Další úroveň designu: Jedinečná
Ve světě plném galerií CSS a prezentací webových stránek začíná vše vypadat stejně.
Přechody, zaoblené rohy, stíny, je extrémně těžké se dostat pryč od nejsilnějších trendů v našem průmyslu.
Každoročně se však někteří lidé dokážou zcela odklonit od všech ostatních a vytvářet ohromující vzory s inspirací zdánlivě tekoucí přímo z prstů a do jejich práce.
V tomto příspěvku se podíváme na pár z těchto lidí a některé z věcí, které dělají, jsou jedinečné od všech ostatních.
Co představuje jedinečnou?
Všechno je dobré a dobré naznačuje, že byste měli být jedineční a odlišní od konkurence, ale co to opravdu znamená? Existuje tolik stránek a skvělých návrhářů, co jednotlivé prvky tvoří jedinečné?
Jednoduše řečeno být jedinečný znamená jen něco jiného. Nemusíte vytvářet návrh s navigací v zápatí a informacemi o autorských právech, kde by logo bylo normálně jen kvůli vyklizení. Jedná se nejen o to, aby jste sledovali to, co dělají ostatní, a přichází s vaším vlastním způsobem, jak zobrazit informace a zprávu, kterou se snažíte dostat k uživateli.
Kolik stránek jste viděli s hlavičkou celé šířky (s gradientem), následovanou navigační lištou o plné šířce, pak obsahovou částí a postranním pruhem a pak zápatí s plnou šířkou? Stovky? Tisíce? Pokud bude vaše zaměření jedinečné, pak je to pravděpodobně návrhový recept, o němž byste se měli vyhnout. Je příliš snadné vytvořit další podobné stránky. Nechápejte mě špatně, jsou populární, protože jsou efektivní a snadno se vytvářejí ... ale nevystupují.
Být jedinečný je do značné míry dělat malé věci jinak než všichni ostatní, než snažit se objevit kolo. Samozřejmě také musíte přijmout, že doba, po kterou zůstává jedinečná, bude omezená. Pokud děláte skvělou práci, pak bohužel (nebo naštěstí podle toho, jak se na ni podíváte), bude kopírováno mnoha, mnoha lidmi. To je řečeno, inovace se téměř vždycky pamatuje.
Použití detailů, které vyčnívají
Podrobnosti jsou fantastický způsob, jak se vymanit od všech ostatních a nejlepší je, že slovo "podrobnosti" zahrnuje poměrně širokou škálu možností. Přidání detailu k něčemu, co mu právě dává, má ten malý okraj nebo to trochu "pop" jako klienta nazval to. Přidáváte něco malého, které pro design není nezbytné, ale skutečně to ovlivňuje pozitivně.
Jason Santa Maria



Jason Santa Maria Zaměření na detail často často obklopuje jeho pozornost typografii a textovému uspořádání. Vydává se navíc, aby slova, která napsal, vypadala opravdu dobře. Bez ohledu na návrh, který je obklopuje, je okamžitě zřejmé, kolik myšlení a úsilí se dostalo do stylu textového textu. Kolik času a úsilí obvykle používáte pro styling svého standardního obsahu stránky?
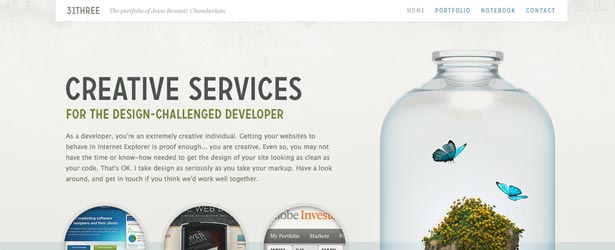
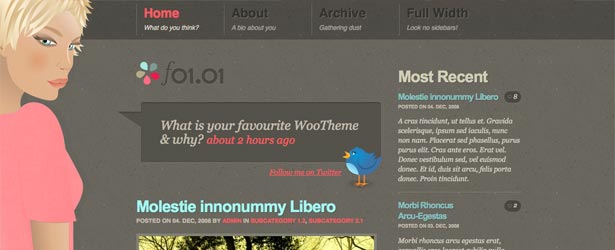
Jesse Bennett Chamberlain



Jesse Bennett je mistrem zdrojů světla. Když se podíváte na jeho vzory, zřídkakdy najdete plochý povrch, který nebyl nějakým způsobem osvětlen. Teď už musíme být jasní, nepoužívá jen hezké přechody, protože jsou .... dosti. Aplikuje světelné efekty pomocí gradientů. Všechny efekty světlé až tmavé proudí stejným směrem a často vytvoří abstraktní pozadí, aby to ještě více kompenzovalo. Tato čistá a konzistentní pozornost detailu skutečně vyniká.
Styl podpisu
Podpisový styl je možná to, čeho jsme všichni toužili. Stejným způsobem, jak lidé mohou při prvním pohledu zjistit Picasso, všichni máme v sobě malé ego, které by rády mělo styl tak silný a rozpoznatelný, že ostatní by ho mohli okamžitě vyzdvihnout bez být vyzván.
Elliot Jay Stocks



Elliot Jay Stocks je obvykle první jméno, které přijde na mysl, když přemýšlíme o podpisových stylech. Jeho použití výstřední texturované pozadí a typografie jsou nezaměnitelné. Je zřejmé, že je nepoužívá. Nemáte dojem, že všechny jeho stránky vypadají stejně, ale častěji než kdyby jste zjistili, jestli jste právě přišli na stránky, které byly navrženy jím, protože všechny podpisové prvky jsou přímo tam , jemně tkané do celého designu.
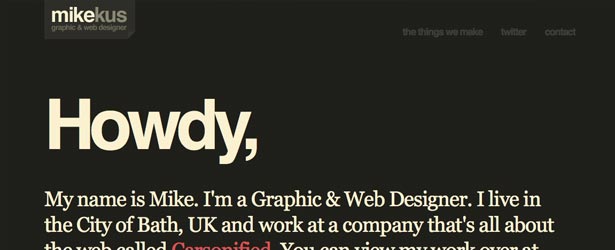
Mike Kus



Mike Kus je další klasická případová studie, která má styl podpisu. Jak s Elliotem, tak s Mikeem, který má kořeny v Carsoniffe, je třeba se ptát, zda to je typ návrháře, o který Ryan Carson hledá, nebo zda ho podporuje a povzbuzuje mezi všemi svými zaměstnanci? Mikeův styl je odvážný a velmi těžce ovlivněn. Silné, plné barvy, hodně přes překrývající se prvky a šikovné použití opacity jsou to, co dělají Mikeovy návrhy okamžitě identifikovatelné.
Ilustrace k odhodení soutěže
Ilustrace je jedním z nejúžasnějších, ale také možná jedním z nejobtížnějších způsobů, jak vypadat z davu. Velmi málo návrhářů jsou také skvělí ilustrátoři. Ilustrace je (z větší části) velmi umělecká, zatímco design je (z větší části) velmi analytický. Hledání těchto dvou vlastností, které jsou smíšené v jedné osobě, je poněkud vzácné, i když určitě není neslýchané.
Pro mnohé z nás, vidět ohromující ilustrace v designu webových stránek je bod největší žárlivosti. Není to ilustrátor neznamená, že ve svých návrzích nelze použít ilustrace, stejně jako mnoho internetových stránek, které se zabývají ilustracemi, je také možnost spolupracovat se skvělým ilustrátorem při společném úsilí obou stran.
Nick La



Nick La musí být příkladem použití ilustrací k vytvoření jedinečných webových stránek. Za ta léta on chrlil ven místo po místě s nejvíce nádherné ilustrace chytil vás oční bulvy a odmítl pustit. Klíčovou věcí o práci Nicka je to, že jeho ilustrace jsou nejen nepoškozené, ale jsou i bezchybně tkané do samotné struktury designu, na němž sedí na vrcholu. Takový bezproblémový přístup nutí uživatele, aby zvážili krásu designu i jeho účinnost.
Veerle Pieters



Veerle Pieters je dalším příkladem designéra, který v rámci svých návrhů fantasticky využívá ilustrací a stal se pro něj známým výsledkem. Právě tak, její ilustrace zejména způsobují, že její návrhy vyčnívají na míle a půl od všech ostatních. Veerleovy návrhy samy o sobě jsou vynikající, ale prohlíží si své portfolio práce, kterou si nemůžete pomoci, ale všimnete si, jak jsou to ilustrované znaky v každé z nich, které se opravdu dostanou na další úroveň.
Uvedení času a úsilí do doplňků
Co je tam dalšího? Navíc kromě detailů jsou k dispozici také doplňky. Víte, malé věci, které prostě neočekáváte, že budou pečlivě navrženy, protože jsou tak malé. Překvapiví uživatelé (nebo dokonce zákazníci ve fyzickém světě) jsou fantastickým způsobem, jak se vymanit od všech ostatních, protože jim dáváte něco, co nečekali. Jejich očekávání jsou založena na tom, co dělají všichni ostatní, takže pokud překročíte očekávání ... vyhrajete.
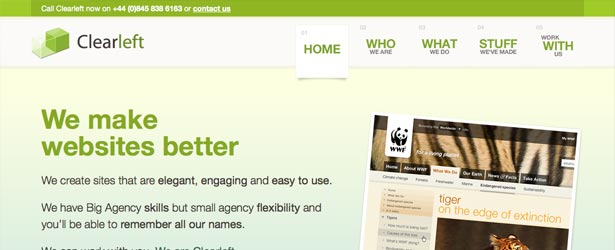
Clearleft



Je těžké určit jediné jméno na ClearLeft ve Velké Británii, aby se vybrali za tento úspěch (i když bývalý personál Paul Annett by byli na seznamu nejvyšší), ale zdá se, že mají talent pro výrobu webových stránek, které dělají opravdu zajímavé věci, když se přesouvají nebo změní velikost. Webová stránka Silverback je samozřejmě ta hlavní, o níž si o tom všichni myslí, ale udělali podobné věci na obou klientech a množství míst vytvořených pro dConstruct každoročně.
Liam McKay



Liam McKay je konečným názvem, který mi přichází na mysli, když diskutuje o tom, že uvedení extra námahy do věcí, které většina lidí považuje za samozřejmost. Liam má schopnost vidět něco jednoduchého a přeměnit ho na něco krásného. Ať už se jedná o jednu z jeho ikon na zakázku (které se používají v celé síti Envato), nebo přidáním neuvěřitelně jemné struktury nebo vylepšení, které je viditelné jen několika málo uživatelům, neustále jde o to, aby navrhli věci, které většina lidí nedělá Netrápíš se.
V závěru
Být jedinečným není o tom, že se pokusíte obrátit svět na hlavu, nejde o masivní typografii, nešlo o zaoblené rohy.
Opravdu stojí před všemi ostatními je o přidání osobního dojmu vašich návrhů, které jen vy můžete vytvořit. Opravdu stojí za to jít nad a za volání povinnosti, a ne zastavit, dokud nenarazíte na ten okamžik eureky.
Co myslíš? Existují nějaké další konkrétní faktory, které činí designy opravdu jedinečnými? Jaké techniky jste použili, abyste se vymanili z davu?