Nejlepší z roku 2013 pro návrháře
V roce 2013 jsme pro návrháře a vývojáře pokryli tunu nových aplikací, zdrojů a dalších. Ve skutečnosti jsme pokryli stovky zdrojů!
Takže spíše než abyste se museli vrátit do archivu příspěvků, shromáždili jsme na jednom místě to nejlepší z toho, co bylo nové za poslední rok! Nezahrnujeme vše (koneckonců, některé zdroje již nejsou k dispozici, stránky mohou mít změněné ruce, aplikace již nemusí být aktivní atd.), Ale spíše sestavily opravdu "nejlepší" kompilaci, s více než 130 položek! Včetně našeho oblíbeného písma z každého měsíce!
Užijte si a dejte nám vědět v komentářích, co vaše oblíbené nové zdroje byly pro rok!
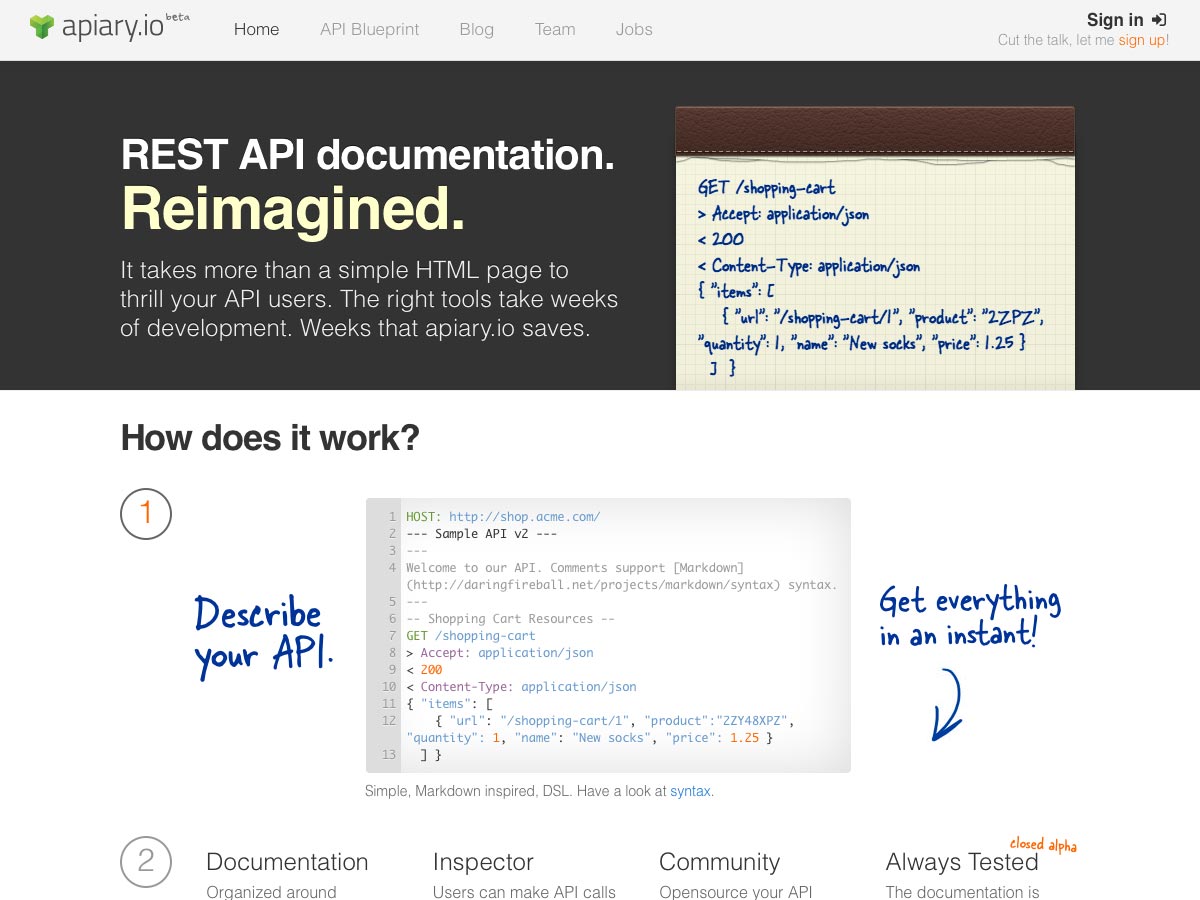
Apiary.io
Apiary.io je nástroj REST API, který usnadňuje vytváření dokumentace a dalších nástrojů pro použití vašich API uživateli. Zahrnuje dokonce i nástroje, které vám umožňují vytvářet vaši dokumentaci pro vás na GitHubu.
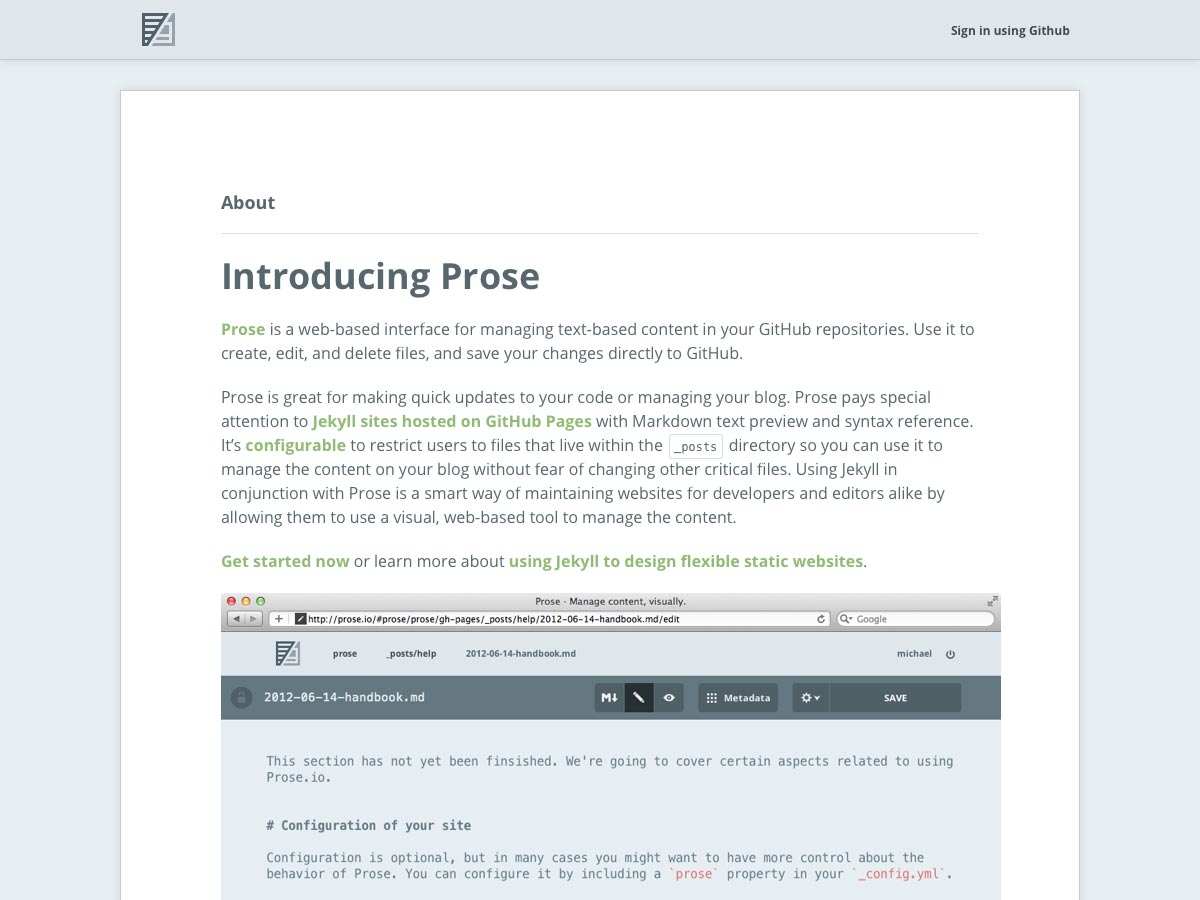
Próza
Próza je webové rozhraní pro správu vašeho textového úložiště GituHub. Je to skvělá volba pro správu vašeho blogu nebo rychlé aktualizace vašeho kódu a je zvláště užitečná pro stránky Jekyll hostované na stránkách GitHub s náhledem na text Markdown a odkazem na syntaxi.
Tulák
Potřebujete lehké, reprodukovatelné, přenosné vývojové prostředí? Tulák jste pokryta. Pracuje s operačními systémy Mac OS X, Windows a Linux s jednoduchým instalacním programem a snadnou konfigurací.
Maskew
Maskew je knihovna jazyka JavaScript pro skloubení tvarů prvků. Je mobilní, nemá závislost a je menší než 5k.
Nepolapitelné ikony
Nepolapitelné ikony jsou 271 vektorových ikon speciálně vyvinutých pro Bootstrap, ale protože je to webové písmo, bude pracovat s vlastními projekty také.
Hluboká mřížka
Hluboká mřížka je systém reagující na mřížky pro vytváření pevných i tekutých rozvržení vytvořených pomocí SCSS. Můžete přidat nebo odebrat sloupce podle potřeby, změnit sloupce a šířky žlabů a mnohem více.
Juniorský
Juniorský je front-end framework pro vytváření mobilních aplikací s HTML5, které mají přirozený vzhled. Zahrnuje přechody CSS3, které jsou optimalizovány pro mobilní výkon, otočné karusely a další.
Centurion
Centurion je citlivý webový rámec, který byl vytvořen pomocí mediálních dotazů SASS a CSS3. Používá sémantický HTML5 a dokonce umožňuje snadné vytváření rychlých prototypů.
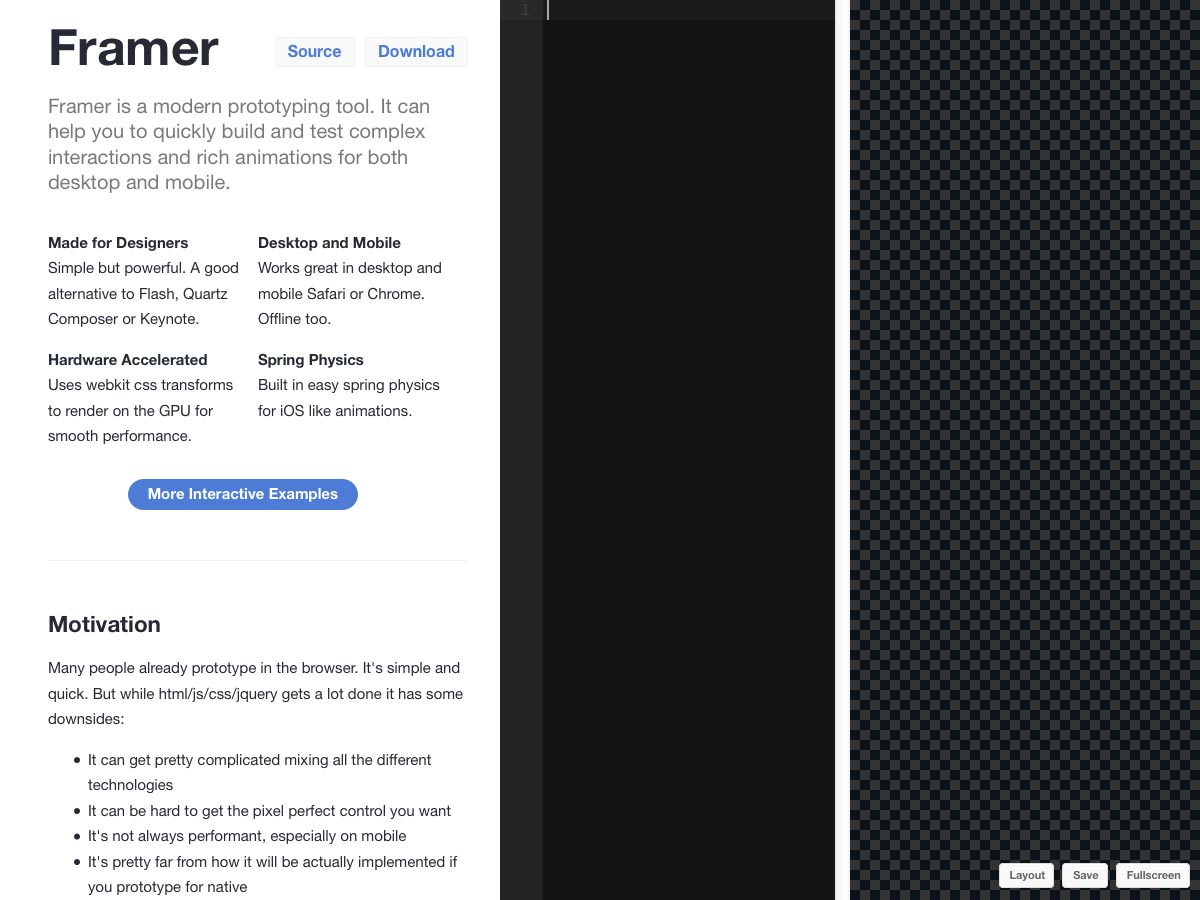
Framer
Framer je moderní prototypový nástroj pro vytváření a testování komplexních interakcí a bohatých animací. Je to dobrá alternativa k Flash, Quartz, Composer a Keynote.
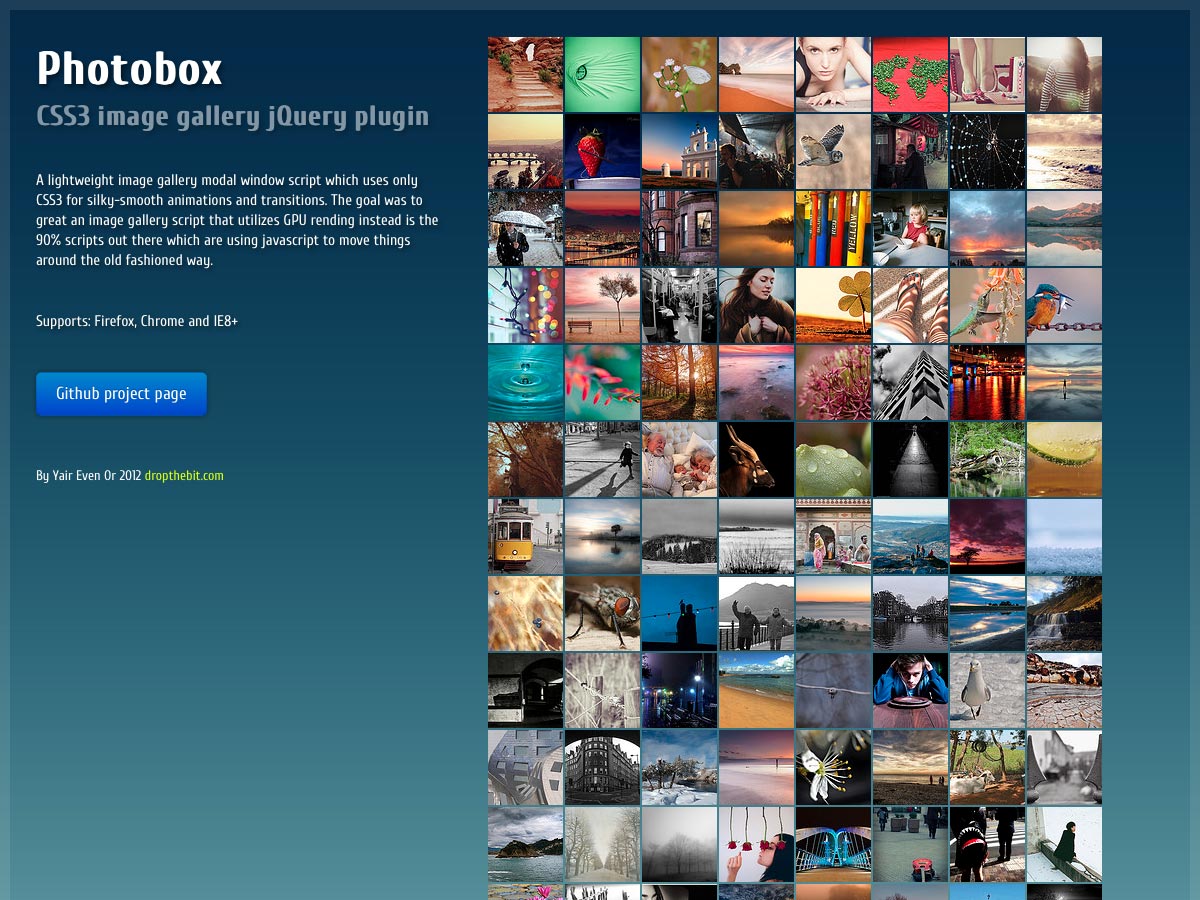
Fotobox
Fotobox je skript galerie jQuery s hardwarově zrychlenými přechody a animacemi CSS3 spolu s hezkou uživatelskou příručkou a snadno použitelným UX.
Dropzone.js
Dropzone.js je open source, jednoduchý nástroj pro přetahování a přetažení souborů s náhledem obrázku. Je snadné nastavit (zvláště pokud používáte komponentu, můžete ji přidat jako závislost) a implementovat jako formulář nebo programově.
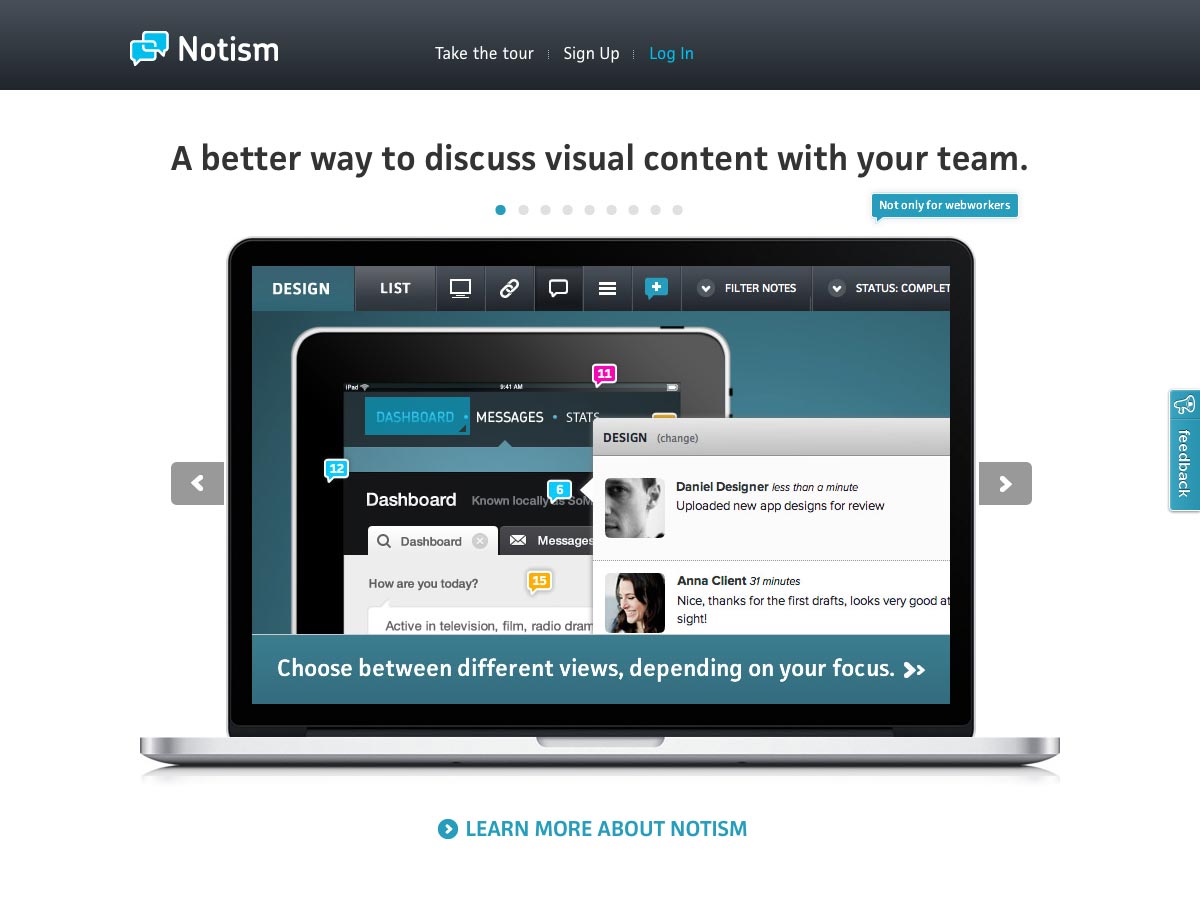
Notism
Notism je skvělý nástroj pro práci s vizuálním obsahem s týmem. Můžete nahrát, skládat a prohlížet vizuální nápady, vytvářet pracovní prototypy statických šablon, diskutovat návrhy a další. Existují dokonce i nástroje pro odhlášení na rozvržení.
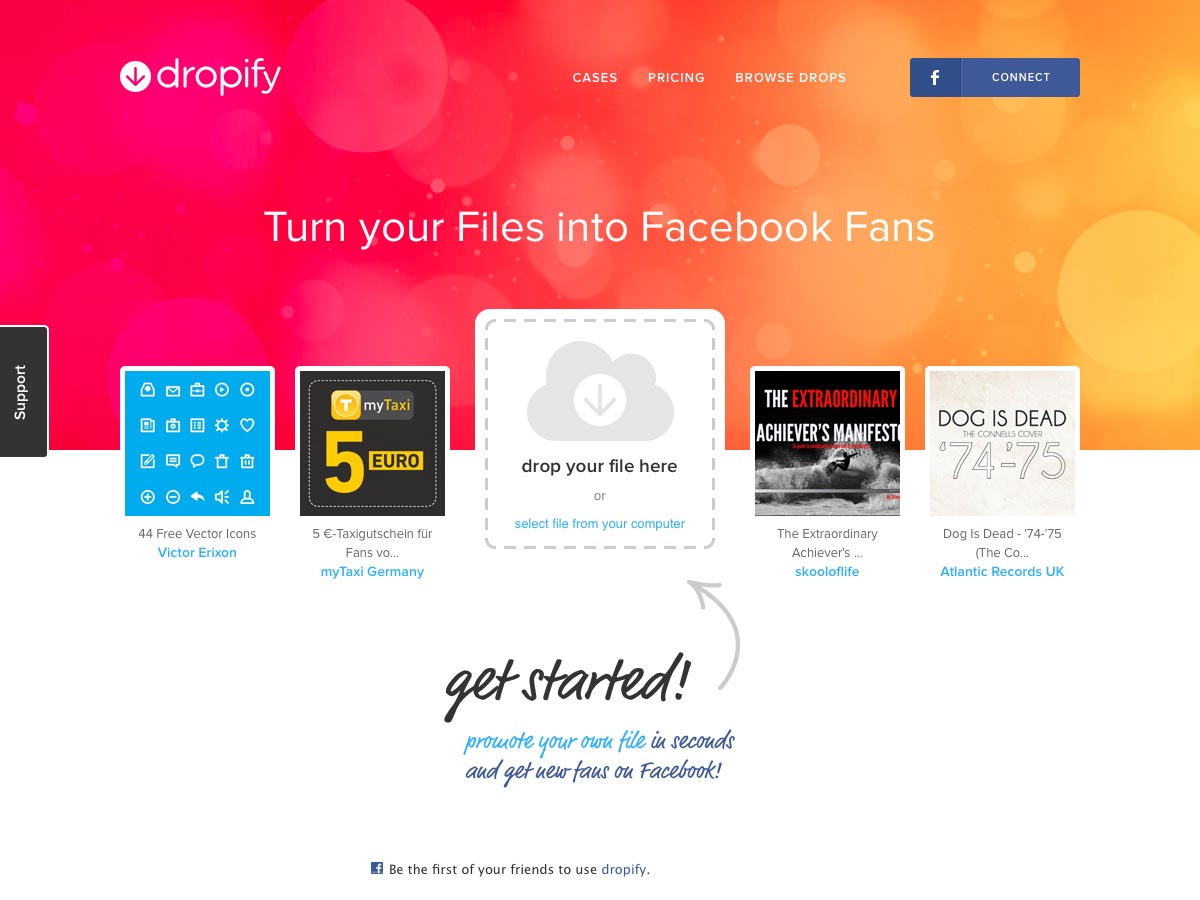
Dropify
Dropify usnadňuje vytváření souborů ke stažení na stránce fanoušků Facebook. K dispozici je bezplatný plán (který nenabízí Like-gating), stejně jako prémiové plány. Je to skvělé pro umělce, autory, kreativy, značky a malé firmy.
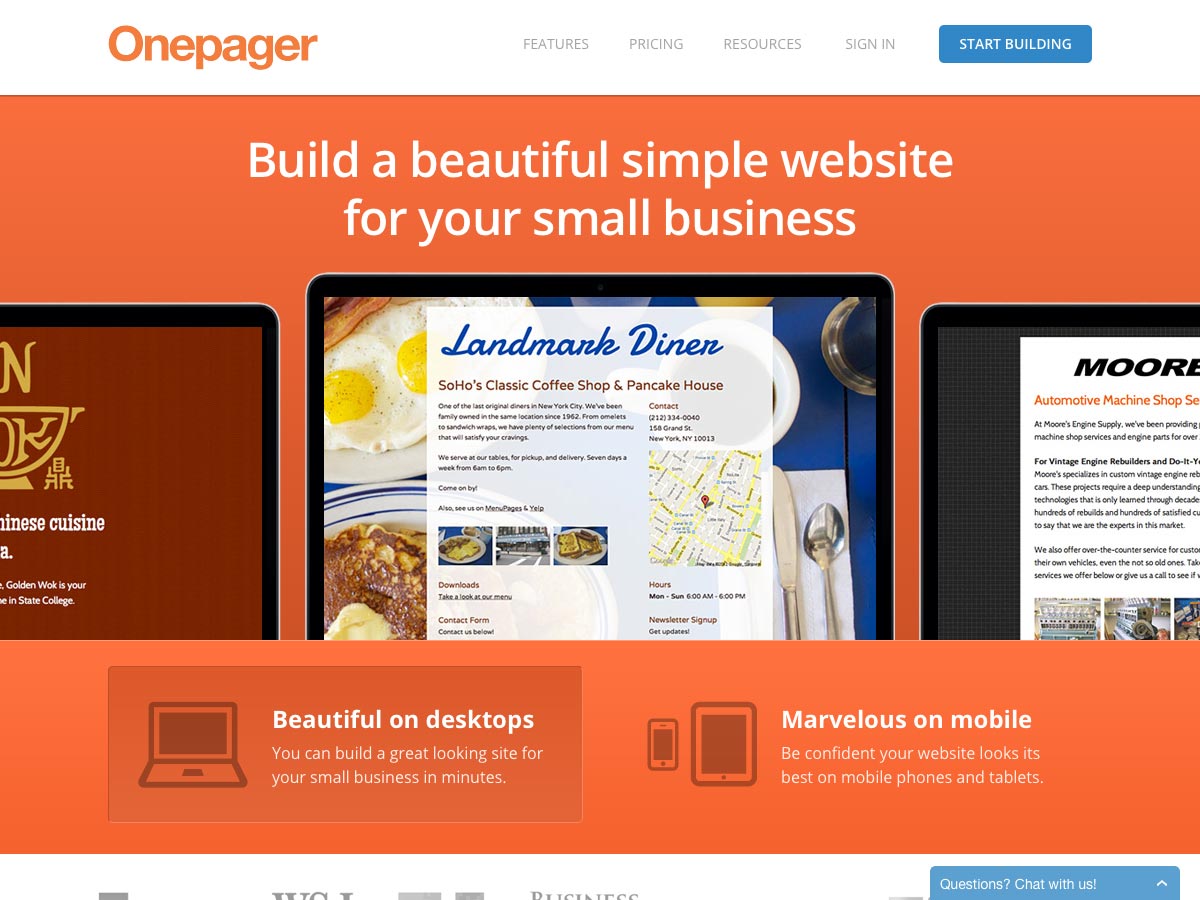
Onepager
Onepager umožňuje snadné vytváření jednoduchých webových stránek pro malé firmy. Výsledné weby fungují skvěle na obou počítačích i na mobilních zařízeních, jsou umístěny v cloudu, zahrnují vlastní formu a jsou přátelské pro vyhledávače. Začátečníci jsou pouze 8 USD / měsíc a jsou k dispozici robustnější plány.
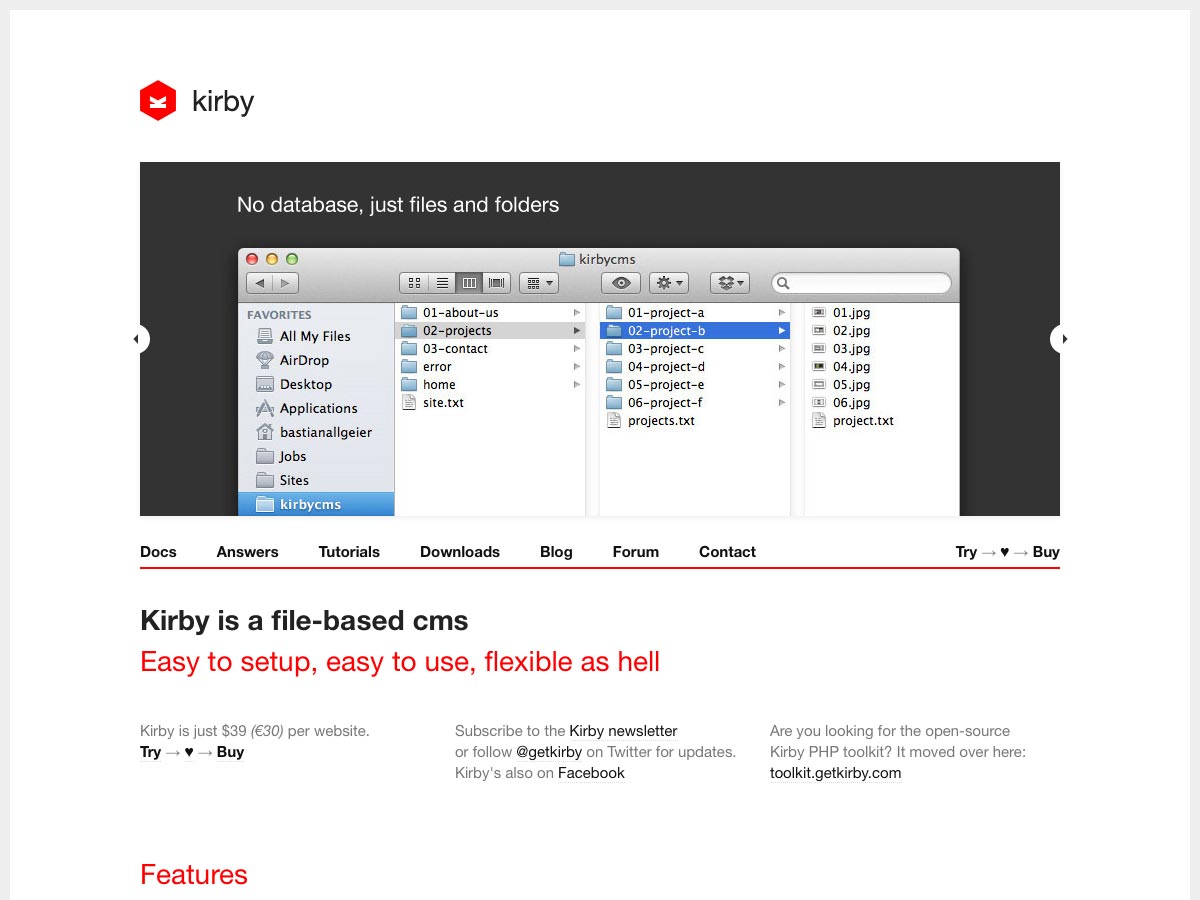
Kirby
Kirby je souborový systém CMS, který je snadné nastavit a používat a je neuvěřitelně flexibilní. Používá váš návrh a šablony, nevyžaduje databázi a mimo jiné podporuje syntaxi Markdown. Je to jen 39 dolarů na místo.
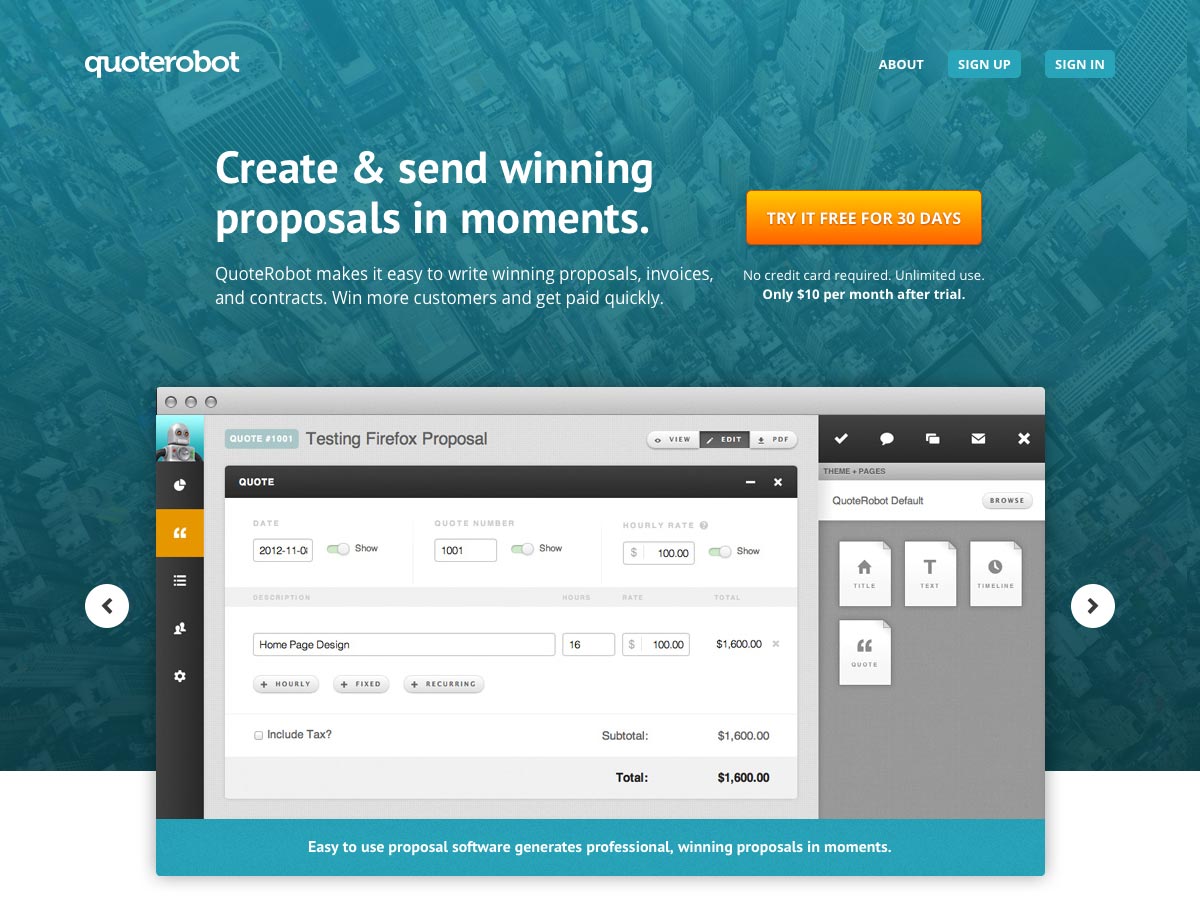
CitaceRobot
CitaceRobot usnadňuje vytváření profesionálně navržených návrhů, faktur a nabídek. Funguje dobře s aplikacemi Highrise, FreshBooks, SalesForce, Google Apps a Xero a stojí pouze za 10 dolarů / měsíc po 30denní zkušební době.
Hint.css
Hint.css je knihovna nástrojů SASS, která pro vytváření jednoduchých popisů nástrojů používá pouze HTML / CSS (bez jazyka JavaScript) s použitím datových * atributů, pseudo elementů, vlastností obsahu a přechodů CSS3. To ladně degraduje bez přechodů v prohlížečích, kde nejsou přechody CSS3 podporovány.
Inkoust
Inkoust je snadno použitelný soubor nástrojů pro vytváření webových rozhraní. Používá HTML, CSS a JavaScript pro rozvržení budov, distribuce prvků společného rozhraní, implementace interaktivních funkcí zaměřených na obsah a další.
Cool Kitten
Cool Kitten je beta framework, který obsahuje HTML, CSS a JavaScript soubory, které jsou citlivé a zahrnují podporu scrolling paralaxy.
Baseline.js
Baseline.js pomáhá udržovat svůj vertikální rytmus (nastavený podle typografické výchozí hodnoty), přestože ve vašich článcích a stránkách jsou obrázky s rozměrným rozměrem.
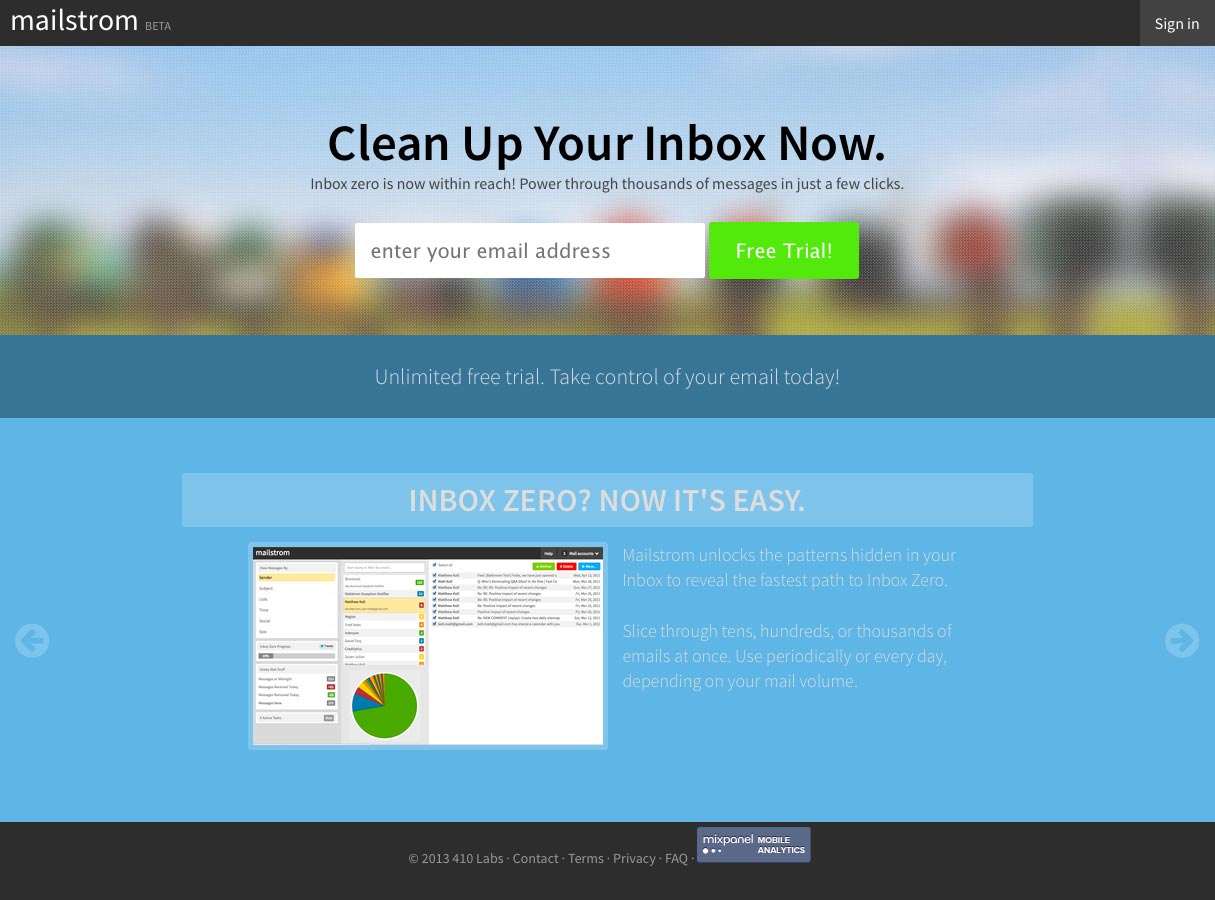
Mailstrom
Mailstrom je nástroj, který vám pomůže vyčistit vaše e-maily tím, že napájí vaše zprávy během několika vteřin. V současné době je v beta verzi a má neomezenou bezplatnou zkušební verzi, ačkoli bude později k dispozici prostřednictvím předplatného.
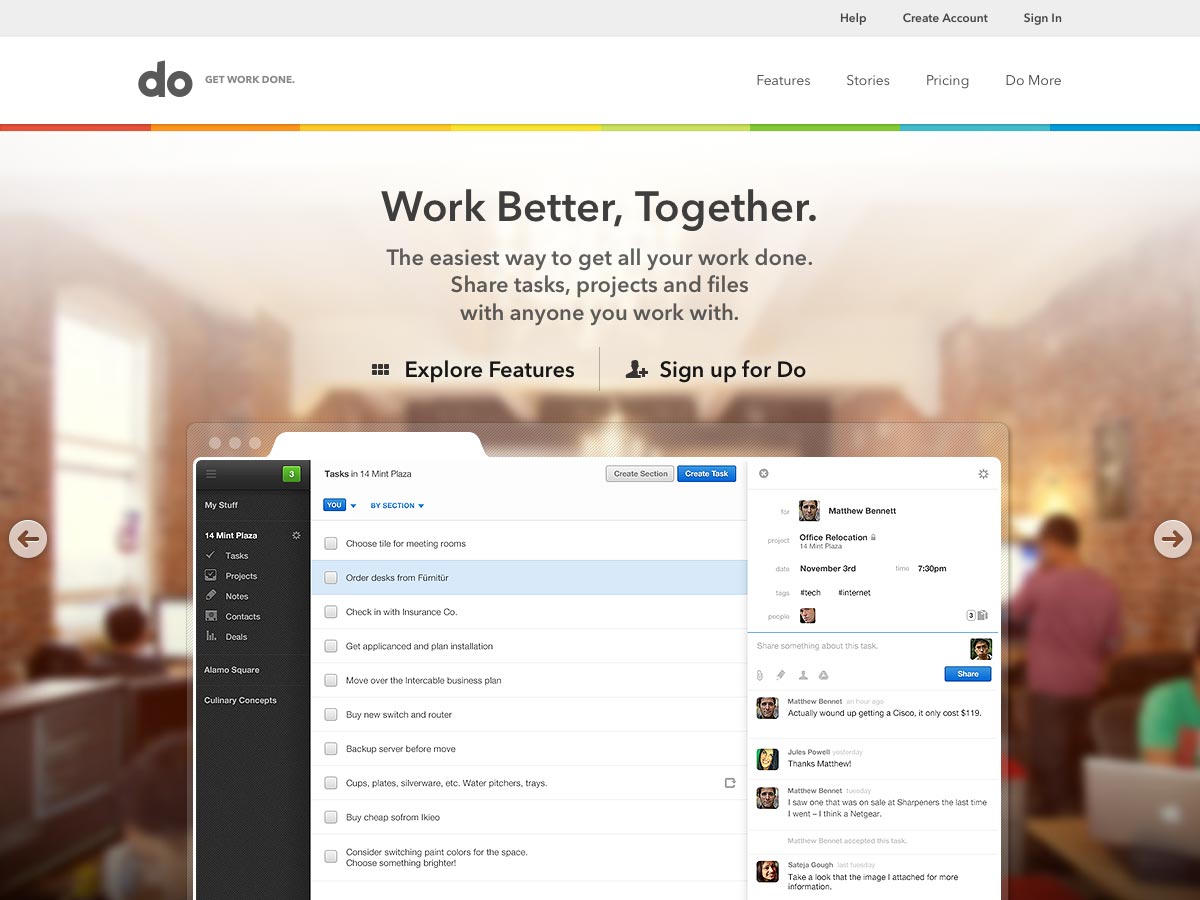
Dělat
Dělat je snadno použitelný týmový manažer, který usnadňuje práci. Kromě webové aplikace existují také mobilní aplikace pro iPhone a Android.
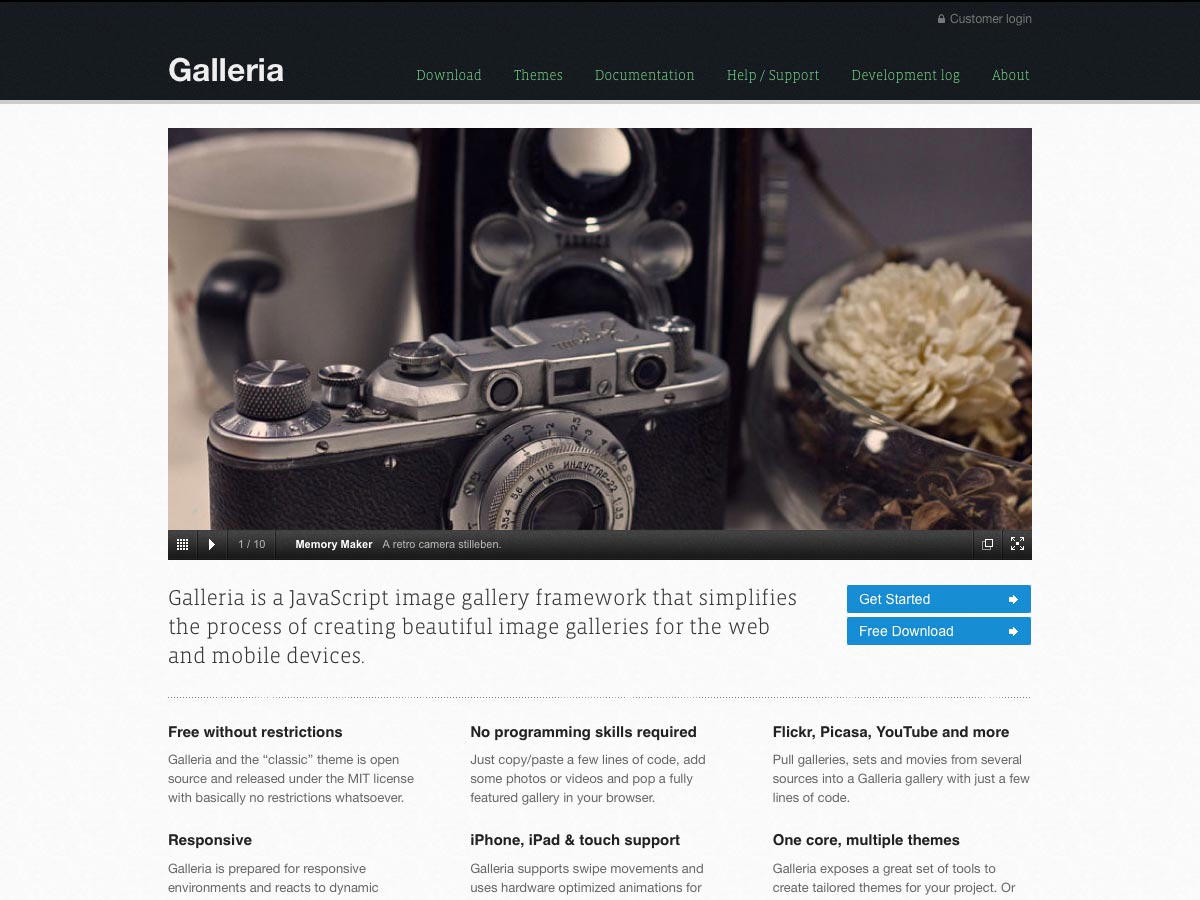
Galleria
Galleria je grafická galerie vytvořená v Javě, která usnadňuje vytváření krásných galerií pro webové a mobilní zařízení.
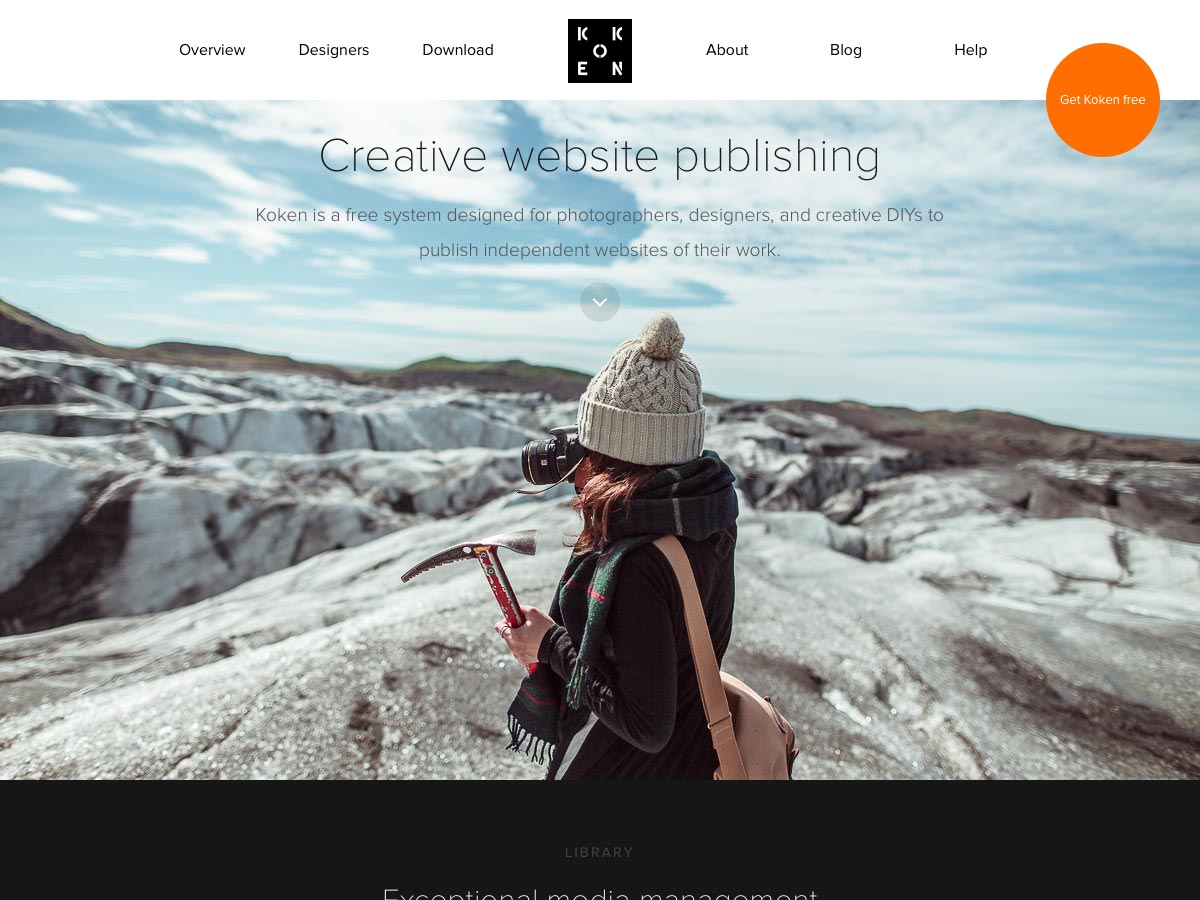
Koken
Koken je bezplatná CMS pro kreativy, která usnadňuje správu kreativního obsahu. Má desktopové rozhraní a má výkonné nástroje pro práci s prakticky jakýmkoli typem obsahu od textu po obrázky k videu.
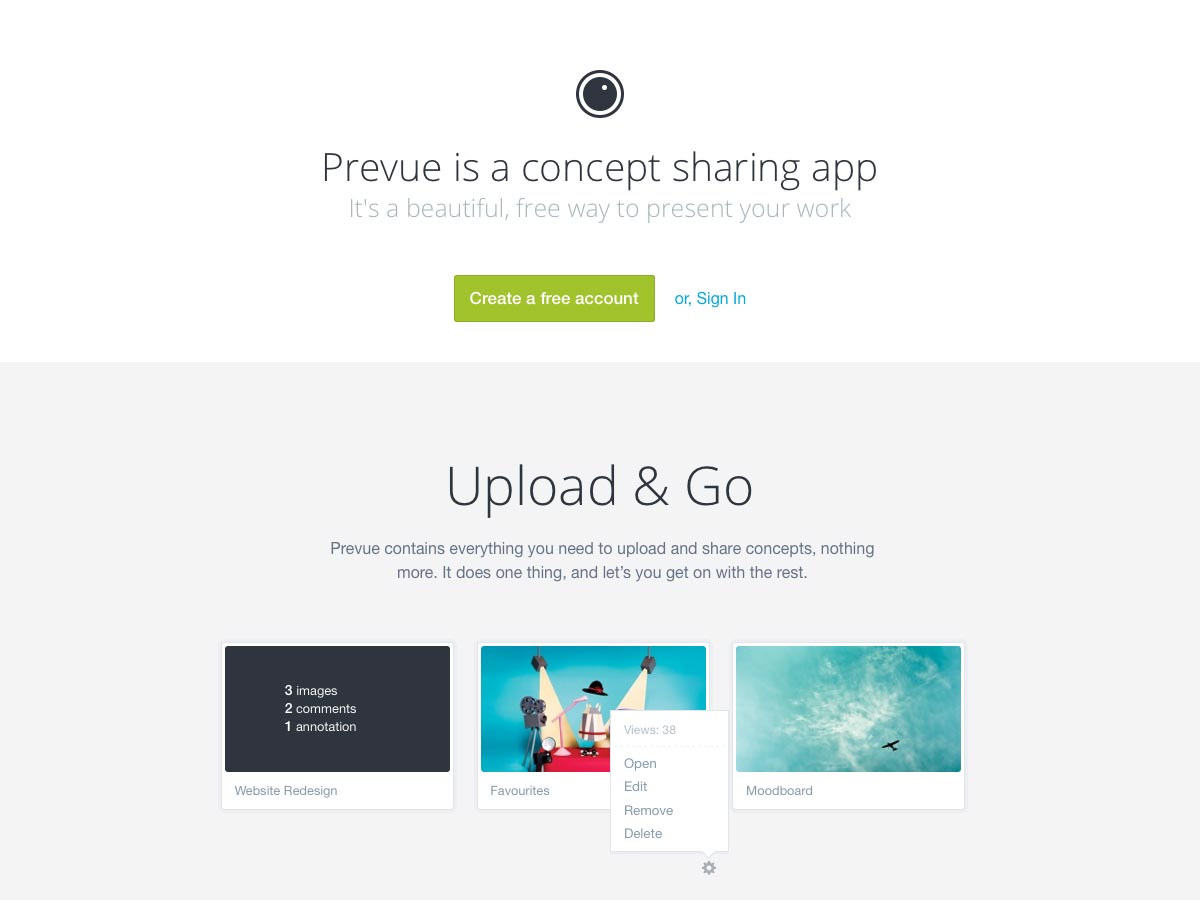
Prevue
Prevue je bezplatný způsob, jak prezentovat své koncepty online a získat zpětnou vazbu. Sadu obrázků můžete chránit heslem a poslat vlastní adresy URL vašim klientům.
TypUp
TypUp je rozšíření kompasu, které vezme velikost písma a délku řádku, kterou určíte, a změní jej na sadu pravidel CSS pro vertikální výchozí hodnotu v ems.
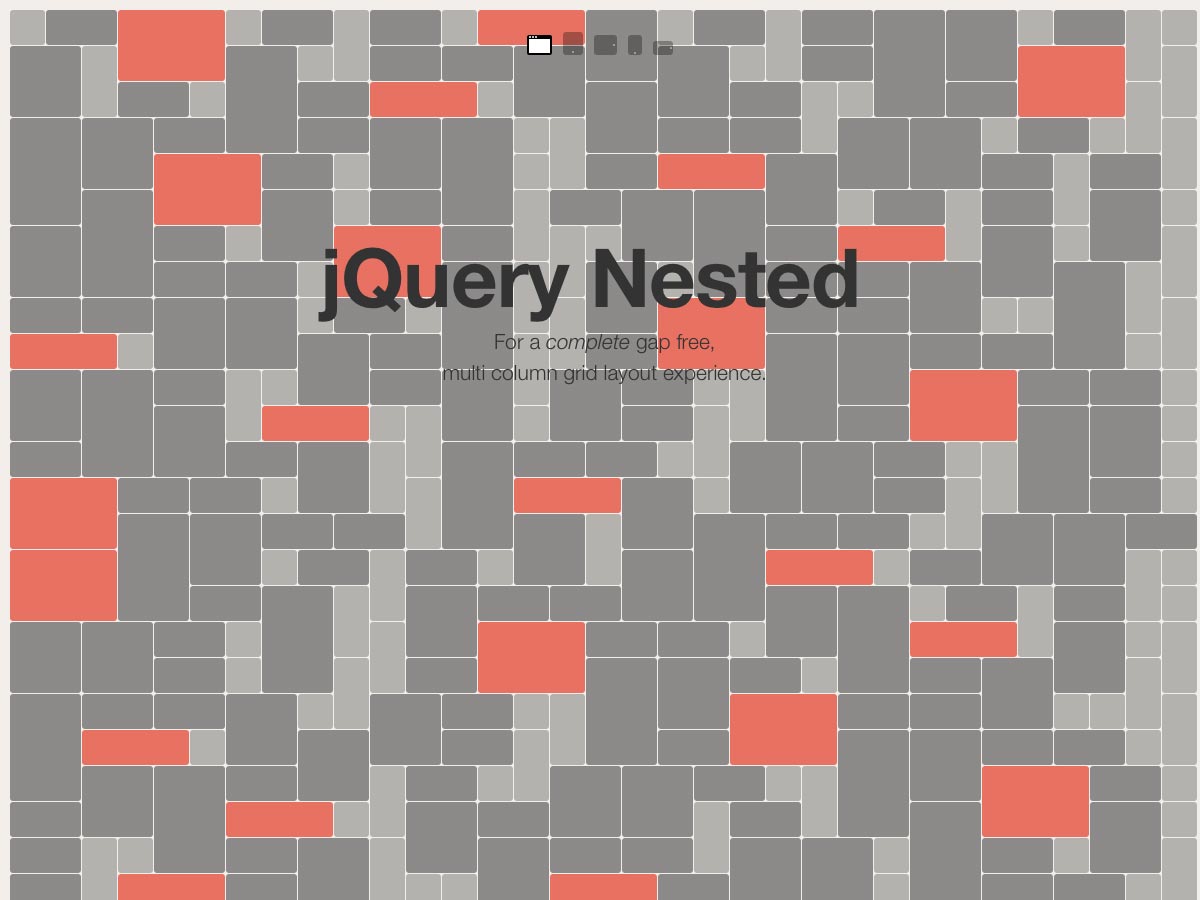
jQuery Nested
jQuery Nested je plugin pro vytvoření rozvržení bez rozestupů. Pracuje na různých zařízeních a animované prvky mřížky se změní po změně velikosti výřezu.
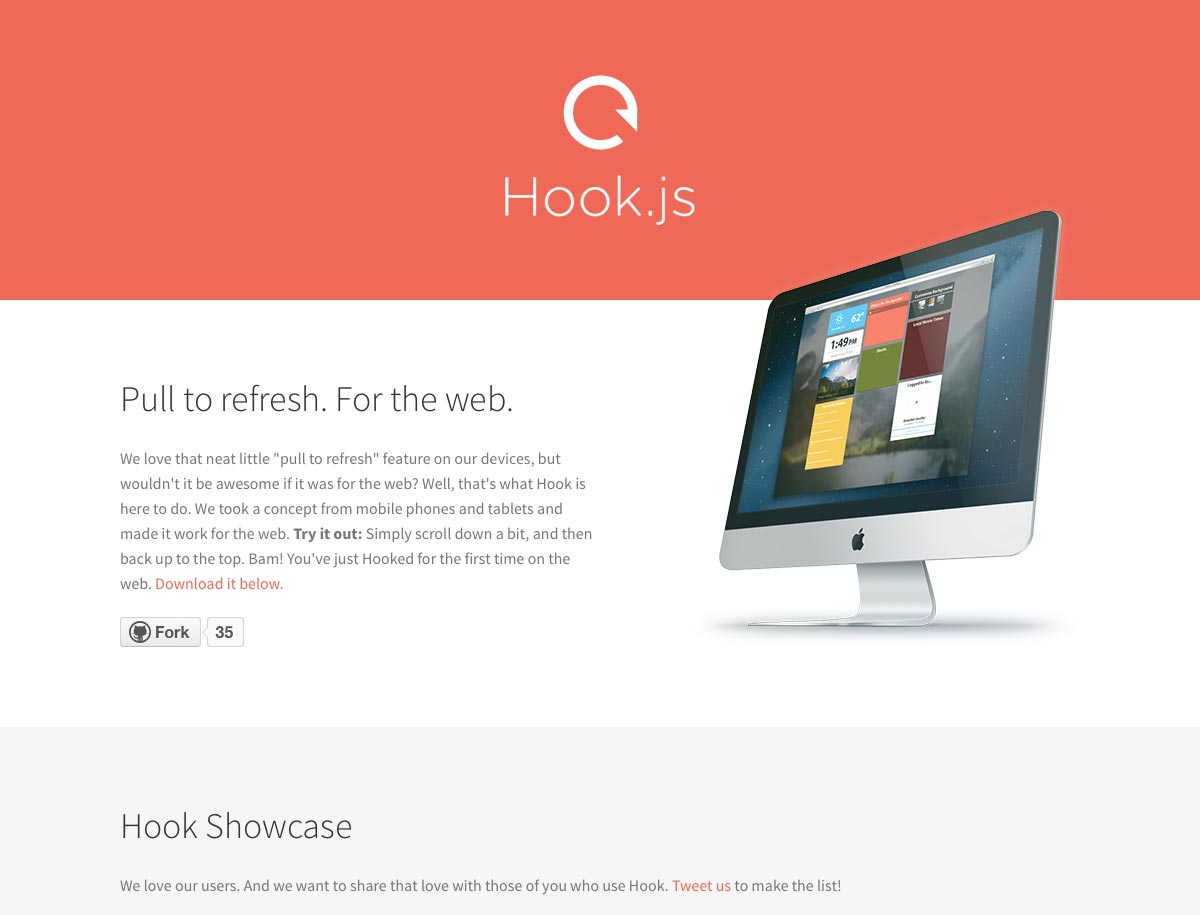
Hook.js
Hook.js umožňuje "tahání na obnovení" na webových stránkách, stejně jako v mobilních aplikacích. Stačí se trochu posunout dolů a poté zálohovat a vaše stránka se obnoví.
Gumroad
Gumroad je platforma pro prodej digitálních souborů přímo online. Ošetřují hostování, platby a doručení pro vás, rychle a bezpečně.
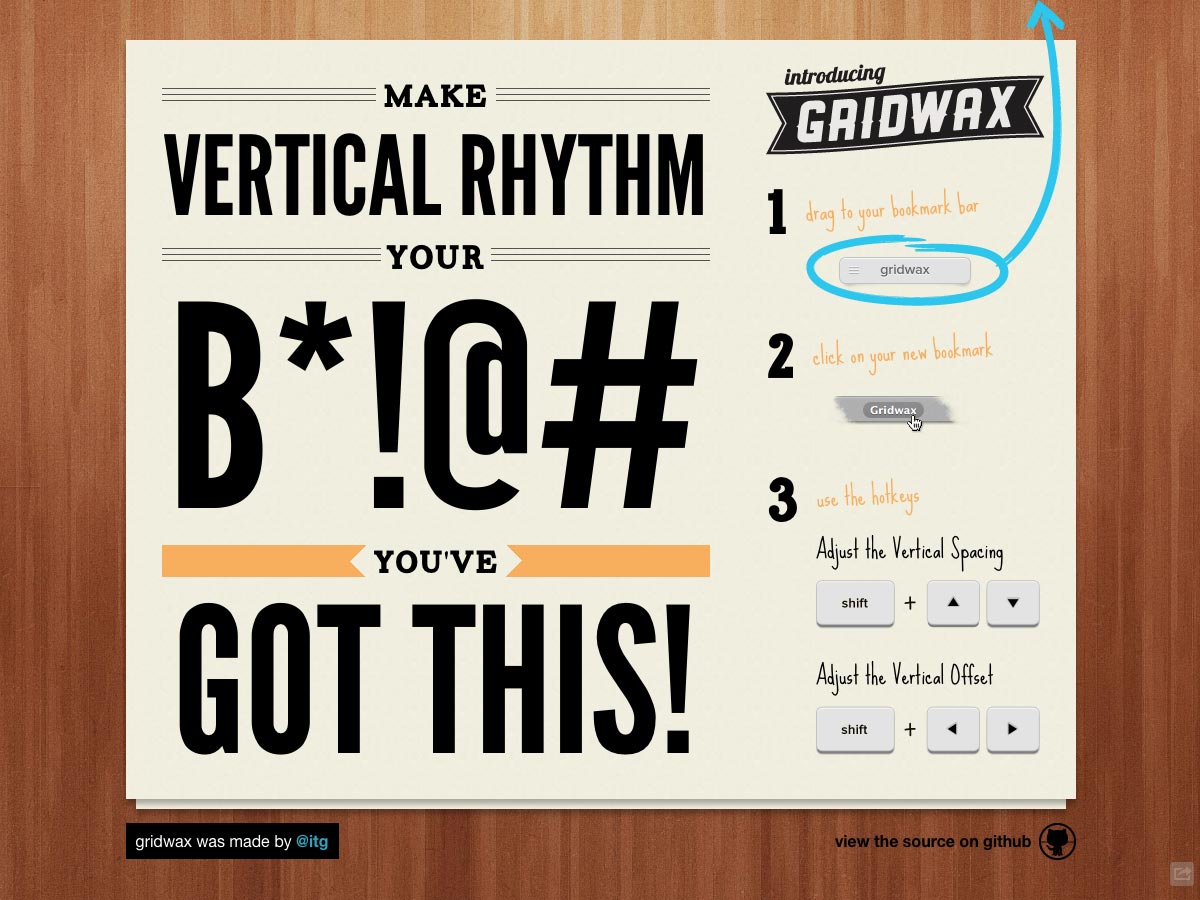
Gridwax
Gridwax je bookmarklet, který vám umožní snadno přidat nastavitelnou svislou základní linii do libovolného místa přímo v prohlížeči. Stačí nainstalovat záložku, kliknout na ni a nastavit výšku pomocí kláves se šipkami.
Fotoletování
Fotoletování je bezplatná aplikace pro systém iOS, která umožňuje přidávat text k fotografiím pořízeným v aplikaci nebo obrázky z rolí kamery. Obsahuje některé skvělé písma od House Industries, včetně Elephant, Kerpow a Aztek.
UX Apprentice
UX Apprentice učí vás principy návrhu UX s vrstveným přístupem, včetně objevu, strategie a designu. Zahrnuje informace o základních principech každé vrstvy, stejně jako příklady reálného života a zdroje pro každou z nich.
dsgnjbs
dsgnjbs shromažďuje nejlepších návrhových úloh z různých návrhových webových stránek, včetně Dribbble, Behance, Smashing Magazine, 37 signálů a dalších.
SVG Galerie vzorů
The SVG Galerie vzorů je sbírka vzorů SVG doplněných kódem. SVG obrázky jsou obecně menší než bitmapové obrázky a zůstávají ostré na displejích s vysokým rozlišením.
Plochá a 3D modelová sada
Tento Plochá a 3D modelová sada usnadňuje vytváření atraktivních modelů pro vaše aplikace na nejrůznějších zařízeních. K dispozici jsou volné a placené soupravy podle toho, které zařízení potřebujete.
SuperBox
SuperBox je plugin jQuery, který funguje jako statická galerie obrázků, která zobrazuje verzi v plné velikosti po kliknutí na obrázek.
Mobify.js
Mobify.js je knihovna s otevřeným zdrojovým kódem, která usnadňuje přizpůsobení vašeho webu jakémukoli zařízení. Zachytává a manipuluje DOM před stahováním zdrojů, což umožňuje kontrolu zdrojů, podmíněné načítání a další.
Animovatelné
Animovatelné umožňuje snadno animovat nejrůznější vlastnosti včetně barvy pozadí, pozici pozadí, šířky okraje, velikosti písma, barvy, poloměru okrajů, opacity a mnohem více.
Bespoke.js
Bespoke.js je prezentační micro-framework, který nabízí řadu různých animací snímků, včetně coverflow, krychle a karuselu.
LayoutIt!
LayoutIt! zjednodušuje vytváření kódu front-end s Bootstrap, doplněným rozhraním drag-and-drop. Získáte vysoce kvalitní kód HTML5, který vychází z libovolné základní šablony.
Ploché barvy UI
Vytváření plochého uživatelského rozhraní? Ploché barvy UI je malá aplikace, která usnadňuje uchopení barev z plochého uživatelského rozhraní pro váš projekt.
Resemble.js
Resemble.js je aplikace na plátno a JavaScript jazyka HTML5, která analyzuje a porovnává obrázky. Stačí přetáhnout obrázky do aplikace a zvýraznit jejich rozdíly.
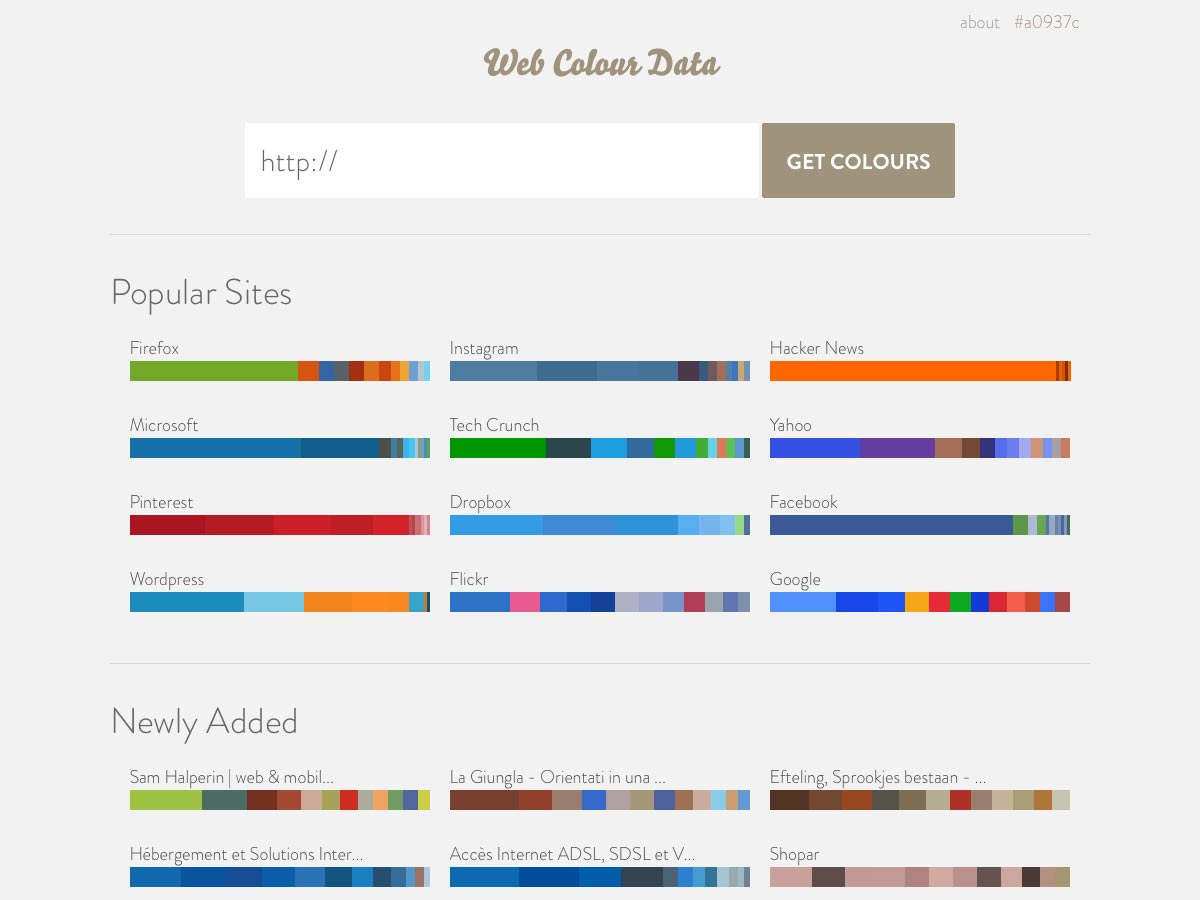
Webové barevné údaje
Webové barevné údaje umožňuje snadné vytištění barevných dat z libovolné adresy URL, doplněných grafy znázorňujícími prevalenci každé použité barvy.
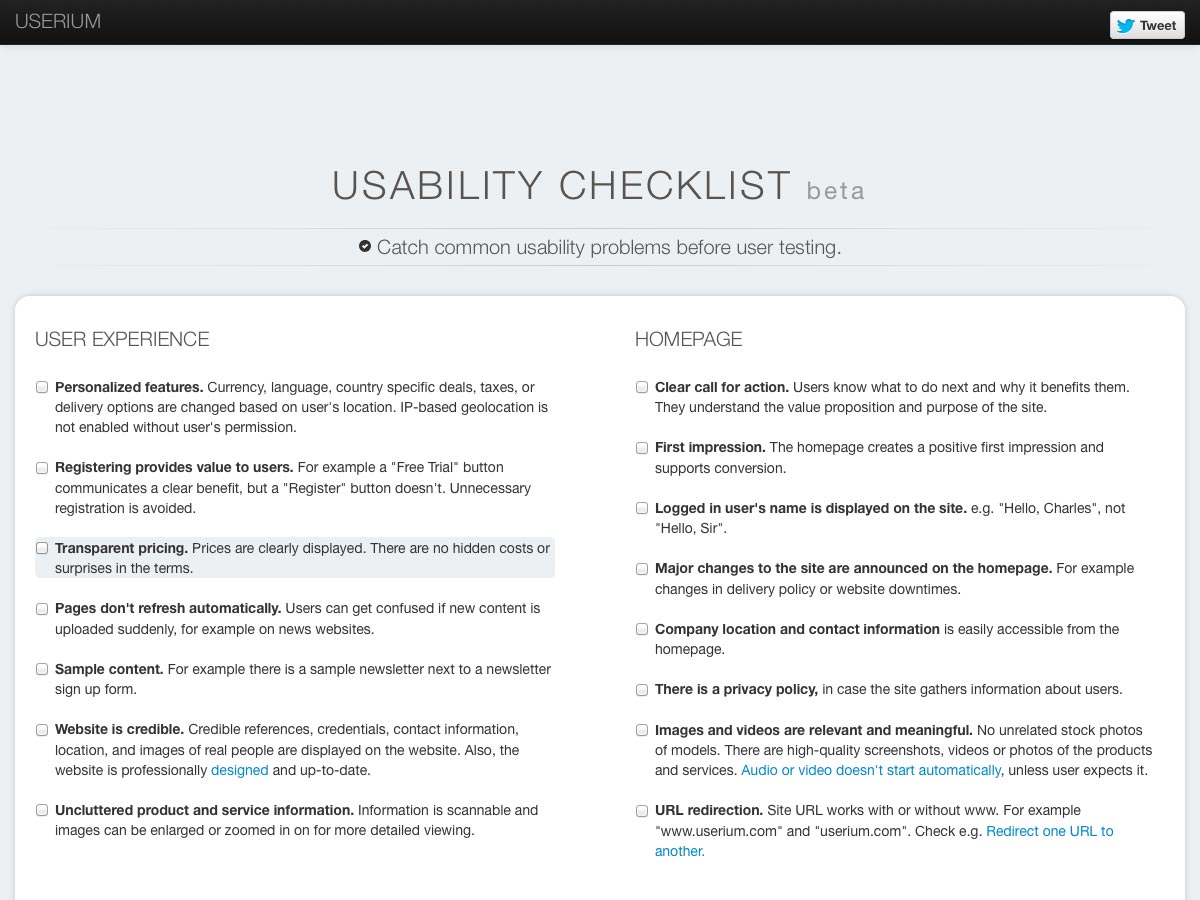
Userium
Userium je interaktivní seznam použitelnosti, který obsahuje kategorie pro uživatelskou zkušenost, domovskou stránku webu, přístupnost, navigaci, odkazy, vyhledávání a další.
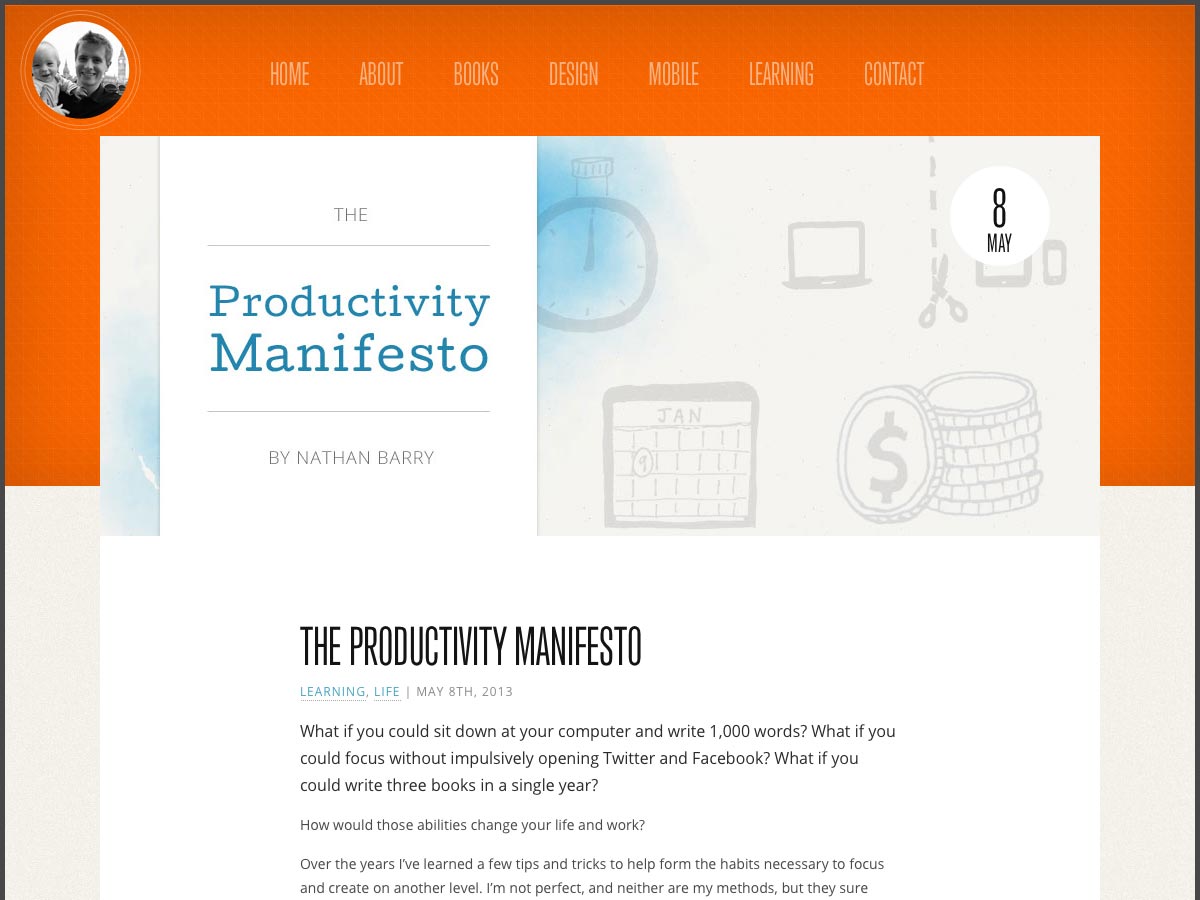
Manifest produktivity
Manifest produktivity je zdarma ebook plný tipů, jak se stát produktivnější. Stačí se přihlásit k bezplatnému zpravodaji pro odkaz na stažení souboru PDF.
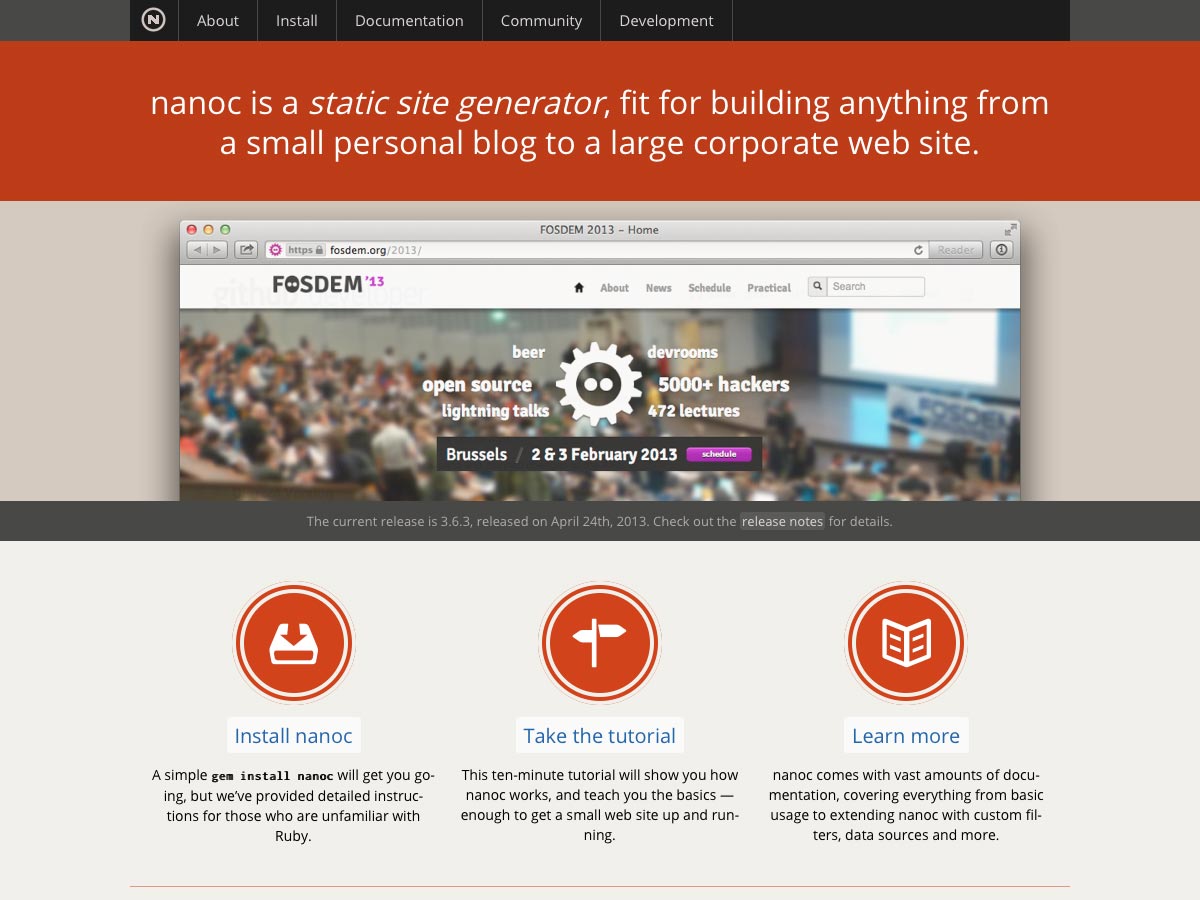
Nanoc
Nanoc je statický výrobce stránek, který pracuje pro vytváření všechno od malého osobního webu až po velké firemní stránky. Dokonce funguje i pro blogy.
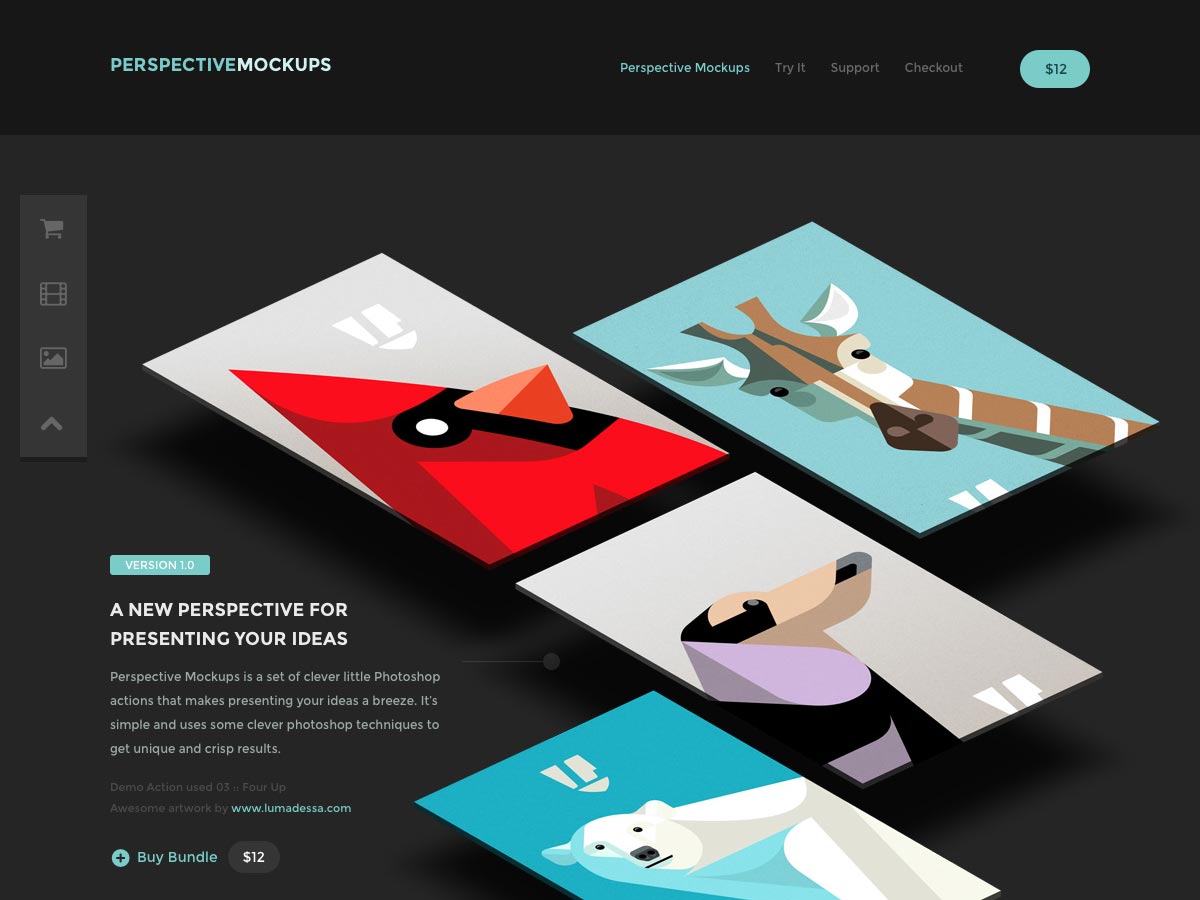
Perspektiva Mockups
Perspektiva Mockups je sada akcí aplikace Photoshop pro vytváření zajímavějších modelů pro prezentaci vašich nápadů. Výsledky jsou ostrý a jedinečný.
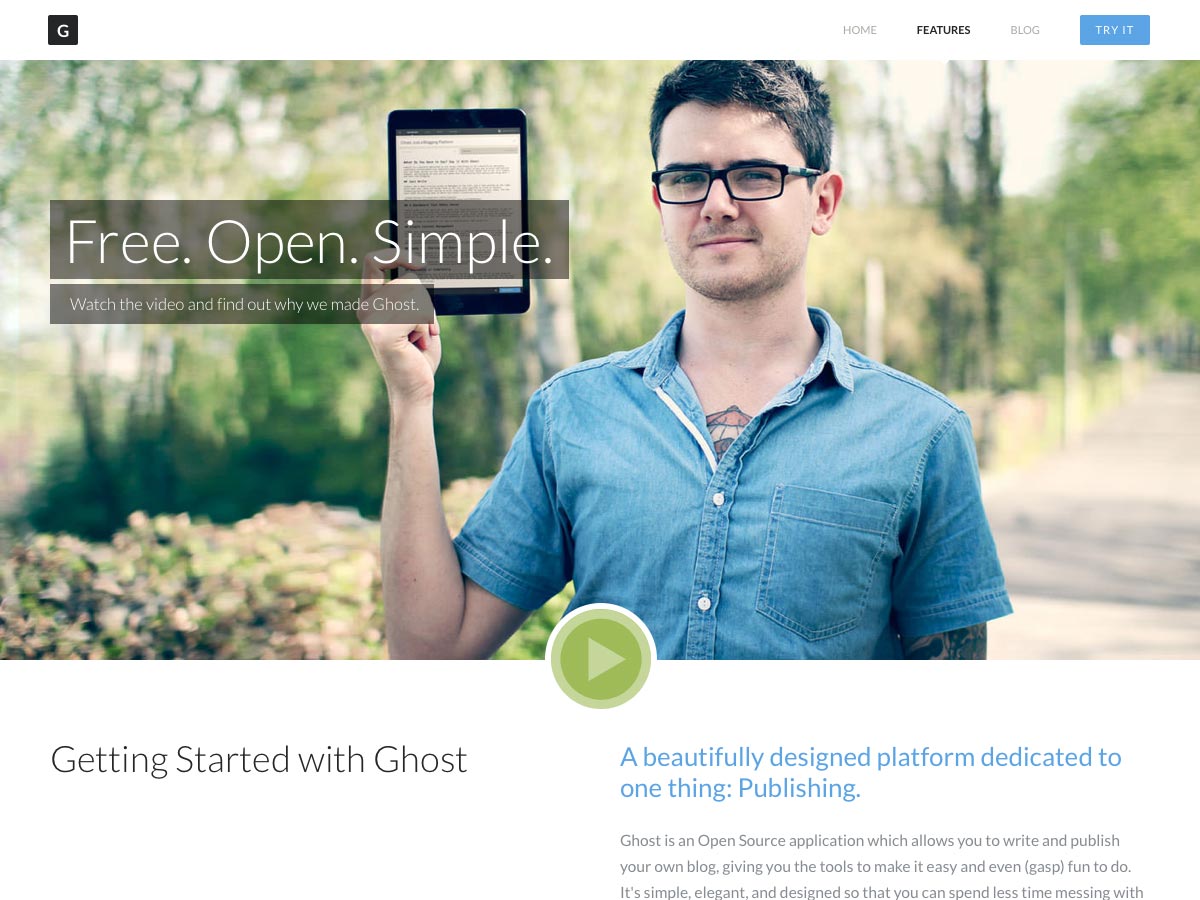
Duch
Duch je bezplatná, open source, jednoduchá platforma pro blogování. Zaměřuje se přímo na publikování a obsah.
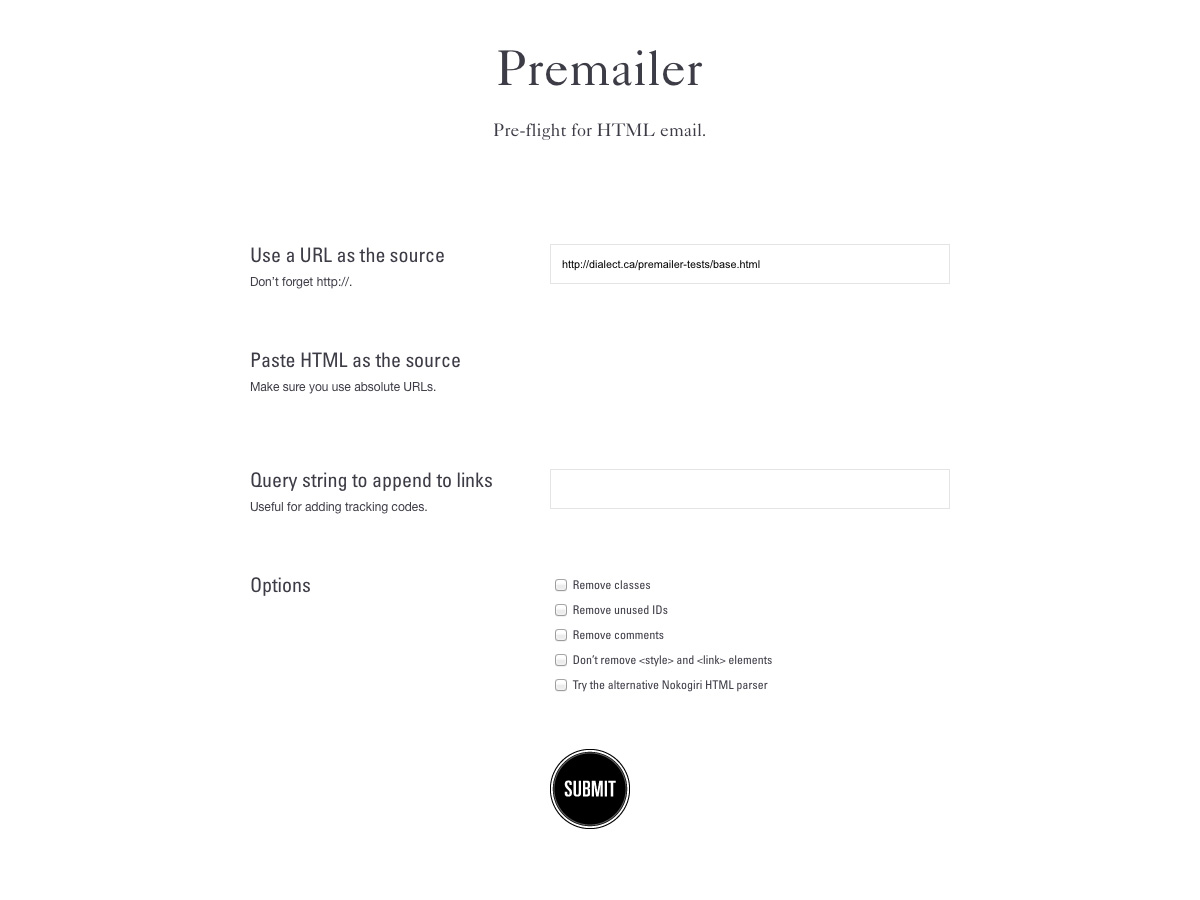
Premailer
Premailer je online předletová aplikace pro tvorbu e-mailů ve formátu HTML. Stačí vložit adresu URL nebo zdroj, přidat řetězec dotazů pro připojení k odkazům a přidat možnosti (například odstranění nepoužívaných ID, komentářů nebo tříd) a odeslat.
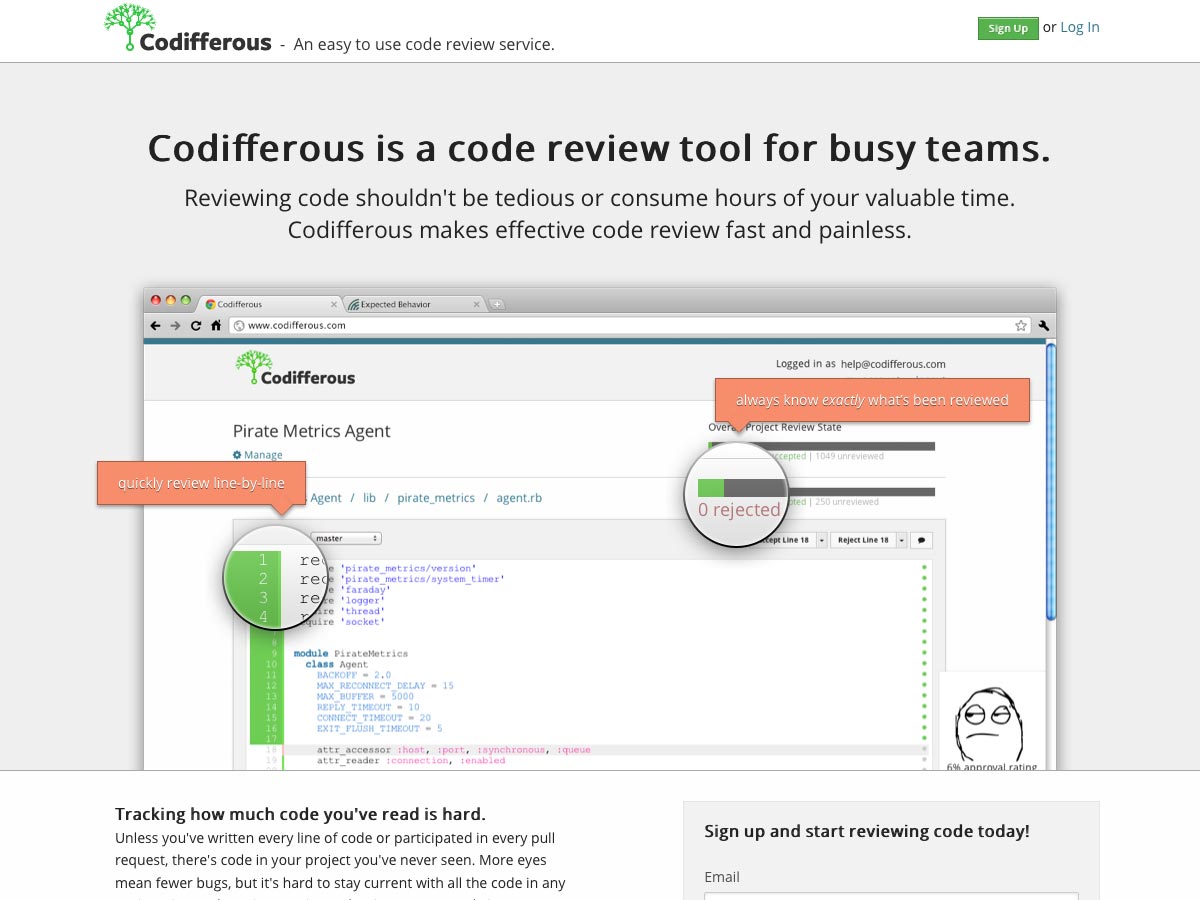
Codifferous
Codifferous umožňuje rychlejší a efektivnější kontrolu kódu. Sleduje, kolik jste kontrolovali v rámci zdrojového kódu, a dokonce vám umožní označit, zda je každý řádek přijat nebo odmítnut. Veřejné projekty jsou bezplatné, zatímco soukromé projekty nakonec vyžadují malý poplatek.
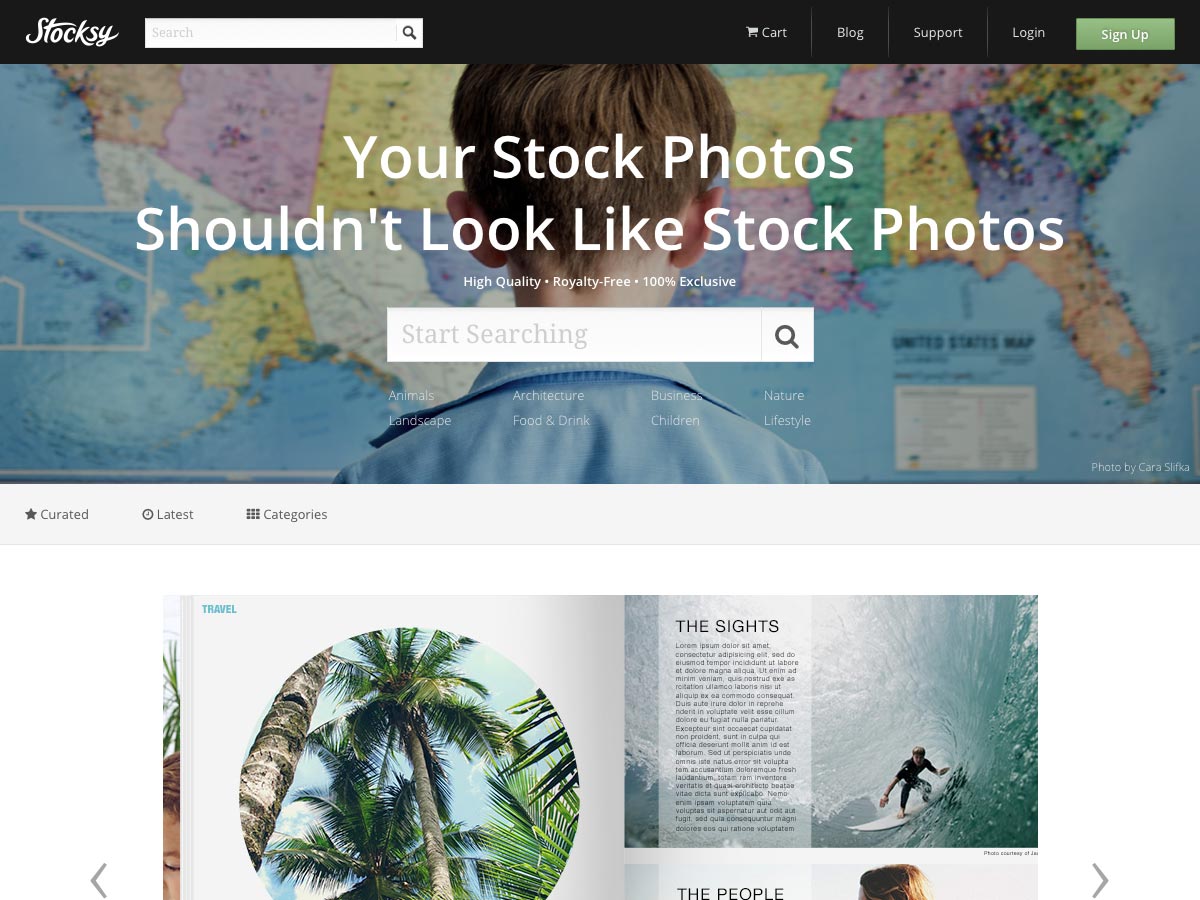
Hloupě
Hloupě je služba tisku s fotografiemi, které nabízí vysoce kvalitní, royalty-free fotografie, které jsou na rozdíl od většiny stock fotografií a exkluzivní Stocksy. Fotografie začínají na pouhých 10 dolarů.
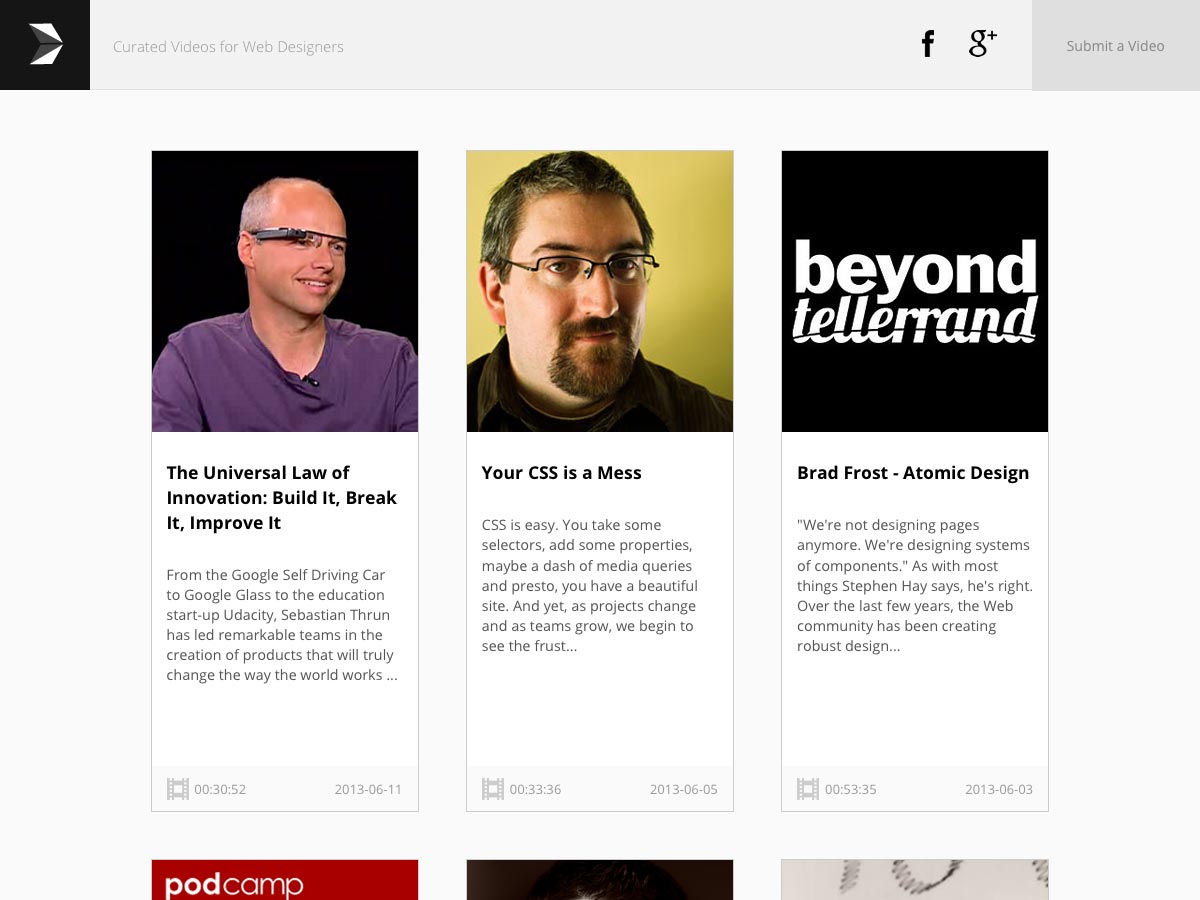
Videry
Videry je vymyšlená kolekce videí pro webových designérů. K dispozici jsou videa o různých tématech, včetně CSS, inovace, psychologie v designu, typografie a mnoho dalšího.
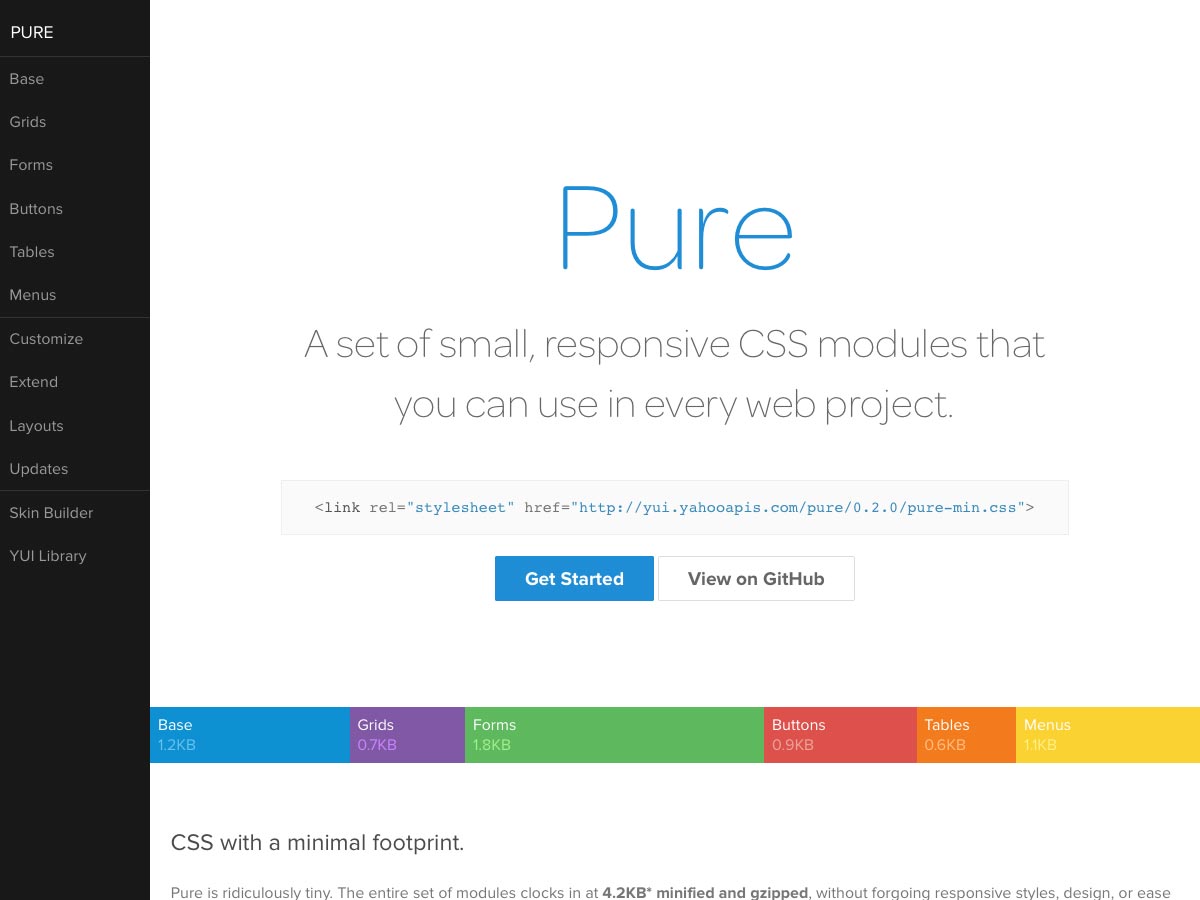
Čistý
Čistý je sada reagujících modulů CSS, které můžete použít ve všech svých webových a aplikacích. Obsahuje moduly pro mřížky, formuláře, tlačítka, tabulky, nabídky a další.
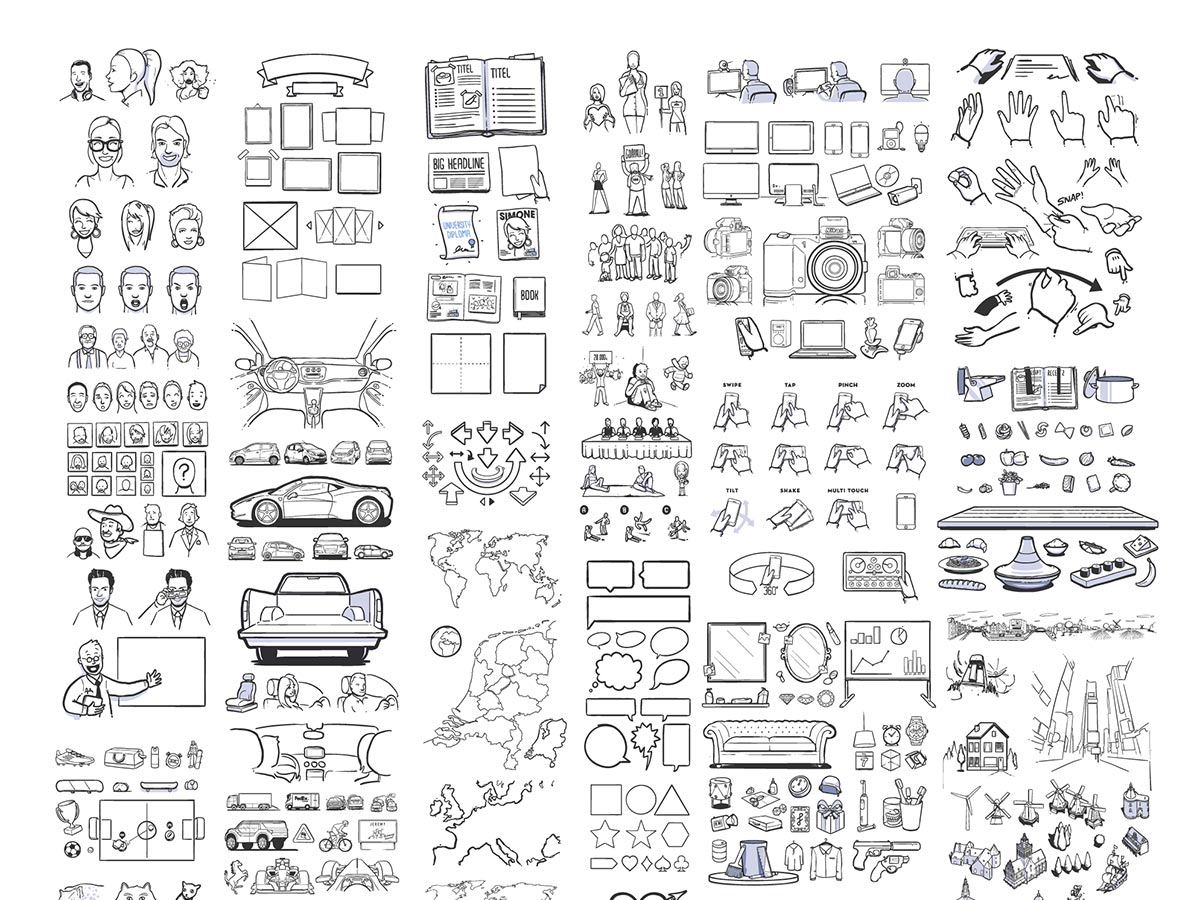
430+ volných obrázkových ilustrací
Tato sbírka 430+ volných obrázkových ilustrací je zdarma k použití pro vaše osobní projekty (není určen pro použití v konečných produkčních projektech). Obsahuje vektorový soubor a soubor PNG.
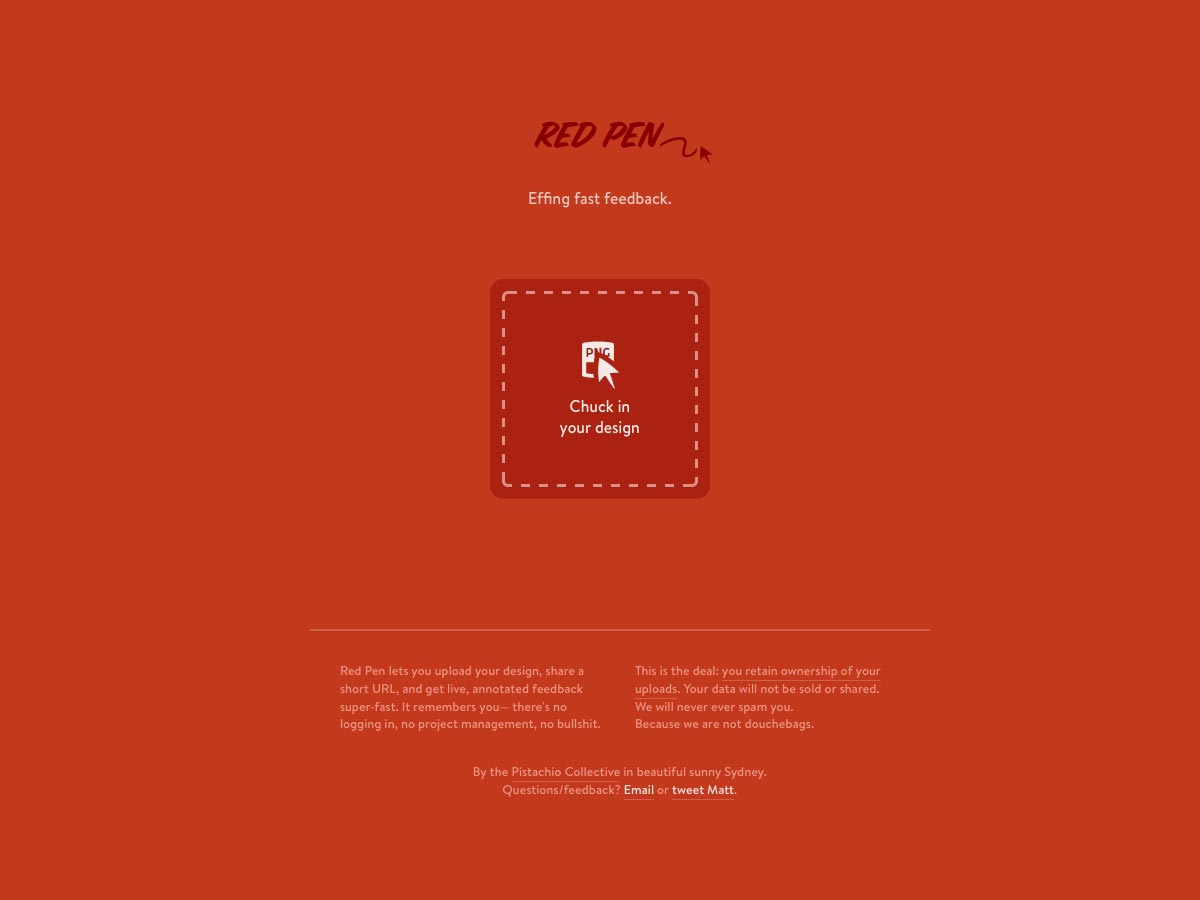
Červené pero
Červené pero dělá to super rychlé a snadné získání zpětné vazby od vašich klientů nebo členů týmu. Jednoduše přetáhněte svůj návrh do oblasti nahrávání, sdílejte krátkou adresu URL, kterou jste obdrželi, a získejte živou anotaci. Neexistuje žádné přihlášení, správa projektů nebo jiné zbytečné funkce.
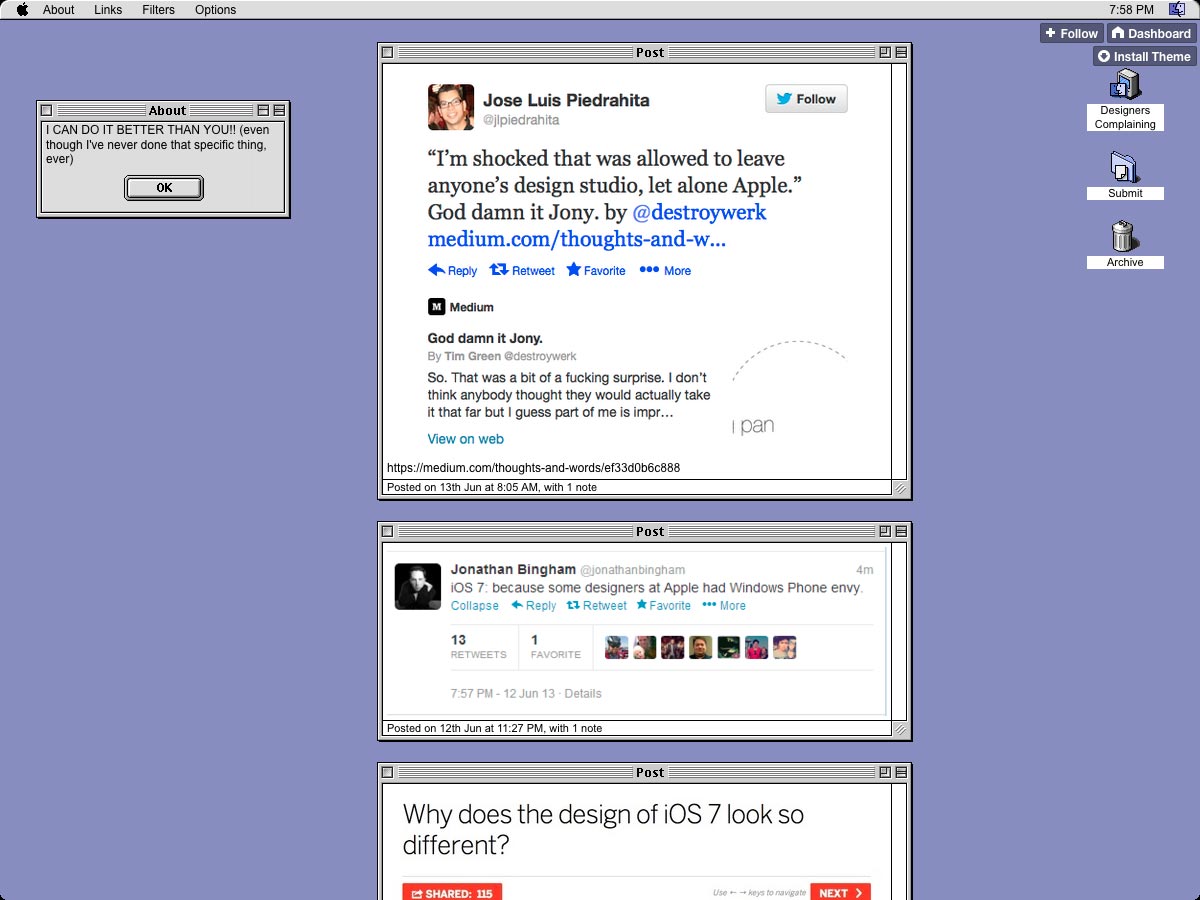
Návrháři se stěžují
Návrháři se stěžují je úžasný blog Tumblr, který katalogizuje stížnosti od návrhářů z celého webu. V poslední době se vyskytoval obrovský počet stížností na iOS 7.
Flatdoc
Potřebujete web pro dokumentaci projektu s otevřeným zdrojovým kódem? Flatdoc je zde, aby vám pomohla. Umožňuje vám rychle vytvořit webové stránky pomocí značky Markdown.
Prozkoumat. Vytvořit. Opakovat.
Prozkoumat. Vytvořit. Opakovat. je online týdenní časopis pro kreativní komunitu, inspiroval a nabídl vhled. Můžete se přihlásit k odběru e-mailem nebo si ho přečíst online.
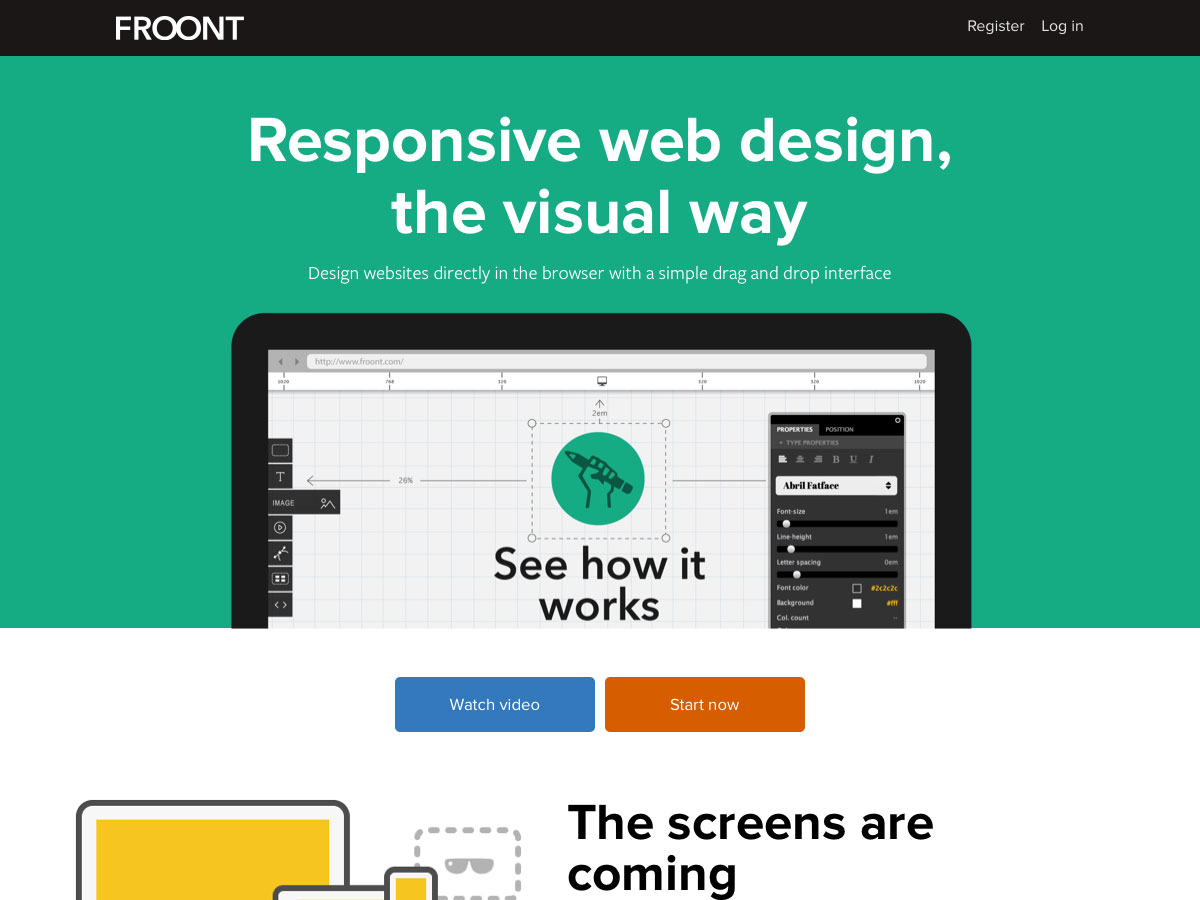
Froont
Froont umožňuje vytvářet webové stránky přímo ve vašem prohlížeči pomocí jednoduchého rozhraní drag and drop. To vám umožní vidět vaše stránky přesně podle vašich návštěvníků.
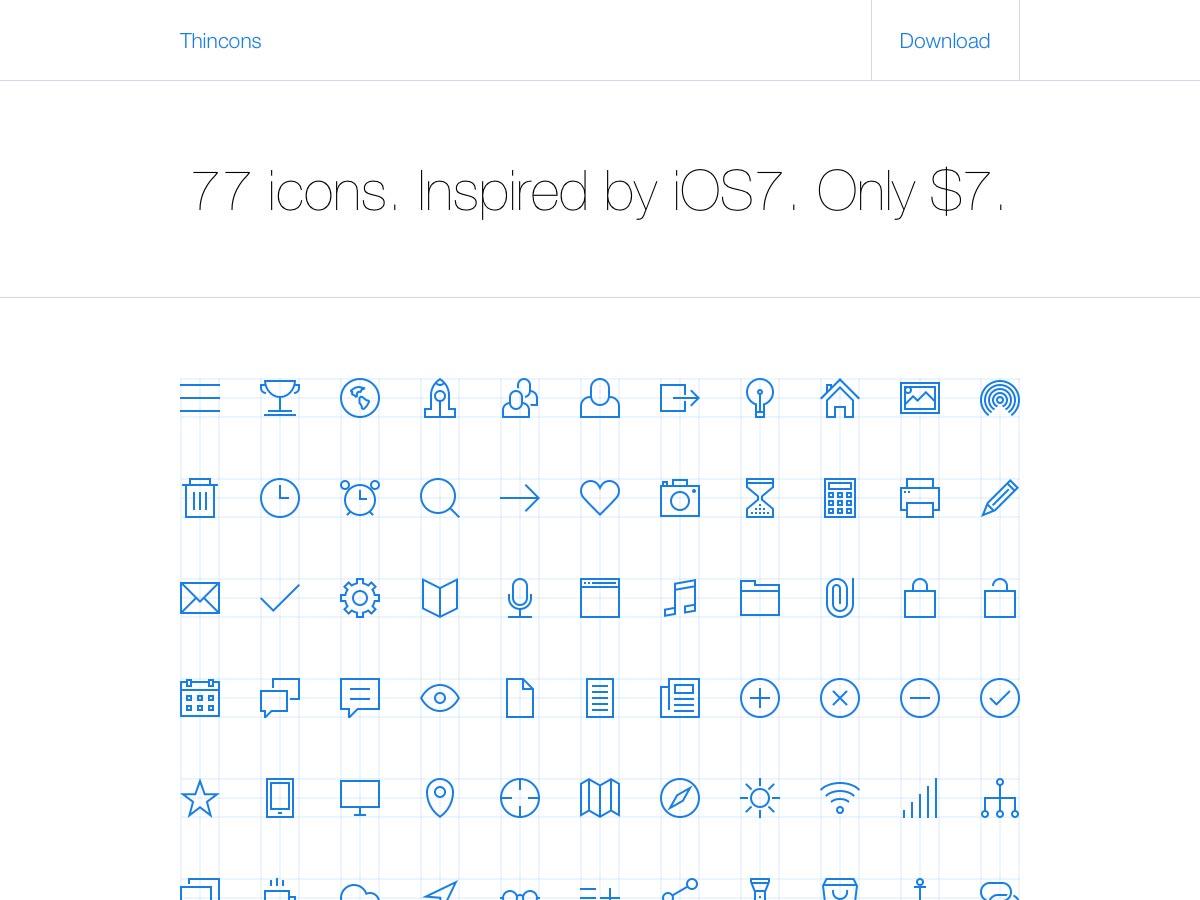
Tinkony
Tinkony je $ 7 sadu ikon inspirovaných iOS7. K dispozici je celkem 77 ikon a vy můžete získat vzorkování z nich výměnou za Tweet, pokud nechcete platit za celou sadu.
Zlatá poměrná kalkulačka
The Zlatá poměrná kalkulačka je jednoduchý nástroj pro vytváření lepší typografie. Stačí zadat velikost písma a šířku obsahu, stejně jako volitelný znak CPL (znaky na řádku) a získat řadu typografických doporučení.
Stylový návod
Tento Stylový návod je zaměřena na konstruktéry a vývojáře, kteří chtějí vytvořit vlastní rámce, aby zvládly společné komponenty, které používají mezi projekty.
Square Market
Square Market je nové řešení elektronického obchodu z náměstí. Neexistuje nic více než běžné náklady na zpracování platebního styku, a výlohy jsou moderní a dobře navržené.
Gridism
Gridism je systém reagující na mřížky, který je jednoduchý a snadno ovladatelný. Sestaví mřížkové jednotky na obrazovkách mobilních zařízení a váží až 978 nebo 1140 pixelů (podle vaší volby).
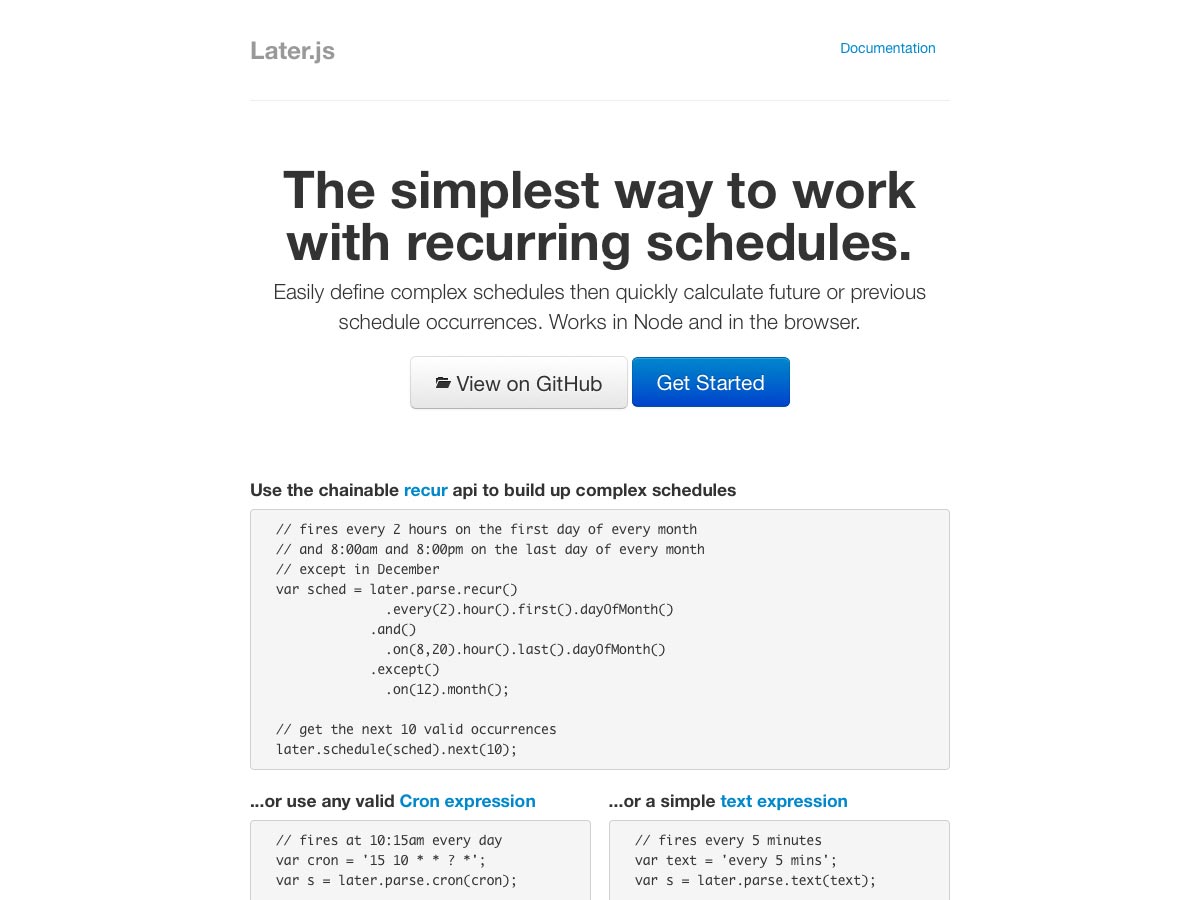
Later.js
Later.js umožňuje definovat složité plány a rychle vypočítat budoucí nebo minulé události. Funguje na straně klienta nebo Node.js.
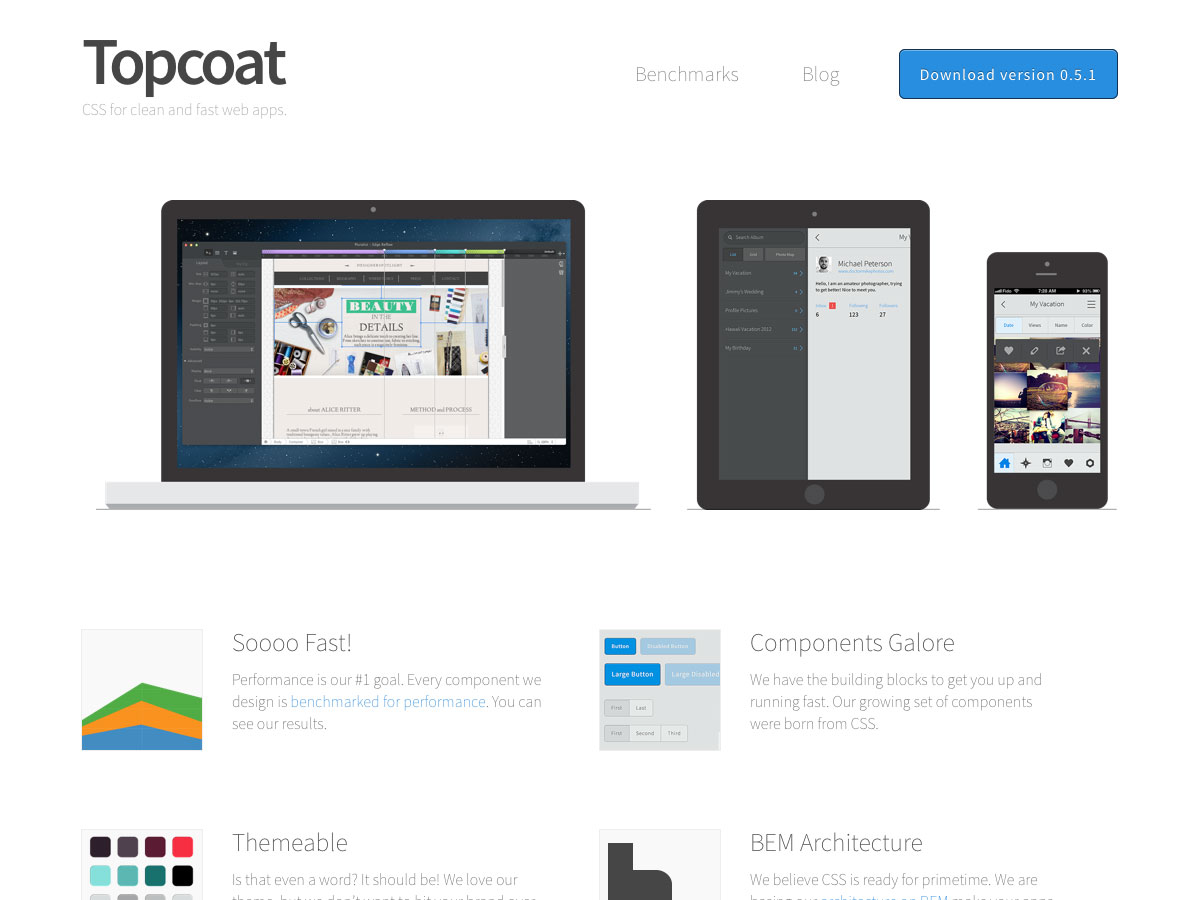
Topcoat
Topcoat je rámec CSS pro vytváření čistých a rychlých webových aplikací. Obsahuje řadu užitečných komponent, je motivační a obsahuje PSD se všemi komponenty v kódové bázi.
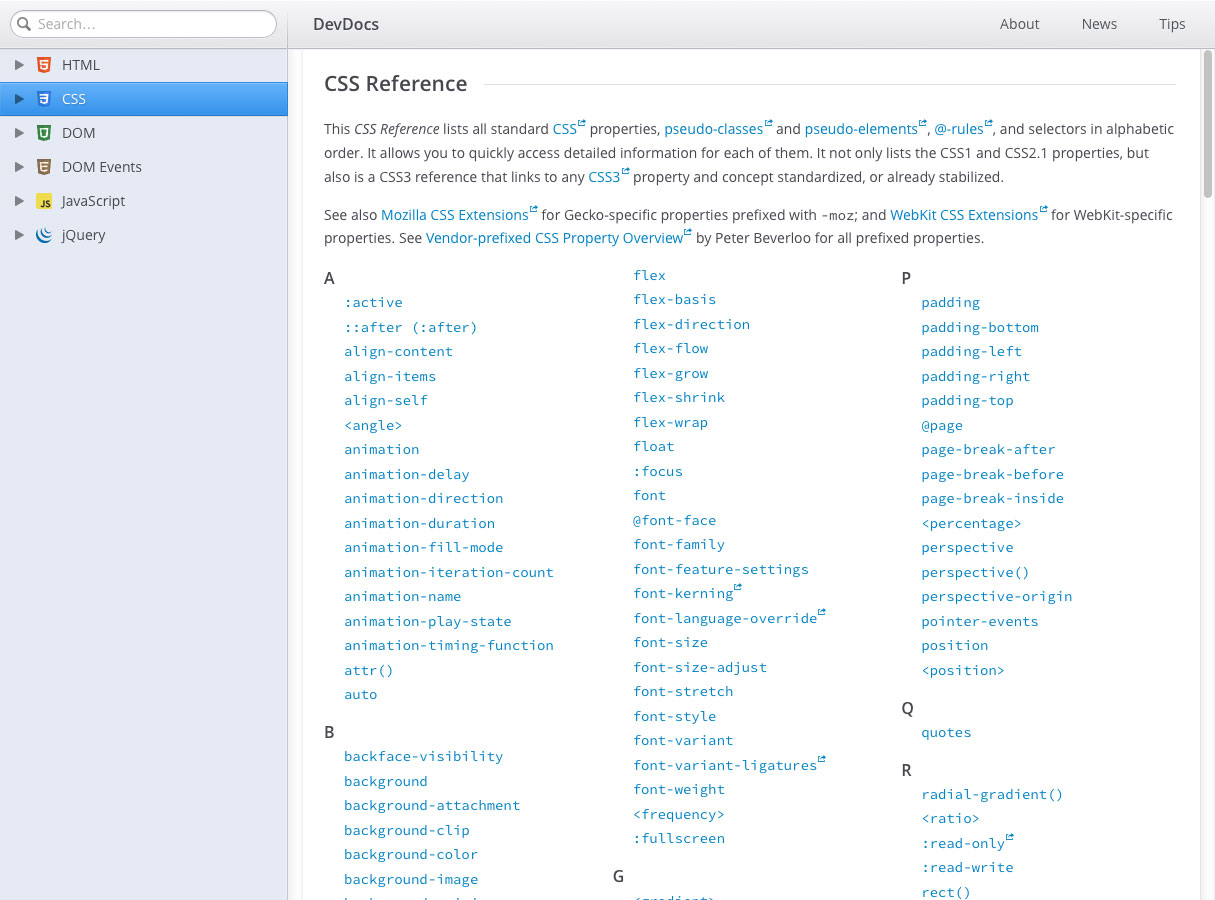
DevDocs
DevDocs je čtečka dokumentace rozhraní API s konzistentním, organizovaným rozhraním. Můžete si prohlédnout dokumentaci pro HTML, CSS, DOM, JavaScript, jQuery a další, a to vše z jednoho místa.
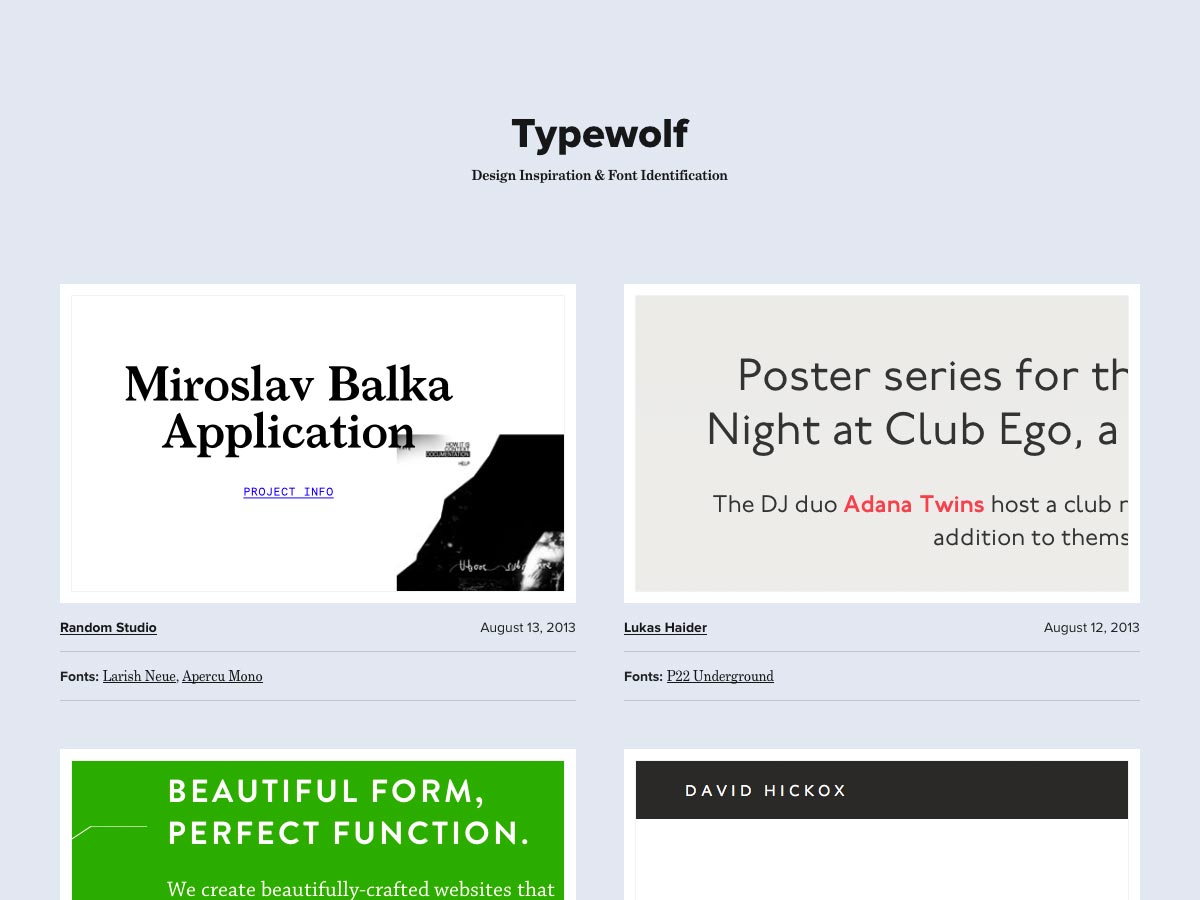
Typwolf
Hledáte typografickou inspiraci? Pak Typwolf je to jen místo. Nejen, že poskytuje spoustu online typografické inspirace, ale také identifikuje písma použitá pro vás.
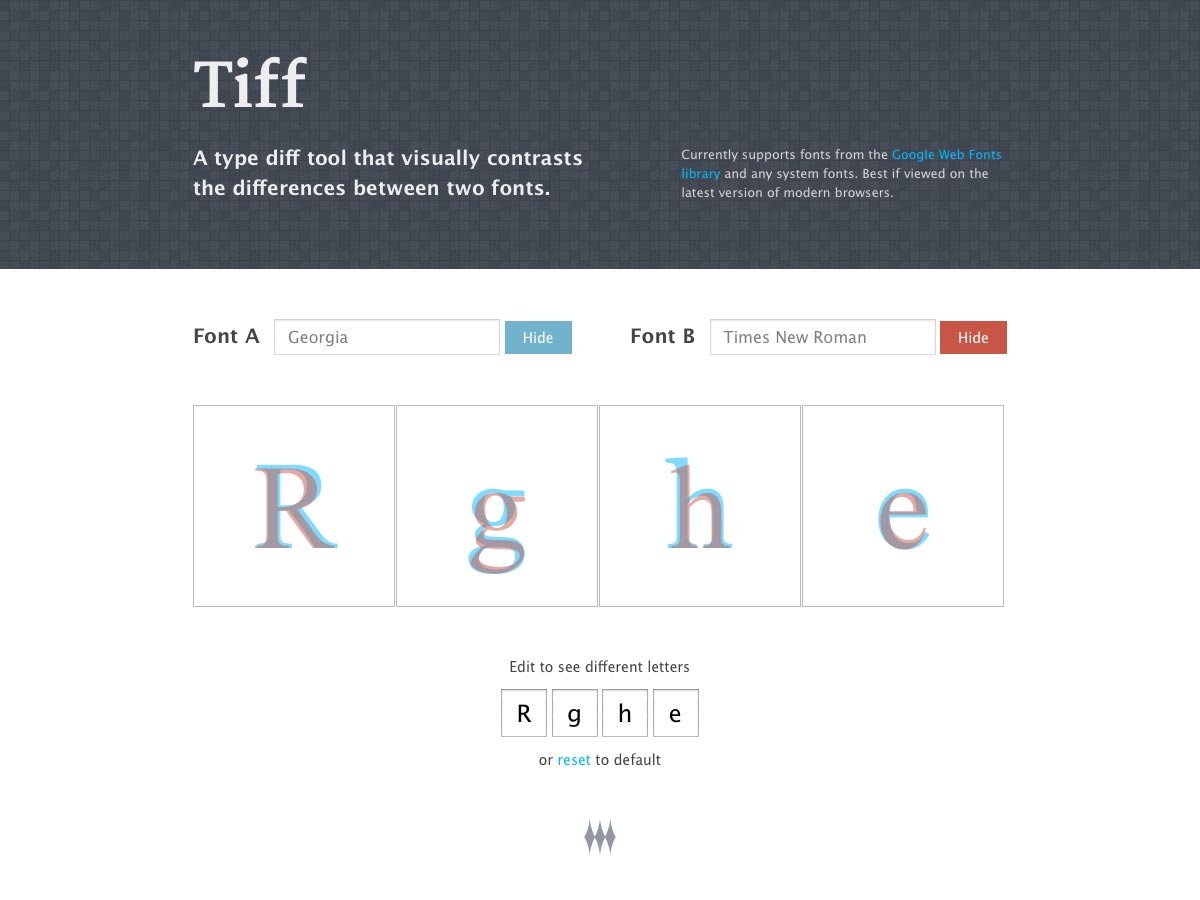
Tiff
Tiff je typový nástroj, který vám umožní vizuálně kontrastovat rozdíly mezi dvěma typy písma. V současné době pracuje s webovými písmy Google, stejně jako systémová písma.
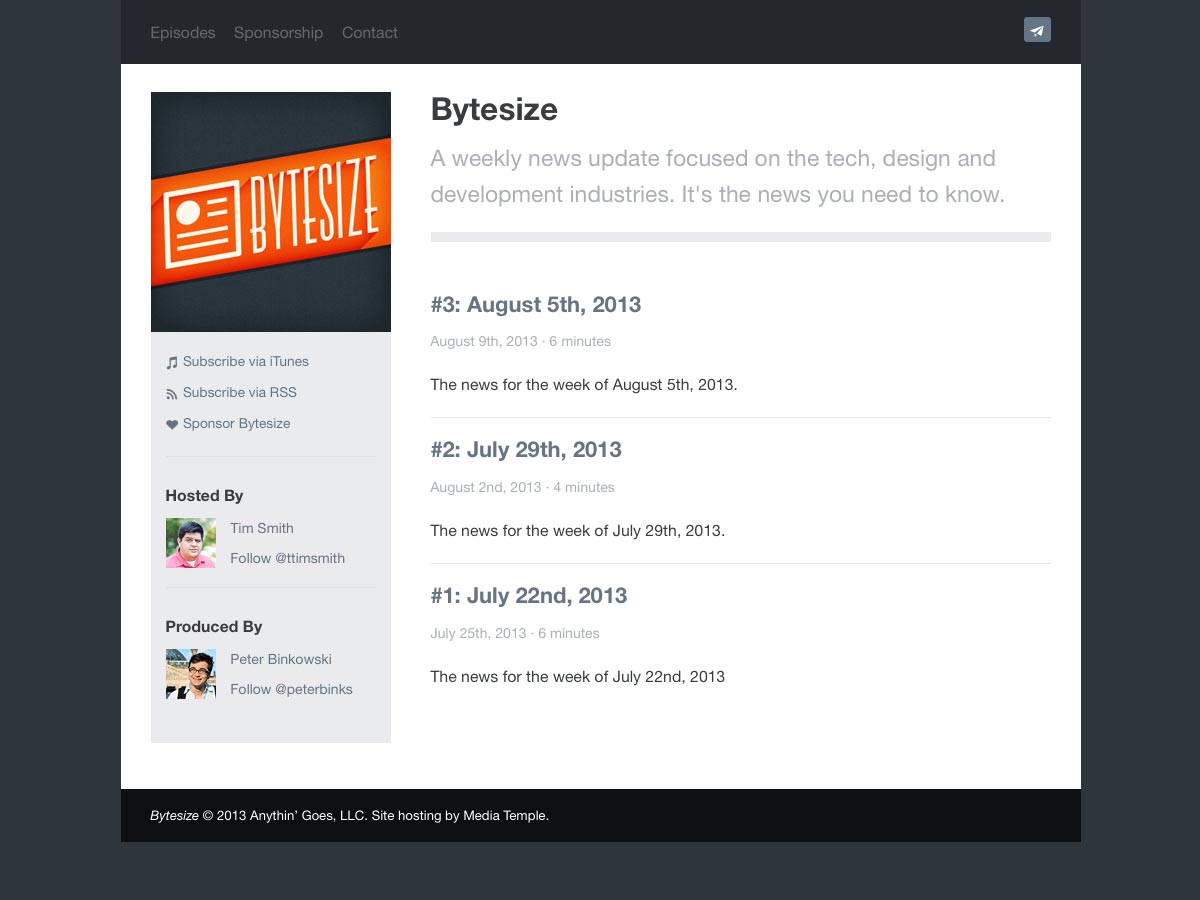
Velikost bajtů
Velikost bajtů je nový týdenní podcast o technologii, designu a vývoji. Můžete také číst souhrny novinových zpráv týdne na webu spolu s odkazy na původní články.
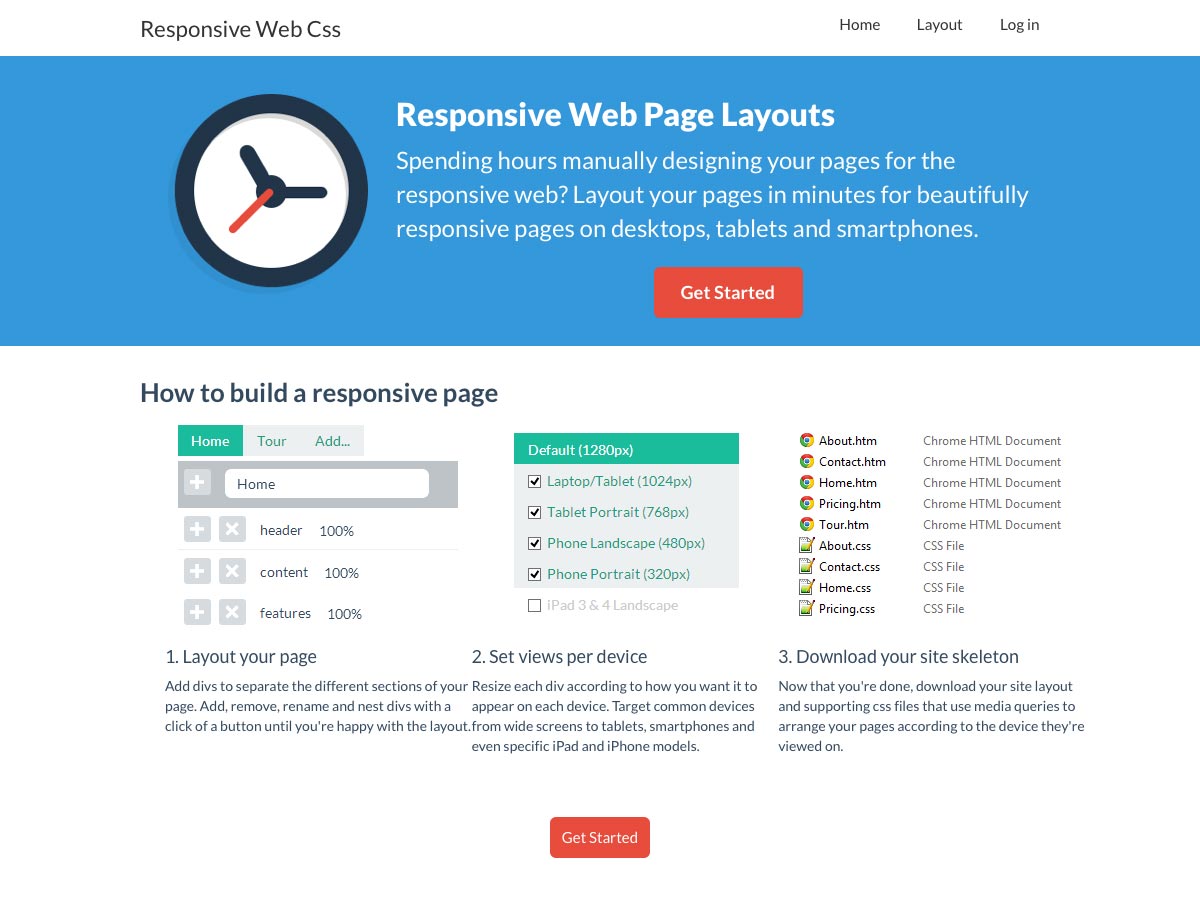
Citlivost webu CSS
Citlivost webu CSS umožňuje rychlé a snadné uspořádání stránek pro citlivé stránky pro nejrůznější zařízení.
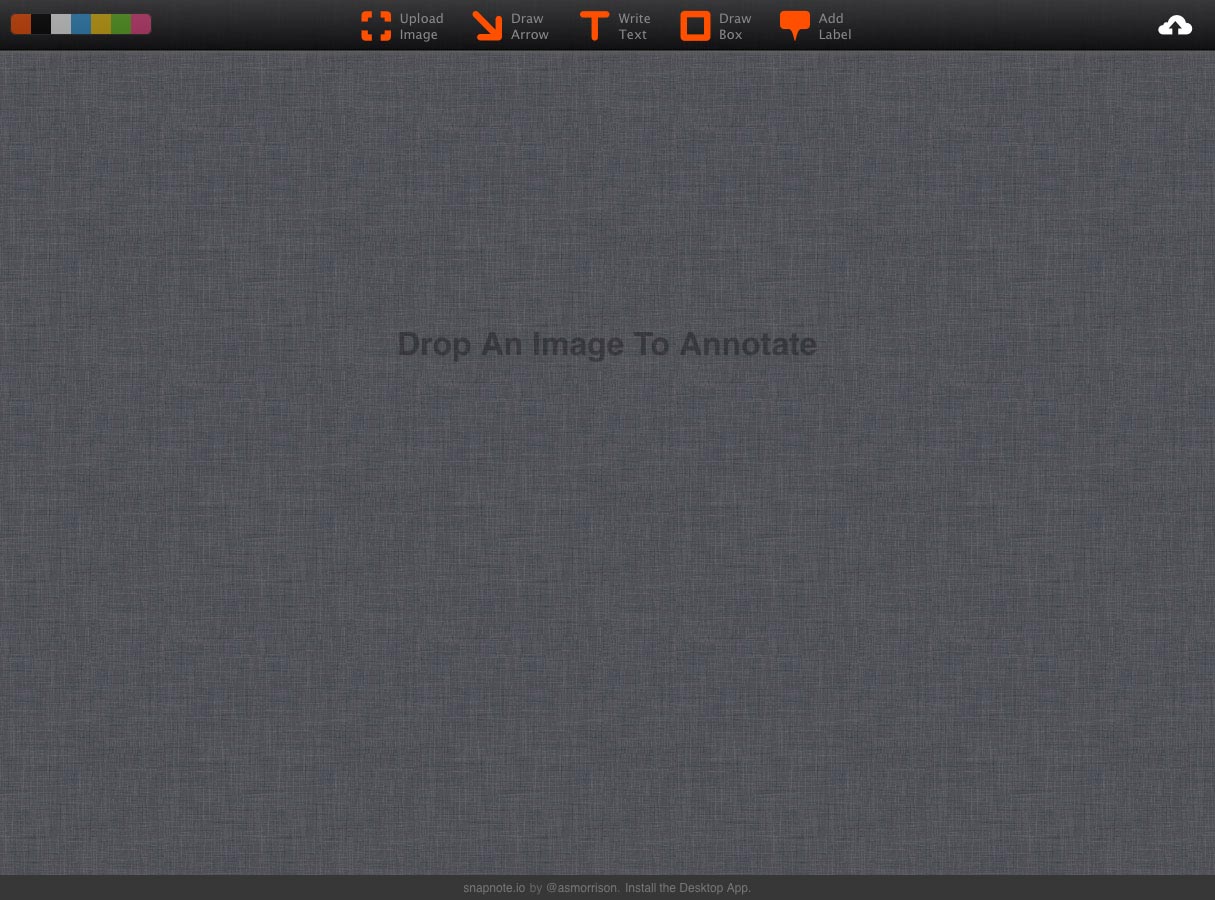
Snapnote.io
Snapnote.io umožňuje neuvěřitelně snadno sdílet a komentovat obrázky a screenshoty. Jednoduše přetáhněte obrázek na stránku, použijte vestavěné nástroje pro anotaci a poté ji sdílejte.
Pico
Pico je jednoduchý, rychlý, plochý soubor CMS, což znamená, že nepoužívá žádnou databázi. Používá motor Twil template pro výkonné a flexibilní motivy a je zcela volný a otevřený zdroj.
Butterickova praktická typografie
Butterickova praktická typografie je komplexní příručka k typografii, která pokrývá vše od toho, co dělá dobrou typografii k základnějším věcem, jako jsou znaky s diakritikou.
Mailparser.io
Mailparser je snadný způsob, jak automatizovat každodenní e-mailovou rutinu. Stačí nastavit pravidla pro extrakci dat a říci jim, jak zvládnout výsledky.
CSS Zen Garden
CSS Zen Garden byl již nějakou dobu, ale nedávno byl přepracován jako šablona HTML5. Je to skvělá ukázka toho, co lze provést pomocí návrhu založeného na CSS.
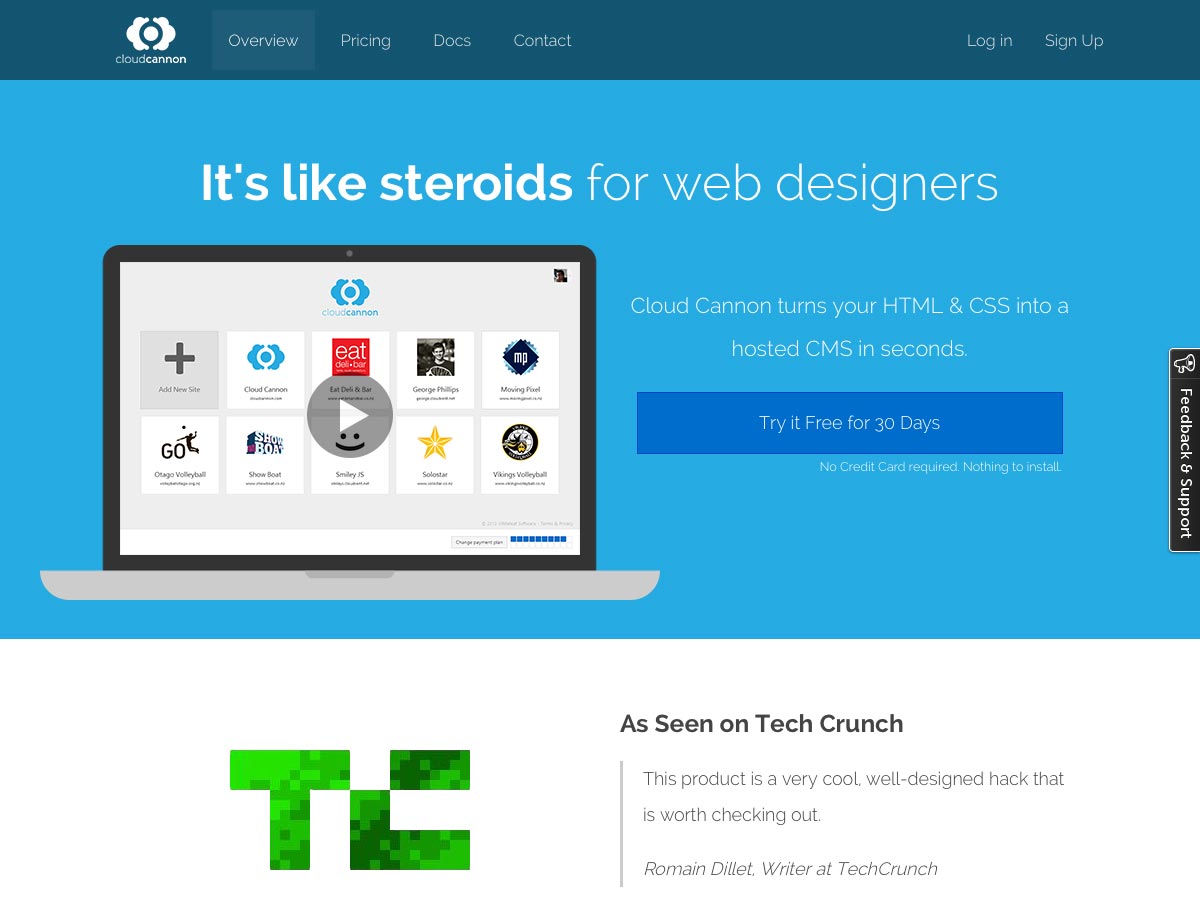
Cloud Cannon
Cloud Cannon umožňuje vkládat hostované CMS z HTML a CSS během několika sekund. Má 30denní bezplatnou zkušební verzi.
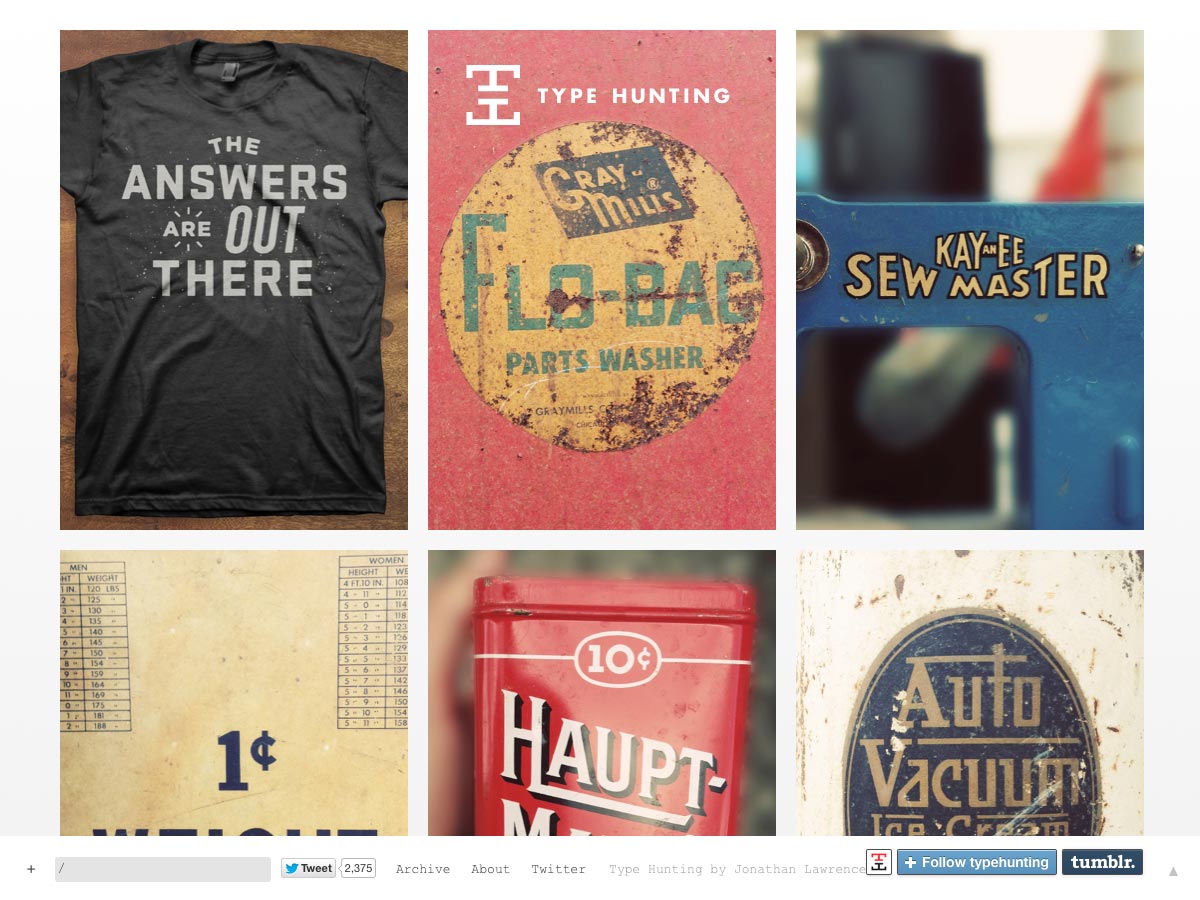
Typ lovu
Typ lovu je zkrácená sbírka typografických typografických příkladů. Vše najdete od retro triček až po starožitné obaly, staré značky a další.
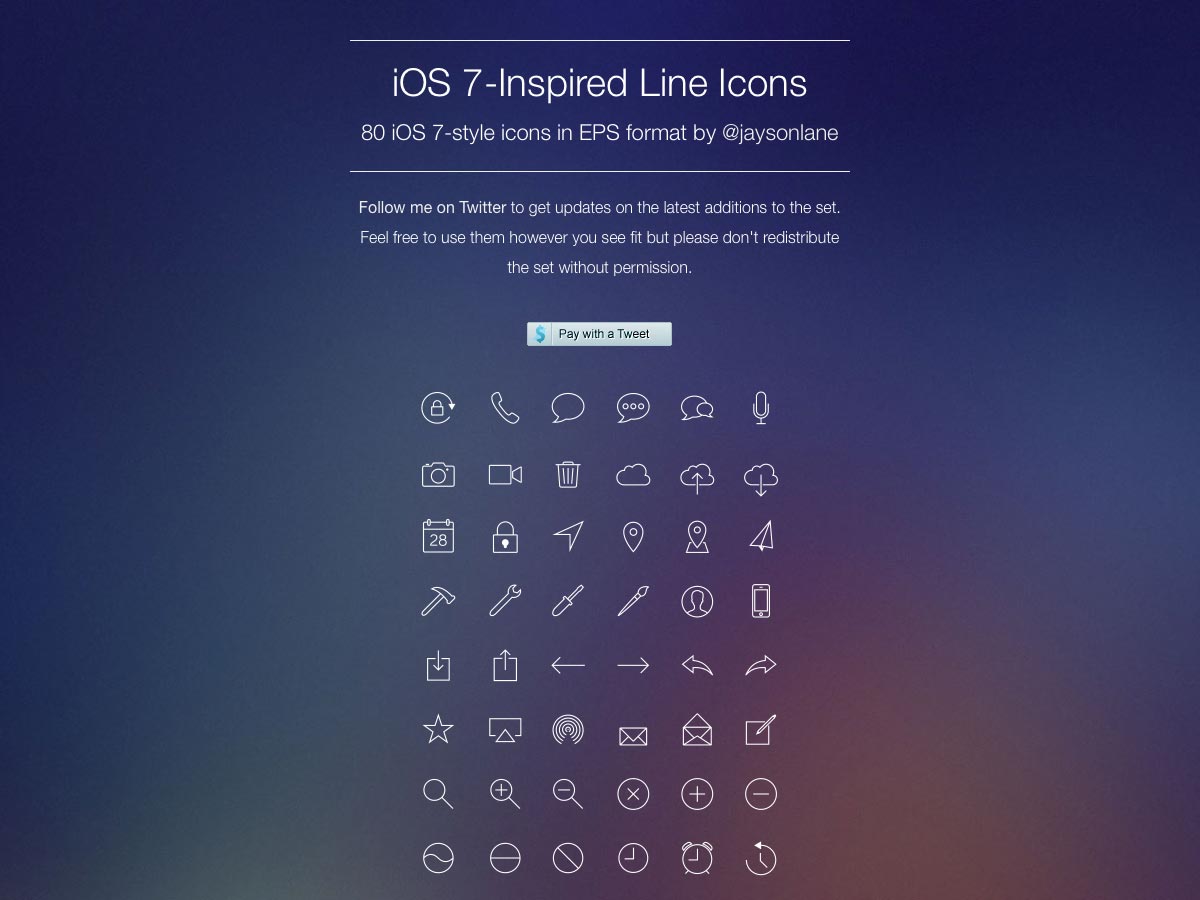
IOS 7-Inspired Icons
Tyto IOS 7-Inspired Icons jsou skvělou sadu více než 80 ikon ve stylu iOS7. Můžete je však používat, pokud se vám líbí, pokud je nebudete rozšiřovat bez povolení.
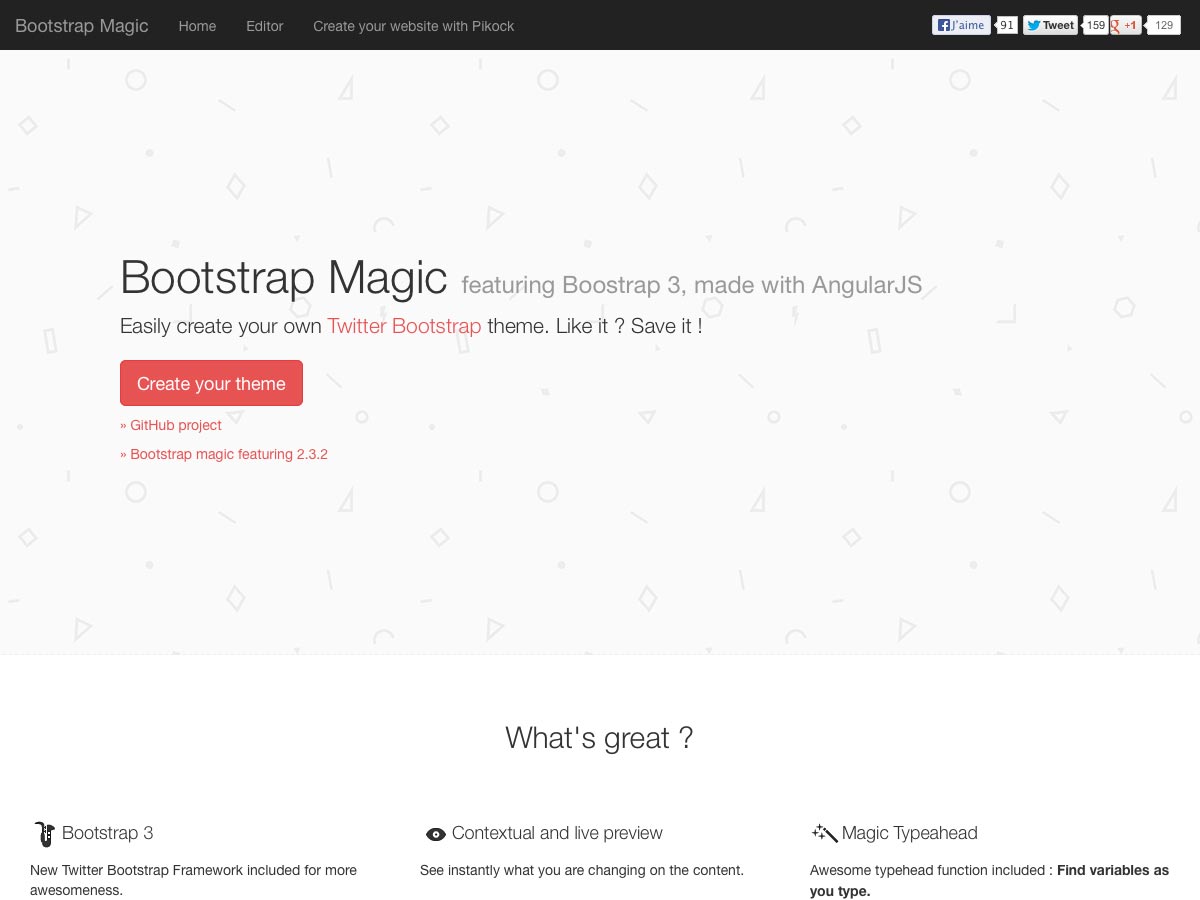
Bootstrap Magic
Bootstrap Magic usnadňuje vytváření vlastního tématu Bootstrap. Je vyroben s Bootstrap 3 a Angular JS a poskytuje živý náhled, barevný výběr, Google Webfonty a mnoho dalšího.
StatusPage.io
StatusPage.io je snadný způsob, jak vytvořit stavovou stránku pro web nebo aplikaci. Obsahuje vlastní značení, podporu pro různé typy zpráv o stavu systému a další.
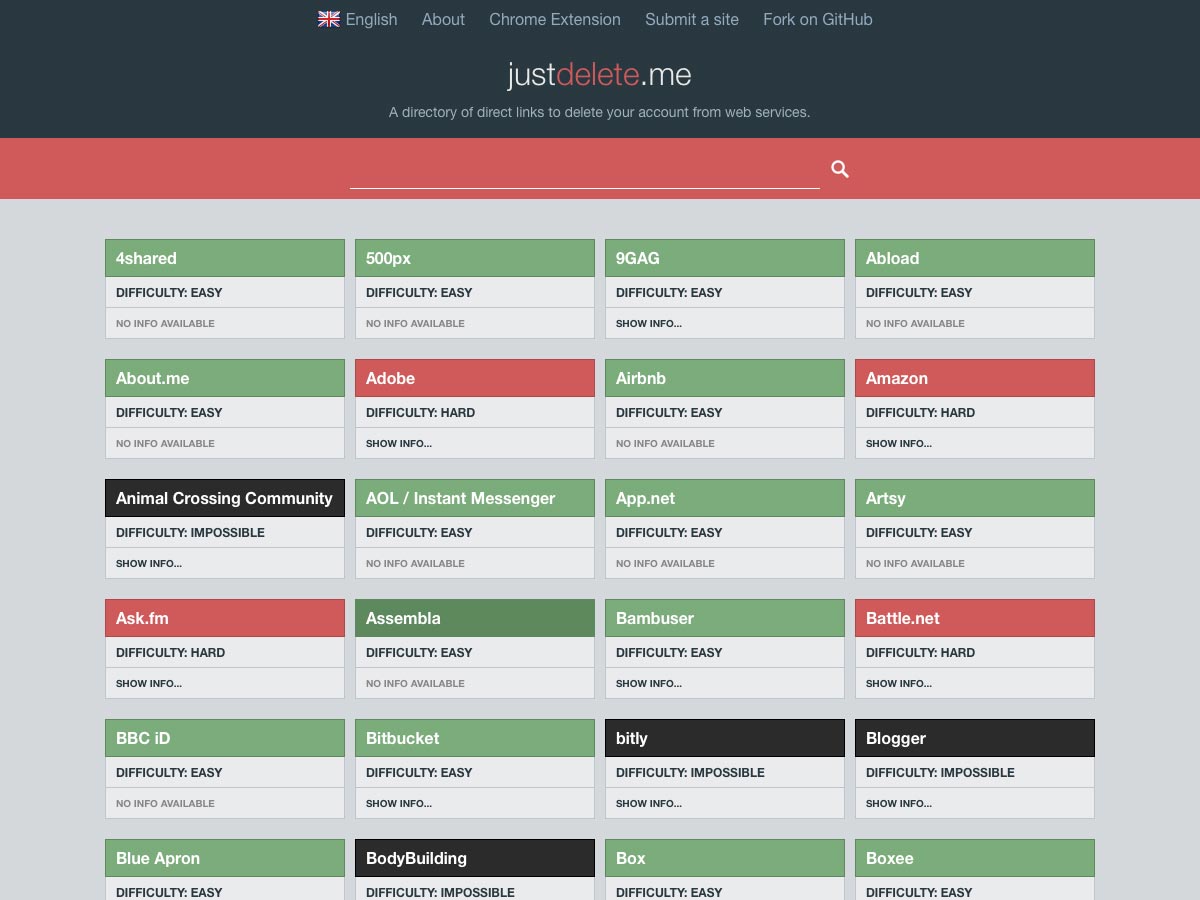
Stačí mě smazat
Stačí mě smazat poskytuje informace, které potřebujete ke smazání účtu z různých webů a služeb, včetně služeb Amazon, Blogger, Facebook, Gumroad a další.
Web Tracing Framework
Web Tracing Framework je sada bohatých nástrojů pro analýzu a vizualizaci vašich webových aplikací. Je k dispozici jako rozšíření pro Chrome nebo Firefox.
Generátor náhodného uživatele
The Generátor náhodného uživatele vytvoří pro vás náhodný uživatel, který můžete ve svých projektech použít jako zástupné symboly. Pracuje s jQuery a dalšími metodami.
Shromáždit
Shromáždit umožňuje kombinovat sílu rámců jako je Foundation a Bootstrap pro vaše projekty, vytvářet přesně takový typ rámce a konečný výsledek, který potřebujete.
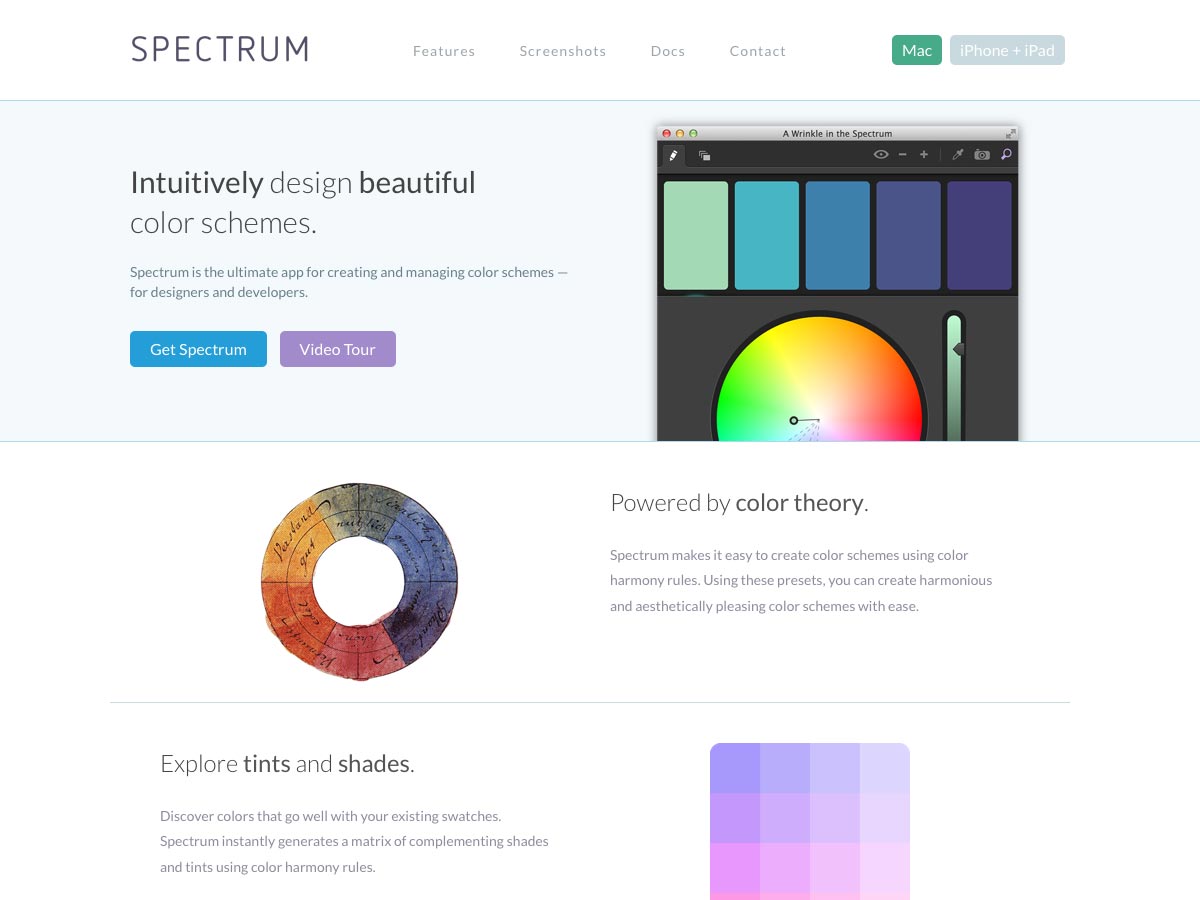
Spektrum
Spektrum je aplikace Mac a iOS pro návrháře a vývojáře, která usnadňuje intuitivní návrh barevných schémat. Využívá zavedené teorie barev, díky čemuž je mnohem jednodušší vytvářet esteticky příjemné palety.
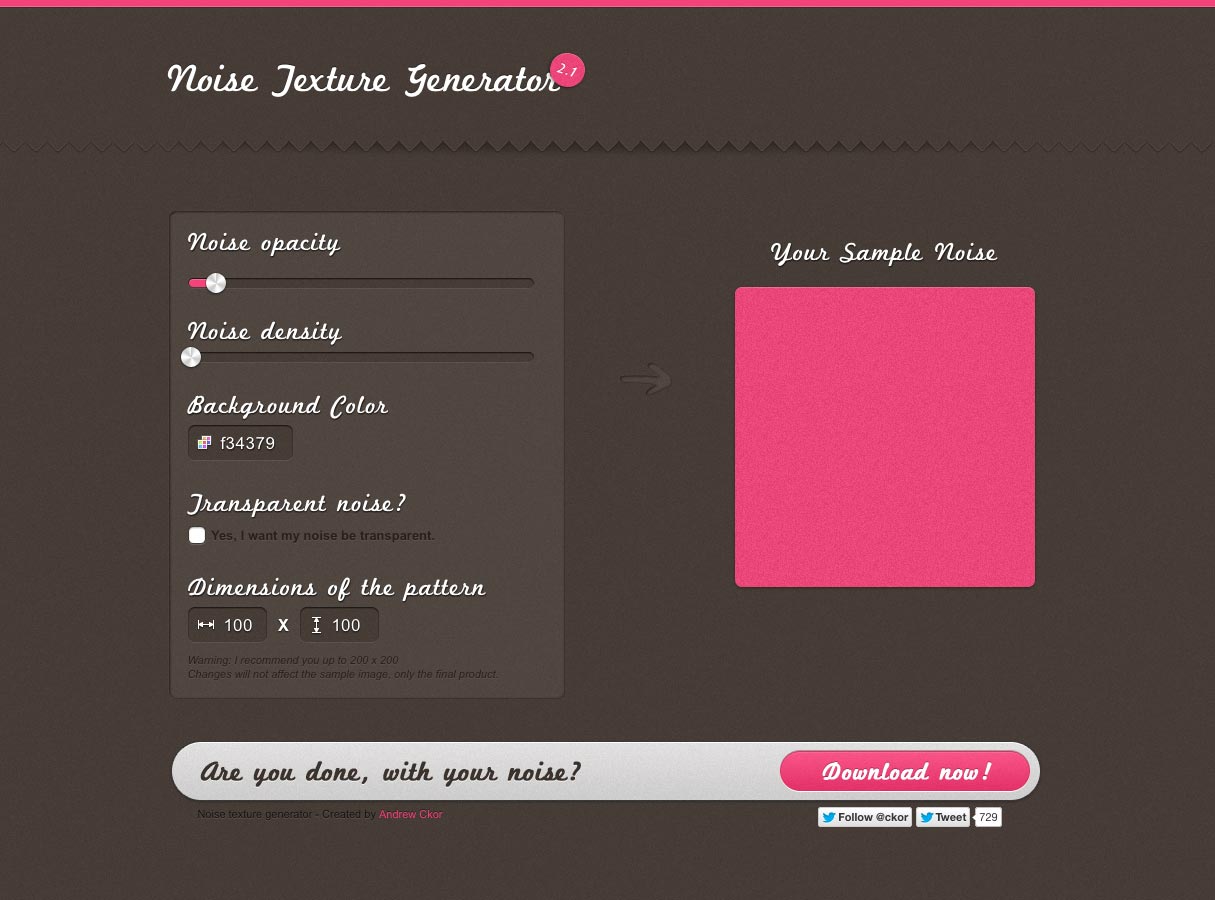
Generátor hluku
Pokud potřebujete texturu na pozadí pro další projekt, ujistěte se, že jste to zkontrolovali Generátor hluku . Stačí zadat hodnoty pro krytí šumu, hustotu, barvu pozadí a rozměry a poté si stáhněte vlastní vzorec.
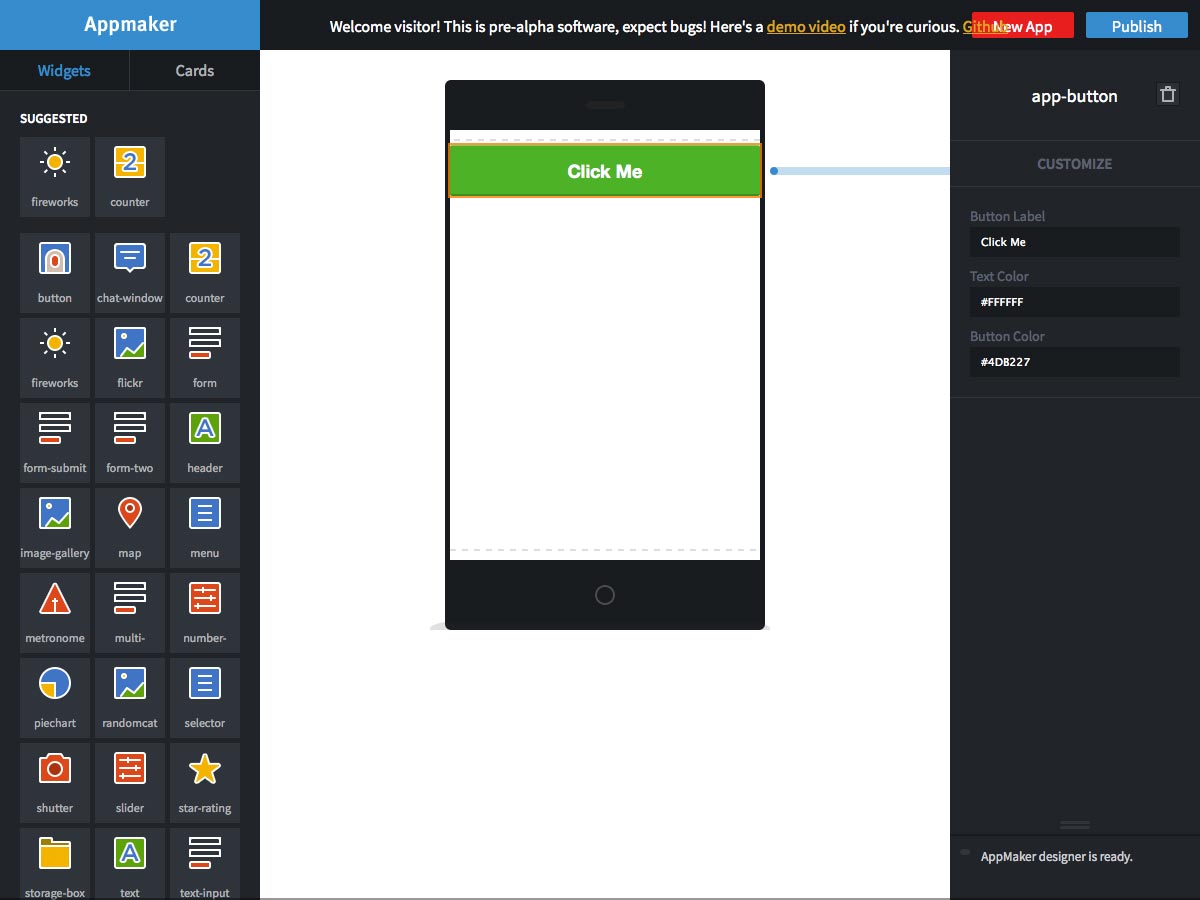
Appmaker
Appmaker , z Mozilly, je drag-and-drop tvůrce mobilních aplikací, který funguje přímo ve vašem prohlížeči. Je to v pre-alfa vydání, takže očekávejte nějaké chyby, ale vypadá to slibně.
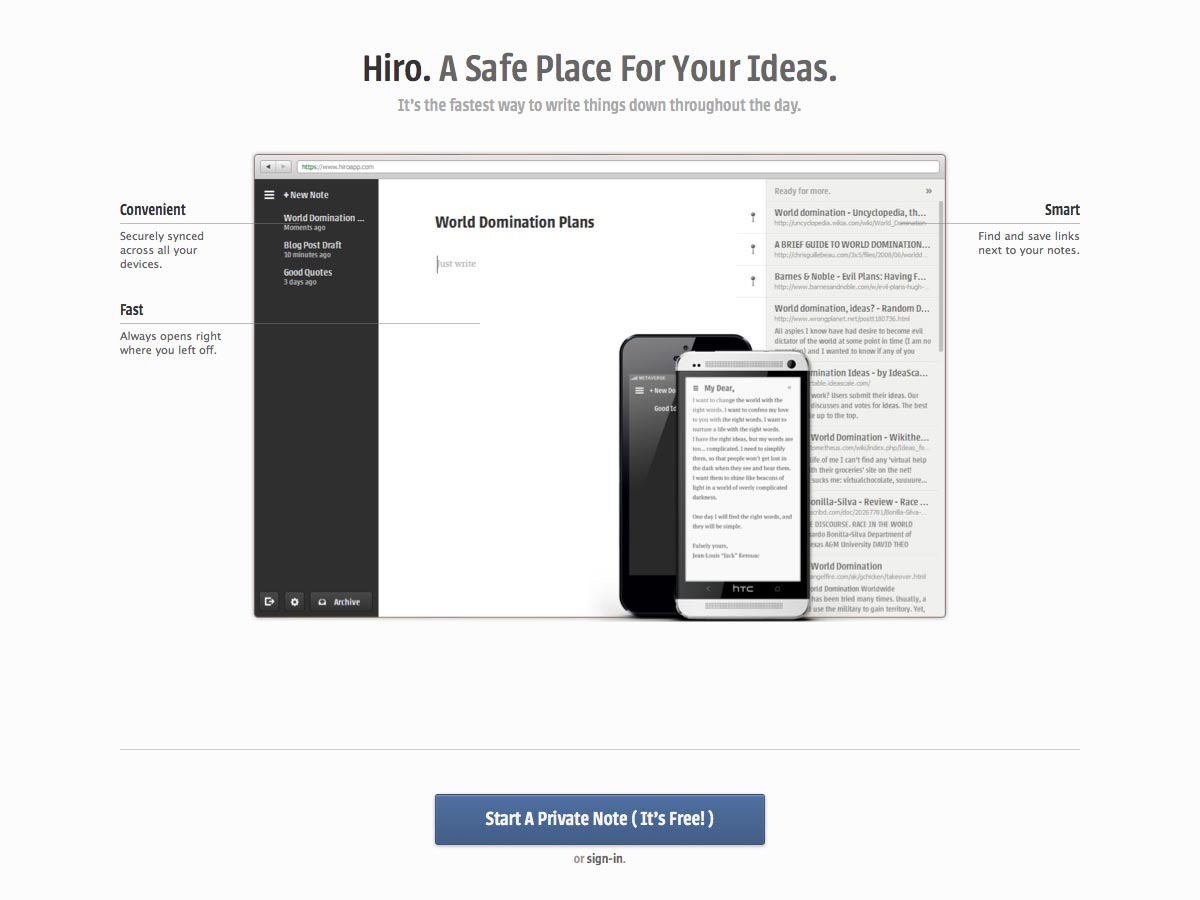
Hiro
Hiro je online poznámkový blok, kde si můžete bezpečně ukládat své nápady a poznámky po celý den. Vždy se otevírá, kde jste skončili, bezpečně synchronizujete mezi zařízeními a je to zdarma.
Sagan Ipsum
Sagan Ipsum je generátor lorem ipsum, který vám dává Carl Sagan citace o vesmíru.
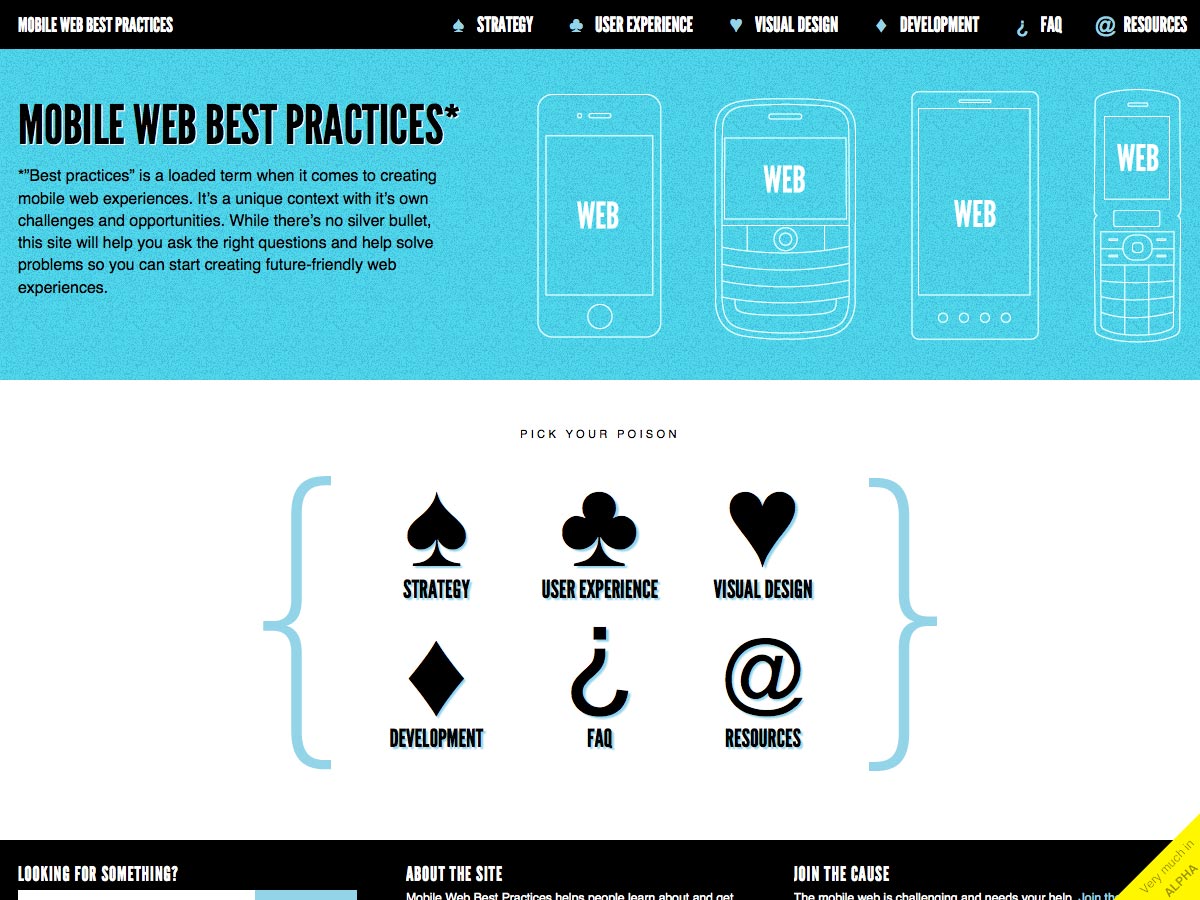
Nejlepší postupy pro mobilní web
Nejlepší postupy pro mobilní web vám pomůže položit správné dotazy a vyřešit problémy, s nimiž se můžete při návrhu na mobilní web setkat. Je rozdělen na pokrytí strategie, uživatelských zkušeností, vizuálního designu a vývoje a má další zdroje a FAQ.
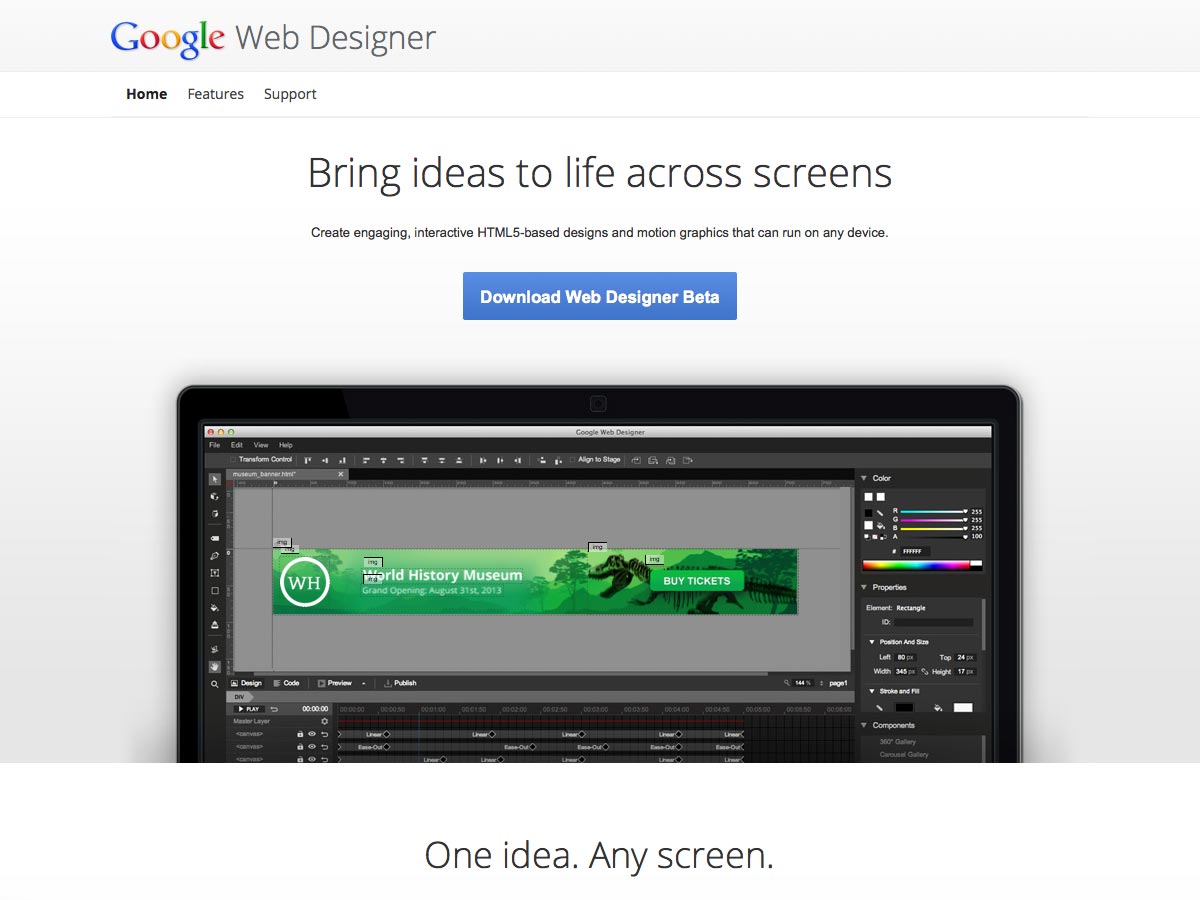
Google Web Designer
Google Web Designer je nový reagující tvůrce webových stránek HTML5 od Googlu, který vám umožní navrhnout v prostředí WYSIWYG nebo se ponořit přímo do kódu.
Listify
Listify je jednoduchá malá aplikace, která usnadňuje otočení skupiny řádků do seznamu HTML, což vám ušetří čas a úsilí.
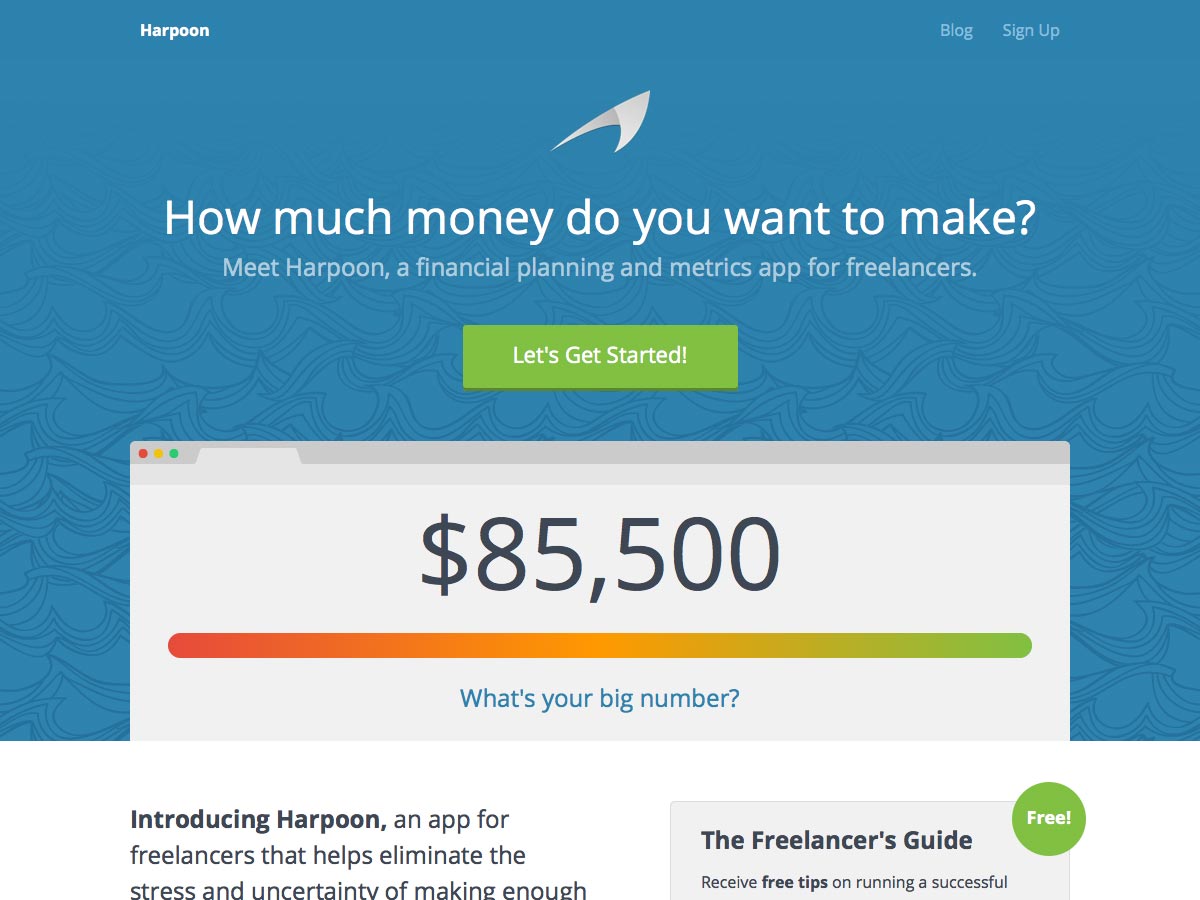
Harpuna
Snažíte se zjistit, kolik peněz potřebujete? Harpuna zjednodušuje to tím, že vám poskytneme finanční poradenství a metriky pro správu vašich příjmů. Ještě není připraven, ale můžete se zaregistrovat k aktualizacím.
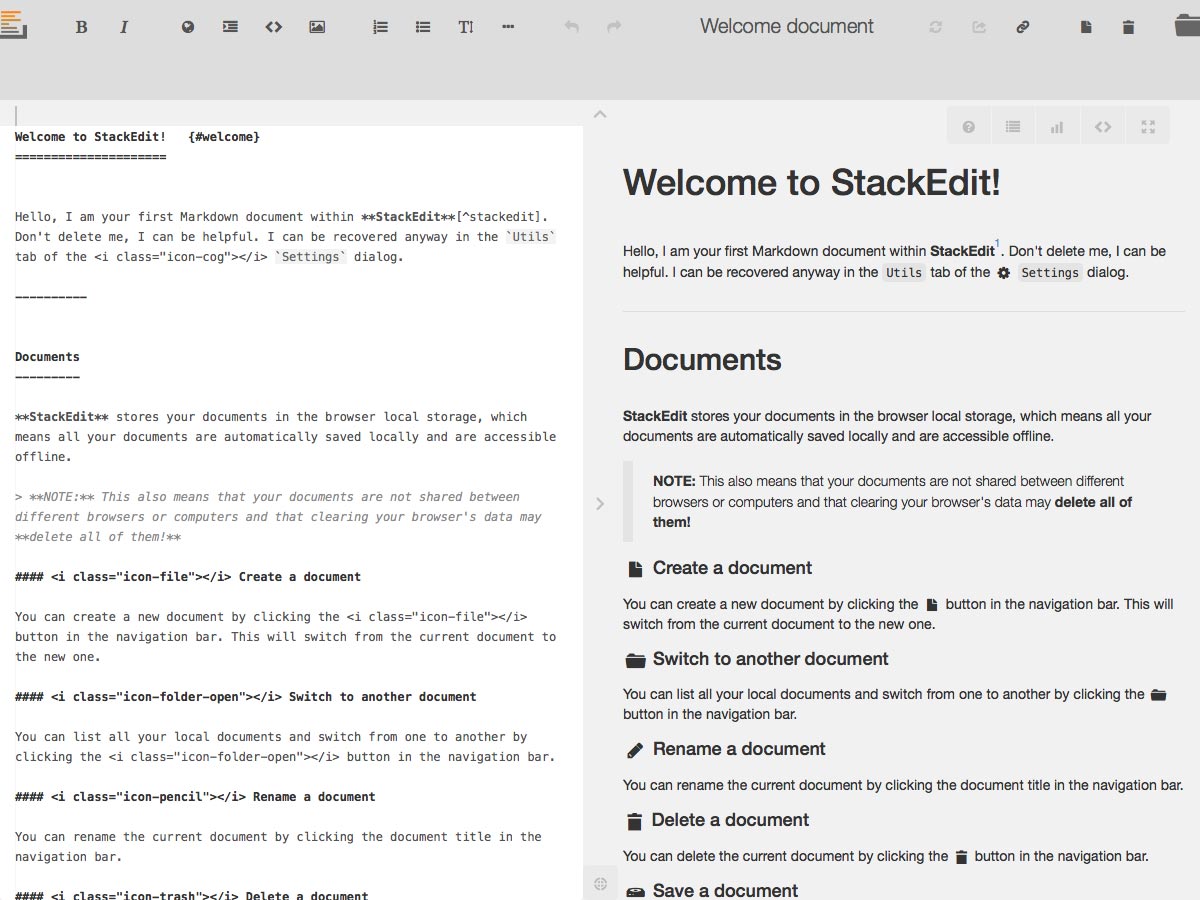
StackEdit
Potřebujete editor online Markdown? StackEdit umožňuje psát a upravovat soubory Markdown, stejně jako je ukládat do Disku Google nebo Dropbox, aby byly vaše dokumenty k dispozici v cloudu kdykoli.
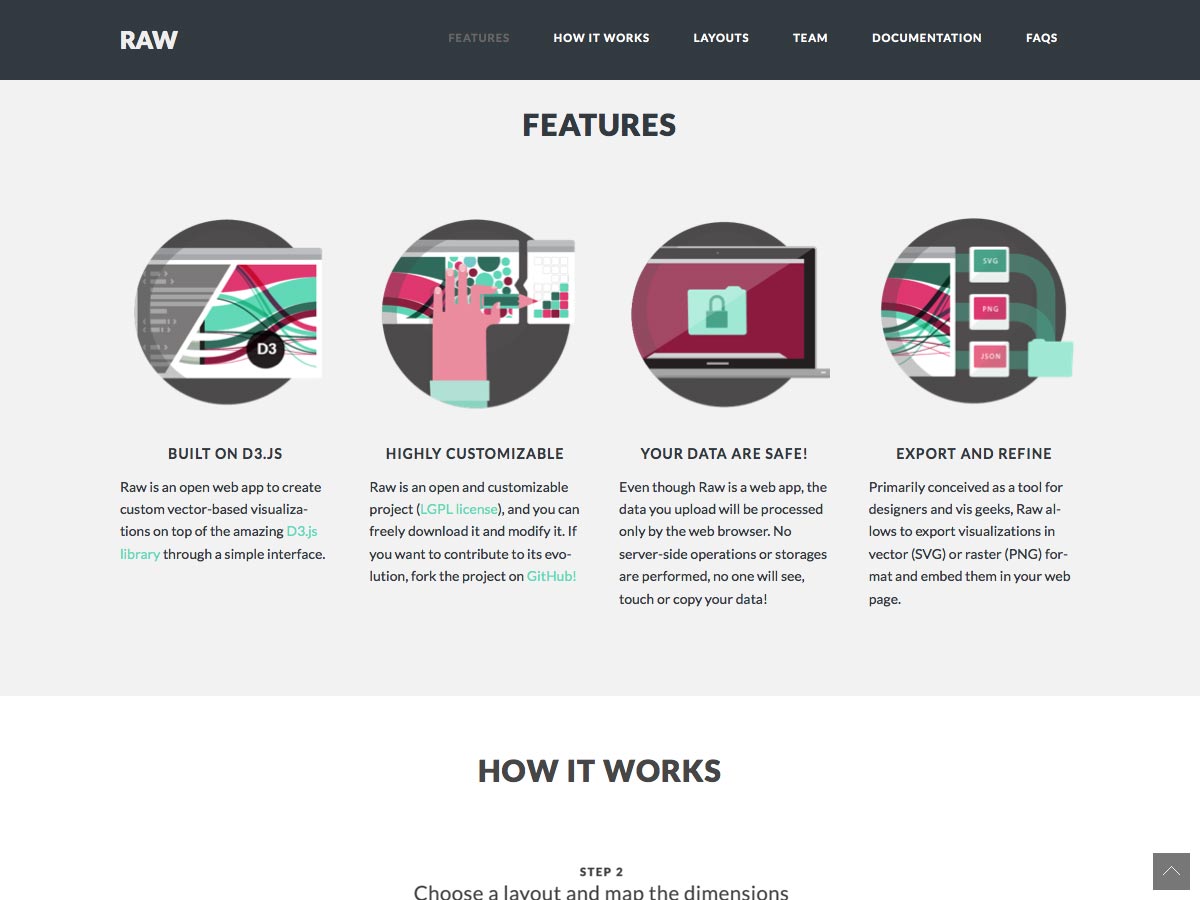
Drsný
Drsný je webová aplikace s otevřeným zdrojovým kódem, která vám umožní vytvořit vektorovou vizualizaci ve vektorových a rastrových formátech pro vkládání na vaše webové stránky. Je postavena na D3.js a má jednoduché uživatelské rozhraní.
Spusťte Bootstrap
Spusťte Bootstrap je sbírka bezplatných open source šablon HTML pro Bootstrap. Jsou připraveny k použití, a to i s Bootstrapem 3.
GlyphSearch
GlyphSearch umožňuje snadné vyhledávání ikon z Glyphicons, Ionicons a Font Awesome. Můžete také procházet ikony na webu.
Volné vektorové mapy
Volné vektorové mapy vám poskytuje přístup k mnoha vektorovým mapám zemí po celém světě. Mohou být použity zdarma pod licencí Creative Commons Attribution License nebo je lze zakoupit pro neomezené použití.
Slidr.js
Slidr.js je lehká jednoduchá knihovna JS bez závislostí, která umožňuje přidat přechody na stránku.
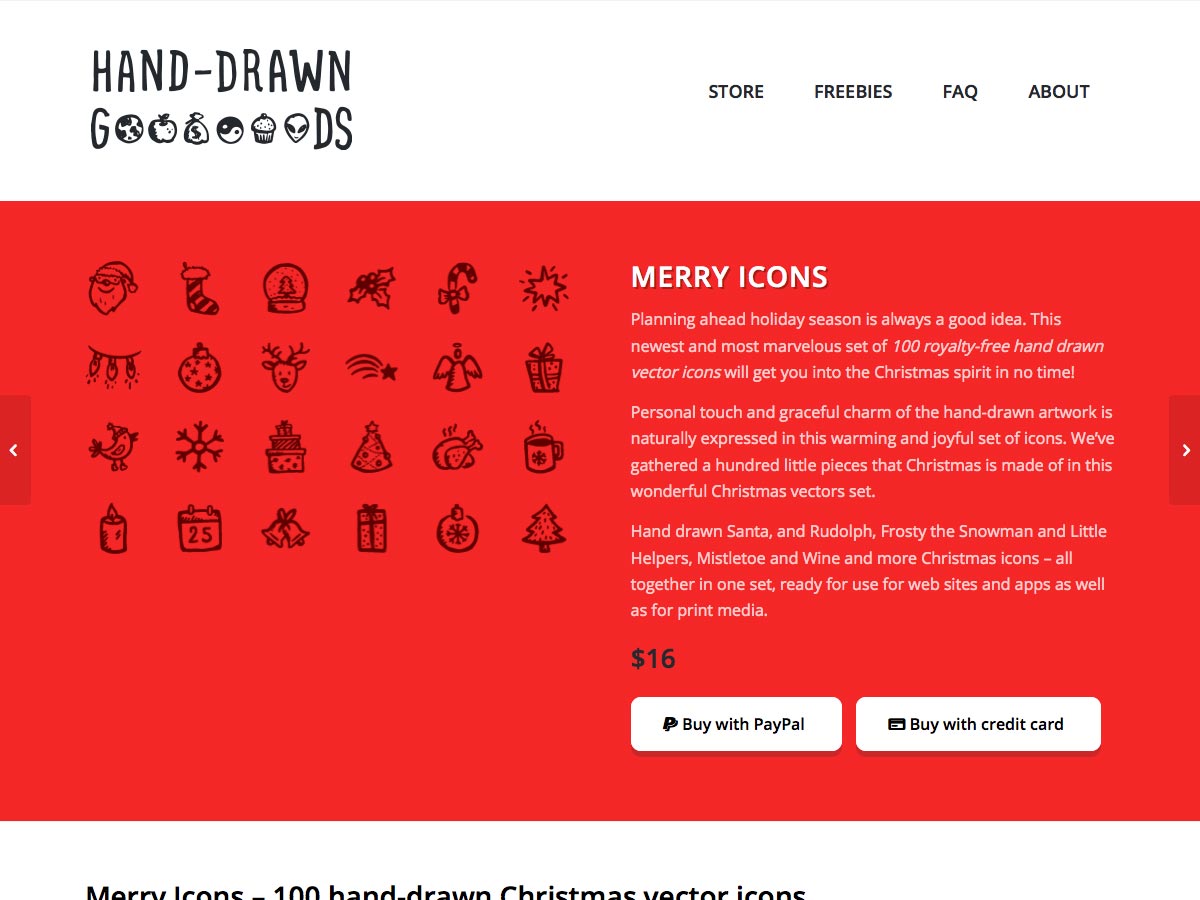
Veselé ikony
Veselé ikony je sada 100 bezplatných ručně kreslených ikon na Vánoce, vše za pouhých 16 dolarů.
Klepání
Klepání je inovativní způsob, jak odemknout Mac pomocí iPhone. Jediné, co musíte udělat, je zaklepat na obrazovku iPhone a váš Mac se odemkne, bez hesla.
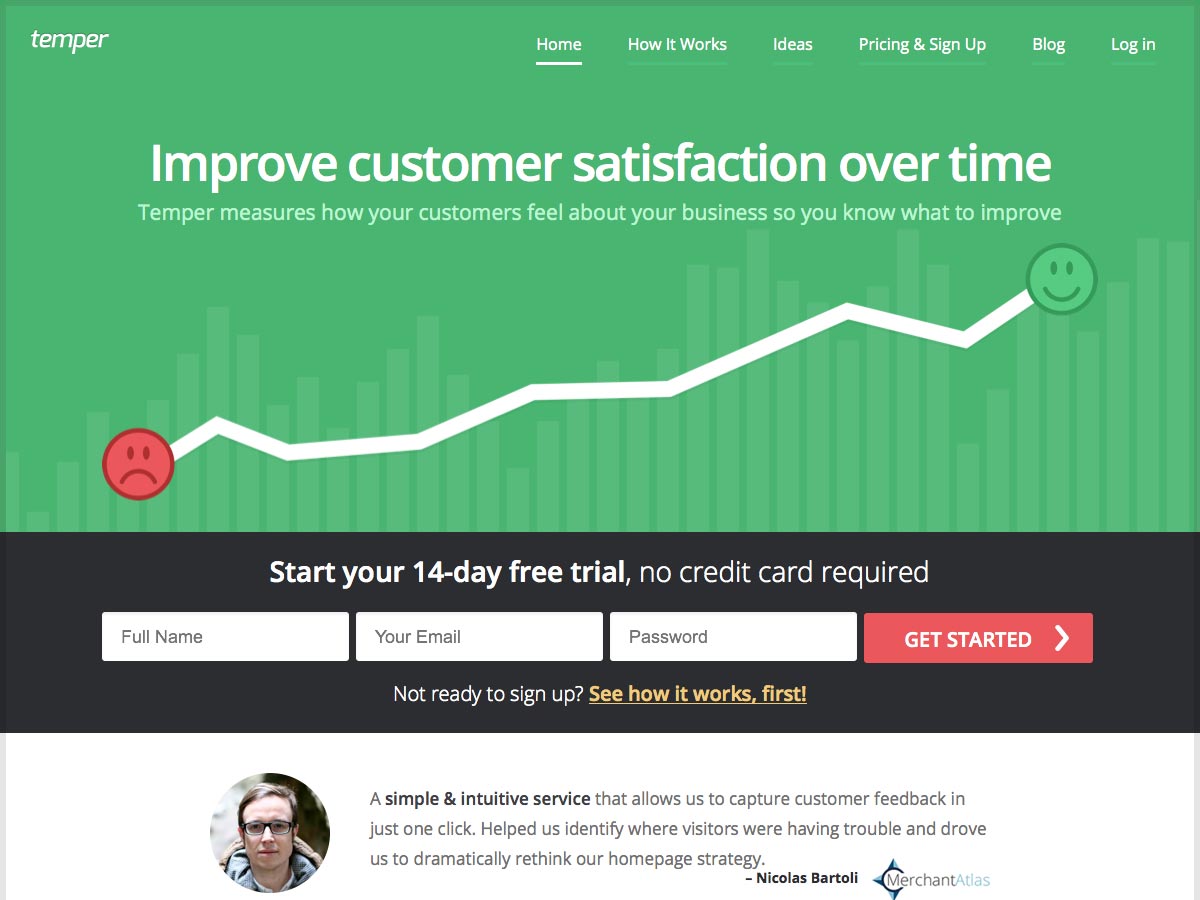
Zmírnit
Zmírnit je jednoduchá aplikace, která vám umožní vytvářet dotazy, které můžete vložit na své webové stránky, abyste získali zpětnou vazbu, abyste se mohli lépe přizpůsobit tomu, co vaše návštěvníci chtějí. Plány začínají jen za 12 dolarů / měsíc.
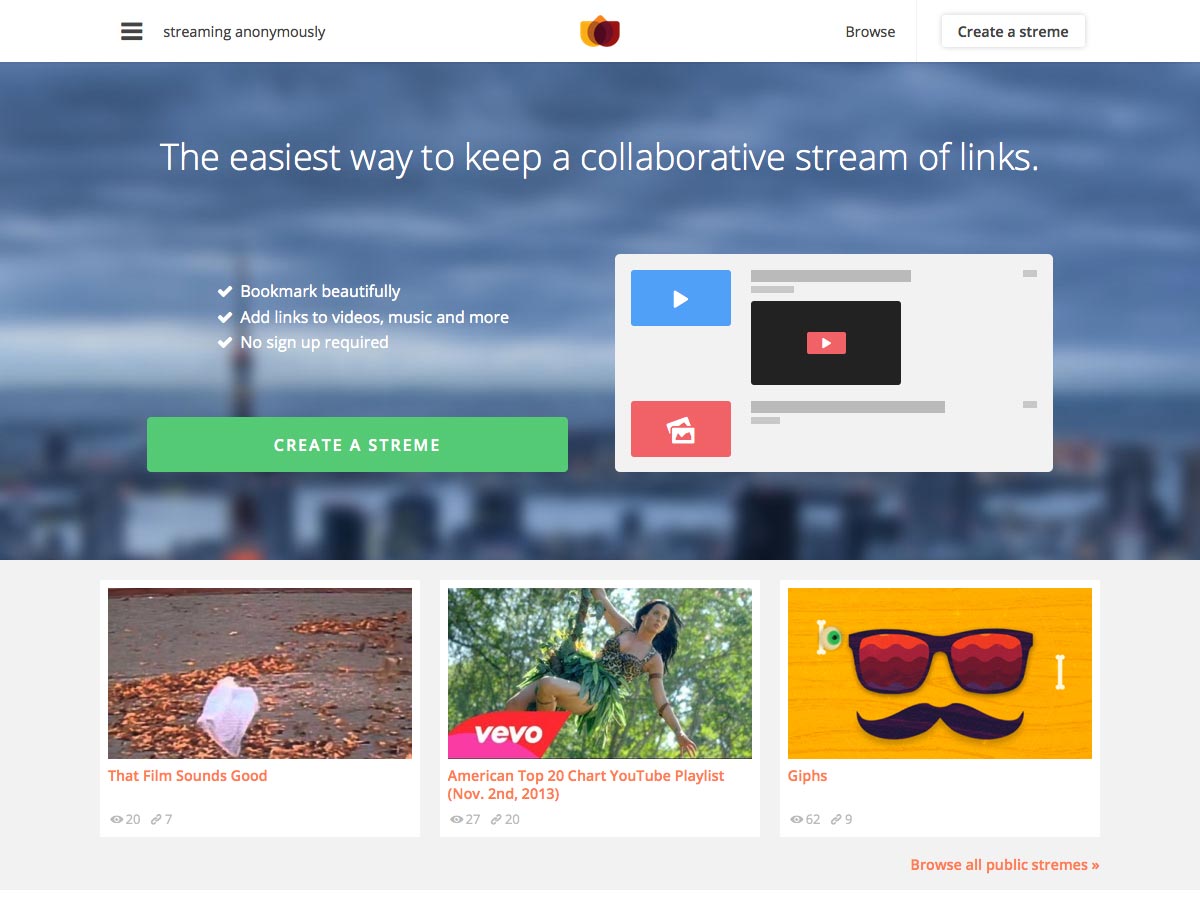
Stream
Stream je snadný způsob, jak udržet společný tok odkazů bez nutnosti registrace. Můžete přidat odkazy na videa, hudbu a další.
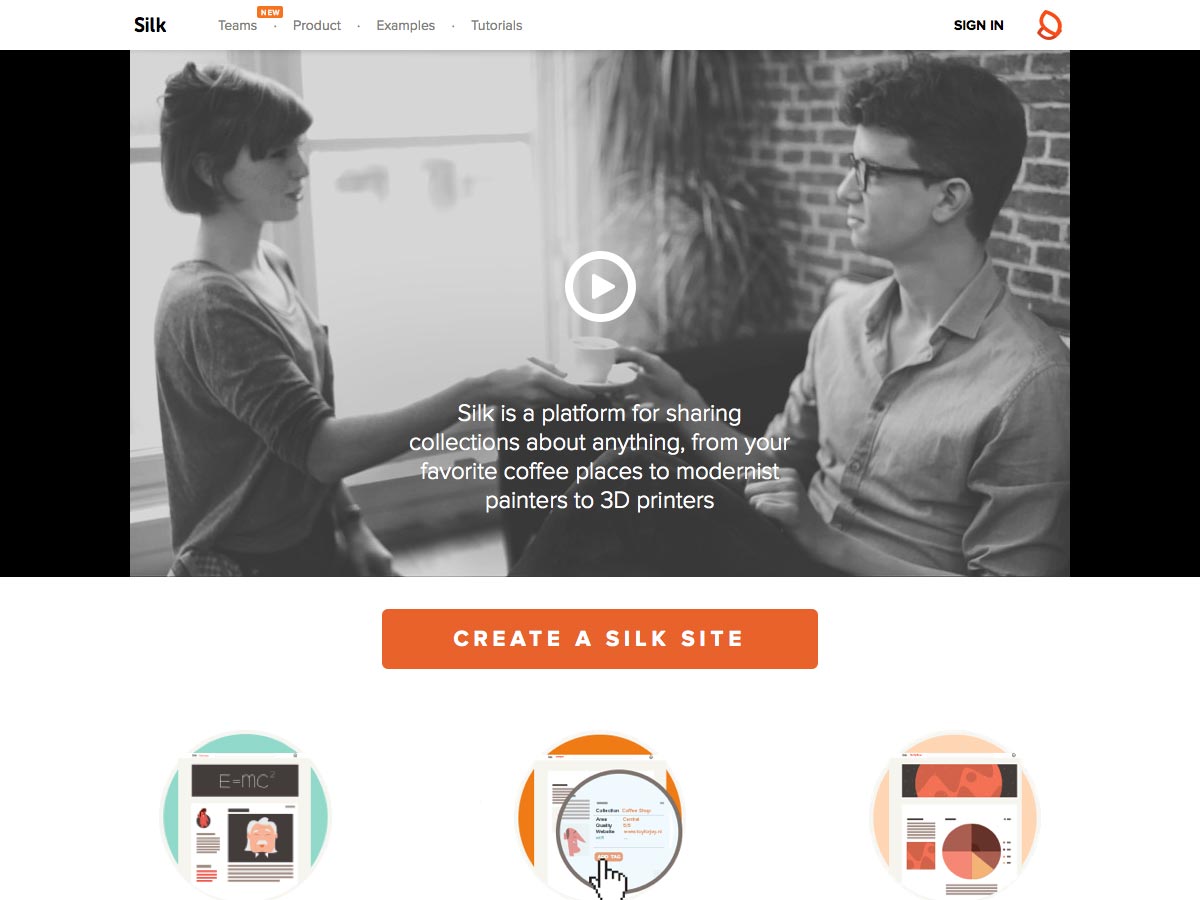
Hedvábí
Hedvábí je sdílená platforma pro vytváření sbírek o čemkoliv. Stačí vytvořit stránky, přidat fakta na vaše stránky a vytvořit přehledy a vizualizace.
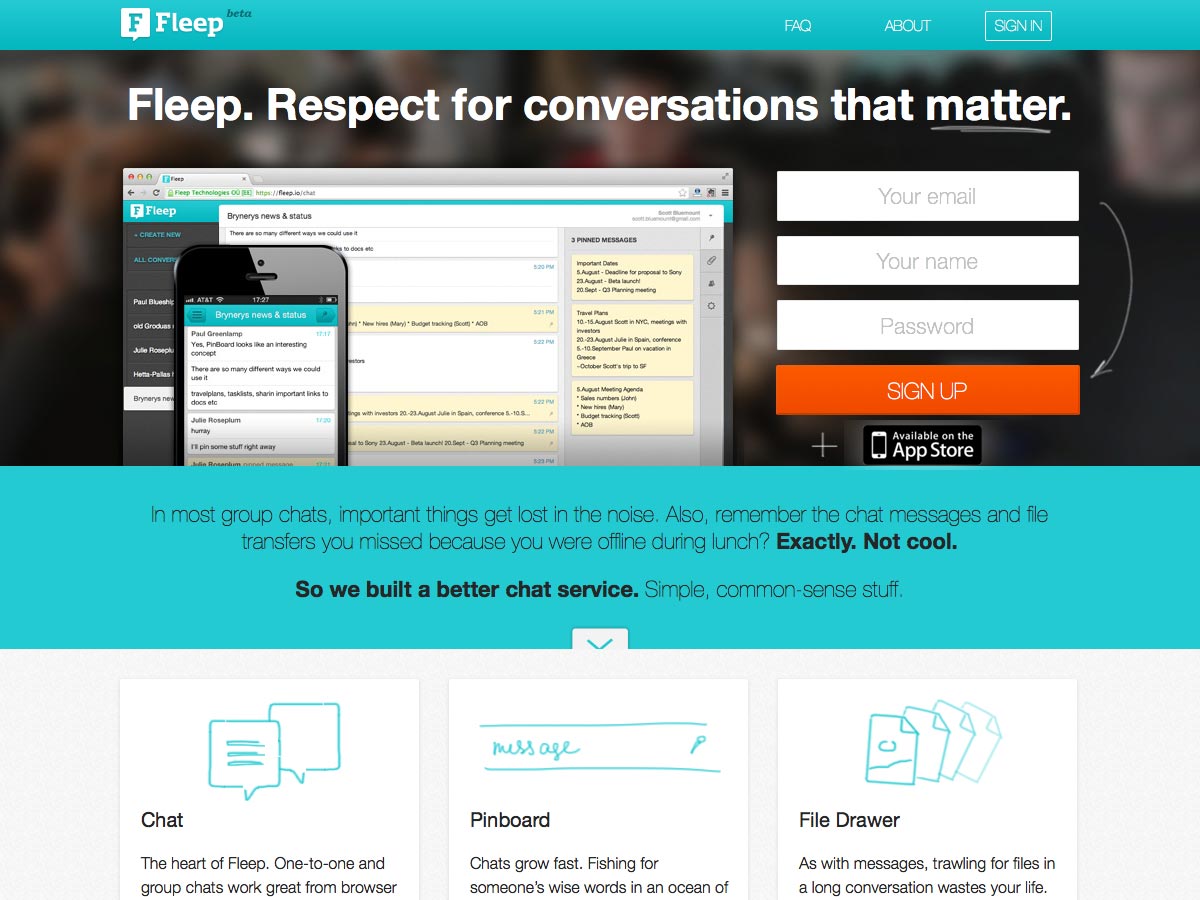
Fleep
Fleep je chatový program, pinboard a zásuvka všech souborů v jednom, k dispozici online i pro iOS.
Onor
Onor je platforma pro rozpoznávání týmů, která zjednodušuje proces povzbuzování a odměňování členů vašeho týmu.
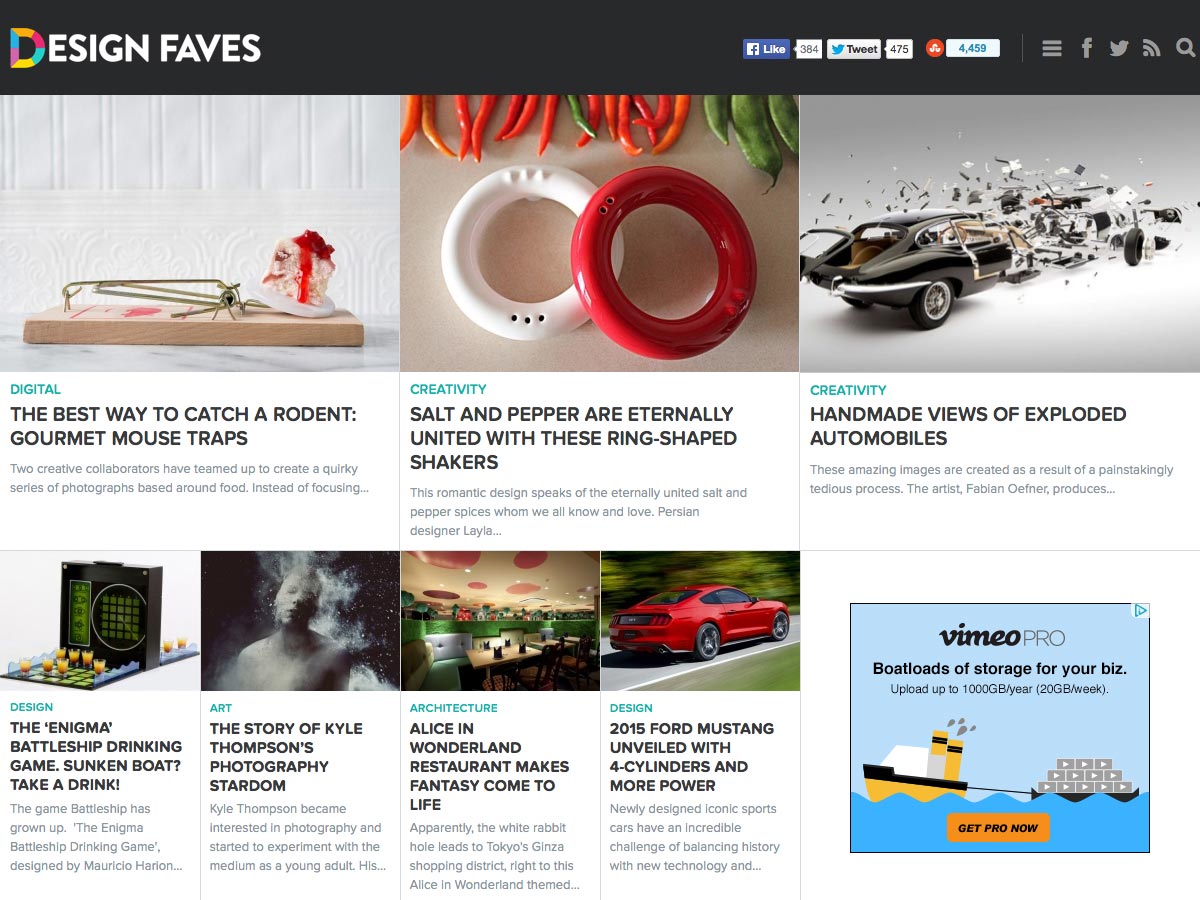
Design Faves
Design Faves je nový web, který každý den nabízí spoustu inspirace designu. K dispozici jsou příspěvky o kreativitě, obecném designu, umění, architektuře a mnohem více.
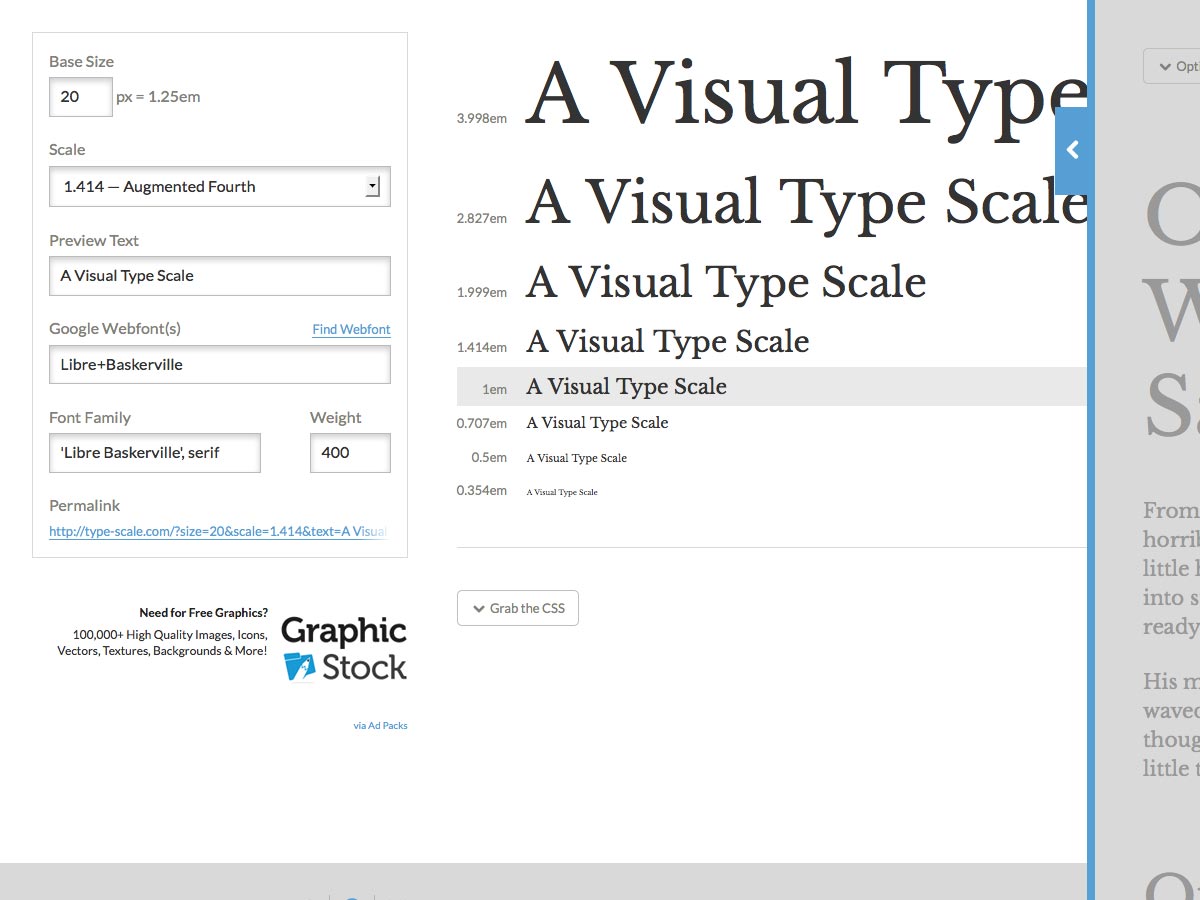
Zadejte měřítko
Zadejte měřítko je vizuální kalkulačka pro vytváření typografických měřítek pro vaše návrhy. Jednoduše zadejte velikost základny a měřítko, které chcete použít, a poskytne vám nejlepší rozměry pro hlavičky, tělo a další text.
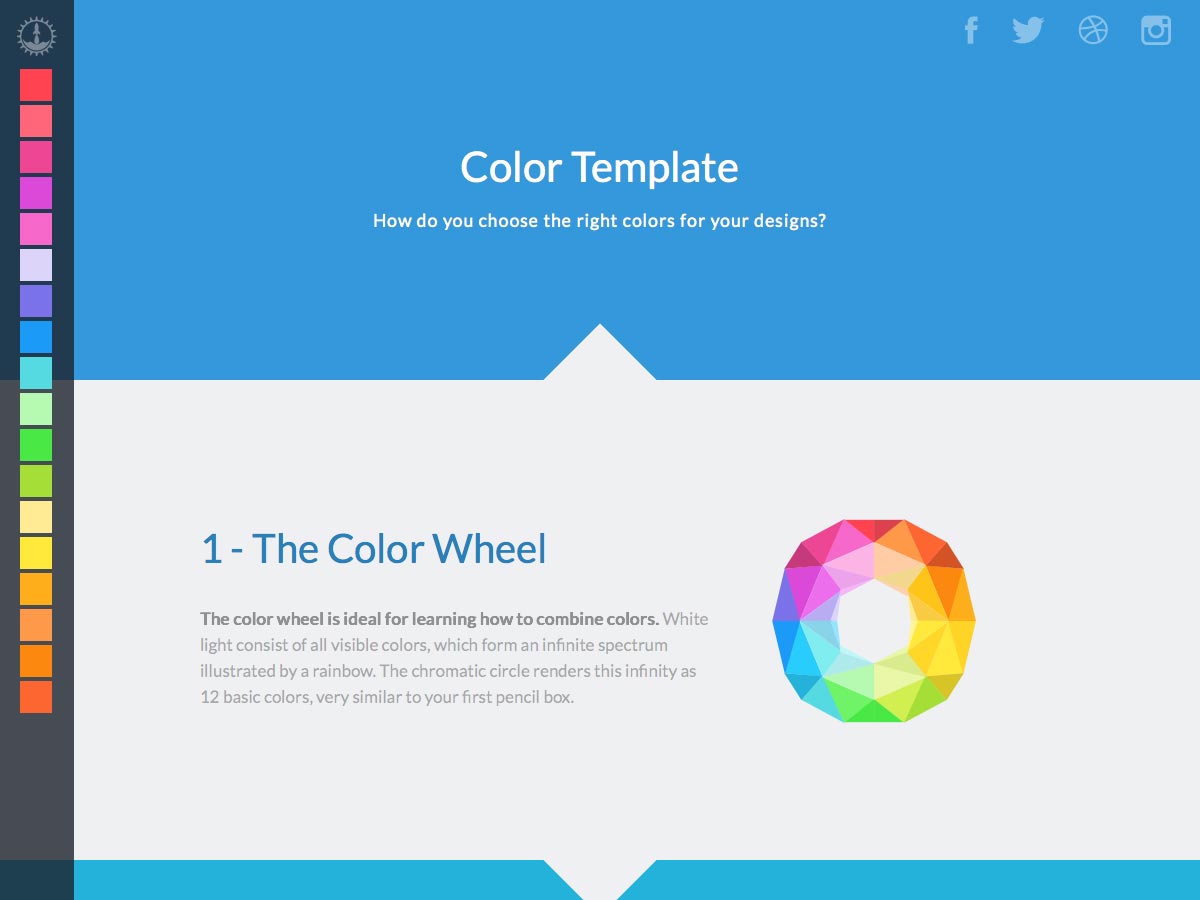
Šablona barev
Šablona barev je rychlý tutoriál, který vás naučí, jak vybrat nejlepší barvy pro vaše návrhy. Začíná barevným kolečkem a postupuje v řadě dalších teorií barevných teorií.
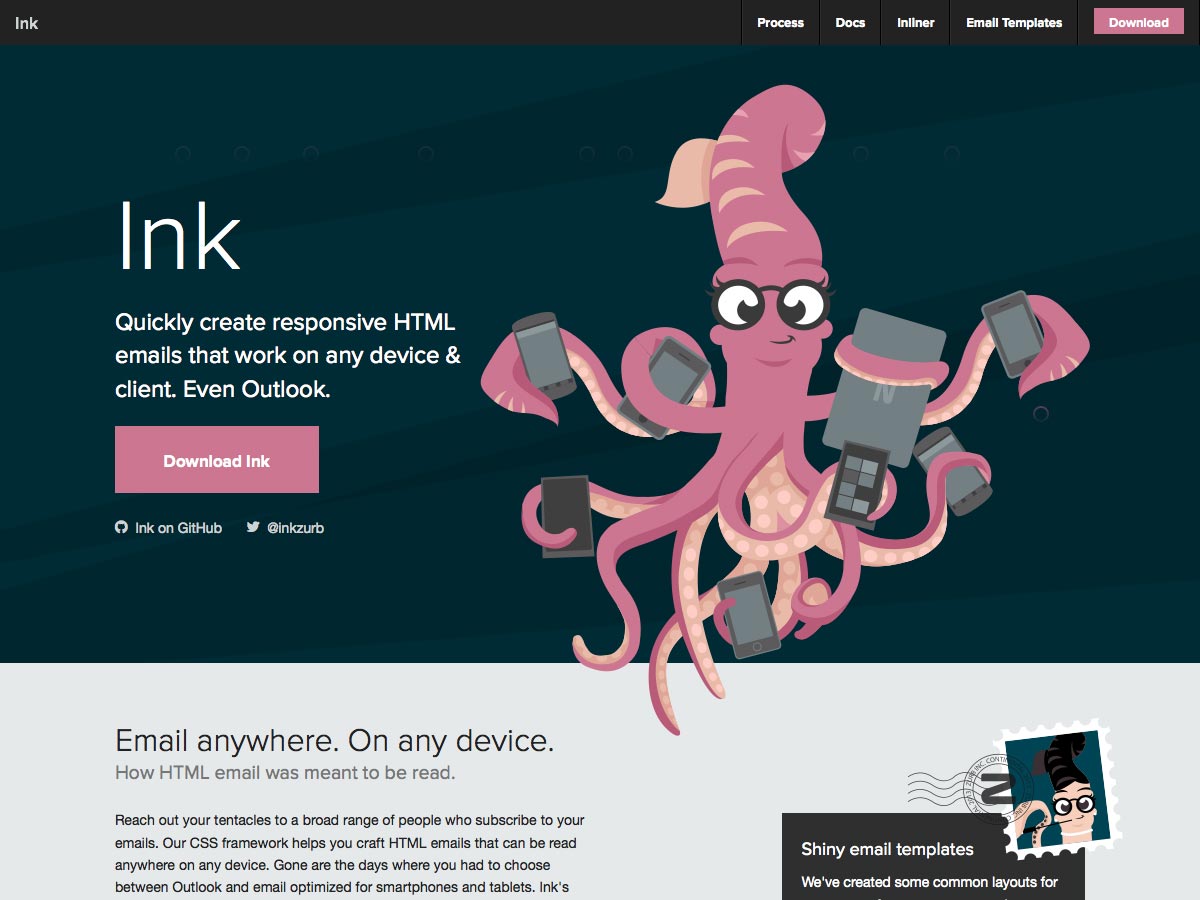
Inkoust
Inkoust je odpovědí na HTML e-mailový rámec z Zurb. Umožňuje vám rychle vytvářet e-maily, které budou fungovat na libovolném zařízení nebo klientovi, dokonce i aplikaci Outlook.
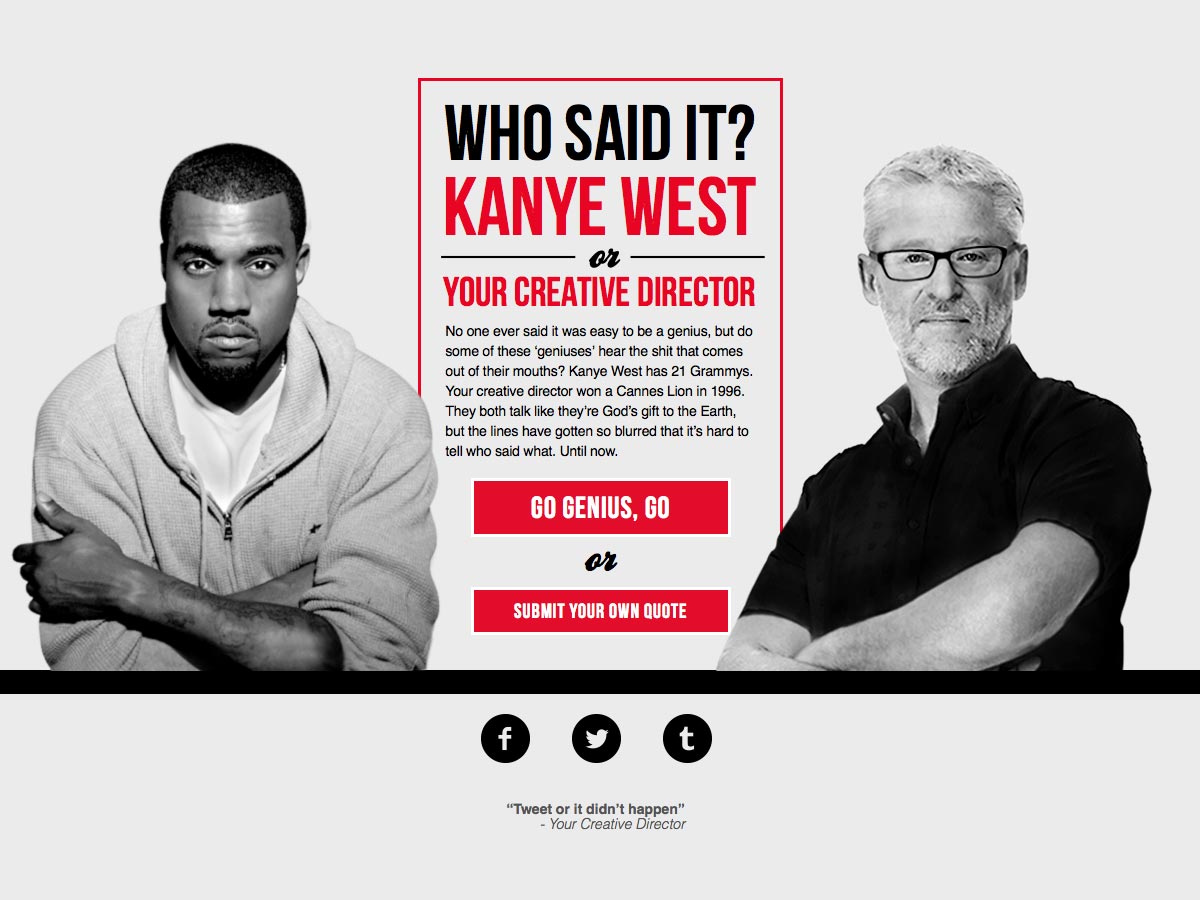
Kanye vs. tvůrčí ředitel
Kanye vs. tvůrčí ředitel je zábavný pohled na citace, které mluvil tvůrčí ředitel nebo Kanye West. Zjistěte, zda můžete hádat, který z nich, nebo předložit vlastní nabídku.
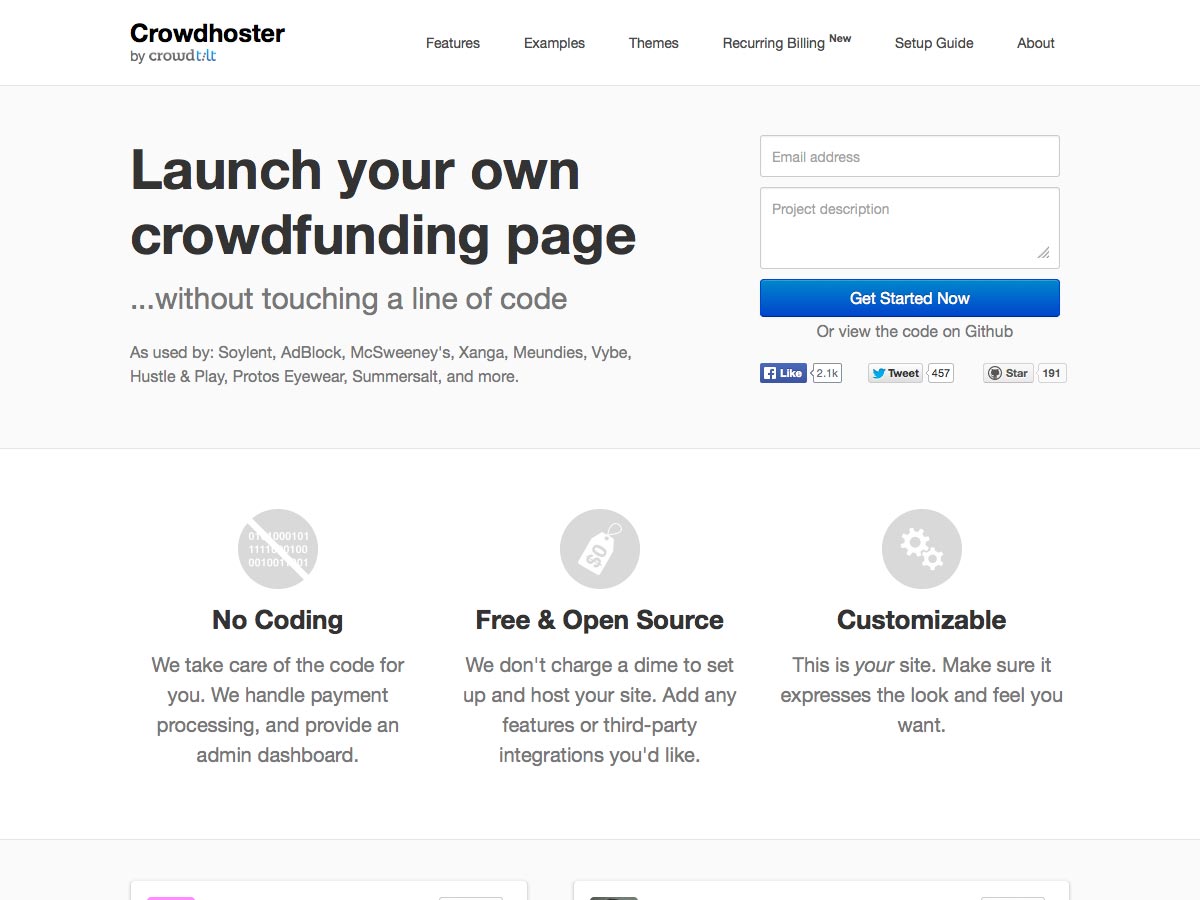
Crowdhoster
Crowdhoster je služba pro spuštění vlastní stránky crowdfunding bez jakéhokoliv kódování. Můžete jej však přizpůsobit, ale chcete, a zpracovávají všechny zpracování plateb za vás a poskytují vám administrátorský panel.
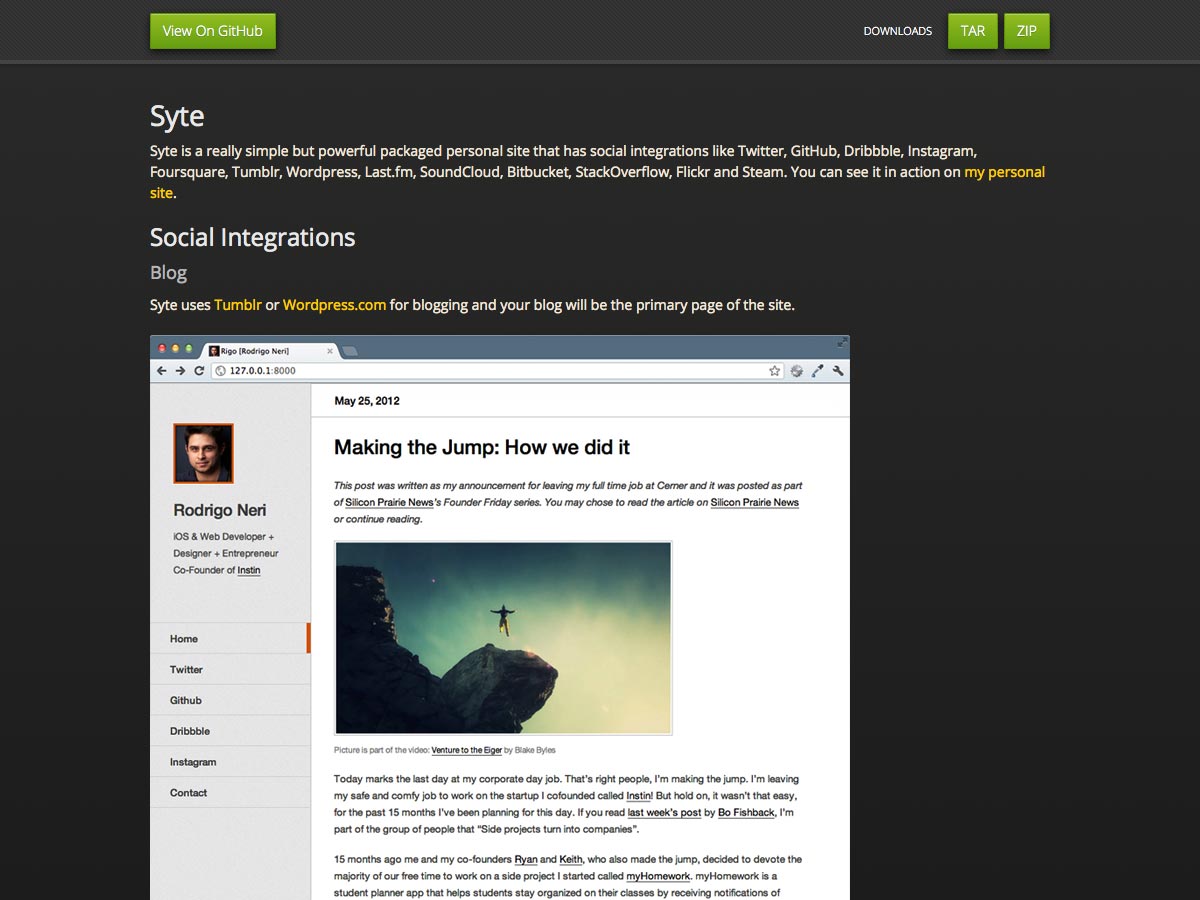
Syte
Syte je jednoduchý, ale výkonný způsob, jak vytvořit osobní webové stránky se sociálními integracemi jako Twitter, GitHub, Instagram, Dribbble a mnoho dalších. Dokonce pracuje s aplikací WordPress.com nebo Tumblr pro integraci blogů.
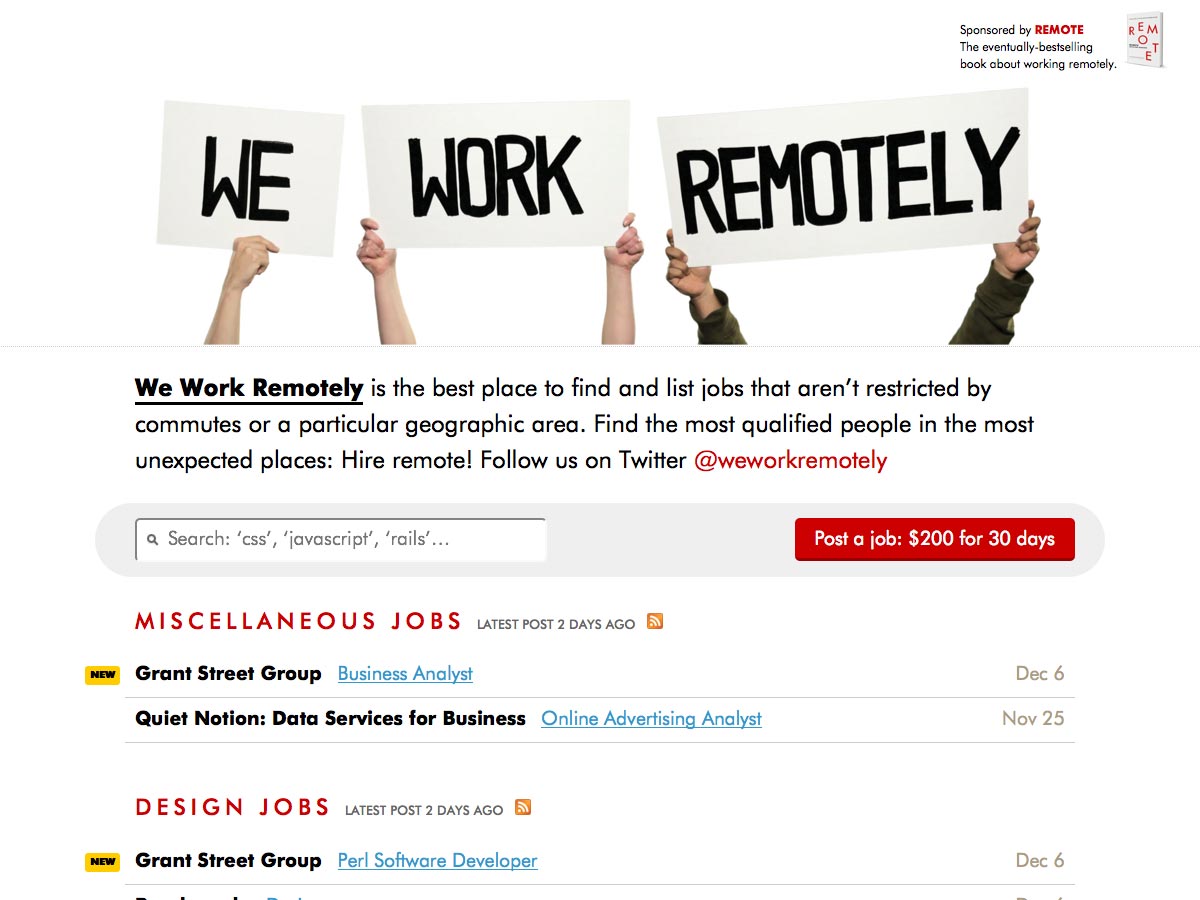
Pracujeme vzdáleně
Pracujeme vzdáleně je nová pracovní deska z 37signálů pro nalezení nejlepších telekomunikačních pracovních míst.
Za inkoust
Za inkoust je měsíční návrh podcast pro ty, kteří se zabývají tvůrčími a webovými průmysly, aby diskutovali o tom, co dělají.
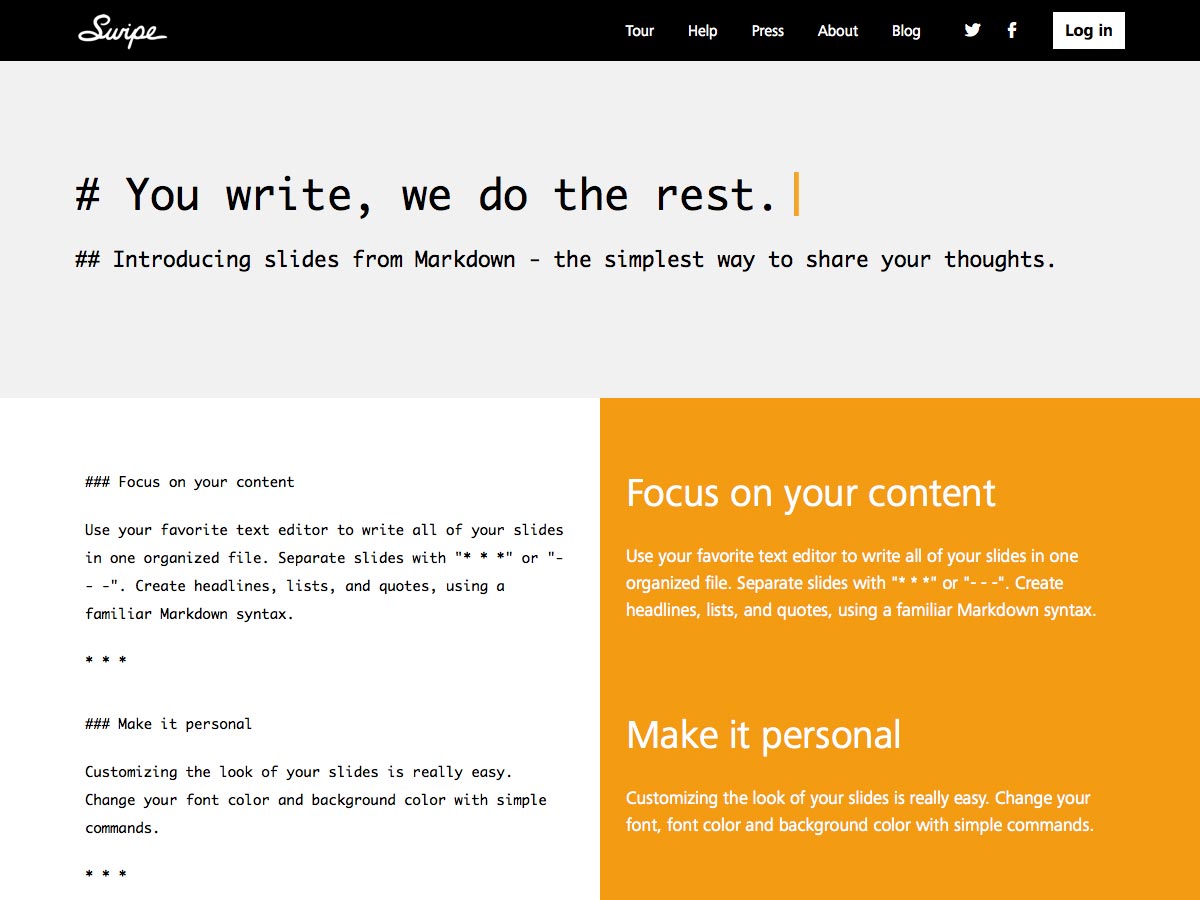
Slides
Slides od Markdown je jednoduchý způsob, jak sdílet své myšlenky se světem. Snímky lze snadno přizpůsobit různým písmem, barvám písma a dalším.
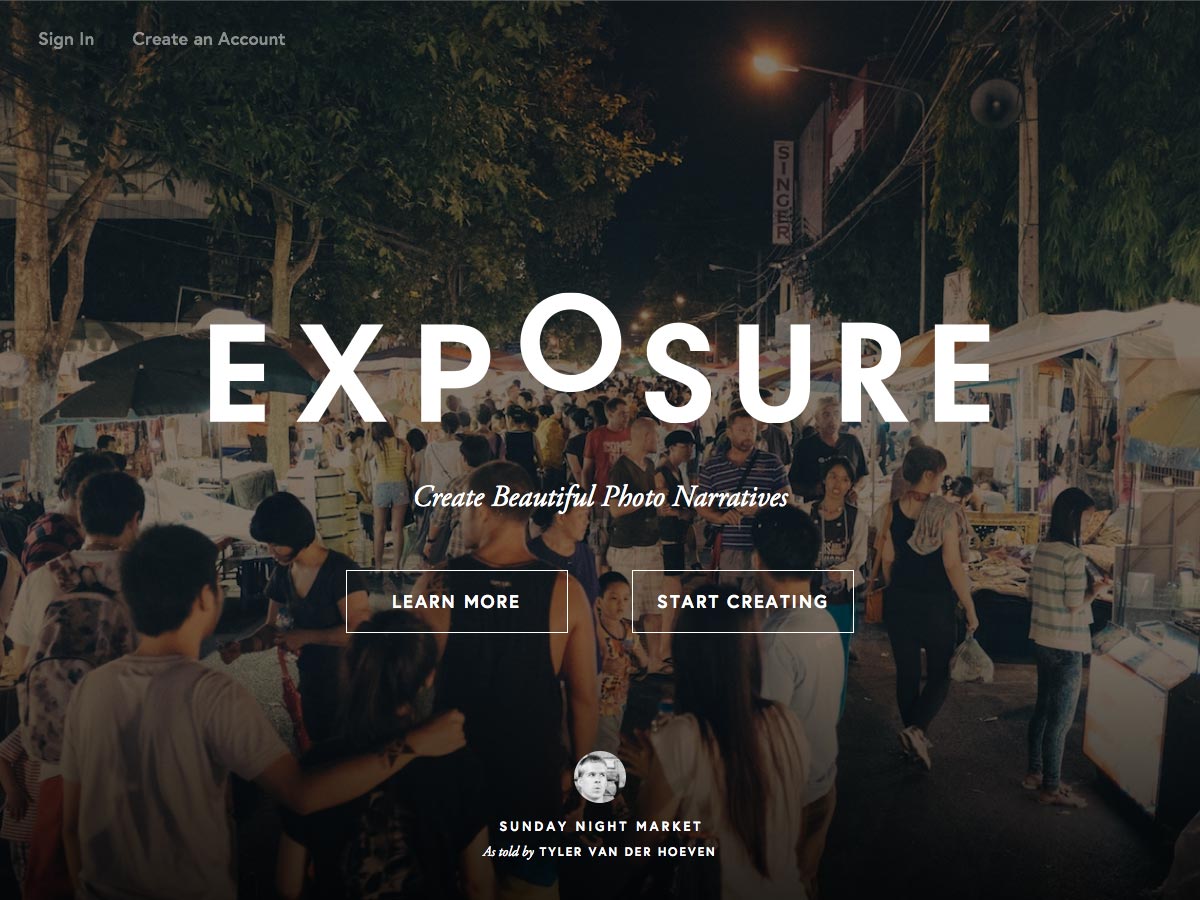
Expozice
Expozice je nástroj pro vytváření fotografických příběhů online. Pro fotografy je skvělý způsob, jak zveřejnit svou práci smysluplným, ale snadným způsobem.
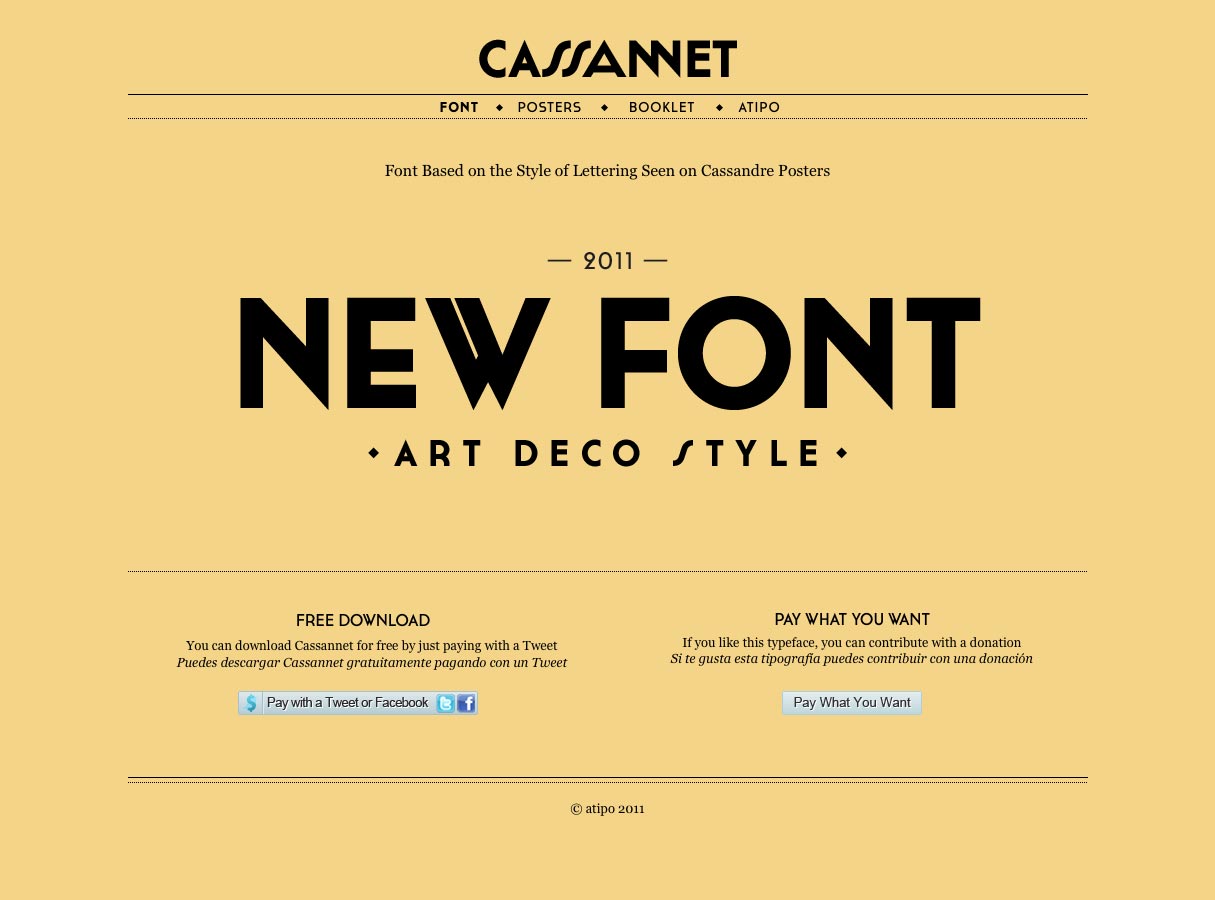
Cassannet (zdarma)
Cassannet je písmo stylu art deco založené na stylu nápisu viděném na Cassandre Posters, a zahrnuje tituly střídavců, standardní a diskrétní ligatures, a malé čepice. Obsahuje také pravidelné, tučné a obrysové závaží.
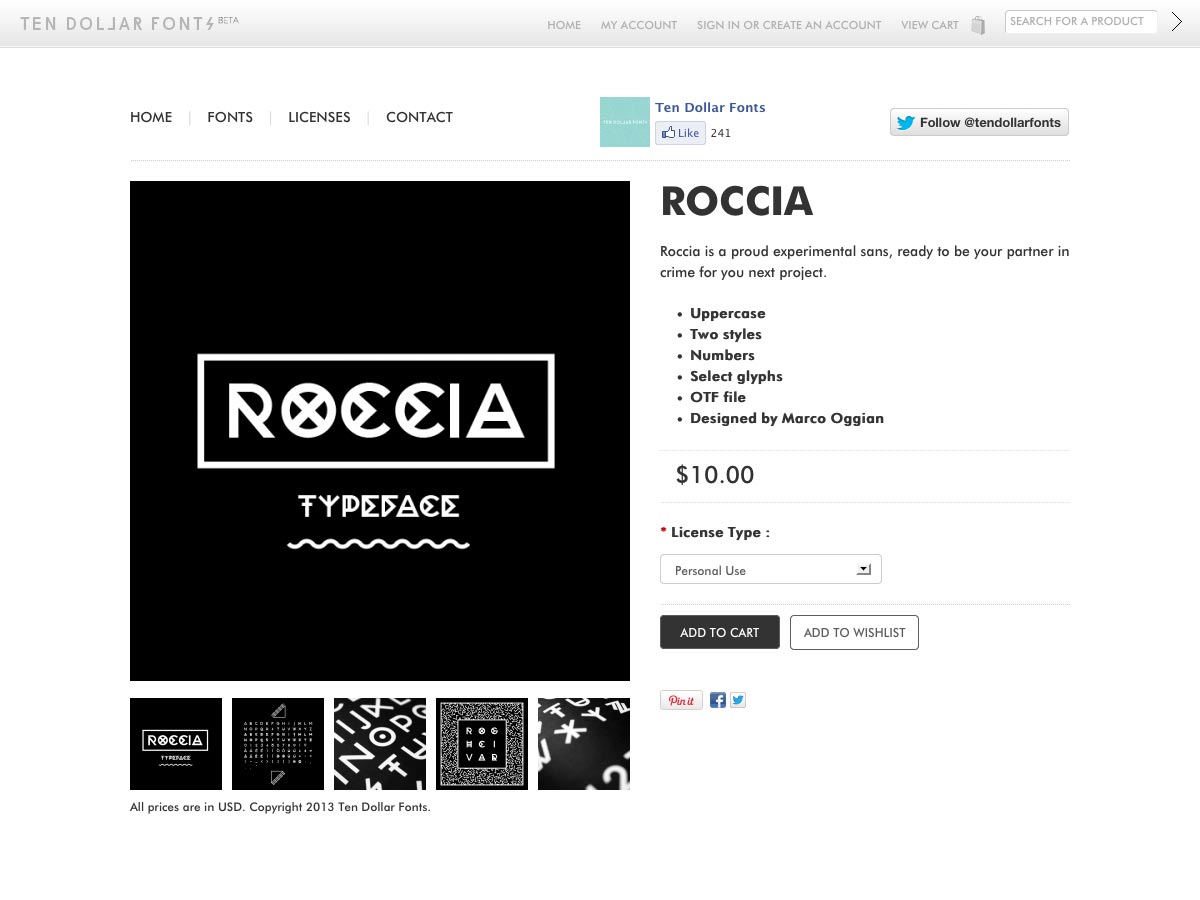
Roccia (10 dolarů)
Roccia je experimentální bezpatkový typ písma se dvěma styly a všemi velkými písmeny.
Dobrý den Denver (zdarma)
Ahoj Denver je volné písmo z designového studia Good Apples s dopisnicemi podobnými šablonám.
Naivní Inline ($ 20)
Naivní Inline je ručně psaná rodina typu serif s třemi závažími. Bylo to velmi pařížské cítění a dovoluje hebký nebo plný dvoubarevný interiér.