Příležitosti a výzvy odpovědného designu
V srpnu 2011 pocházelo 7.12% ze všech webových stránek po celém světě z ručního mobilního zařízení. Do srpna 2012 se tato hodnota zvýšila na 11,78%.
Můžeme doslova sledovat, jak se tablety a smartphony stanou naší výchozí volbou pro připojení k internetu. Lidé už dlouho zvykli na web jako nezbytnou součást svého života, nehodili se žít jiný den, ani další okamžik, aniž by byli neustále propojeni.
Tento odklon od stolního počítače po mobilní vyžaduje, aby se weboví designéři znovu zaměřili. Ne nutně pryč od designu desktopu, ale určitě z hlediska mobilního designu. Existuje několik způsobů, jak přistupovat k přítomnosti mobilního webu, jako je samostatný mobilní web nebo mobilní aplikace. Nejnovější a stále oblíbenější přístup je citlivý webový design.
Odpovědný design řeší takový obrovský problém pro webových designérů, že je snadné ztratit z dohledu skutečnost, že vrhá vlastní problémy.
V tomto článku bych chtěl diskutovat o příležitostech a výzvách, které přicházejí s citlivým designem. Budu trochu osvětlit tento nový způsob myšlení a pomohou vám, abyste si udělali informovanou volbu pro svůj další projekt.
Příležitosti prezentované respondentním webovým designem
Odpovědný webový design je o udržení jednoduchosti. Cílem je vytvořit jednu webovou stránku, která by se hodila doslova na všechny velikosti obrazovky, ať už se jedná o plochu nebo notebook, tablet nebo smartphone v režimu na šířku nebo na výšku. Citlivé webové stránky jsou navrženy s flexibilní sítí. Používají dotazy médií k určení velikosti obrazovky pro každou jednotlivou návštěvu webu a odpovídajícím způsobem změní obsah.
Pojďme se podívat na výhody, které přicházejí s citlivým designovým přístupem.
1. Nízká údržba
S citlivým designem potřebujete pouze jednu webovou stránku. Při změně rozvržení zůstává obsah v různých zařízeních stejný. Můžete současně aktualizovat obsah nebo opravit chyby pro všechna zařízení.
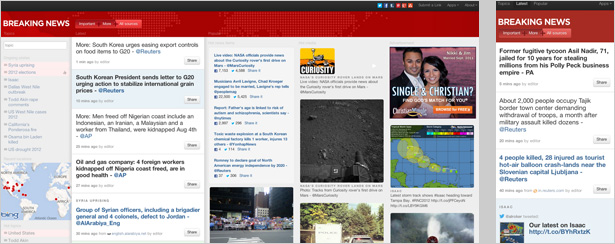
Například pro zpravodajské weby jako např breakingnews.com to je velkou výhodou. Rychle se měnící obsah a časté aktualizace vyžadují velmi vysokou údržbu. Odpovídající design nejen šetří čas, ale i peníze.
Můžete se soustředit na jeden jediný web a dát všechny své zdroje do optimalizace a údržby tohoto webu. Už není třeba upřednostňovat nebo zpracovávat různé verze stránek samostatně.
2. Značka konzistence
S jednou webovou stránkou, která funguje na obrazovkách pro stolní počítače i pro mobilní zařízení, je mnohem jednodušší udržet důslednou identitu značky. Žádné další pokyny ke stylu, které je třeba komunikovat mezi více stranami, jako jsou různé agentury pro stolní a mobilní verze vašeho webu.
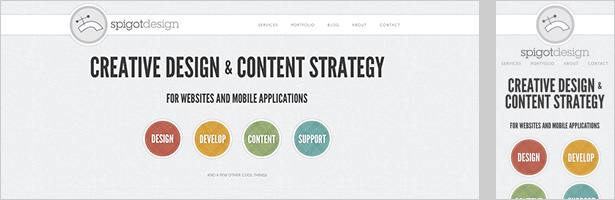
Vzhled a pocit citlivé webové stránky budou konzistentní ve všech velikostech obrazovky. spigotdesign.com udržuje jedinečný zážitek na značku na všech zařízeních. Díky tomu je pro lidi velmi snadné rozpoznat webové stránky bez ohledu na to, kde a jak navštíví.
3. Použitelnost
Odpovědný webový design je velmi uživatelsky přívětivý. Nejen, že se vaši návštěvníci mohou lépe vztahovat k vaší značce, pokud rozpoznají vaši webovou stránku v mobilu, ale také lépe vědí, jak ji používat. Důsledný styl a konzistentní obsah je důležitý, protože uživatelé neočekávají, že se budou lišit jen proto, že používají jiné zařízení.
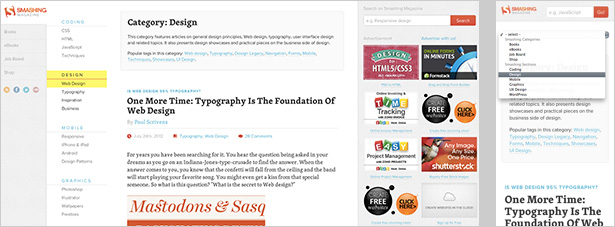
Důležitým aspektem dobré použitelnosti je splnění očekávání uživatelů. Pokud se vám to podaří, budou mít menší potíže s navigací na vašem webu. smashingmagazine.com usnadňuje čtenářům navigaci na všech zařízeních a udržuje pozitivní uživatelský dojem. Dobrá zkušenost zvyšuje pravděpodobnost opakované návštěvy.
4. Žádné přesměrování
Skutečnost, že máte pouze jednu webovou stránku pro všechna zařízení, znamená také, že máte stejné adresy URL stránek k doručení obsahu všem vašim uživatelům. Nemusíte se obávat přesměrování nebo neslučitelnosti mezi různými zařízeními.
Při propagaci odkazu si můžete být jisti, že lidé mohou k němu přistupovat přímo bez ohledu na to, kde se nacházejí, nebo jak navštěvují vaše stránky.
Například při odesílání informačních bulletinů je vysoká pravděpodobnost, že vaši čtenář otevře váš e-mail na mobilním zařízení. Nechcete, aby se museli přepnout na stolní počítač nebo notebook předtím, než mohou otevřít vaše odkazy.
Jakýkoli obsah, který propagujete, by měl být k dispozici, ať už je mobilní či nikoliv.
5. Doba načtení
Ti návštěvníci, kteří přistupují k vašim webovým stránkám se stabilním wifi nebo kabelovým připojením, budou mít problémy se stahováním relativně velkých kusů dat, jako jsou speciální animace nebo velké snímky. Mobilní uživatelé na druhé straně, kteří používají spojení 3G nebo 4G, budou vděčni za co možná nejméně údajů.
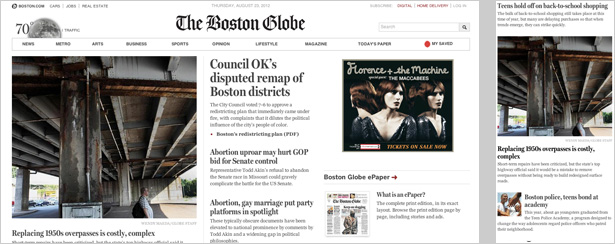
Znovu zpravodajské stránky, jako například bostonglobe.com jsou často používány na cestách, například při denním dojíždění. Odpovědný design jim umožňuje zvolit pro každý přístroj velmi specifický obsah nebo předzpínání obrázků.
Výzvy představené citlivým webovým designem
Odpovědný návrh webových stránek je relativně nový přístup k mobilnímu návrhu webových stránek. Někteří říkají, že je to jen trend, jiní říkají, že je to nový způsob myšlení. Osobně se domnívám, že v rámci rychlého a neustále se měnícího webu může být vše v jistém smyslu považováno za trend. Nemůžeme jít do toho příliš hluboko. Spíše se podívejme na výzvy, které musíme překonat při budování úspěšných webových stránek.
1. Doba vývoje
Pravděpodobně nejzřejmějším mínusem o tom, jak budovat citlivé webové stránky, je to, že trvá více času. Je zřejmé, že pro běžné desktopové stránky potřebujete mnohem méně času na přípravu, méně prostředků na jeho budování a také testování vyžaduje méně úsilí.
Obvykle trvá déle, než stávající webové stránky převedou na citlivé, než aby si je vytvořili od začátku. Pokud uvažujete o přechodu na mobilní zařízení a děláte tak, že vaše webové stránky budou reagovat, nepodceňujte práci, kterou budete muset také dát do stávající verze pro stolní počítače.
2. Různá zařízení zůstávají odlišná
Myšlenka, že můžete jednoduše vytvořit jednu webovou stránku, která pracuje stejně dobře na jakémkoli zařízení, je mýtus. Jistě, existuje pouze jedna sada kódu a vaše webové stránky zůstávají stejné, pokud jde o obsah a strukturu, ale různé zařízení vyžadují jiný způsob myšlení.
Lidé procházejí vaše webové stránky podle svých velmi specifických potřeb a cílů, a nemluvě o jejich jedinečném kontextu použití.
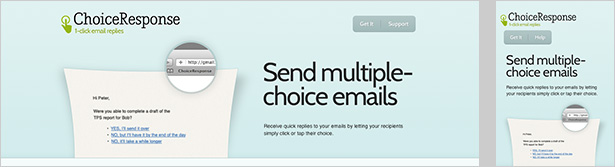
Návrháři z choiceresponse.com jasně upřednostňovaly jejich obsah pro mobilní použití. Zatímco verze pro stolní počítače může zobrazovat hodně obsahu najednou, u menších obrazovek je třeba přesně vědět, na čem záleží.
Představte si, že jste odpovědní za webové stránky veřejné dopravy. Jeden uživatel může navštívit verzi pro stolní počítače, trpělivě procházet a doufat, že si pro své víkendové výlety najde zvláštní výhodu. Současně může někdo jiný zkontrolovat mobilní verzi, a doufal, že zjistí, na kterou platformu by měl běžet předtím, než nastoupí do vlaku za méně než minutu.
Jedna webová stránka, dvě situace a dva zcela odlišné uživatelské scénáře. Abyste vytvořili skvělé uživatelské prostředí pro všechny své uživatele, musíte zvážit, že lidé budou používat různá zařízení za různých okolností a s různými cíli.
3. Různá zařízení nabízejí různé interakce
Verze vašeho počítače se nejenže v mobilní verzi liší hypoteticky, ale i velmi prakticky. Interakce, která funguje dobře na jednom zařízení, může být na jiném zařízení irelevantní. To je hlavně proto, že způsob interakce s stolními a mobilními zařízeními se liší.
Zatímco používáme klávesové zkratky a velmi definovaný ukazatel myši k procházení webových stránek na jednom zařízení, nemáme nic víc než naše prsty na druhé.
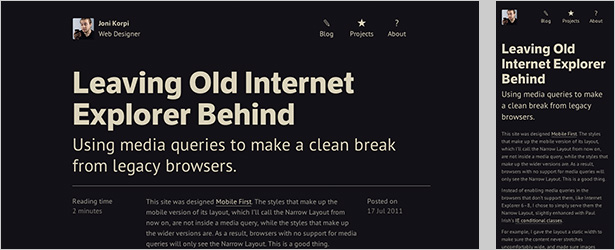
Zatímco desktop verze forefathersgroup.com obsahuje několik odkazů s efektem vznášení, návrhář tyto efekty použil pouze pro obsah, který se neprováděl do mobilní verze. Znovu je prioritizace obsahu velmi důležitá v citlivém designu.
4. Omezená podpora mediálních dotazů
Odpovědné webové stránky pracují s mediálními dotazy, aby určily velikost obrazovky každého návštěvníka a poté zobrazily správné rozvržení.
Problém je, že staré prohlížeče, zejména Internet Explorer verze 8 a starší, nerozpoznávají dotazy médií. V současné době využívá IE8 stále přibližně 14% uživatelů z celého světa. 14% tvoří podstatnou část vašeho publika a v závislosti na cílové demografické situaci může být číslo vyšší.
To neznamená, že v těchto starších prohlížečích není možné zobrazovat vaše webové stránky. Stačí si být vědom toho při práci s mediálními dotazy. Existuje několik způsobů, jak se tomuto problému vyhnout, jako je například použití úplně samostatné šablony stylů pro IE nebo nejprve navrhnout svůj web pro mobilní zařízení.
Přijímaním prvního mobilního přístupu se rozumí, že pouze styly, které by se měly vztahovat na širší verze rozvržení, se nacházejí uvnitř mediálního dotazu, nikoliv těch, které se týkají verze pro mobilní zařízení. Tímto způsobem prohlížeče bez podpory mediálních dotazů zobrazí pouze mobilní verzi.
5. Škálovatelné obrázky ztrácejí detaily
Dalším omezením citlivé konstrukce je škálování obrázků. Sválené obrázky rychle ztrácejí detaily a tím i jejich význam. V podstatě platí, že skutečným omezením není samotné měřítko, ale skutečnost, že škálování probíhá přesně na základě velikosti obrazovky a nikoli na kontextu.
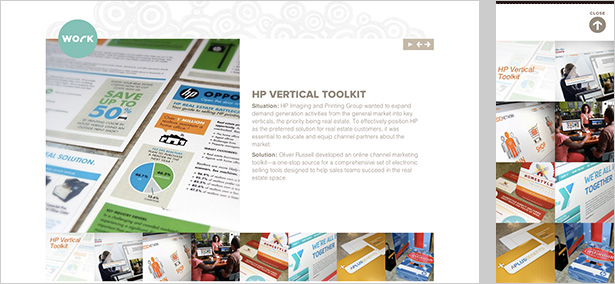
Na oliverrussell.com tento problém je vyřešen velmi pěkně. Obrázky jsou uspořádány tak, aby se v případě potřeby mohly natahovat po celé obrazovce. To vytváří dostatek prostoru pro to, aby většina obrazů nebyla vůbec změněna.
Alternativou k zmenšení velikosti obrázků může být jejich oříznutí. Přesto jejich význam a zkušenost, která s ním přichází, budou nakonec změněny.
6. Navigační nabídky
V neposlední řadě navigační menu tvoří důležitou část všech webových stránek. Zvláště na složitějších desktopových webových stránkách jsme zvyklí na vícevrstvé rozbalovací nabídky. U menších zařízení se setkáte s nemovitostmi s omezeným zobrazením na obrazovce, což dělá intuitivní navigační nabídky jako výzvu.
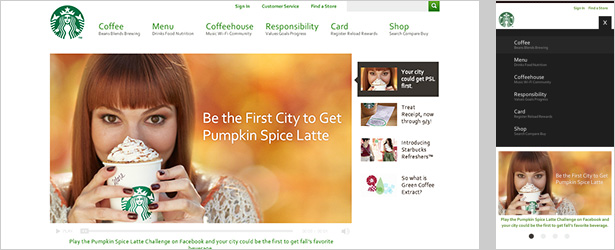
Návrháři starbucks.com rozhodli se, že ve výchozím nastavení skryjete navigační nabídku na velikosti obrazovky. Pouze při tabulování malé ikony v levém horním rohu se různé kategorie obsahu zobrazí jako tlačítka přátelská s prsty.
Na každém zařízení je pravidlem palce rovnováha mezi snadným přístupem k informacím a nenápadným designem. Neotáčejte kolo, pokud to nebudete muset.
Věci, které je třeba zvážit
Ať už chcete reagovat, je konečně na vás, ale pokud se rozhodnete zkusit, je zde pár věcí, které byste měli zvážit, než začnete.
Příprava je klíčová
Důkladně reagující webový design začíná dřív, než se objeví první fotopapír. Také dlouho před vaším prvním drátovým rámem. Dobrá příprava je klíčem k úspěšnému návrhu. Čím lépe jste připraveni, tím více času a peněz ušetříte na konci.
Vzhledem k tomu, že vaše webové stránky se budou lišit v různých zařízeních, musíte mít jasný obrázek o tom, jak chcete strukturovat svůj obsah pro každé z těchto zařízení. Čím menší zařízení dostane, tím více voleb musíte udělat ohledně priority vašeho obsahu.
Začít od začátku
Pokud již máte stávající návrh počítače a uvažujete o mobilní přítomnosti poprvé, přemýšlejte o tom pečlivě.
Návrh můžete recyklovat z vašeho starého webu, ale změna kódu může trvat déle, než začátek od začátku.
Neotvírejte kolo
Existuje spousta nástrojů a zdrojů online, které vám pomohou rozvíjet citlivé stránky.
Nesnažte se vynalézt nové kolo. Učení se od chyb ostatních zrychlí váš vývojový čas značně.
Otestujte, otestujte a znovu otestujte
To není nic nového a nemělo by být překvapením. Předčasné a opakované testování uživatelů je nezbytné pro úspěšný design, reagující či ne.
Různé chování a výzva k návrhům pro dotykové i běžné obrazovky zároveň vyžadují určité nadměrné testování. Začněte otestovat všechna zařízení, která vlastníte. Pokud vše funguje, půjčte zařízení od přátel a rodiny a vyzkoušejte je. V neposlední řadě navštívte obchod s elektřinou a vyzkoušejte své stránky na svých zařízeních.
Vyrábíte reagující návrhy pro své klienty? Vyřešili jste tyto problémy? Dejte nám vědět v komentářích.
Doporučený snímek / náhled, mobilní internet přes Shutterstock.