle se načítá webová stránka? - http://ow.ly/4Qc8i

Google Chrome Expirement - WebGL Globe - http://ow.ly/4R78D#Google

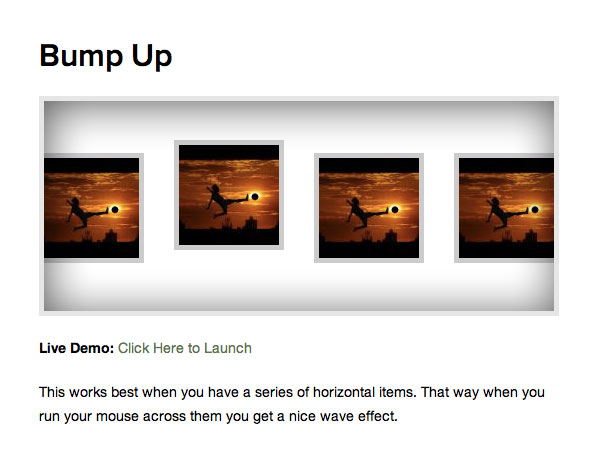
5 Cool CSS efekty hover můžete kopírovat a vložit - http://ow.ly/4TGup
Zvuková socha Zimouna - http://ow.ly/4TGrz
Obrovské freebies sbírky pro vaši budoucnost Designové projekty - http://ow.ly/4TGsk
Chcete více? Žádný problém! Sledujte všechny naše tweety sledováním nás @DesignerDepot