Nejlepší stránky nového portfolia, červen 2016
Zdravím, čtenáři! Léto je tady. Je čas porazit červené teplo tím, že zůstane uvnitř klimatizace. Zatímco jste tam, podívejte se na nejnovější kolekci portfolia stránek.
Tento měsíc přináší mnohem více minimalismu agresivní, nízké barvy. Určitě je to jednodušší. Přesto zjistíte, že více než jen několik návrhářů používá tato omezení, aby jim pomohla najít kreativní řešení, a to je vždy vzrušující.
Tento tvůrčí dotek může být zcela nový typ designu. Nebo, jak je to pravděpodobné, jedna nebo dvě malé detaily, malé věci, zcela změní pocit z webu, což je nové a zajímavé.
Také je tentokrát několik fotek z Francie.
(Poznámka: Já jsem soudit tyto stránky, jak moc se na mě podívat.Pokud jsou kreativní a originální, nebo klasické, ale opravdu dobře hotovo, je to pro mě všechno dobré.Někdy, UX trpí, například mnoho z těchto stránek závisí na tom, jestli je JavaScript vůbec zobrazen, je to děti Bad Idea ™.)
Pokud chcete být zařazeni do příštího měsíce, kontaktujte mě [chráněné emailem] {$lang_domain} .
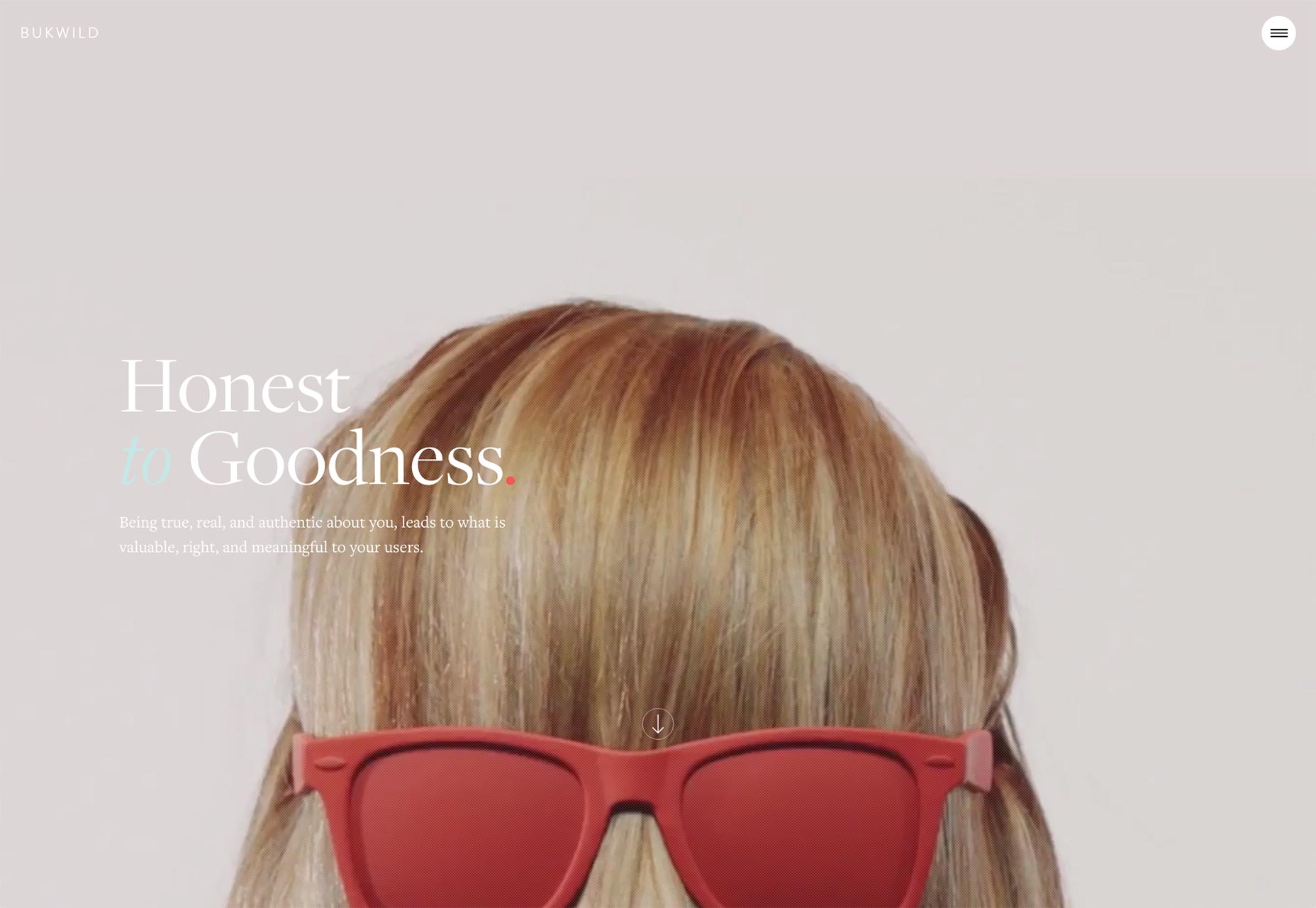
Bukwild
Začínáme s jedním z našich animovaných záznamů. Bukwildovi portfolia se hodně soustředí na jejich design interakcí, takže přirozeně je jejich stránky téměř neustále v pohybu. Nevykazují pouze samotná rozhraní, ukazují, jak s nimi uživatelé komunikují
V kombinaci s jejich vynikajícím estetickým přístupem a nadání pro využití bílého prostoru jako prvku konstrukce zbraní, je to jedna stránka, kterou bych procházel jen pro zábavu.
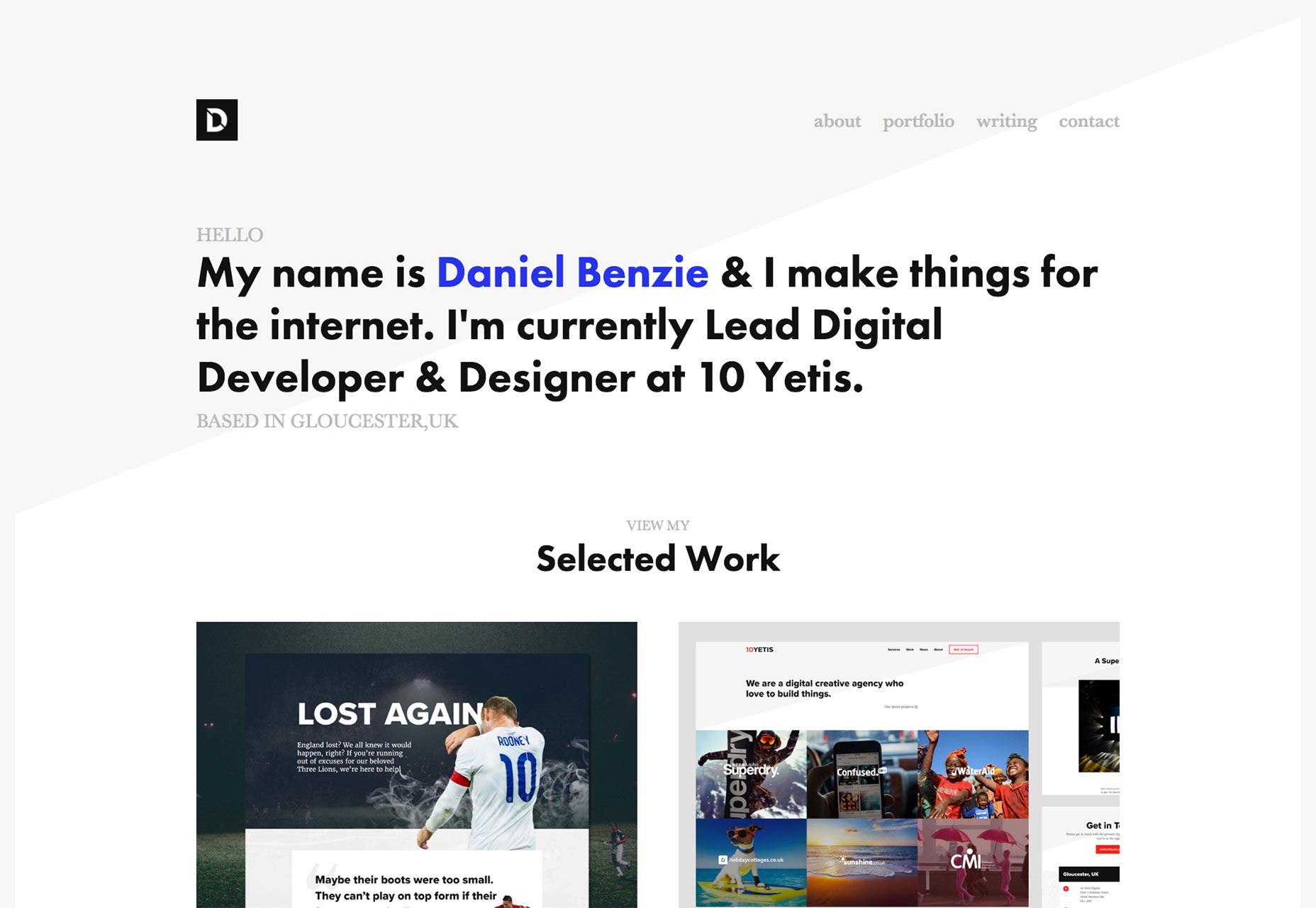
Daniel Benzie
Nesporně, Daniel Benzie jednoúrovňové portfolio se sotva dostane do "kategorie portfolia", a to díky několika nezadaným náhledům. Přesto jsem blázen pro dobrou typografii, UX, která vás nenapadá, a minimalismus. Na této stránce se označí všechny tyto políčka.
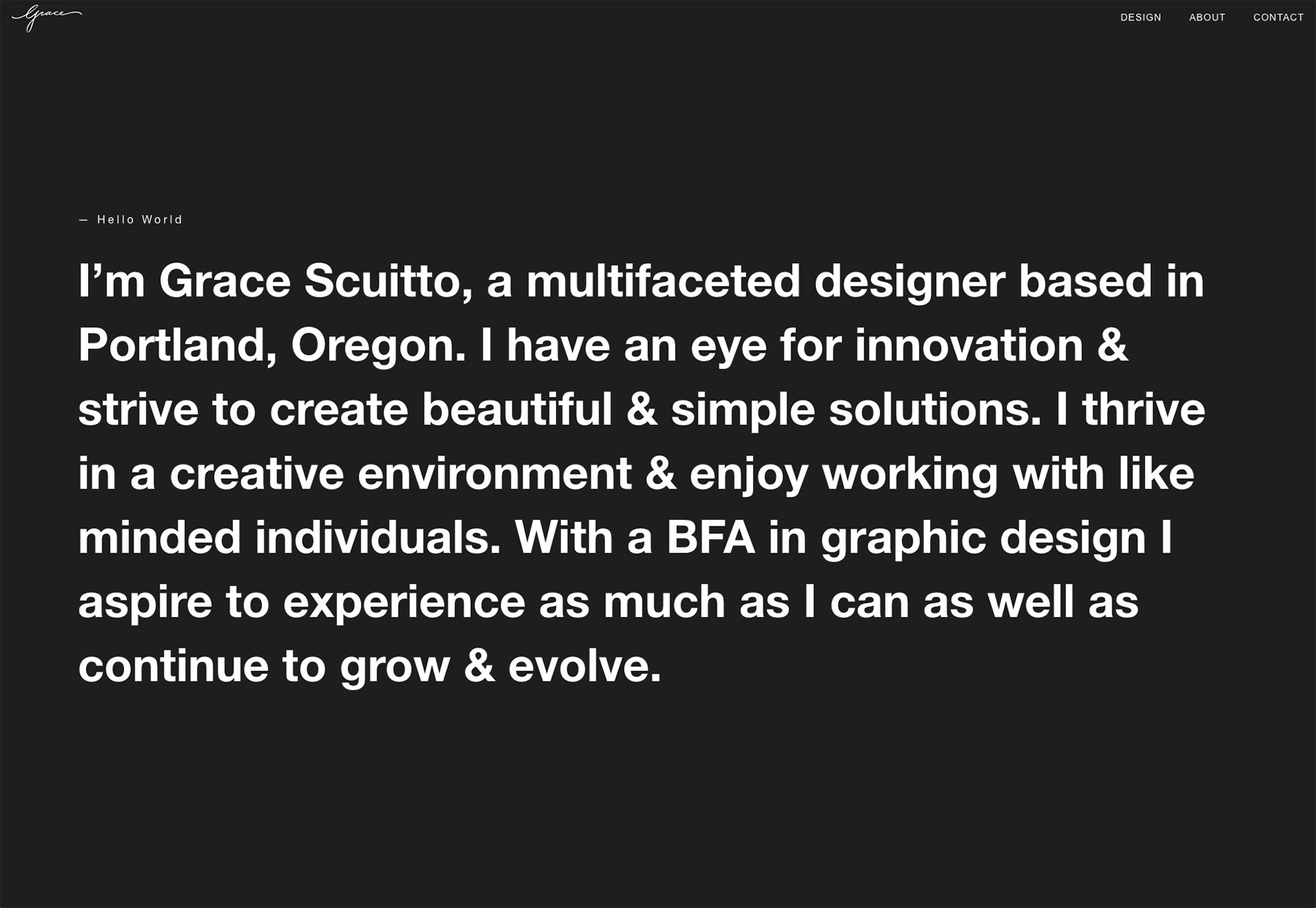
Grace Scuitto
Grace Scuitto portfolio je tak jednoduché, že by bylo snadné přehlédnout. Vypadá to hezky a to je na první pohled, dokud nezačnete rolovat. Nyní jsem viděl, jak pozadí mění barvu dříve, ale podívejte se na způsob, jakým mění zkušenosti na svém webu.
To jeden detail, ten efekt mění nějaký zážitek.
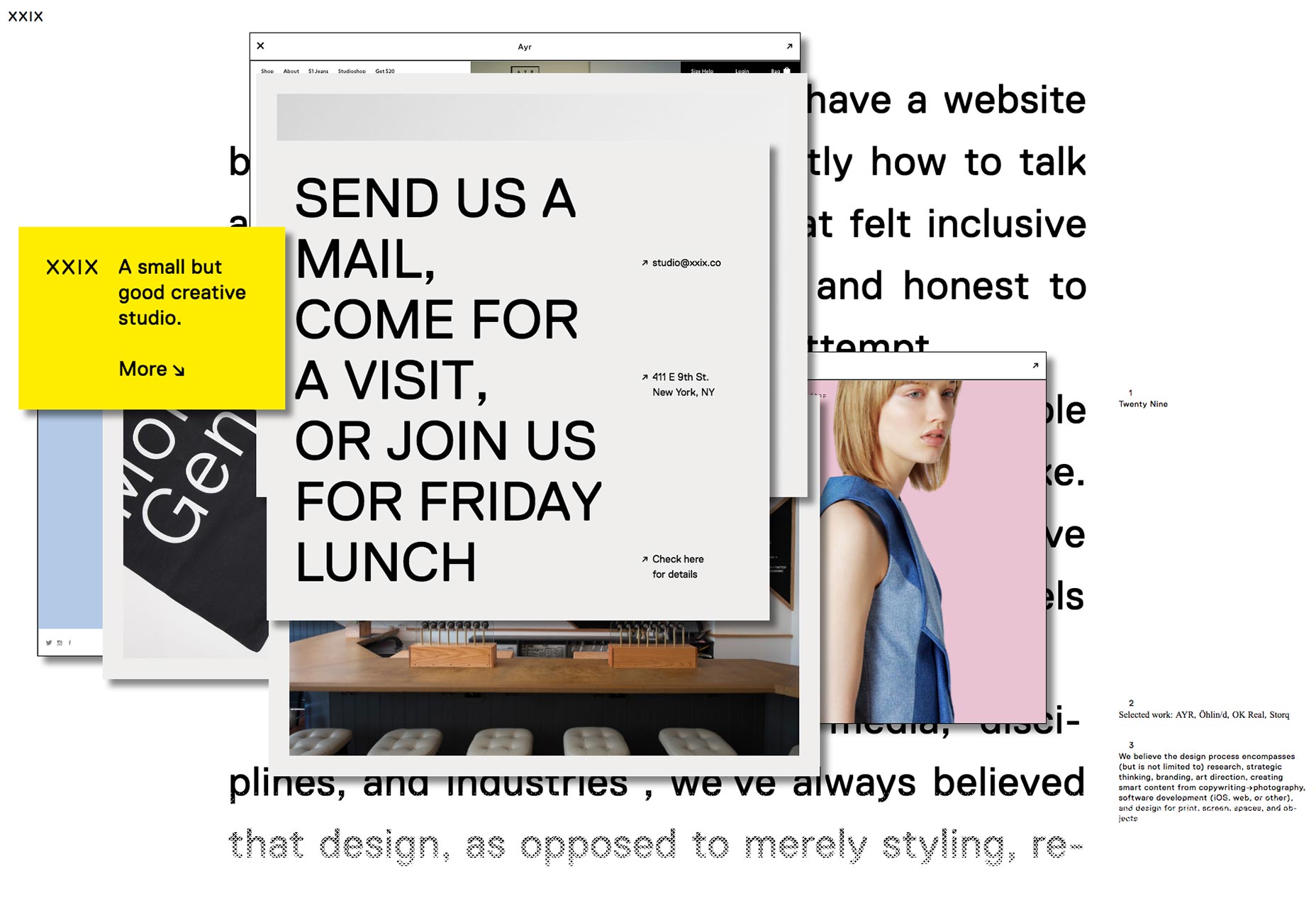
Dvacet devět NYC
Dvacet devět NYC je mediální studio, které dělá různé věci. Abychom odmítli tuto odrůdu, přijali poněkud důmyslný, jestliže zpočátku zmatený přístup. Místo použití běžných rozvržení používají okna stolního počítače. Některé z těchto oken jen drží obrázky a jiné zobrazují webové stránky, které postavili, a můžete procházet tyto webové stránky přímo uvnitř těch maličkých oken.
Nyní to nemusí být nejpoužitelnější přístup všech věcí. Je to však určitě kreativní a dává svou práci v živém, použitelném kontextu.
Benjamin Jackson
Benjamin Jackson je portfolia je jedním z těch míst, které při prezentaci velmi odlišných druhů práce představuje vše se stejným tématem. Kromě toho zde mám ráda použití rodiny fontů Quarto.
Etienne Ledemay
Etienne Ledemayové je vynikajícím příkladem použití konvencí plochého designu originálním způsobem. Zatímco žádný z prvků webu není nový a rozložení není nic složitého, stránky jsou nicméně nové a odlišné od většiny toho, co je tam venku.
Navíc, víte, moje věc je žlutá.
Lehátka
Nikdy jsem neviděl úplný, byť krátký, příběh, jenž byl vyprávěn již jen předtím. Lehátka ale to udělal. Stačí přejít na domovskou stránku a posunout dolů. Podívejte se na nepořádek se změnil ... něco jiného. Mám pocit, že to říká víc než text, a zbytek stránky inspirovaného materiálem Designu vůbec mohl.
David Arias
David Arias ' portfolia stránek mísí věci podle typu "řezání věcí na polovinu". Je to estetika, kterou jsem si nikdy nevyčerpal.
Zde funguje, protože není mnoho obsahu, ale je tu spousta místa k vyplnění. Kromě toho, chcete-li vidět jakýkoli úplný obrázek, stačí jen na něj přesáhnout nebo se klepnout na odkaz v mobilním telefonu.
Les Singuliers
Les Singuliers je podle toho, co můžu francouzsky dešifrovat, umělecké směry a případně návrhářské studio. Zatímco nedokážu dělat hlavy ani chvosty přesně to, co dělají, vidím vliv jejich práce na jejich webových stránkách.
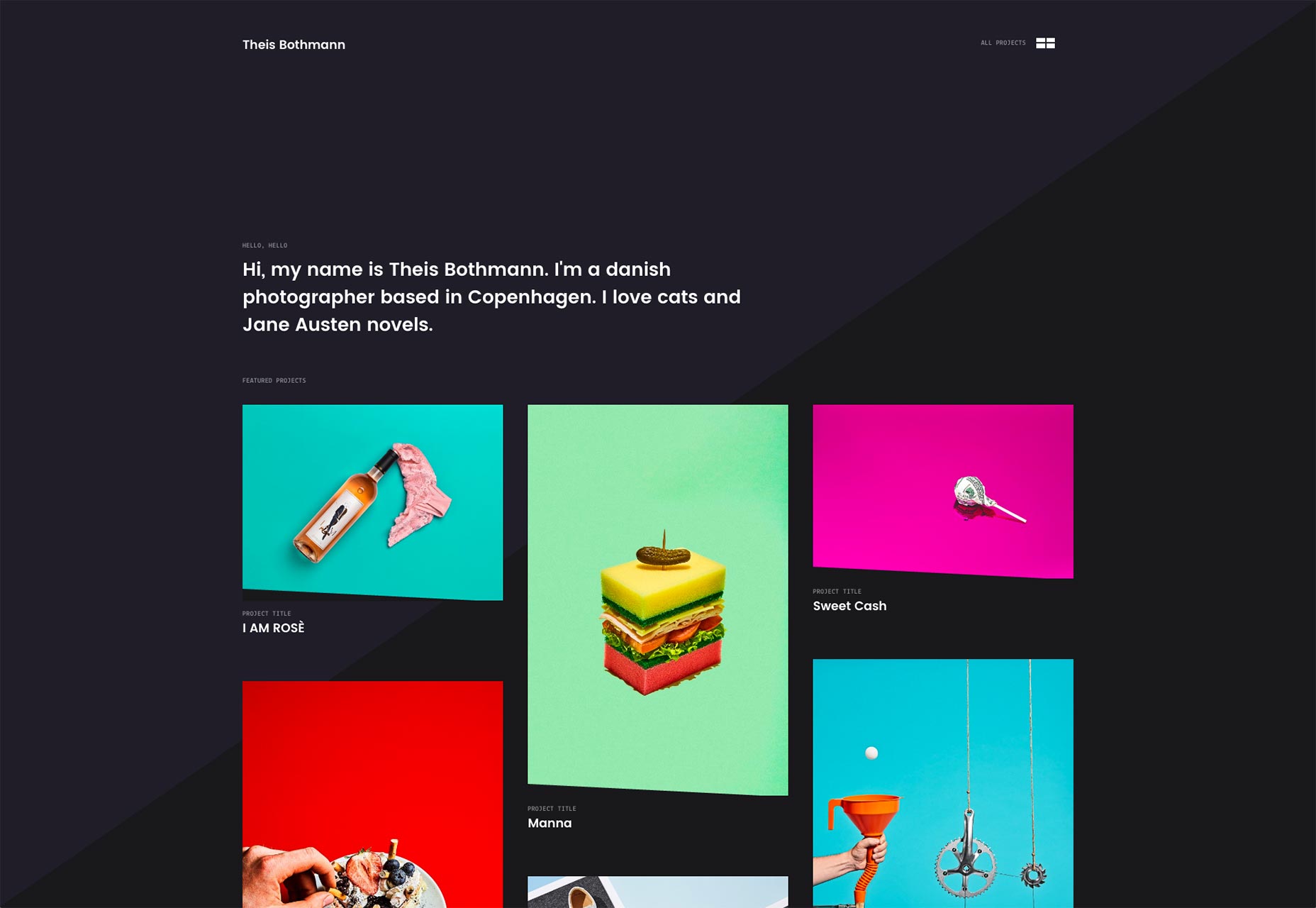
Theis Bothmann
Theis Bothmannova portfolio je minimalistické, jednoduché a nadstandardně stylové. Ok, když říkám stylové, chci říct, že miluji ty diagonální čáry. Jsem mrzutý pro lidi, kteří najdou jednoduché, jemné způsoby, jak se vymanit z výchozího tvaru, kterému jsme při práci při vytváření webových stránek pracovali.
Velké využití barvy také.
Studio Chevojon
Portfolio stránek pro Studio Chevonjon umístí pracovní plochu a centrum. Posouváním dolů se zobrazí fotografie po fotografiích, hotelech, restauracích a dalších takových zařízeních.
Samozřejmě, vše je zaměřeno na snímky. Oko je přitahováno k fotografiím s asymetrickým uspořádáním. Bohužel stránka má tendenci únosovat vaše kolečko.
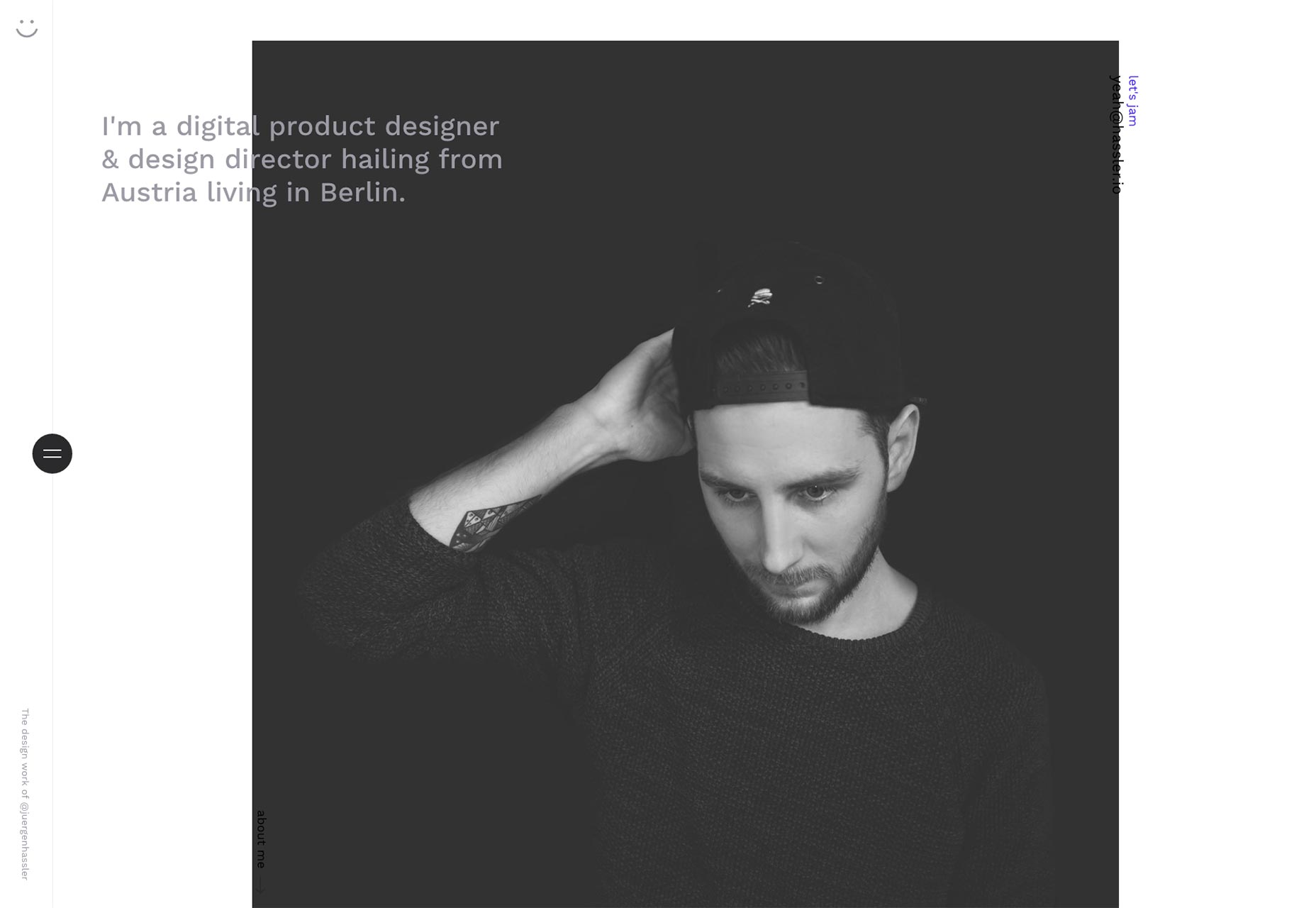
Jürgen Hassler
Jürgen Hassler portfolia nás přivádí zpět k tomu velmi minimalistickému, tenkým písmo milujícím estetikám. Asymetrické uspořádání a jejich láska k pevnému modrému není nic nového. Místo je však vynikajícím příkladem jeho třídy.
Animace jsou hladké, prvky uživatelského rozhraní vypadají elegantně, provedení je právě tak dobré.
Waaarku
Waaarku je jednou z webových stránek, která se více podobá prezentaci než webové stránce. Rozložení je styl prezentace, animace jsou dynamické, plynulé a krásné a celá věc je prostě hezká. Na základě výtvarných vizuálních vlastností rozhodně patří k tomuto seznamu.
Nicméně stále nerozumím, proč by někdo použil obrazovku předběžného načtení s programem JavaScript, který by zabránil tomu, aby uživatel viděl zbytek webu, pokud je JavaScript vypnutý. To je prostě špatný UX.
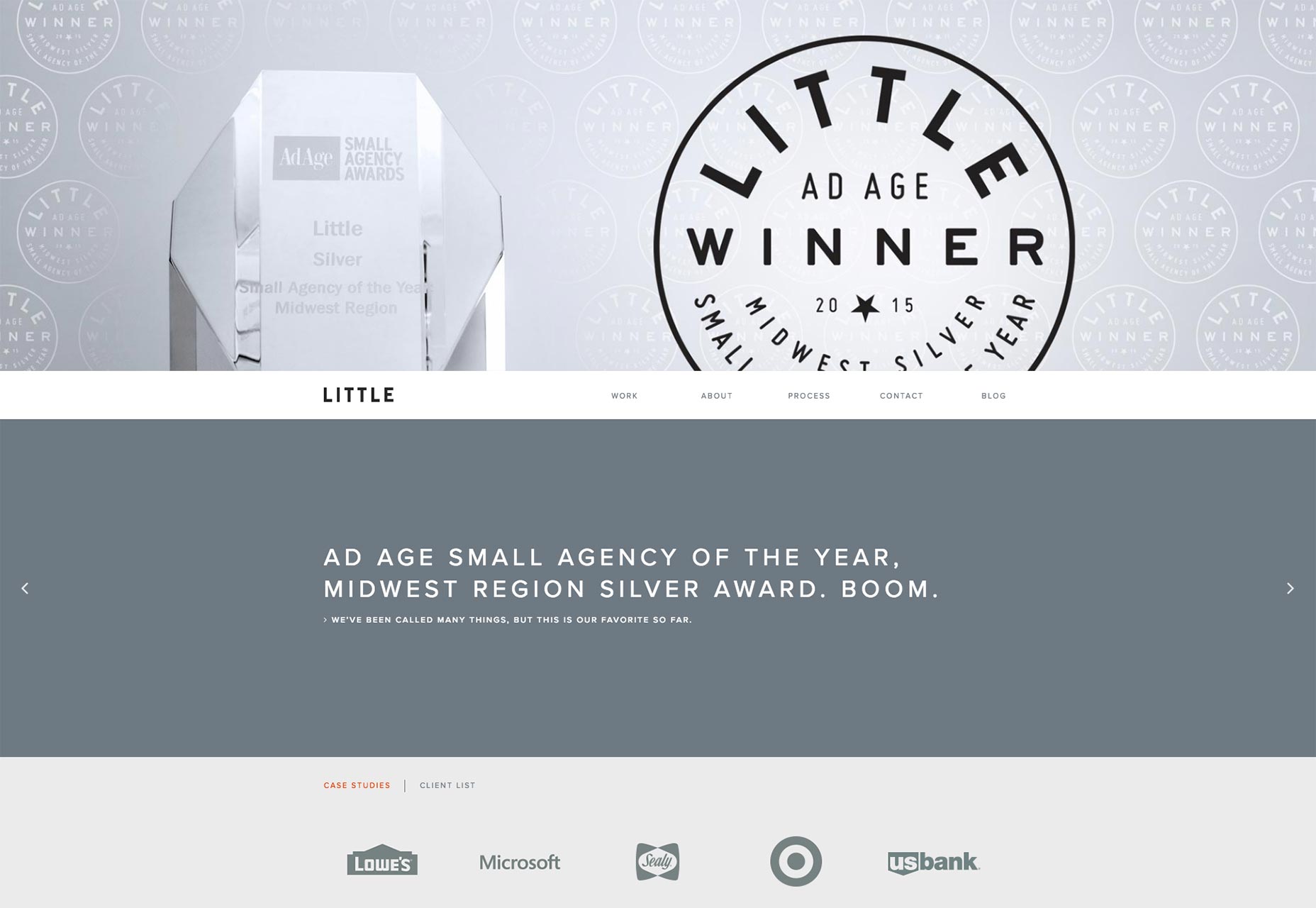
Málo
Portfolio stránek pro Málo , reklamní agentura, zaujímá poněkud jiný přístup. Zatímco většina portfóliových stránek začíná buď s jejich prací, nebo s rychlým textem o sobě, Little začíná společenským důkazem.
První věc, kterou uvidíte, je cena, kterou vyhrál. Pouze poté, co se dostanete kolem, uvidíte případové studie a pouze případové studie pro jejich největší zákazníky (Microsoft, Lowe, Sealy atd.). Jak již bylo řečeno, je to poněkud neortodoxní přístup, ale pokud funguje pro vstupní stránky, možná to funguje tady.
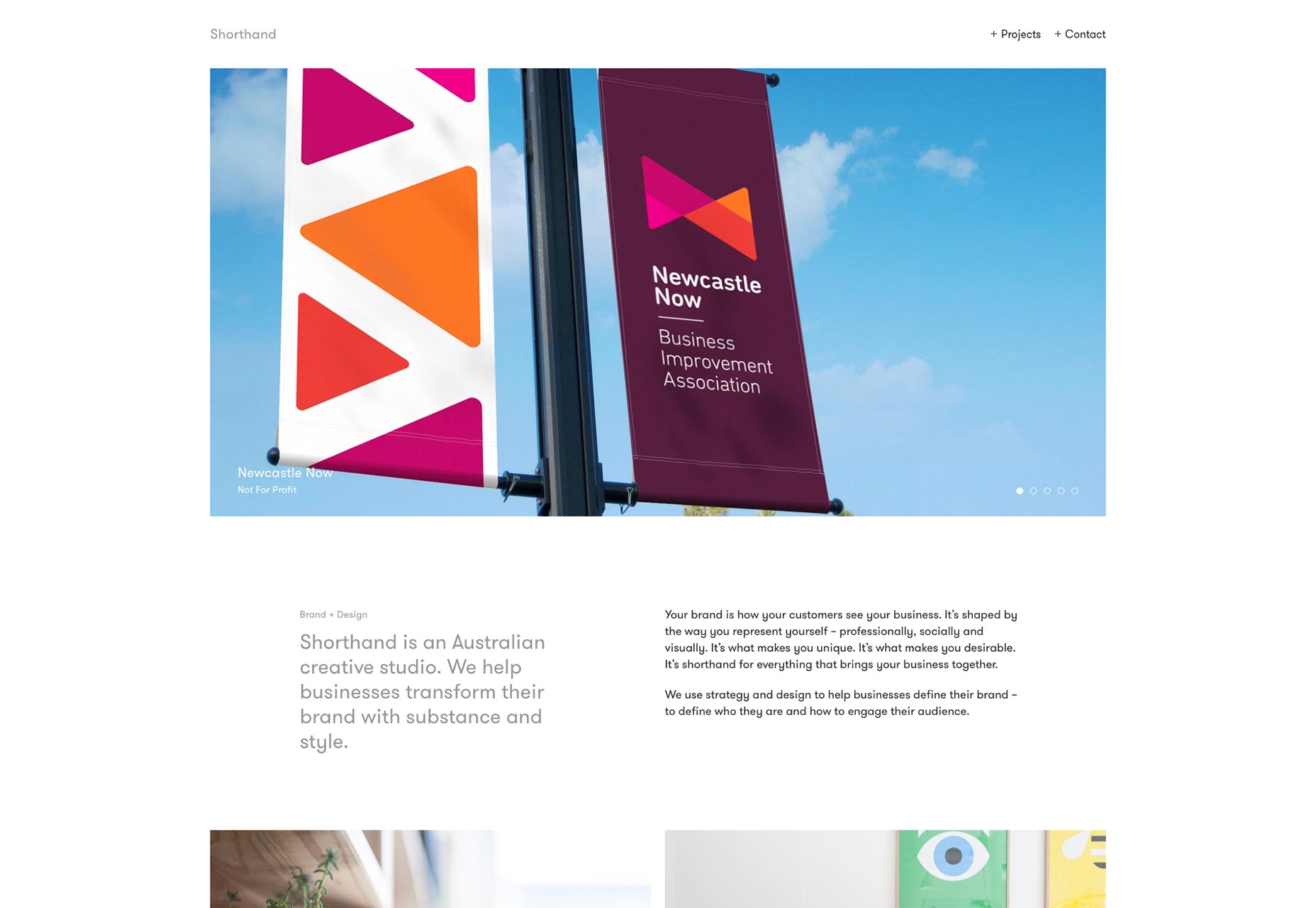
Těsnopis
Těsnopis Nedělá nic zajímavého s jejich uspořádáním. To je jen jedno z těch míst, kde je kvalita dostatečně dobrá, aby mohla být uvedena v tomto článku, a to na základě samotného výkonu.
Decentní UX, dobrá typografie a obecný smysl pro profesionalitu z této stránky stojí za to se podívat.
Twistudio
Twistudio představuje nádherně monochromatický design. Tenké písmo, husté hranice, připadá jako smlouva nebo jiný právní dokument, kromě toho, že si ji můžete přečíst. A má krásné obrázky. Tak jako právní dokument překračující dětskou knihu.
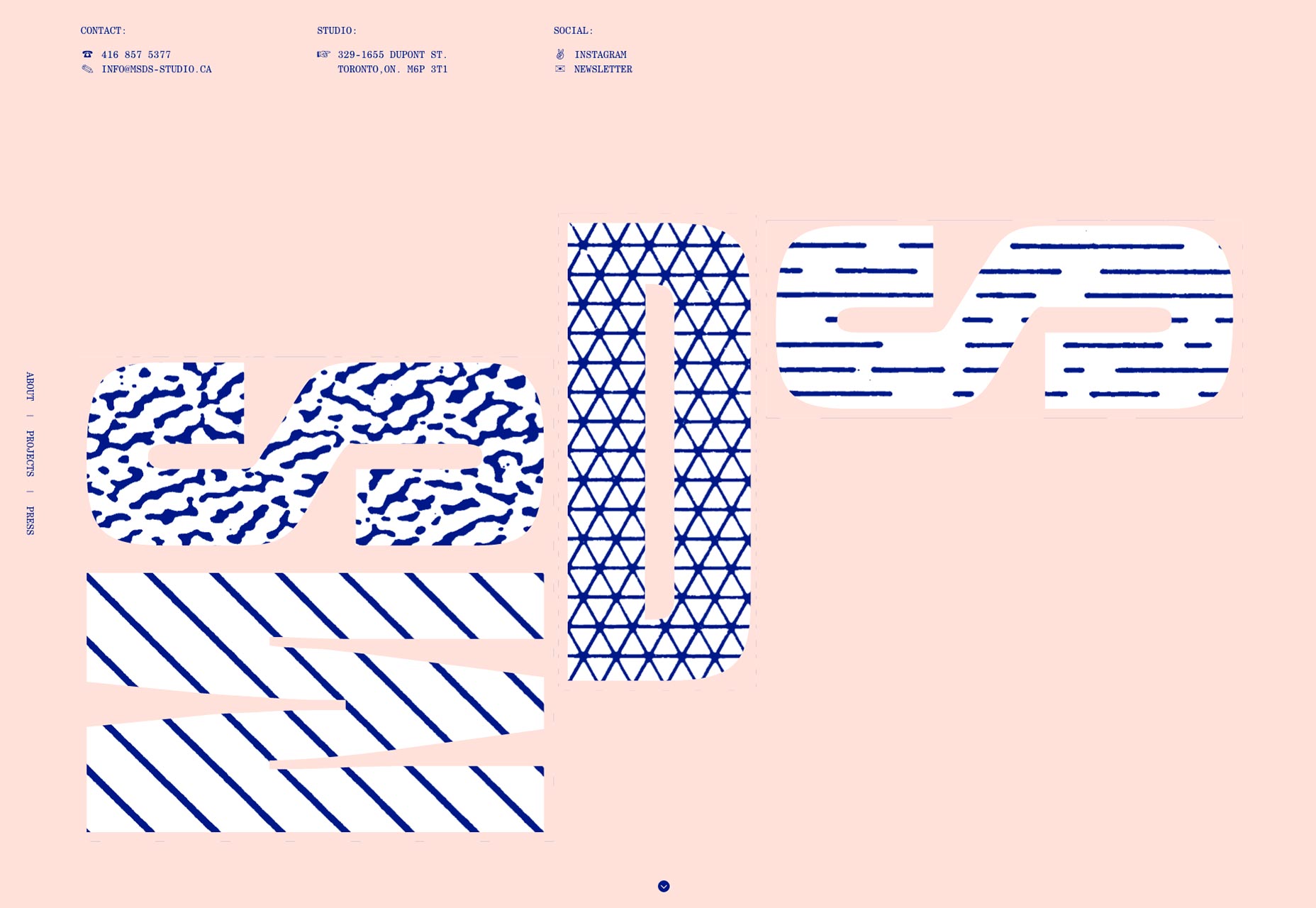
MSDS
MSDS je studio, které dělá nábytek, osvětlení a interiérový design. Webová stránka nás přivádí zpět k tomu asymetrickému uspořádání, monospace typu a ... pastelovým? No, stejně zklamaná jako Morticia Addamsová, myslím, že to funguje.
Alessandro Risso
No, MSDS a já nejsme jediní, kteří mají rádi dobrou asymetrii a pastely. Alessandro Risso používá velmi podobný přístup na svém vlastním portfoliu a je to hezké.
Skupina Commando
Jo, jsem stále v lásce s těmi velkými rozloženími, která se táhnou přes mou HD obrazovku. Skupina Commando to je správné tím, že přesně nic komplikuje. Malý text, velké obrázky, co nejmenší sloupce a tmavé pozadí pro trochu rozmanitosti. Vykopal jsem to.
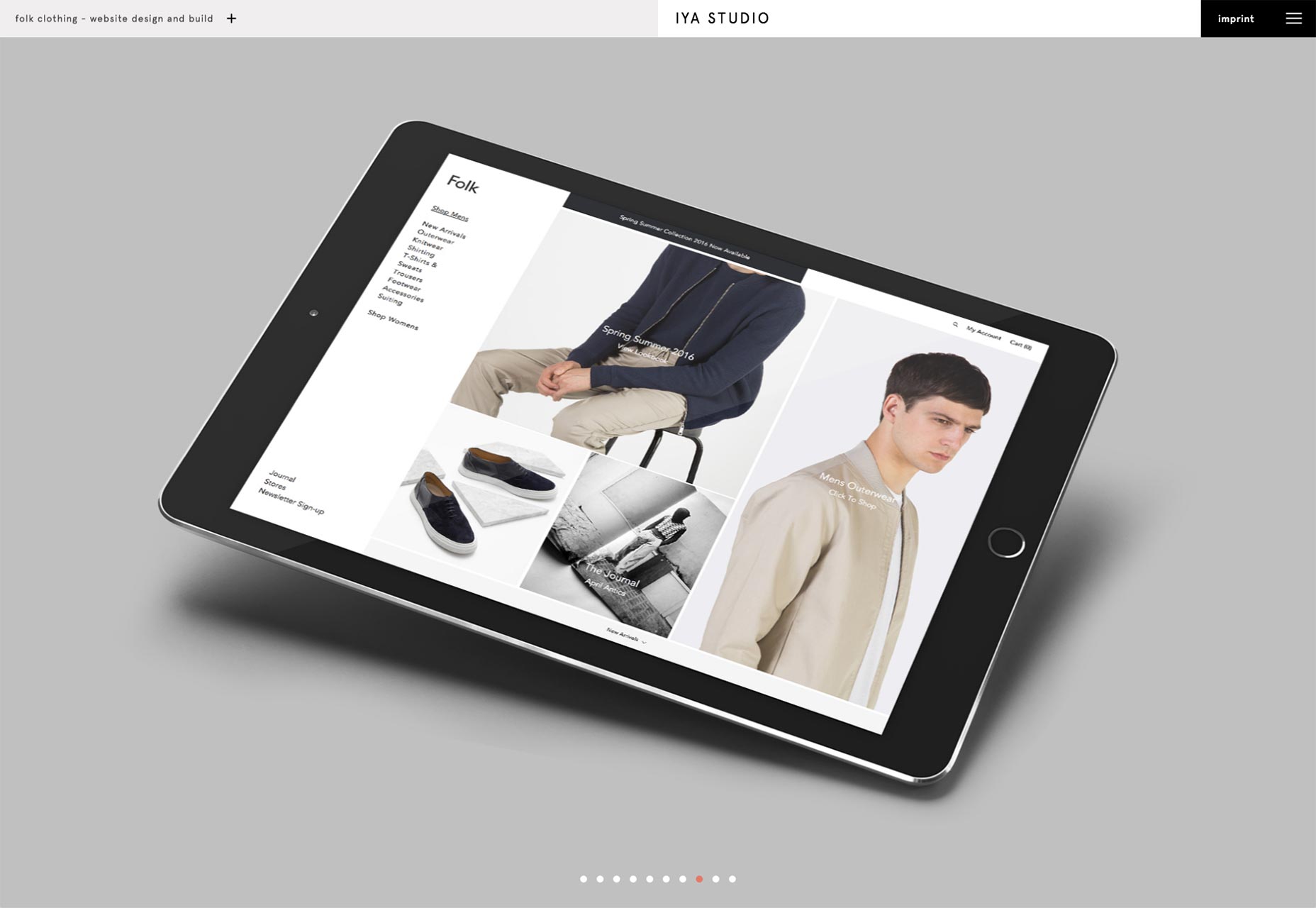
Studio IYA
Studio IYA . Je to jednoduché, vypadá dobře, běží hladce. Navigace je, stejně jako u většiny těchto stránek ve stylu prezentace, nejintutivnější. Ale zatraceně, zbytek vypadá hezky.
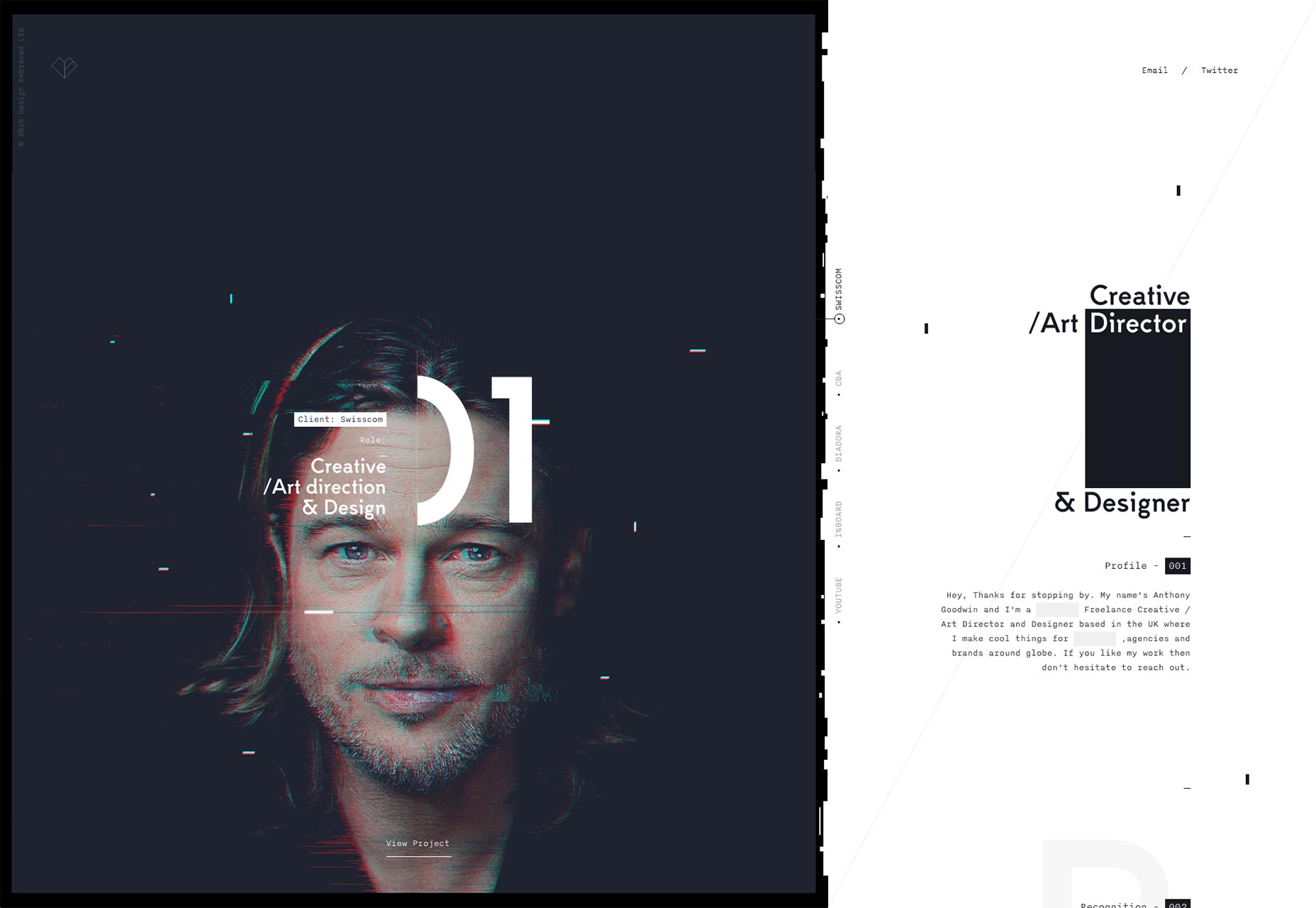
Anthony Goodwin
Anthony Goodwin je umělecký ředitel a návrhář ve Velké Británii. Použitím jak malých grafických detailů, tak rychlých náhlé animace se mu podařilo vytvořit svůj web tak trochu digitální a glitchy, a protože pracuje především v digitálních médiích, dokonale se to hodí. Typografické a barevné schéma doplní efekt.
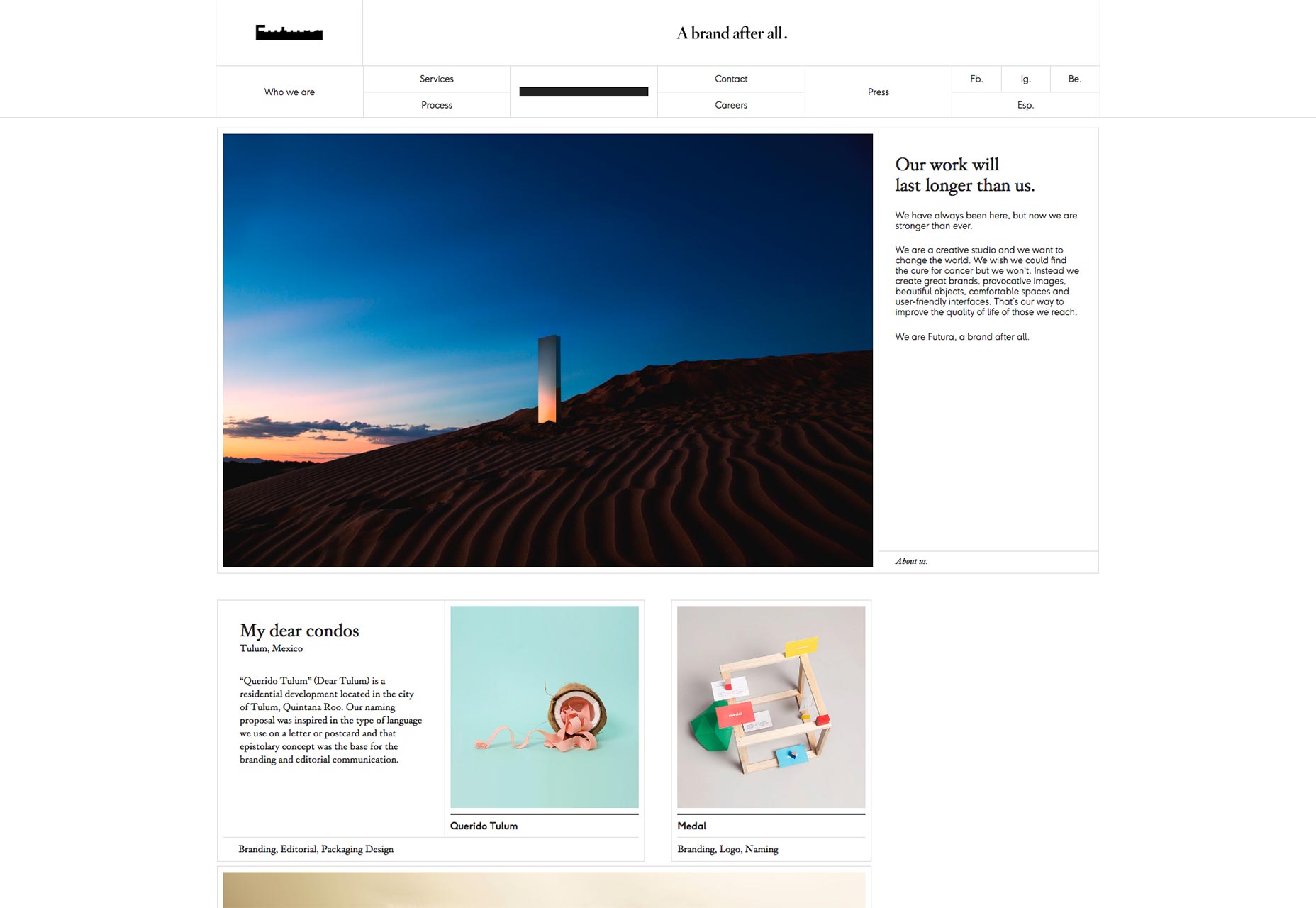
Futura
Portfolio Futura přináší to, že minimalistický - kromě všeho - má tenký šedý okrajový vzhled. Budu upřímný, trochu mi to chybělo. Když je to správné, jako to bylo zde, inspiruje smysl pro pořádek a organizaci. Mám pocit, že mohu důvěřovat lidem, kteří dali, aby to bylo přesné. Při pohledu na zbytek své práce bych řekl, že tento pocit je opodstatněný.
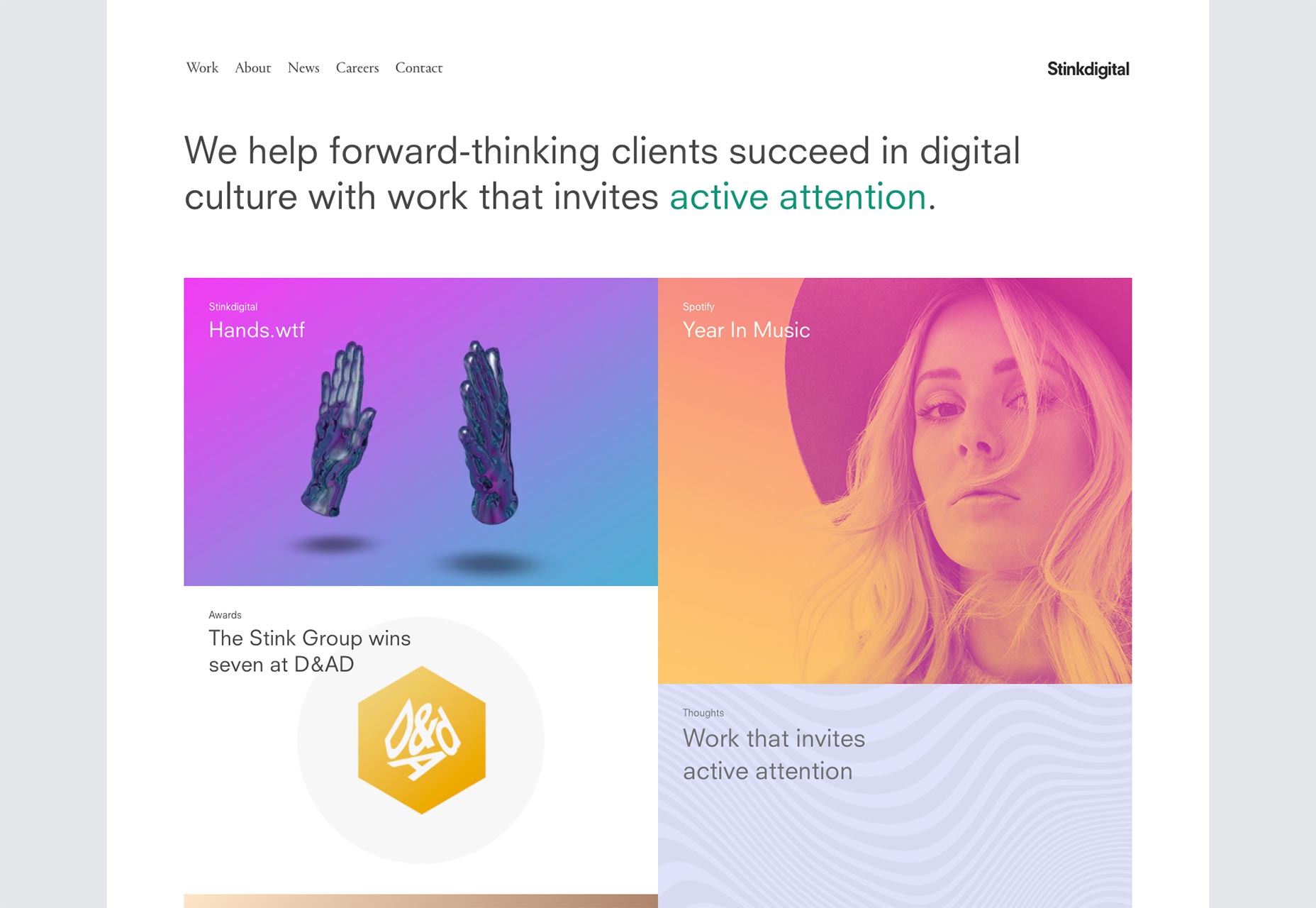
Stinkdigital
Stinkdigital zaujímá zajímavý přístup k návrhu blesku. Využívá velkého množství přechodů, ale gradienty se používají především v grafice webu a nikoliv v rozhraní.
Zdá se, že vynutíte grafiku, aby na vás vyskočila podobně jako tlačítko. Vzhledem k tomu, že většina těchto grafických prvků může být ovlivněna, řídí interakce webu, přičemž zachovává pocit elegantního letu.
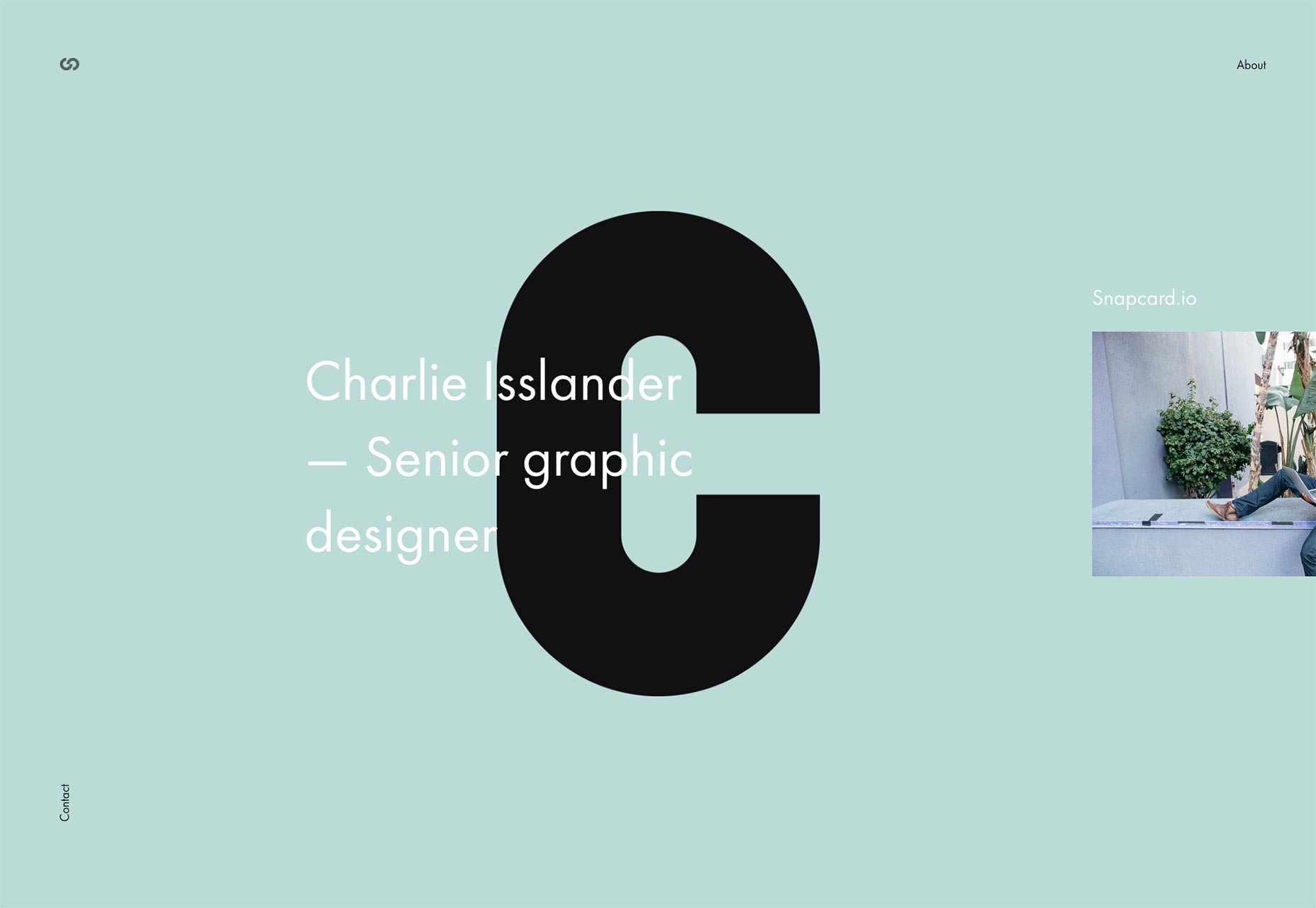
Charlie Isslander
Portfolio Charlie Isslander trochu změní věci pomocí horizontálních rolovacích prvků. Začíná to na domovské stránce, kde se na obrazovce posouvají jeho poslední projekty. Poté je to všechno vertikální, s výjimkou případů, kdy je třeba věnovat zvláštní pozornost prvku.
To znamená, že na stránkách případové studie se některé prvky (podezřívám, že jsou součástí jeho projektů, o kterých je nejvíce hrdý) se budou pohybovat trochu zprava doleva, neúmyslně čerpat oko. Je to technika, která dělá dobře provedený, ale jinak neoriginální design, cítí se velmi odlišně.
Kolotoč
Kolotoč je studio, které se specializuje na animaci a ilustraci. Usazují se na jednoduché rozvržení, které se přizpůsobují velkým obrazům i malým. Stejně jako na místech mnoha dalších animačních studií, miniatury jejich projektů ožívají, když se nad nimi pohybujete.
Neexistuje mnoho textu, protože chtějí, aby práce hovořila sama za sebe. Vzhledem k tomu, že obrázek má hodnotu 1000 slov a je minimálně 25 snímků za sekundu, řekl bych, že to stačí.