Ultimate Guide pro Začínáme s Web Design
Chcete se naučit navrhnout své první webové stránky? Možná jste navrhli několik a teď byste chtěli změnit své schopnosti na kariéru? Tento článek je zde, aby vás ukázal správným směrem.
Jeden článek nemůže pokrýt vše, co potřebujete vědět samozřejmě; dovednosti, nástroje a technologie, které budete potřebovat, abyste se stali přiměřeně zkušenými designéry, budou trvat měsíce, než se naučíte. Promiň ne. Opravdu není rychlejší cesta. Ale neustálé učení a rozvoj jsou jedním z nejpříjemnějších aspektů této práce.
Pro tvůrce mezi námi: řekli jste někdy někoho, kdo "navrhuji webové stránky" a zažil to chladný strach, když odpověděli: "Cool! Můžeš mě naučit, jak to dělat? "Myslím tím, že vysvětlovat, jak moc může být design práce, je obtížné. To platí zejména tehdy, když osoba, která se ptá, o počítačích má málo informací. Mnozí lidé předpokládají, že kliknete a přetáhnete vše na obrazovku, možná jako PowerPoint. Řeknu vám to zdarma: volba aplikace PowerPoint pro export webových stránek nepomohla. Jsme tady, abychom vám pomohli správně. Příště se vás někdo zeptá, jak navrhnout webové stránky, a ukázat je zde.
Vítejte, dámy a pánové, v příručce Webdesigner Depot pro začátek webového designu. Uchopte své myši a objasněte klávesnice, to bude dlouhá. Káva je volitelná, ale doporučuje se.
Kdo to je?
Tento článek je určen každému, kdo chce začít vytvářet webové stránky v prohlížeči. Je to také pro lidi, kteří chtějí začít vytvářet webové stránky, období. Tento článek předpokládá, že čtenář nemá žádnou formální vzdělání, žádné schopnosti v oblasti kódování a žádné zkušenosti s průmyslovým designem.
"Minimální požadavky" ... jsou nízké. Pokud víte, jaké jsou složky a textové soubory, můžete začít. Je to tak jednoduché
"Minimální požadavky" pro lidi, kteří chtějí navrhnout své první webové stránky, jsou nízké. Pokud víte, jaké jsou složky a textové soubory, můžete začít. Je to tak jednoduché.
Nicméně, zatímco začal je jednoduchý, budování dobré webové stránky je něco jiného. Existuje mnoho dovedností, které se budete muset naučit. Budete se muset naučit teorii barev. Budete potřebovat vědět, jak lidé interagují s webovými stránkami, a proč dělají to tak, jak to dělají. Budete se muset naučit základní kódovací jazyky, a to HTML a CSS.
Poté se možná budete chtít naučit nějaké základní programování v jazyce JavaScript a zjistit, jak jej používat k manipulaci s částmi vašeho webu. Pak existují systémy pro správu obsahu, optimalizace pro vyhledávače, marketing.
A samozřejmě musíte mít pro svůj web nějaký skvělý obsah. Proč to chceš na zemi, stejně? Myslím, že byste si mohl najmout profesionála. Musíte být v tom, protože milujete učení. Musíte být fascinováni internetem a veškerým jeho potenciálem. Potřebujete hodně volného času. Nemusíte však být odborníkem na všechno. Žádný z profesionálů není. Někteří se specializují na jednu oblast. Někteří dělají trochu všechno.
Vítejte v nádherném světě webového designu, nováčkům. Buďte připraveni na to, abyste hodně poskakovali a nezapomeňte se bavit!
Jak používat tuto příručku
Přečtěte si jen dost, abyste mohli začít. Vytvořte své první, pravděpodobně mizerné webové stránky. Vraťte se a přečtěte si další informace. Zlepšit. Opakovat.
Ve skutečnosti to nejspíš nechcete přečíst najednou. Existuje spousta externích zdrojů k čtení, spousta konceptů, jak zabalit hlavu. Naučil jsem se to jednou. S největší pravděpodobností ani nebudete. To je v pořádku.
Navrhujeme v prohlížeči
Možná jste se dívali po internetu a všimli jste si, že spousta lidí používá editorů obrázků k tomu, aby nejprve navrhli své webové stránky. Kódy kódy kódují, nebo to někdo dělá. Photoshop je nejčastěji používaným nástrojem, ale lidé také používají programy, jako je Skica , GIMP , Inkscape , a Illustrator .
webové stránky by měly být navrženy v prohlížeči ... protože lidé nebudou procházet web ve Photoshopu
Podívejte se po celém webu a uvidíte příspěvek na blogu po fóru, který bude diskutovat o výhodách a problémech spojených s použitím jednoho nebo jiného nástroje pro návrh vašich webových stránek. To je dobré. Vždycky jsem říkal, že lidé by měli používat ty nástroje, které pro ně nejlépe fungují. Nicméně udělám výjimku z tohoto pravidla. Domnívám se, že webové stránky by měly být navrženy v prohlížeči - v ideálním případě v několika prohlížečích - protože lidé nebudou procházet web ve Photoshopu.
Mimo to má pracovní postup založený na prohlížeči několik dalších výhod:
Vidíš přesně to, co dostaneš. Dokonce i high-fidelity mockups neposkytují interaktivní části, nebo animované části, webové stránky velmi dobře. Díky designu založenému na prohlížeči můžete přesně vidět, jak návrh funguje .
To platí zvláště pokud jde o citlivý design. (Pro neoznámené: reagující design je při vytváření návrhu webových stránek, který se mění a přizpůsobuje různým velikostem obrazovky. To znamená, že stejný web vypadá a možná pracuje trochu jinak na telefonech, tabletech a stolních počítačích.)
Pokoušeli jste se někdy vytvořit na svých webových stránkách alespoň tři makety s vysokou věrností v každé stránce? Není to vhodné. Daleko lépe to dělat "najednou".
Návrhářem založeným na prohlížeči můžete vytvořit lepší návrháře. Když provedete veškerou předběžnou konstrukční práci, řekněme například v aplikaci Photoshop, je snadné nechat věci vyjít z ruky: rozhraní může být přeplněná, designéři jsou divokí s těžkou grafikou. Kožené textury všude! (Šťastně tento trend v uplynulých letech klesal.) To se nemusí dělat tak, ale často to dělá. To se zhoršuje, pokud osoba, která navrhuje webové stránky, není osoba, která ji bude kódovat.
To je jeden z způsobů, jak může projektování v prohlížeči změnit přístup k estetice a vizuálním. To vás také nutí dozvědět se více o HTML. A dozvíte se mnohem více o tom, jak fungují různé prohlížeče. V podstatě čím víc dostanete špinavé ruce kódem, tím lépe pochopíte, jak fungují weby. To vám z vás neučiní úžasný návrhář; ale je to skvělý start.
Myšlení, které budete potřebovat
Než se někdy otevřete textový editor a začnete psát, musíte pochopit některé základní principy. Lidé, kteří navrhují v editoru obrázků, jako je Photoshop, mohou navrhovat takové webové stránky:
- Jsou-li chytří, nejprve načrtnou nějaké nápady na papíře. Pak se otevře Photoshop. Jako amatér jsem vždycky začal s tím druhým krokem - nedělej své chyby.
- Ti své srdce, duši, krev, pot a slzy vylévají do svých nejlepších nápadů. Tyto nápady vytvoří kompletní a krásný design pro domovskou stránku (pravděpodobně). Pak, za předpokladu, že mají šéfa nebo klienta, kteří o to požádají, mohou rychle sestavit několik dalších návrhů a rozvržení.
- Klient si z vlastních důvodů téměř nevyhnutelně vybere jeden z "méněcenných" konceptů. I když to není "chyba klienta", může být velmi, velmi těžké vrátit se a změnit návrhy, které jste již zkompletovali nebo "dokončili".
Tento přístup nikomu nic neudělá. První věc, kterou potřebujete vědět, je proto:
Všechno je iterativní
Doslova každá část vašeho návrhu by měla být změněna. Nic není posvátné. Pokud něco nefunguje nebo nezapadá do zbytku návrhu, mělo by to být, nebo by mělo být změněno. Dokonce i když je váš web "hotový" a spuštěn, můžete si všimnout chyb, nebo byste se mohli rozhodnout, že to přijmete novým směrem. Samotný web je tekutý a stále se mění. Zatímco opravdu nevěřím ve změnu kvůli změnám, měli byste být připraveni upravit v případě potřeby.
Nemusíte jen stavět webové stránky a nechat je tam. Webové stránky jsou trochu podobné dětem, ale nikdy nevyrostou a odešli z domova. Musíte je stále starat, aktualizovat je a udržovat je.
Udělejte to správně, a dostanete fantastickou návratnost investice.
Nikdy se nemůžete učit
Moment, kdy se designéři přestanou učit nové věci o web designu, je okamžik, kdy přestanou být relevantní. Internet je o relevanci. Vážně, pokud váš web vypadá příliš datovaný, je pravděpodobné, že mnoho návštěvníků nebude držet kolem vidět, co máte říkat. Vnímání je všechno.
Nemusíte přepracovávat každých šest měsíců, ale vždy byste měli číst více, objevovat nové designové hrdinky a mluvit s dalšími designéry. Jako každý lékař, právník nebo jiný profesionál, budete muset držet krok s tím, co je nového.
Nejsou to všechny nové designové trendy. K dispozici jsou také nové aplikace, technologie a triky, které vám usnadní život a práci. Vzpomínáte si na to, co jsem říkal o tom, že jste v tomhle na dlouhou trasu? To jo. To je část toho, o čem jsem mluvil.
Obsah je důležitý především
Již jsme zjistili, že při vytváření webové stránky byste nikdy neměli skákat přímo do vytváření grafiky. Opravdu byste nejdřív neměli skočit do žádných projektových prací. Prvním krokem při tvorbě webových stránek je zajištění toho, aby obsah stránek obsahoval. To znamená text, fotky, kontaktní informace, díla. Potřebujete to nejprve. To je neobchodovatelné.
Prvním krokem při tvorbě webových stránek je ... obsah webu ... Potřebujete to nejprve. To je neobchodovatelné
Možná jste viděli, že lidé naplňují své návrhy pomocí fiktivního textu s názvem "Lorem ipsum". Mohl byste ji také znát jako "latinský text" nebo "řecký text", přestože má v podstatě jen málo společného s některým jazykem. Je to jen fiktivní text, navržený tak, aby ukázal, jak vypadá design, když je naplněn obsahem. Vyhněte se jestliže můžete. Věřím, že návrháři by se měli v co největší míře pokoušet o využití skutečného obsahu webu. Měli by to udělat i v digitálních kabelových rámečcích.
Tato praxe poskytuje mnohem lepší představu o tom, kolik místa budete potřebovat pro svůj obsah, a pomůže vyhnout se spoustě chyb a problémů později.
Pravidlo, které je třeba mít na paměti, je toto: obsah by neměl být přizpůsoben vašemu návrhu. Návrh by měl být přizpůsoben vašemu obsahu. Jednou hlasitě promluvil, zdá se to jako nevýrazný. Trvalo mi roky, než jsem si to uvědomila. Ne, nejsem sám v tom.
Důsledek: typografie je v podstatě web design
Není-li vytvořená webová stránka konkrétně vše o obrázcích, videu nebo zvuku, bude spousta textu. Ve skutečnosti může být v těchto případech i mnoho textů. Textové poznámky, textové popisy, přezkumy textu, textové argumenty o dotyčném obsahu. Internet je většinou text.
Je proto rozumné, že typografie je nejdůležitější estetickou designovou disciplínou. Pokud lidé mohou číst váš obsah, jste zlatí. Nechápejte mě špatně, všechny designové disciplíny jsou důležité; ale začněte s typografií. Dobře vypadající text vás zaujme.
Procházíte web jiným způsobem než uživatelé
Budete si chtít zapamatovat, že lidé procházejí webem s různými zařízeními a v různých prostředích. Budete je muset účetovat různými způsoby.
Někteří lidé mají menší, mnohem menší obrazovky. Pamatujte si, co jsem napsal výše o reaktivním designu? To je místo, kde se hraje. Váš web se bude muset přizpůsobit obrazovkám v rozměrech od tří do čtyřiceti palců. To není snadné, ale stojí za to. Stojí to za to, protože pokud více lidí může skutečně využít vaše webové stránky, je pravděpodobné, že koupí to, co prodáváte.
Jiní prohlížejí v jiném osvětlení než vy, a jejich obrazovky mohou být tmavé. Nebo by mohli mít jen špatný zrak. To bude znamenat, že váš návrh bude potřebovat kontrast a hodně z toho. Tyto úžasné, jemné rozdíly v barvách a odstínech nebudou znamenat pro mnoho uživatelů nic.
Někteří lidé používají dotykové obrazovky. Tito jsou obvykle stejní lidé pomocí malých obrazovkách. Budete muset účet za to ujistit, že odkazy a tlačítka jsou snadno klepnutím na prsty. Při testování návrhů s vlastními mobilními zařízeními se můžete setkat s jinými obavami ohledně použitelnosti.
Pak jsou i zrakově postižení. Jsou lidé, kteří právě používají různé prohlížeče. Lidé, kteří používají prohlížeče založené na textu. Mohl bych pokračovat, ale je tohle otázka: zkušenosti vašich uživatelů s vašimi webovými stránkami se někdy značně liší. Nikdy na to nezapomeň.
Něco prodáváte
Nakonec nezapomeňte navrhnout prodej. A ano, prodáváte něco. Dokonce i když blogujete o svých osobních zkušenostech, stále se prodáváte. Prodáváte své zkušenosti, pravděpodobně s předpokladem, že jsou zajímavé nebo poskytují vaši čtenáři hodnotu. Pro blog, to by mohlo znamenat, že si lidé mohou rychle a snadno najít příspěvky, o které se zajímají. U brožurky by to mohlo znamenat, že každá stránka by měla být navržena tak, aby nejlépe odhalila úžasnost produktu / služby a současně umožnila snadnou koupi věci.
Faktorem je vše, co se týká webu, včetně obsahu a skutečného rozvržení webu. Lidé potřebují vidět, co prodáváte, a být přesvědčeni, že to chtějí. Rychle. Musí se ukázat, že je snadný způsob, jak podniknout kroky založené na tom, co prodáváte. Pokud jste blogger, tato akce by mohla být přihlášení k vašemu blogu. Pokud prodáváte výrobek nebo službu, může vám být poskytnuta peníze na daný produkt / službu.
Dovednosti, které budete potřebovat
Pokud to chcete udělat profesionálně, budete potřebovat různé dovednosti. Zde se zaměříme na dovednosti požadované pro skutečné navrhování a budování webových stránek. Budete také potřebovat obchodní a komunikační dovednosti, samozřejmě. Když jste připraveni se dozvědět vše o tom, podívejte se na to Obchod kategorie na WDD.
Zatím začínáme s prvními věcmi, které potřebujete vědět.
Návrh uživatelských zkušeností
Uživatelské zkušenosti - nebo UX - design, v tomto kontextu, je o tom, jak většina lidí používá webové stránky a překládá tyto znalosti do vynikajícího designu stránek. Je to proces, je to filozofie a je to spousta práce. Nezapomeňte, že způsob, jakým používáte webové stránky, se může lišit od způsobu, jakým to dělají ostatní lidé. Co má smysl pro vás, nemusí mít pro vaše uživatele smysl. Weboví designéři na každé úrovni dovedností zapomínají čas od času, takže buďte opatrní.
Samozřejmě existují zdroje, které vám mohou pomoci začít, například Co je návrh uživatelských zkušeností? Tento rozsáhlý článek Smashing Magazine pokrývá základy designu UX a zahrnuje masivní seznam odkazů na jiné zdroje. Jakmile to skončíte, nezapomeňte přečíst UI vs UX: Jaký je rozdíl? , Dain Miller. (Někdy uvidíte pojmy jako "design UI (uživatelské rozhraní)" a "design UX", které se používají vzájemně, a to dává lidem špatný dojem.)
To je také docela dobrý čas dozvědět se o wireframing. Wireframing je proces, během něhož byste mohli nejprve načrtnout některé základní myšlenky rozvržení na papíru a papíru. Pero a papír, nebo kreslící program na tabletu, je ideální pro takové rychlé, hrubé pojmy, s nimiž budete pracovat.
Později můžete použít podrobnější verzi rozvržení pomocí aplikace pro stolní počítače nebo tabletu. Tento proces je nezbytnou součástí rozhodování od začátku o tom, jak vaše webové stránky budou fungovat.
Pro rychlý úvod k základním koncepcím wireframingu, podívejte se Použití drátěných rámů pro zjednodušení vašeho vývojového procesu . Pro rozsáhlejší úvod, kompletní s dlouhým seznamem zdrojů, přečtěte si Příručka pro začátečníky k drátování .
Estetické dovednosti
Někteří by se domnívali, že byste se měli naučit kódovat své návrhy předtím, než se obtěžujete a snažit se, aby vypadaly hezky. Mohou mít pravdu. Pro účely tohoto článku jsem však chtěl před praktickými dovednostmi pokrýt teorii.
Estetika: Je to ošemetná věc. Co vypadá jako skvělá barevná schéma pro některé lidi, může vypadat naprosto divně ostatním. Písma, která jsou pro vás "správná", mohou vypadat naprosto špatně u vašich obchodních partnerů. Zdá se velmi, velmi subjektivní.
Existuje věda, jak věci vypadat dobře. Může to vypadat jako nepřesná věda, ale znalost základních pravidel vám přinese mnoho problémů. Stejně jako v jakékoli jiné kreativní disciplíně je znalost pravidel prvním krokem. Pak se naučíte, jak pravidla porušovat tvůrčími způsoby, aniž byste porušili vaše webové stránky.
Typografie
Vzpomínáte si, co jsem poprvé řekla o učení typografie? Nechtěl jsem si dělat srandu. Internet je text. To jsou slova. Tato slova by měla vypadat úžasně . Typografie je více než výběr správného písma. Typografie je o použitelnosti. Musíte si zvolit správné velikosti písma a typy písma, například aby bylo vaše texty čitelné většině lidí na většině obrazovek. Musíte nastavit správné velikosti titulků a titulů pro vytvoření vizuální hierarchie. Musíte udělat svůj text smysl pro co největší počet lidí.
Zde vám pomohou Butterickova praktická typografie . Tato kniha má všechno: vynikající vysvětlení typografických konceptů, pravidla typografie, skvělé příklady a jeden z nejvíce britských názvů, které jsem kdy slyšel. Měli byste si přečíst celou knihu. Můžete to udělat online zdarma, nebo si objednat kopii v reálném životě. Udělej to. Dokonce i když se nikdy nedaří navrhnout první webové stránky, rady v této knize zlepší vzhled každého dokumentu, který vytvoříte.
Pokud nechcete číst celou knihu, podívejte se krátká verze . V doslova méně než deseti minutách se naučíte přinejmenším to, co potřebujete vědět.
Poté, co jste se dozvěděli pravidla typografie, můžete zkusit vybírat některá písma pro váš projekt. Tam je spousta dobrých volných, takže se podívejte kolem. Mnoho lidí, včetně mě, vybírá jejich písma Webové písma Google . Písma Google vám umožní přímo "vložit" písma pro použití na vašem webu, takže je to pohodlné. Ještě lepší, někteří skvělí návrháři odešli a sestavili seznamy kombinací písem, které můžete vyzkoušet:
- Top 5 doporučených kombinací písem Google
- 8 úžasných kombinací písem Google10 Awesome Google
- WebFont kombinace vyzkoušet dnes
- 10 Více skvělých kombinací písem Google můžete kopírovat
Pokud chcete vytvořit vlastní páry písem Google, podívejte se Webový kombinátor písma . Je to nástroj, který vám umožní rychle zobrazit náhlé kombinace písem. Chcete-li pokročilejší typografický nástroj pro plánování, zkuste to Typecast . Má volný plán, který bude vyhovovat nejvíce začátečníkům a osamělým návrhářům. Pokud začnete pracovat s ostatními, a opravdu je musíte dát úpravám přístupu k plánování písem, cena není vůbec špatná. Služba Typecast vám také umožní přístup k placeným písmům, které nejsou v knihovně Fonty Google.
Další místo pro vyhledávání webových písem: Písmo Squirrel. Písmo Squirrel má masivní knihovnu volných písem pro použití na webových stránkách. Na rozdíl od Google je jejich vkládání není tak výhodné. Budete to muset udělat sami. Pokud se chcete dozvědět, jak to udělat, je zde a skvělý průvodce . Než to uděláte, možná budete chtít přeskočit dopředu a naučit se nejprve základní HTML a CSS.
V neposlední řadě je spousta skvělých písem, zdarma a zaplacených, uvedena přímo zde na webu Webdesigner Depot. Máme také spoustu skvělých článků o typografii, které se pohybují nad rámec základů. Podívejte se kolem stránek na fonty (některé jsou v sekci Freebies). Typy článků najdete zde: https:// {$lang_domain} / kategorie / typografie /
Teorie barev
Teorie barev má málo společného s učením se technických názvů barev. Takže pokud váš klient požádá o fuchsii, ale opravdu chce růžovou růžovou, jste na vlastní pěst. (<- skutečná životní zkušenost.)
Teorie barev se zabývá kombinací barev a lidských emocí, které mohou vyvolávat. Je to skutečná věda. Pro skvělý úvod do teorie barev, podívejte se na tento článek Tutsplusem: Úvod do teorie barev pro webové designéry . Když dokončíte tento článek, podívejte se na generátory dvou barevných schémat, které jsou uvedeny na konci.
Nezapomeňte, že barva teorie má také důsledky pro použitelnost vašeho webu a uživatelské zkušenosti. Například pokud je barva vašeho textu příliš blízko barvě vašeho pozadí, lidé ji nebudou moci dobře číst. Tento problém se zhoršuje při oslnění obrazovky, špatně nakonfigurovaných obrazovkách a poškození zraku.
HTML & CSS
HTML znamená "Hypertext Markup Language". Každý web, na který jste se kdy podívali, je z HTML. HTML informuje váš prohlížeč, zda se dívá na starý starý text, obrázek, odkaz, video a tak dále. Váš prohlížeč potom přeloží do toho, co vidíte na obrazovce.
Jazyk dělá web vypadat docela se nazývá CSS, a to znamená "kaskádové styly listů". CSS řekne prohlížeču, který písmo by měl být text, a které barvy se mají používat. CSS také definuje rozvržení vašeho webu, jak vypadají tlačítka, jak velké nebo malé všechno má být ... můžete s ním dokonce animovat věci.
Učení těchto jazyků je dost jednoduché. Jsou to nejjednodušší počítačové jazyky, které se někdy můžete naučit. Jsou však také rozsáhlé a mohou se kombinovat v mnoha způsobech, aby se vytvořily spousty úžasných vzorků. Budete chvíli trvat, než se naučíte, jak je správně používat. Navrhuji začít Kódová akademie . Code Academy je místo, kde se můžete naučit HTML a CSS, stejně jako několik programovacích jazyků, to vše zdarma. Vysvětlení je jednoduchá. Jste opatřeni kódovacími cvičeními a živou zpětnou vazbou o vaší práci.
Jakmile budete znát základy, tam je skutečně ohromující počet webových stránek tam, kde se můžete dozvědět více.
Základní JavaScript (volitelné)
Javascript, jak bylo uvedeno výše, je základní programovací jazyk, který vám umožňuje manipulovat s obsahem vašich webových stránek způsobem, který HTML a CSS sám nemůže zvládnout. Nicméně to ve skutečnosti nepotřebujete . Je to také mnohem komplikovanější než základní HTML / CSS. Oh, je to neuvěřitelně užitečné, ale pro vaše první webové stránky to není podstatné. Jedná se ovšem o jednu z nejdůležitějších technologií spojených s webovým designem, a proto se o tom zmiňuji.
Co s tím můžete dělat? Oh, věci jako fantazie slide show, volání v novém obsahu bez opětovného načítání stránky, vylepšení použitelnosti webových stránek a spousta dalších věcí! Pokud se chcete dozvědět, jak tyto věci dělat, je moje doporučení stejné jako v poslední části: Code Academy. Jsou to právě tak úžasné.
jQuery
Boční poznámka: Code Academy vás také naučí, jak používat jQuery, pokud si to vyberete. jQuery je v podstatě knihovna věcí, které ostatní lidé již vytvořili s JavaScriptem. Usnadňuje používání jazyka JavaScript na webových stránkách tím, že usnadňuje výběr a manipulaci s obsahem.
Pokud jste to nepochopili, je to v pořádku. Začněte s HTML a CSS. Naučte se trochu běžného jazyka JavaScript. Podívejte se na kód ostatních lidí ... hodně. Mezi tím a kurzem Akademie kódů začnete to přijít.
Nástroje, které budete potřebovat
Software může být dotyčný subjekt, někteří lidé nadávat jeden editor obrázků a jiní kázat dobrou zprávu o svém oblíbeném textovém editoru. Ještě jiní budou křičet: "Ne! Jste všechno špatně! " Někdy mohou být dost intenzivní; ale většinu toho můžete bezpečně ignorovat.
Každý by měl mít čas pravidelně experimentovat s novými nástroji, pracovními postupy a procesy
Jiní nejsou dost nadšení nad aplikacemi, které používají. Nicméně, oni se dostat pohodlné v konkrétní aplikaci, a nemají rádi změnu. Toto myšlení je smrt pro každého návrháře nebo programátora. Každý by měl mít čas pravidelně experimentovat s novými nástroji, pracovními postupy a procesy. Nemusíte mít čas na to, abyste to udělali neustále, a to je v pořádku. Je třeba něco říct: "Pokud to není zlomené, neopravujte to." Můj názor je, že byste se neměli bát experimentovat s něčím novým, obzvláště v tomto odvětví.
Takže tady je to, co udělám: uvedu několik skvělých, bezplatných nástrojů. Pokud se vám líbí, skvělé! Pokud máte pocit, že potřebujete něco jiného, existují seznamy seznamů alternativ.
Kompletní sada moderních prohlížečů
Ah, prohlížeč. Možná to víte jako "Chrome" nebo "Firefox", nebo, Bože, nechte "To Blue" E "Thingy". Žádný z nich není úplně stejný. Všichni mají své malé kouzlo a webové stránky mohou vypadat trochu jinak v každém. Mohou také vypadat radikálně odlišně, v závislosti na způsobu kódování webu. Budete muset otestovat svůj web a ujistěte se, že vypadá správně v co nejvíce z nich. Naštěstí schopnost prohlížeče dosáhla bodu, kdy se webové stránky začínají v každém z nich vypadat téměř úplně stejně. Alespoň rozvržení stránek obecně již není problém.
Klíčem k zajištění kvality vaší práce je však otestovat to v co největším množství prostředí. Pokud váš stolní počítač / přenosný počítač běží systém Windows, máte již aplikaci Internet Explorer (modrá E). Budete také chtít Firefox a Google Chrome , alespoň.
Na počítači Mac budete mít aplikaci Safari, ale budete mít potíže s používáním aplikace Internet Explorer. Je to proveditelné, ale otravné. Pokud v počítači běží derivát Linuxu, jako je Ubuntu, můžete vyzkoušet Safari 5 a Internet Explorer 8 a níže. Je třeba poznamenat, že IE 8 a nižší jsou nejbolestivější verze IE, s nimiž se pracuje, a již se sotva používají. Internet Explorer totiž obecně odpadá a méně lidí jej používá každý rok. Navíc Microsoft uvolní nový prohlížeč spolu s Windows 10-s Hrajte v systému Linux .
Mobilní prohlížeče
Testování mobilního prohlížeče bude omezeno zařízeními, která vlastníte. To znamená, že známé mobilní prohlížeče mají spíše podobné schopnosti.
Word má to, že Firefox pro iPhone / iPad je v pracích pro vydání tohoto roku. Můžete však nainstalovat Chrome , a Opera Mini právě teď.
V zařízeních Android můžete nainstalovat Chrome , Firefox , Opera , a Opera Mini. Žádná Safari láska, i když to není překvapení. Apple rád udržuje věci "v rodině".
Myslíte si, že je to spousta prohlížečů pro testování? Existuje více tun! Nicméně jejich uživatelské základny jsou poměrně malé. Při testování v prohlížečích musíte hrát většinu; nebo se zblázníte.
Nástroje na rámování drátů
Pero a papír (nebo kreslicí aplikace)
Předtím jsem se zmínil o tom, že budete chtít začít svázáním drátu na peru a papíru, nebo možná v nějaké aplikaci pro kreslení. To je důležité . Je to velmi vzácné, aby někdo první nápady byly jejich nejlepší nápady. Použití rychlých, jednorázových drátových rámů, které vám umožní začít s trochou vylepšení vašich nápadů, než se vůbec dopustíte.
Kreslení aplikací
Až budete připraveni začít pracovat s vašimi reálnými drátkovými rámcimi, ty, na kterých bude váš kód založen, budete potřebovat aplikaci pro vytváření drátu. Vybrala jsem si Google Draw (to je to, co nazývám aplikace pro kreslení na Disku Google), protože má vše, co potřebuji. Přichází se všemi základními tvary, které jsem kdy chtěl, skvělými funkcemi sdílení a živou spoluprací. Správně, pokud pracuji s někým jiným, můžeme současně provádět změny ve stejném kabelovém rámu.
Už jsem to udělal. Funguje to. Je to úžasné. Oh, a dostanete asi 15 GB volného místa pro práci s. Je založen na webu, takže funguje na libovolném desktopovém operačním systému. Zdá se, že nemá verzi tabletu, která mě zklamala. No, nemůžete mít všechno.
U tabletů máme seznam aplikací, které mohou provést práci zde: Jak navrhnout wireframes na tabletu .
Editor kódu
Editor kódu je opravdu jen oslavovaná verze programu Poznámkový blok. Možná jsem si udělal pár techniků, kteří se napálili a proklínám, ale je to převážně pravda. Rozdíl je v tom, že tyto textové editory přicházejí s mnoha dalšími funkcemi, které usnadňují kódování webových stránek a programů. Pamatujete na to, co jsem říkal o tom, že lidé jsou posedlí svým softwarem? Stává se zlé s davem editoru textu.
Nezapomeňte, že pokud vás někdo požádá o "Vim" nebo "Emacs", postupujte pomalu, aniž byste se dotýkali očního kontaktu. To je vaše jediná ochrana.
To je jeden z těch časů, kdy budete muset experimentovat a zjistit, co se vám líbí nejlépe. Můžete doslova vytvářet webové stránky v programu Poznámkový blok, pokud chcete. Po chvíli to bude bolestné a únavné, ale můžete.
K čemu byste tedy měl začít? Chci říct Závorky . Je stále aktivní, ale je stabilní. Je to zdarma. Pracuje na systémech Windows, Mac a Linux. Je navržen speciálně pro uživatele, kteří navrhují a vytvářejí webové stránky v prohlížeči.
Editor obrázků
Možná už nebudete vytvářet webové stránky ve Photoshopu, ale budete muset vytvářet a upravovat jednotlivé obrázky. Ať už jsou to fotografie, loga nebo ikony, něco budete potřebovat. Opět použijte, co pro vás pracuje. Mohou to být Photoshop, GIMP, Paint.Net nebo jedna z aplikací Corel.
Místní server (polo-volitelný)
Nakonec můžete nainstalovat webový server do osobního počítače. Webový server se obvykle používá k informování o internetu, "Podívejte se na to! Je zde webová stránka. "V podstatě webový server dává všem oprávnění podívat se na konkrétní soubory, které tvoří váš web.
Pokud nemáte děsivé úžasné internetové připojení a stejně děsivě rychlý počítač, nebudete otevírat váš server na internetu. Namísto toho můžete nainstalovat server, který napodobňuje způsob, jakým fungují online.
Učení, jak pracovat se serverem v počítači, vám může ušetřit spoustu času, když nahrajete soubory na skutečný hostingový server. Tak jo, pravděpodobně budete chtít jednu, i když to není nezbytně nutné.
Kvůli snadnému použití, řeknu, že začít XAMPP . Můžete jej nainstalovat do systému Windows, Mac nebo Linux a máte dobré jít.
Příklad procesu
Řekněme, že jste získali jistou odbornost se všemi dovednostmi a nástroji, které potřebujete k vybudování prvního webu. Jinak bychom mohli říci, že chcete poprvé vyzkoušet své dovednosti. Ať je tomu tak, je čas dát vše, co jste se naučili, k použití. Sestavil jsem příklad procesu, který můžete použít při navrhování a kódování vašich webových stránek; ale neberte to jako evangelium.
Hraj si s tím. Upravte jej. Personalizujte jej. Zatímco existují určité věci, které byste měli udělat nejprve, mnoho detailů je na vás. Váš proces ovlivňuje výsledek, téměř víc než cokoliv jiného, včetně vašich schopností a schopností. Ujistěte se, že to funguje pro vás a pro všechny klienty, pro které pracujete.
Získejte svůj obsah společně
Získejte ji od svého klienta nebo si jej sami napíšete. Můžete si najmout kopírovatele a fotografa nebo hledat slušné obrázky. Ať už máte co dělat, získájte text, obrázky a co máte - společně a organizované.
Pokud píšete obsah pro sebe, navrhuji, abyste si prostě přečetl všechno, co bylo napsáno CopyBlogger . Mají roky a roky rád, jak psát dobrý obsah pro internet.
Architektura obsahu
Poznámka: Architektura obsahu pravděpodobně není technický výraz. Jedná se o jeden, který používám pro tento krok, protože informační architektura byla již přijata.
Jakmile budete mít svůj obsah společně, musíte se rozhodnout, jak se bude organizovat. Co se děje na domovské stránce? Co se děje na ostatních stránkách? Jak budou tyto stránky navzájem propojeny?
Tato strukturální organizace je nejdůležitější a bude diktovat mnoho aspektů návrhu vašeho webu (zejména navigace), jak uspořádat soubory, vše.
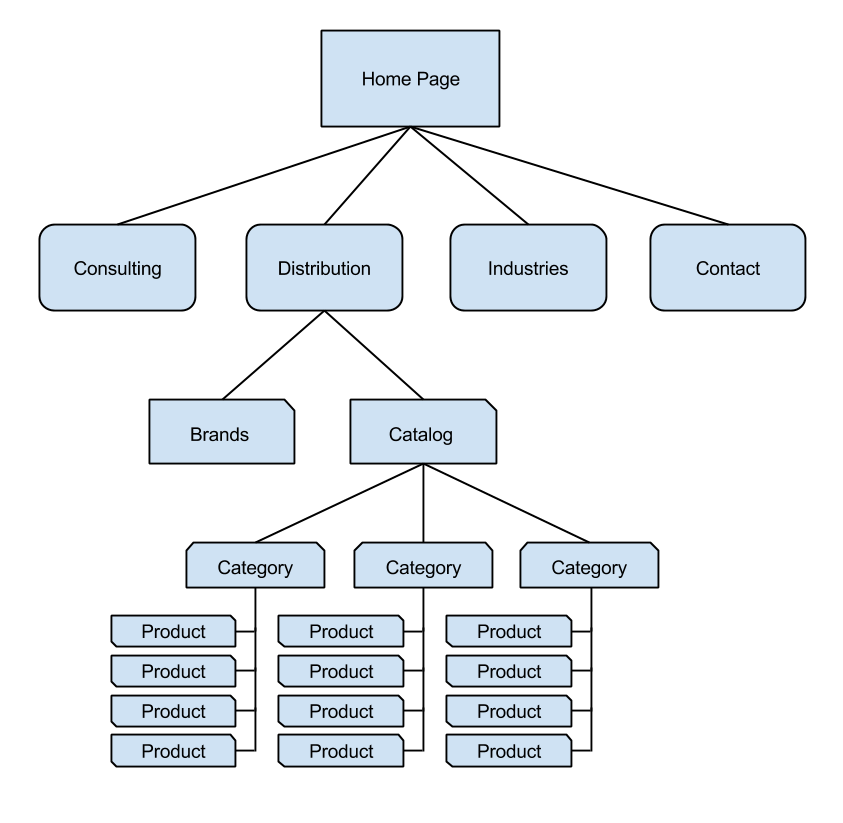
Zde je příklad mapy myšlenky, kterou jsem vytvořil pro klienta nějaký čas zpět, s podrobnostmi o architektuře obsahu a struktuře navigace pro středně velké stránky. Na tomto webu byly uvedeny základní stránky inzerující několik služeb a katalog produktů:

Poznámka: I pro tuto aplikaci jsem použil kreslicí aplikaci Google.
Drátěný rám
Now, take everything you learned about wire-framing from the articles linked above, and have at it! Start with disposable wire-frames, and iterate quickly. Give each page of your site no more than, say, half an hour. (Actually, that might be a lot.) Remember, these first wireframes need not be very detailed. Create the basic layout, and nothing more.
Once you're ready, move on to your wire-framing application of choice. Create more detailed versions of the wire-frames for each page, including as much of the actual content as you can. Don't forget to include individual elements like forms and buttons. Try to define, as much as possible, exactly how the user is expected to interact with each page.
If you have a lot of the same type of page, for example, in a product catalog, just make one of each type. No need to make more work for yourself than you're already doing.
Creating Style Tiles (or some equivalent)
So you have your website structure, planned. To je skvělé! If the fonts, color scheme, typographical styles, and other aesthetic stuff hasn't already been defined by a style guide, now is a good time to pick them.
Stylové dlaždice are a great way to do this. Here's an explanation of what Style Tiles are, straight from the official website:
Style Tiles are a design deliverable consisting of fonts, colors and interface elements that communicate the essence of a visual brand for the web.
They help form a common visual language between the designers and the stakeholders and provide a catalyst for discussions around the preferences and goals of the client.
Style Tiles are similar to the paint chips and fabric swatches an interior designer gets approval on before designing a room.An interior designer doesn't design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different webpage mockups?
The files you download from this website will be Photoshop files. They're meant for you to play around with until you find the right combination of fonts, colors, and imagery to use as a guide while you build and style your website.
Kódování
Basically, you open up your text editor and your main browser, then you start typing. You keep typing code until a page forms in the browser that is a combination of the structure you planned in your wireframes, and the style you planned in your style tiles. Then you keep typing code until you're happy with it. It's all about iteration.
The text editor I linked to above, Brackets, has a great feature for this part. Hit the “Live Preview” button on the right side of the Brackets window, and it will launch a browser window for you. (You need Google Chrome installed for this.) The browser window will update live with any changes you make.
During this part of the process, you'll find yourself re-sizing the browser a lot, to see what your website looks like at different screen sizes. You'll make typos, figure things out through trial and error, and spend lots of time going back and looking for those typos I mentioned.
People used to clicking and dragging things onto their canvas may get quite frustrated, at first. Once you have your workflow in place, however, designing in the browser can be a speedy process.
Testování
Once you have all of your basic code in place, it's time to start testing your website on all those browsers I mentioned earlier. More bug fixes may ensue.
Don't sweat the really small inconsistencies between browsers, to start with. (If you're testing in Internet Explorer 8 or below, don't sweat the big inconsistencies.) Just make sure that people have access to all of the information on your site. The goal is to make sure that people can see what you're selling, and take some form of action based on what they read and see.
If some browsers show some pixel-for pixel differences, that's fine. That's life. The most important thing is to make it work.
Zahájení
Ready to put your website online? Have a domain name (example: mywebsite.com) and hosting (space on a computer that's constantly connected to the Internet)? Upload those files, kick back, relax, and…
Things to do post-launch
Fix the things you forgot.
Ach. Že jo. That thing… you meant to fix that before launch. How did you forget that? Chci říct, pojď!
It happens to everyone. There are almost inevitably post-launch bugs. The bigger your site is, the more likely it is you missed or forgot something. For your convenience, here's a pretty thorough pre-launch checklist to go through: http://boagworld.com/mobile-web/pre-launch-checklist/
Ask Questions
You don't know everything you need to. You'll always run into new problems and challenges, techniques and browser bugs. You'll spend lots of time asking professionals how to accomplish things, and researching those same things.
I've said this many times, but Google is your friend. Also, before you ask a question, see if someone else has already asked it on Přetečení zásobníku , a site where people discuss various computer languages and how to make stuff with them.
Often, you'll find that discovering the answers you need requires searching for very specific words and phrases relating to the technologies in question. Do your reading first, and get familiar with the lingo. It'll make getting help a lot faster.
Get feedback
You can't improve unless you know where you've made your biggest mistakes. Time and experience can teach you that, but others can teach you faster.
When you're just starting out, I'd suggest that you join a community too build a network of fellow designers who can help you out with feedback. One of the most well-known and longest-running communities is the Sitepoint Forum .
Do it all over again
Maybe it's been a year or so months and your site needs a re-design. Maybe you're building a new one. Whatever the reason, it's time to take all the skills you've learned, the knowledge and experience you've gained, and do it again.
Hey, I said it was a lot of work.
Doporučený obrázek, web design space přes Shutterstock.