Děrovaná karta kódování: tajemství interaktivní e-mail
E-mail předchází web asi 10 let (v závislosti na tom, s kým mluvíte) a v té době se web vyvinul v dynamickou interaktivní entitu. Nicméně, nejvíce vzrušující věc, kterou v těchto dnech pravděpodobně uvidíte v e-mailu, je hezká animovaná gifová hudba, kterou jsme dostali v devadesátých letech.
No a teď se všechno mění, je to úsvit interaktivního e-mailu. Co kdybyste mohli používat galerie obrázků v e-mailu, rozvržení na záložkách nebo rozvržení více stránek? Co kdybyste mohli hrát hru, přečíst živé informace o Twitteru nebo dokonce nakupovat, vybrat / upravit položky a poklad přímo v e-mailu?
Mají e-mailové klienty začal podporovat JavaScript? Ne. A to není rozšíření, stažení pluginů nebo dokonce nová aplikace. To vše je HTML a CSS! A převážně CSS2!
Kódy děrovaných karet
Takže jak zjistíte interakci uživatelů a vytváříte komplexní funkce bez jazyka JavaScript? Vytvořil jsem techniku, kterou volám kódování knoflíků. To v podstatě používá velký počet přepínačů a stylů CSS na základě : kontrolovaných hodnot těchto tlačítek. Jednoduchým příkladem je rozložení s kartami:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Viz tento příklad v práci: http://codepen.io/anon/pen/WQwagL
Když je zaškrtnuto přepínač # tab1 , zobrazí se .tab1 . Pokud není zaškrtnuto přepínač, vrátí se na výchozí hodnotu. Vzhledem k tomu, že tato tlačítka jsou všechny ve stejném poli, může být vždy zkontrolováno pouze jedno, čímž se zastaví zobrazení více záložek najednou.
To je docela přizpůsobivý koncept. Nahraďte štítky karet pomocí miniatur a obrázků a máte jednoduchou galerii obrázků. Nebo přemístěte karty do navigačního rozvržení, abyste vytvořili falešné vícestránkové rozložení.
Když jsem opravil nějaké chyby na e-mailu, který budu budovat, měl jsem nastavené rozhlasové knoflíky a všiml si podobnosti se starými přepínači IBM / Perforated Card. Jakmile jsem to pochopil, dovolila mi rozšířit své myšlení: je to jen řada kontrolovaných nebo standardních hodnot.
Mohl byste to myslet jako pravdivý / nepravdivý, nebo jeden / nula. Potenciál je obrovský.
Hry v e-mailu
Můj první experiment stavěl hru. Teorie je, že hráč musí kliknout na štítek, aby získal bod. Pokud je zaškrtnuto, zobrazí se také štítek dalšího přepínače a tak dále.
Také jsem přidal štítek předchozího přepínače, takže můžete také ztratit body. Poté, abych se dostal do hry, animoval jsem štítky, abych se pohyboval kolem, čímž je těžší udeřil a nakreslil ho do hry typu "whack-a-mole".
Zahrajte si hru zde: http://codepen.io/M_J_Robbins/full/jpCKH/
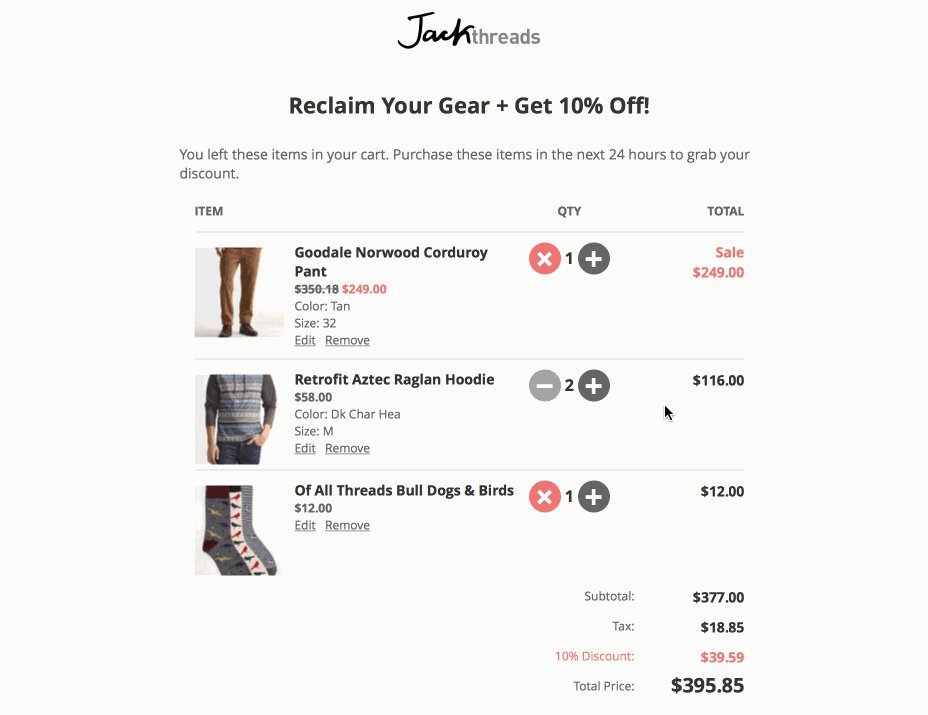
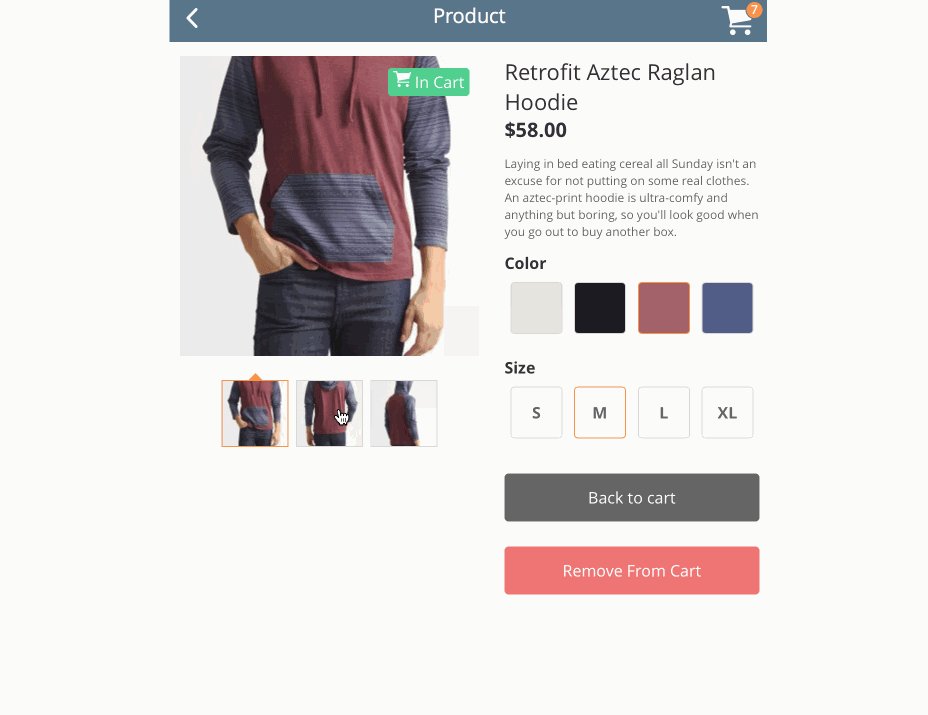
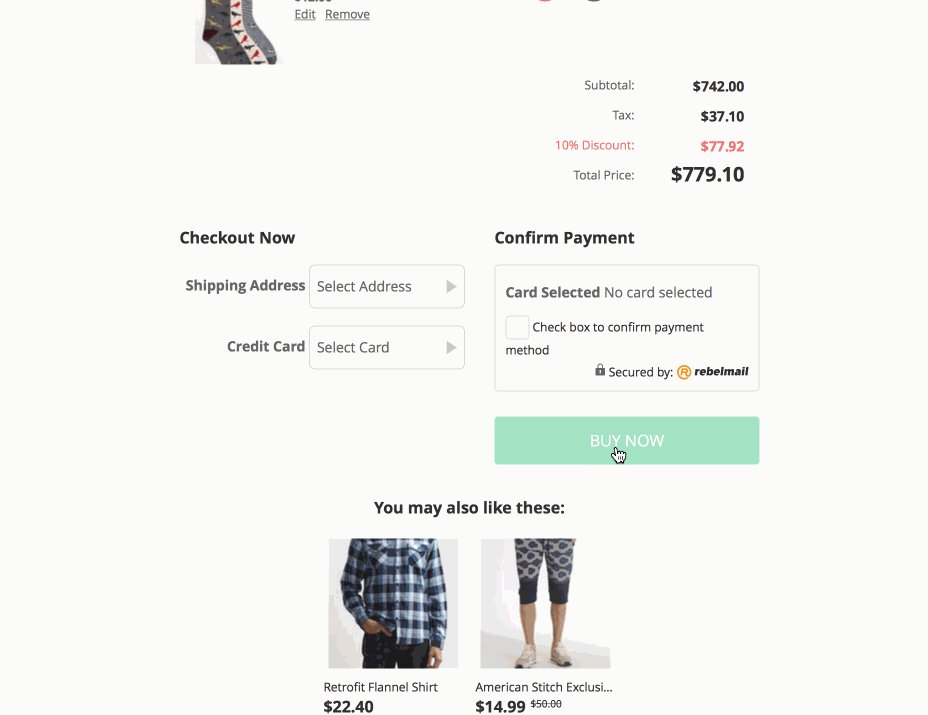
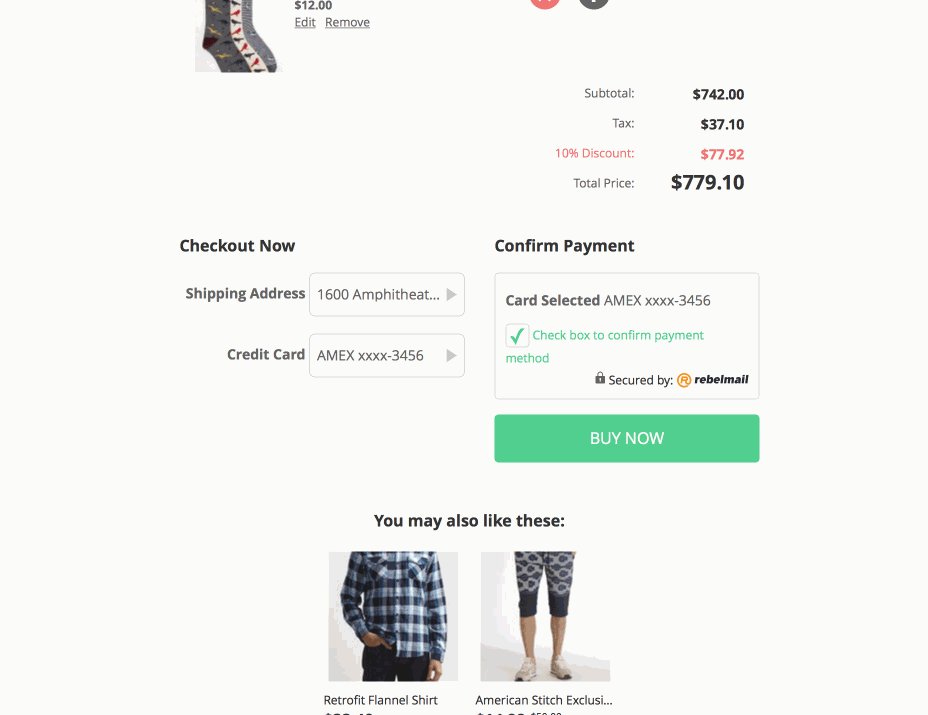
Nákupní košík v e-mailu
Další příklad je trochu komplikovanější. Toto tlačítko používá 117 přepínačů a 2 zaškrtávací políčka pro ovládání. Některé funkce zahrnují obrazové galerie, rozložení více stránek, přidání / odebrání položek, ověřování formulářů, výpočty dynamických cen na celkových linkách, mezisoučet, slevy a celkovou cenu. Vše je postaveno pouze na HTML a CSS.

Koncept zde je, když kliknete na tlačítko "KOUPIT", funguje jako odeslání formuláře a obsahuje podrobnosti všech zaškrtnutých přepínačů. Poté bude vybraná karta načtena a vybrané produkty budou odeslány na vybranou adresu, a to bez navštívení webové stránky.
Podpora a omezení
Existuje několik omezení, jak byste očekávali v e-mailu. Za prvé existuje omezení velikosti souboru. Pokud e-mail překročí 102kb, bude oříznut v Gmailu, Yahoo a Outlook.com. Také je mnohem vyšší riziko, že bude označen jako spam.
Měla bych poznamenat, že limit je jen pro odeslané HTML a CSS. Stažené položky, jako jsou obrázky a písma, nejsou součástí tohoto. Chcete-li tento problém vyřešit, uglifikujeme a vylepšujeme náš kód. ale to může vést k některým chybám, takže buďte opatrní.
Pak se vyskytují různé problémy s vykreslováním různých e-mailových klientů, různých zařízení, různých operačních systémů a různých prohlížečů. Abychom to vše zjednodušili, chceme rozdělit všechny e-mailové klienty do tří skupin: Static, Limited a Interactive.
Statické klienty : aplikace Outlook (Windows), aplikace Outlook.com, aplikace Gmail
Tito klienti odštěpují funkční CSS, takže e-mail se prostě vrátí k jednoduchému, statickému uspořádání. Koncový uživatel by si neměl všimnout rozdílu mezi těmito interaktivními emaily a běžnými emaily, které dostávají každý den.
Omezené klienty: Gmail (webmail), Yahoo, AOL
Tito klienti mají na CSS různé omezení. Některé z pokročilejších věcí se stáhnou nebo upraví předprocesory e-mailových klientů; ale stále podporují některé interakce.
Interaktivní klienti: Applemail, iOS, Android, Mailbox
Tito mají plné zvonky a píšťalky. Podporují vše výše a některé velmi nové nápady, na kterých pracuji. Dobrá zpráva je založena na statistikách z emailclientmarketshare.com , z 1,05 miliardy e-mailů otevřených v srpnu, 57% e-mailů bylo otevřeno v interaktivních klientech a dalších 20% u omezených klientů.
Takže 77% uživatelů má možnost vidět určitou úroveň interaktivního e-mailu.
Takže co má budoucnost?
Jak můžete vidět, e-mail má potenciál být mnohem víc než statický text a obrázky. Už jsme viděli společnosti, jako je Nest a B & Q, pomocí galerií ve svých e-mailech a Litmus provedl velké množství experimentů (experimenty jako video pozadí, živé Twitter a "najít zlatou lístek").
Je to velmi vzrušující doba, kdy můžeme být v e-mailu, jsme jen omezeni hloubkou naší představivosti ... a Outlook; Výhled je stále bolest při řešení ... a času; jak si dokážete představit, stačí mít mnohem déle než běžné e-maily.
Jsme omezeni pouze hloubkou naší představivosti, roztržením starších e-mailových klientů a časem potřebným k vytvoření e-mailů.
Vybrané snímky používají e-mailový obrázek přes Shutterstock.