Techniky v odpovědném designu webu
Mnohokrát jsme mluvili o odpovědném designu na webu Webdesigner Depot a sdíleli mnoho cenných zdrojů. Dnes sdílíme další cenný zdroj: na konci tohoto článku jsou detaily pro získání slevy na citlivou konstrukci Chris Converse na MightyDeals.
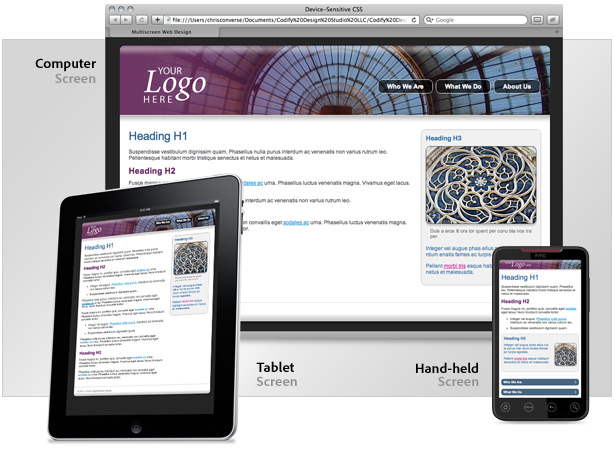
CSS3 mediální dotazy umožňují dynamicky měnit návrh a uspořádání webové stránky, aby bylo možné zajistit optimální uživatelskou zkušenost z jedné sady značek HTML a CSS.
Techniky v tomto článku vysvětlují, jak můžeme využít této výkonné funkce CSS, abychom také změnili snímky, změnili navigaci na ruční zařízení a nastavili výchozí CSS pro starší prohlížeče kompatibility.
Vytváření různých obrázků
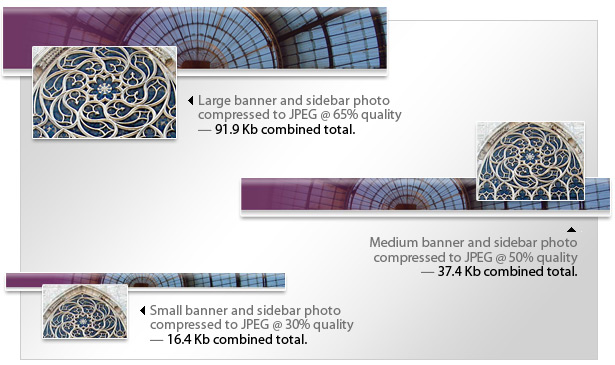
Při změně návrhu pro různá zařízení zvažte vytvoření více verzí grafiky. To může výrazně ovlivnit rychlost, kterou váš návrh načítá na menších obrazovkách, a dává vám možnost přizpůsobit každou verzi své grafiky.

Níže uvedený příklad ukazuje různá volba velikosti a oříznutí, kromě rozdílných velikostí komprese, které se použijí pro každou sadu snímků. Vzhledem k tomu, že mnoho malých obrazovek má obrazovky s vyšším rozlišením, extra komprese je neznatelná a velikost souboru je podstatně menší.

Využijte možnosti dynamického přepínání obrázků a přizpůsobení velikosti a oříznutí obrázků pro každou velikost obrazovky. Ve výše uvedeném příkladu se na fotce postranního panelu pro velkou obrazovku zobrazuje více detailů okna s vitrážem, zatímco menší obrázky zobrazují více kontextu okna.
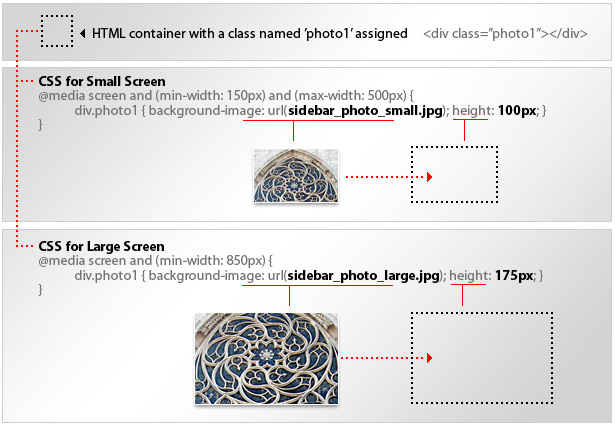
Přiřaďte obrázky prvkům HTML
![]()

Přiřazení snímků k pozadí prvku nám umožňuje měnit referenční grafický soubor, kromě toho, že jsme schopni měnit rozměry a vlastnosti polohy kontejneru.
Změna globální navigace na ručních zařízeních
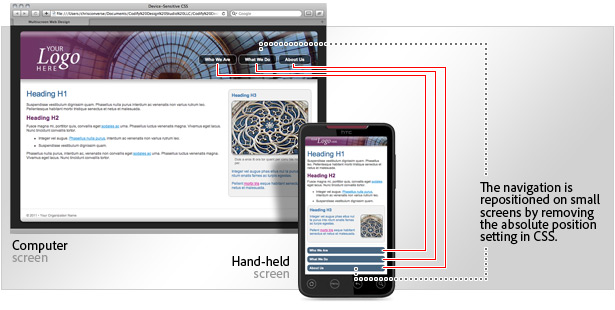
Při prohlížení webových stránek na větších obrazovkách se očekává umístění navigace na horní nebo levé straně obrazovky. Vzhledem k tomu, že větší obrazovky nám umožňují vidět obsah vedle navigace, tato zkušenost uživatele nebrání uživateli v získávání obsahu. Na ručních zařízeních však může navigace převzít celou obrazovku nemovitostí, pokud se objeví nahoře. To může také vést uživatele k domněnce, že musí udělat jinou volbu navigace místo toho, aby si uvědomil, že obsah je dále na stránce níže.
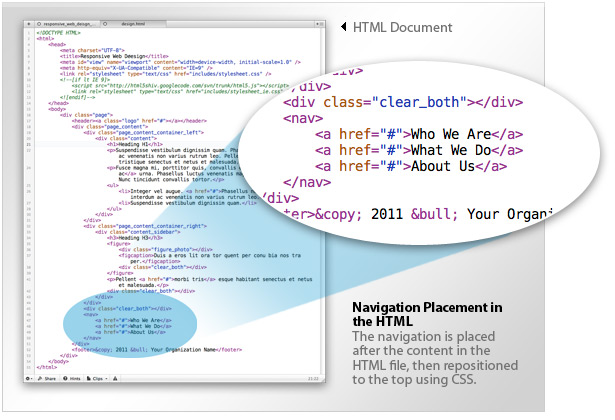
V případě ručních zařízení se globální navigace obvykle zobrazuje po obsahu, takže uživatel může přes obsah posunout nahoru a potom je zobrazen další možnosti navigace. Výzvou je přemístit navigaci do CSS bez nutnosti změnit HTML.

Výše uvedený obrázek ukazuje, že navigační značka je umístěna za hlavní značkou obsahu. To nám umožňuje zachovat přirozený tok obsahu pro ruční zařízení a přemístit navigaci na větší obrazovky. Toho je dosaženo nastavením absolutních polohovacích vlastností na navigačním kontejneru při pohledu na větší obrazovky a odstraněním vlastností polohy na malých obrazovkách.

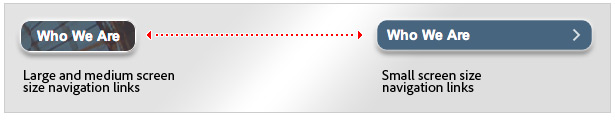
Kromě změny polohy navigace můžeme také změnit styl. Standardní kotevní značky se na malých obrazovkách upravují tak, aby odrážely vzhled pohyblivých tlačítek běžně používaných na ručních zařízeních. Následující obrázek ukazuje dramatickou transformaci našeho souboru CSS na našich navigačních linkách.

Pro starší prohlížeče použijte standardní CSS jako výchozí
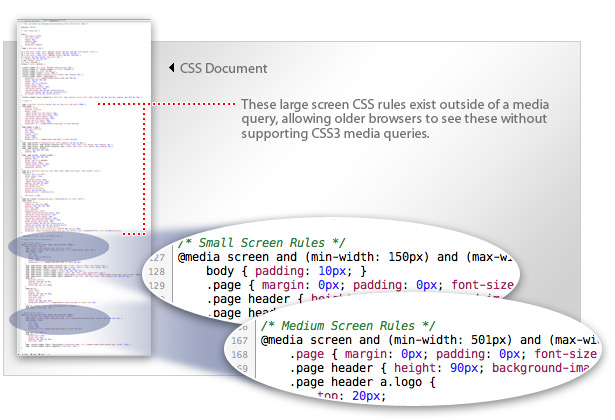
Chcete-li zachovat zpětnou kompatibilitu se staršími prohlížeči, dodržujte pravidla velké obrazovky mimo jakékoli mediální dotazy. To zajistí, že starší verze prohlížečů, které nemají podporu pro mediální dotazy, mohou stále vidět soubor pravidel CSS.

Když jsou podmínky dotazu pro média splněny velikostí obrazovky uživatele, budou pravidla definovaná v dotazu přepsána pravidla mimo jakékoli dotazy pro zařízení s velkou obrazovkou. Získáte tak nějakou vestavěnou zpětnou kompatibilitu pro prohlížeče podporující rozvržení založené na CSS, nikoliv pro dotazy médií CSS3.
Naučte se vytvářet citlivý webový design
Sledujte spolu s Chrisem Conversem, jak vás učí, abyste vytvořili výše uvedený návrh webových stránek krok za krokem. Pravidelná cena pro kurz Creative Responsive Web Design je $ 150, ale na omezenou dobu můžete dostanete kurz přes Mighty nabídky za pouhých 39 dolarů !