Základní ingredience pro Perfect Parallax UX
S tolika webovými technologiemi, platformami a programovacími jazyky, weboví designéři a vývojáři stále hledají nové příležitosti, jak zapojit návštěvníky a změnit je na běžné klienty.
Existuje nejrůznější možnosti pro zapojení uživatelů, ale jedním z nejpopulárnějších je paralaxa rolování. Procházení Parallaxem používá skript pro přesun elementů na webové stránce různými rychlostmi, což vytváří dojem hloubky.
Pokud se vám líbí nucená perspektivní fotografie, pravděpodobně budete chtít také procházet webové stránky Parallax. Efekt může vytvářet velmi těžké stránky, ale správně používané vytváří velkolepý a působivý vizuální efekt.
Hmotnost míst paralaxy
První překážkou při zvažování webové stránky paralaxy je jejich velká velikost souboru a výsledné zvýšení času načítání stránky. Je to proto, že obvykle nakládáte mnohem více na jednu stránku než obvykle.
Čím více se načítáte, tím silnější je stránka. Z tohoto důvodu jsou paralaktické stránky nejvhodnější pro situace, kdy je uživatel ochoten čekat trochu déle, než se informuje.
Paralax a SEO
Pokud budete informováni o zprávách z průmyslu, pravděpodobně víte, že vyhledávače (zejména Google) pravidelně ztěžují jejich požadavky na optimalizaci na stránce. Proces vyhledávání informací se stává uživatelsky přívětivějším, ale ne vždy se shoduje s plány a schopnostmi vlastníků stránek.
V současné době, pokud dáváte přednost jednéstranové scrollingové webové stránce Parallaxu, musíte ji optimalizovat pouze pro jedno klíčové slovo. Současně mohou běžné webové stránky optimalizovat každou stránku pro samostatné klíčové slovo / frázi. Následné důkladné oddělení domovské stránky může být docela efektivní, ale musíte zajistit, aby obsah, pro který navrhujete, byl promotovatelný v rámci velmi malého počtu klíčových slov.
Mobilní paralaxy
Už nemůžete uniknout z mobilního webu, a to platí stejně jako u jiných stránek paralaxy. Pokud se rozhodnete použít efekt paralaxy, je třeba zajistit, aby byl efekt převeden na mobilní telefony.
Naštěstí existuje spousta různých knihoven a skriptů, které pomáhají zobrazovat stránky s Parallaxem procházením v mobilních zařízeních přirozeným způsobem, některé z mých oblíbených jsou iScroll 4,Zynga Scroller,Stellar.js, a Směrovatelnost .
Paralaxní rolování a UX
Stránky Parallax jsou extrémně poutavé a dělají skvělou práci při snižování míry odchodů na webu - ale to se děje pouze tehdy, pokud si zachováte velikost dolů a zajistíte, že efekt funguje správně v mobilních zařízeních.
Místa Parallax nám umožňují vyprávět příběhy a ty příběhy jsou skvělým způsobem, jak zapojit návštěvníky. Níže jsme shromáždili některé z nejlepších příkladů paralaktických stránek, z nichž se všichni vyhnuli nástrahám nad tím, aby úspěšně nasadili své projekty.
Michelle Lana
Každý poslední pokles
Agentura FK
Divoký život
Kit Kat
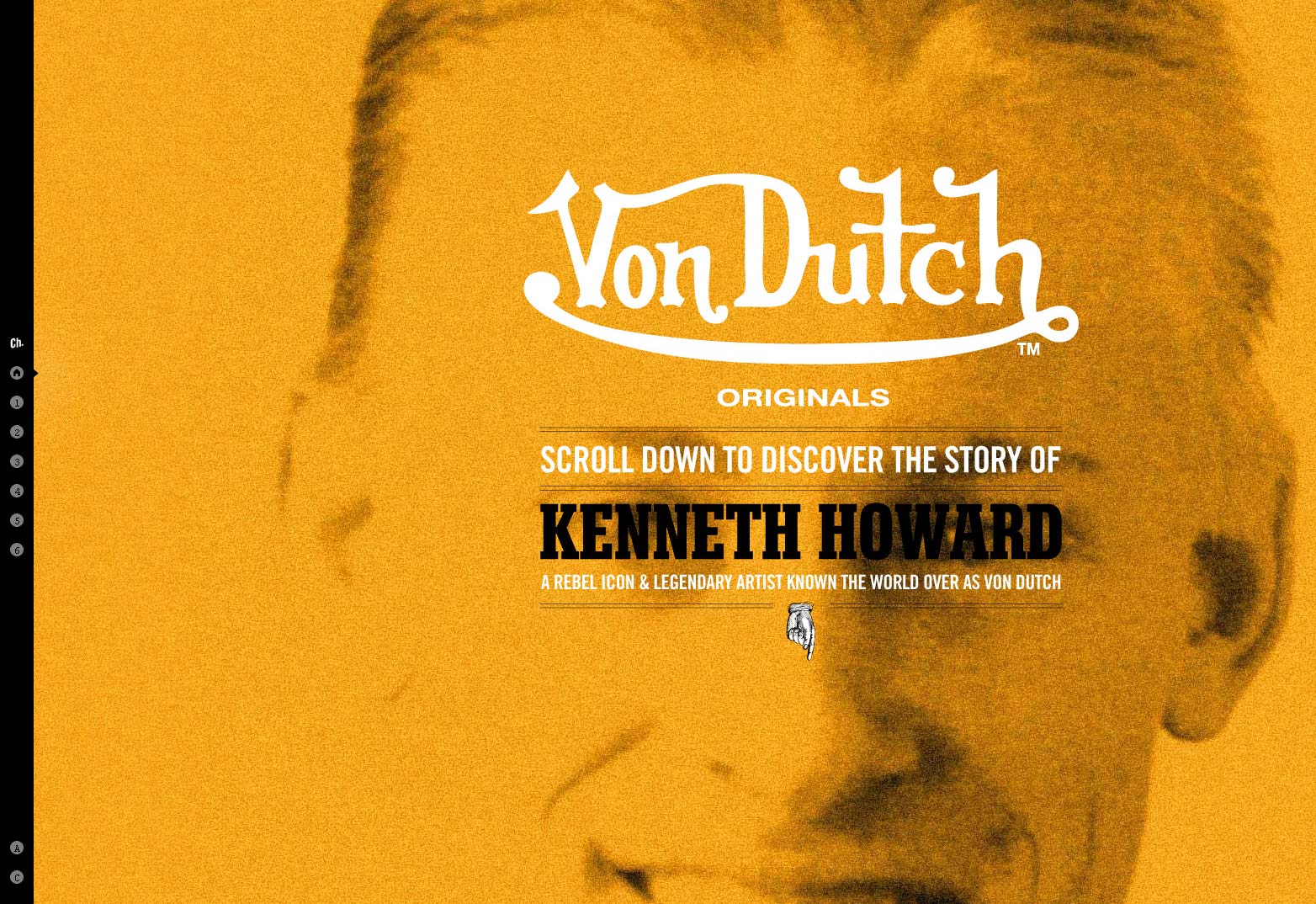
Von Dutch
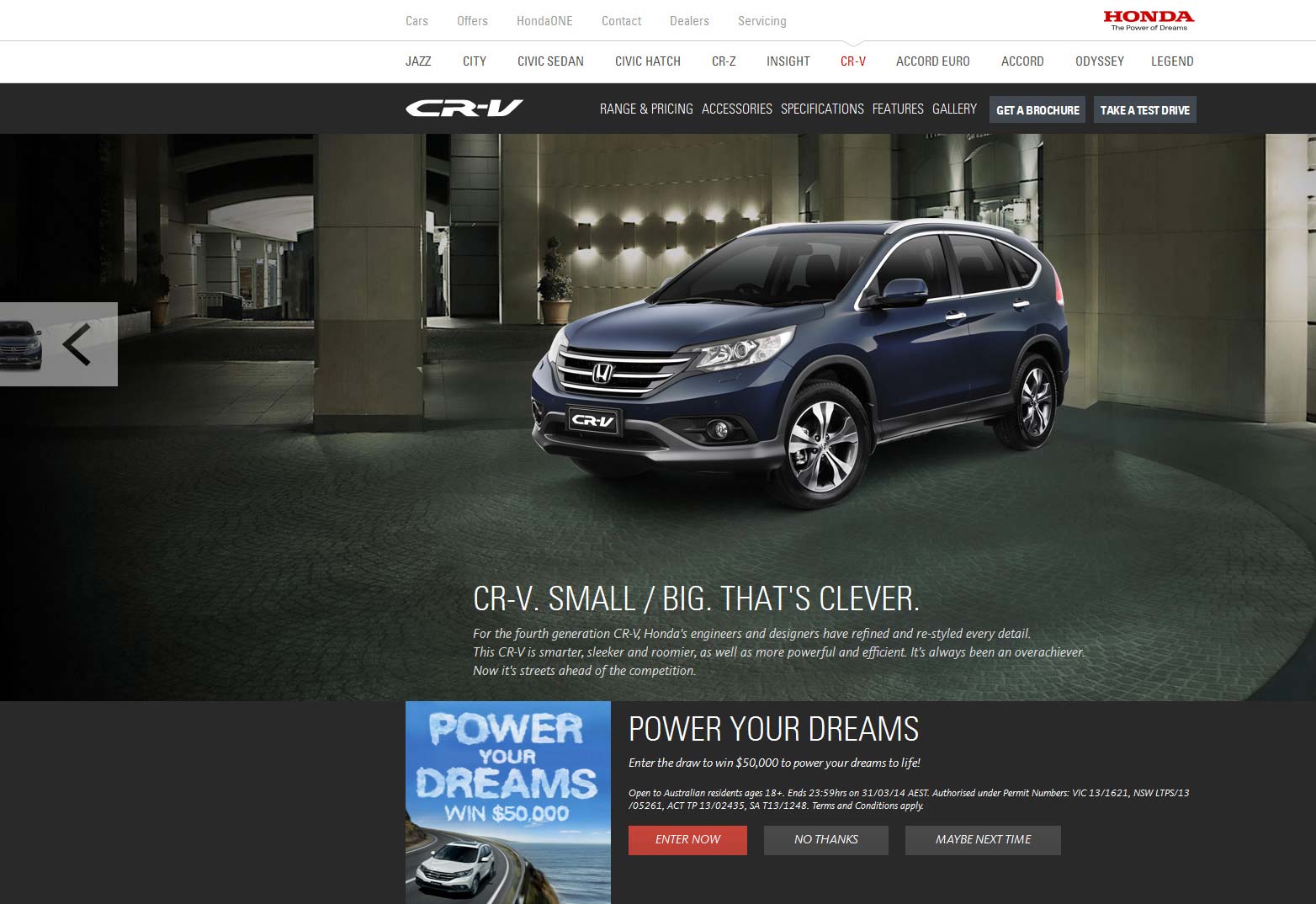
CR-V Honda
Sonia Rykiel
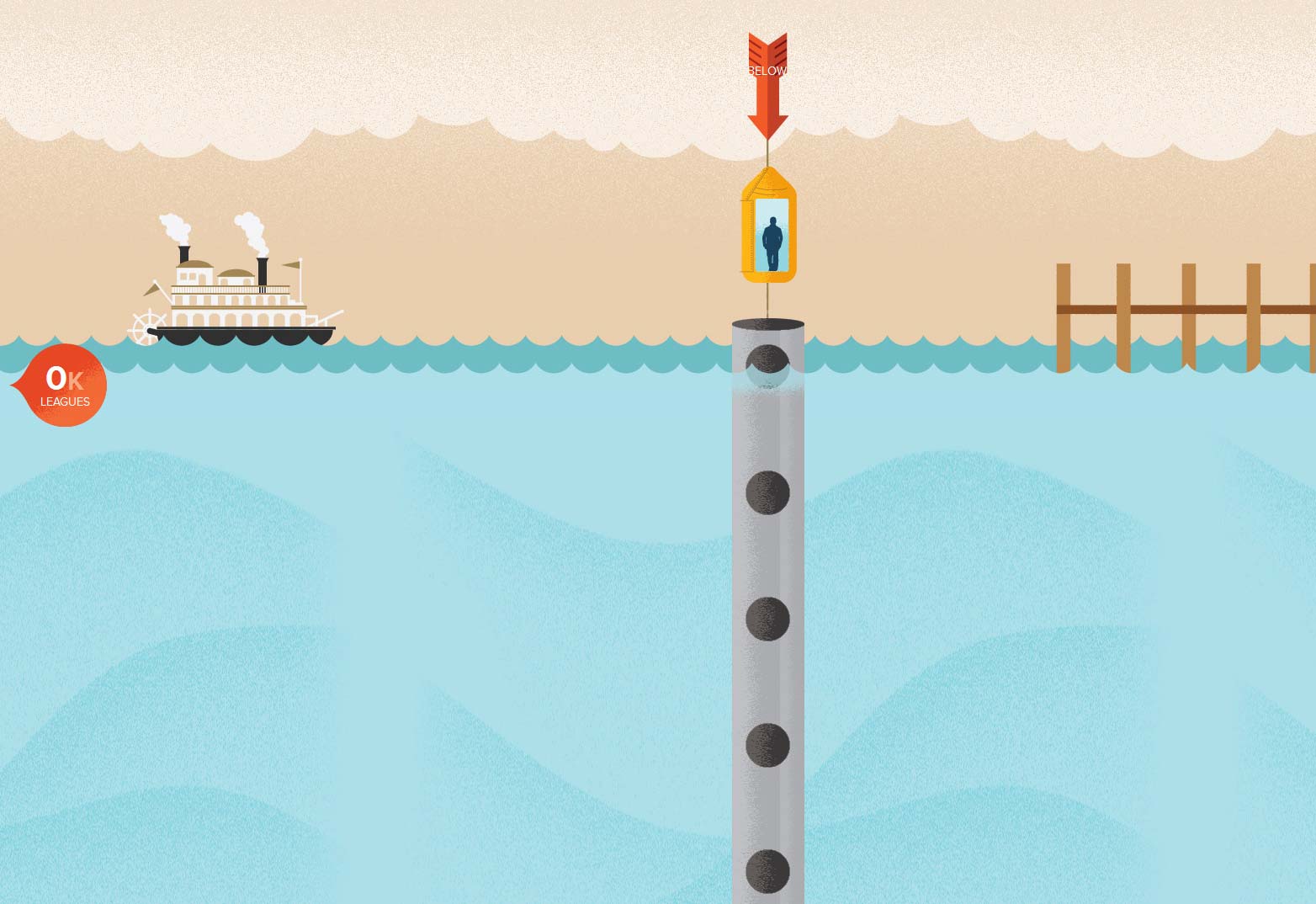
Světový veletrh Atlantis
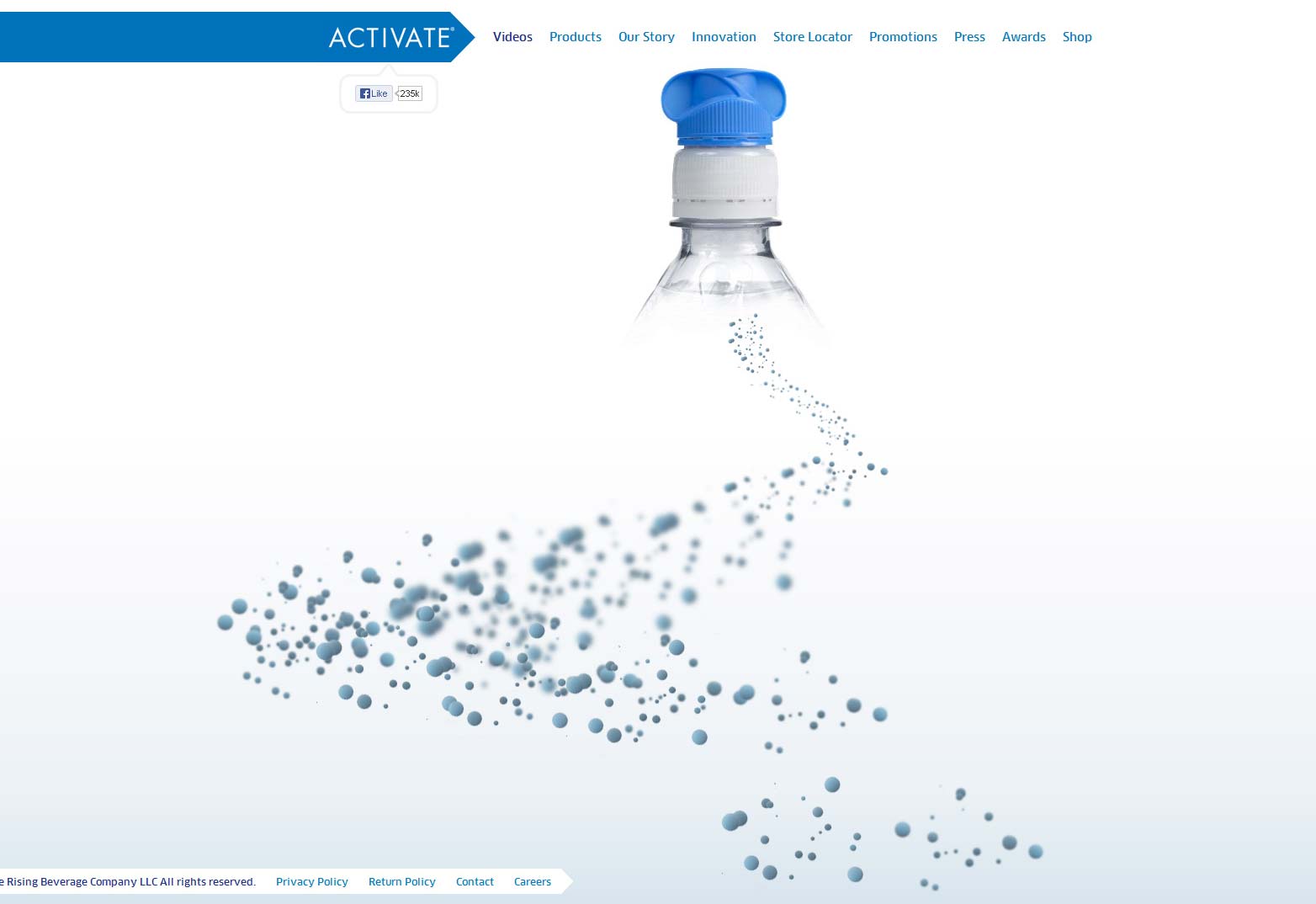
Aktivujte nápoje
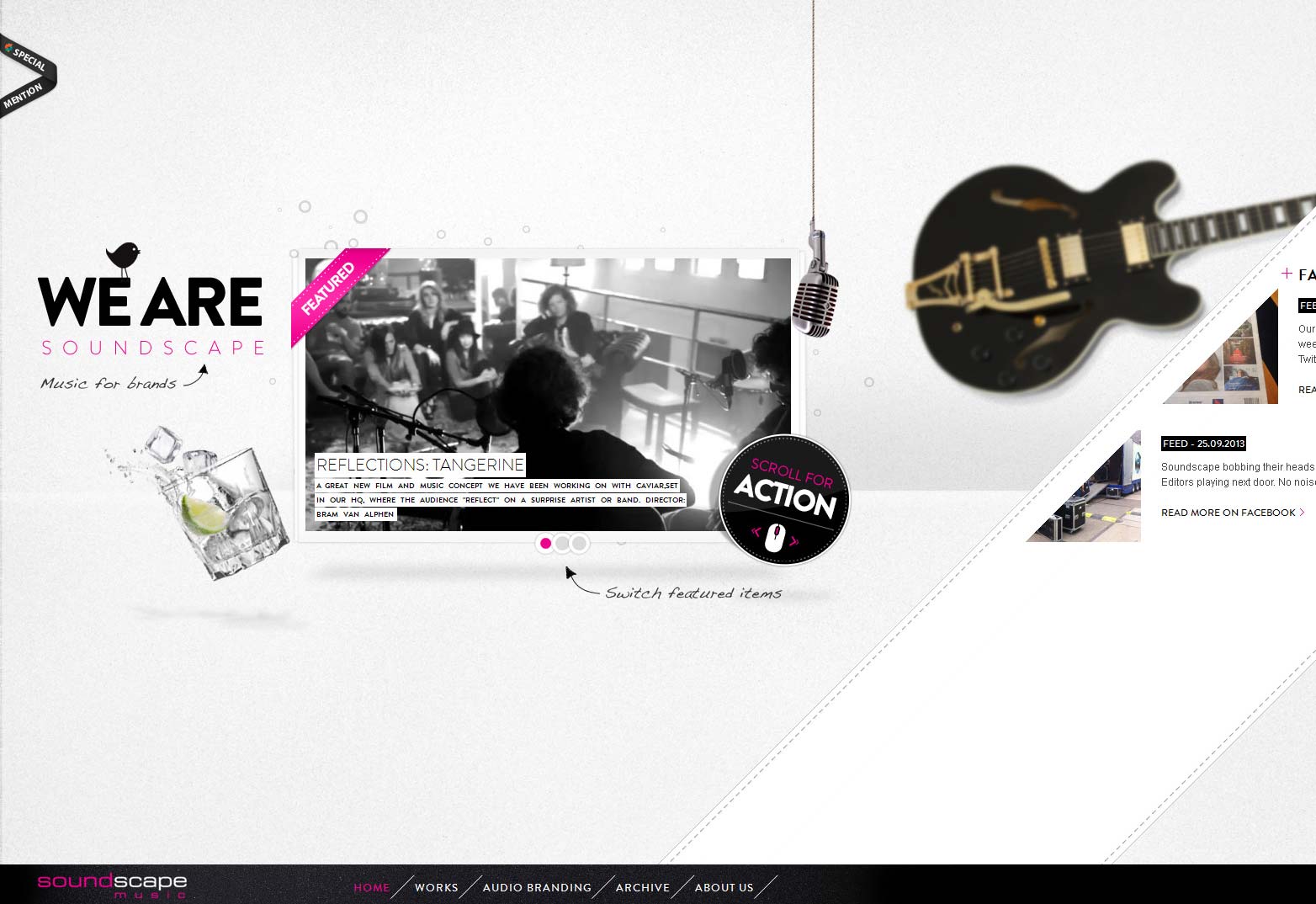
Soundscape
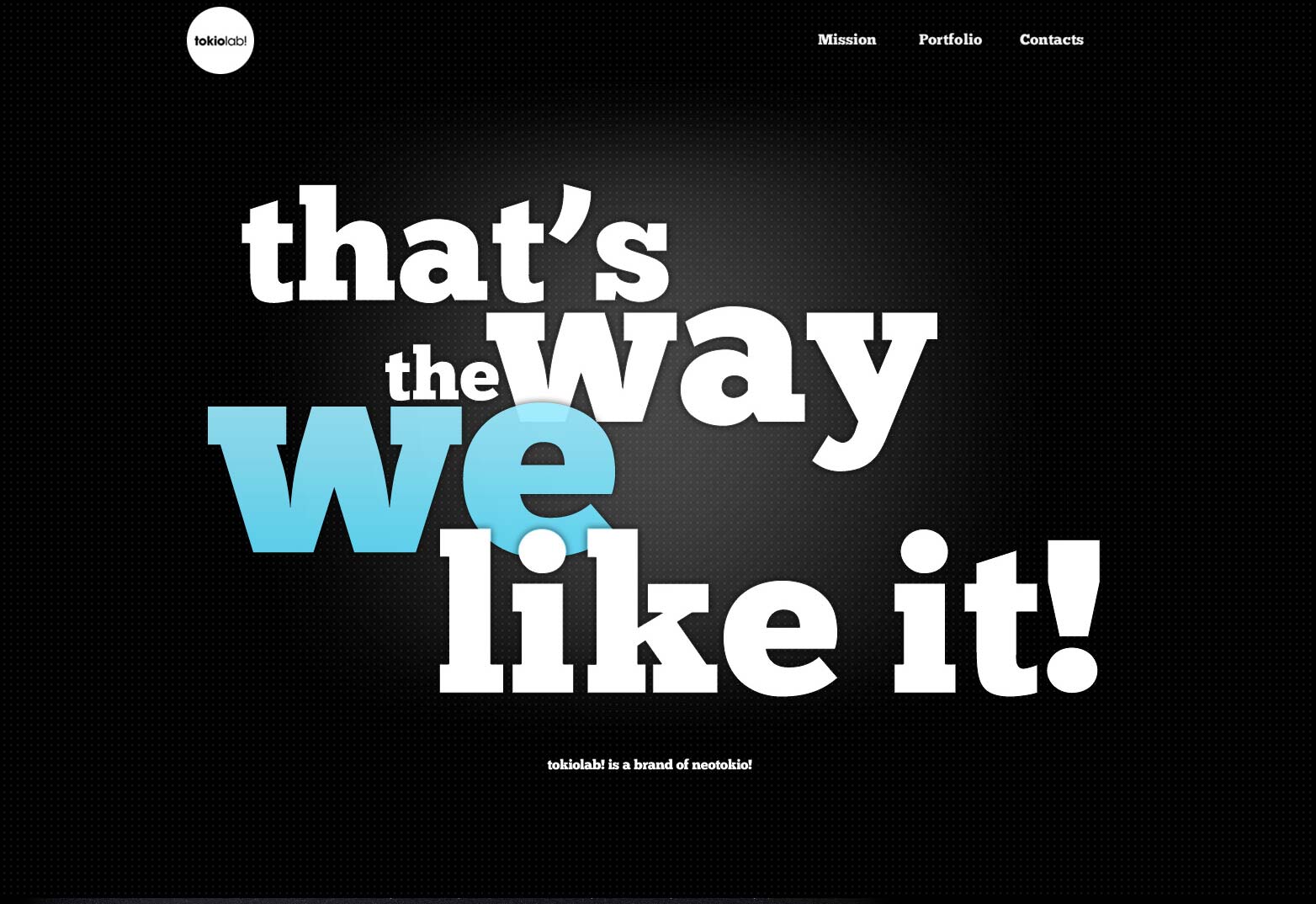
Tokio Lab
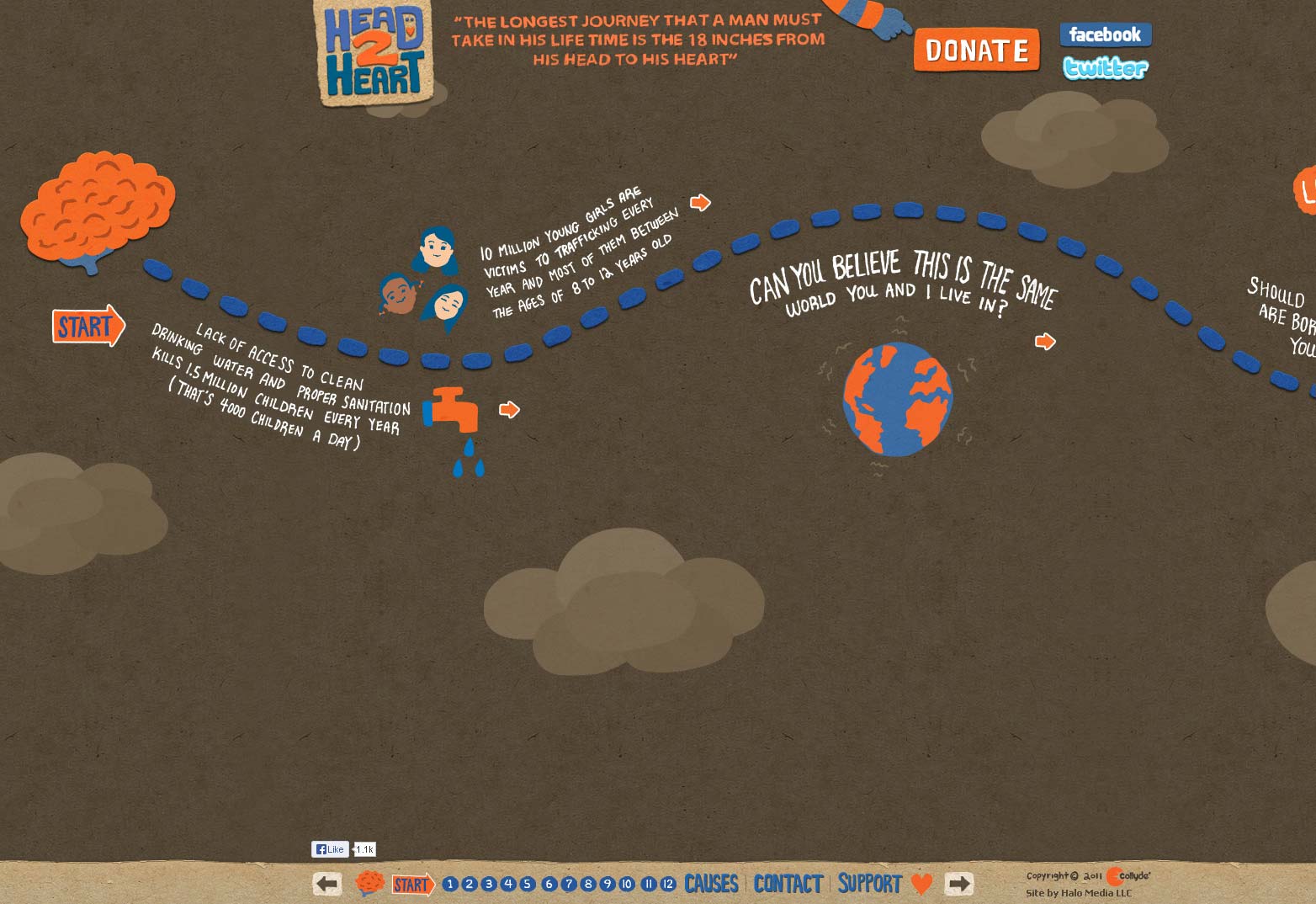
Hlava do srdce
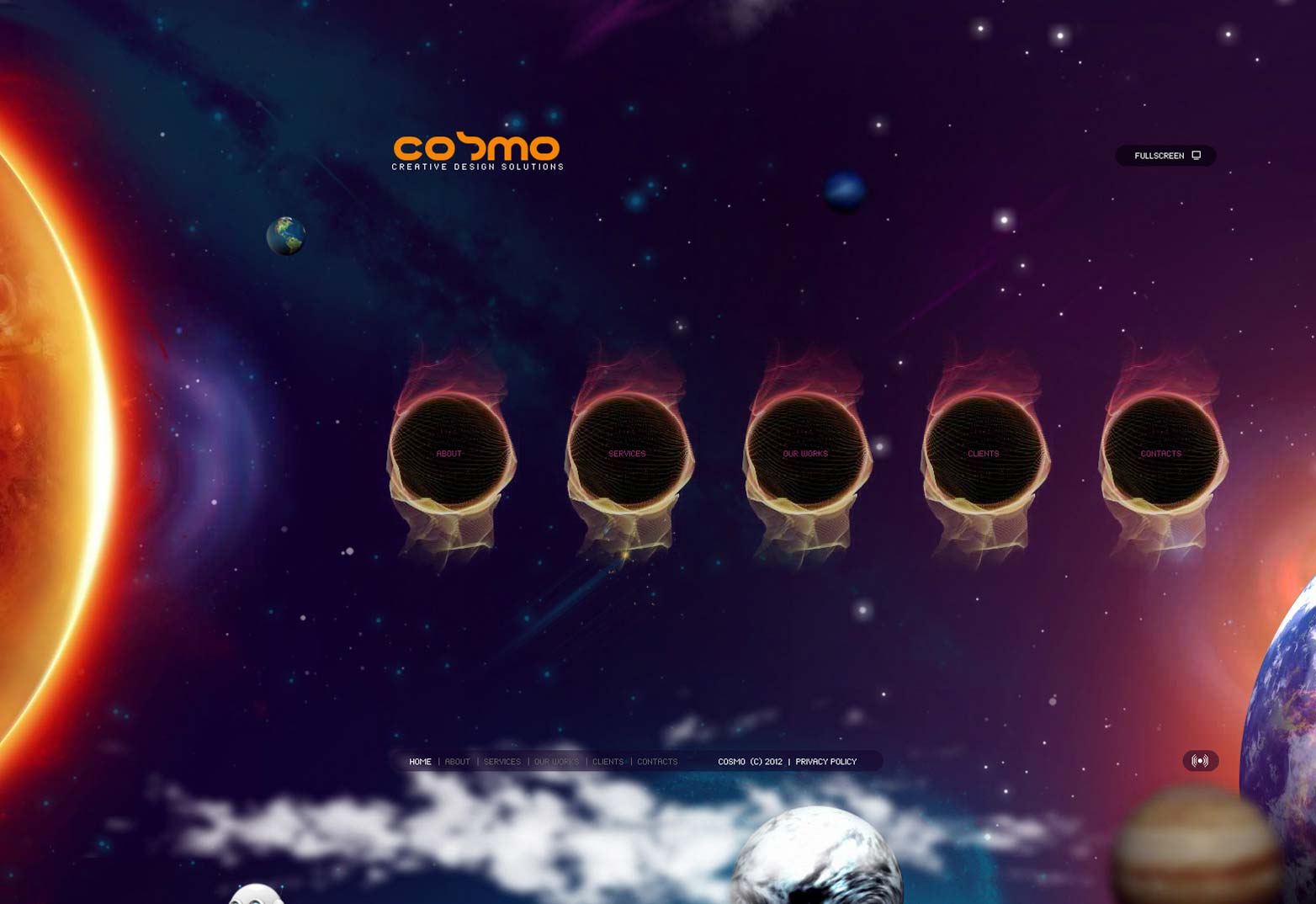
Cosmo
Geze Bewegt
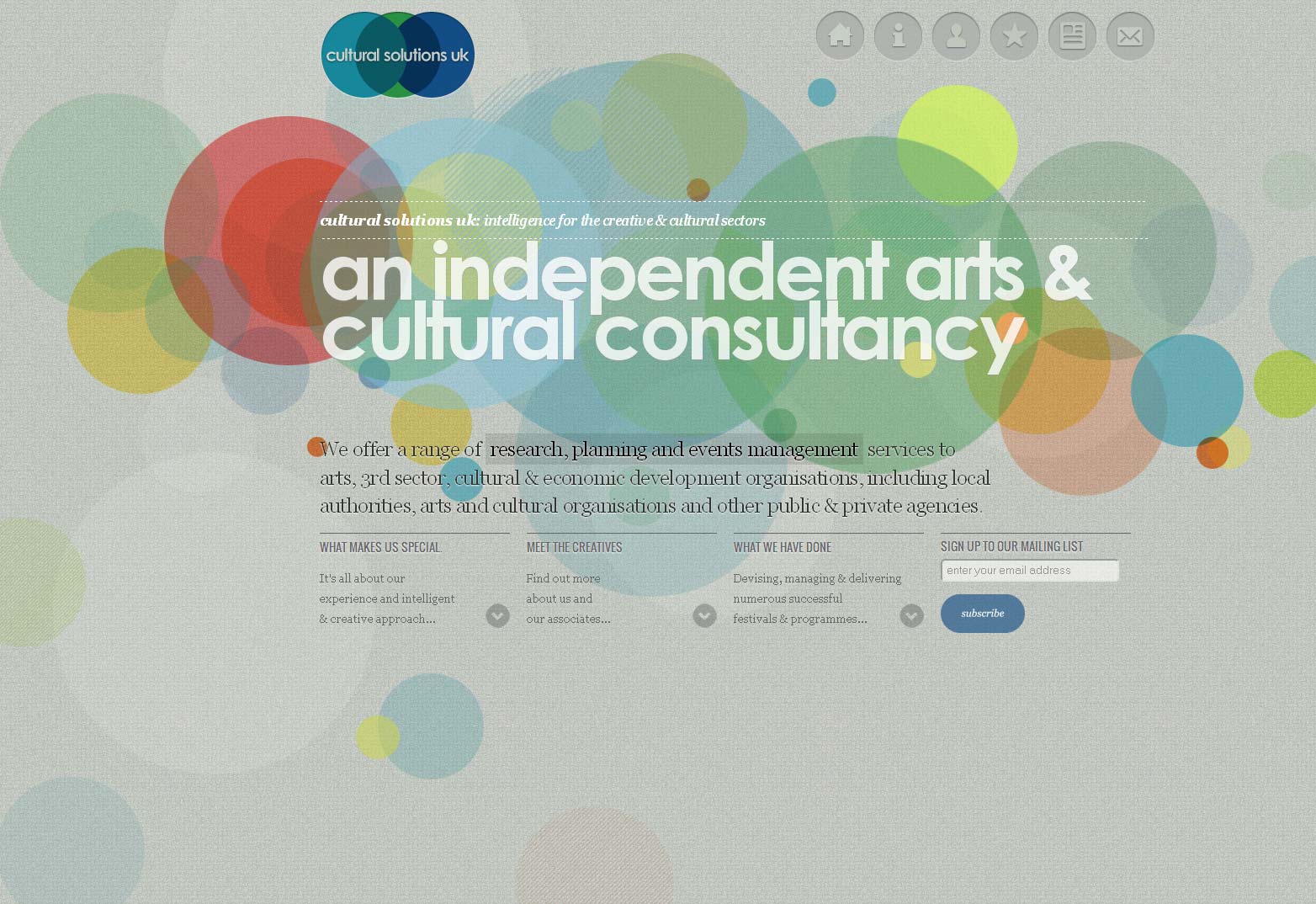
Kulturní řešení
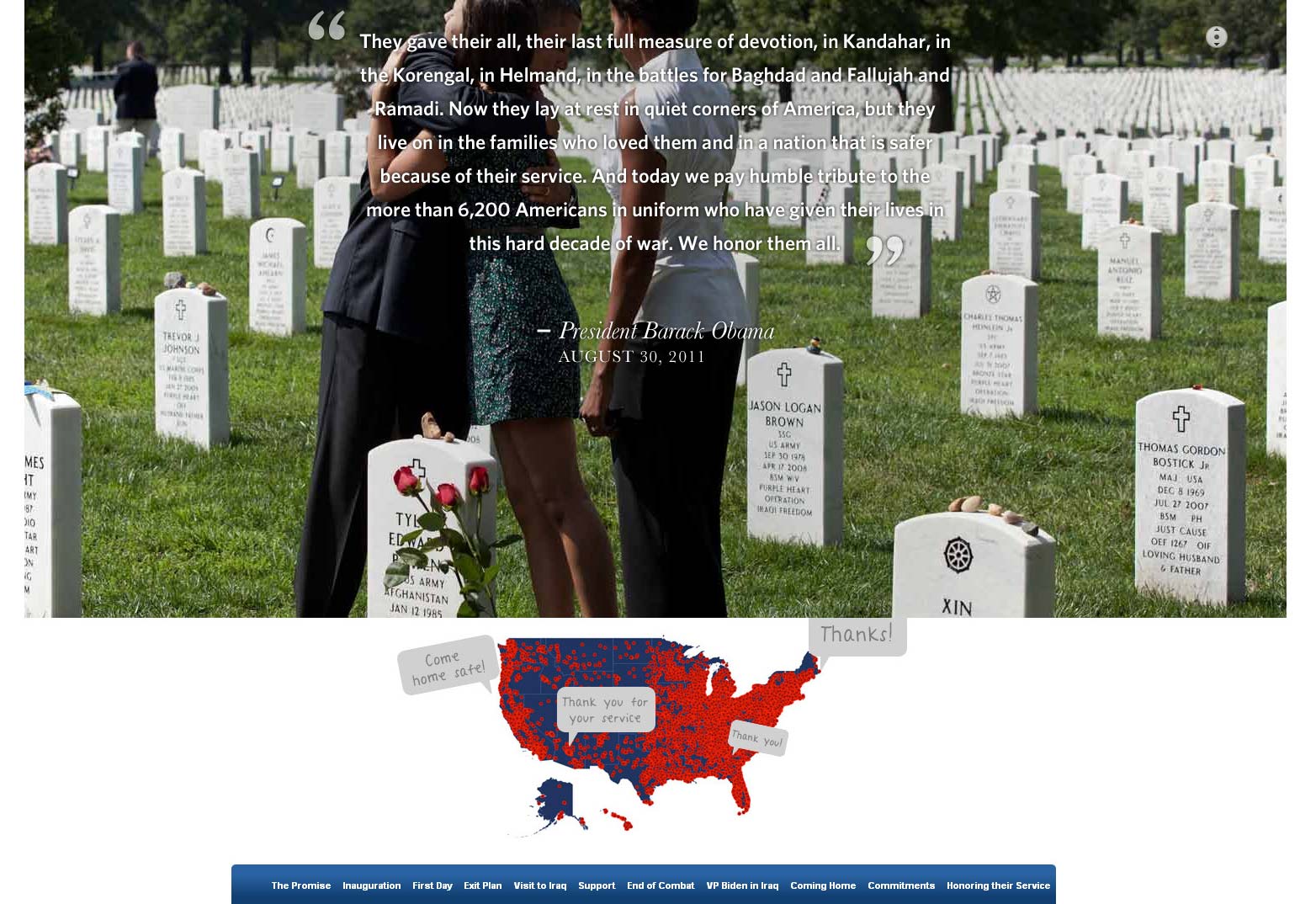
Časová osa Bílého domu v Iráku
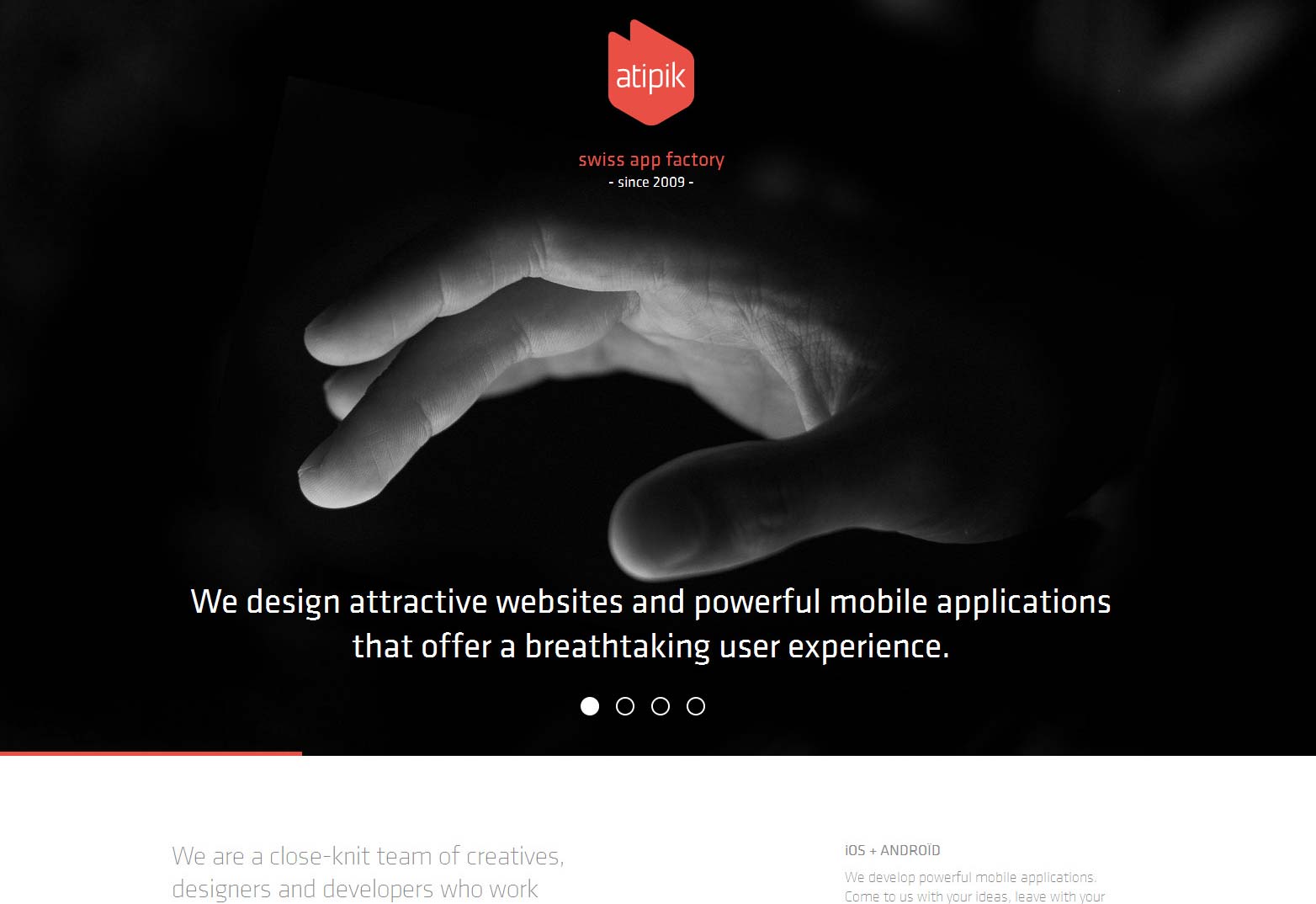
Atipics
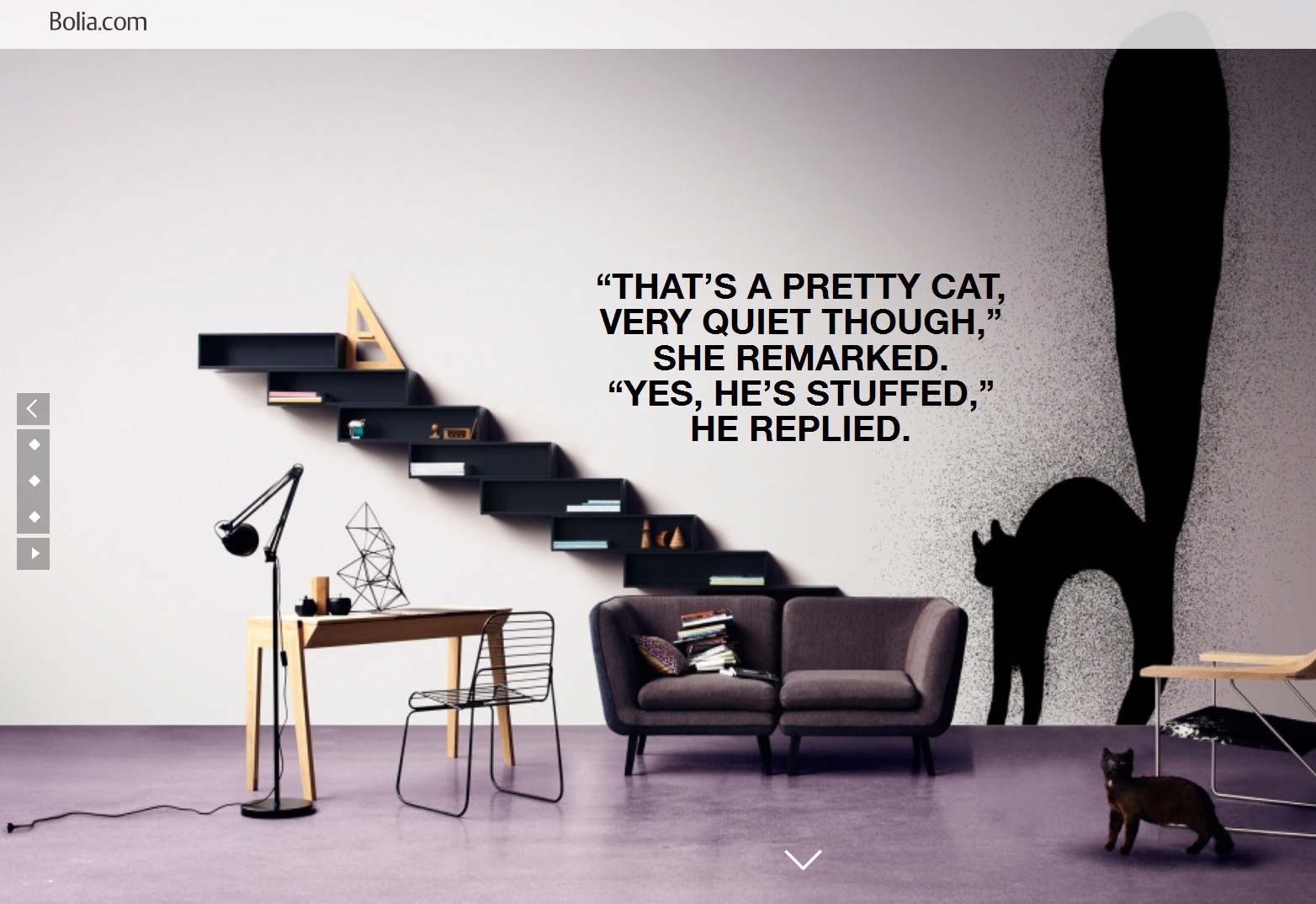
Bolia
Bagigia
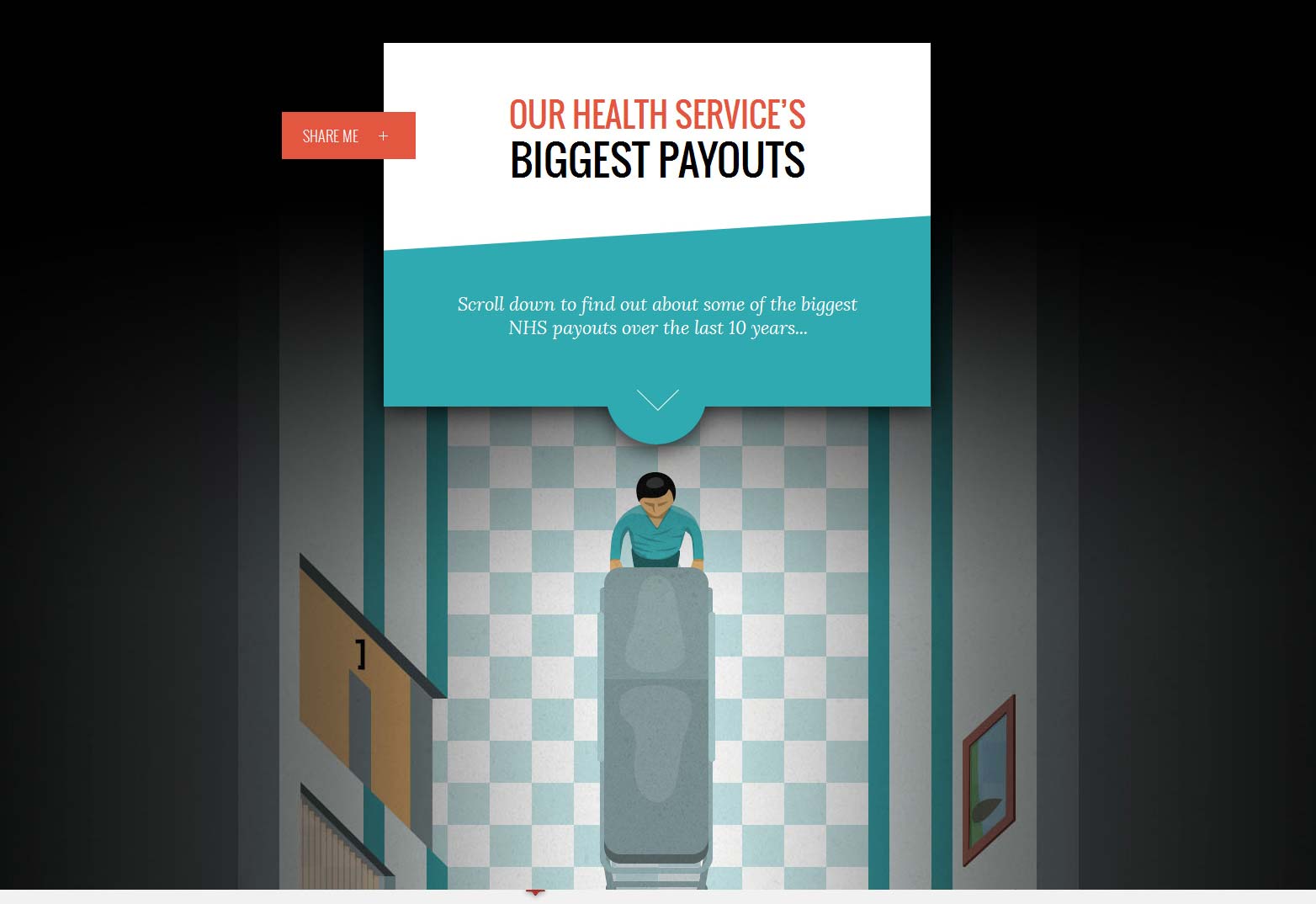
Výplata zdravotních služeb
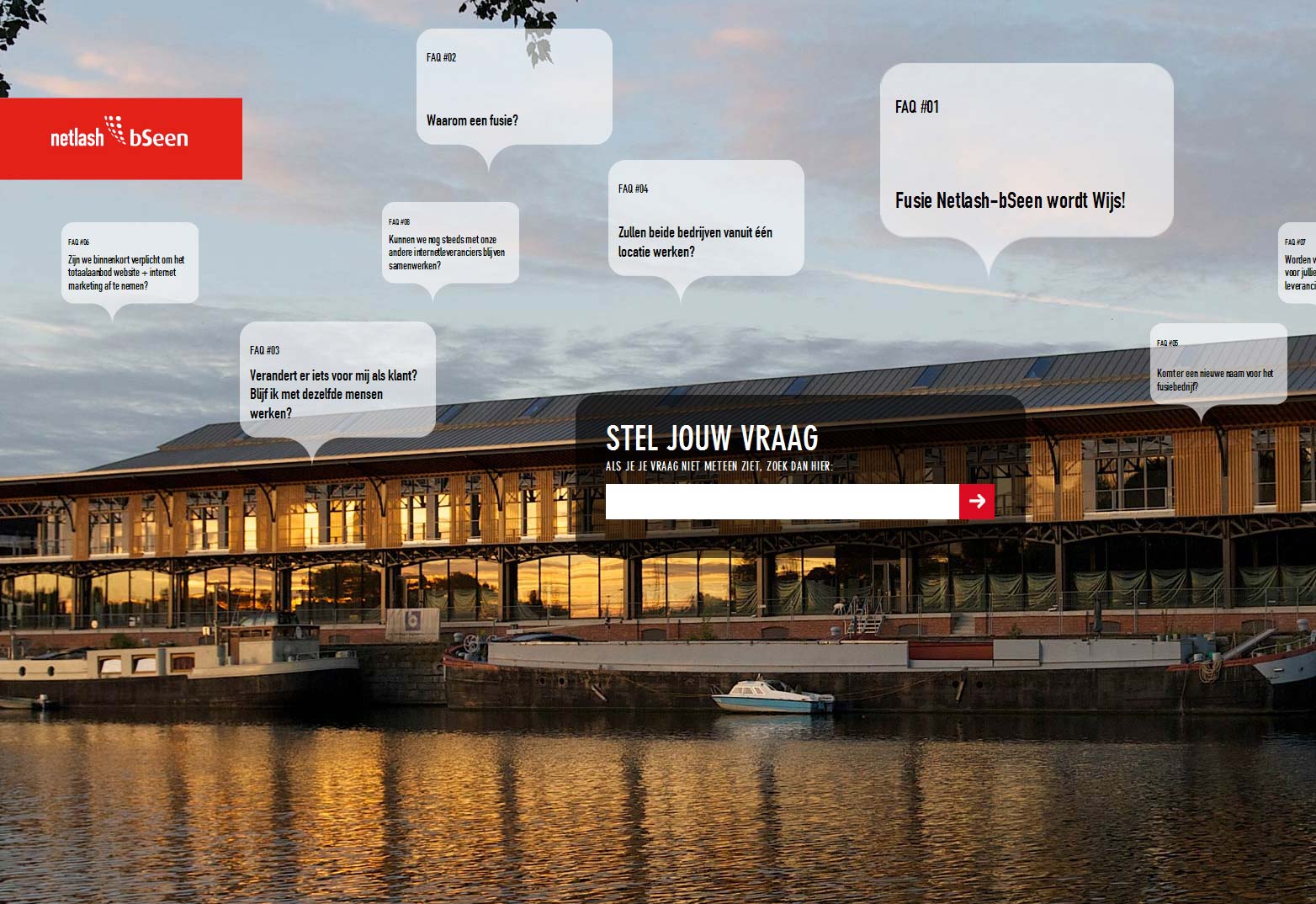
Netlash bSeen
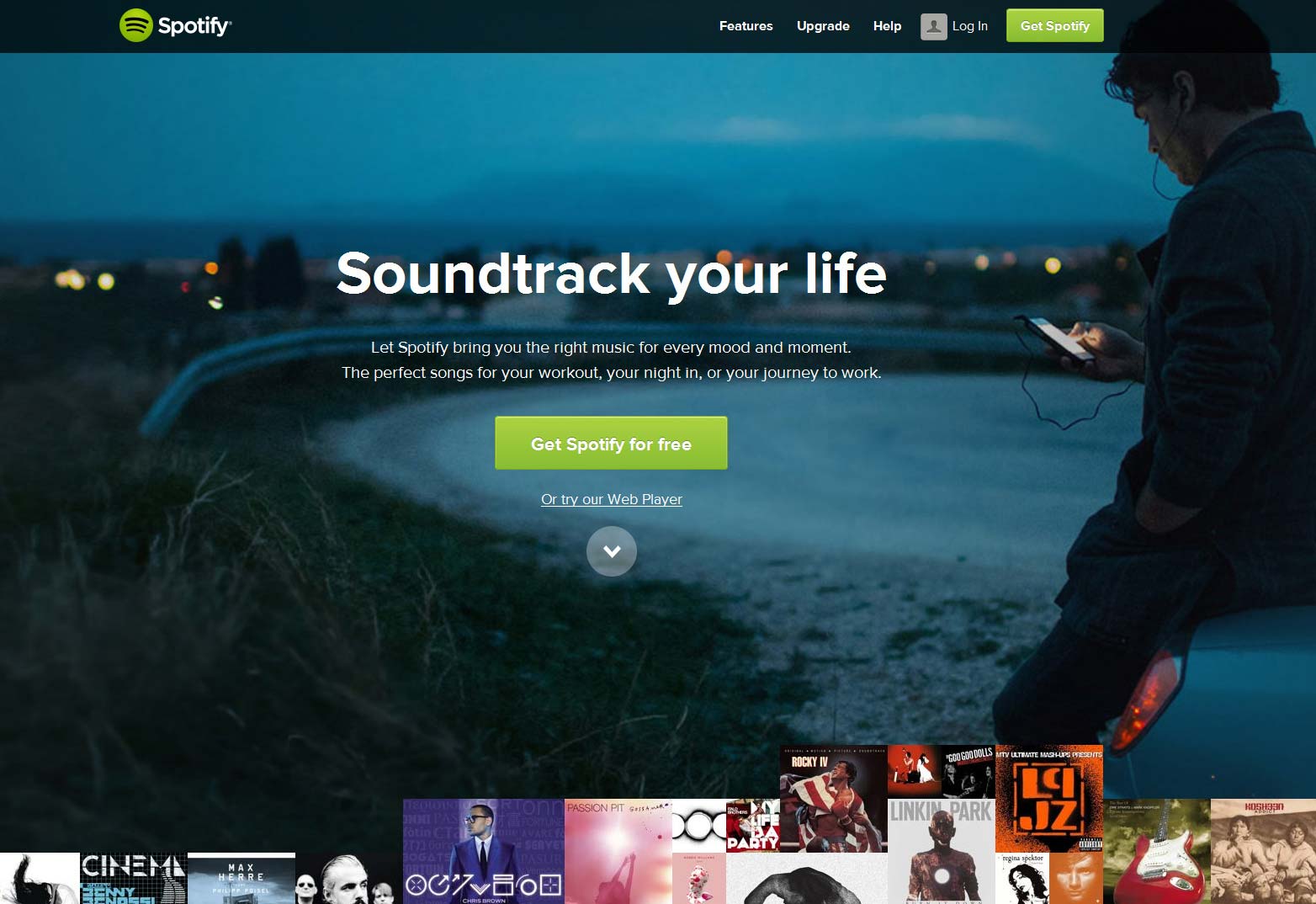
Spotify
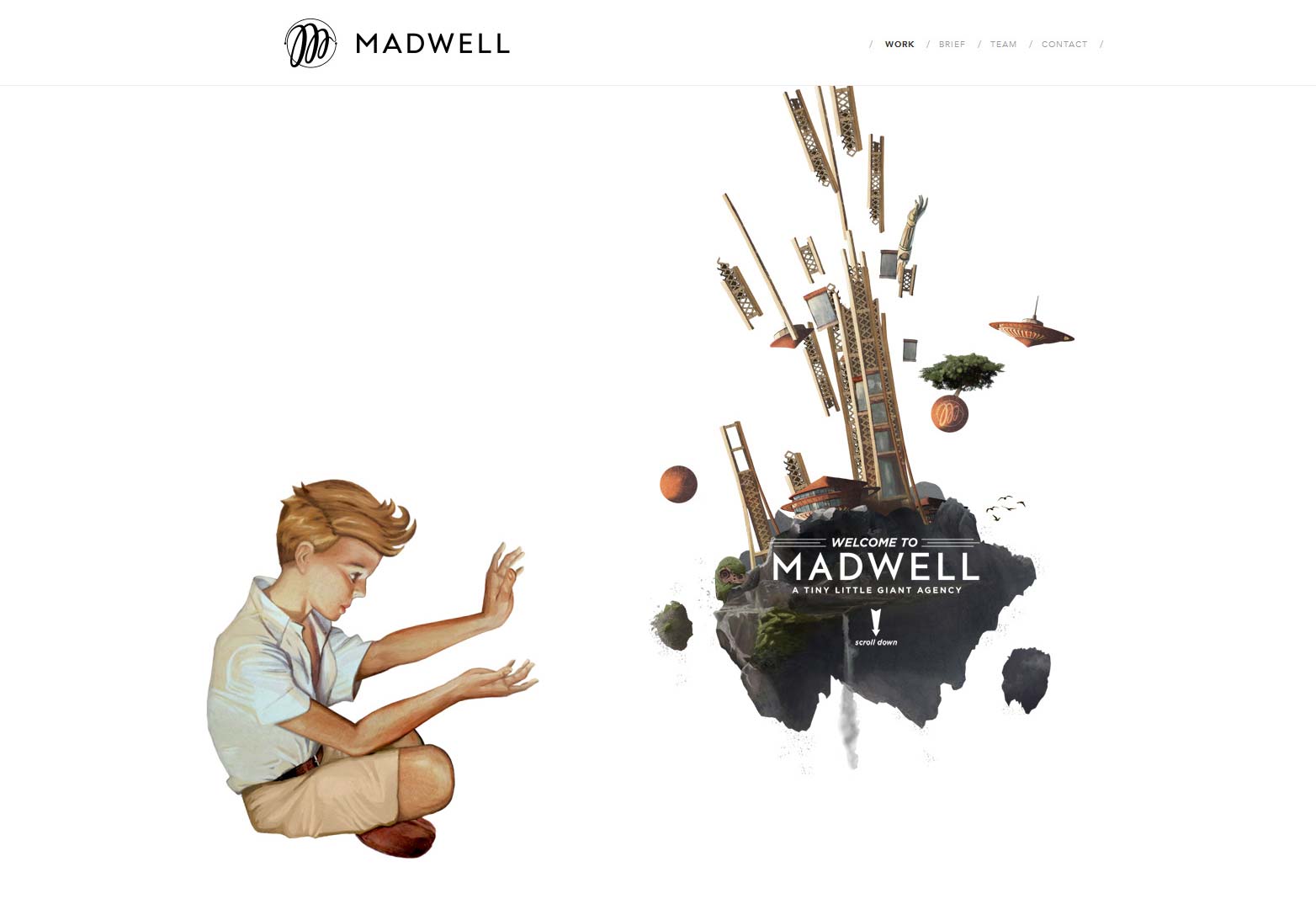
Madwell
Mario Cart Wii
Zeus
Soleir Noir 2012
Léčba léků
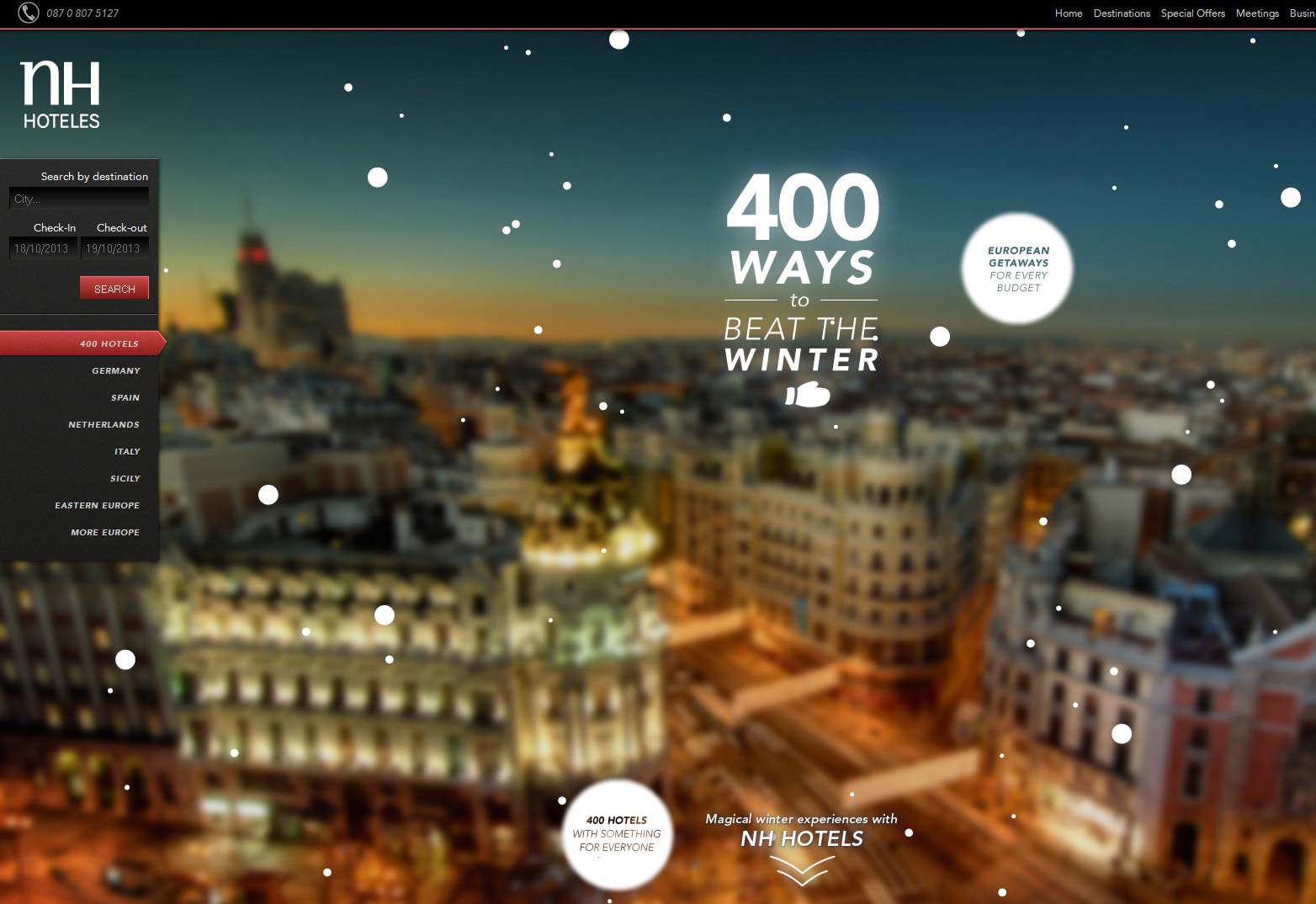
NH Hotels
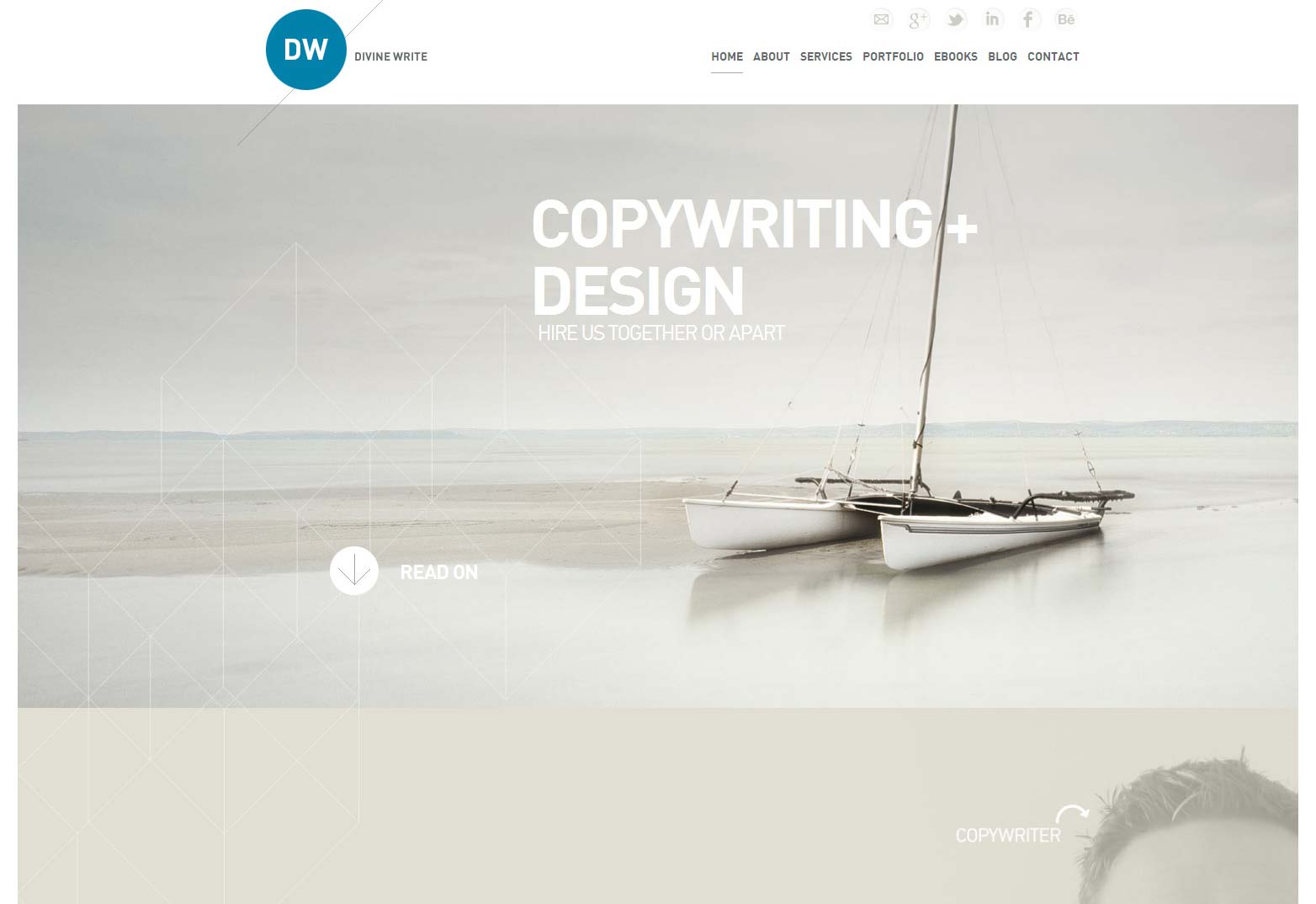
Božský zápis
Spaziergang
Vita ovocné koktejly
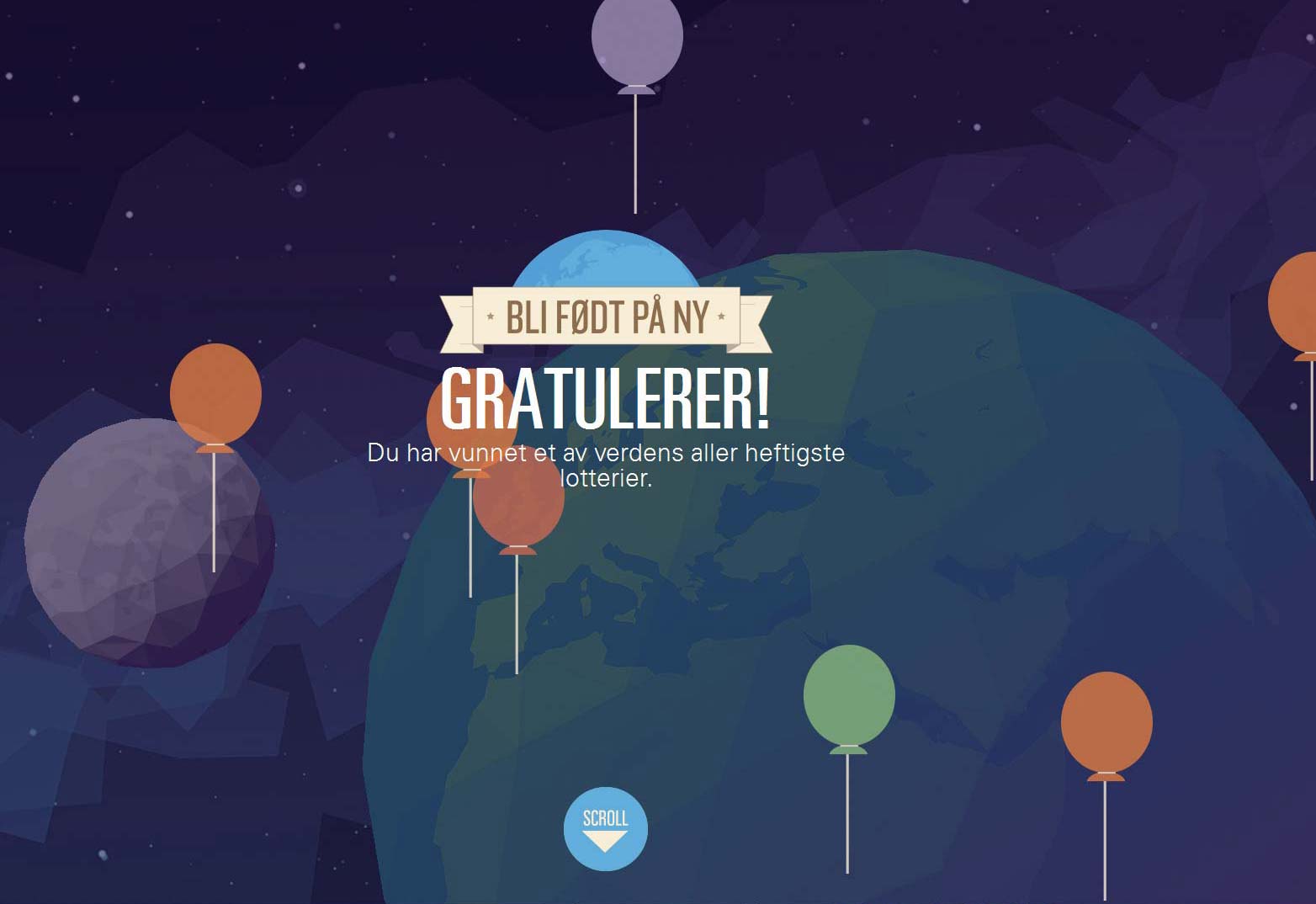
Gjenfodt
Vytvořili jste web paralaxy? Která z těchto stránek je vaše oblíbená? Dejte nám vědět v komentářích.