Tlačítko UX proti domovskému tlačítku
Po mnoho let tlačítko "domov" poskytlo kompasovou růžici, severní hvězdu, navigační schopnost se přeskupit na známý komfort domovské stránky bez ohledu na to, jak hluboko do webové stránky, kam jsme se vydali. Díky tomu, že se uživatelům plynuleji orientuje v komplikacích na webu, má však prominentní domovské tlačítko stále zbytečnou navigační bariéru - vizuální překážku, kterou se weboví designéři stále více vyhýbají.
Tím, že vytáčíme domovské tlačítko ... jsme schopni poskytnout lepší uživatelský dojem.
Vzhledem k tomu, že primární navigace představuje řadu možností, které uživatelé požadují, je důležité nabídnout nejdůležitější kategorie obsahu jako možnosti. Zrušením domovského tlačítka z tohoto seznamu je rozhodovací proces zjednodušen a my jsme schopni poskytnout vylepšené uživatelské prostředí.
Ve stále více technologicky zdatné populaci je tlačítko domovské stránky nepodstatné pro uživatele, kteří bez ní snadno navigují na průměrné webové stránky. Tím, že si rezervujete prostor na primární navigaci vašich webových stránek, když je stejná funkčnost jinde, je to ztrátou cenných nemovitostí.
Není místo jako domovské tlačítko
Při návrhu webových stránek je primárním hlediskem zkušenost uživatelů v rámci hierarchie webu. Pokud nemohou snadno navigovat na vašem webu, mohou zákazníci ztratit své místo, cítit se frustrovaní a úplně opustit. Pokud prodáváte produkty online, znamená to snížení sazby konverze a případně i výnosů. Nejen, že se jedná o místnost, která by mohla být použita pro důležitější informace, ale často přidává nevítané množství volby.
Zákazníci mají různou úroveň zkušeností, mohou být snadno rozptýleni a mohou potřebovat řadu kontextových pokynů, které jim pomohou udržet si své místo při navigaci na vašem webu. bez ohledu na to, jak jsou malé nebo organizované. Proto před provedením změn na vašem webu musíte důkladně zvážit demografické údaje vaší uživatelské základny a jejich úroveň porozumění vůči webu. Například, pokud jsou vaši uživatelé převážně miminka, mohou potřebovat další pokyny, kde mladší uživatelé nebudou mít žádné potíže. Navzdory výhodám odstranění tlačítka pro domácí úkoly musíte být přesvědčeni, že tak ulehčí jejich uživatelský zážitek, nebrání tomu.
Takže jak děláte skok z pohodlí domovského tlačítka? Jak vytvoříme dostatek pohodlí, aby se návštěvník nepotřeboval vrátit domů a současně poskytoval pocit jistoty, kterou nabízí tlačítko Domů? Existuje několik webových strategií, které lze snadno využít k poskytování ubytování všem:
Klicable Logos
Stala se standardizovaným vzorem webového designu, aby se logo společnosti dalo kliknout, protože to je možná nejznámější alternativa k domovskému tlačítku pro uživatele.
Vzhledem k tomu, že většina webových stránek je již v hlavičce viditelně označena (obvykle v levé horní části nebo v centru), je to pohodlná klávesová zkratka pro návrat domů. Návrhářský vzorec je ještě užitečnější, když je na stránce vždy přítomno logo firmy, které působí jako trvalé tlačítko "domov".
Strouhanka
Je-li vaše stránky větší nebo má složitou hierarchii, můžete zvážit "stopu", která uživatelům poskytne informace o tom, kde se nacházejí v organizaci webu. Funkce Breadcrumbs lze použít k zobrazení polohy ve vícestupňové podobě, hluboké vrstvě navigace nebo dokonce i při prohlížení položek obchodu organizovaných nebo filtrovaných různými kategoriemi. Stupnice jsou odkazy, obvykle v horní části webové stránky, které popisují vaše místo v hierarchii webu nenápadným způsobem. Odhalují přesně to, kde jste na webu, když jedete od strany na stránku a poskytujte způsob, jak přesunout množství kroků, které chcete - dokonce doma, pokud je to potřeba.
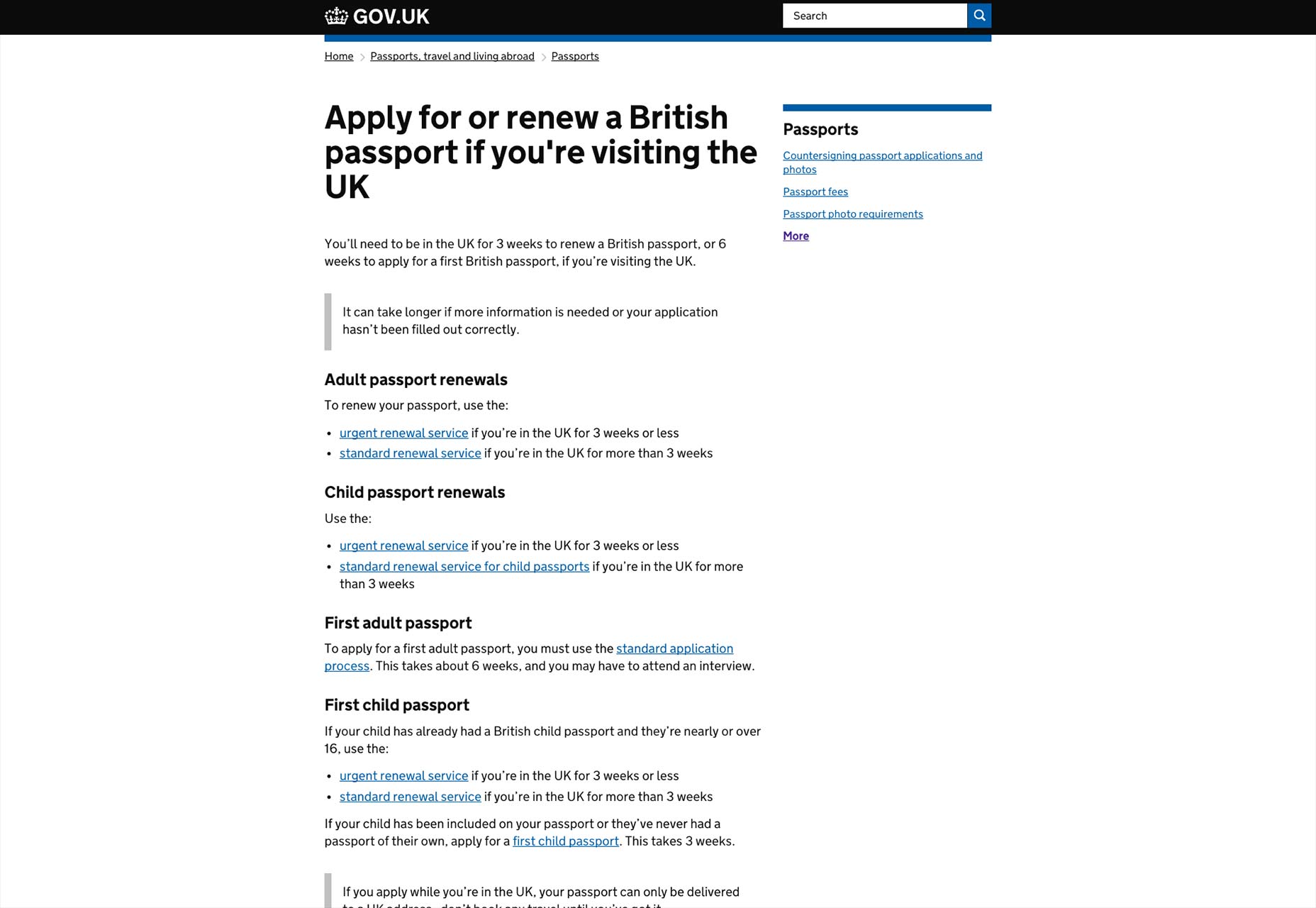
Dobrým příkladem velmi tradiční navigace s navigačním stokem je gov.uk . Jejich strouhání se také objevují v horní části stránky, když se dostanete hlouběji do svých stránek, což usnadňuje návrat domů. To je velká pozornost, pokud vaše stránky mají hustou organizační strukturu jako jejich.
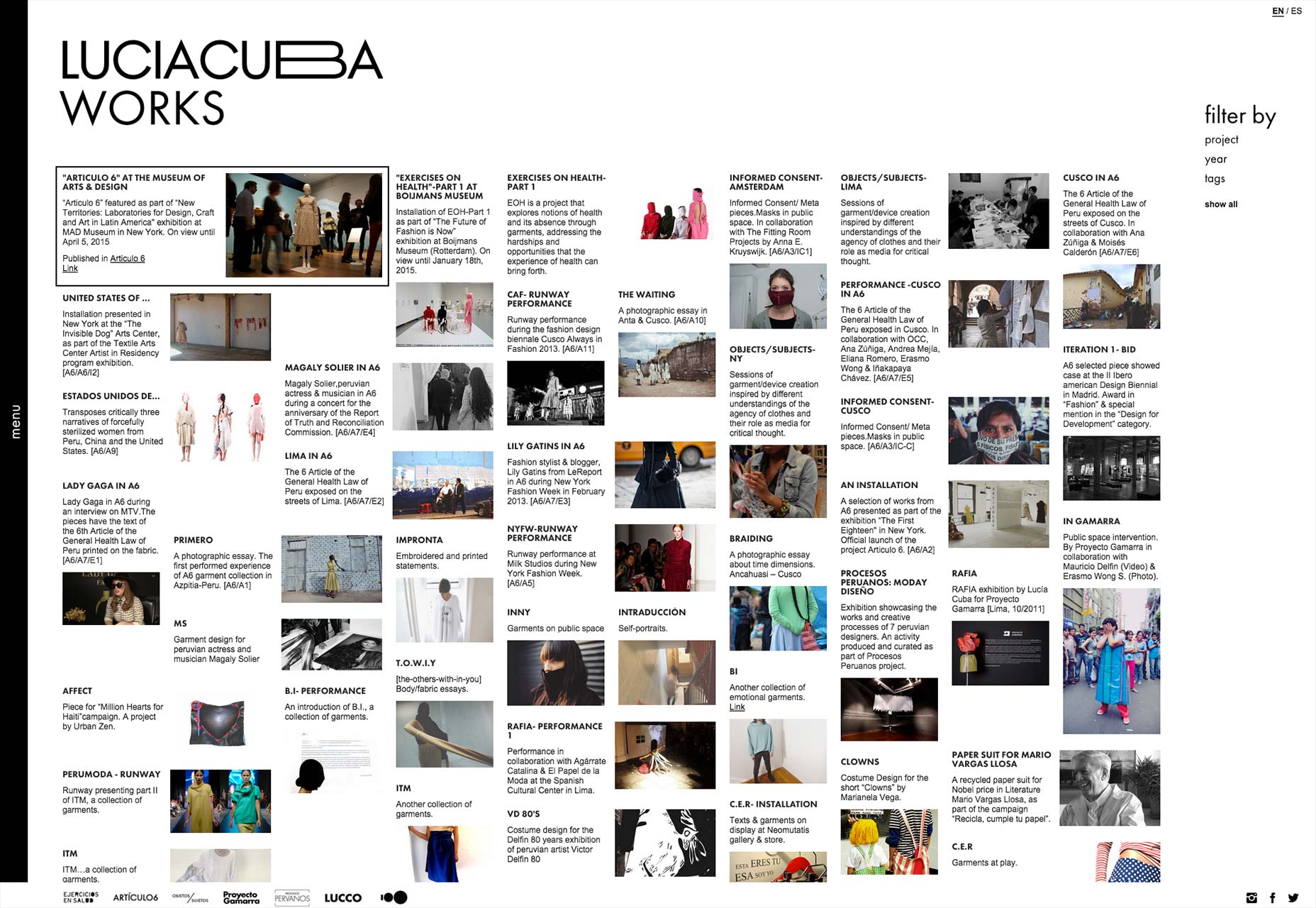
Ale nejsou to jen složité weby, které využívají strouhanky: luciacuba.com používá své logo a záhlaví oddílů jako struny pro vytvoření cesty zálohování stromu dokumentů.
Pády
Zápatí stránek je dalším důvěryhodným pohotovostním režimem; v dolní části stránky je místo, kde uživatelé všech úrovní znalosti webových stránek vědí, že mají k dispozici cenné informace. Kompletní zobrazení hierarchie webových stránek lze umístit do zápatí nebo jednoduše větší podskupinu navigace webu, než je nabízena primární navigací - obvykle včetně tlačítka domovské stránky. Tento přístup poskytuje nouzi: i když uživatelé hledají něco, co není nabízeno v jasných a jednoduchých volbách primární navigace, nabízí se struktura webové stránky v dolní části stránky.
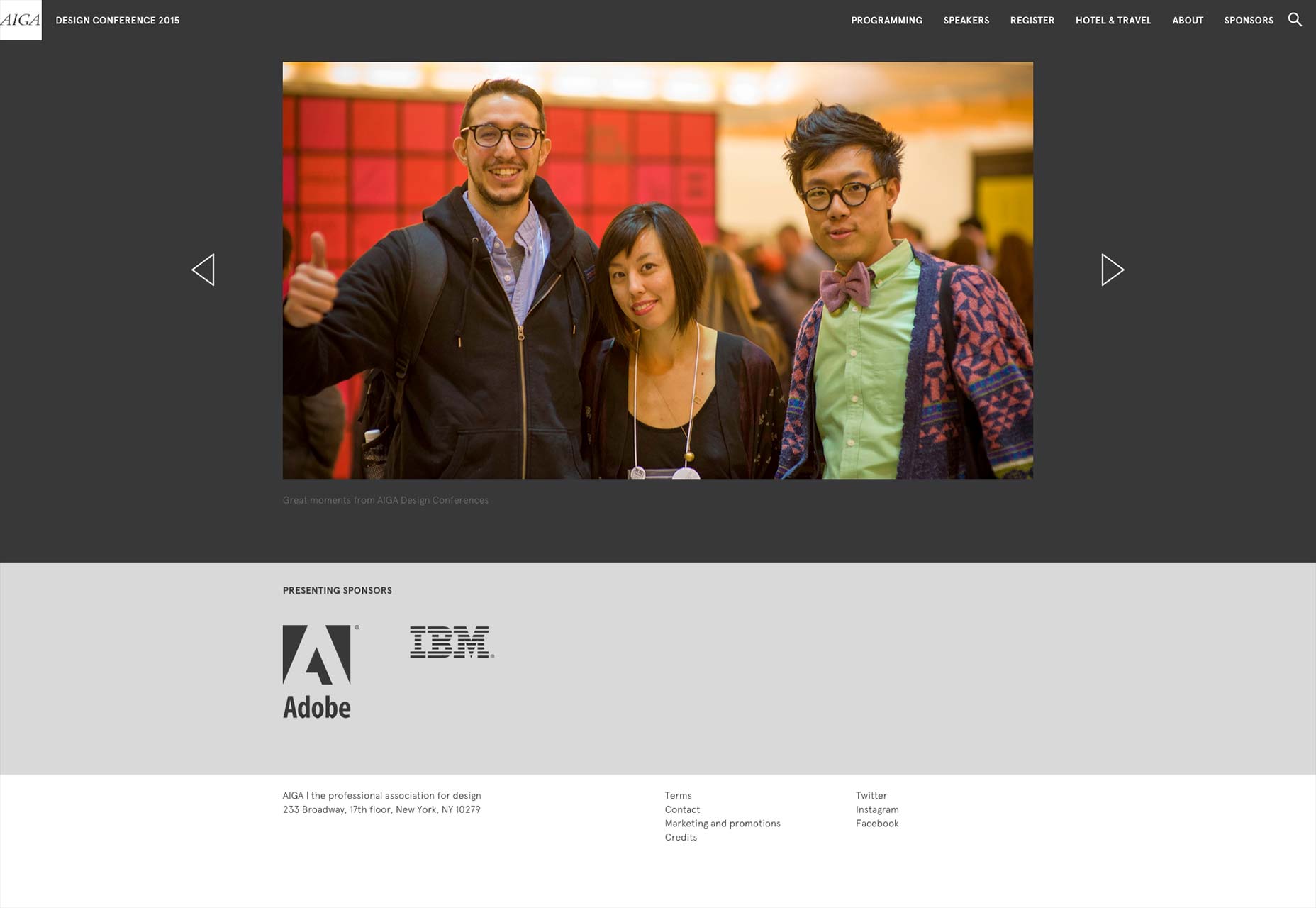
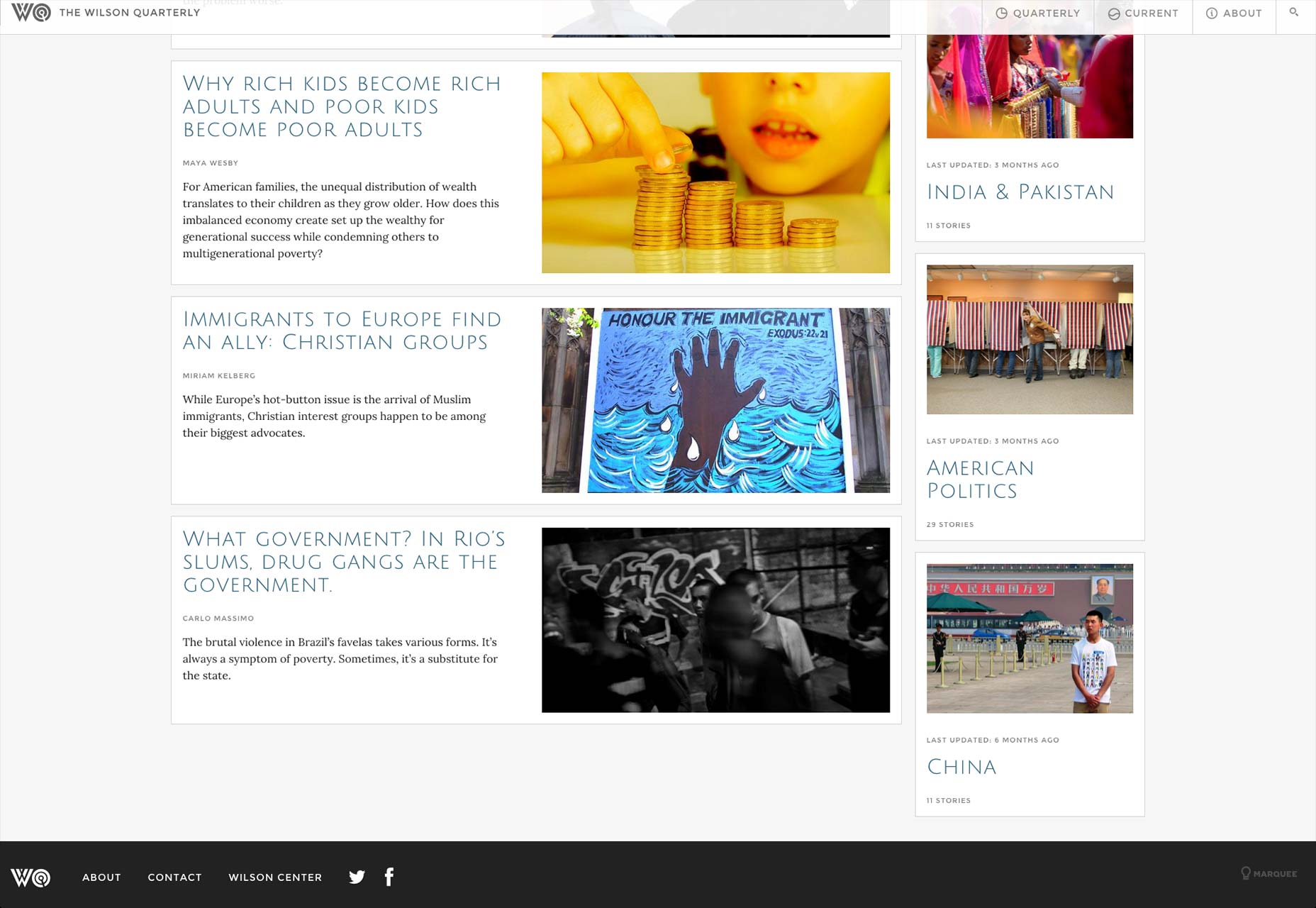
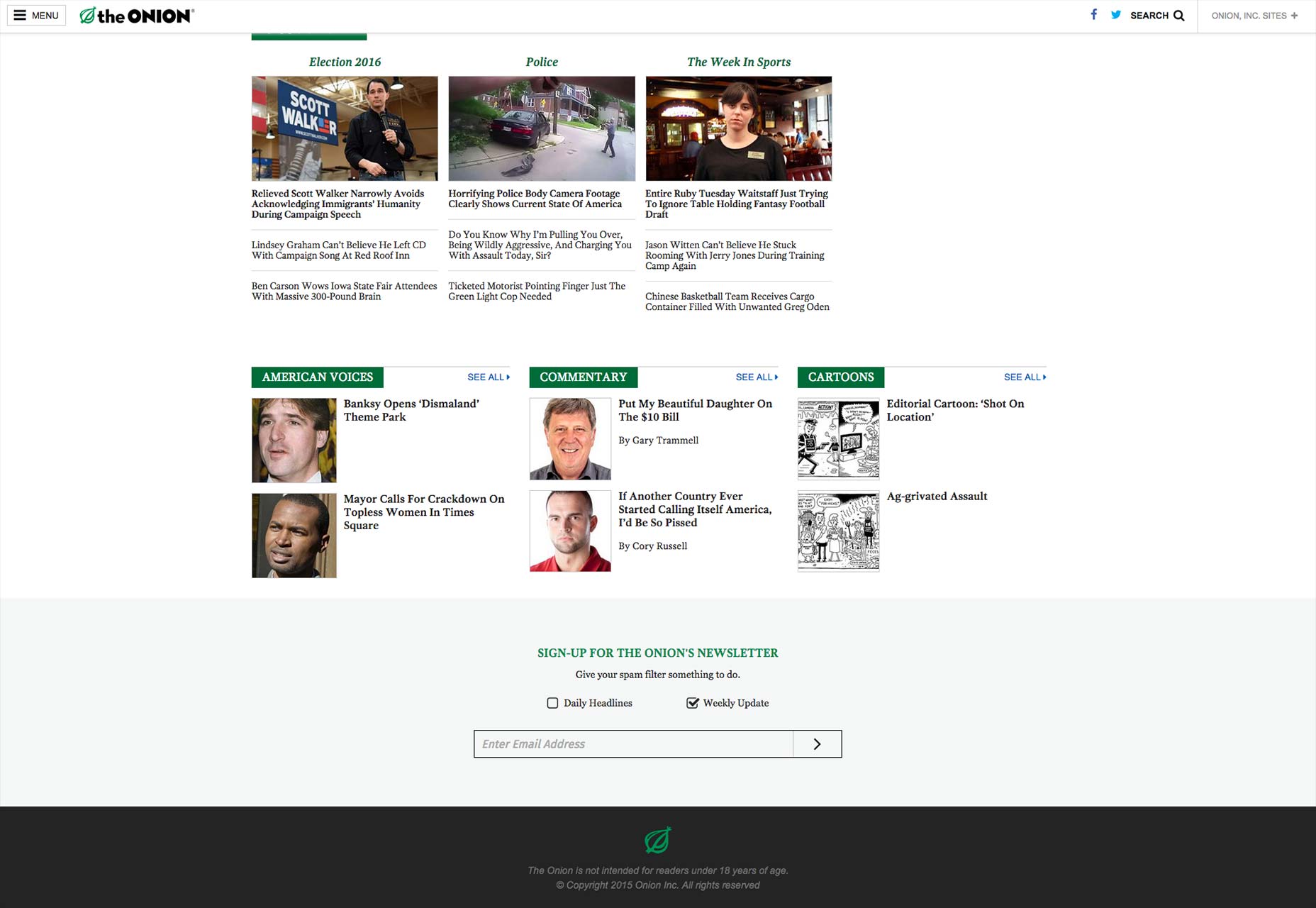
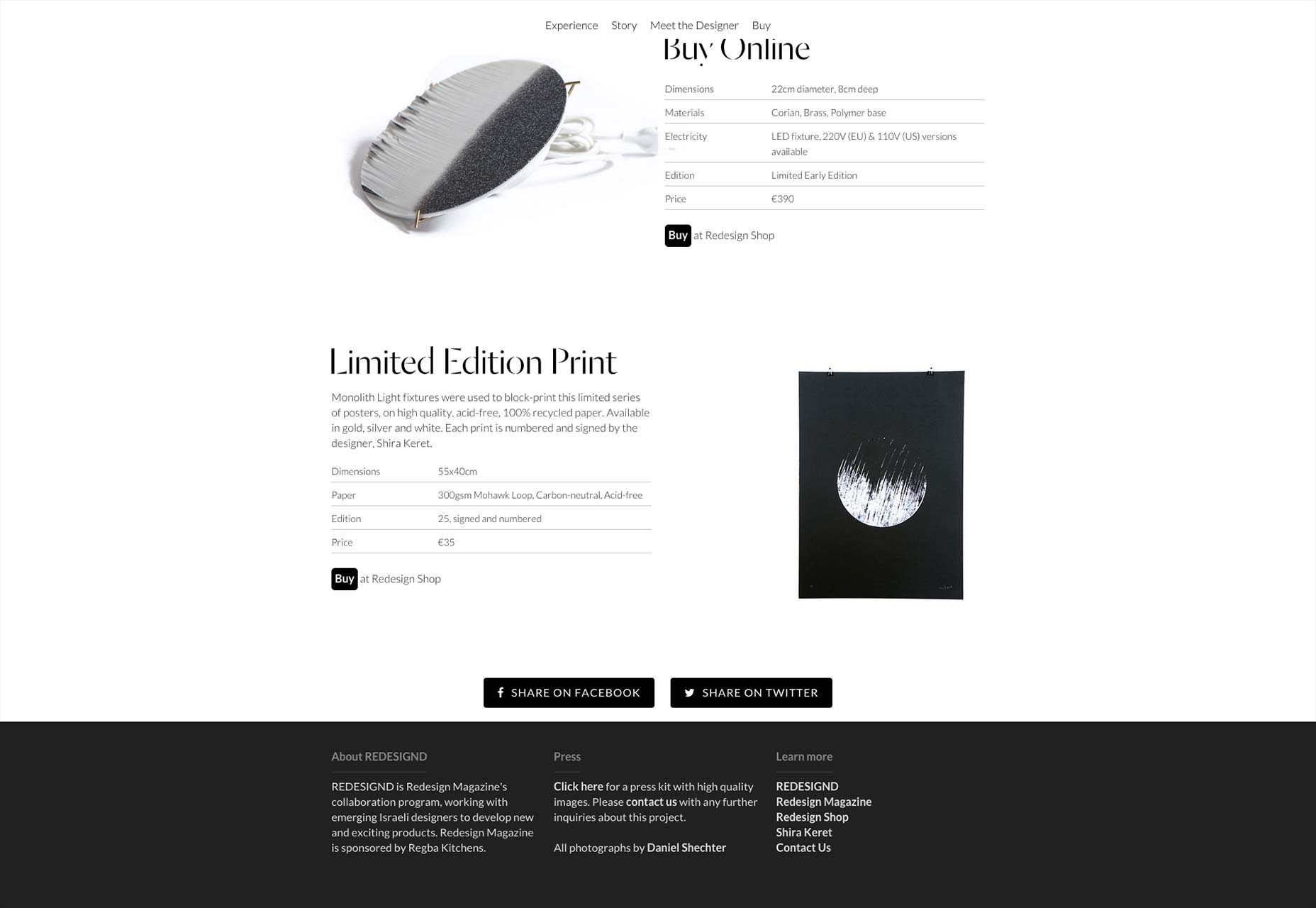
Mini místa pro Designová konference AIGA 2015 obsahuje domovské tlačítko, nikoliv na přední stránce mini-stránky, ale na AIGA je hlavní domovská stránka. Wilson čtvrtletně a Cibule obojí používají značky loga k odkazu od jejich zápatí k jejich domovské stránce, ale Redesignd míchá je s dalšími užitečnými odkazy.
Zaměřte se na zkušenosti uživatelů
Dobrý design uživatelského zážitku se zaměřuje na vytvoření úspěšné cesty uživatele, aby se vytvořili zapojení a vracející se návštěvníci, a v případě eCommerce stránky nakupující. Přestože existuje mnoho nástrojů, které pomáhají častěji provádět konverze, odstranění nepotřebných možností navigace, jako je domovské tlačítko, je důležitým způsobem, jak zefektivnit cestu návštěvníků prostřednictvím vašeho webu.
Snižování rozhodovacího a kognitivního zatížení vašich uživatelů pomůže podpořit další konverze
Obrovské organizace jako Amazon, Apple, Twitter a Wikipedia učinily pryč s domovským tlačítkem, protože doma není místo, kde je primární zdroj interakce, ale pouze místo pro vybrané nabídky, propagace nebo obsah.
Návštěvníci se s největší pravděpodobností vrátí domů, když ztratili svou cestu. Odstranění tlačítka domovské stránky z vaší navigace by mělo být pouze jedním krokem k tomu, aby cesta uživatele prostřednictvím vašeho webu byla intuitivní a bez frustrace. Snižování rozhodovacího a kognitivního zatížení vašich uživatelů pomůže podpořit více konverzí, nákupů, sledovaných videí, čtení článků nebo jakýchkoli úkolů, které vaše stránky pomáhají návštěvníkům dokončit.