The Ultimate Responsive web design Roundup
Odpovědný design je nový milovník světa webového designu. Zdá se, že za týden nedošlo k tomu, že k tomu nejsou k dispozici nové zdroje, názory na to, jak to udělat, nebo dokonce zda to vůbec dělat a nové weby, které ho krásně využívají.
Může se rychle dostat ohromující snahou udržet krok s tím všemi.
Zde jsme sestavili seznam více než sedmdesát zdrojů pro vytváření citlivých návrhů.
Zahrnuty jsou články diskutovat o reakci designu a souvisejících teoriích, rámců a kotoučových deskách pro reagovat rozložení, nástroje pro testování vaše reagovat návrhy, techniky pro měnitelné obrazy, a mnohem více.
Pak na vrcholu všechno, shromáždili jsme stovku nejlepších odezvajících návrhů, které se právě teď objevují, abychom vás inspirovali a poskytli vám nějaké skutečné myšlenky.
Články a publikace
Níže je řada vysoce kvalitních článků, které se zabývají reakcí a technikami, které do ní přicházejí. Některé mohou obsahovat několik úryvků kódu nebo jiné technické informace, ale z velké části to jsou diskuse na úrovni konceptu.
Odpovídající webový design
To je původní příspěvek od Ethan Marcotte, který byl umístěn na A List Apart. Diskutuje o úvahách a principech odpovědného designu a praktických technikách pro vytváření citlivých stránek.
Odpovědná kniha designu webu
Odpovídající webový design od Ethan Marcotte, publikovaný společností A Book Apart, zahrnuje stav reaktivního webu, flexibilní sítě, flexibilní obrazy, mediální dotazy a způsob, jak vytvářet citlivé návrhy.
Praktické cvičení v médiích CSS, poučení
Tento pošta , od společnosti Bloop, je fantastický přehled o tom, jak používat mediální dotazy (a jejich výhody a nevýhody v porovnání s vytvářením specializované mobilní stránky), a také užitečné tipy pro jejich implementaci. Některé užitečné úryvky kódu jsou také zahrnuty.
Velké vs. malé: Výzvy v odpovědném designu webu
Tento článek diskutuje o některých výzvách, které může reagovat webový design, včetně jedinečných úvah, které jsou vyžadovány, protože velikost obrazovky na obrazovce stále roste a současně mnoho uživatelů nyní přistupuje k webu více na tabletech nebo smartphonech.
Průvodce pro začátečníky k odpovědnému designu webu
Tento Průvodce pro začátečníky od firmy Think Vitamin nabízí skvělý úvod k citlivému designu, včetně informací o fluidních sítích a mediálních dotazech.
Odpovědný webový design: Co to je a jak ho používat
Tento úvod k citlivému designu z Smashing Magazine je skvělý prvek na toto téma. Zahrnuje základní pojetí, jak uvedl Ethan Marcotte, stejně jako praktické obavy z vytváření citlivých návrhů. Příklady kódu jsou také zahrnuty.
Reagovat na výchozí
Tento článek od Andyho Humea diskutuje o tom, proč web reaguje implicitně a že designéři ho nutí léta nereagovat. Je to zajímavý nápad, diskutovaný většinou z pohledu developera.
Obsahová choreografie
Často mluvíme o odpovědném designu přísně od technického konce věcí, ale celý bod reagujícího návrhu je zlepšit zážitek z obsahu. Tento pošta od Trenta Waltona o tom jen mluví, jak stohování obsahu není vždy nejlepší řešení a co lze místo toho udělat.
Porozumění prvkům odpovědného webového designu
Tento příspěvek z Šest revizí pokrývá základy citlivého návrhu: flexibilní síť, flexibilní obrazy a dotazy médií.
Stručný přehled odpovědného designu
Zde je další skvělý základní přehled o tom, jaký návrh reaguje a jak to dosáhnout, tentokrát od 1. webdesigner .
Odpovědný webový design vytvořil příležitosti v celé radě
Tento pošta pokrývá některé z příležitostí, které reagující design přináší návrhářům a vývojářům.
Navrhování odpovědného webu
Tento článek z webu Webdesigntuts + diskutuje o citlivém designu z hlediska tekutinové sítě, tekutých obrazů a dotazů na média.
Experimentování s odpovědným webovým designem
Tento článek od Lee Munroe dává jednoduchý přehled citlivého návrhu, zejména mediálních dotazů, a také některé příklady.
CSS3 Media Queries
Webová stěna designéra nabízí skvělý výpis úryvků fragmentů dotazů pro média, příkladné návrhy návrhu a další v tomto článku.
20 úžasných příkladů využití mediálních dotazů pro odpovědný webový design
Tento příspěvek z Design Shack nabízí několik skvělých příkladů citlivého designu, stejně jako spoustu informací o tom, jak vytvořit vlastní citlivé stránky.
Kontext
Tento pošta od Adactio pokrývá některé zmatky, které často obklopují citlivý design, rozdělují je jednoduchým způsobem a nabízejí užitečný pohled.
Bohatější plátno
Tento článek z Mark Boulton diskutuje o některých výhodách, které reagující design, CSS3 a další nástroje dávají návrhářům a tvůrcům obsahu, konkrétně, že bychom měli navrhnout z obsahu ven, spíše než naopak.
Některé myšlenky na odpovědné webové design a mediální dotazy
Tento pošta od Jon Phillipsa diskutuje o některých potenciálních nedostatcích na citlivém designu a co je důležitější, nabízí některé skvělé řešení.
Odpovídající webový design a mobilní kontext
Tento pošta diskutuje o tom, jak jsou mobilní zařízení používána pro procházení webového obsahu, a jak to může mít vliv na vaše citlivé možnosti návrhu.
Nová konstrukce předního konce: role odpovědného designu
Tento příspěvek z Acquia diskutuje o důležitosti reagujícího designu, nabízí některé skvělé příklady, technické prvky, které přicházejí do vytváření citlivých návrhů a další.
Odpovědný webový design z budoucnosti
Odpovědný webový design z budoucnosti je prezentace Kyle Neath, která se zabývá budoucím designem webových stránek ve vztahu k citlivým návrhovým zásadám.
Do pekla se špatnými zařízeními: Odpovídající webový design a webové standardy
Tohle je hloubkový pohled na citlivý design , diskusi o designu specifického pro zařízení, o tom, jaký reagující design znamená pro aplikace a další.
Výhody a nevýhody odpovědného webového designu
Spousta článků diskutuje o tom, jak vytvořit citlivý design, ale ne to, že mnozí diskutují o dobrých a špatných věcech o reakcích. Pam Pam dělá to jen tím, že poskytne poměrně komplexní seznam pozitivních a negativních souvislostí.
11 důvodů, proč reagující web design není tak cool
Tento příspěvek z WebDesignShock uvádí některé z možných problémů a problémů, které mohou reagovat na citlivé návrhy.
Tutoriály
Níže uvedená výuka vás naučí o mediálních dotazych CSS a dalších citlivých konstrukčních technikách.
Rychlý tip: Crash-Course v CSS Media Queries
Tento Nettuts + tutorial nabízí několik základů pro práci s mediálními dotazy, kompletní s video tutoriálem a úryvky kódu.
Adaptivní rozvržení s dotazy médií
Tento tutorial z .Net Magazine nabízí pohled na základní techniky dotazování médií CSS3. Obsahuje spoustu úryvků kódu a praktické informace o vytváření vlastních reakcí.
Odpovídající webový design: vizuální průvodce
Tento video tutorial od Tuts + nabízí skvělý úvod k tomu, jak vypadá příjemný design, s příklady. Následně vysvětluje, jak vytvořit svůj vlastní citlivý design, s ohledem na vizuální i technické aspekty.
CSS Media Queries & Použití dostupného místa
Tento příspěvek z CSS-triky vysvětluje koncept použití dotazů médií, aby bylo možné využít dostupného místa v prohlížeči. Obsahuje mnoho užitečných úryvků kódu a příkladů.
Práce s mediálními dotazy
Tady je krátký tutorial pro práci s mediálními dotazy, se spoustou příkladů kódu. Je to základní a úplné, ale dokonalý úvod do základních dotazů na média.
Jak používat dotazy pro orientaci médií CSS3
Mediální dotazy jsou skvělé pro úpravu způsobu, jakým váš citlivý design zobrazuje různé velikosti prohlížeče, ale mnoho návrhářů přehlíží orientace . Ty umožňují změnit způsob, jakým se vaše stránky zobrazují na základě toho, zda je zařízení aktuálně orientováno na režim na výšku nebo na šířku, což je užitečné pro smartphony i tablety.
Optimalizace e-mailu pro mobilní zařízení s dotazem @media
Často přehlížíme e-mailové zpravodaje o HTML e-mailem, když přemýšlíme o reagujícím designu, ale s ohledem na počet lidí, kteří pravděpodobně vidí vaše e-maily ve svém telefonu ve vašem telefonu, je v tomto případě vhodné použít mediální dotazy. Tento příspěvek z Monitor kampaně vysvětluje, jak se to dělá.
Jak používat dotazy médií CSS3 k vytvoření mobilní verze vašeho webu
Tento příspěvek z Smashing Magazine vysvětluje, jak používat dotazy médií pro vytváření mobilního webu nebo jinak propojovat samostatné styly.
Adaptivní a citlivý design s dotazy médií CSS3
Tento fantastický příspěvek od Webová stěna designéra obsahuje šablonu designu, která reaguje, stejně jako tutoriál o vytvoření šablony. Je to skvělý zdroj pro ty, kteří se chtějí naučit nové techniky rozbalením dokončených projektů.
Odpovídající webový design s HTML5 a méně rámcem 3
Tento článek z SitePoint nabízí důkladné pokyny pro vytváření citlivého návrhu pomocí HTML5 a Méně rámce. Obsahuje veškerý kód, který budete potřebovat pro konečný návrh, stejně jako dobrý rozpis toho, co tento kód dělá.
Nástroje a techniky
Níže uvedené postupy a nástroje umožňují vytvářet návrhy, které reagují způsobem, jakým chcete. Mnoho z nich je pro manipulaci s obrázky (pravděpodobně jedním z nejnáročnějších aspektů reagujícího designu), ale existují i jiné.
Efekt CSS: Umístění obrázků mimo výšku textu
V závislosti na uspořádání může být zapotřebí, aby text řádně řádkoval s obrázky, bez ohledu na to, jak jsou rozmístěny obrazy a text. Tento technika od Zomigi ukazuje vám, jak to udělat.
Skrývání a odhalení částí obrázků
Změna velikosti obrázků vám může v některých případech zaujmout až tak daleko. Občas je důležitější, aby určitá část obrazu byla viditelná nebo čitelná, než aby se zobrazoval celý obraz. To je tam kde tuto techniku od Zomigi může být užitečné. Umožňuje dynamické oříznutí pozadí a obrázků v popředí při změně šířky rozvržení.
Vytváření posuvných kompozitních snímků
Tato technika, od Zomigi, vám umožňuje vytvořit to, co vypadá jako jediný snímek, ale ve skutečnosti je několik vrstev navrstvených jeden nad druhým. Tímto způsobem můžete řídit přesné umístění různých prvků obrazu, protože výřez prohlížeče změní velikost a tvar.
Bezproblémově reagující fotografická mřížka
Tento galerie z CSS-Tricks nabízí bezproblémovou fotografickou mřížku, která automaticky změní velikost obrázků a celkovou mřížku tak, aby se vešly do výřezu prohlížeče.
Odpovídající datové tabulky
Odpovídající konstrukční techniky nejsou pro tabulek údajů příliš vhodné. Je snadné skončit s tabulkami, kde je typ tak malý, že není možné číst. Nebo můžete určit minimální šířku, ale pak tento druh porazí účel reakce. Tento technika z CSS-Tricks nabízí řešení pro citlivé zobrazení tabulkových dat na mobilním zařízení.
Obrázky v popředí, které se škálují s rozvržením
Takže je to dost snadné, abyste vytvořili měřítko obrázků na pozadí, ale obrázky v popředí jsou trochu trickieré. Tento článek pokrývá techniku Zomigi pro vytváření obrázků v popředí ve vašem obsahu, která bude měřítka s rozložením.
FitText
FitText je plugin jQuery pro změnu měřítka nadpisu ve vašem citlivém vzoru. Tímto způsobem bude text vždy vyplňovat šířku nadřazeného prvku.
Sencha.io Src
Sencha.io Src je služba hostování obrázků, která rozšiřuje obrázky na odpovídající velikost pro zařízení, které je požaduje. Obrázky jsou také optimalizovány pro efektivní opakované doručení.
Přístup Goldilocks k odpovědnému designu
Tento příspěvek Chris Armstrong hovoří o " Goldilocks Approach "Pro vytváření citlivých návrhů, které jsou" správné "pro libovolné zařízení.
Odpovědné snímky
Odpovědné snímky je experiment v mobilních prvních obrázcích, které odpovídají vašemu designu. Cílem je poskytnout optimalizované kontextuální velikosti snímků v citlivých rozvrženích.
Lettering.js
Lettering.js je plugin jQuery, který vám poskytuje přesnou kontrolu nad způsobem, jakým se vaše webová typografie objeví, což může být velkým přínosem pro zachování čitelnosti v citlivém designu.
Fluid Images
Tento technika od firmy Ethan Marcotte vytváří obrazy o šířce tekutin pro vaše návrhy tekutin. Pracuje také pro vestavěná videa a existuje řešení pro IE kompatibilitu.
Reagovat
Reagovat je lehký polyfillový skript pro dotazy médií CSS3 o minimální nebo maximální šířce, aby se mohly pracovat v aplikaci Internet Explorer 6-8. Je to pouze 3kb minimalizováno, nebo 1kb gzipped.
Modernizr
Modernizr je sada nástrojů pro HTML5 a CSS3, která poskytuje detekci funkcí založenou na jazyce JavaScript v kombinaci s mediálními dotazy.
Odpovídající tabulky náčrtu webových stránek
Pokud drátové desky své návrhy na papír, najdete je Odpovídající tabulky náčrtu webových stránek být velmi užitečné. Existuje několik různých rozložení, které si můžete stáhnout zdarma, z nichž každý zobrazuje několik pravděpodobných výřezů zařízení.
Rámy a kotevní desky
Rámy a desky kotlů mohou výrazně urychlit proces návrhu. Dobrou zprávou je, že jsou k dispozici tony kotlů a rámců, které jsou k dispozici pro vytváření citlivých návrhů.
Systém Golden Grid
The Systém Golden Grid používá 16-sloupkový design základny pro širokoúhlé monitory. Na tabletech budou sloupce skládat do rozložení v 8 sloupcích. A na menších obrazovkách smartphonů se sloupce znovu skládají na 4 sloupce, což umožňuje, aby se návrh přizpůsobil čemukoli od obrazovky o šířce 2560 pixelů až po obrazovku o velikosti 240 pixelů.
Systém sémantické sítě
Systém sémantické sítě umožňuje uspořádání tekutin a reagující návrhy, a to také s využitím sémantického značkování (což je z většiny rámců sítě velmi nedostatečné).
Bez mřížky
Bez mřížky je skriňová jednotka HTML5 a CSS3 pro vytváření webových stránek reagujících na mobilní rozhraní. Neobsahuje žádný předdefinovaný systém mřížky a žádné nevýznamné třídy.
Méně rámce 4
The Méně rámce je systém mřížky CSS pro návrh reaktivních webů, které se přizpůsobují velikosti výřezu prohlížeče. Má čtyři rozvržení: výchozí (pro stolní počítače a tablety na šířku), rozložení tablet, široký mobilní rozložení a mobilní uspořádání. To je dobrá volba pro návrháře, kteří chtějí reagovat na design, ale nemusí nutně chtít sloupky tekutiny.
Odpovídající dvacet deset
Odpovídající dvacet deset je založen na tématu Twenty Ten WordPress. K dispozici je také plugin pro změnu vašeho tématu Dvacátého deseti dětí do vnímavého designu.
Columnal
Columnal je systém mřížky CSS, který je "remixem" některých dalších mřížek s přidaným vlastním kódem. Elastická základna mřížky je převzata z cssgrid.net, zatímco další bity kódu jsou převzaty z 960.gs.
1140 CSS Grid
The 1140 CSS Grid System je flexibilní, tekutá mřížka, která bude uspořádána podle výřezu prohlížeče. Je navržen tak, aby perfektně zapadl do monitoru o rozměru 1280 pixelů, ale pod ním se stává tekutina.
320 a nahoru
320 a nahoru používá princip principu mobilního telefonu, který zabraňuje stahování mobilních zařízení ze zařízení na ploše. Jedná se o alternativu k tomu, že začínáte s verzí pro stolní počítače a škálováním.
Kostra
Kostra je boilterplate pro citlivé, mobilní kamarády. Začíná to s 960 mřížkou, ale zvětší se pro menší obrazovky a je navržena tak, aby byla rychlá, abyste mohli začít s agnostickým stylem.
Systém tekuté mřížky
The Systém tekuté mřížky je založen na šesti sloupové mřížce a má 720 různých možností uspořádání. Díky své jednoduchosti se v starších prohlížečích dobře rozkládá.
Fluid 960 Grid System
The Fluid 960 Grid System je založen na 960.gs, ale má tekuté uspořádání bez ohledu na velikost prohlížeče.
Foldy960
Foldy960 je odpověď verze 960.gs. Skládá se z několika dalších tříd a dalších věcí, které umožňují přeměnit design 960.gs na citlivý design.
SimpleGrid
SimpleGrid je další citlivá mřížka, která podporuje nekonečné hnízdění. Je konfigurován pro obrazovky ve čtyřech různých velikostech, včetně 1235px a 720px.
Nástroje testování
Díky těmto nástrojům je mnohem snazší otestovat vaše návrhy, aniž byste museli používat spoustu různých zařízení.
resizeMyBrowser
resizeMyBrowser je užitečným testovacím nástrojem pro citlivé návrhy. Stačí kliknout na některý z předdefinovaných tlačítek velikosti prohlížeče a váš prohlížeč změní velikost. Každá velikost je označena názvem alespoň jednoho zařízení, které toto rozlišení používá.
responsivepx
responsivepx je nástroj pro testování prohlížeče, který umožňuje zadat adresu URL (místní nebo online) a poté upravit výšku a šířku výřezu prohlížeče tak, aby viděl přesné šířky bodů zlomu v pixelech.
Odpovídající návrhové testování
Matt Kersley vytvořil tento nástroj pro testování prohlížeče, který vám umožní přesně vidět, jak se vaše stránky zobrazují na běžných šířkách prohlížeče od 240 pixelů až po 1024 pixelů.
Screenfly
Screenfly ukazuje, jak bude vypadat web na různých zařízeních, včetně televizorů a mobilních zařízení podporujících internet.
Adobe Device Central
K dispozici je řada produktů Adobe Creative Suite Zařízení Central , což může být velmi cenný nástroj pro testování vašich citlivých návrhů. Umožňuje nejen prohlížení, ale také otestování návrhů na zařízení podle vašeho výběru.
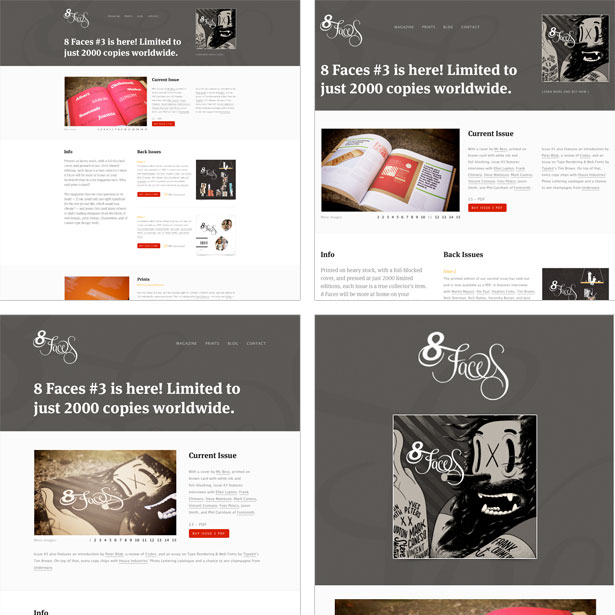
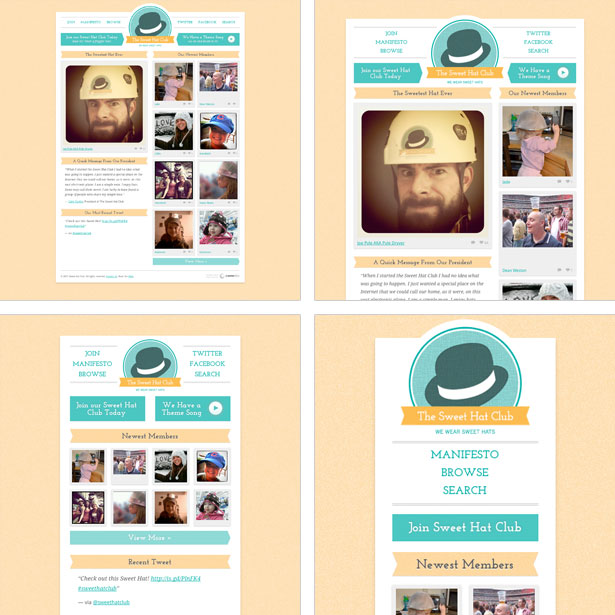
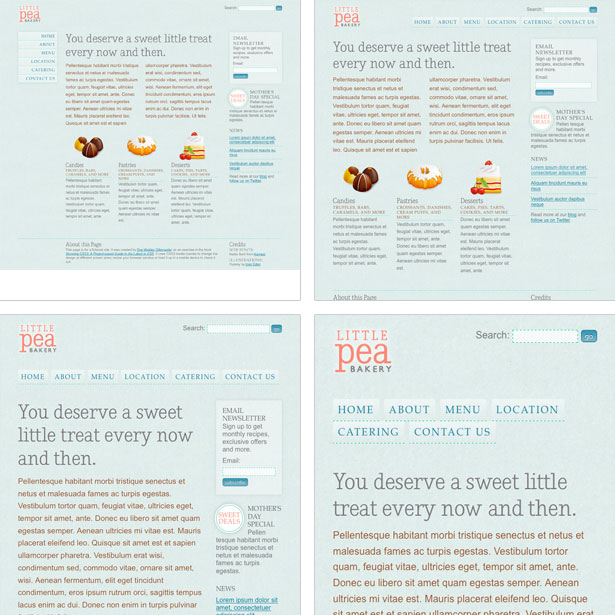
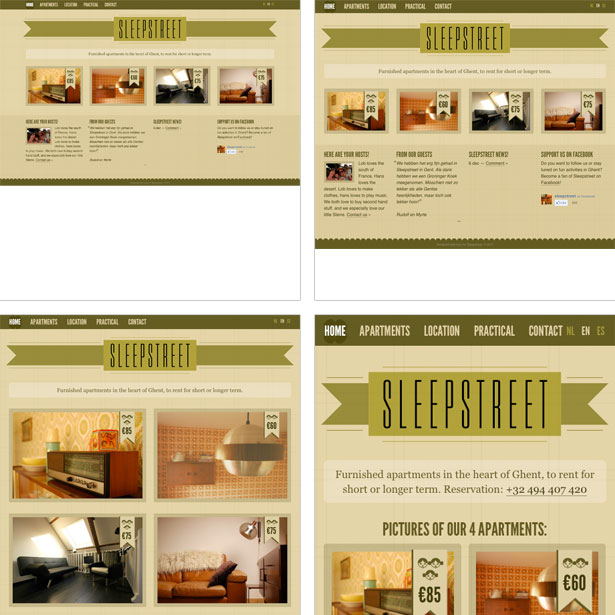
Příklady
Níže je uvedeno 100 příkladů fantastických reakcí. Existuje mnohem více stránek, které se tam používají, a nové jsou spuštěny každý den. Jeden skvělý zdroj pro hledání nových stránek je Media Queries , galerie určená specificky pro weby využívající citlivé konstrukční techniky.