Velikostní typ se sekvencemi Lucas
Vztah mezi textem a zbytkem stránky je jednou z klíčových vlastností každého návrhu.
Rytmus, důraz a tón jsou ohroženy bez správného měřítka. Výběr velikostí textu je však často obtížným a frustrujícím zážitkem, bez standardizovaného výchozího bodu, který nás informuje.
Výsledkem je, že weboví návrháři se často setkávají s výchozími možnostmi nabízenými aplikacemi - 8pt, 10pt, 12pt, 14pt, 18pt - pro lepší řešení.
Nejlepším řešením je nastavit velikost typů, nikoliv individuální rozmar, ale podle předem určeného systému; systém, který je snadno použitelný, praktický pro implementaci na webu a co je nejdůležitější, dostatečně flexibilní, aby umožnil návrhářům plný rozsah výrazů. Cue: Lucasova sekvence.
Lucas Sequences
Sekvence Fibonacci - nejprve zaznamenaná na západě 13. století Leonardem Fibonaccim - je následující celá čísla (celá čísla):
0, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... ad infinitum
Tato sekvence byla pojmenována pro Fibonacci předním francouzským matematikem Françoisem Edouardem Lucasem z 19. století, který vytvořil podobnou sekvenci, kterou označil jako Lucas Numbers:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... ad infinitum
Sekvence Fibonacci a Lucas čísla jsou oba specifické varianty generické Lucas sekvence.
Lucasovy sekvence a celočíselné sekvence byly obecně předmětem studijního života pro řadu dokonalých matematiků, takže budeme shrnout tento koncept takto:
- Každé číslo v pořadí je součtem dvou předcházejících čísel popsaných v tomto vzorci: n = n-1 + n-2
- První dvě čísla v pořadí - známá jako počáteční čísla - jsou vybrána libovolně.
Proč používat typ Lucas Sequence?
Lucas Sequences, zvláště ve formě Fibonacci Sequence, nesou úzký vztah k zlatému poměru, který se opakuje po celé přírodě ve skořápkách, pavoučích sítích, oblačných formacích a mnoha dalších přírodních zázracích. Existují silné důkazy, které naznačují, že vše, co považujeme za vizuálně přitažlivé, je způsobeno vztahem této formy se zlatým poměrem.
Ještě důležitější je, že Lucas Sequences nám poskytují škálovatelný rámec pro nastavení typu, který je jak elegantní, tak rytmický.
Určení prvního čísla semen
Tam je hodně diskuse o správné velikost textu těla pro webové stránky. 12px je stále nejběžnější, ale není neobvyklé, že vidět něco od 10px do 16px. To se podstatně zrodilo z nedostatku pochopení toho, co skutečně znamená měření písma. Zvláštní, pro ty zvyklé na normalizaci - nebo alespoň aspirace na normalizaci - neexistuje standardní opatření v typovém návrhu; dva různí návrháři typů, kreslení přesně stejného designu do softwaru pro tvorbu písem, to pravděpodobně nakreslí v různých velikostech. Rozlišení mezi různými typy písma je nečekaně příliš běžné.

Odpověď na to, kde začít, je zuřivě jednoduchá; naše standardní velikost textu bude 1em, což znamená, že naše první počáteční číslo bude 1.
Existuje několik klíčových výhod pro použití 1em jako počátečního bodu: jako relativní měrná jednotka je vhodná pro citlivý design; pomocí ems a násobků ems můžeme měnit velikost celého schématu změnou základní velikosti písma; konečně je to úhledná koncepční slušnost s naší sekvencí Lucas a bude nám připomínat přesnou celočíselnou sekvenci, pokud budeme muset později znovu navštívit návrh.
Neexistuje nic inherentně špatného s použitím procent, namísto ems, nebo dokonce pixelů nebo bodů, ale em je více než pravděpodobné, že budoucnost webového designu, takže si možná zvykneme na to.
Stanovení druhého čísla semen
Existuje mnoho strategií, které nám umožňují určit druhé číslo semen. Někteří designéři mají specifické preference a vybírají si 1.2m nebo podobně. Jiní designéři, kteří mají rádi mystiku Zlatého poměru, by mohli používat 1.618em.
Praktičtějším řešením je určení druhého čísla osiva pomocí výšky čáry textového textu. Nicméně protože výška řádku je obvykle diktována délkou čáry a délka čáry je určena mřížkou, je vhodnější pro tisk nebo nereagující návrh webových stránek. Protože hledáme budoucnost a budoucnost reaguje, nebude to pro nás.
Co nám zbývá, částečně procesem eliminace a částečně kvůli jeho vhodnosti, je typ x-height. Nebo konkrétněji vztah x-height ke zbytku glyfu.
Jednou z charakteristických rysů dobrého designu je opakování klíčových prvků a přenášení poměrů tohoto typu na stránku jako celek je skvělou příležitostí jak k tomu, aby uznali práci návrháře typu, tak i k našemu designu s některými charakteristikami písma.
Najít naši výšku x
Chcete-li zjistit výšku písma x, musíme otevřít něco jako Photoshop nebo Illustrator a přidat nějaký text obsahující ascender (např. 'D') a písmeno 'x'. Pokud používáte editor bitmap, jako je Photoshop, nastavte text co nejrozsáhleji, abyste získali přesný výsledek. V těchto příkladech jsem nastavil font na hodnotu 500pt, aby měřil.
Dále změřte výšku od linky ascenderu k základní čáře a výšku od vrcholu x do základní čáry.

Samozřejmě, pokud máte dostatek štěstí, že máte přístup k dobrému softwaru pro návrh písma, můžete jednoduše otevřít soubor písma, který budete používat, a přečíst výšku x a výšku výškových výšin.
Nyní rozdělíme výšku x o výšku stojanu, abychom zjistili výšku x jako procento z celé:
výška výšky x výška * 100 = druhé číslo osiva
V případě písma v příkladu (což je Museo Slab) je výsledek:
253/353 = 0,71671388
nebo 0,716em
Proč nejdeme od horní části stoupačky ke spodku odsavače? Protože znaky nemají tendenci mít jak ascender tak descender (příležitostná výjimka je písmeno "f") a následně vztahy uvnitř tvarů, které obsahují typ písma jsou založeny na vztahu mezi x-výška a jeden delší stopka. Je možné namísto toho měřit dělič, ale vzhledem k tomu, že výška vrchlíku (výška hlavic) je obvykle velmi blízká vzestupu, což je moje přednost. Pokud zjistíte, že používáte typ písma s dominantnější kvalitou - například kontrast v tloušťce různých tahů - můžete použít tuto hodnotu namísto poměru vzestupu k výšce x.
Určení, jak dosáhnout vašeho druhého čísla semen, je jedním z klíčových rozhodnutí, které budete muset učinit, nicméně to není něco, co byste museli agonizovat; vyberte číslo z klobouku, pokud chcete, a jděte dál, dobré věci přicházejí.
Stojí za to poznamenat, že pokud přepnete rovnici a rozdělíte výšku stoupačku o výšku x, skončíte číslem větším než jedna. V takovém případě bude vaše sekvence strmější a trochu dramatičtější.
Vytváření naší sekvence
Takže máme dvě čísla semen: 1em a 0.716em a máme vzorec n = n-1 + n-2:
1 + 0,716 = 1,716
0,716 + 1,716 = 2,432
1,716 + 2,432 = 4,148
atd.
Výsledkem je následující postup:
1, 0,716, 1,716, 2,432, 4,148, 6,58, 10,728, 17,308, 28,036 ... ad infinitum
Návrhový bit
Zatím jsme si vybrali cestu nějakou základní, ale užitečnou matematikou a dostali jsme se do sekvence, která nám dává řadu velikostí od 1 do 28.036 a dále, pokud je to nutné.
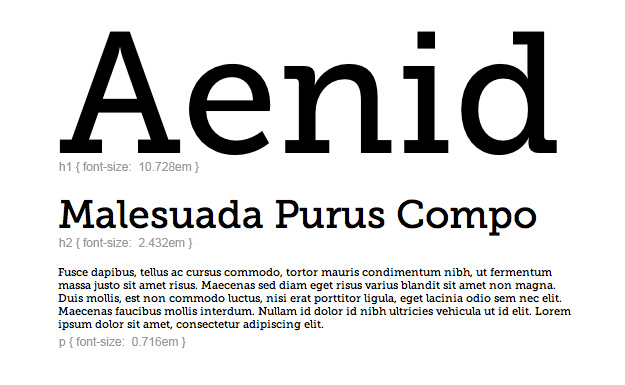
Nyní můžeme tyto hodnoty použít jako veličiny typů, abychom vytvořili schéma správného poměru:

Všimneme si, že začínáme s nastavením p na hodnotu 0.716 a h4 nastavíme na 1, i když to není postupně správné. Důvodem je, že pokud jde o hierarchii, h4 je důležitější než p. Naše Lucas sekvence nesmí diktovat hierarchii na stránce, diktuje vztahy měřítka různých prvků. Pouze váš obsah může diktovat hierarchii .
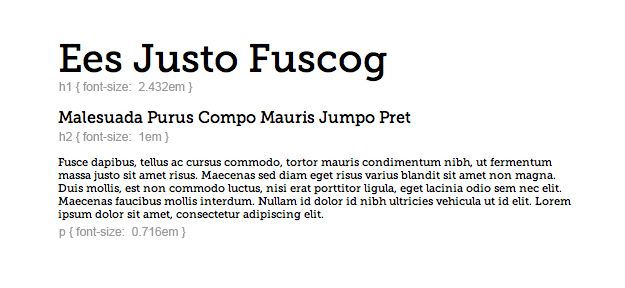
Protože nejsme omezeni na po sobě jdoucí hodnoty v našem pořadí a jsou schopni vybrat a zvolit, která čísla používáme, vždy dosahujeme rytmu a struktury se stejnou sekvencí. Dokonce i když přijmeme velmi dramatický přístup:

Přesně stejnou sekvenci Lucas lze také použít k vytvoření více vyhrazeného podnikatelského schématu:

Podstatou tohoto systému je to, že vztahy z rozsahu jsou zachovány, hierarchie je přiměřená, ale návrhář má k dispozici velké množství odrůd. Zde musíte vydělat peníze: výběrem velikostí na stupnici pro vytvoření hierarchie a důrazu.
Flexibilita
Často je typová velikost diktována více než důrazem: problémy s dostupností vznikají, pokud mluvíme o publiku se zrakovými problémy; obrovský objem obsahu může vyvolat omezení; možná budeme muset být flexibilní - doslova - při navrhování rozložení tekutin.
Naštěstí CSS tuto situaci snadno zvládne. Protože používáme ems pro naše velikosti, můžeme nastavit náš typ pomocí našeho Lucas Sequence a pak měnit celý, nastavením výchozí velikosti na tag těla, zachováním rytmu našeho návrhu, ale zvýšením nebo snížením skutečných hodnot.

V tomto obrázku si všimněte, že rozměry p, h2 a h1 zůstávají stejné, všechny z naší sekvence. Jedná se o variaci na velikost písma značky těla (0.8cm vlevo a 1.4m vpravo), která klesá dolů a vytváří radikálně odlišné výsledky.
Konečně
Protože závisí na základní matematice, jako je tento systém, je důležité si uvědomit, že návrh nemůže být redukován na množinu rovnic. Tato metoda s určením velikosti vám dává strukturu, s níž budete pracovat, a pomůže vám vytvořit dobře uspořádané typy schémat, ale je na vás jako návrháři používat systém jako nástroj, ne jako berle.
Poznámky a stupnice v hudbě, dokonce i v jazzu, mohou být redukovány na soubor rovnic, které popisují jejich vztah, ale vyžaduje, aby někdo jako John Coltrane přivedl tyto vztahy k životu.