Penguin Random House Přepracuje své britské stránky
Penguin Random House UK prošla prvním významným redesignem své on-line přítomnosti od doby, kdy se v roce 2013 sloučily dva vydavatelské giganty. V novém designu se zaměřuje na budování vztahů s firmou Amazon, čtenářství.
Navrhl návrhářské poradenství založené na Brightonu Clearleft a vyvinutý v Londýně Cognifide , Weby společnosti PRH byly rozděleny do spotřebitelských stránek B2C a firemních stránek B2B.

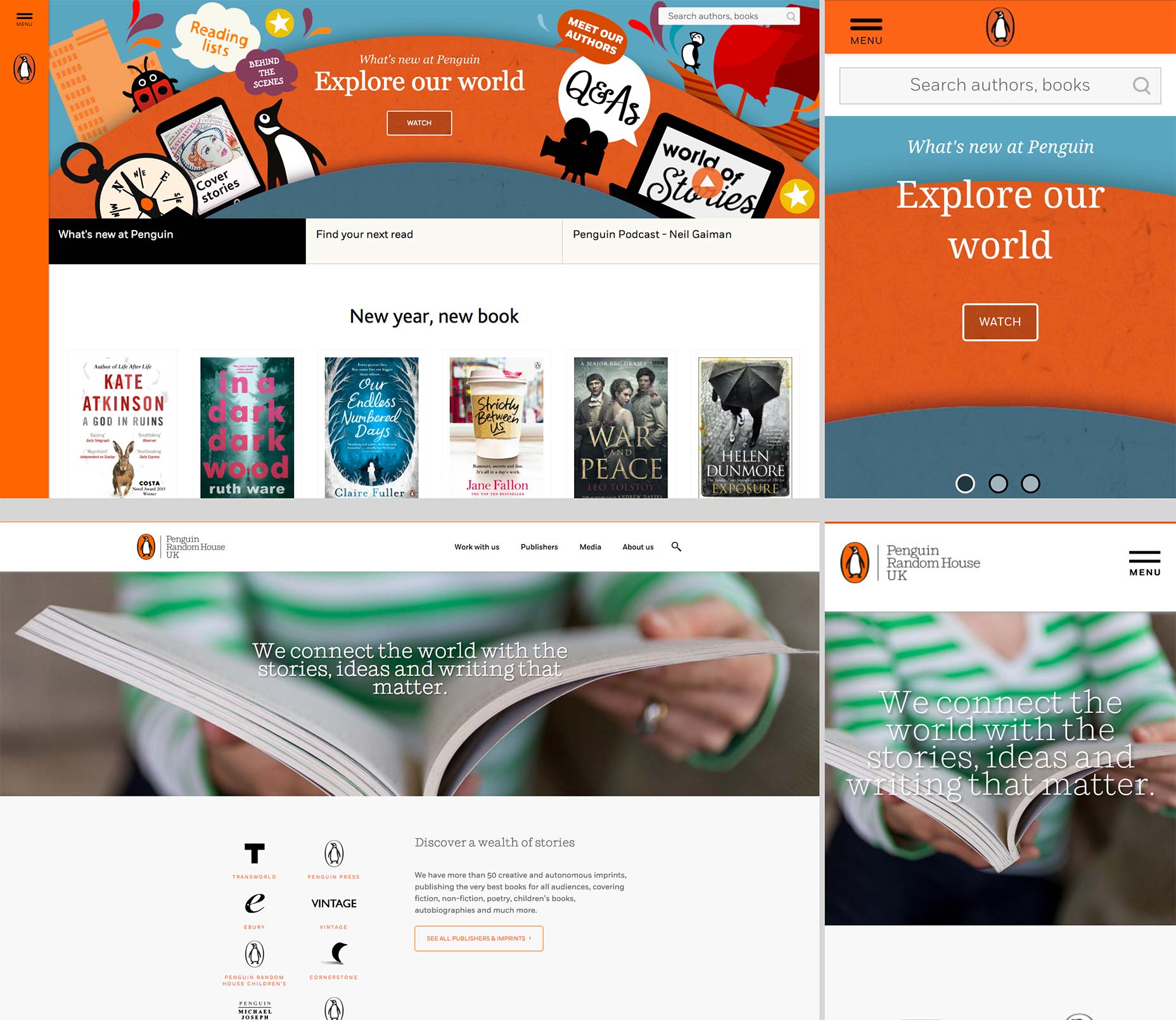
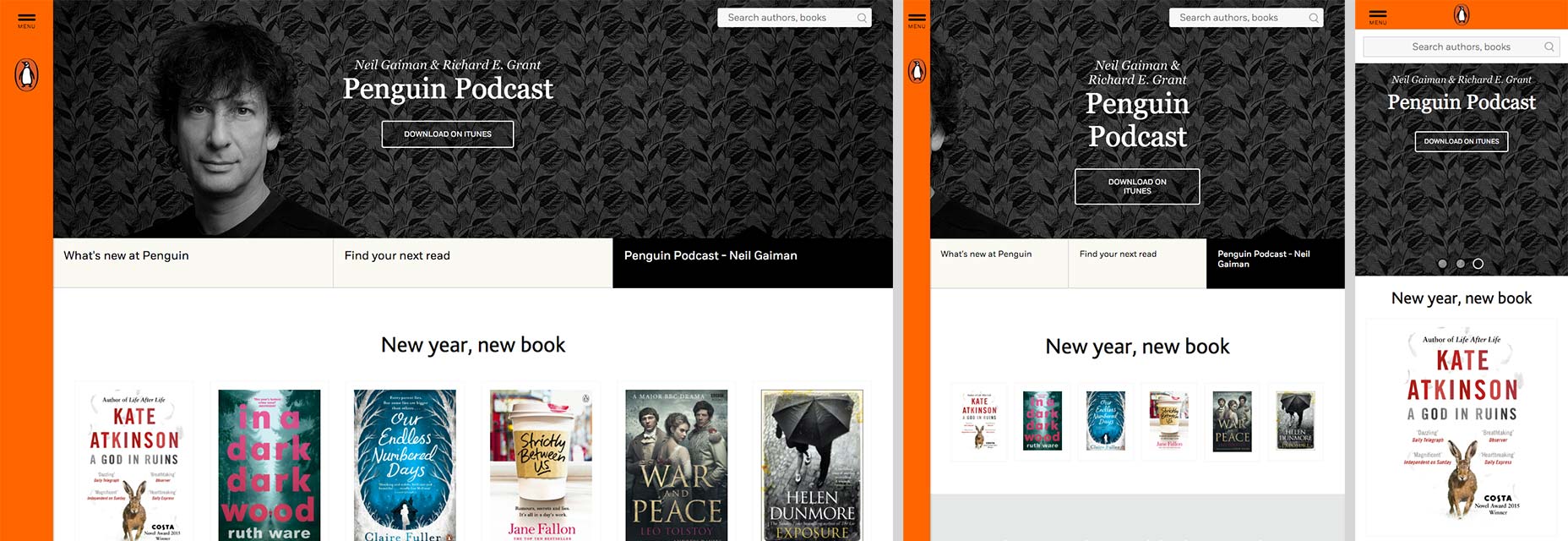
Penguin Random House má obnovené webové stránky; pro spotřebitele (nahoře) a pro podnikání (dole).
Výkazy Design Week že společnost PRH provedla výzkum prostřednictvím svého panelu spotřebitelských přehledů s až 3 000 zákazníky, včetně 200 osobních rozhovorů. To vedlo k závěru, že primárním cílem čtenářů, kteří navštívili tento web, bylo "přiblížit se autorům a postavám, které mají rádi".
V důsledku tohoto pohledu se nový spotřebitelský portál silně zaměřuje na kvalitní obsah s autory jako Nick Hornby a F. Scott Fitzgerald; a interaktivní obsah, jako jsou podcasty s podobnými osobnostmi jako Neil Gaiman a Elvis Costello.
Obě stránky jsou, jak byste očekávali, plně reagující. Zvláště mobilní velikosti jsou vynikajícím příkladem toho, jak uspořádat hodně obsahu v malém výřezu. Nicméně, ať už kvůli špatné komunikaci mezi různými agenturami nebo kvůli přísnému stavění - údajně jen 12 týdnů - existuje řada problémů, které vážně ohrožují UX webu.
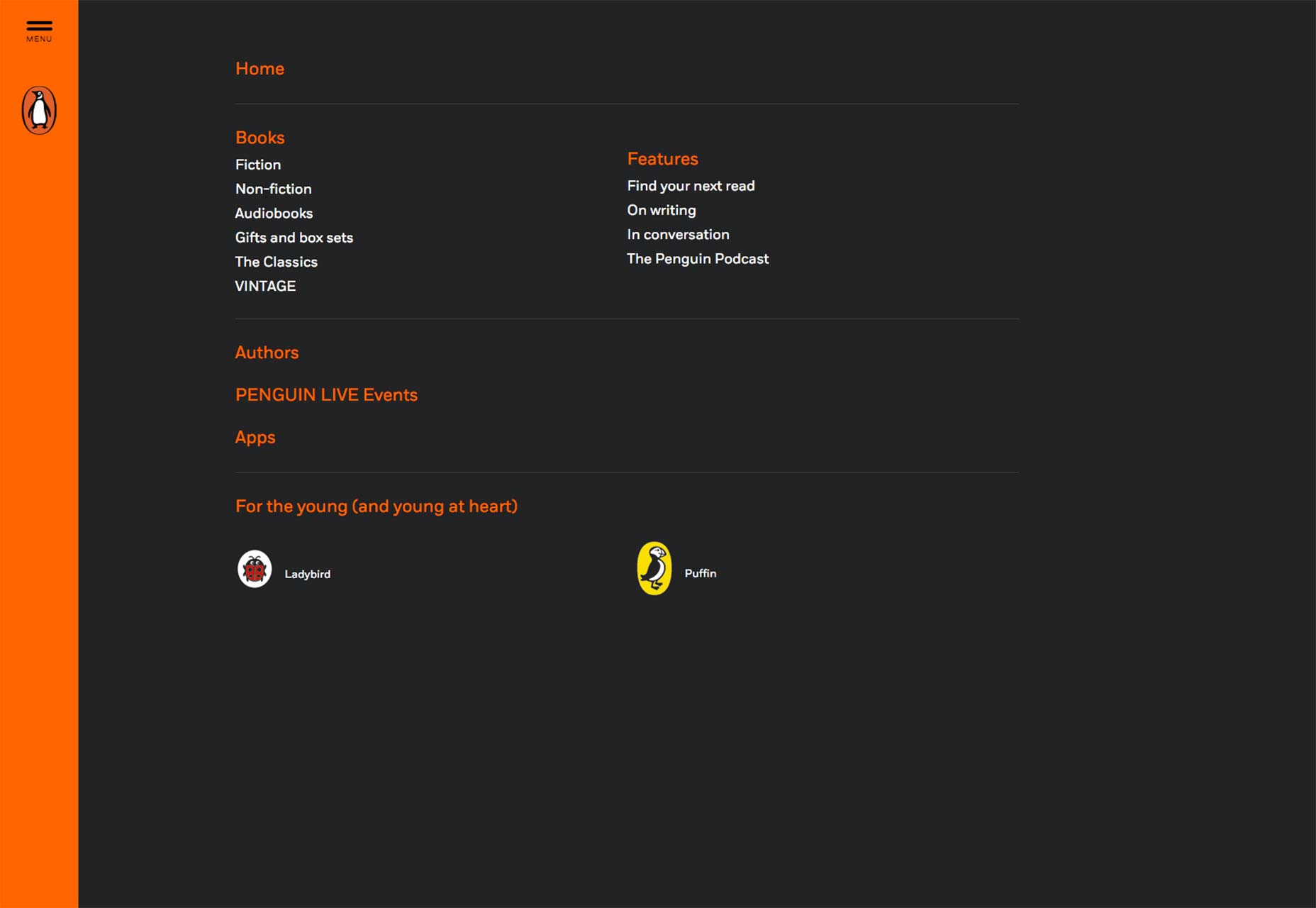
Jedním z nejvýraznějších značek značky Penguin je jasná oranžová páteř na svých knihách, která byla na spotřebitelském webu obtížně využívána jako navigační lišta - vertikální vlevo pro velké obrazovky, horizontální na horní straně pro menší obrazovky. Využívá menu hamburgeru, a to i na ploše, a umožňuje rychlý přístup k odkazům. (pro ty, kteří nenávidí hamburgery) je to, že odkazy, které jsou zmatené, jsou převážně nadbytečné požadavkům, přičemž hlavní navigace webu je inline odkazy.

Bohužel navigace není tak intuitivní, jak by mohla (nebo měla) být. Prozkoumání našeho světového banneru, který vás pozdraví při příjezdu na webových stránkách, obsahuje řadu bublin se štítky jako "Seznamy čtení", "Seznamte se s našimi autory" a "Q & As", dokonce i tlačítko pro přehrávání videa. nedostatek konvenčního menu znamená, že tyto štítky hledají celý svět jako odkazy, ale nejsou.
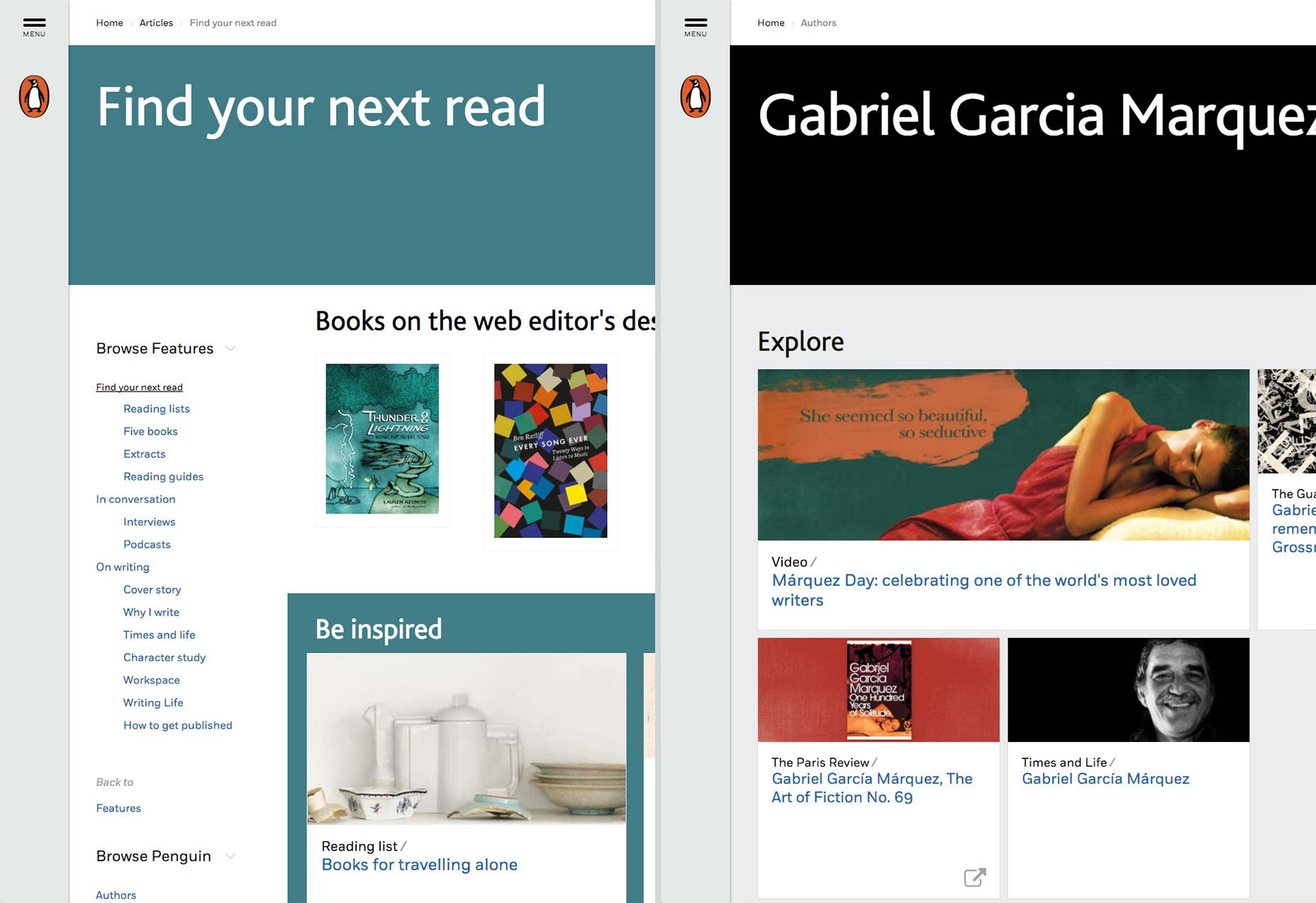
Navigace je nadále problém, když se přesunete na místo. Pokud například klepnete na odkaz Vyhledat další čtení , přečte navigační struktura (která se mění na vstup pro výběr pro mobilní zařízení) na domovské stránce> Články> Najděte další čtení, přičemž první dvě budou sloužit jako odkazy. Nicméně, pokud se dostanete k profilu spisovatele, pesničky si přečtěte Domů> Autoři, přičemž pouze první odkazuje jako odkaz. Chcete-li se vrátit na stránku autorů a vybrat jiný profil spisovatele, musíte se nejprve vrátit do domova a poté se vrátit zpět k autorům a nakonec k profilu autora; nebo se spoléhají na tlačítko zpětného prohlížeče. Je to malá otázka použitelnosti, která by se opravdu měla dostat do fáze zajištění kvality, a navrhuje, aby 12týdenní stavba mohla být příliš ambiciózní.

Chlebové kroužky pracují správně (vlevo) a strouhanky se připojují pouze k domovské stránce (vpravo).
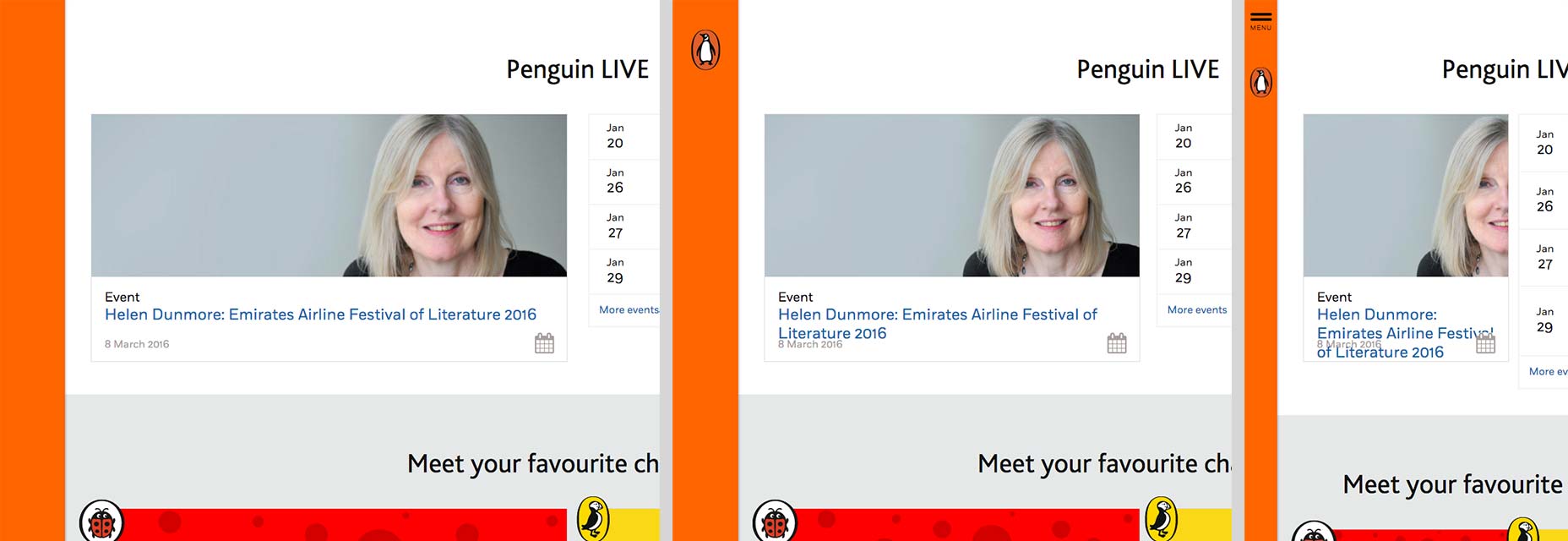
Další důkazy o spuštěném startu naleznete v sekci Penguin LIVE na domovské stránce. Je zřejmé, že nikdo nepředpokládal název události, pokud "Helen Dunmore: Emirates Airline Festival literatury 2016", protože zatímco pracuje na rozměrech stolních počítačů a pracuje na mobilních zařízeních, výška řádků se přerušuje v některých středních velikostech a u jiných obsahu box se úplně rozbije. Cítí se velmi podobně jako druh chyby, která se vyskytuje, když existuje nesoulad mezi očekávaným obsahem a skutečným obsahem, který klient zadává do svého lesklého nového CMS.

Rozbití obsahu předtím, než dojde k zadání mediálního dotazu, a vyhledá obrazovku pro velikosti určené pro mobilní zařízení.
Dalším problémem je to, že odpověď webu na místo neodpovídá velké části díla. Banner reklama podcast rozhovor mezi Neil Gaiman a Richard E. Grant představuje portrét autora. V mobilním zařízení se stává záběr mírně gotické tapety, ale u některých velikostí tablet je to záběr zbaveného ucha. pozice pozadia není v dnešní době pokročilým konceptem - ve skutečnosti horní levý je výchozí chování, takže někdo to rozdělil účelně; opět se zdá, že buď CMS byl postaven bez flexibility, aby zvládl více sladění uměleckých děl, nebo nikdo nevyužil výrobce obsahu, jak ho používat.

Neil Gaiman (vlevo), ucho (centrum), strašidelná gotická tapeta (vpravo).
Pro designéry je jeden z nejzajímavějších aspektů redesignu schopen srovnávat a kontrastovat Spotřebitelské místo B2C s B2B firemní stránky . Ten má jemnější značku, více tlumenou typografii a jeho tón je mnohem obchodnější. Je méně vadný než spotřeba pro spotřebitele, především proto, že je méně ambiciózní.
Co je nejvíce úspěšné, pokud jde o stránky obnovení PRH, zejména o stránky pro spotřebitele, je, že v žádném okamžiku nemáte pocit, že byste prodávali něco. Je strukturován, aby povzbuzoval zkoumání a objev; věří, že knihy, z nichž vydává své peníze, se budou prodávat.
Je smutné, že radost z ponoření do nějakého vynikajícího obsahu je příliš často provokována malými přehlédnutími v uživatelském rozhraní; překonání, která by mohla být realisticky stanovena v odpoledních hodinách.
Samozřejmě není možné vyvodit závěry o procesu návrhu stránek, jehož historie nejsme přímo stranou. Nevíme, jakým způsobem byla klientka družstva (nebo jinak), jak vysoký byl rozpočet, přesně to, co bylo uvedeno ve stručnosti. Pokud si uvědomíme, že Dribbble výstřely jsou obzvláště snadno vyrobitelné, pak naopak musíme uznat, že skutečné stavy jsou těžké. To znamená, že se to cítí jako místo, které potřebovalo zlomek více pozornosti detailu.
Toto je místo, kde se milenci mohou ztratit; prostě ne nutně tak, jak by chtěli.