Ukázky webových stránek portfolia fotografie
Fotografové , stejně jako návrháři, často používají internet k podpoře své práce.
Jiné než použití hlavního proudu fotografie a design stránek, jako je Flickr , Behance a DeviantArt , fotografové obvykle chtějí mít vlastní portfolio. Nejen, že je profesionální, ale poskytuje jim neomezené množství možností a způsobů, jak předvést vlastní práci.
Tato kompilace zobrazuje některé z nejlepších webových portálů portfolia fotografů , včetně portfolií HTML a Flash.
Chyběli jsme z portfolia fotografického portfolia, které si myslíte, že si zaslouží být tady? Nezapomeňte propojit odkaz v oblasti komentářů v dolní části příspěvku ...
Portfolia HTML / CSS
Webové návrhy založené na formátu HTML a CSS se stávají stále oblíbenějšími pro portfolia stránek, které představují práci, ať už se jedná o fotografii nebo design, tradiční umění nebo nábytek.
Nejnovější technologie v jazycích HTML, CSS a JavaScript / jQuery nám umožňují vytvořit některé úžasné portfóliové funkce, jako jsou světelné skříně a elegantní animované rolování. Dalším plusovým postupem při výběru portfolia HTML / CSS je to, že jej lze prohlížet bez přehrávače Flash na mobilních zařízeních, jako je iPhone nebo starší počítače, které nemusí být dostatečně výkonné pro intenzivní animace CPU.
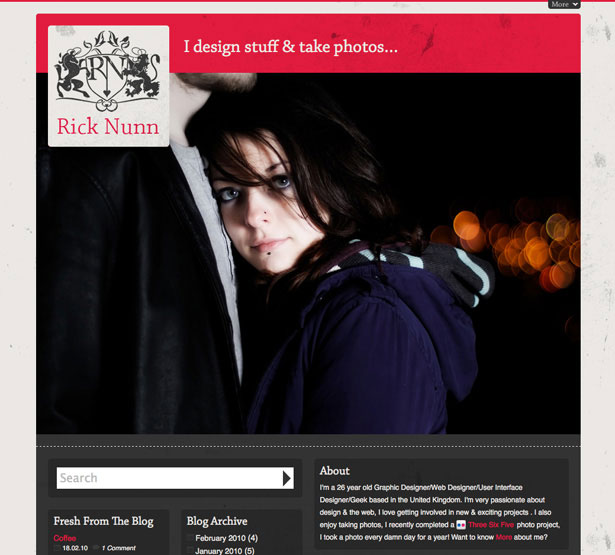
Rick Nunn
Rick Nunn používá moderní design, který hezky využívá efektů jQuery a jemných grungeových textur. Hlavní navigační oblast webu se nachází v zápatí a přidává jedinečný a zajímavý způsob, jak najít cestu kolem místa.
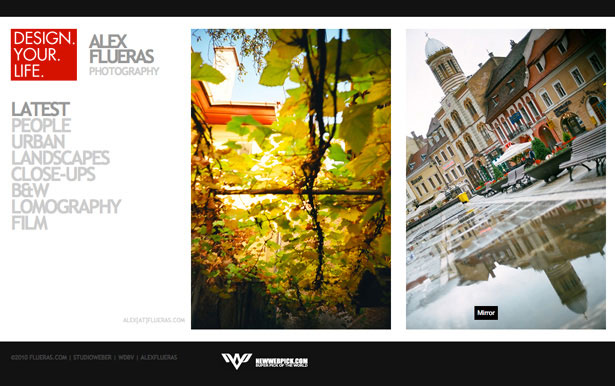
Alex Flueras
Portfolio společnosti Alex Flueras využívá čistou černobílou barevnou schématu, která způsobuje, že se jeho fotografie vyniknou. Typografické navigační menu na levé straně rozvržení se používá k prohlížení různých typů jeho práce, pak můžete posunout na stranu pro zobrazení práce v každé kategorii. Používá se skvělý efekt jQuery, který vám umožní kliknout na další obrázek, který po klepnutí na něj hladce roluje na levou stranu stránky.
Rebecca Ruth
Portfolio Rebecca Ruth je založeno na rozvržení HTML a CSS, ačkoli je Flash použit k vytvoření elegantního posuvníku. Použití písma stylů kaligrafie přidává do portfolia více eleganci a květinové vzory s nízkou opacitou dodávají designu trochu hloubky.
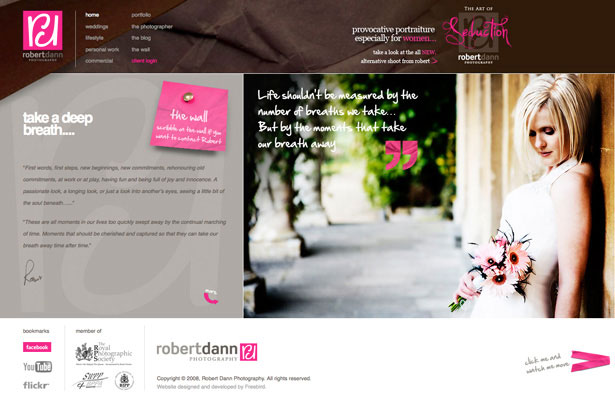
Robert Dann
Robert Dann velice využívá textury ve svém portfoliu, aby přidal hloubku k celkovému pocitu designu. Využívá stejný horký a živý růžový, který se nachází v jeho logu v celém jeho designu, což přispívá k tomu, že něco málo na design. Oblasti portfolia používají klasický jezdec jQuery, který přidává do stylu použití místa malý styl stylů.
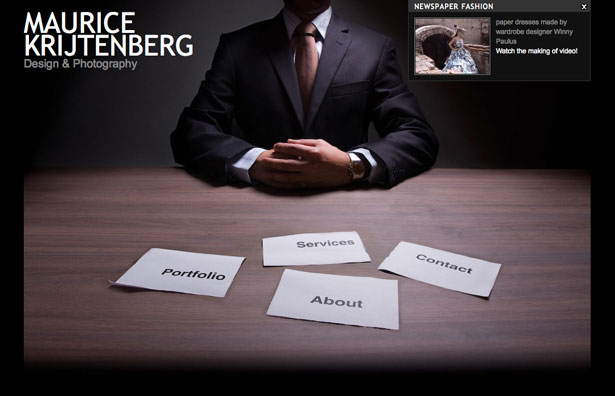
Maurice Krijtenberg
Maurice Krijtenberg využívá své fotografické dovednosti ve svém designu portfolia a přináší zprávu přes to, že je fotografem přímo z tohoto slova. Jeho fotografická práce je prezentována ve fotorámečku; abyste viděli další práci, kterou jednoduše kliknete, a efekt jQuery vychází a hraje a dělá svou práci, aby hladce posunoval obrázek na stranu a odhalil další fotografii.
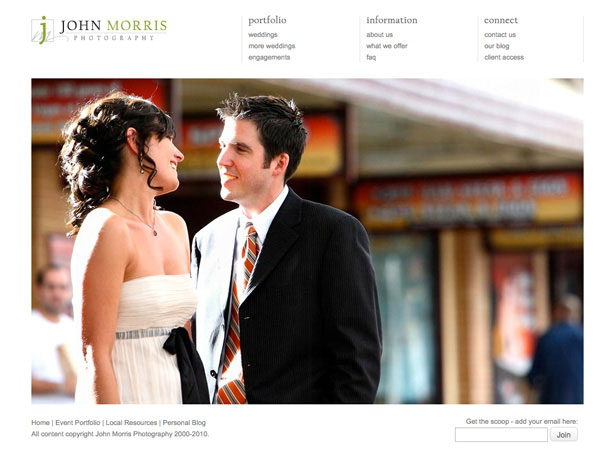
John Morris
John Morris se vydal na elegantní a čistý vzhled, který je vždy dobrou volbou, pokud jste svatební fotograf! Minimální bílá barva funguje dokonale se stylem fotografií a dělá je vyniknout, jako by nebylo zítra. Ještě jednou byl použit jiný jQuery efekt, tentokrát k tomu, že na přední stránku se přidal elegantní hladký vybledlý efekt.
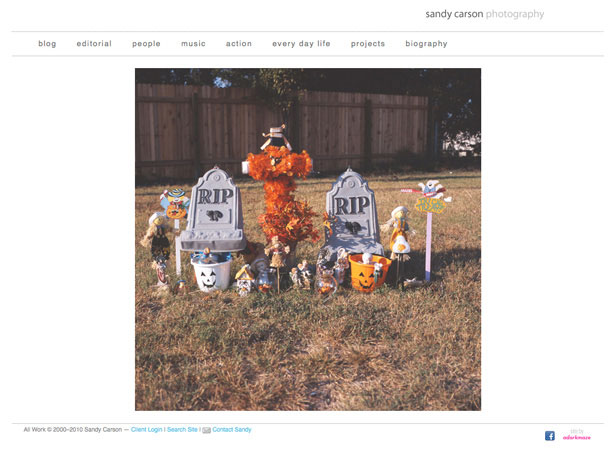
Sandy Carsonová
Portfolio Sandyho Carsona je další minimalistické portfolio, které využívá bílý prostor, aby získal to nejlepší ve své fotografické práci. Stránky portfolia dobře využívají galerii náhledů jQuery, které vám umožní vybrat fotografie, které chcete vidět, spíše než je třeba je prohlížet, přestože je s největší pravděpodobností bude zobrazovat všechny!
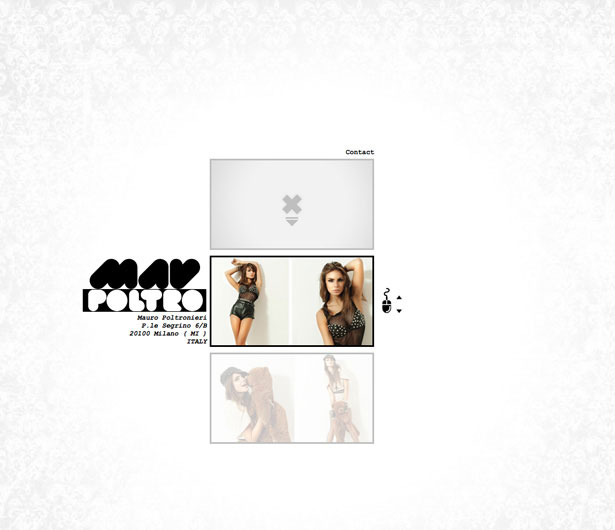
Mauro Poltronieri
Vybledlá damaškovitá textura použitá v pozadí jednohoposledního portfolia Mauro Poltronieriho dodává velkou hloubku, což dělá stránky mnohem vizuálně přitažlivější. Scroll efekt na portfolio samotných snímků je velmi hladký a dodává elegantní atmosféru designu; můžete klepnout na snímky a otevřít je, abyste si mohli prohlédnout obraz v plné velikosti v krásném světelném rámečku jQuery.
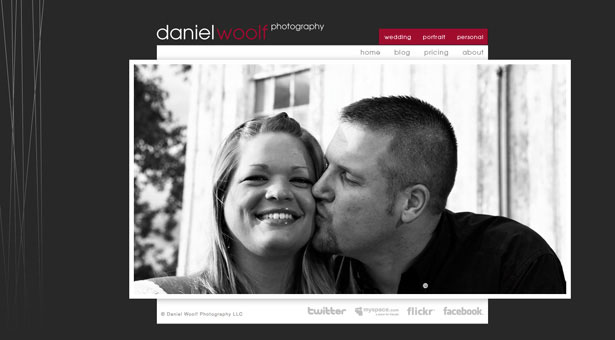
Daniel Woolf
Daniel Woolf využívá krásné pruhované obrazy na levé straně svého portfolia a přidává tuny, které se zajímají o samotný design portfolia. Sekce portfolia webu využívá galerii náhledů jQuery, která dokonale zapadá do celkového designu stránek.
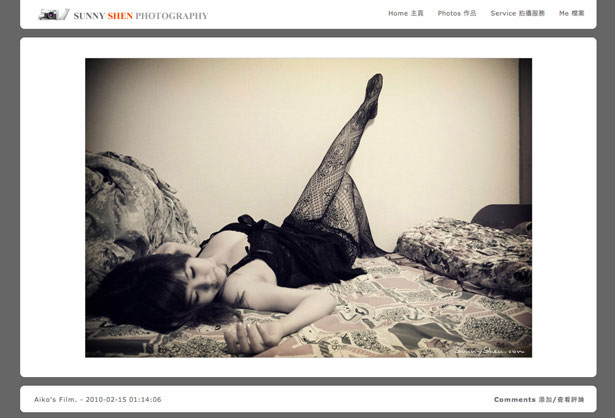
Sunny Shen
Portfolio společnosti Sunny Shen využívá velmi omezené barevné schéma a využívá zaoblených rohů, díky nimž jsou obrazy se čtvercovými záhyby dobře vyniká. Sekce portfolia webu je mírně zastaralá a nevyužívá prezentací nebo jQuery efektů, ale zobrazuje se dobře a je snadné najít to, co hledáte.
Buddhabong
Portfolio Buddhabongu využívá některé skutečně moderní trendy, jako jsou opakované pruhované vzory pozadí, efekty jQuery a minimalistické, ale efektivní a ohromující navigační menu.
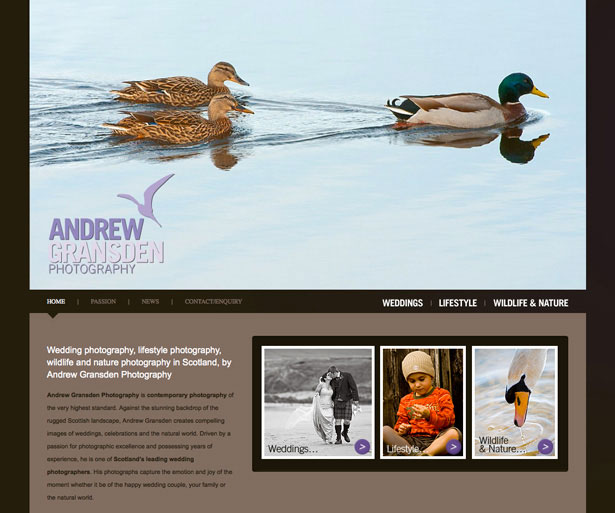
Andrew Gransden
Portfolio založené na HTML a CSS od společnosti Andrew Gransden využívá v navigačním menu velké efekty převrácení, které se velmi snadno používají a nacházejí se v okolí. Oblast portfolia webu používá oblíbený, ale dobře používaný světelný box jQuery, který zdůrazňuje kvalitu fotografie.
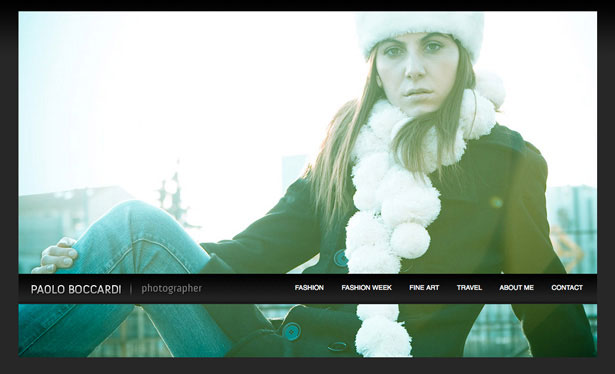
Paulo Boccardi
Paulo Boccardi má takové jednoduché portfolio, přesto jeho elegance a jednoduchost z něj dělají naprosto dokonalý styl práce, který se vyznačuje neuvěřitelně dobře. Oblast portfolia využívá skvělý rolovací efekt jQuery, který je jednoduchý a příjemný.
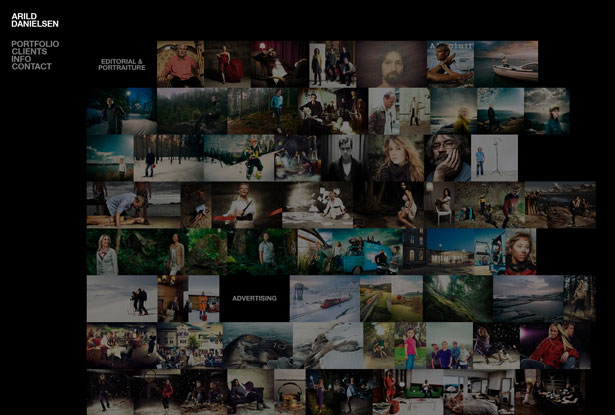
Arild Danielsen
Design společnosti Arild Danielsen využívá skvělé efekty JavaScriptu jako Flash, které zpřístupní web vizuálně zajímavému a zajímavému použití. Miniatury fotografií jsou při kliknutí zvětšeny do hezkého rámečku, což umožňuje divákovi prohlížet fotografie ve větším měřítku.
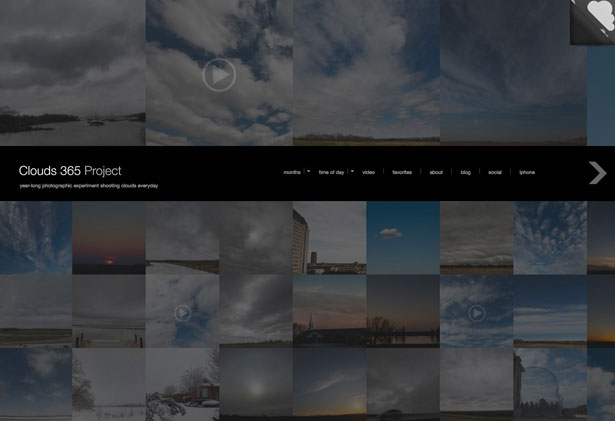
Projekt Clouds 365
Projekt Clouds 365 je neuvěřitelně zajímavý projekt a má vynikající "portfolio". Využívá fantastický JavaScriptový efekt, díky němuž obrazy s nepatrně sníženou opacitou zobrazují svou pravou barvu, když se vznášejí nad nimi. Kliknutí na miniaturu odhalí větší verzi oblačnosti a jako blog umožňuje návštěvníkům komentovat své oblíbené fotografie.
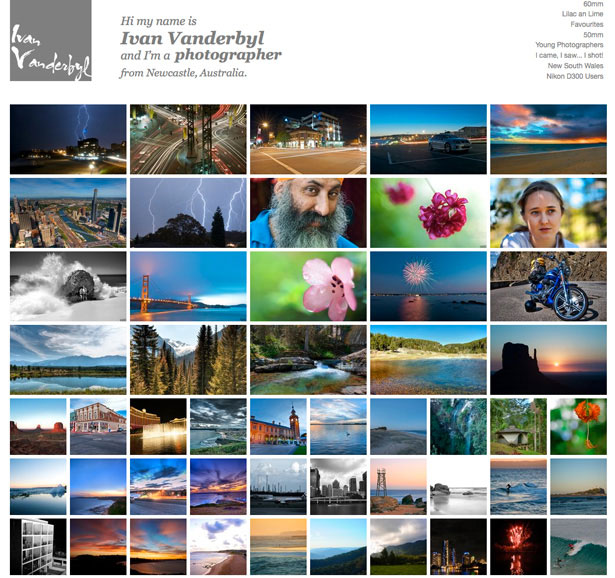
Ivan Vanderbyl
Portfolio fotografií Ivana Vanderbyla využívá efekty jQuery pro převrácení, které odhalují jméno konkrétní fotografie, stejně jako když byla pořízena. Kliknutím na jednu z mnoha miniatur zobrazených na první stránce se dostanete na jinou stránku, která vám umožní zobrazit větší verzi fotografie.
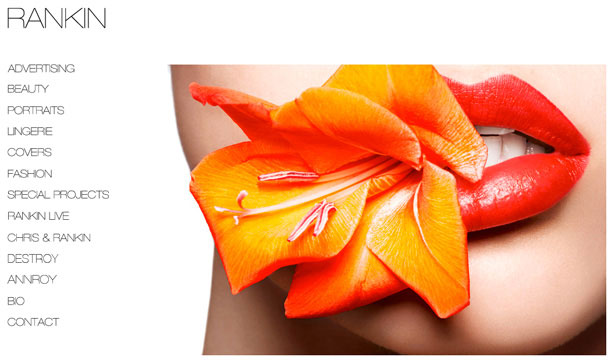
Rankin
Rankin je obrovský a velmi známý fotograf, který fotografoval spousty osobností jako jsou Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais a mnoho dalších. Samotný portfoliový návrh je velmi jednoduchý a minimalistický, s použitím rámečku, který prezentuje aktuální fotografie v horizontální scrollbox.
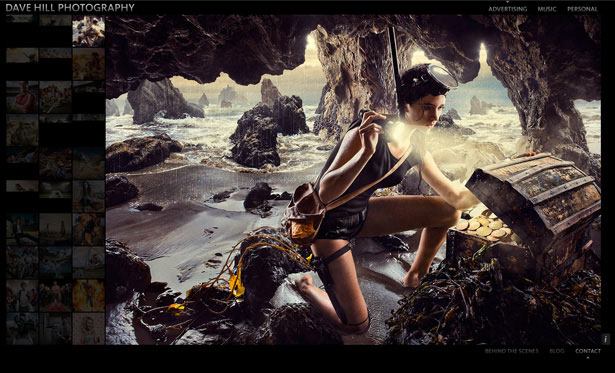
Dave Hill
Dave Hill používá ve svém portfoliu skvělé jQuery efekty, aby zobrazoval výběr vypratých miniatur dolů po levé straně, následovaný velkým náhledem vybrané miniatury.
Alexander Henderson
Elegantní, moderní portfolio Alexandera Hendersona používá tmavě šedý text, aby navigační menu na levé straně bylo co nejjemnější. Miniatury fotografií vyniknou neuvěřitelně dobře díky velmi omezené barevné schémě a při kliknutí se otevírají v krásném světelném boxu, což umožňuje uživateli prohlížet fotografie v dobré velikosti.
Flash Portfolia
Použití nejnovější technologie Flash v portfoliu designu je skvělý způsob, jak zobrazit svou práci trochu jinak než ty, které používají HTML, CSS a JavaScript / jQuery. I když je téměř vše možné, očekávejte, že zaplatíte trochu víc pro vlastní portfolia založená na formátu Flash (pokud si sami nevytváříte). Dalším špatným bodem týkajícím se aplikace Flash je, že jej nelze zobrazit ve všech počítačích a mobilních zařízeních, například v některých starších počítačích a v zařízeních iPhone.
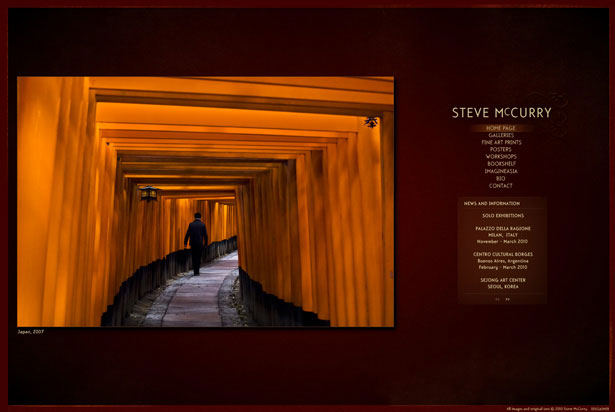
Steve McCurry
Portfolio Steve McCurry je ohromně dobře vytyčené a nebylo snadnější najít si cestu kolem místa, od umístění různých galerií a posouvání různých fotografií. Použití jemného šumu a textury na pozadí kladou důraz na fotky a odvážný okraj kolem celého designu to dokonale vyřeší.
Felipe Marti
Portfolio Felipe Martiho je určitě něco, co lze dosáhnout pomocí HTML, CSS a několika dobrými jQuery efekty, ale stále je to skvělé portfolio. Navigace nemohla být jednodušší a krásná desaturated barevná schéma vás více zaměřuje na fotografii než design portfolia.
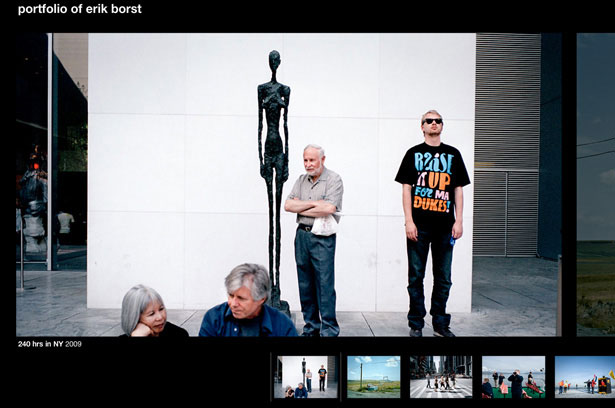
Erik Borst
Erik Borst navrhl své portfolio tak, aby každá fotografie měla maximální prostor, který by umožnil vyplnění obrazovky s nádhernými kompozicemi a barvami. Navigace je velmi zajímavá, takže je velmi jedinečná ve srovnání s většinou ostatních stránek této kompilace.
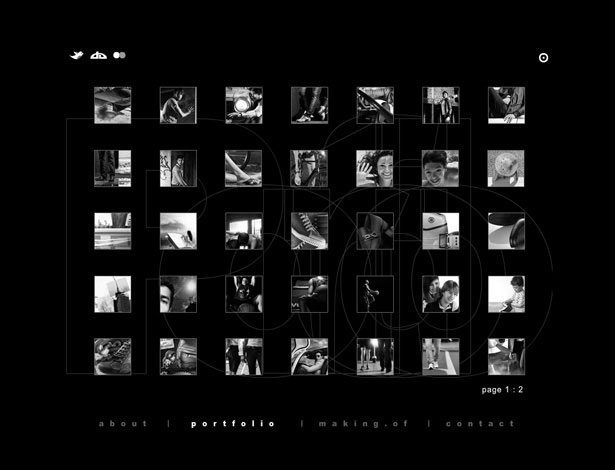
Adam Sheppard
Portfolio společnosti Adam Sheppard má na svém portfoliu několik velmi jedinečných animovaných navigačních menu, které nám umožňují interakci s designem trochu víc než ostatní. Pokud záměrně nevidíte žádné fotografie, přehrává se nádherně převedená prezentace na pozadí. Samotná oblast portfolia je prozkoumána prostřednictvím čísel, nikdy nevíte, co budete mít, což vytváří napětí, které chcete vidět více!
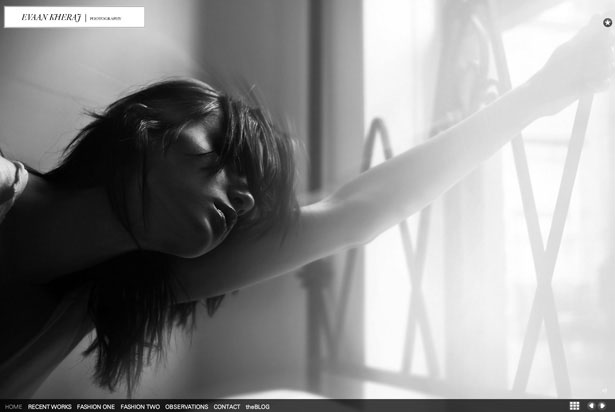
Evaan Kheraj
Portfolio Evaan Kheraj je další, které využívá skvělé efekty Flash, aby co nejvíce využilo svého prostoru a umožnilo nám tak vidět fotografie co největší velikosti. Kromě toho, že jsme schopni procházet fotografie v plné velikosti, máme také možnost zobrazit album / galerii v náhledech náhledů, což nám umožňuje vybrat a vybrat fotky, které chceme vidět, vyhnout se věcem, t chtějí vidět - skvělý doplněk pro ty, kteří vědí, co hledají!
Eric Ryan Anderson
Portfolio Erica Ryana Andersona je velmi minimální, což nás v naší nádherné fotografii zaměřuje na každou malou pozornost. Albumy jsou velmi snadné najít pomocí jednoduché navigace a fotografie je možné prohlížet prostým posunutím z jedné strany na druhou.