Awesome Interactive Music Video HTML5
Návrháři a vývojáři tisknou obálku co nejvíce v interaktivním designu. A úžasné nové příklady se vyskytují po celou dobu.
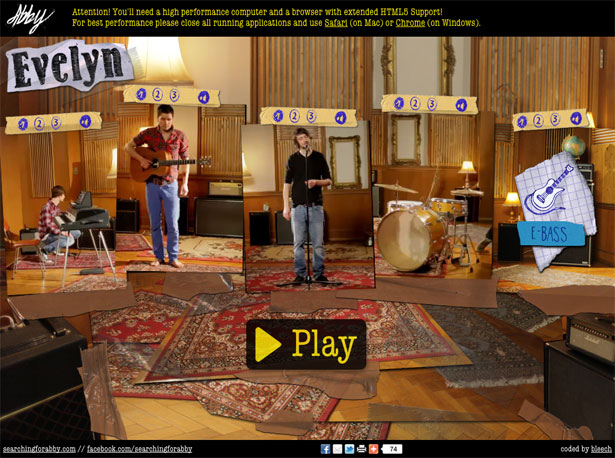
Jeden z nejnovějších příkladů je interaktivní hudební video pro společnost Evelyn , společností ABBY.
Je to fantastické místo, které vám umožní kombinovat různé nástroje a vokální styly dohromady, zatímco píseň hraje, pro zcela vlastní zážitek.
Zeptali jsme se vývojářů, jak vytvořili takové úžasné interaktivní video a dostali své tipy pro práci na projektech tohoto typu.
1. Odkud pochází myšlenka na video? Jaký byl tvůrčí proces?
I když jsme se přímo nezúčastnili tvůrčího procesu, poskytneme vám krátký přehled o tom, jak byl vytvořen.
My, Steffen & Dominik, právě založili agenturu pro vývoj webových aplikací v Berlíně bleach specializující se na HTML5 a další moderní webové technologie. Máme kancelář ve společném prostoru společně s nahrávacím studiem, které řídí členové kapely ABBY . Prostor je doplněn rezervační agenturou a agenturou iOS.
Většina z nás se po koleji zná a od té doby spolupracujeme na mnoha různých projektech v mnoha různorodých a kreativních prostředích.
Skutečná myšlenka na video byla vyvinuta kamarádem z nás, který studoval design. Potřeboval téma své diplomové práce a měl představu o vytváření interaktivní zkušenosti, která uživateli umožní experimentovat s různými složkami moderní skladby.
2. Můžete poskytnout rychlý přehled o procesu skutečného vytváření videa, kroků, atd.?
Jedním z největších výzev pro kapelu bylo vybrat vhodné nástroje, které se liší svým zvukem a vlastnostmi, ale současně mají příjemný zvuk a vzájemně se sladí. Navíc museli zajistit, aby rytmy a harmonické nově integrovaných tratí nebyly v žádném okamžiku proti sobě.
Věříme, že v tomto směru vykonali opravdu skvělou práci.
Celá myšlenka byla vyvinuta bez řešení technických požadavků týkajících se webových technologií. Začali nahrávat jedno video pro každou zvukovou stopu v historickém zvukovém studiu v Berlíně. Výsledkem bylo celkem 20 jednotlivých videí, které pak musely být sloučeny, aby se tato myšlenka stala realitou. Pro tento úkol požádali spřízněného vývojáře Flash, aby vytvořil webovou stránku, kde můžete ovládat různé skladby a kombinovat vlastní verzi skladby. Bohužel se s procesem synchronizace potýkal s některými potížemi nad síťovým připojením, takže předčasný návrh nikdy nedělal konečné vydání.
Tehdy jsme přišli dovnitř. Byli jsme vyzváni, abychom dokázali, že bylo možné přivést jejich myšlenku k životu nejnovějšími technologiemi, které nikdo dosud nepoužil právě tímto způsobem.
Začali jsme budovat základnu v testovacím prostředí JavaScript, abychom zajistili konzistentní komunikaci mezi videem, našimi mediálními kontrolami a globálním modulem časové osy. Mediacontrollers se postará o přepnutí videa a zobrazení pouze aktuálně vybrané stopy. Modul časové osy slouží jako referenční čas pro každý mediacontroller a v případě potřeby je synchronizuje.
3. Jaké neočekávané problémy se během projektu projevily? Jakou radu byste dal vývojáři, který chtěl vytvořit takový projekt?
Důležitou součástí vývojového procesu bylo udržet videa v synchronizaci, aniž by se jednalo o mnoho výpočtů a aby se zajistilo, že i na starších počítačích je možná dobrá a citlivá uživatelská zkušenost.
Metody, které jsme zjistili jako nejefektivnější, byly agregace několika algoritmů, které synchronizují videa a přizpůsobují se výkonu stroje zvýšením prahové hodnoty a četnosti, jak často dochází k synchronizaci.
Největší výzvou však bylo jemné vyladění v milisekundové oblasti, stejně jako v případě skladby s rychlostí 120 úderů za minutu, což by posluchači zřetelně pozorovalo 50 ms offsetů. Konečně se nám podařilo získat všechny zvukové a video stopy v synchronizaci méně než 10 ms na vysoce výkonných počítačích (jako MacBook Pro / Air 2011).
Pokud plánujete vývoj mediálního projektu HTML5, připravte se na bezesné noci optimalizace malých částí kódu, nepředvídatelné chyby prohlížeče a milion možných způsobů, jak implementovat jednu funkci.
4. Kde vidíte tento druh obsahu v příštích několika letech?
Doufáme, že více vývojářů začne experimentovat s webovými projekty týkajícími se médií a doufá, že budou vytvořeny nové rámce pro aplikace bohaté na média. Až do tohoto bodu Java (zpracování) a Flash stále mají určité výhody pro určité případy použití.
Nejvýraznější vývoj v oblasti HTML5 v současnosti představuje rozhodně zvukové a video funkce a těšíme se na funkce, jako je mediacontroller nebo prvek zařízení implementovaný v nových prohlížečích.
S moderními serverovými technologiemi, jako je např. Websocket, čekáme na to, abychom uživateli předali informace o událostech v reálném čase, a nikoli pouze statický předem nahraný obsah. Navíc by bylo skvělé vidět více rozsáhlého interaktivního obsahu, který integruje společenské zkušenosti se stávajícími mediálními kanály. Obvyklé věci, o kterých se teď hovoří všichni ...
Jsme rádi, že jsme součástí tohoto projektu a spolupracovali s velkými umělci s různými odbornými znalostmi. Projekt se stal naším malým dítětem a jsme opravdu ohromeni pozitivní reakcí.
BTW, hledáme lidi, kteří by podporovali náš rostoucí tým.
Jaké další úžasné projekty HTML5 jste viděli nedávno? Dejte nám vědět v komentářích!