Použití animace k vytvoření emočního spojení s vaším publikem
Pro mnohé z nás jsou naše počáteční dny plné animace. Kreslené filmy tvoří velkou část mého dětství a mnoho dalších, s nimiž jsem v průběhu let mluvil, sdílí podobné příběhy o původu. Jasné barvy a často hravé snímky jsou atraktivní v celé řadě věků.
Přineste ten nádech rozmaru od našich mladých do současnosti a prezentujte obsah zábavným a poutavým způsobem, je jedním z nejlepších způsobů, jak vytvořit emocionální spojení se svým publikem.
Takže dnes máme další prezentaci webového designu, která sloužila jako dvojnásobná povinnost jako zdroj inspirace pro čtenáře a komunitu, a jako prostředek k vyzdvihování některé hvězdné práce z oblasti webového designu. Z příkladů, které odrážejí animace našeho dětství k těm, které více odpovídají hrám a výstavám, které formovaly naši dospělost, existuje animovaný klenot nebo dva, které by měly apelovat na každého a jeho inspiraci.
Styly se možná změnily a vyrostly spolu s námi, ale srdce animovaných útěků zůstává stejné jako designéři, kteří se svými animovanými pracemi vezmou web na odvážná a odvážná nová místa.
Noir Et Renoir
Miluju způsob, jakým Noir Et Renoir stránky začínají černobíle a pomalu získávají barvu, když se světla v oknech rozsvítí. Interaktivní menu, které je viděno skrze čelní sklo automobilu, je jedinečné a rozkošné, zatímco informace samotné jsou prezentovány tak čistým, minimalistickým způsobem.
Barcamp Omaha
The Barcamp Omaha stránka vás udrží nádherně bavit s různými animovanými příšerami a mimozemšťany, jak procházíte jeho obsahem, a titul vytvořený jako souhvězdí dodává nádech extra rozmaru.
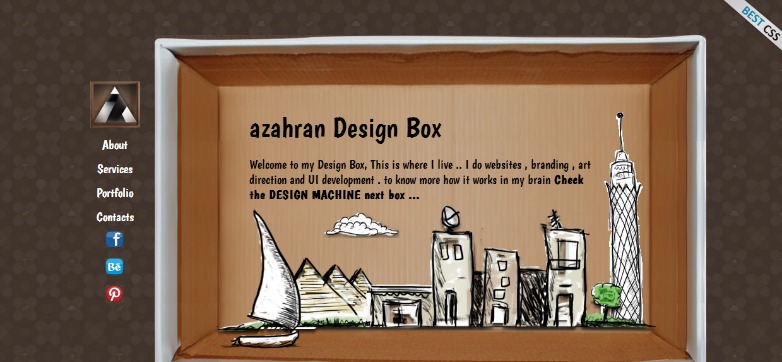
Azahran Design Box
Azahran Design Box dělá skvělou práci, která zůstává věrná jejich značce s náčrtky vystřihován animace prezentované v lepenkových krabicích. Dokonce nabízíte zábavný malý interaktivní prvek, který vám poskytne služby, které poskytují.
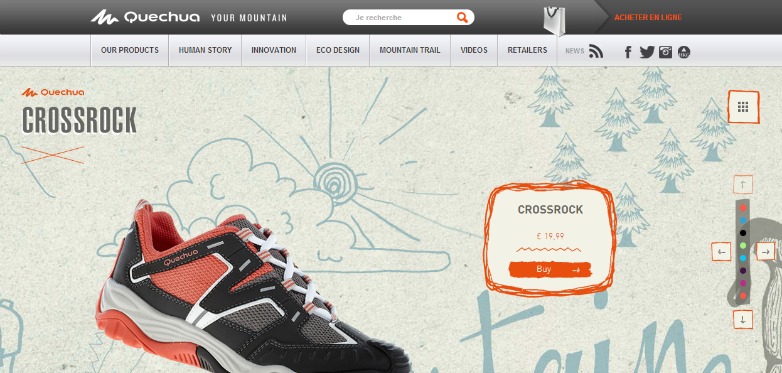
Quechua
The Quechua site dělá skvělou práci používat jeho animace jako druh výzvy k akci. Animované bity nasměrují vaše oko k interaktivním prvkům webu a protože tyto prvky jsou používány šetrně, je to naprosto efektivní.
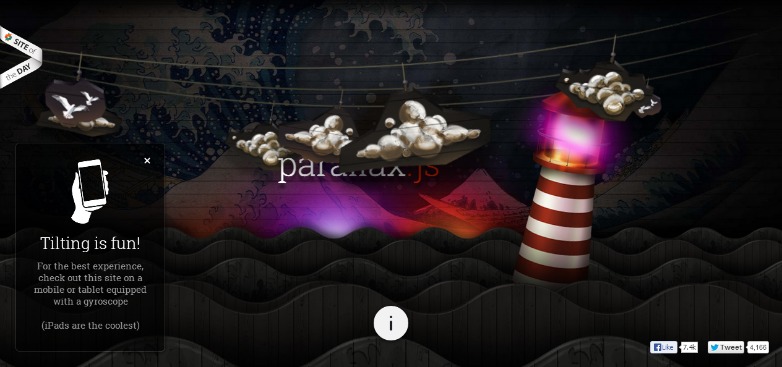
Parallax.js
Parallax.js používá svůj web jako příklad, který ukazuje, jak používat Parallax JavaScript na zařízeních s gyroskopem. Vystřih a dohromady vzhled obrázků funguje opravdu dobře, protože to je ukázkové místo, takže uživatelé vědí, že to je jen zlomek toho, co může udělat.
Chraňte fotbal
Chraňte fotbal je sponzorovaná hra Buffalo Wild Wings, která byla vydána, aby odpovídala sezóně amerického fotbalu. Animované dropping intros nastaví náladu a tón před spuštěním vás do hravé hry inspirované značkou.
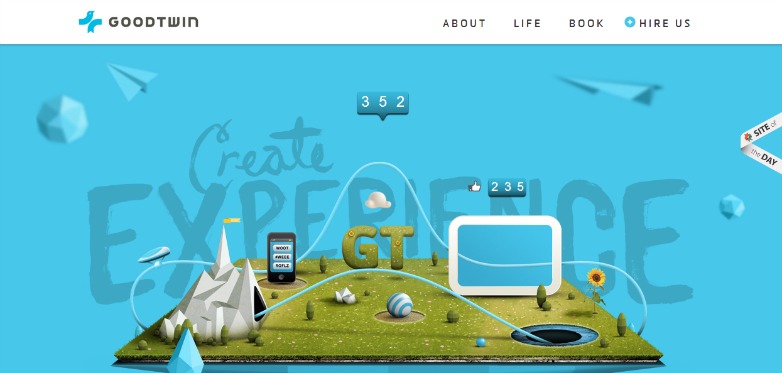
Goodtwin
Goodtwin používá svou ilustrovanou animaci jako jedinečný a podivný způsob, jak ukázat, jak mohou sociální profil vaší značky neustále růst.
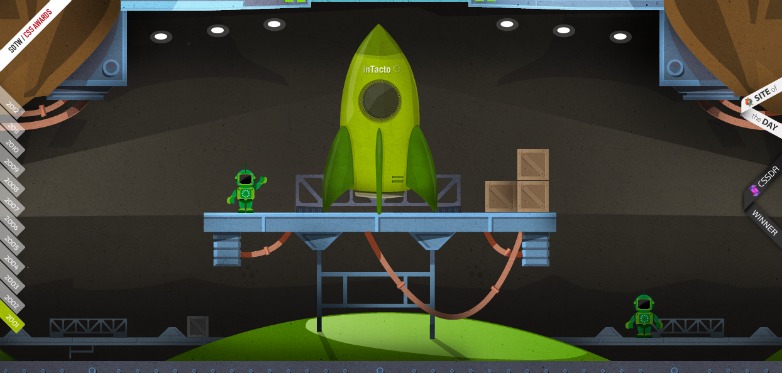
inTacto 10 Years
inTacto 10 Years dělá skvělou práci pomocí animované raketové lodi, která nás přivede a vesmír představuje časový rozvrh vývoje technologií za posledních 10 let.
Kick moje návyky
Kick moje návyky dělá chytré využití animace k vytvoření toho, co je v podstatě zcela interaktivní, vícestranová infographic, která ukazuje uživatelům náklady na jejich špatné zvyky a kde spadají mezi obecnou populaci.
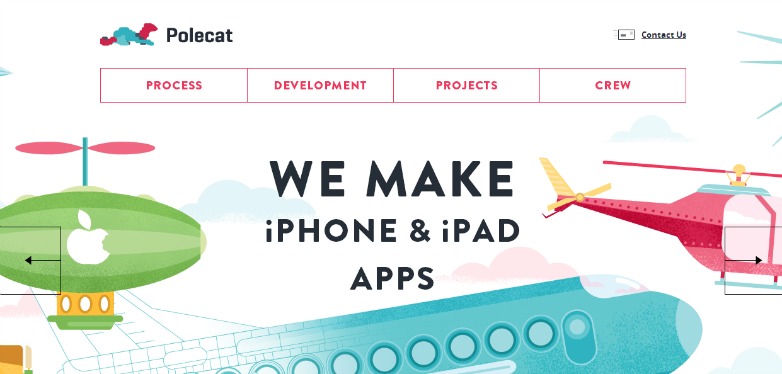
Tchoř
Tchoř používá jednoduché a barevné animace pro ilustraci náladového stylu jejich práce. Povaha animací má na mysli ty, které by člověk mohl očekávat od aplikace na svém telefonu, stylově propojovat web design s značkou.
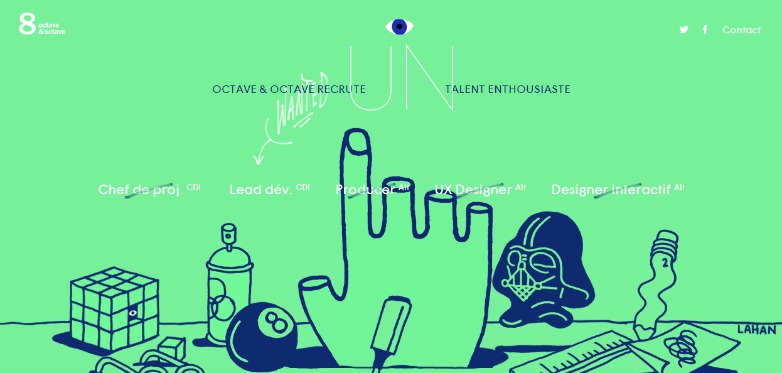
Octave & Octave
The Octave & Octave náborová stránka kreativně využívá animaci pro zobrazování otázek, které mají, a tím pomáhá při hledání práce trochu lehčí než obvykle.
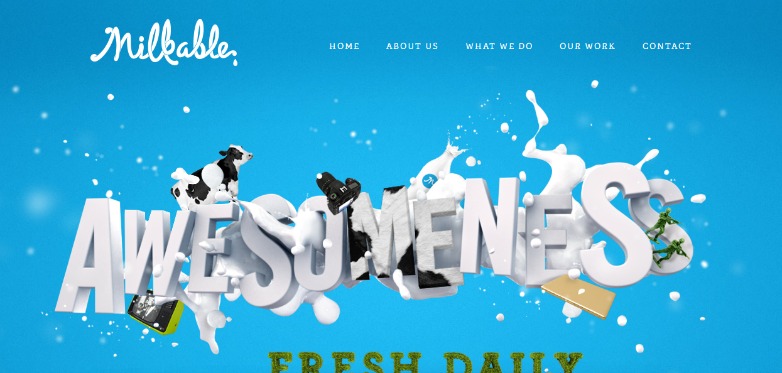
Mléčná
Mléčná používá jemnou animaci, aby zdůraznila zábavný a snadný styl týmu za touto značkou, jejich tekutou kreativitu a také, jak říká stránka, úžasem.
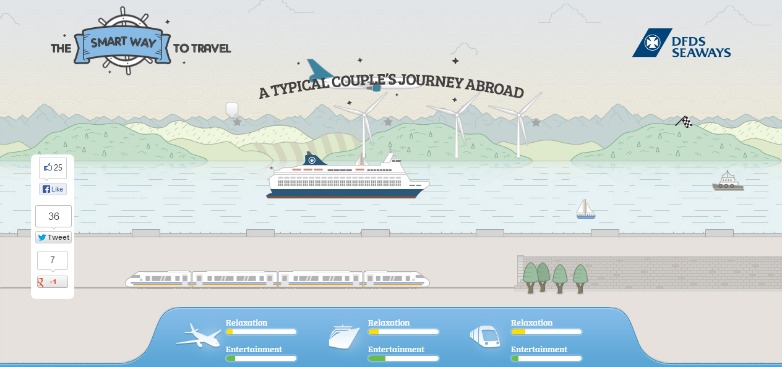
DFDS Seaways
DFDS Seaways ' (Webová stránka Smart Way to Travel) používá animované ilustrace, které vás provede různými nabídkami cestování a porovnává zkušenosti, které uživatelé cestují s nimi po moři, na rozdíl od vlaku nebo letadla.
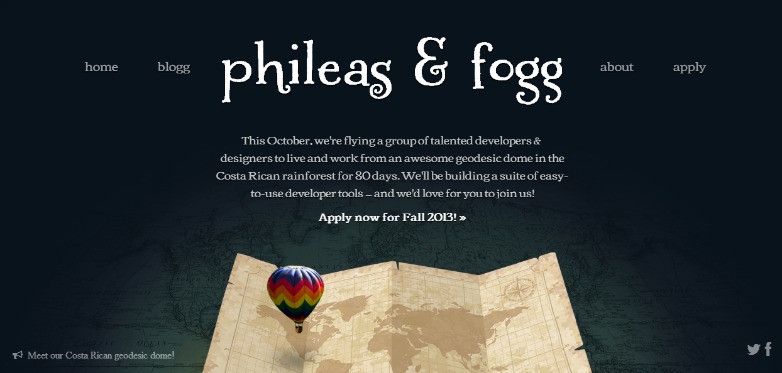
Phileas & Fogg
Phileas & Fogg používá krásný obraz barevného horkovzdušného balónu, který se pohybuje nad vinobraní mapou a označuje svůj účel létání skupiny designérů do deštných pralesů Kostariky po dobu 80 dnů.
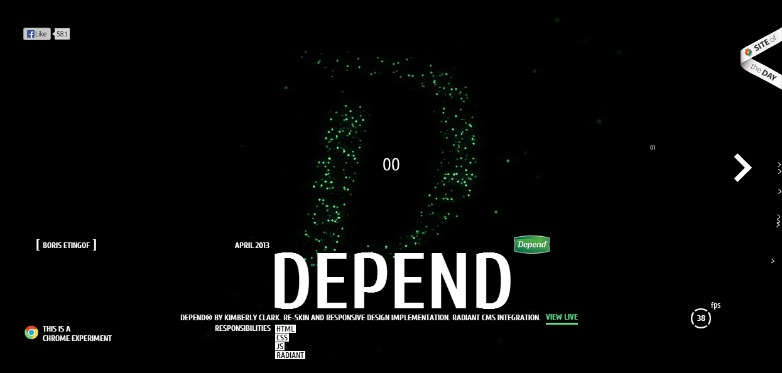
Boris Etingof
Boris Etingof používá mimo jiné i animaci, aby dala impuls jako dotyk interpretativním konstelací-esque designů v experimentálním portfoliu.
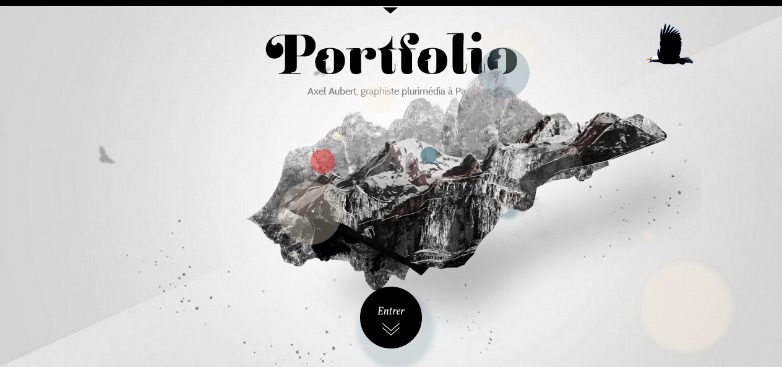
Axel Aubert
Axel Aubert využívá jak animaci, tak perspektiva k tomu, aby zobrazovala nabídku webu zajímavým způsobem. Upoutá pozornost uživatele na tento tvůrčí dotek.
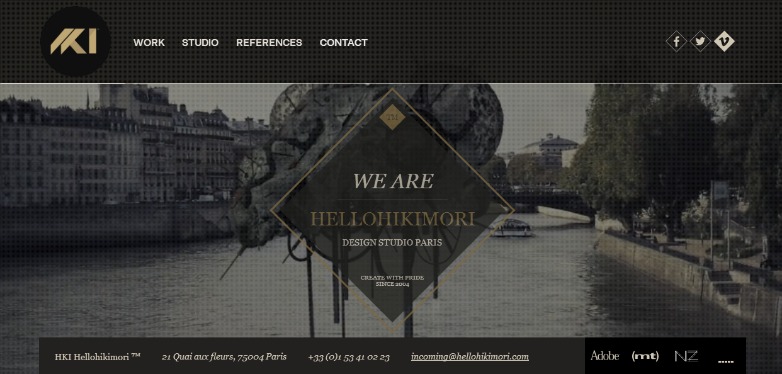
Hellohikimori
Hellohikimori využívá v animovaném prostředí nějaké intenzivní a někdy temné, cizí podoby snímků, které uživatelům představují talent, který tato designová agentura balí.
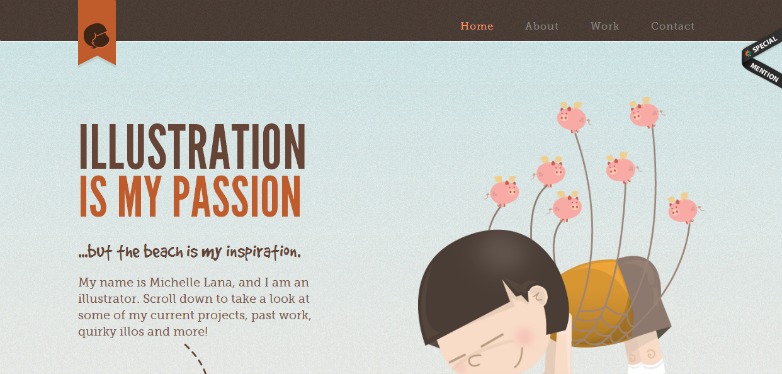
Michelle Lana
Michelle Lana využívá animaci jako doplněk, který předvede své ilustrační dovednosti a udržuje uživatele důkladně zapojen, když se procházejí přes její stránky. Detské postavy přenášejí uživatele zpět do dnů sobotního rána před trubičkou.
Používali jste animaci ve své práci? Máte oblíbenou stránku, kterou jsme zmeškali? Dejte nám vědět v komentářích.