Nejlepší stránky nového portfolia, leden 2016
Ahoj všichni! A vítám vás v ranním portfoliu v lednu. Tam bude hodně ocenit každé portfolio uvedené zde, tak proč nechytit kávu a procházet některé z nejlepších nových stránek pro prezentaci designové práce. Najdete zde některé z nejvíce vzrušujících návrhářů, kteří pracují v ateliérech po celém světě, všichni, kteří v posledních týdnech zveřejnili nebo aktualizovali své portfolio.
Pokud v tomto měsíci zprovozníte nové nebo aktualizované portfólio a budete chtít být považováni za náš příští e-mail [chráněné emailem] {$lang_domain} .
Andrea D. Labarile
Toto je to všechno v italštině, ale nenechte se to vyděsit. Sakra, skutečnost, že je snadno splavná v jazyce, který nemluvím, je svědectvím o použitelnosti místa. Je to jednoduché, stylové, nezapomenutelné a má skvělý UX.
Nemohu žádat o mnoho víc.
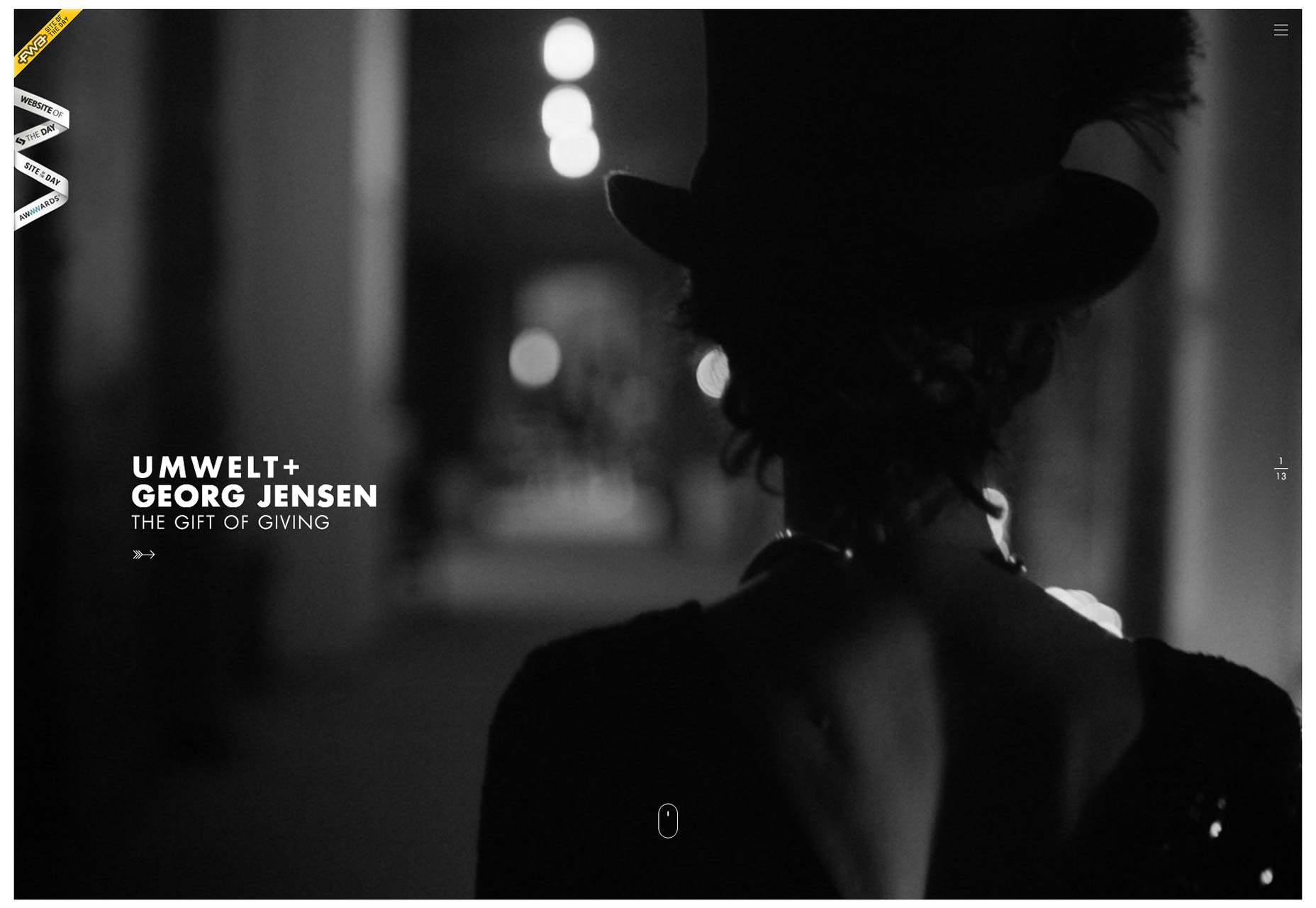
Umwelt
Věci, které vypadají prostě často, nejsou. v Umwelt je případ, co vypadá jako jednoduchá, je-li úžasná série obrazů, je ve skutečnosti jemná navigace v portfoliu. Není to však dostatečně jemné, aby bylo matoucí.
Vertikálně orientovaný text, který se mění podle toho, jaký projekt prohlížíte, byl podle mého názoru fantastický. Tento oživený text poskytuje některé pokyny, které uživatel potřebuje pro navigaci do desktopové verze webu, a vypadá skvěle.
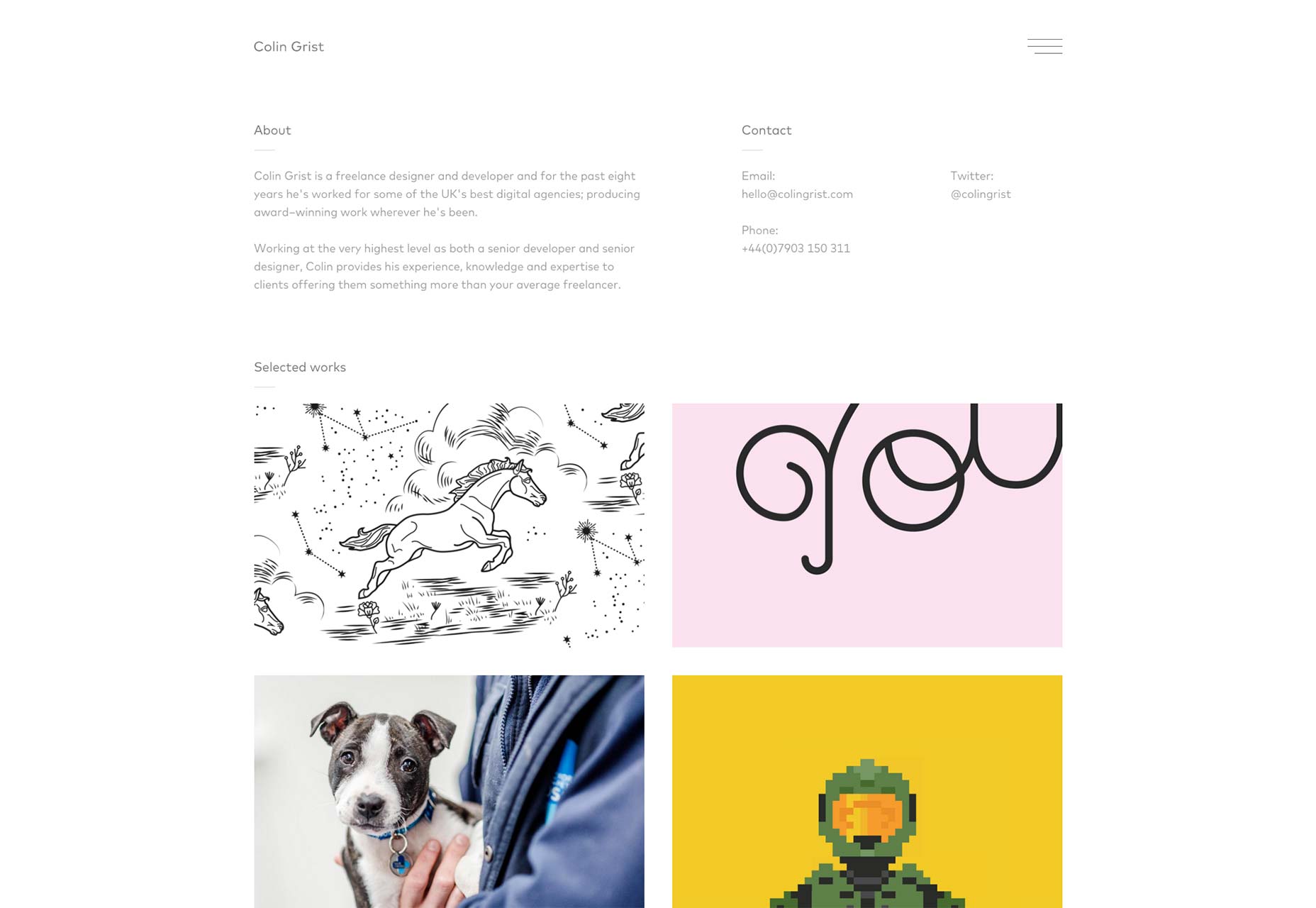
Colin Grist
Existuje poměrně málo vynikajících příkladů extrémního minimalismu a jak hezké to může vypadat na webu. Colin Grist je portfolia by se určitě měla přidat do tohoto seznamu. Jeho pevně uspořádané uspořádání v kombinaci se spoustou bílého prostoru umožňuje konstruktérovi pracovat na všechno.
Maria De La Guardia
Maria De La Guardia site vypadá dobře, funguje dobře, hodně jako většina ostatních stránek na tomto seznamu. To, co vyniklo, je způsob, jakým se do jejího portfolia mísí blogovací práce s její vizuální tvorbou.
A proč by neměla? Pokud jste napsali něco, na co jste hrdí (a jde o design), možná byste ho měli přidat do svého portfolia. Koneckonců, vaše portfolio má předvést to, co víte. Neexistuje žádný důvod, proč bychom to neměli dělat psaným slovem, stejně jako snímky.
Karel NYC
Karel NYC představuje fantastickou typografii, většinou monochromatický motiv (jejich práce poskytuje jedinou barvu na kterékoliv stránce), hladkou animaci a nezaměnitelný styl. Tohle je tady jen proto, že je hezké se na to podívat.
Přesto není fanoušek předběžných nakladačů.
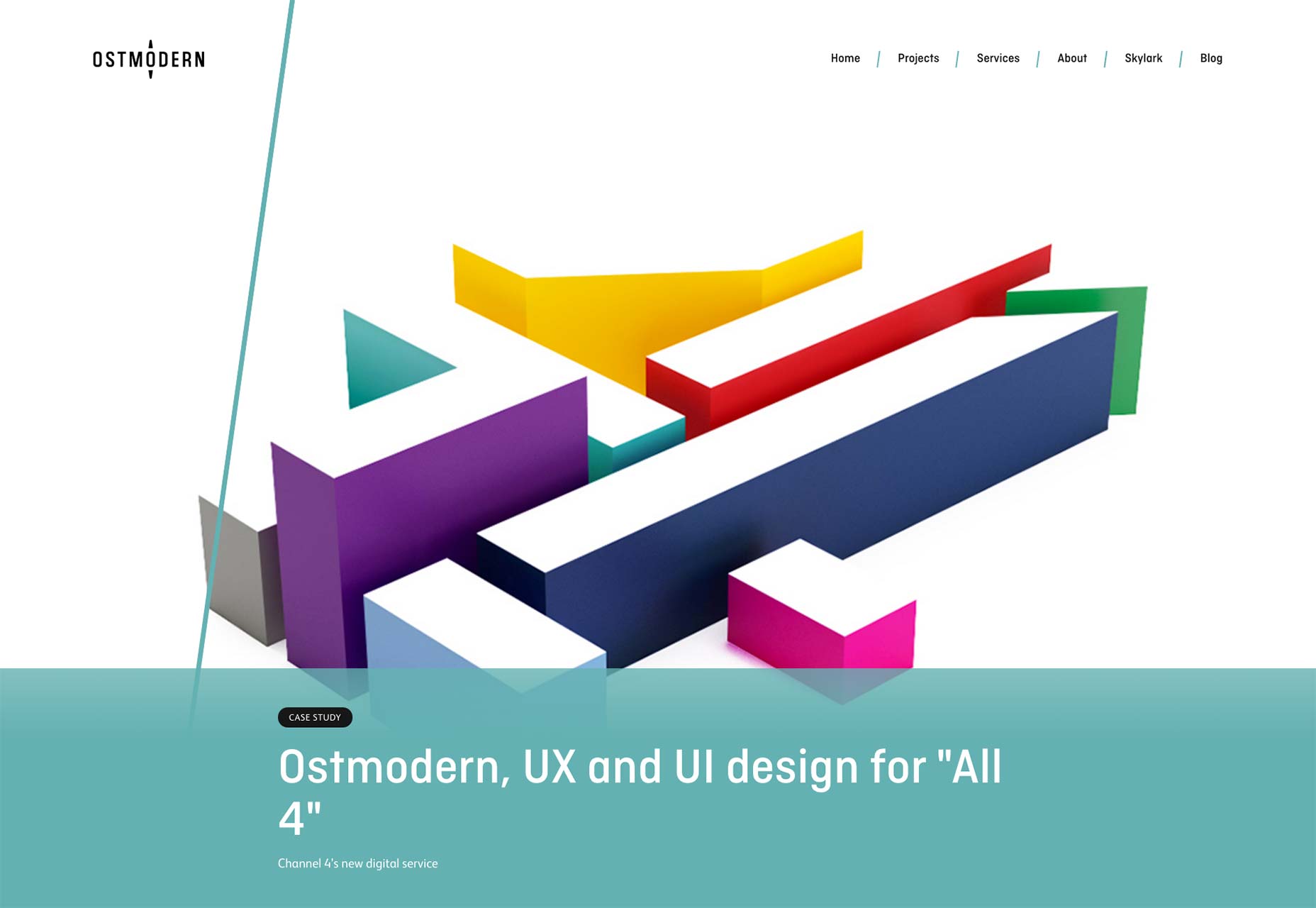
Ostmodern
Ostmodern Mnoho lidí si stěžovalo na to, jak plochý design vždy vypadá "stejně". Jedním z důvodů tohoto myšlení je, podle mého názoru, šíření společných barevných schémat.
Zatímco návrh společnosti Ostmodern používá některé z desatraných tónů, které jsme se seznámili a milovali / nenáviděli, jsou smíšené s odvážnějšími, jasnějšími barvami televize. Ostmodern dělá hodně práce pro televizi, takže se hodí tematicky.
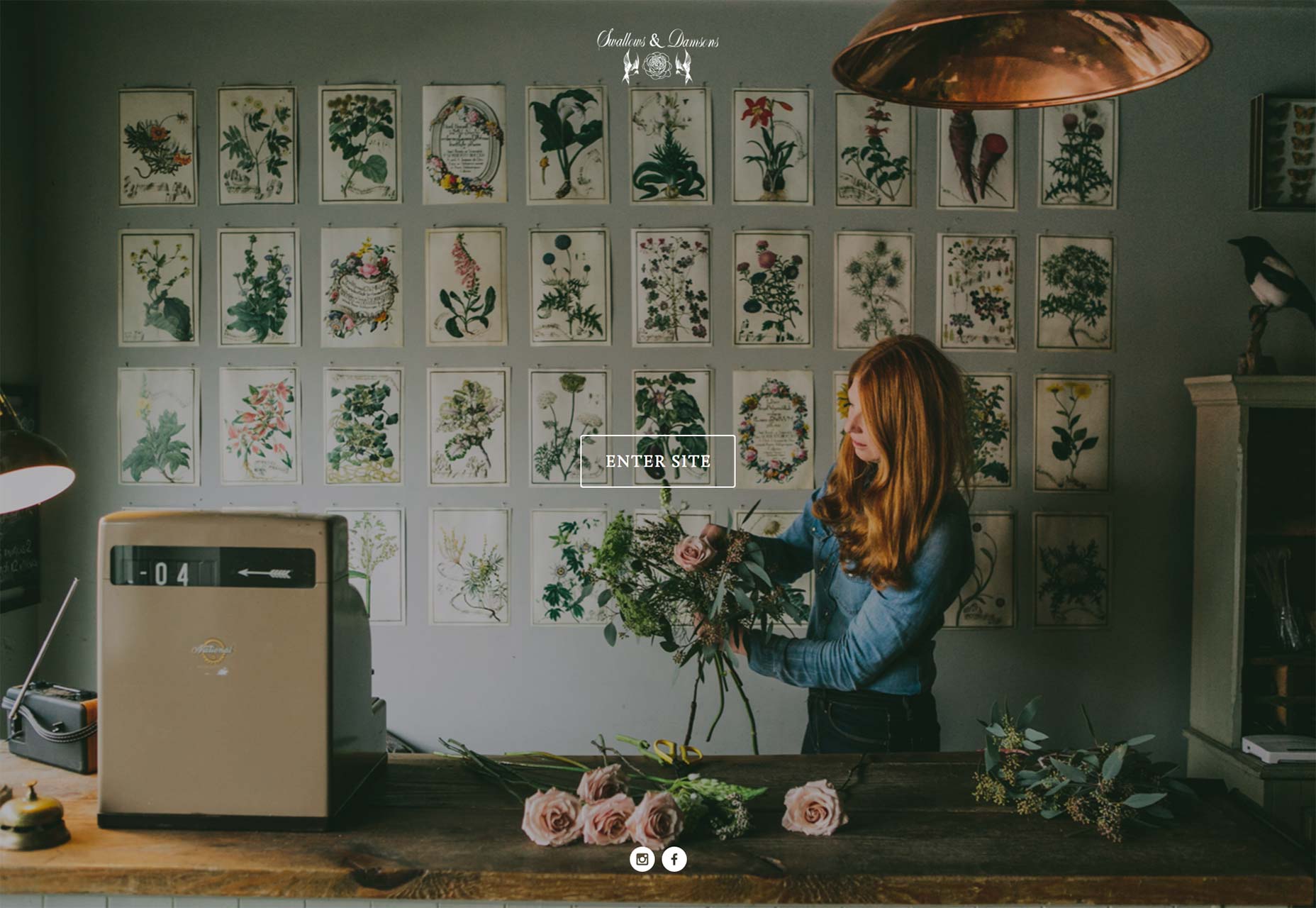
Vlaštovky a matky
Vlaštovky a matky je portfoliem společnosti s květinovým uspořádáním. Neměl jsem počítat, ale pochybuji, že v celém uživatelském rozhraní je třicet slov a obsah je spojen. Nevidím to jako problém. Co řekneš o květinovém uspořádání? "Uhhh ... jsou opravdu opravdu hezké, prosím, kupte je?"
Jedná se o jedno místo, kde nechat fotografovat všechny prodejní práce, je skvělý nápad a návrhář to udělal.
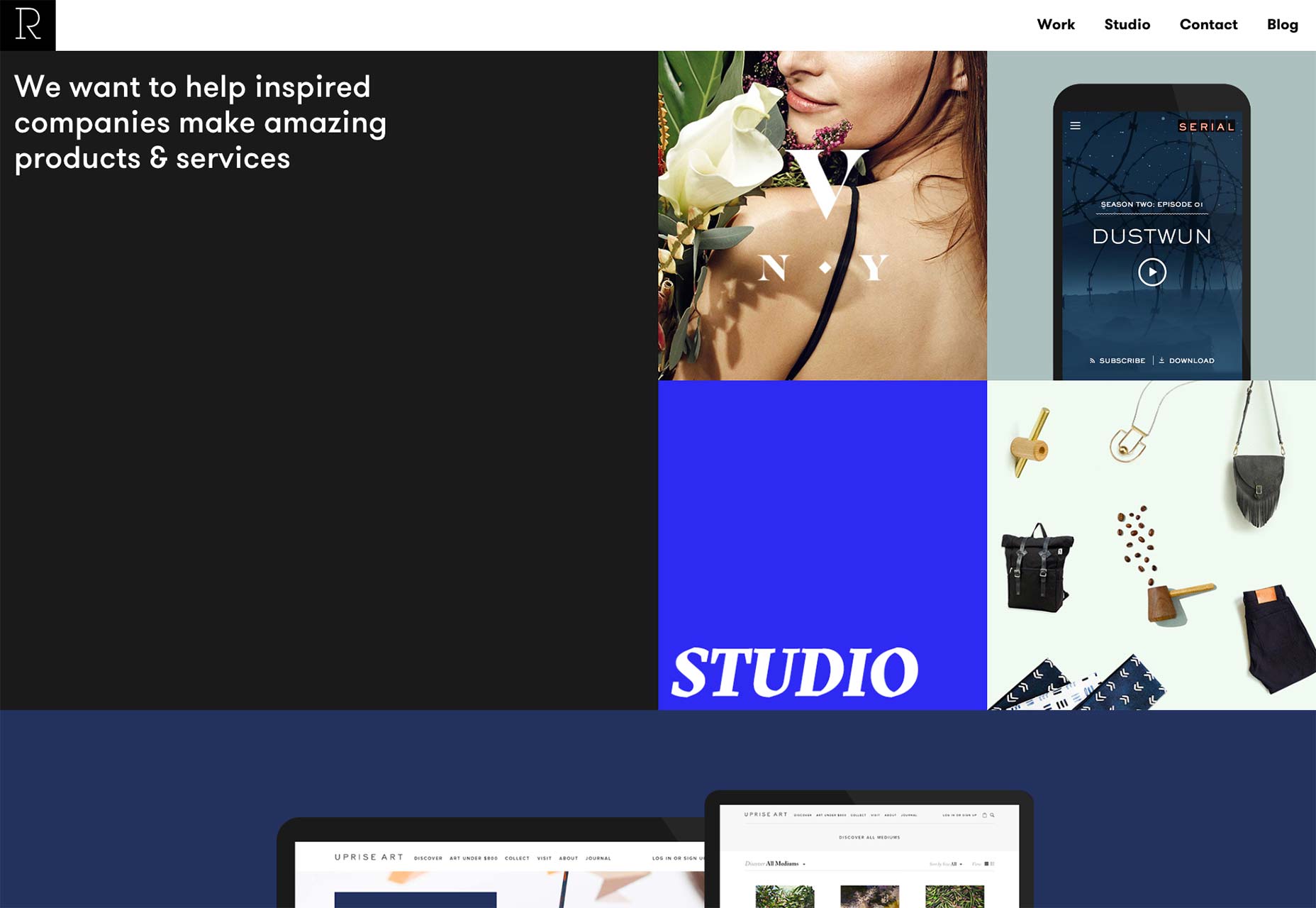
Studio Rodrigo
Studio Rodrigo site je jedním z těch, který se velmi dobře přizpůsobuje velkým velikostem obrazovky i malým. Pokud se chcete dozvědět, jak vytvořit relativně malé množství textu a informací vypadat dobře na obrazovce HD, podívejte se na tyto kluky jako příklad.
Centrální sloupce jsou tak před třemi lety ... očividně.
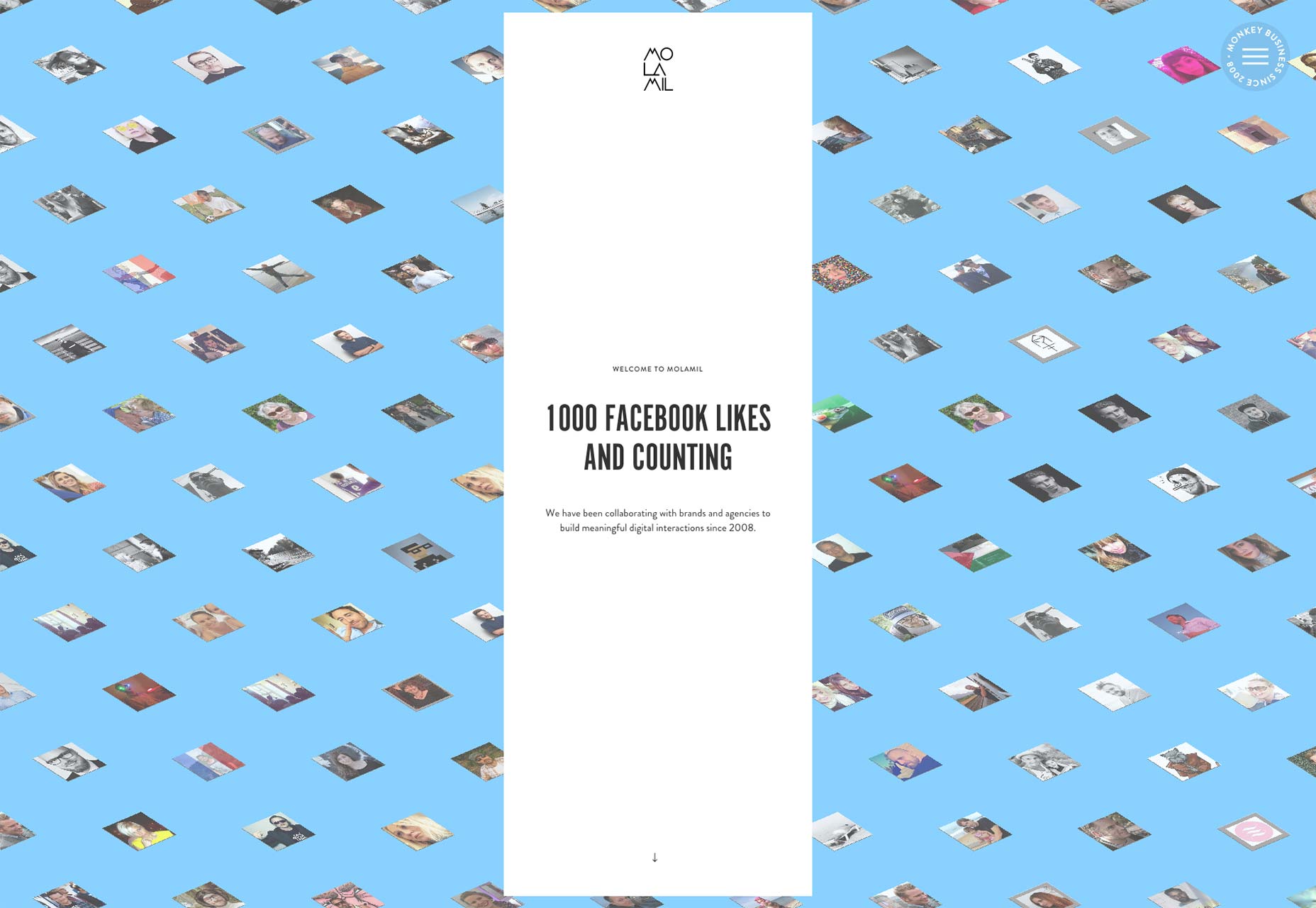
Molamil
Molamil je zajímavý případ, esteticky. Kombinuje "fantazijní" typografii s ilustracemi a fotografií a vytváří tak design, který se cítí jak profesionální, tak hluboce osobní.
Dává smysl, že členové agentury jsou inteligentní a společenští. Jejich práce s Velkorysý obchod a Předej to dál zdá se, že tuto myšlenku podporuje.
James Tupper
Jsem vždy zaujatý lidmi, kteří vypadají, že dávají svou osobnost do návrhu stránky. Po vidění James Tupper je osobní portfolio, cítím, že mám nějakou malou představu o tom, jak by to bylo s ním pracovat. A teď bych si přál, abych měl ty peníze / důvod k tomu.
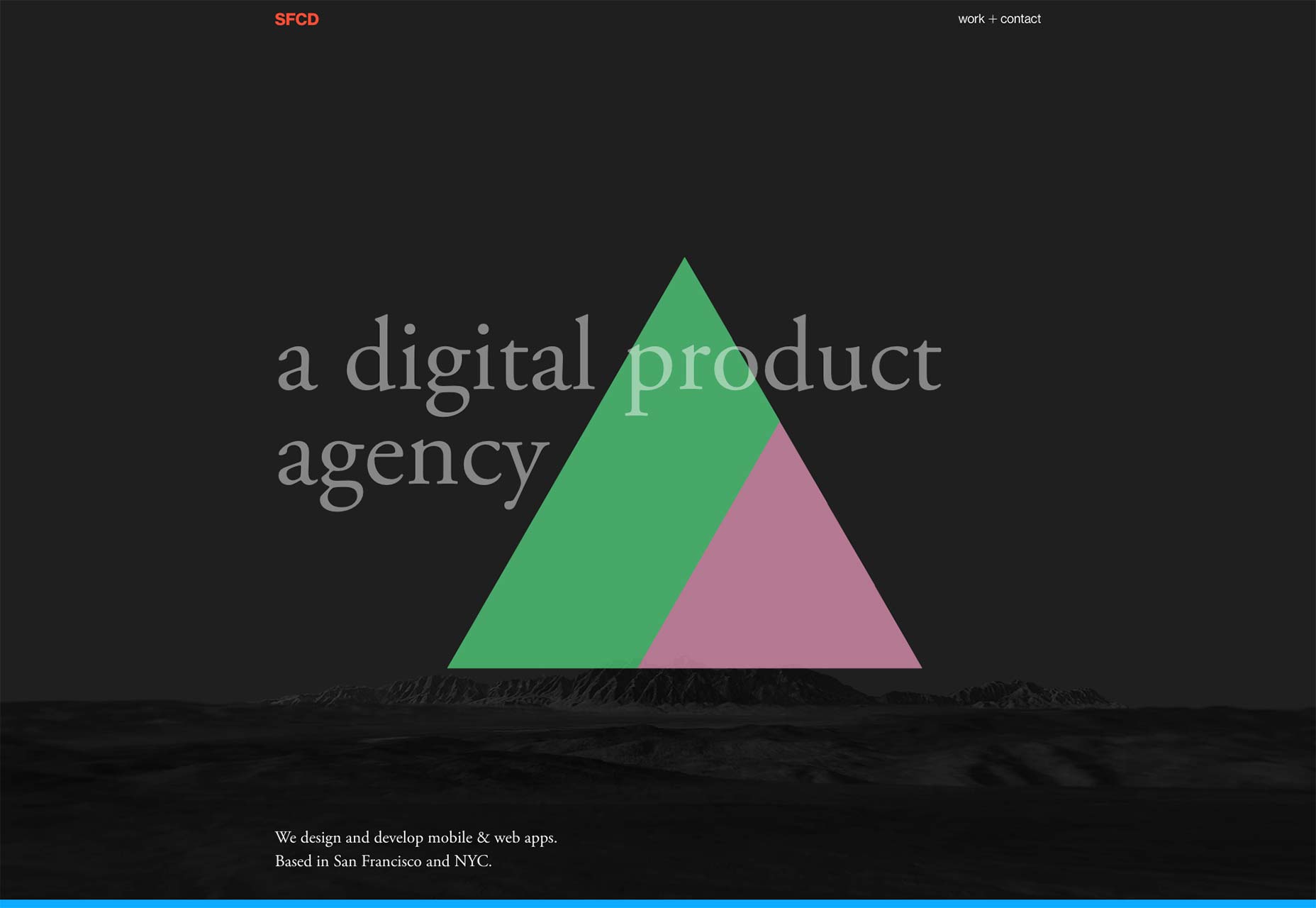
SFCD
SFCD je agentura, která se specializuje na tvorbu aplikací. Namísto toho, aby se spoléhali na snímek obrazovky na fotografii iPhone (mají některé z nich), vložili do svých stránek značné úsilí a ukazují to. Vezměte si například hladké, ozdobné animace, které příliš neovlivňují obsah, skvělou typografii a skvělou práci.
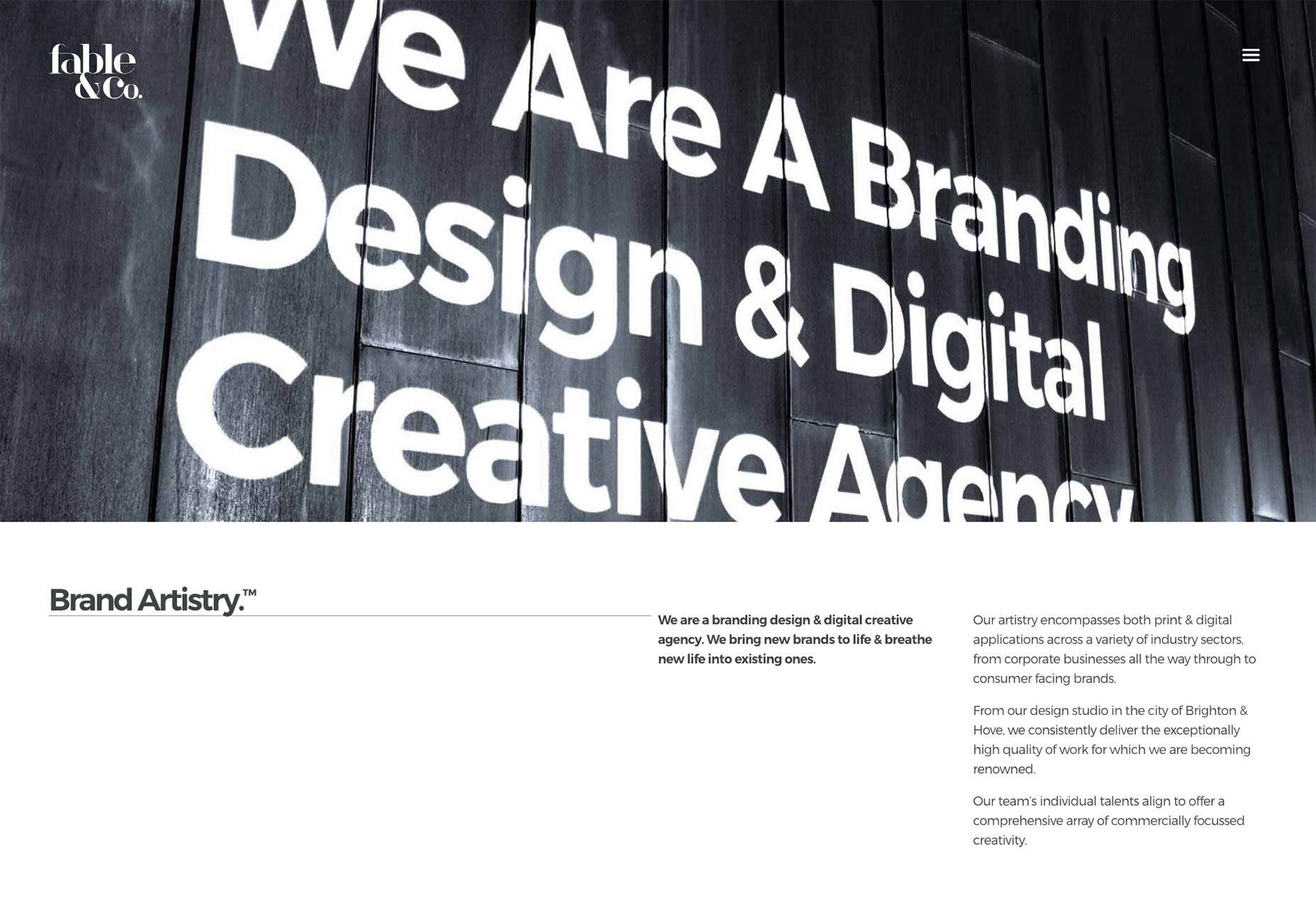
Fable & Co.
Upřímně řečeno, měli byste se podívat Fable & Co. pouze pro typografii. Nechápejte mě špatně, zbytek designu je skvělý, ale způsob, jakým tento text navrhl, mě chtějí přečíst jen proto, že je to hezké.
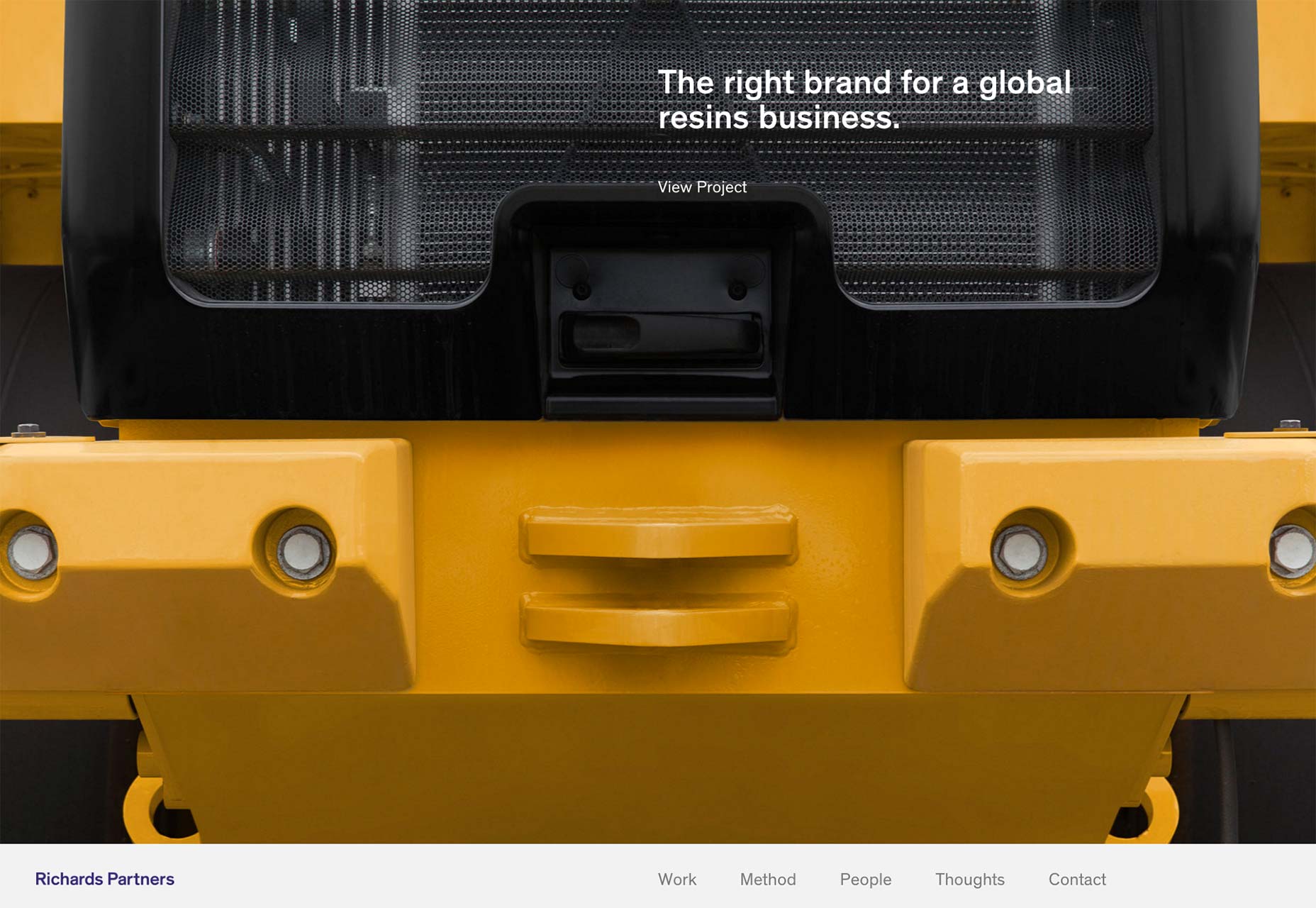
Richards Partners
Richards Partners je další skvělé místo pro každého, kdo miluje rozložení na celou obrazovku. Připravte se na ně mnohem více v budoucnu, protože Flexbox je mnohem jednodušší.
OrangeYouGlad
OrangeYouGlad je přesně tak jasná a pestrá, jak to naznačuje název. Spousta skvělých ilustrací a digitální malby je do návrhu začleněna. Navíc je inspirováno uspořádání pro portfólio založené na hamburgeru (druh s buchty, ne tři řádky).
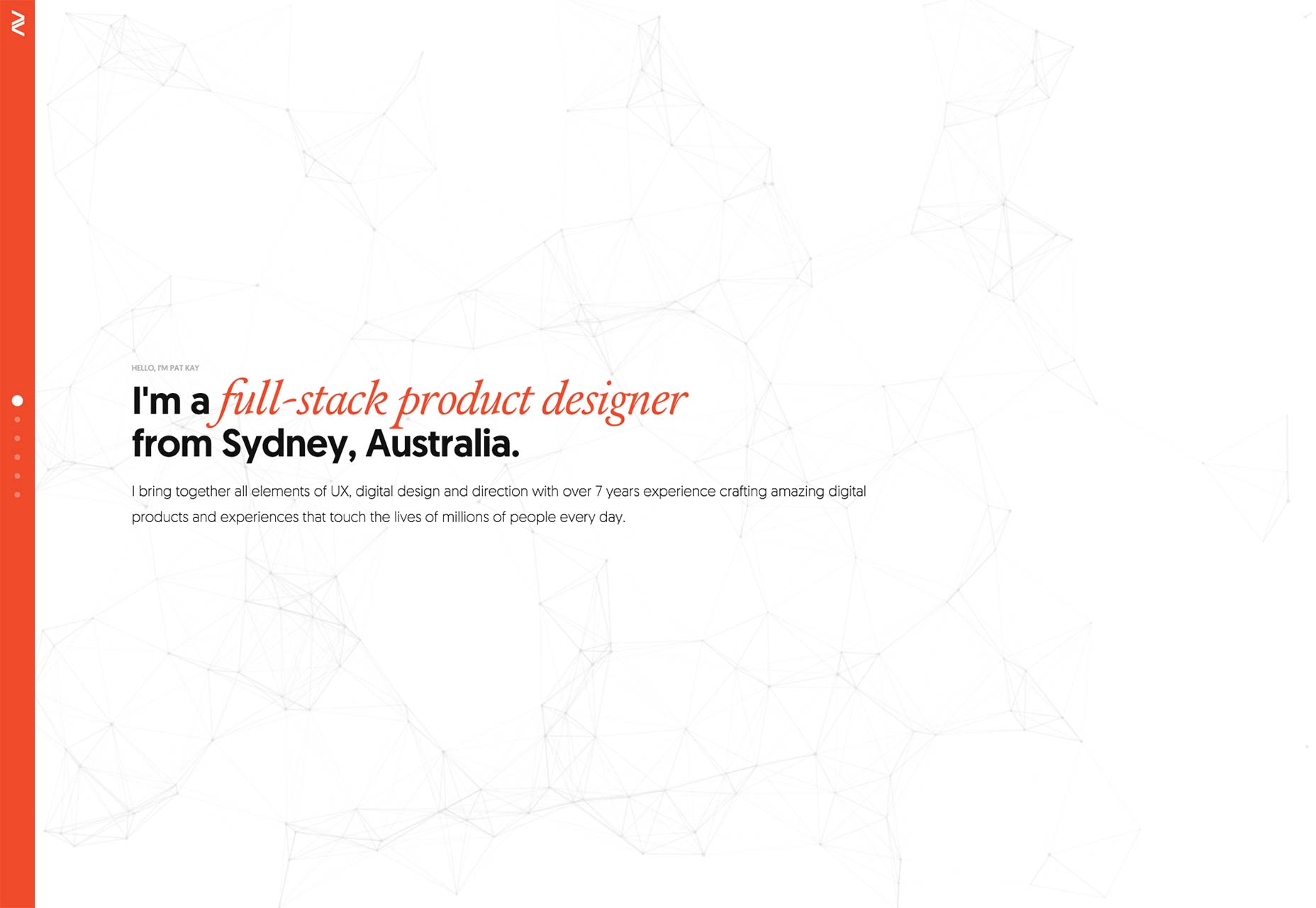
Pat Kay
Pat Kay je portfolia je fantastickým příkladem toho, jak lze provést sekci stránek výšky obrazovky. Je smutné, že je to chyba, že jsem unesl rolovací kolečko, stejně jako mnoho jiných rozvržení svého druhu, ale jiní moudří, je to opravdu skvělý.
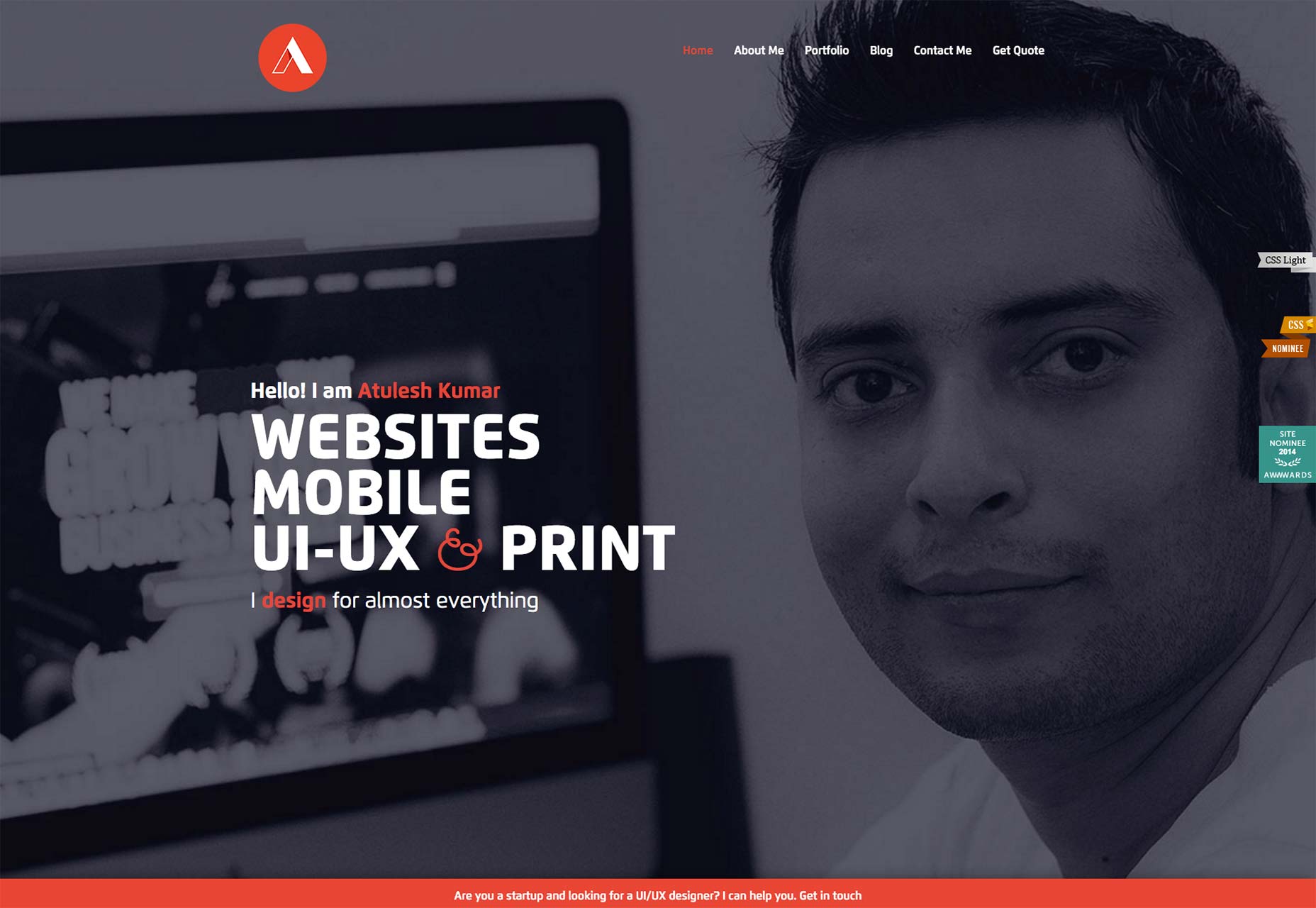
Atulesh Kumar
Atulesh Kumar přijal to, co by jinak bylo poměrně standardní uspořádání, a udělalo to vypadat fantasticky s pečlivou pozorností k detailu. Je to prostě hezké se podívat na to, a to je kvalita, že jinak opravitelné stránky často chybí.
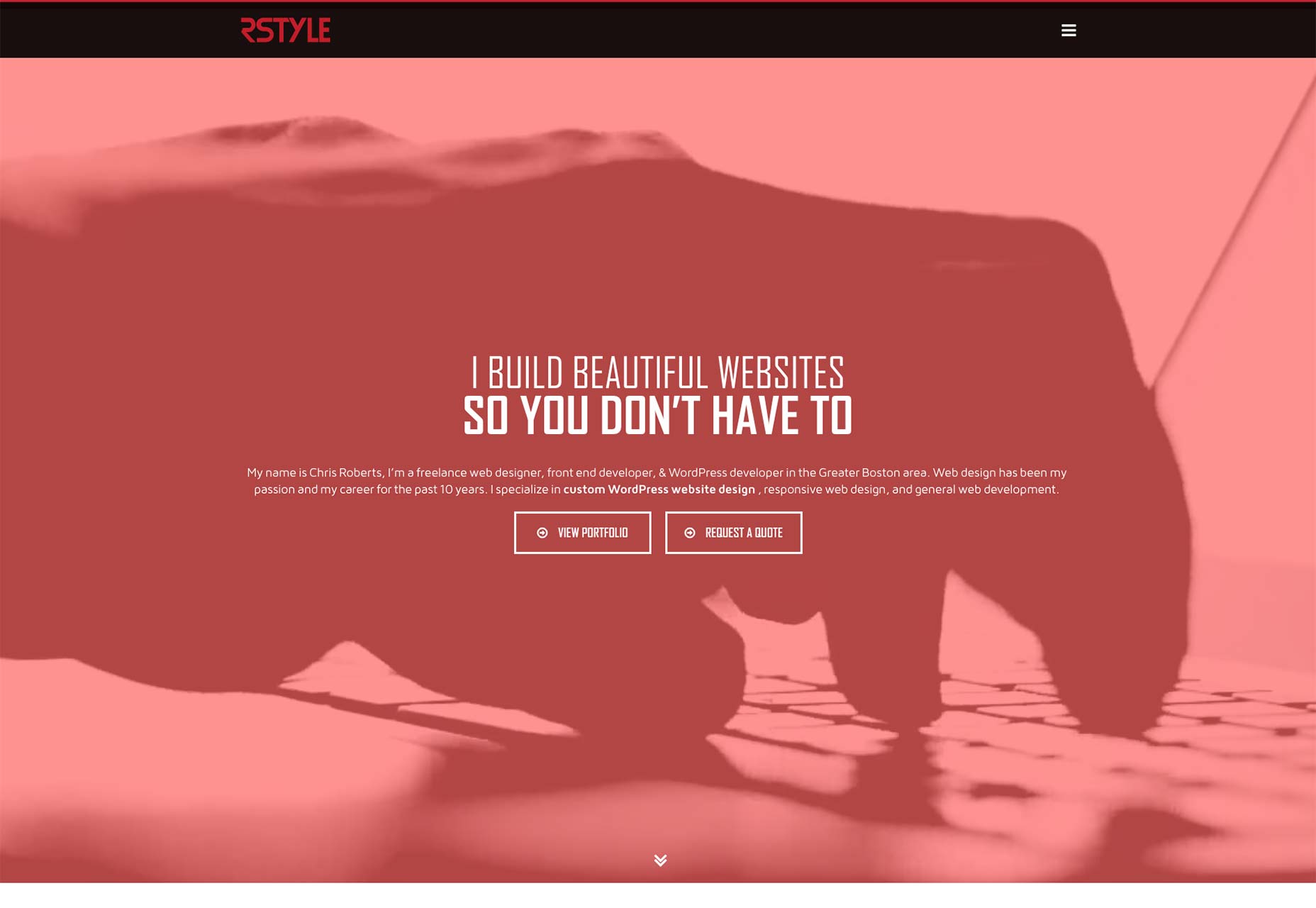
R Style
Něco o estetice tato stránka připomeňte mi na staré dny, v dobrém smyslu. Stejně jako tohle jsme se pokoušeli dosáhnout pomocí rozvržení tabulek v programu Photoshop, ale zatím jsme nevěděli jak.
Místo využívá celou řadu moderních technik, jako je animace na pozadí a přesto si zachovává jakousi starobylou futuristickou atmosféru s typografií, barevnými možnostmi a výstřižkovou fotkou designéra. Je to jako stará stará webová stránka, která je správná, inspirovaná svým zvláštním potěšením.
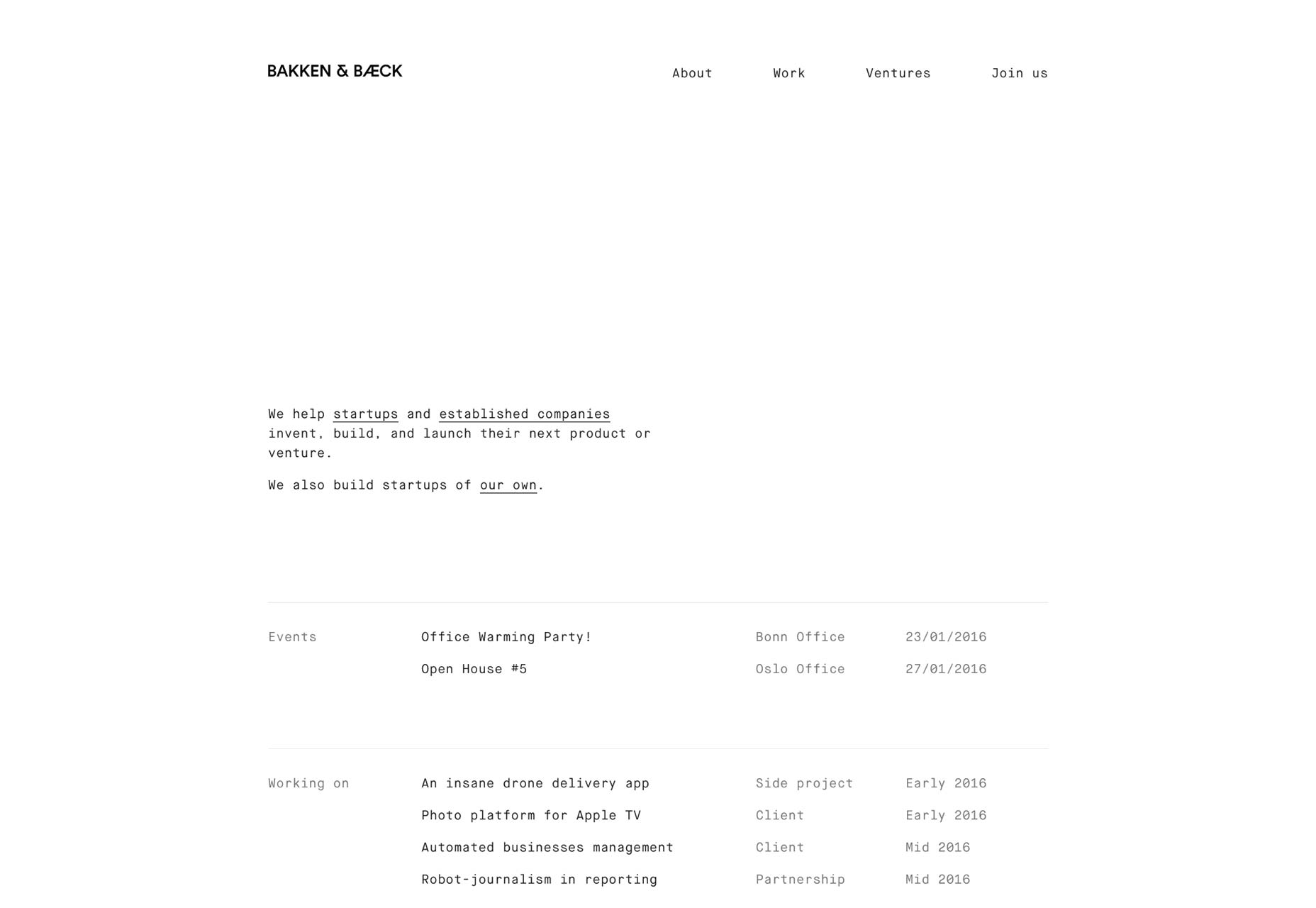
Bakken & Baeck
Předpokládám, že je to oficiální, font Monospace je zpátky v módě, alespoň do určité míry. Nestěžuji si. Je to trochu rozmanité. Stále to potřebuje nějakou práci, abyste ji vytáhli, aniž by vypadalo, že se snažíte příliš tvrdě, ale to je jen část výzvy.
Bakken & Baeck spravuje poměrně dobře pomocí monospace písma pro celý text v jejich portfoliu startupů. To jo. Portfolio ... společností, které postavily nebo pomohly stavět.
Moje jediná stížnost na tuto estetiku je, že někdy je to příliš minimální. Mám na mysli vstupní pole na stránce, ale musel jsem si přečíst několik instrukcí na stránce, aby zjistil, kde to bylo.
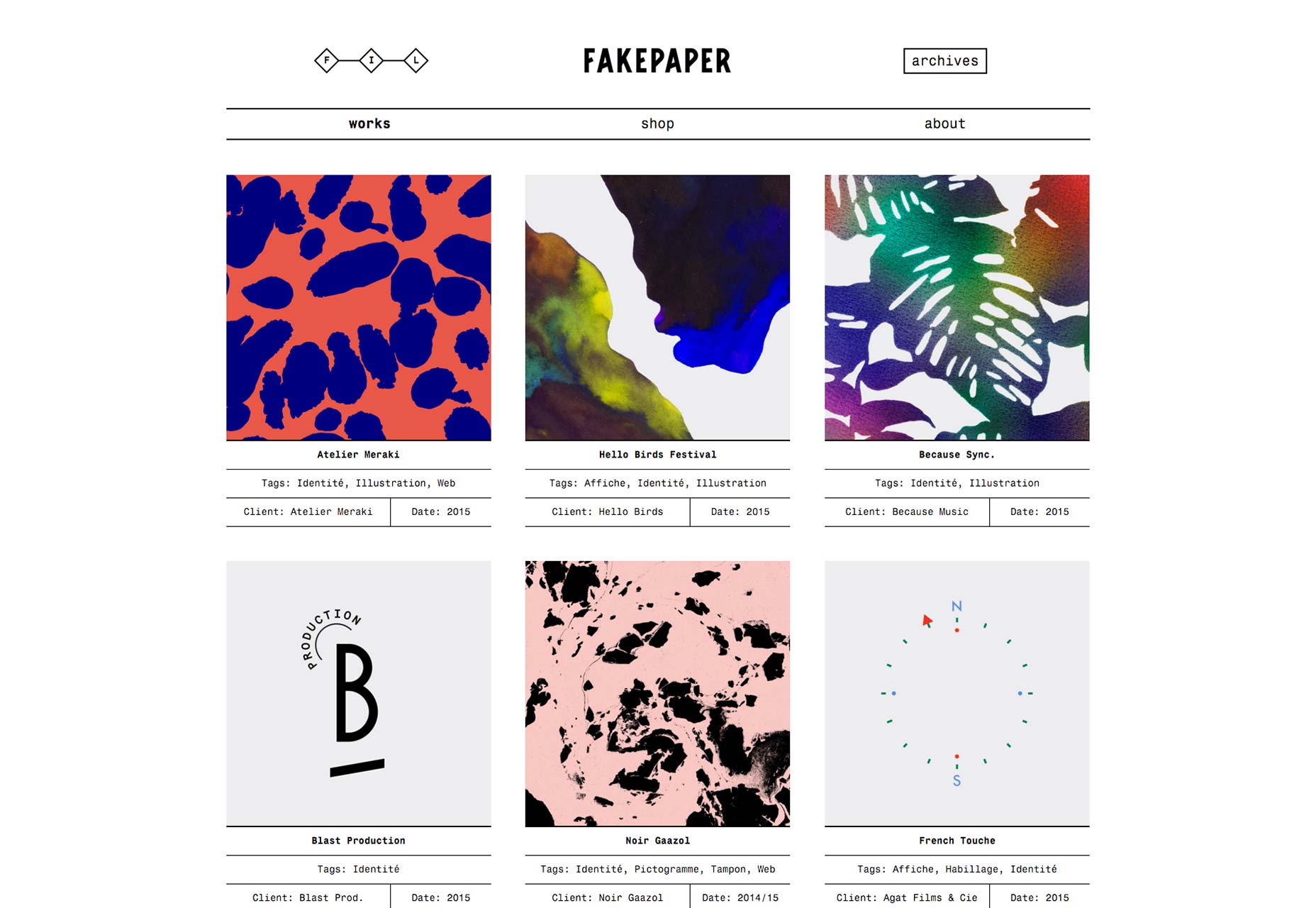
Fakepaper
Tyto krásné monochromatické, síťově zaměřené návrhy z prvních dnů on-line minimalismu nikam nešli. Právě oni reagovali. A hezčí. Fakepaper používá tuto estetiku krásně a zároveň ji udržuje použitelnou. Bílé pozadí a černé čáry pro každého!
Carl Kleiner
Carl Kleiner , bohužel skrývá celou navigaci za tlačítkem (jako několik dalších stránek v seznamu). Co se mi líbí, je přístup, který si vzal s jeho portfoliem. Jeden snímek na jednu sekci a každý obrázek získá svou vlastní barvu pozadí. Vzhledem k tomu, že mnoho portfolií ani neprokazuje tolik uměleckého směru, dělá toto portfolio něco anomálie.
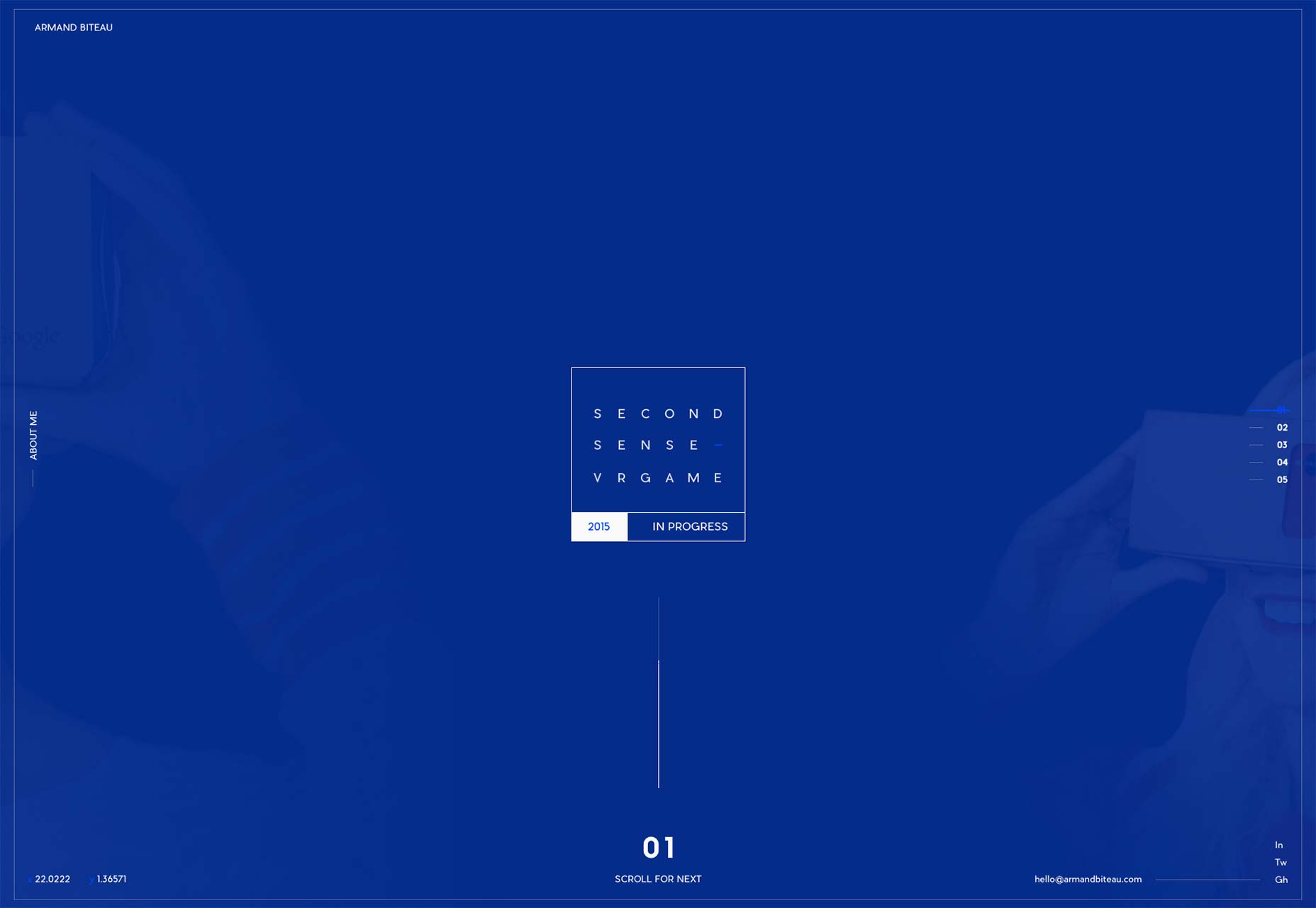
Armand Biteau
Místo Armanda Biteau je jednoduchý, moderní, estetický. Existuje malá skutečnost, že když přistanete na domovské stránce, můžete přijít o druhý nebo dva čas hledat jeho portfolio. Pak se necítíte tak chytře, když si uvědomíte, že se na to díváte správně.
Přesto, jakmile zjistíte, že poněkud brok ... ah nekonvenční navigace tohoto webu, je hodně o jeho stavbě ocenit. To připomíná sci-fi počítačové rozhraní (nebo herní rozhraní), přestože vypadá elegantně a dobře funguje.
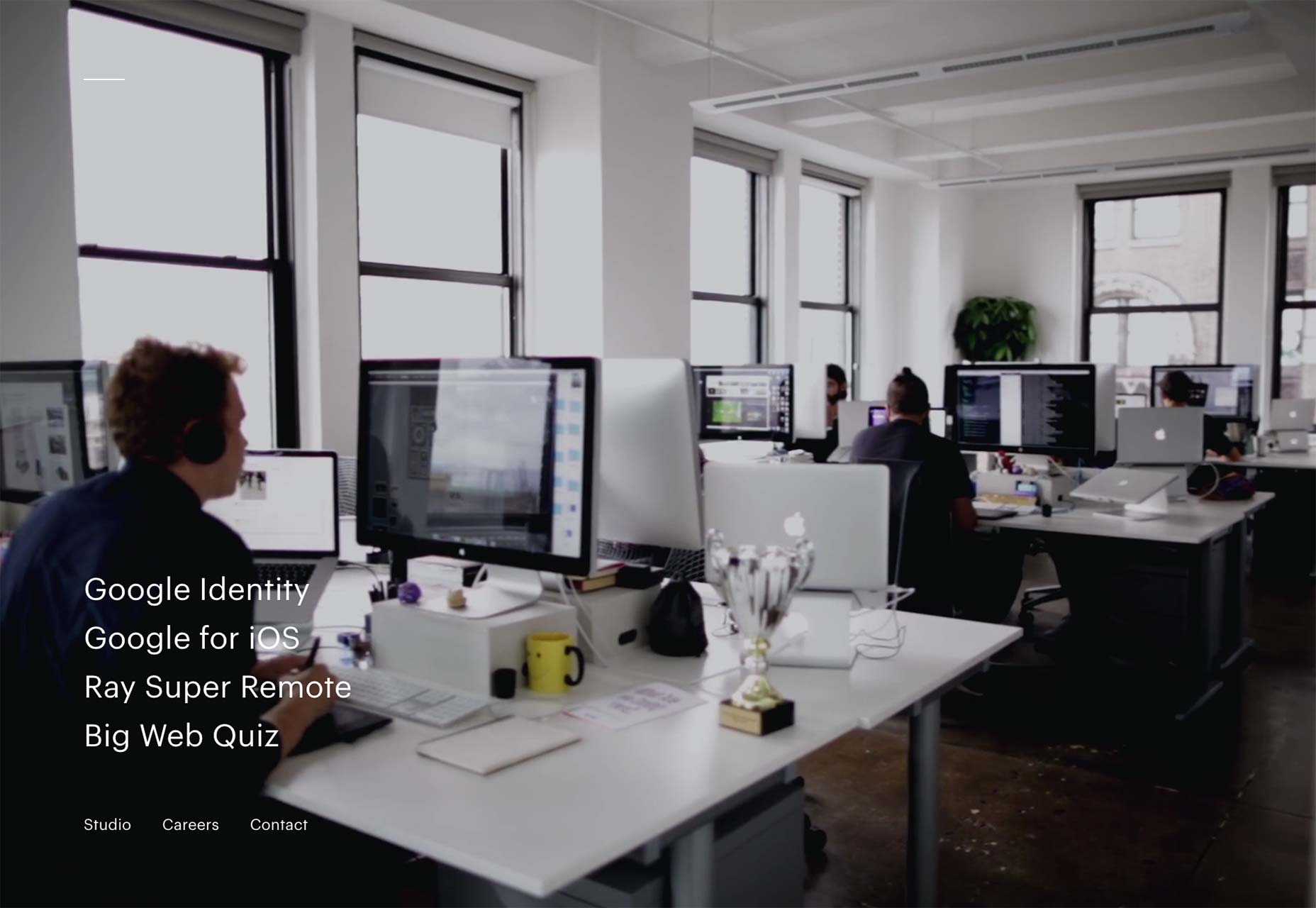
Tohle také
Tohle také mohou být zpočátku mírně matoucí, protože dávají názvy projektů přímo v hlavní navigaci. To je jediné nastavení. Zbytek místa je čistý, inspirovaný Google minimalismem. Cítím se docela jistě, když říkám, že jsou inspirováni společností Google, protože udělali několik projektů pro tech gigant.
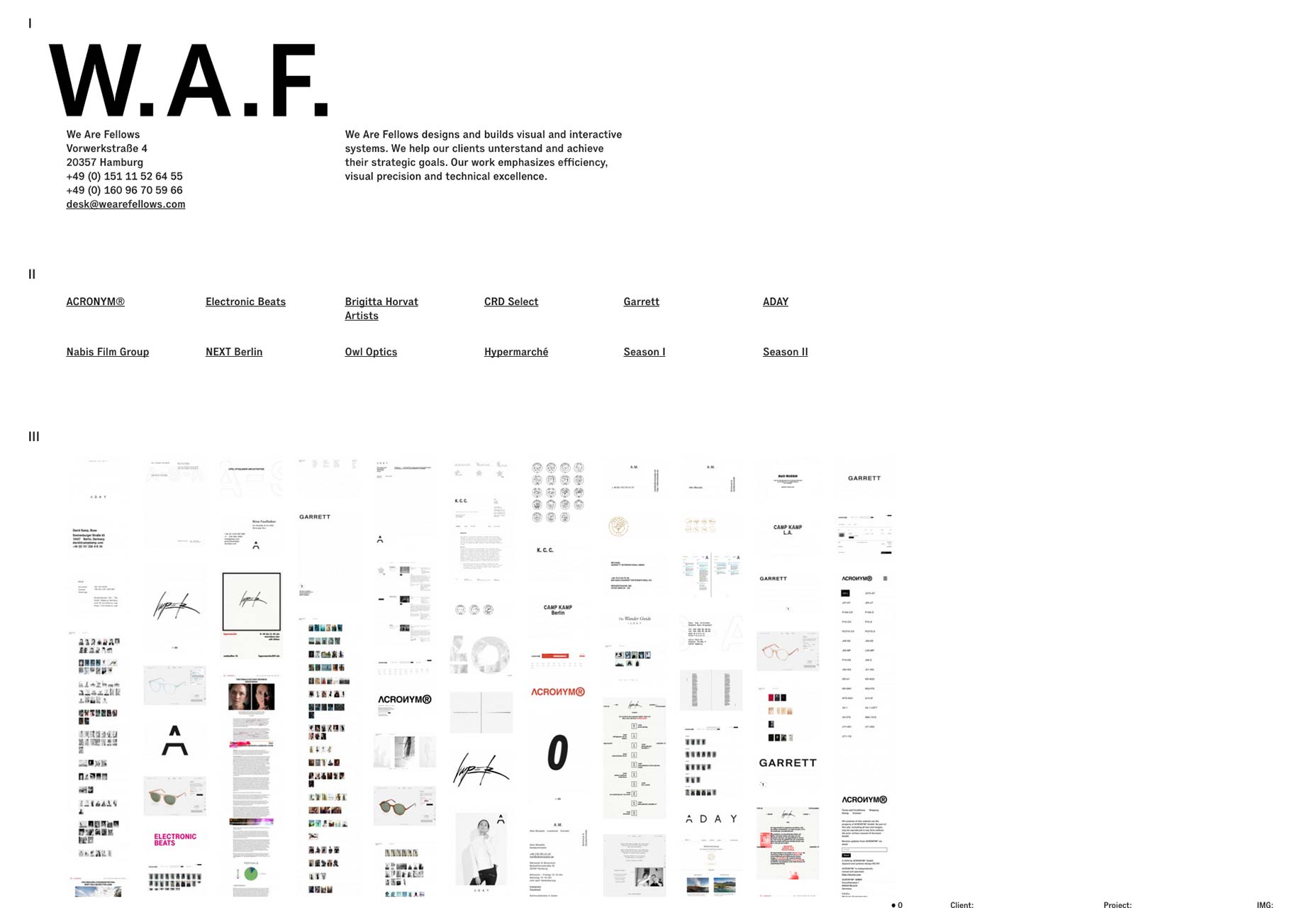
Jsme členové
Jsme členové Nabízí myšlenku poněkud vážně uvést svou práci na domovskou stránku. Dali to tam všechno . S množstvím relativně malých miniatur.
Já bych nepodporoval tento přístup pro všechny, ale v jejich případě to dělá poměrně nápadný obraz. Očividně udělali spoustu skvělé práce a každý z nich se s klepnutím objeví.