Ověření síly heslem pomocí JQuery
Mnoho webů, které vyžadují přihlašovací údaje, vynucuje nastavení zabezpečení často označované jako požadavky na složitost hesla. Tyto požadavky zajišťují, že uživatelská hesla jsou dostatečně silná a nemohou být snadno přerušena.
Co představuje silné heslo? No, to záleží na tom, kdo se ptáte. Tradiční faktory, které přispívají k síle hesla, jsou délka, složitost a nepředvídatelnost. Aby byla zajištěna pevnost hesla, mnoho webů vyžaduje, aby uživatelská hesla byla kromě určité délky alfanumerická.
V tomto tutoriálu budeme vytvářet formulář, který uživateli poskytne živou zpětnou vazbu o tom, zda jejich heslo dostatečně splnilo požadavky na složitost, které vytvoříme.
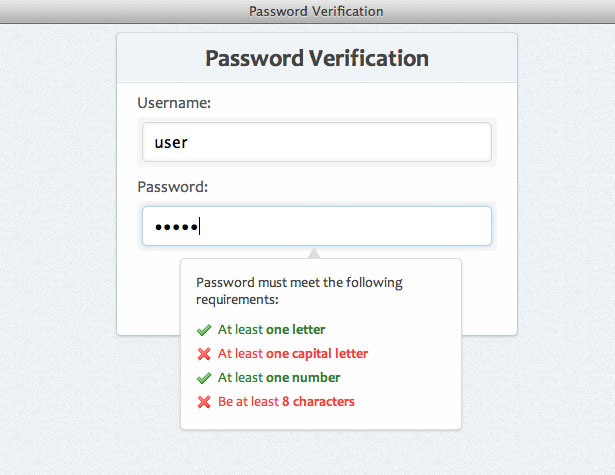
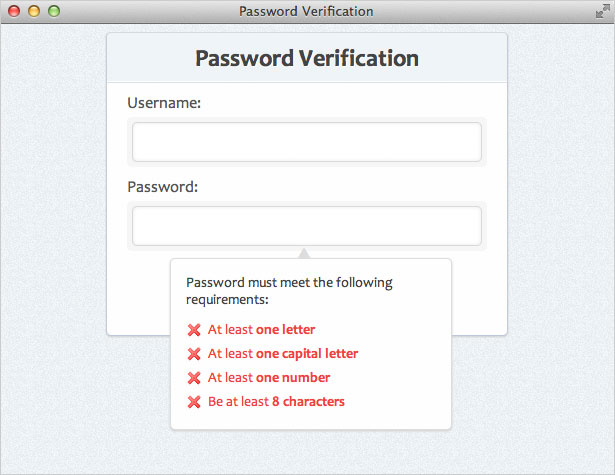
Než začneme, podívejme se na to, jak náš finální produkt vypadá (klikněte na demo):
Poznámka: Účelem tohoto kurzu je ukázat, jak lze pomocí javascript a jQuery psát jednoduchý skript pro vynucení požadavků na složitost hesla. Budete-li to potřebovat, budete moci do skriptu přidat další požadavky. Všimněte si však, že v tomto příkladu nejsou zahrnuty validace formuláře (serverová a klientská), podání formuláře a další témata.
Krok 1: Starter HTML
Nejprve chceme získat náš základní HTML kód. Budeme používat následující:
Password Verification <-- Form HTML Here -->Krok 2: Formulář HTML
Nyní přidáme označení, které bude použito pro náš formulář. Budeme zabalit naše prvky formuláře v položkách seznamu pro lepší strukturu a organizaci.
Password Verification
Zde je vysvětlení kódu, který jsme použili:
spanprvky - budou se používat pro vizuální styling našich vstupních prvků (jak uvidíte později v CSS)type="password"- toto je atribut HTML5 pro prvky formuláře. V podporovaných prohlížečích budou znaky v tomto poli nahrazeny černými tečkami, čímž se skryje skutečné heslo na obrazovce.
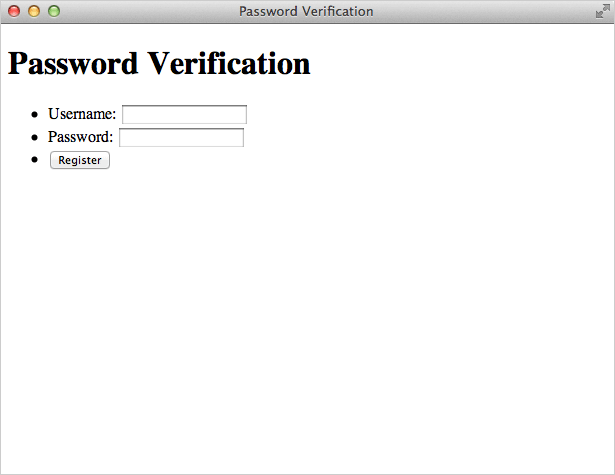
Zde je to, co máme dosud:
Krok 3: Informační pole Heslo HTML
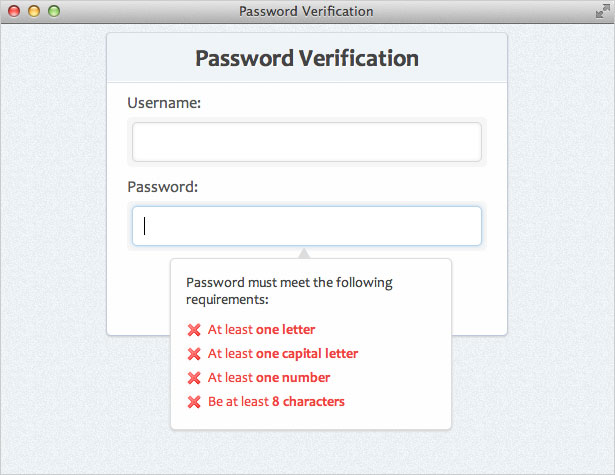
Nyní přidáme HTML, který informuje uživatele o tom, které požadavky na složitost jsou splněny. Toto pole bude ve výchozím nastavení skryto a zobrazí se pouze tehdy, když je zaostřeno pole "heslo".
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Každá položka seznamu má určitý atribut ID. Tyto identifikátory budou použity k cílení na každý požadavek na složitost a ukáže uživateli, zda byl požadavek splněn nebo ne. Také každý prvek bude označen jako "platný", pokud uživatelské heslo splnil požadavek nebo je neplatné, pokud ho nesplní (pokud je vstupní políčko prázdné, žádná z požadavků nebyla splněna, proto je výchozí třída " neplatný").
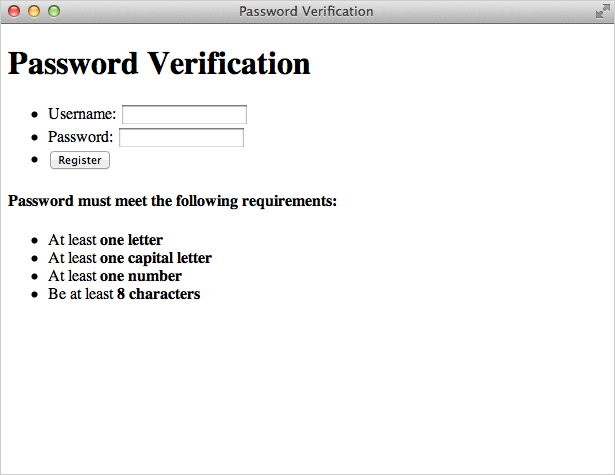
Zde je to, co máme dosud:
Krok 4: Vytvořte styl pozadí
Budeme dávat našim stránkovým elementům nějaký základní styl. Zde je přehled toho, co uděláme v našem CSS:
- Přidat barvu pozadí - použil jsem # EDF1F4
- Přidat obrázek pozadí s textem (vytvořen ve Photoshopu)
- Nastavte náš zásobník písma - použijeme pěkný zásobník písem sans serif
- Odebrat / upravit některé výchozí hodnoty prohlížeče
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Krok 5: Vytvořte styl pozadí
Nyní budeme stylovat náš hlavní kontejner a vycentrovat jej na stránku. Budeme také používat některé styly na naší značce H1.
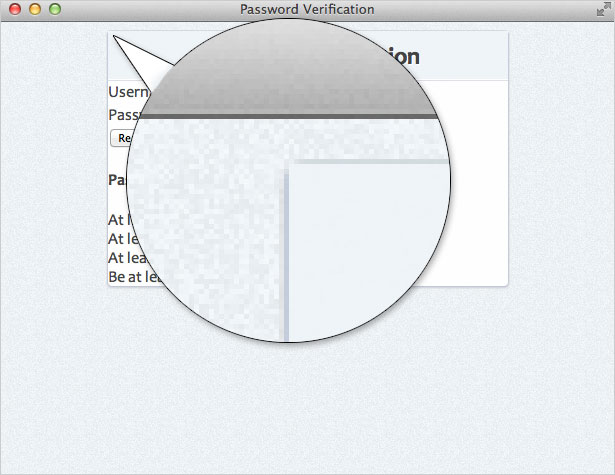
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Je důležité si uvědomit, že musíme dát našemu tagu H1 hraniční poloměr v horních dvou rozích. Pokud tomu tak není, barva pozadí H1 překryje zaoblené rohy jejího rodičovského prvku (#container) a vypadá takto:

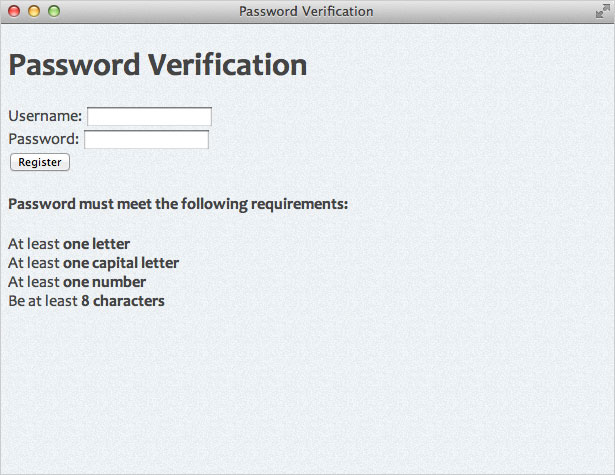
Přidání border-radius k prvku H1 zaručuje, že naše horní rohy zůstanou zaoblené. Zde je to, co máme dosud:
Krok 6: Styly CSS pro formulář
Nyní si vezměme do stylu různé prvky formuláře, které začínají prvky seznamu uvnitř formuláře:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Použili jsme to :last-child voličem vyberte poslední položku v seznamu (tlačítko) a zadejte jej další odstup. (Upozorňujeme, že tento výběr není v některých starších prohlížečích podporován). Dále, pojďme si stylovat input Prvky:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Všimněte si, že jsme vypočítali šířku vstupního prvku tím, že jsme zobrali #container šířku (400px) a odečteme okraje, paddings a okraje použité na nadřazené prvky vstupu. Také jsme použili outline Vlastnost k odstranění výchozích stylů zaostření WebKit. Nakonec použijeme některé styly na naše další prvky formuláře:
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Nyní máme něco, co vypadá takto:
Krok 7: Styly tlačítek
Nyní budeme stylovat náš prvek tlačítka. Budeme používat některé styly CSS3, aby uživatelé s novějšími prohlížeči získali lepší zážitek. Pokud hledáte skvělý zdroj při vytváření přechodů na pozadí v CSS3, podívejte se Ultimate CSS Gradient Generator .
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Krok 8: Informační pole pro heslo
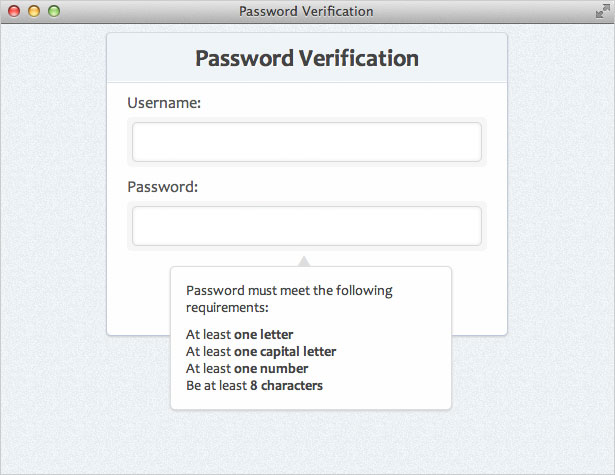
Nyní budeme stylovat schránku, která informuje uživatele, pokud splňují požadavky na heslo. Nejprve budeme stylovat obsahující prvek (#pswd_info).
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Nyní přidáme nějaký styl k prvku H4:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Nakonec použijeme CSS ::before volič pro přidání "up-ukazujícího trojúhelníku". Toto je geometrický znak, který lze vložit pomocí příslušné jednotky UNICODE. Obvykle v HTML použijete znak HTML (▲). Nicméně, protože jej přidáváme do CSS, musíme použít hodnotu UNICODE (25B2), která je předcházená zpětným lomítkem.
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Nyní máme toto:
Krok 9: Platné a neplatné stavy
Přidejte některé styly k našim požadavkům. Pokud byl tento požadavek splněn, udělíme jeho třídu "platné". Pokud nebyla splněna, získá se třída "neplatná" (výchozí třída). Pokud jde o ikony, používám dvě ikony o velikosti 16 × 16 pixelů Silk Icon Set .
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Protože jsme nezahrnuli funkci JavaScript, která dynamicky změní třídy "platné" a "neplatné", budou všechny požadavky zobrazeny jako neplatné (změníme to později). Zde je to, co máme dosud:
Skrýt schránku
Nyní, když máme vše, co je přesně navrženo, budeme skrývat pole s informacemi o heslech. Přepínáme jeho viditelnost uživatele pomocí jazyka JavaScript. Přidejme tedy následující pravidlo:
#pswd_info {display:none;}Krok 10: Uchopení rozsahu
Zde je to, co chceme dosáhnout svým skriptem:
- Pokud je vybráno pole pro heslo (: zaostření), ukažte ho
- Pokaždé, když uživatel v poli s heslem zadá nový znak, zkontrolujte a zjistěte, zda daná postava splňuje jedno z následujících pravidel složitosti hesla:
- Nejméně jeden dopis
- Nejméně jedno velké písmeno
- Nejméně jedno číslo
- Minimálně osm znaků
- Pokud ano, označte toto pravidlo jako "platné"
- Pokud tomu tak není, označte toto pravidlo jako "neplatné"
- Pokud pole hesla není vybráno (': rozostření'), skryjte ho
Krok 11: Získání nastavení jQuery
Nejprve musíme přidat jQuery na naši stránku. Použijeme hostovanou verzi. Také chceme odkazovat na náš soubor "script.js", kde napíšeme kód potřebný pro náš ověřovací test heslem. Takže přidejte následující informace k vašemu štítek:
V našem souboru "script.js" začneme s nějakým základním počátečním kódem jQuery pro náš skript:
$(document).ready(function() {//code here});Krok 12: Nastavení spouštěčů událostí
V podstatě máme tři události, které budeme poslouchat:
- "Klávesa" v poli pro zadání hesla
(spouští při každém stisknutí klávesy na klávesnici) - "Zaostřeno" na poli zadávání hesla
(spustí se při každém výběru hesla uživatelem) - "Blur" v poli pro zadání hesla
(spouští vždy, když není vybráno pole hesla)
Jak vidíte, všechny události, které posloucháme, jsou v poli pro zadávání hesla. V tomto příkladu vybereme všechna vstupní pole, kde se typ rovná heslu. jQuery nám také umožňuje "spojit" tyto události dohromady spíše než psát každý z nich. Takže například spíše než psát toto:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Všechny události můžeme spojit dohromady a zadejte následující:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Takže s těmito znalostmi vytvoříme náš kód, který bude zobrazovat nebo skrývat pole s informacemi o heslech v závislosti na tom, zda uživatelské pole zadává heslo nebo nikoli:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (funkce () {$('#pswd_info').hide();} ); Nyní zjistíte, že klepnutím na pole pro zadání hesla bude zobrazeno pole s informacemi o hesle. Stejně tak kliknutím mimo pole pro zadání hesla bude schránka s informacemi o hesle skrytá.
Krok 13: Kontrola pravidel složitosti
Vše, co musíme udělat, je skript zkontrolovat hodnotu v poli hesla pokaždé, když je zadán nový znak (pomocí události "keyup"). Takže uvnitř $('input[type=password]').keyup přidáme následující kód:
// set password variablevar pswd = $(this).val();Tím se nastaví proměnná s názvem "pswd", která ukládá aktuální hodnotu pole pro heslo vždy, když nastane klíčová událost. Tuto hodnotu použijeme při kontrole všech našich pravidel složitosti.
Ověření délky
Nyní, ve stejné funkci klávesnice, přidáme následující:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} jiný {$('#length').removeClass('invalid').addClass('valid');}Tím se kontroluje, zda je délka aktuální hodnoty hesla menší než 8 znaků. Pokud ano, dostanete "neplatnou" třídu. Je-li větší než 8 znaků, získává platnou třídu.
Ověření pomocí regulárních výrazů
Jak jste viděli výše, máme jednoduše příkaz if / else, který testuje, zda je splněn požadavek složitosti. Pokud je požadavek složitosti splněn, udáváme jeho ID v poli s heslem třídy "valid". Není-li splněna, získá třída "neplatná".
Zbytek požadavků bude vyžadovat pravidelné výrazy pro testování pravidel složitosti. Přidejte následující:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} jiný {$('#letter').removeClass('valid').addClass('invalid');} // validovat kapitálovou letterif (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} jiný {$('#capital').removeClass('valid').addClass('invalid');} // ověřte čísloif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} jiný {$('#number').removeClass('valid').addClass('invalid');}Zde je vysvětlení tří příkazů if / else, které jsme použili:
- [Az]
- Tento výraz zkontroluje, zda bylo zadáno alespoň jedno písmeno od A do Z (velké písmeno) nebo z průchozího (malého písmena)
- [AZ]
- Tyto výrazy kontrolují, zda je zadáno alespoň jedno velké písmeno
- d
- Tím se zkontroluje všechna čísla 0 až 9
14. krok: Vyzkoušejte to
To je vše! K tomu můžete přidat další, pokud chcete. Můžete přidat další pravidla složitosti, můžete přidat metodu odeslání nebo můžete přidat vše, co považujete za nezbytné.