Nejlepší stránky nového portfolia, leden 2017
Dobrý den čtenáři WDD! Začněte rok tím, že ignorujete vaše rozhodnutí a zaměříte se na tuto poslední splátku úžasných portfolií.
Tento měsíc máme docela eklektickou sbírku, na kterou se podíváme, bez jediného nadřazeného tématu. Také jsem zjistil, že animace na webových stránkách může někdy vypadat trochu rozmazaně na Vzdálené ploše Windows, a to iv případě, že vše ostatní vypadá ostře, takže ... existuje další případ použití, který byste měli všichni uvažovat. Nemáš zač.
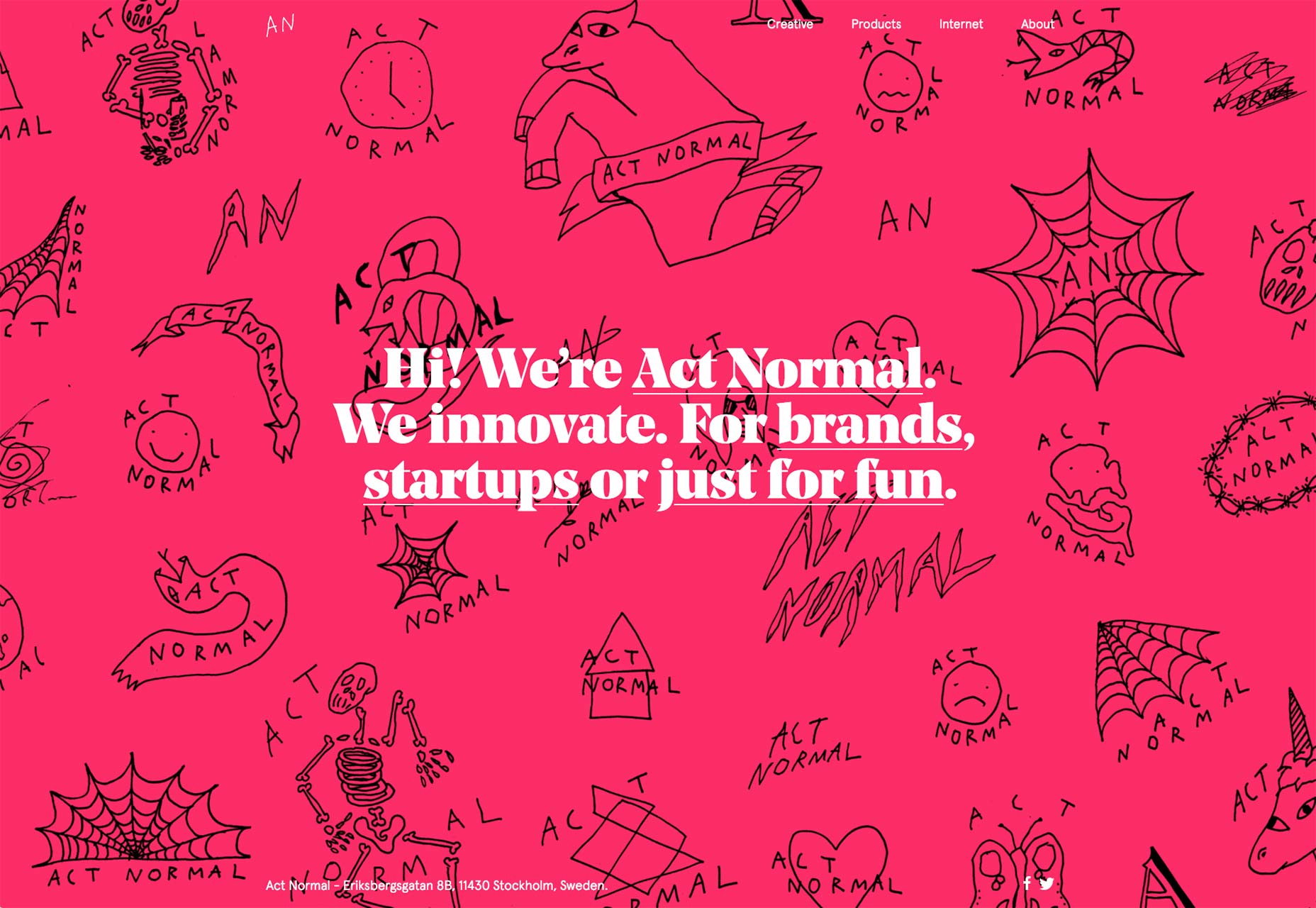
Chovej se normálně
Webová stránka zákona Acta je standardní tarif na povrchu. Uspořádání je jednoduché, typografie je skvělá a dělají odvážné použití barvy. Ale stránky opravdu září v malých detailech. Animace a ilustrace používané v rámci běžnějších prvků představují pěkné překvapení. Stránka má charakter.
Uvědomte si, že postava je trochu agresivní, když opustíte záložku a název stránky se změní z "Act Normal" na "Get back in here!" Dokonce favicon ve stylu emodži se změní, aby odrážel jejich zklamání a dostal jsem dost že od vzdálených příbuzných, moc děkuji. Nepotřebuji to z webových stránek.
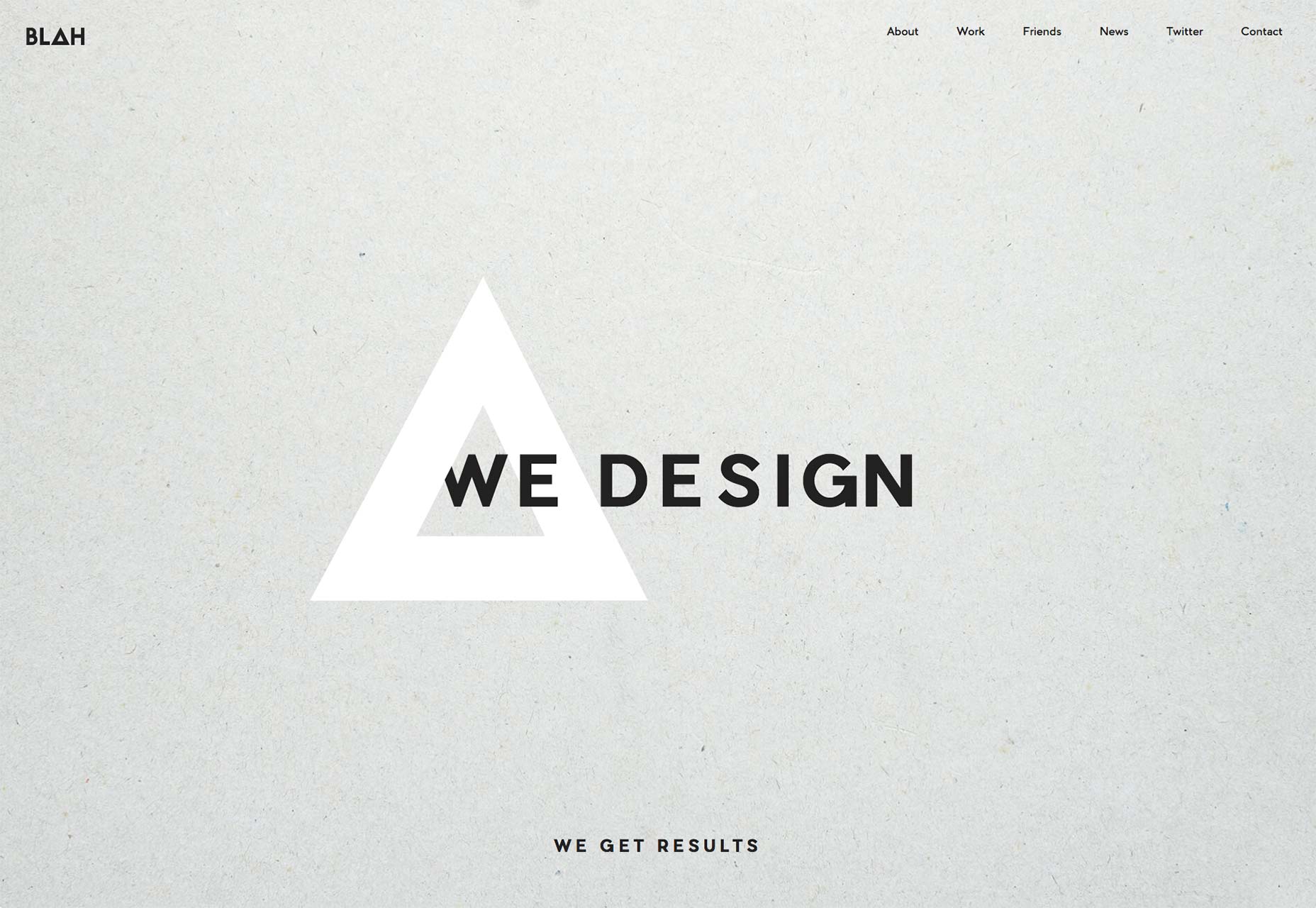
Blah
S názvem jako "Blah", můžete očekávat na této webové stránce zaujmout poněkud meta přístup k jejich stránkám a obsahu. Zřetelně moderní, minimalistické místo vůbec nezklame. Cítí se meta, ale zachází jako s čistým, dobře promyšleným portfoliem. Nedovolí, aby se jejich šikovnost dostala do cesty použitelného návrhu, z větší části, a za to všichni můžeme být vděční.
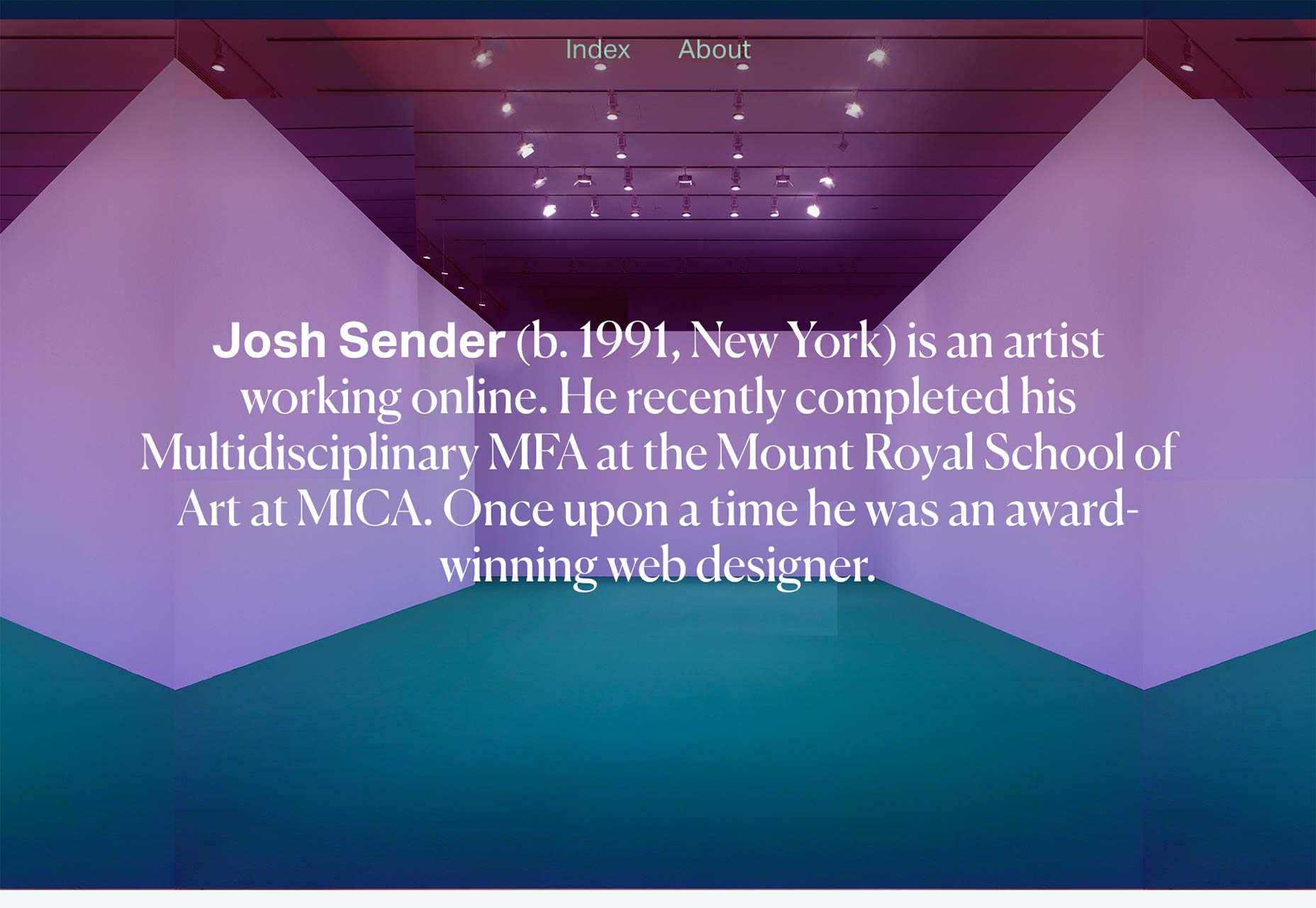
Josh Sender
Portfolio Josh Sender klepá přímo do mé lásky na všechny věci, které jsou mrtvé jednoduché. Toto jednopólové rozvržení představuje svou práci jako sbírku miniaturních případových studií a to je vše, co je k tomu. To je vše, co potřebuje.
Každý den designéři bojují s pokušením přehánět své návrhy, protože "to prostě připadá jako něco, co chybí." Polovinu těchto situací (přinejmenším) by bylo možné vyřešit reorganizací spíše než přidáním.
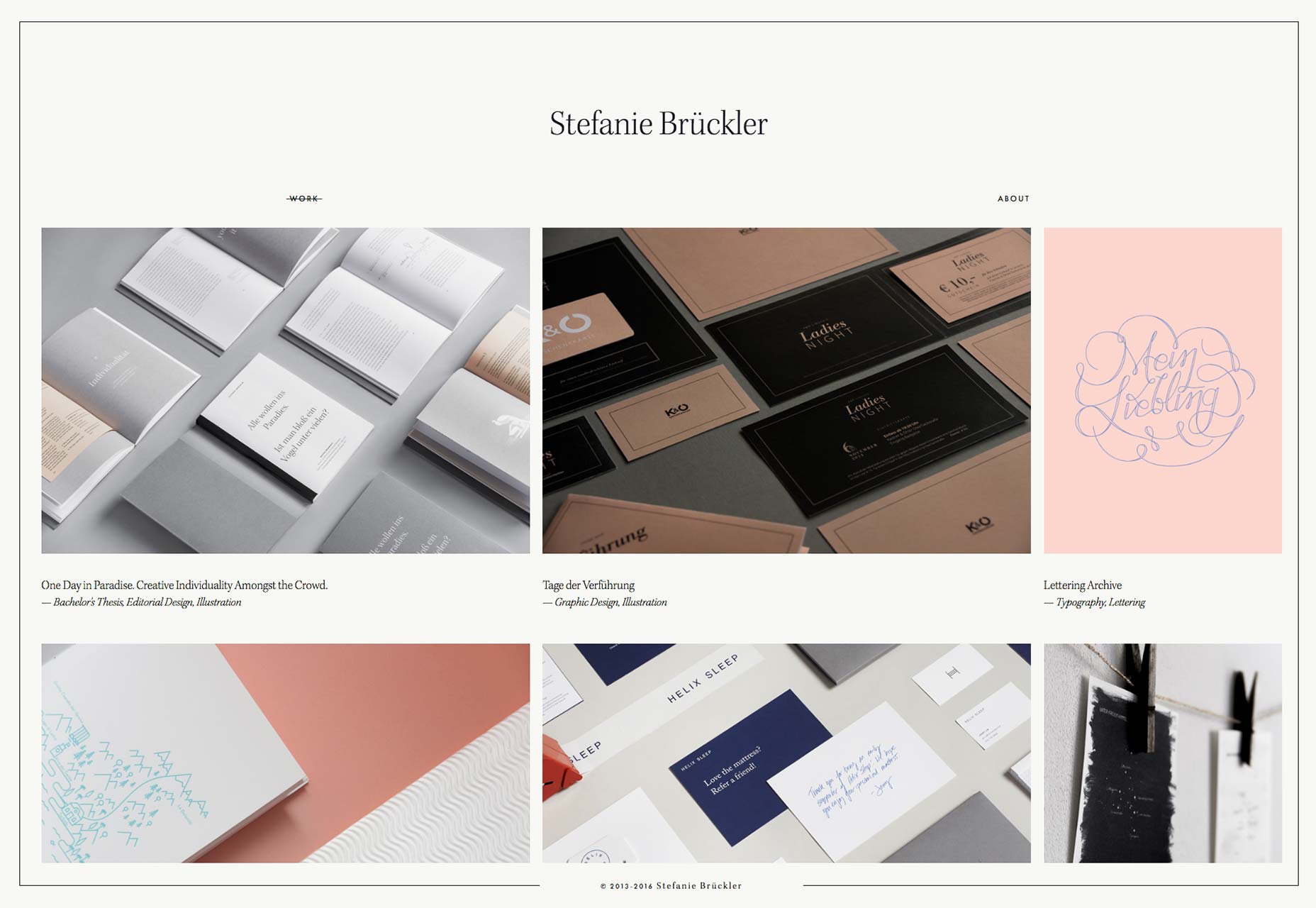
Stefanie Brücklerová
Stránky Stefanie Brücklerové používá efekt, který jsem viděl na několika místech. V podstatě je kolem zbytku rozvržení jednoduchý pevný rám a já ho miluji. Je to velmi situačně užitečný designový prvek, ale to jistě míchá věci. Přidá dodatečnou dotek starodávné elegance na něco, co by jinak mohlo být trochu příliš minimalistické.
Phosphene
Phosphene je to všechno o vizuálních efektech ve videu, takže jim odpustím pro předzáklad. Stejně jako většina ostatních míst svého druhu je těžké využívat videozáznamy a animace v jeho rozhraní. Když je nějaký text, o kterém mluvíme, má klasický minimalismus s asymetrií časopis-rozvržení reklamy spoustu informací o osobnosti a kultuře studia.
Peter Tait
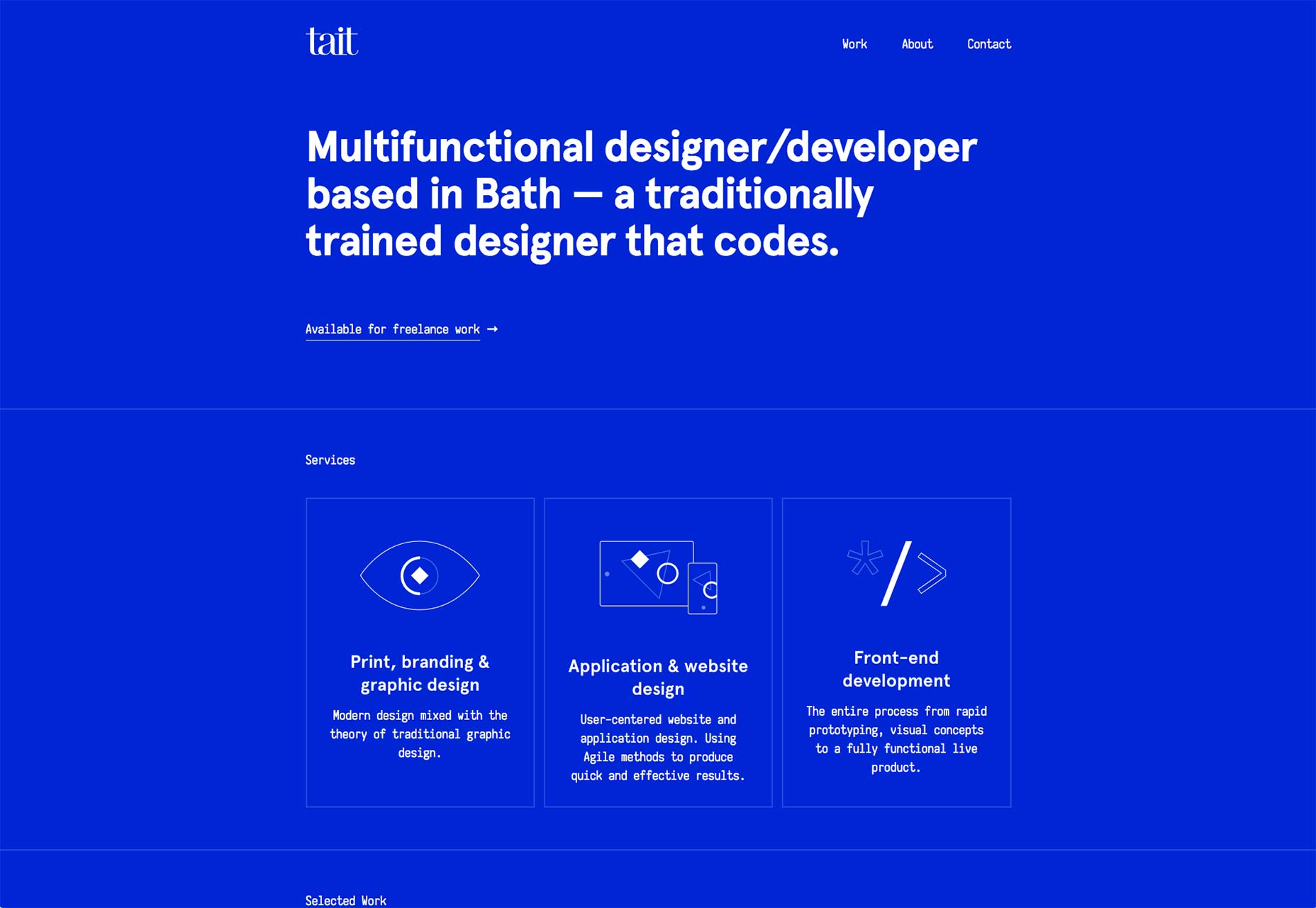
Stránky společnosti Peter Tait je odvážná a velmi, velmi modrá (alespoň na domácí stránce). Stejně jako v textu je vše modré kromě textu a několika prvků návrhu. Je to vždy osvěžující, když vidíte, že návrhář vzal toto jednoduché a přitom všestranné riziko při navrhování webu.
Dobrá, barva se mění v závislosti na stránce, kterou procházíte. Tento jednoduchý umělecký směr zcela změní tón a pocit stránky tak, aby odpovídal projektu, který se díváte. V budoucnu bych to mohl vidět víc.
Budoucnost vpřed
Budoucnost vpřed má trochu klasického pocitu při použití výrazně moderního minimalistického stylu. Pokud chcete, aby hlavní třída uspořádala poměrně malý obsah na velké obrazovce, můžete začít zde.
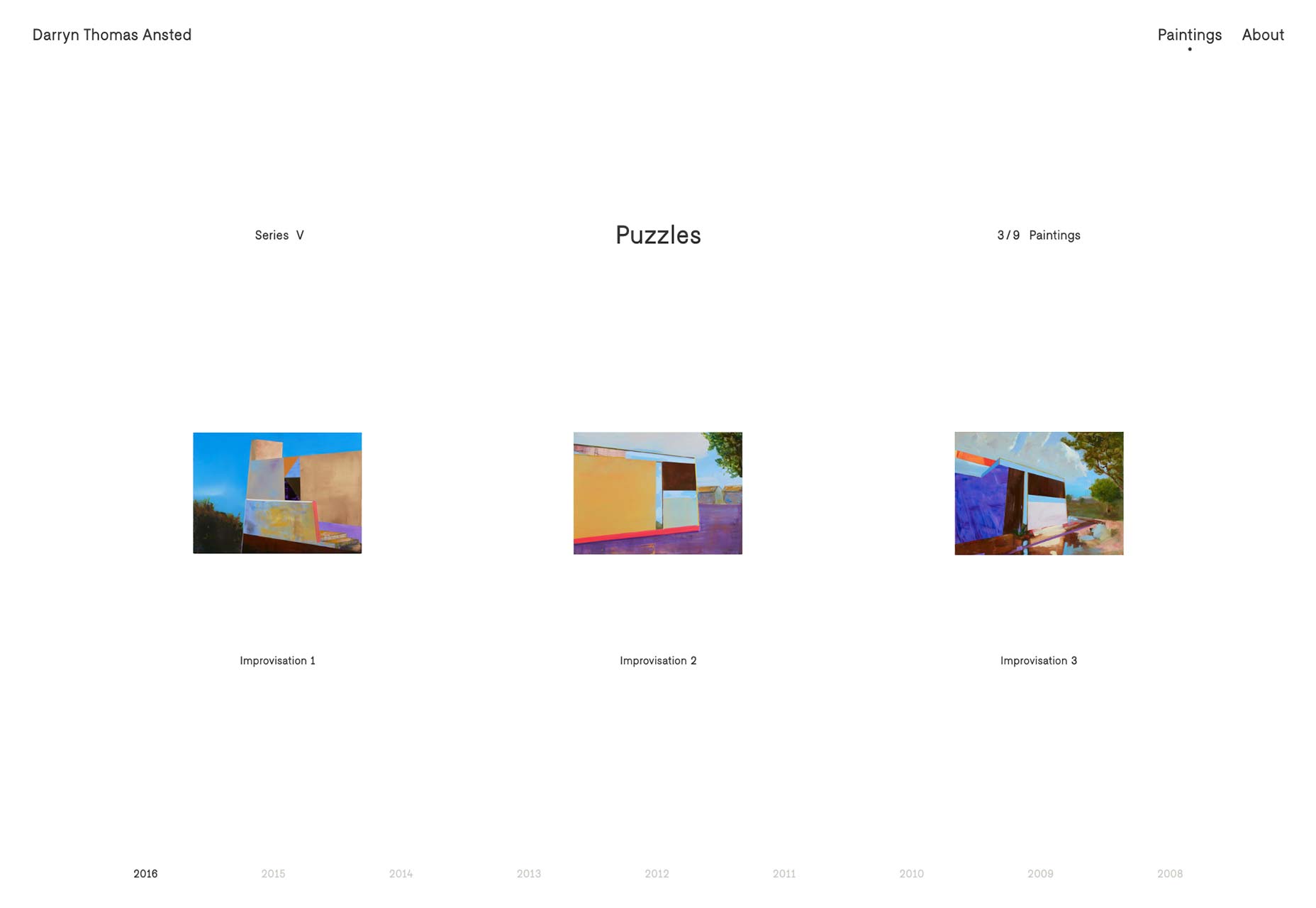
Darryn Thomas Ansted
Toto portfolio nás od moderních až po téměř moderní. Zde běží bílý prostor nejvyšší, a to způsobem, který vás přiměje, abyste si mysleli, že způsob, jakým rámoval obsah, je téměř stejně důležitý jako samotný obsah.
Usadil jsem se, řekl jsem "skoro". V každém případě tento styl dokonale vyhovuje obsahu, neboť toto je portfolio plné moderního umění.
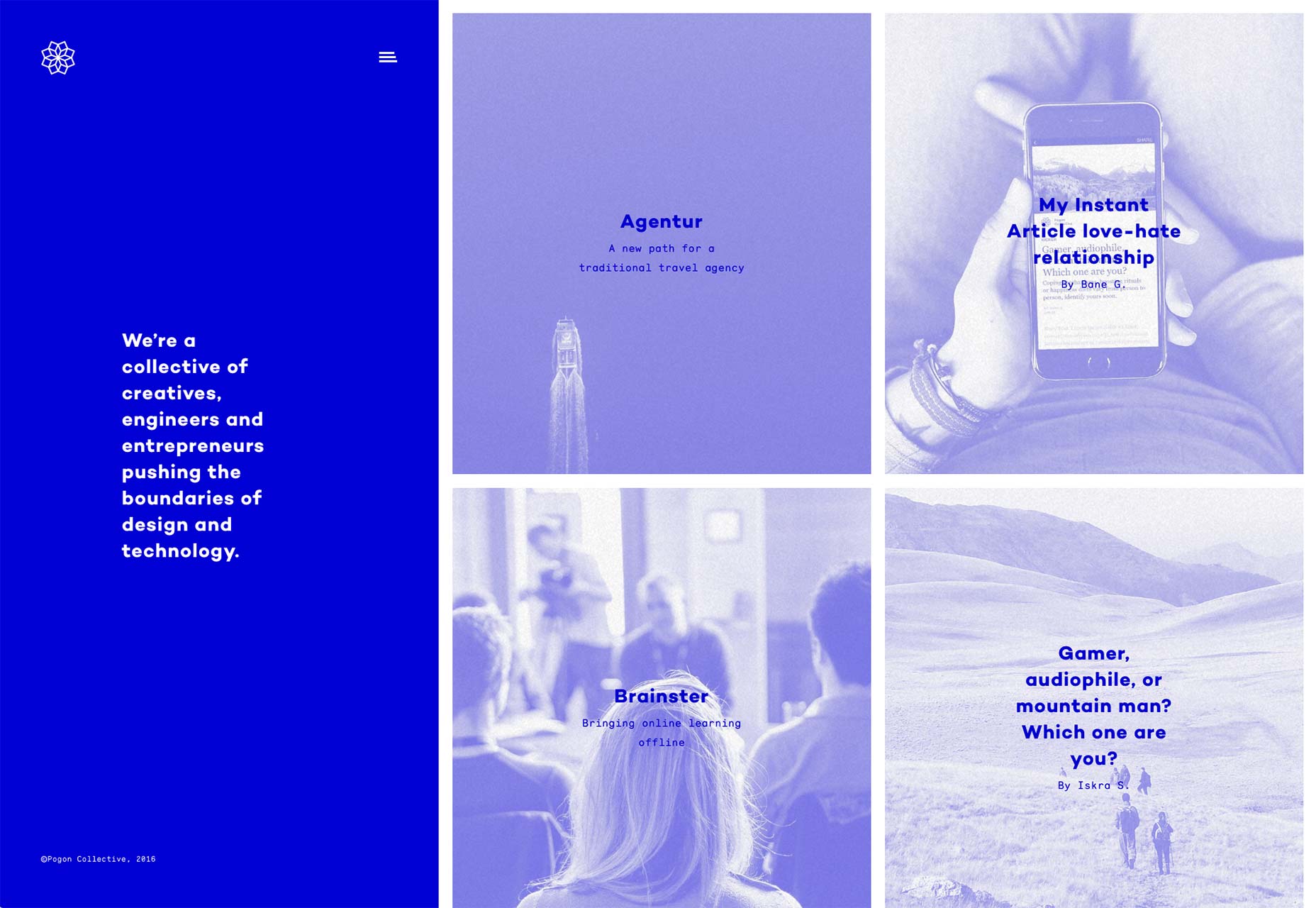
Pogon
Pogon má více či méně zdokonalené navigační uspořádání postranního panelu. Postranní panel se posune a přizpůsobuje tomu, co děláte na webu: skrývá se, když právě procházíte obsahem, zobrazuje vám navigaci webu, když ji potřebujete, a provede vás prostřednictvím jednotlivých částí webu, když to potřebujete. Navíc získáte mnohem víc toho "odvážného a modrého" stylu, který jsem zmínil dříve.
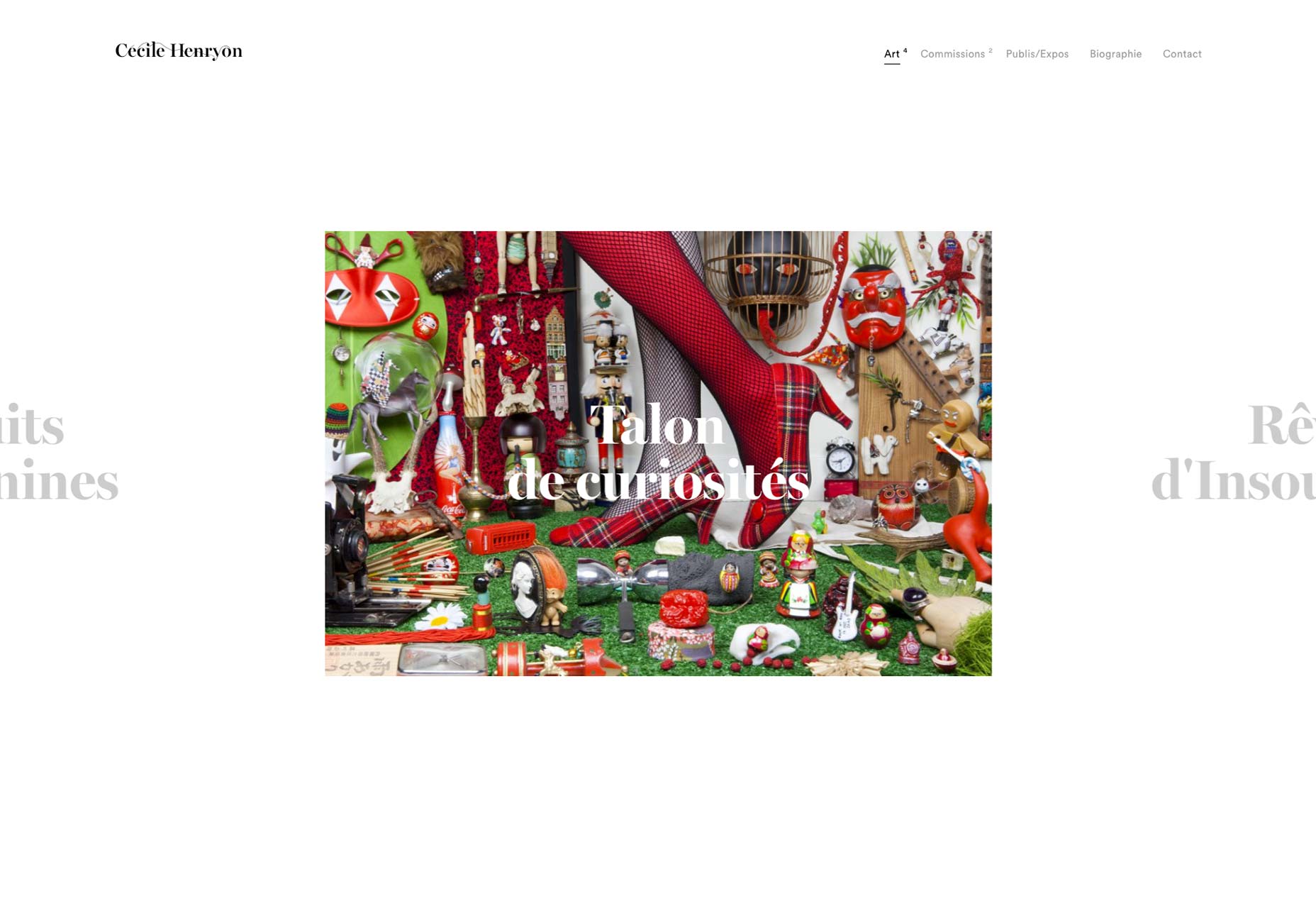
Cecile Henryon
Tohle je další úžasný příklad umění zaměřeného minimalismu. Je to také další web, který je spíše prezentací než webové stránky v jakémkoli klasickém smyslu. Jít. Dívej se. Učit se. Ale vědět, co očekávat.
Veintido Grados (dvacet dva stupňů)
Veintidos Grados kombinuje minimalismus a překrývající se prvky s (převážně) jemnými pozadí animace a paralaxa efekty, aby se vizuálně nápadné portfolio. V parádním zákrutu paralax je cítí přirozený a vůbec nucený. V místě, kde je tento barevný a záměrně okázalý, se cítí jako doma.
Hlavní kancelář
Hlavní kancelář zcela opouští koncepci portfolia, a to tím, že uživateli představí "operační systém". Správně, domovská stránka vypadá jako velmi jednoduchá pracovní plocha a prohlížíte obsah otevřením složek a souborů.
A celá věc je žlutá! Ve výchozím nastavení je žlutá. Můžete to změnit. Ale přesto, odvážná volba.
Podle ředitelství je to víc než jen kreativní design. Tento "webový operační systém" je navržen tak, aby prozkoumal interakce mezi lidmi a stroji, pravděpodobně jim pomohl navrhnout lepší webové stránky. Ať je tomu tak, určitě stojí za to se podívat.
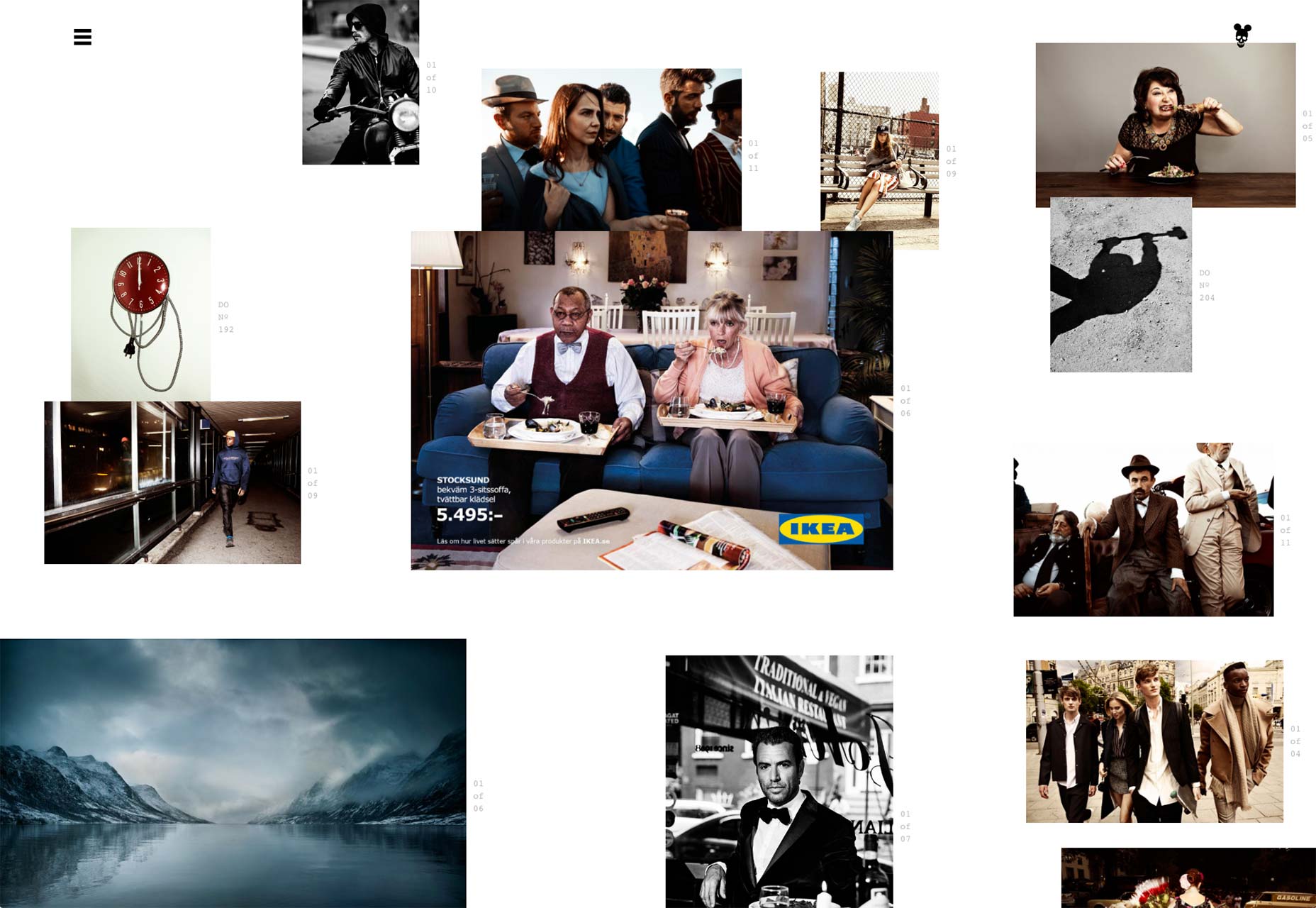
Terring fotografie
Björn Terringova fotografická stránka dělá něco velmi, velmi chytrého se svou organizací. Stránky začínají jako koláž jeho fotografií, které by veteráni internetových uživatelů neměli mít problém. Pro ty, kteří mohou upřednostňovat organizovanější prohlížení, je v horní části zobrazen přehled.
Mohlo by být méně než použitelné umístit všechny kontaktní informace dole.
Merci Michel
Merci Michel přináší nám další skvělý příklad prezentace. Obrázky jejich projektů jsou natolik výrazné, že pracují samy o sobě, tak proč ne?
Trionn
Webové stránky agentury Trionn je fascinující v tom, že prochází linii mezi firemní a uměleckou. Něco mi připomíná bankovní brožury, na které jsem se díval, když jsem byl dítě, a přesto mi to připadá, že dělám to, že to dělám špatně, protože tu je spousta osobností.
Mám pocit zmatenosti a líbí se mi to.
Eric Porter
Jednorázová stránka Eric Portera kombinuje "minimalistické-ish" - to je teď slovo, jste vítáni-design s dobrou typografií, aby se design, který by se cítil spíše obyčejný s výjimkou použití diagonálních linií a opět paralaxy. Tentokrát jsou účinky paralaxu spíše drobné. Jsou navrženy tak, aby potěšily oko, aniž by se rozptýlila pozornost, a to je podle mého názoru perfektní.
Zdá se mi, že my jako komunita se konečně začínáme dostávat paralaxu správně, pokud je to možné.
Nekonečné představy
Nekonečné představy kombinuje trochu "techy" stylu s minimalismem, podhodnocenou animací a periodickou tabulkou. Ani o tom ani nemluvím. Zatímco design má své (miniaturní) chyby, jeho rezervovaný smysl pro styl je jak přitažlivý, tak i relaxační.
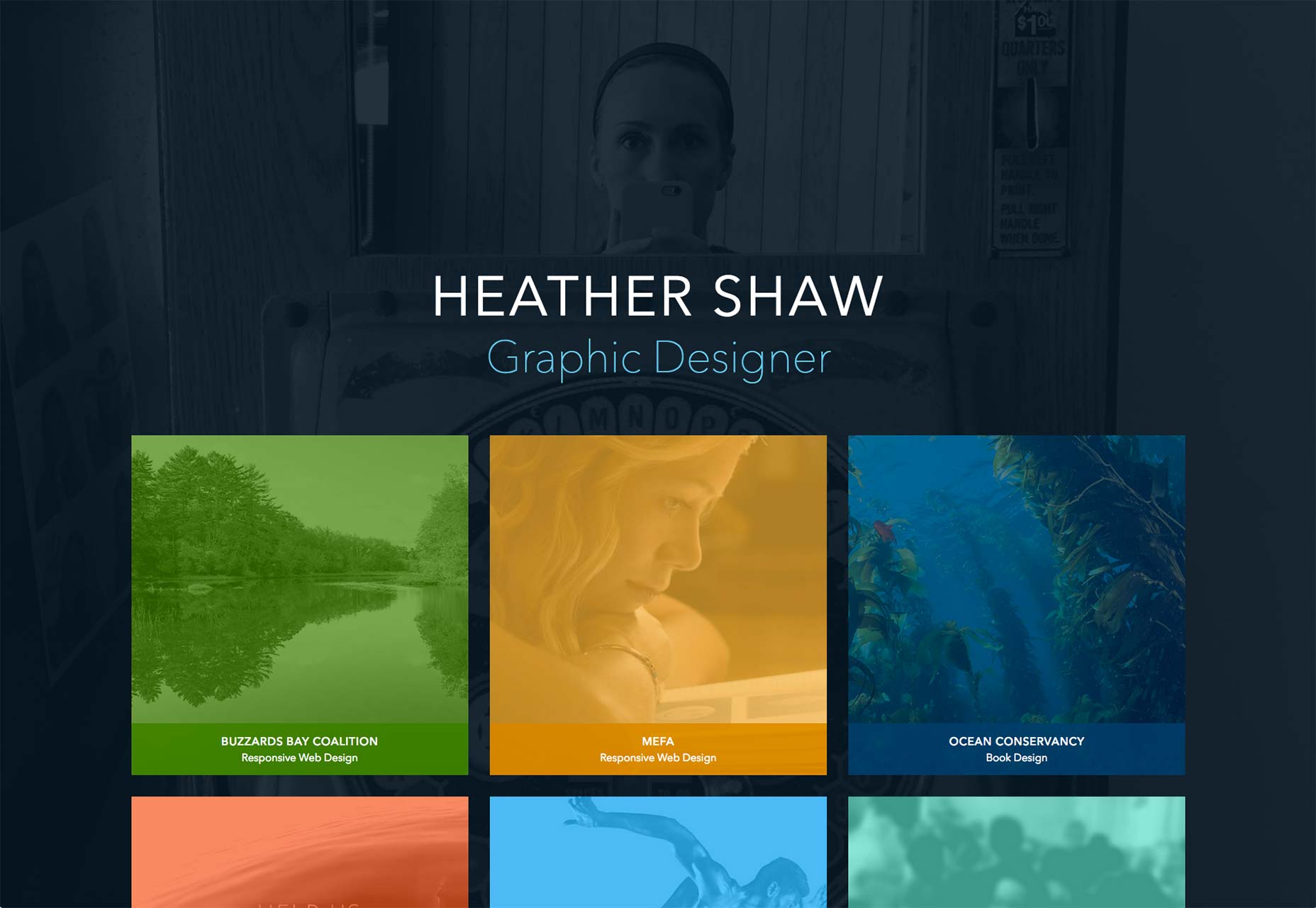
Heather Shaw
Místo Heather Shaw je všechno o její grafické práci a její stránky se drží tématu. Je to všechno o silném použití barvy a překrývání barev na fotografiích. Jo, to je jedna z hlavních témat a funguje to díky hojnému kontrastu, velké typografii a jasným obrazům.
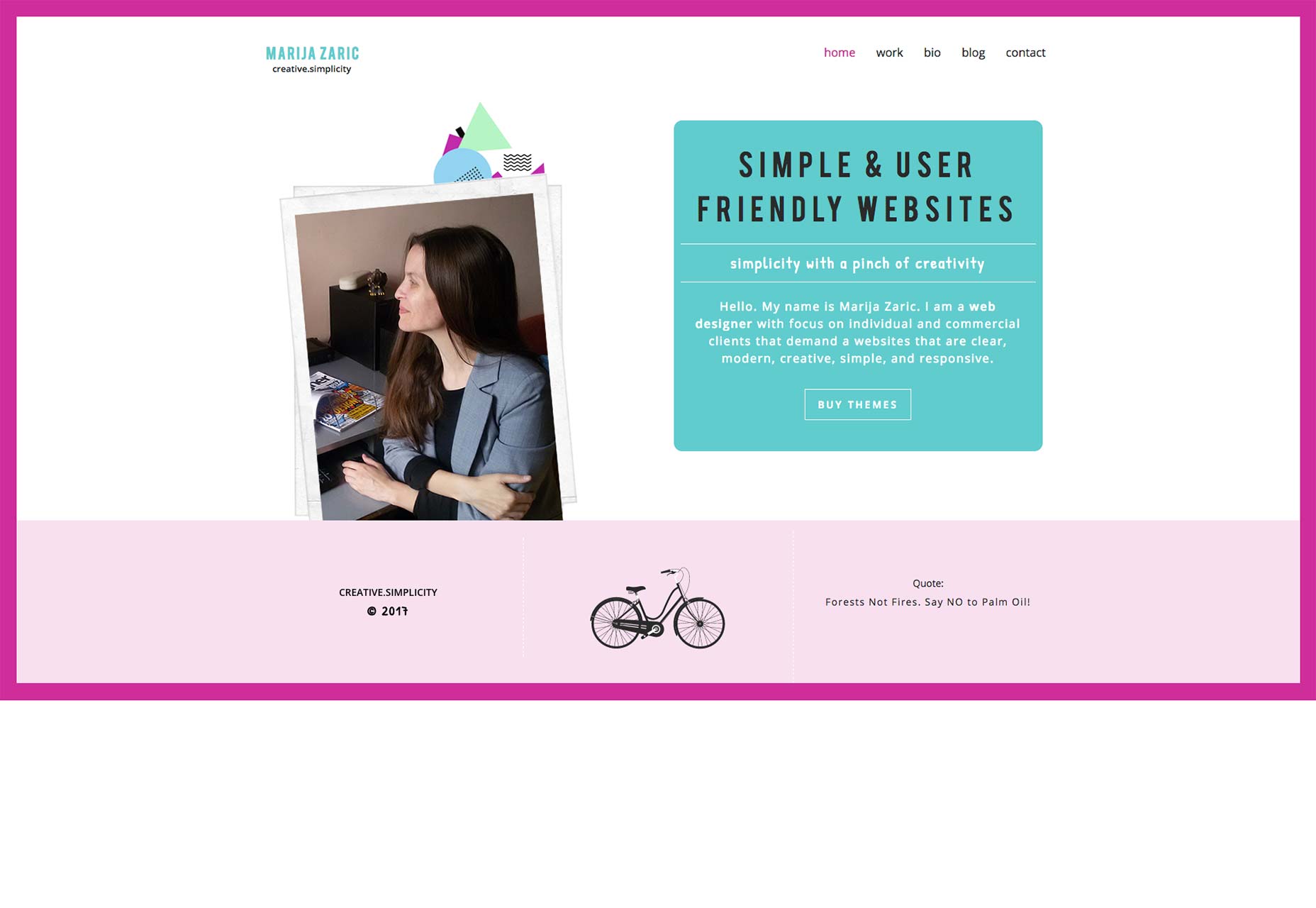
Marija Zaricová
Viděli jsme stránky, které nemají skoro žádnou barvu a které jsou saturační (zamýšlená hračka). Marija Zaricová je jedním z mála, kteří mezi těmito dvěma nalezli šťastnou střední půdu. Zatímco místo by mohlo snad lépe využívat bílé místo, je to skvělý příklad místa, kde se podaří použít dostatečné množství barvy bez otryskání očních bulvů.
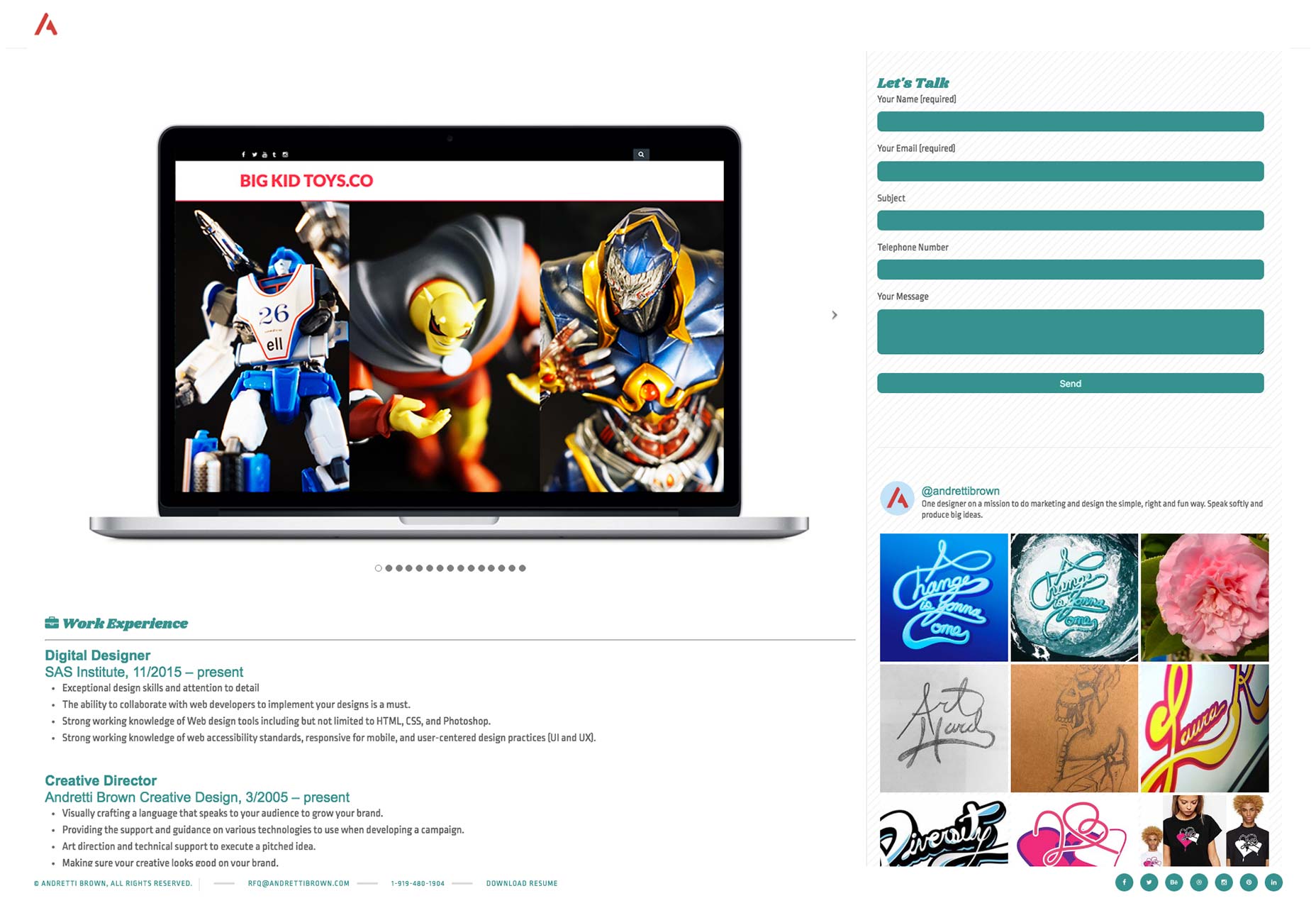
Andretti Brown
Stránka portálu Andretti Brown je více resumé než portfolio. Existuje malá galerie obrazů, která se má prohlédnout a jeho nejnovější posty Instagram (všechny představují jeho designovou práci) v postranním panelu, ale většina stránek je věnována jeho historii práce a další údaje, které jsou důležité pro hledání zaměstnání. Obrazová galerie a kontaktní formulář jsou přední a středové, přestože lidem poskytuje rychlý a snadný způsob, jak se k němu dostat.
Je to jednoduché, je to stylové a dělá to, co se chystá dělat, což je u všech důležitých informací na první pohled. Nedělá to příliš dobře, když procházíte v plném okně při velmi vysokých rozlišeních, ale je pozoruhodný pro jeho přístup k hledání práce.