Co je nového pro návrháře, únor 2017
Všude, kde se podíváte, jsou nové verze a objevují se nové nástroje, ale jak víte, které prvky stojí za váš čas? V našem měsíčním roundu předkládáme nejnovější zdroje, které budete chtít přidat do vašeho panelu nástrojů.
Téměř všechno na seznamu v tomto měsíci je zdarma, několik málo placených aplikací a nástrojů. Určitě budou užitečné pro návrháře a vývojáře, od začátečníků až po odborníky.
Pokud nám chybí něco, o čem si myslíte, že by mělo být na seznamu, dejte nám vědět v komentářích. A pokud víte o nové aplikaci nebo zdroji, které by měly být uvedeny příští měsíc, napište to @ carriecousins je třeba vzít v úvahu!
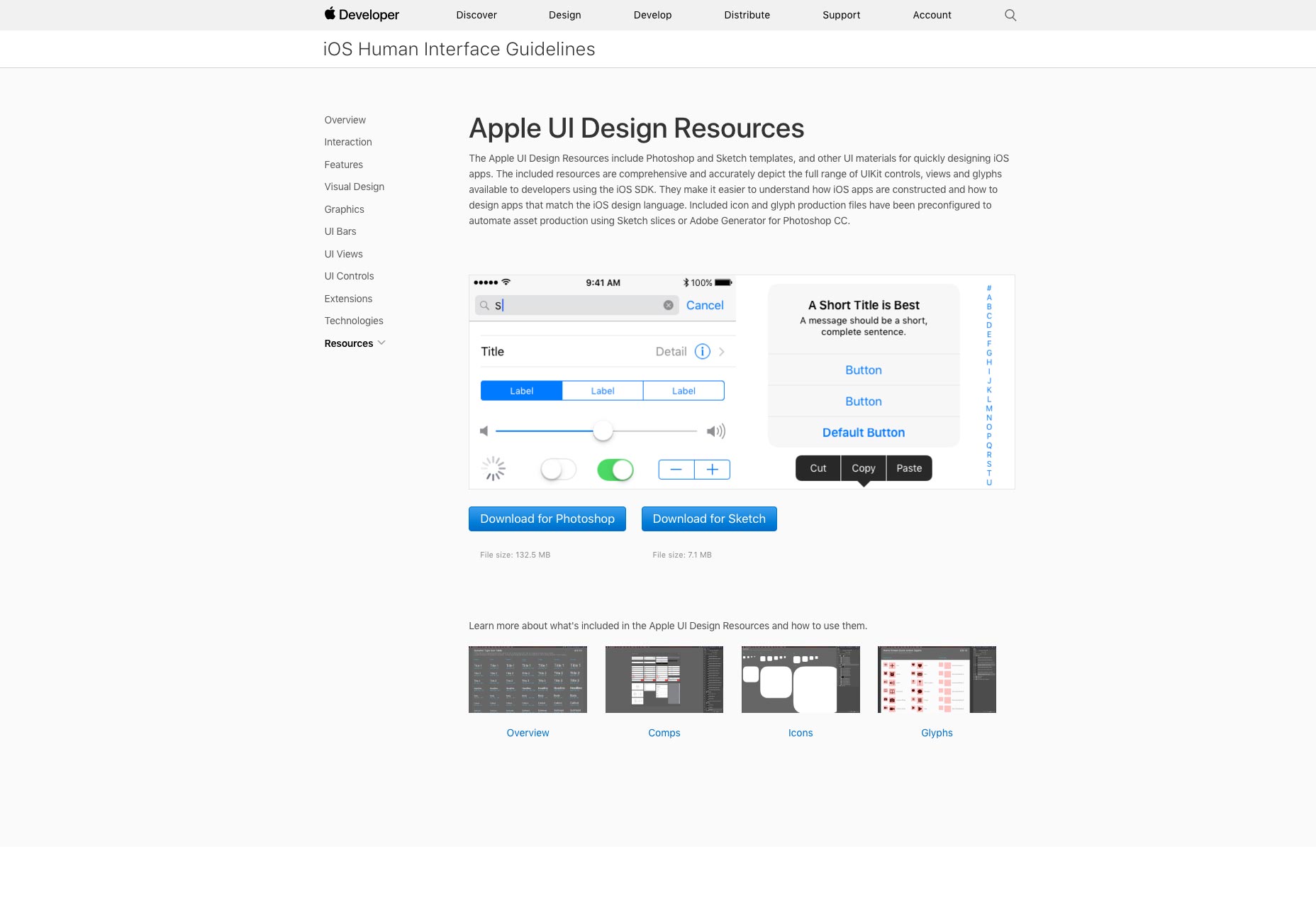
Apple iOS 10 Design Resources
Apple propuštěn nová sada návrhových prostředků včetně šablon Adobe Photoshop a Sketch a dalších materiálů uživatelského rozhraní pro rychlé navrhování aplikací pro iOS. Per Apple: "Přiložené zdroje jsou komplexní a přesně zobrazují celou řadu ovládacích prvků UIKit, pohledů a glyfů, které jsou k dispozici vývojářům pomocí sady iOS SDK. Zjednodušují pochopení způsobu, jakým jsou aplikace iOS postaveny, a jak navrhnout aplikace, které odpovídají jazyku designu iOS. Zahrnuté soubory s ikonami a výrobou glyfů byly předem nakonfigurovány tak, aby automatizovaly výrobu aktiv pomocí řezů Sketch nebo Adobe Generator pro Photoshop CC. "
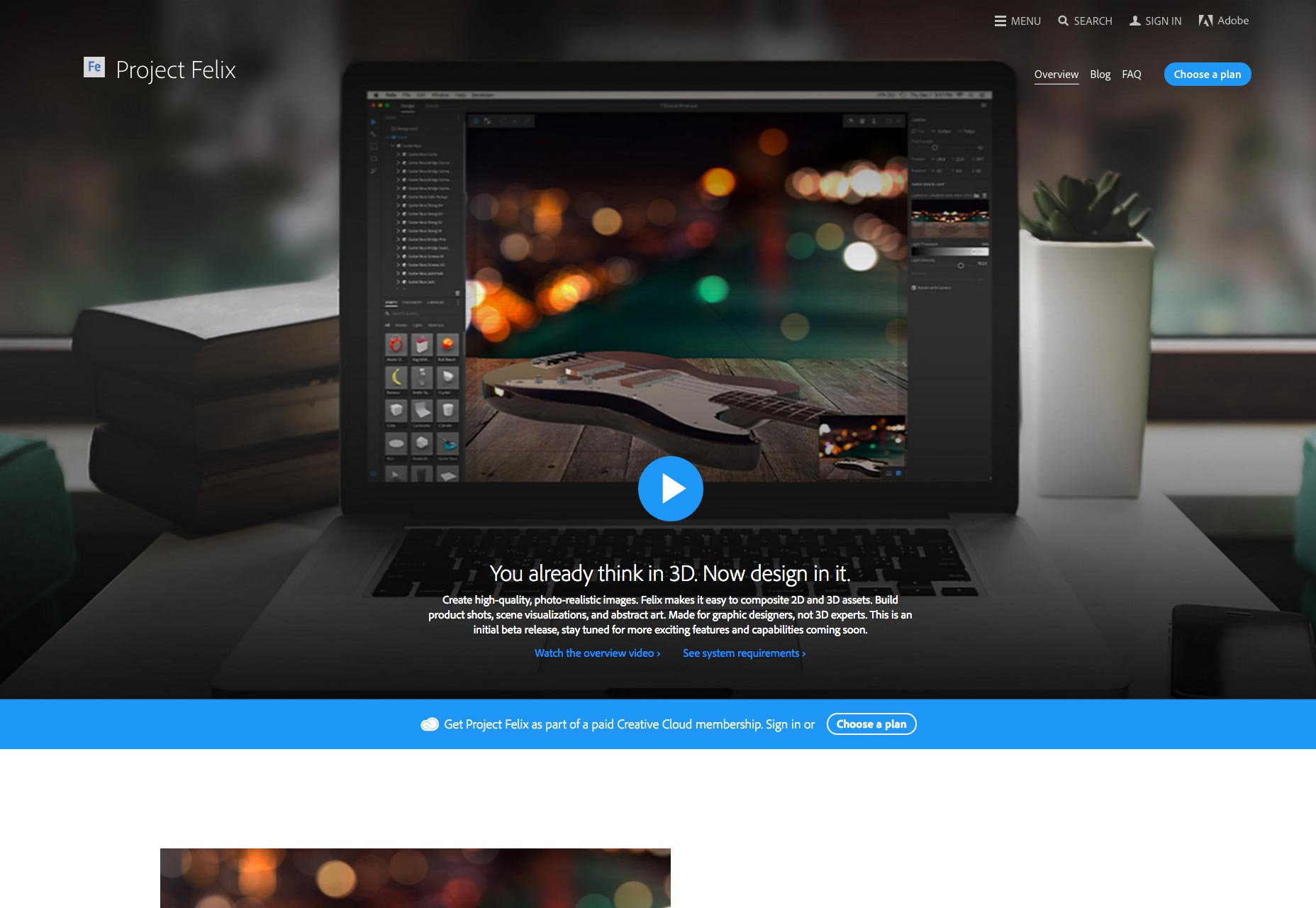
Adobe Project Felix
Adobe je nový Projekt Felix umožňuje návrhářům vytvářet vysoce kvalitní fotorealistické snímky pomocí kompozitních 2D a 3D aktiv. Můžete vytvářet snímky produktů, vizualizace scén a abstraktní umění se sadou nástrojů, které se již cítí pohodlně. Verze beta se nyní nachází u počítačů Mac a Windows a nástroj provádí těžké zvedání - i když nemáte zkušenosti s 3D vizualizací.
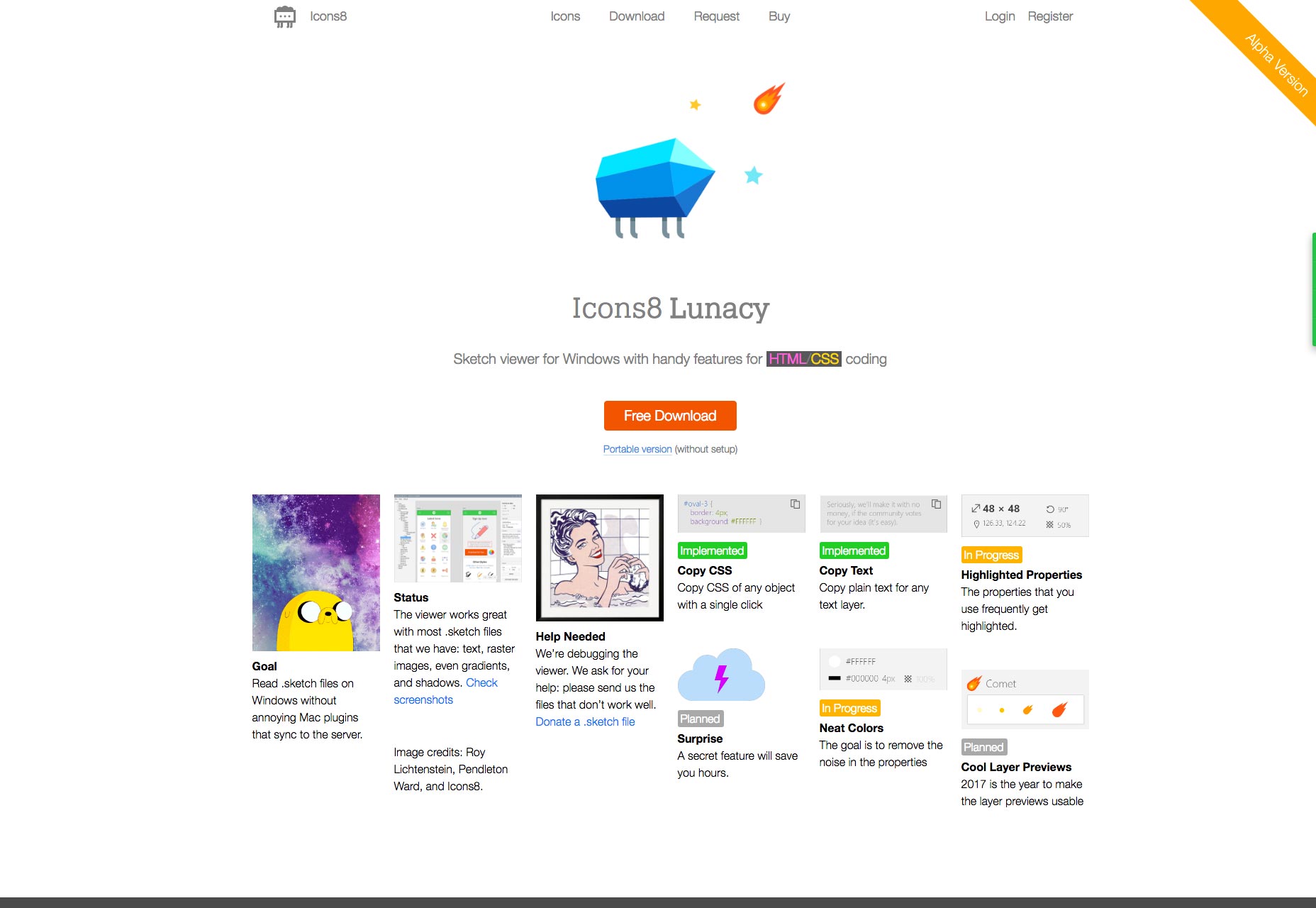
Lunacy: Prohlížeč náčrtu pro Windows
Ikony8 právě vydané Šílenství , který vám umožní otevřít soubory nákresů ve Windows. Volný nástroj umožňuje uživatelům exportovat obrázky, generovat CSS pro vrstvy a pracovat offline. Také kontroluje vrstvy, měření, styly, písma a barvy, takže můžete pracovat s nástroji Sketch away from Mac.
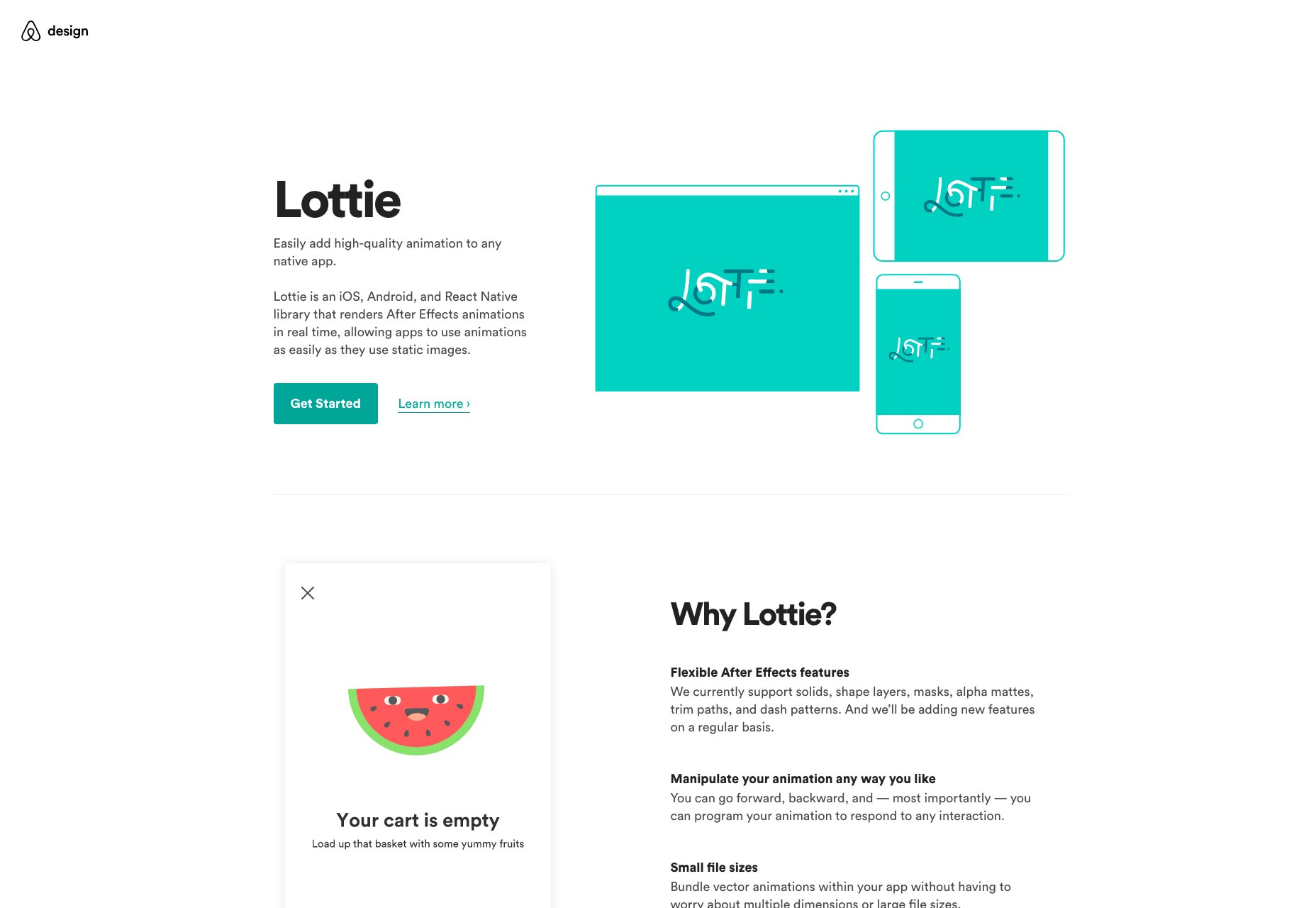
Lottie
Lottie je knihovna iOS, Android a React nativní, která v reálném čase vytváří animace After Effects. Nástroj Airbnb umožňuje aplikacím používat animace stejně snadno jako statické obrázky s malými velikostmi souborů.
Nachos UI Kit
The Nachos UI Kit for React obsahuje skvělý základní zásobník předem kódovaných komponent UI, který vám pomůže snadno vytvořit aplikaci. Jediné, co musíte udělat pro přístup k komponentě, je instalace, import a použití dílů, které se vám líbí. Jedná se o komunitu řízený projekt, takže každý může přispět a pomoci mu růst.
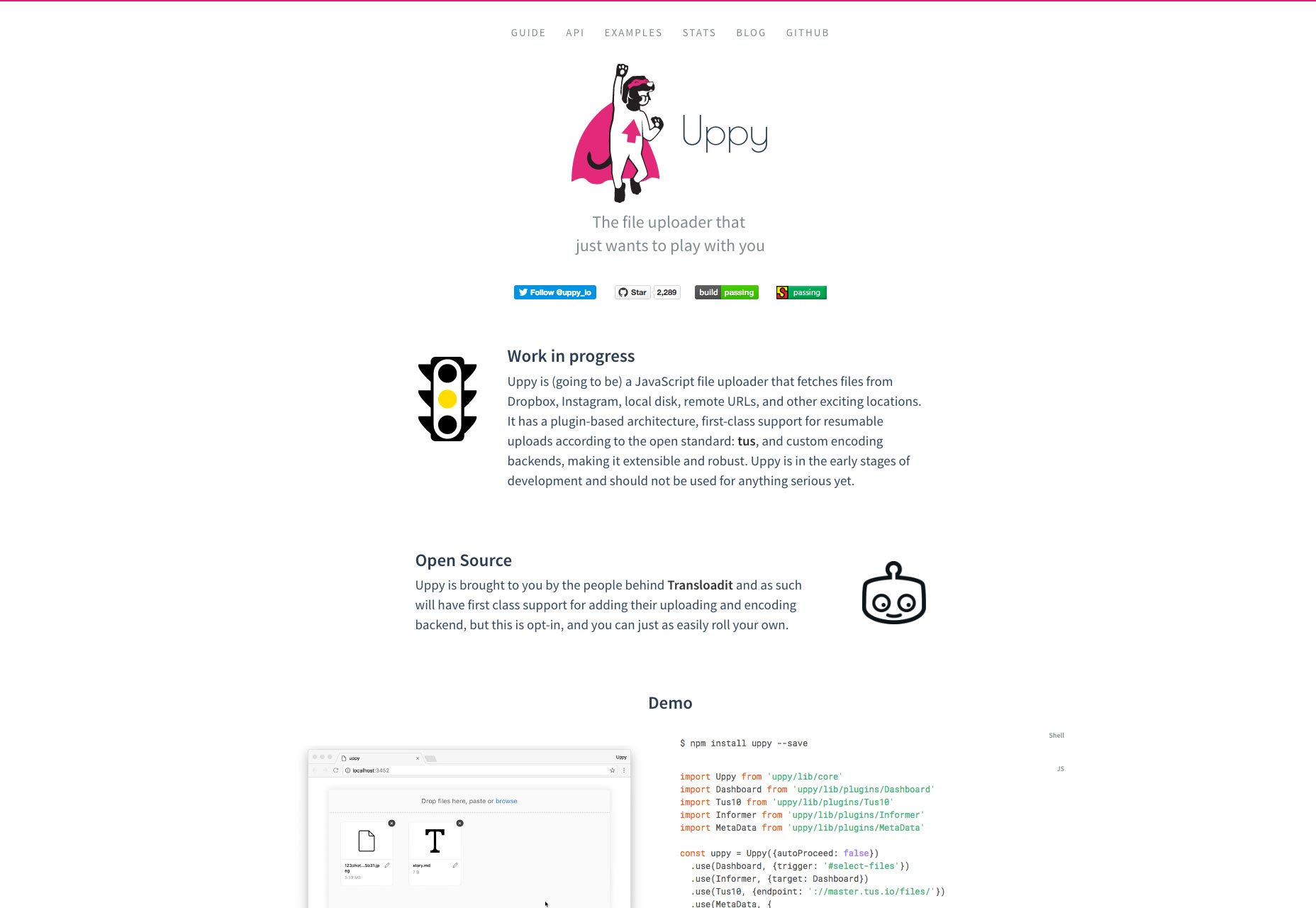
Uppy
Uppy je soubor pro nahrávání souborů do jazyka JavaScript, který načítá soubory z téměř libovolného místa, jako je například Dropbox, Instagram, místní počítač nebo vzdálená adresa URL. Otevřený zdrojový kód má architekturu založenou na pluginů a podporu obnovitelných nahrávek. Je to ještě v počáteční fázi, ale má velký potenciál.
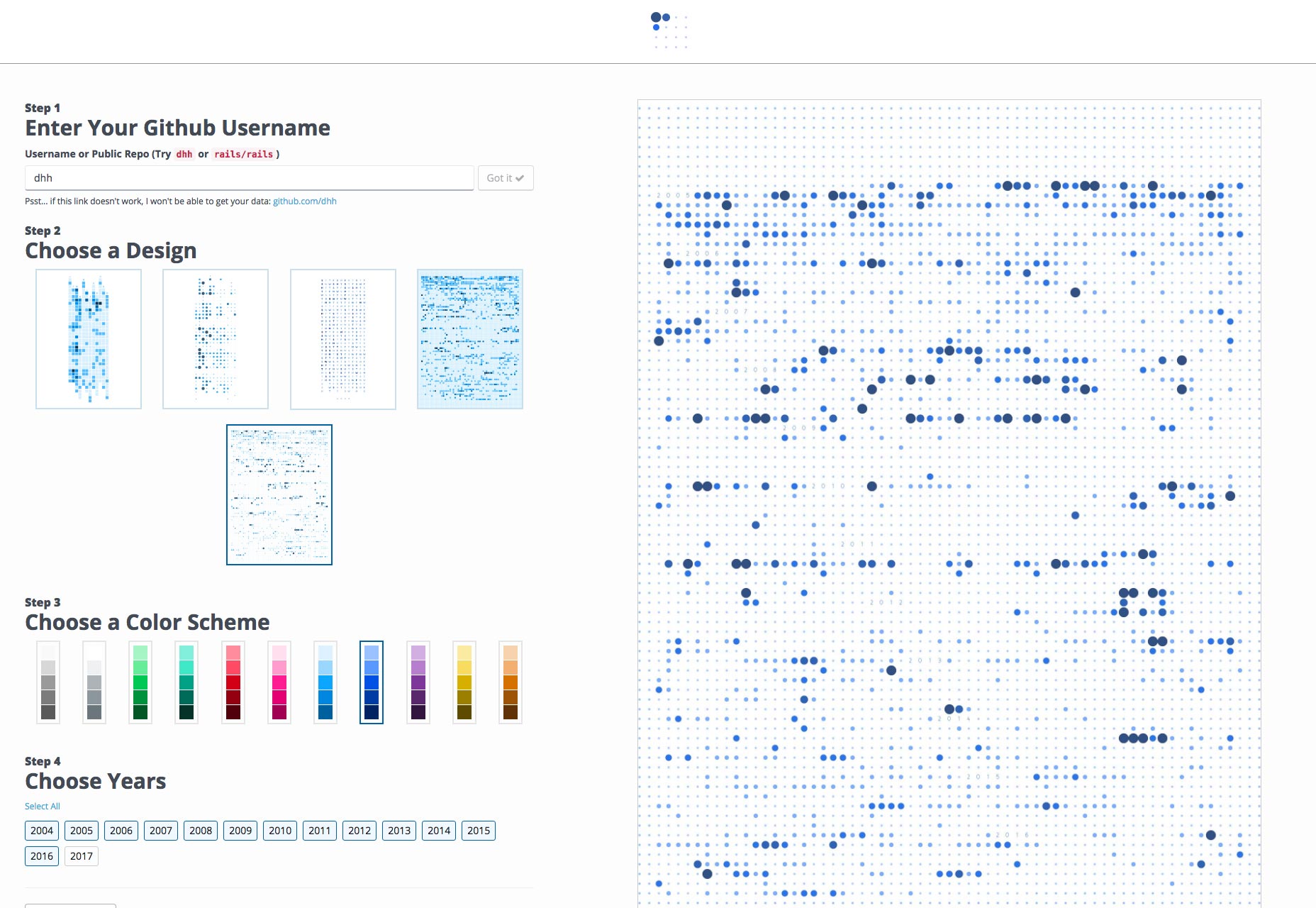
Spustit tisk
Jak skvělé by bylo mít tištěné umělecké dílo, které ukazuje vaše stopy na GitHub? Zatímco se jedná o scénář úplného geeku, můžete získat vlastní vlastní tisk Spustit tisk . Jednoduše připojte své uživatelské jméno, abyste zjistili, jak vypadá vaší tiskárna, a objednejte si ji pro svou zeď. (Mohlo by to být skvělý dárek.)
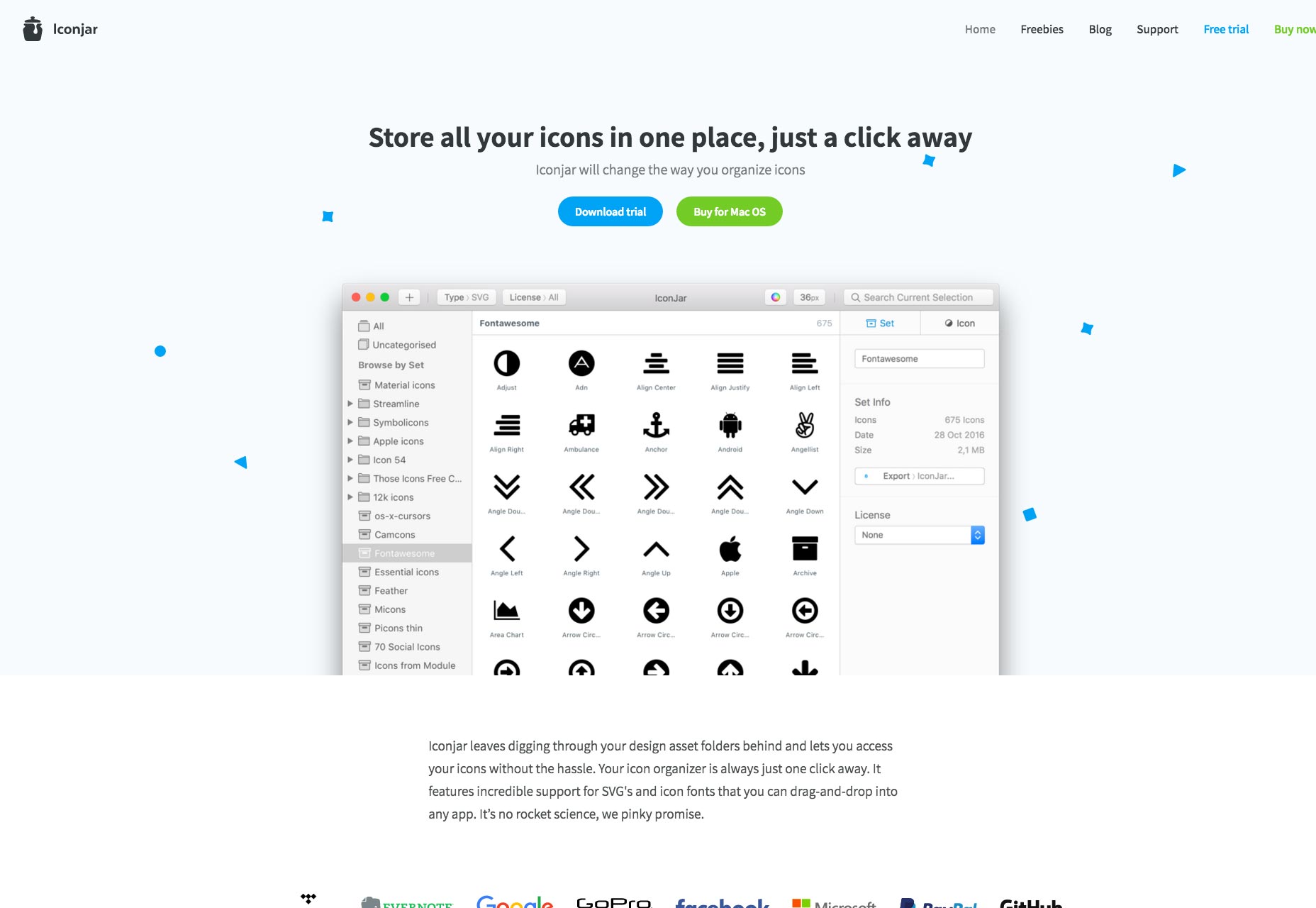
IconJar
Nejste si jisti, jak spravovat všechny vaše ikony? IconJar je nástroj, který vám pomůže uspořádat a spravovat všechny tyto soubory. Náhled, export a přetahování ikon do nástroje. Spolupracuje s čímkoli, dokonce i aplikacemi, které nativně nepodporují soubory SVG. Zatímco si můžete vyzkoušet to zdarma, tato aplikace Mac je 19,99 dolarů.
Datedropper
Datedropper je jedním z nejmenších jQuery UI datových sběratelů, které najdete a je to docela výkonné. Nová verze 3.0 obsahuje dotykové interakce, velký režim a přepracované skripty.
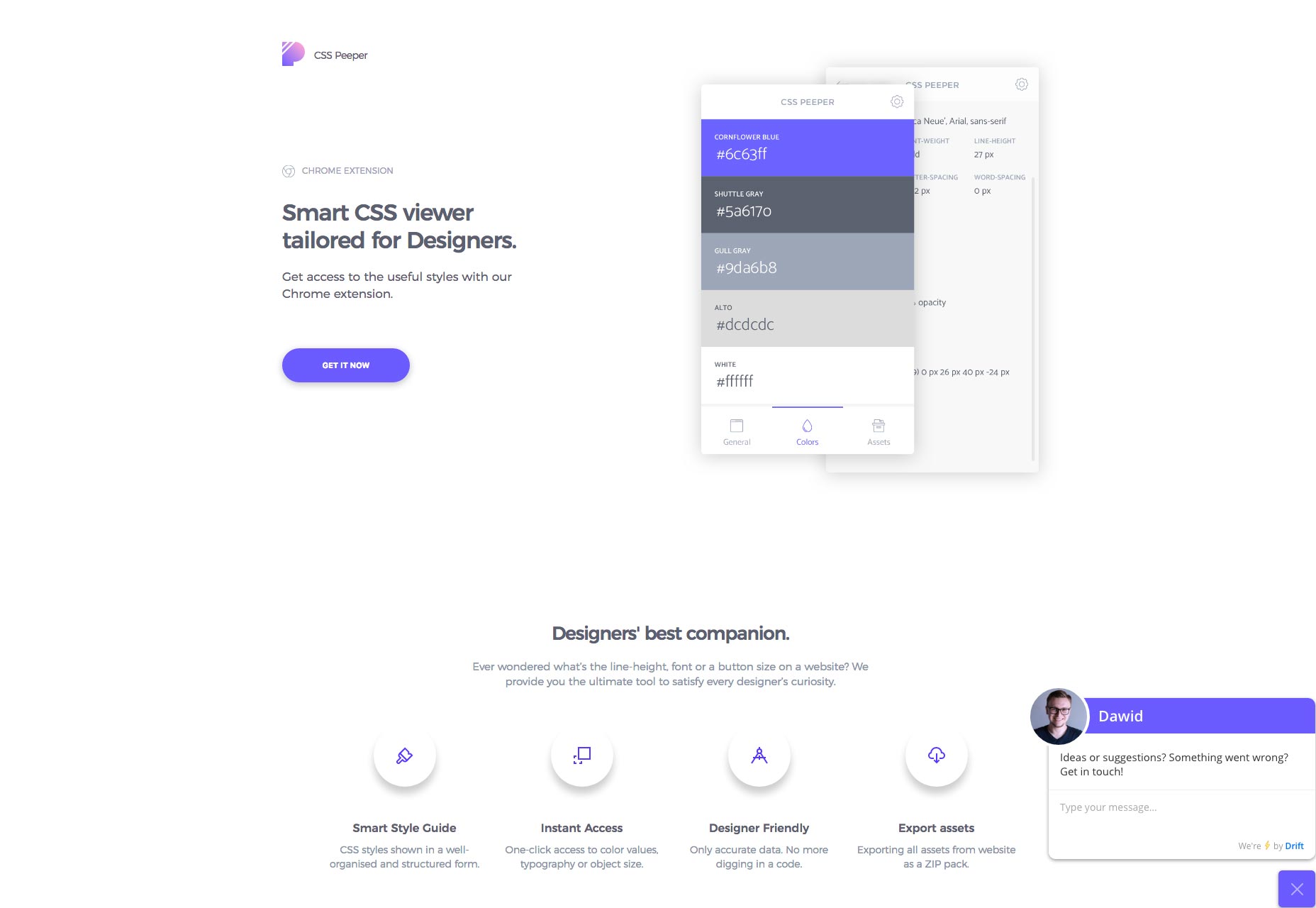
CSS Peeper
CSS Peeper je inteligentní prohlížeč CSS pro návrháře, který vám pomáhá přistupovat ke stylu s rozšířením prohlížeče Google Chrome. Nainstalujte nástroj a okamžitě vidíte výšku, velikost písma nebo velikost tlačítka na libovolné webové stránce. (Je to nástroj pro návrháře, kteří chtějí vědět, co dělají všichni ostatní!)
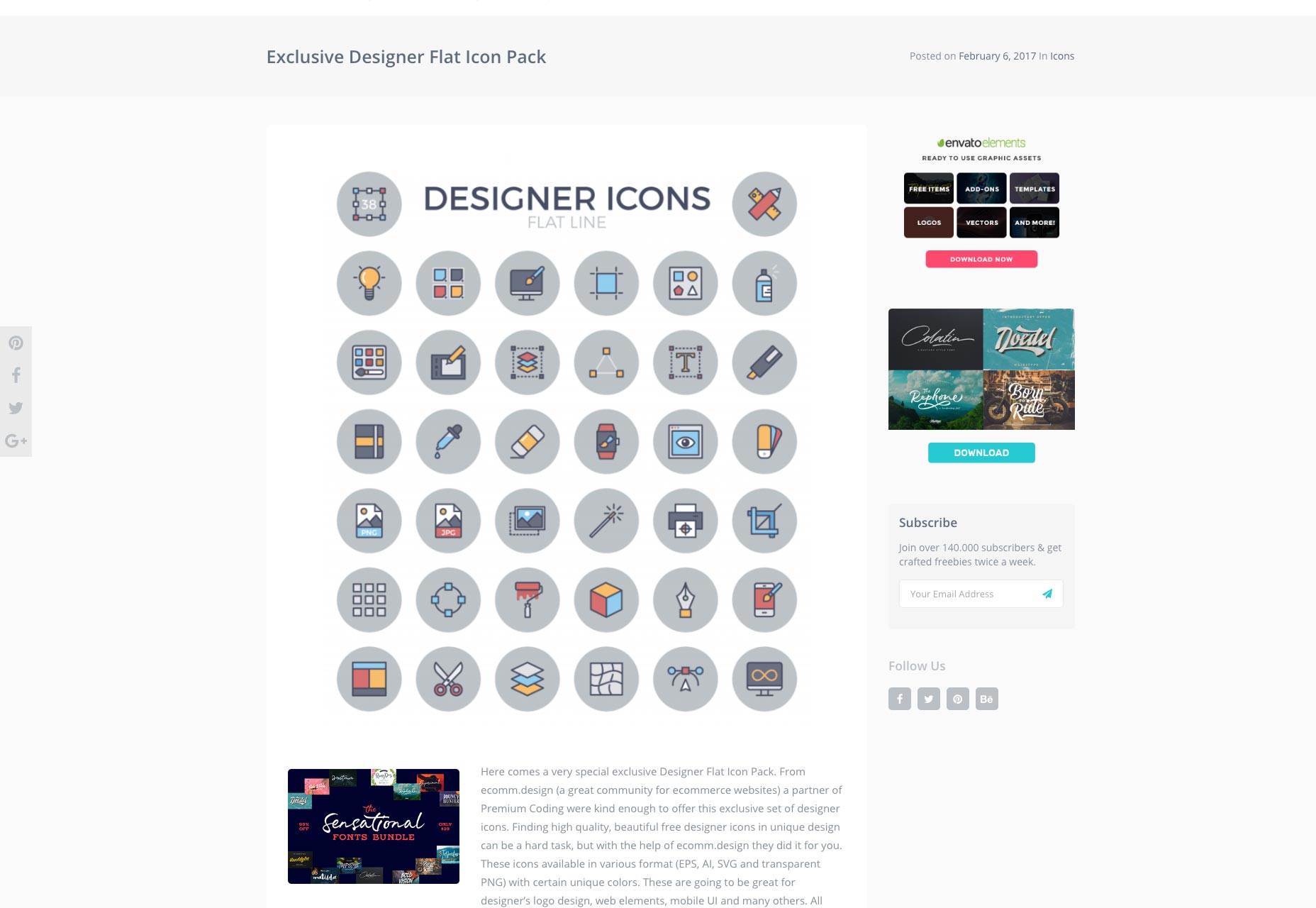
Návrhář Plochý Icon Pack
The Návrhář Plochý Icon Pack obsahuje spoustu jasných čárových prvků pro projekty. Mohou být použity ve velikostech ikon nebo jako větší tlačítka nebo prvky díky vektorovému formátu. Každý prvek je plně upravitelný a je dodáván ve formátech EPS, AI, SVG a transparentních PNG.
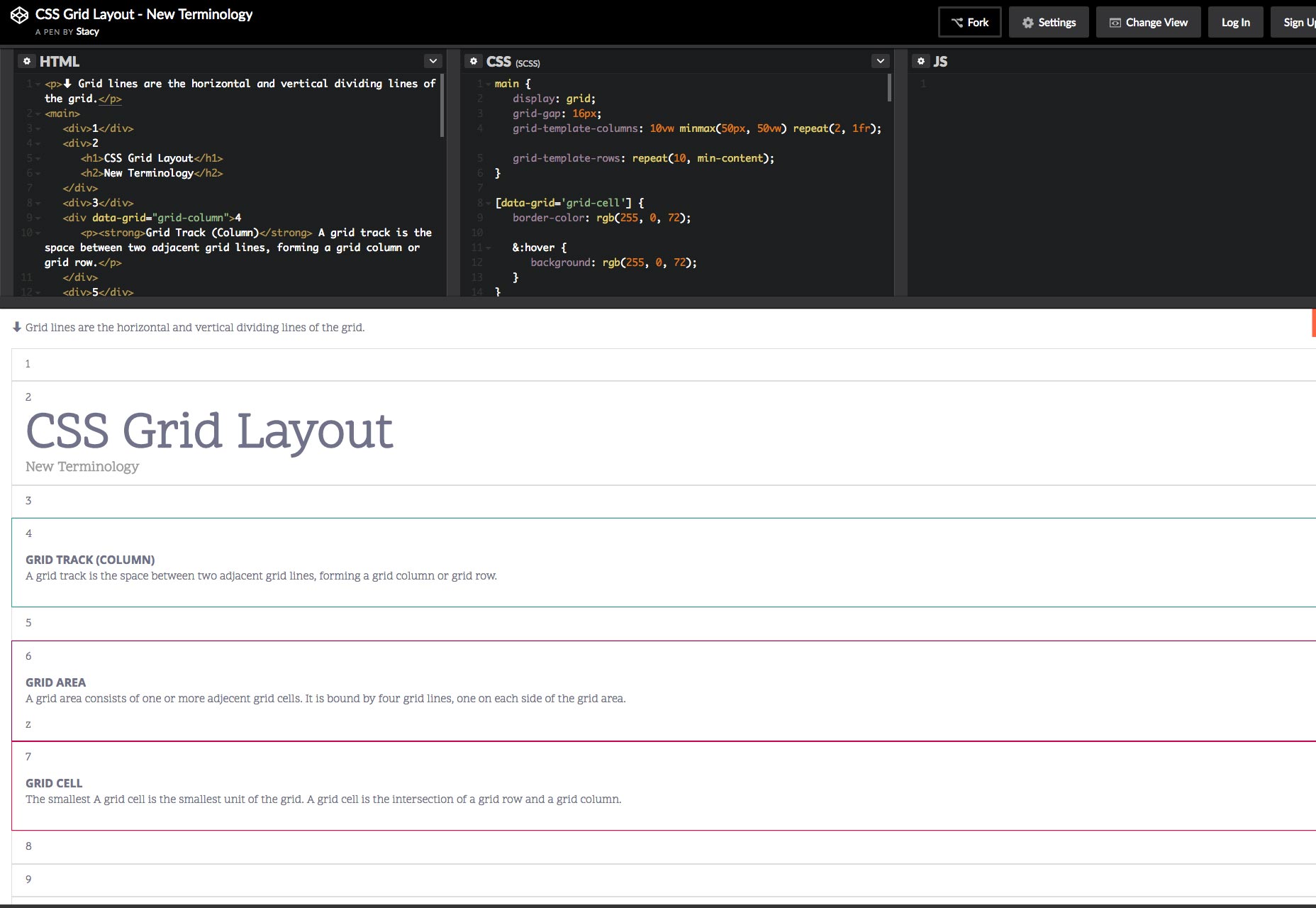
CSS Terminologie rozvržení sítě
CSS Grid Layout je množina slovních slov mřížky, která sedí na mřížce díky tomuto velkému kódu. Pokud pracujete na mřížce, udělejte si to, je to dobré místo pro začátek.
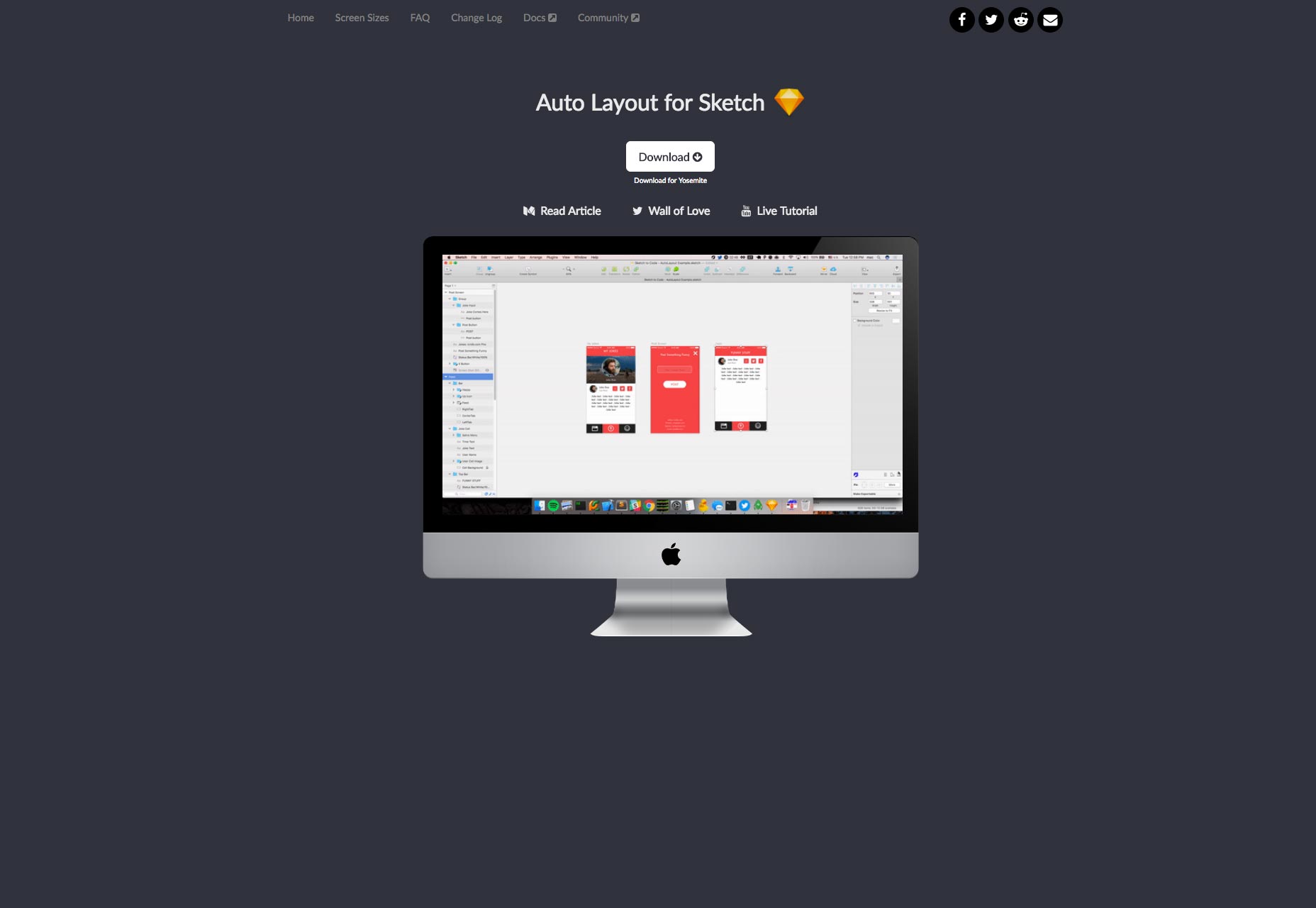
Automatické rozvržení skici
Automatické rozvržení je plugin pro Sketch, který umožňuje návrhářům definovat a prohlížet projekt na různých velikostech obrazovky, a ne pouze na iPhone 7. (Existuje spousta uživatelů bez nejnovějšího zařízení Apple.) Nejlepším znakem může být schopnost vytvářet a zobrazovat nástěnky pro všechny vybrané velikosti obrazovky najednou.
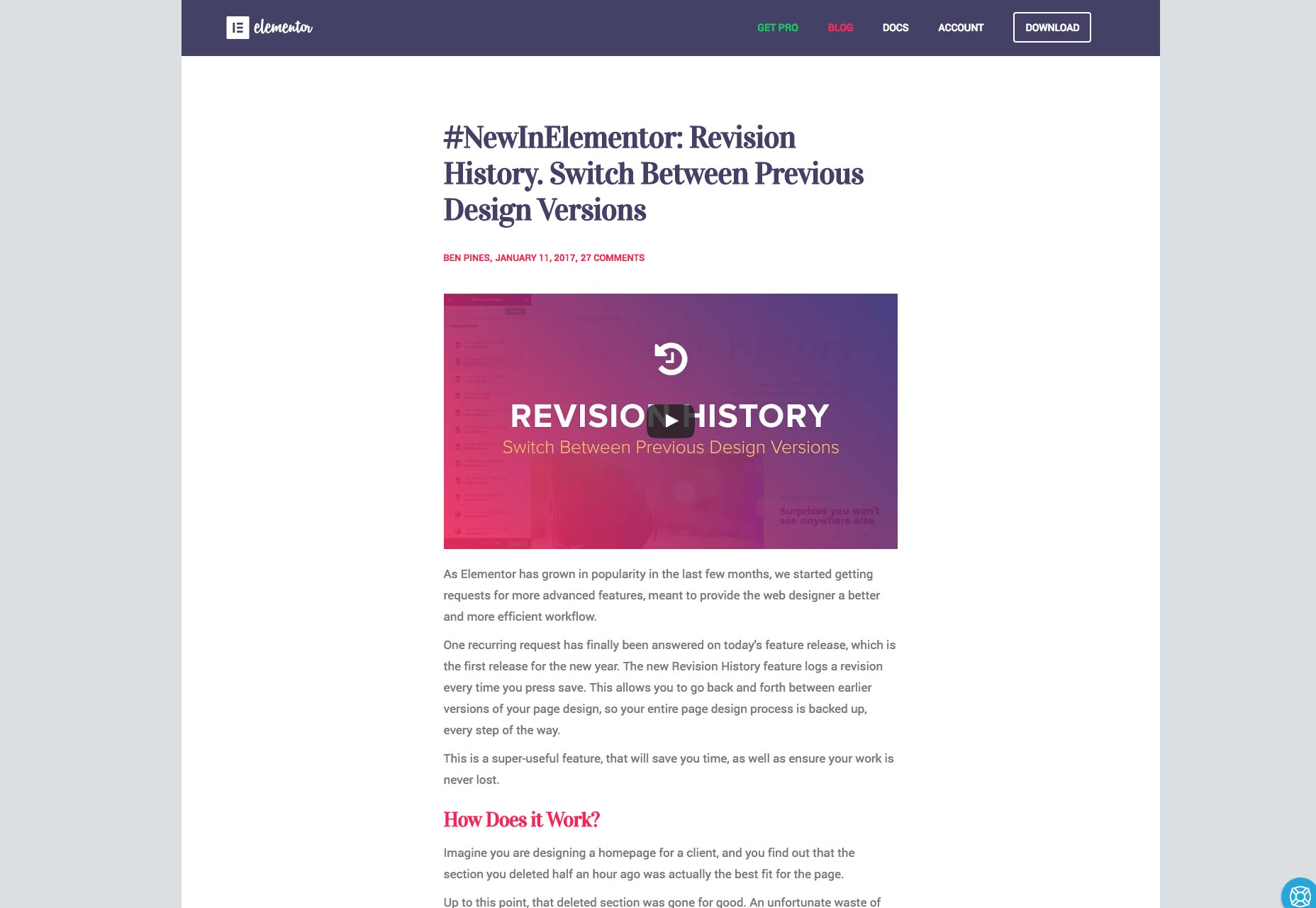
Historie revizí v Elementoru
Jste uživatel Elementor? Pak budete milovat nové Historie revizí Vlastnosti. Zaznamenává revizi pokaždé, když uložíte, aby bylo snadné přecházet sem a tam mezi návrhy stránek a vytvářet všechny zálohy, které potřebujete po cestě.
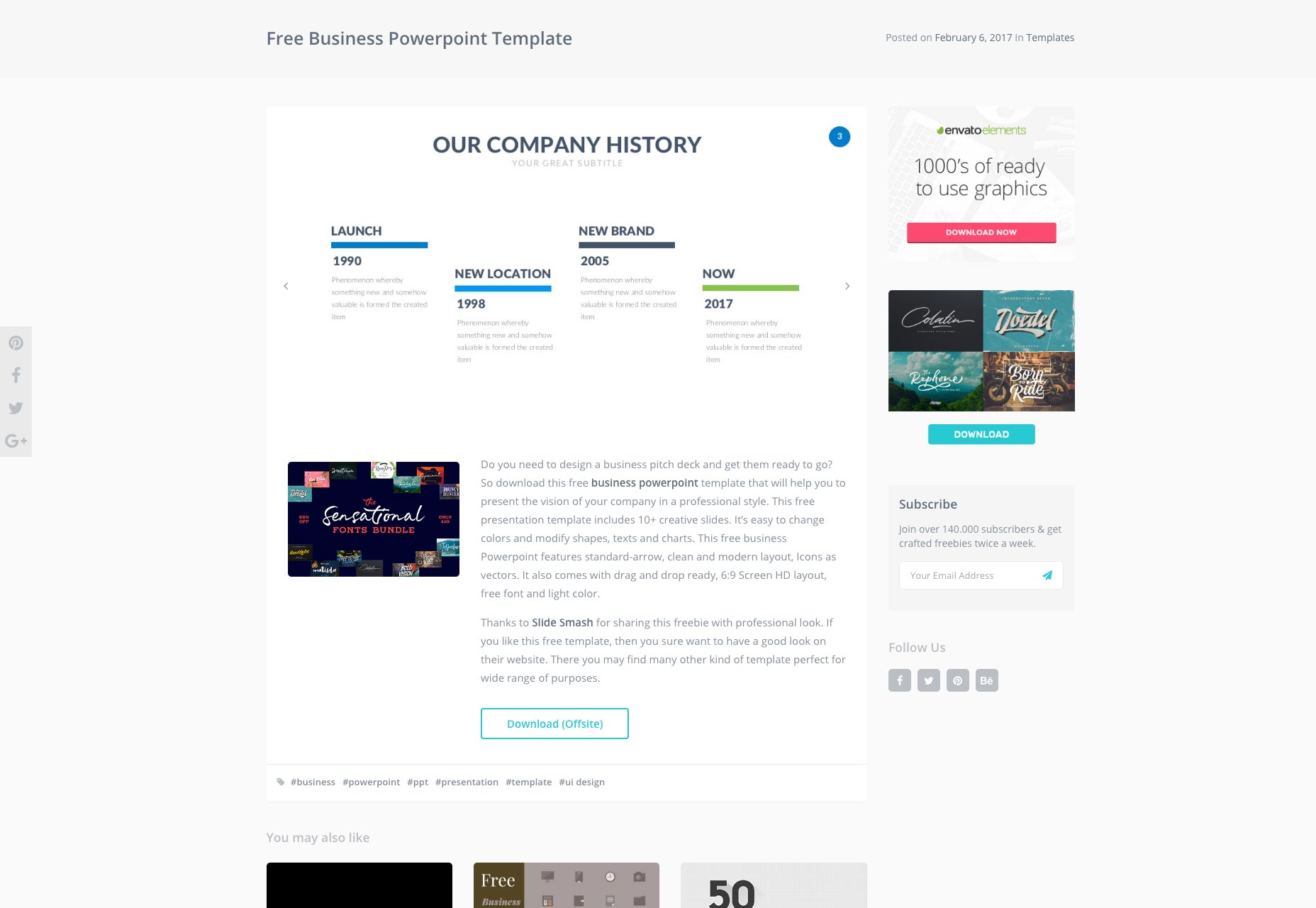
Šablona Business PowerPoint
Šablony aplikace PowerPoint nemusí být první věcí, která vám přišla na mysli, když si myslíte, že webový design, ale jak předvádíte a prodáváte projekty klientům? Skvělá šablona můžete zajistit, aby vaše prezentace vypadaly stejně dobře jako webové návrhy a nebudete muset strávit spoustu času vytvářením.
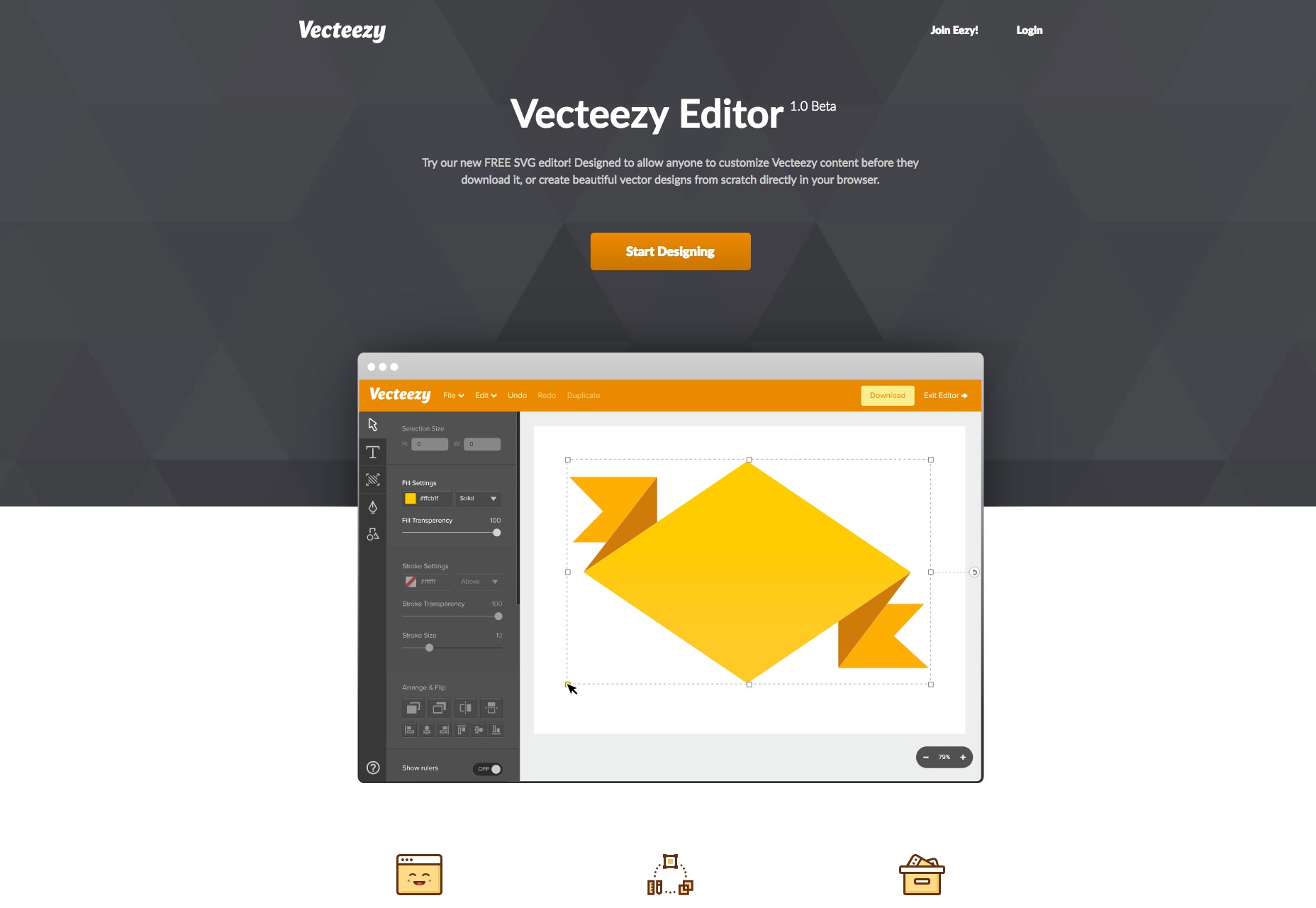
Vecteezy Editor
Vecteezy je bezplatný editor SVG, který umožňuje snadno vytvářet vektorové prvky. Zásuvný modul Chrome, Chromium nebo Opera umožňuje uživatelům upravovat nebo vytvářet vektorové návrhy v prohlížeči, což je skvělý spořič času pro malé prvky a úkoly.
UX Process and Documentation Kit
Zahájí myšlenka na zahájení nového projektu? The nový průvodce od UX Pin nabízí krok-za-krokem proces, který vám pomůže navrhnout štíhlý proces UX a pomáhá šablónovat aktivity UX, aby zjednodušil váš pracovní postup.
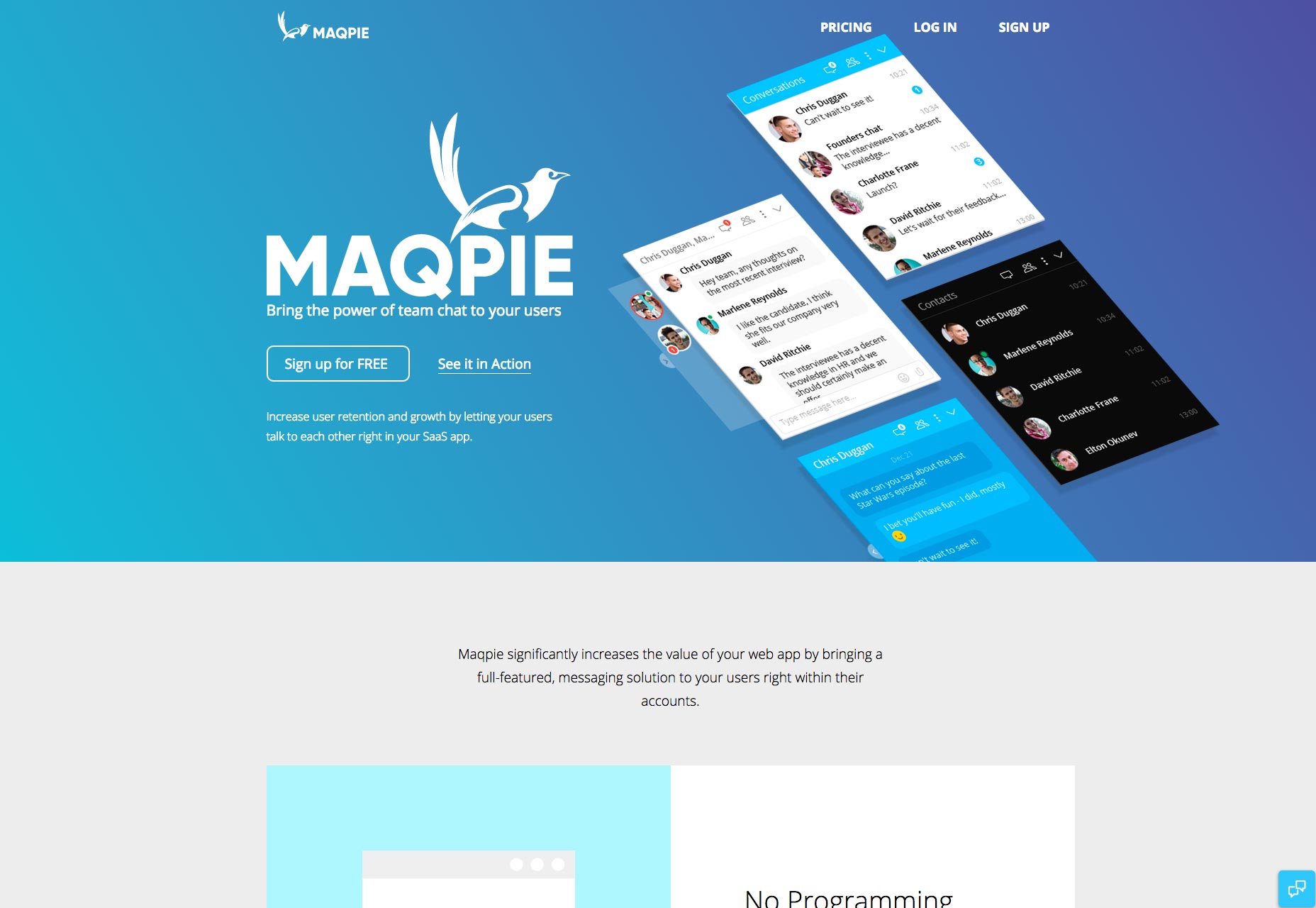
Maqpie
Maqpie , který je stále v beta verzi, vám pomůže zvýšit zadržování a růst uživatelů tím, že si uživatelé ve vaší aplikaci SaaS umožní vzájemné komunikaci. Je to řešení v reálném čase, které funguje jako Slack, pouze uvnitř vaší aplikace, takže uživatelé mohou snadno komunikovat.
Tessarray
Tessarry je snadno použitelná implementace Flickr-style oprávněného rozložení. Otevřený zdrojový kód je funkční a snadno použitelný.
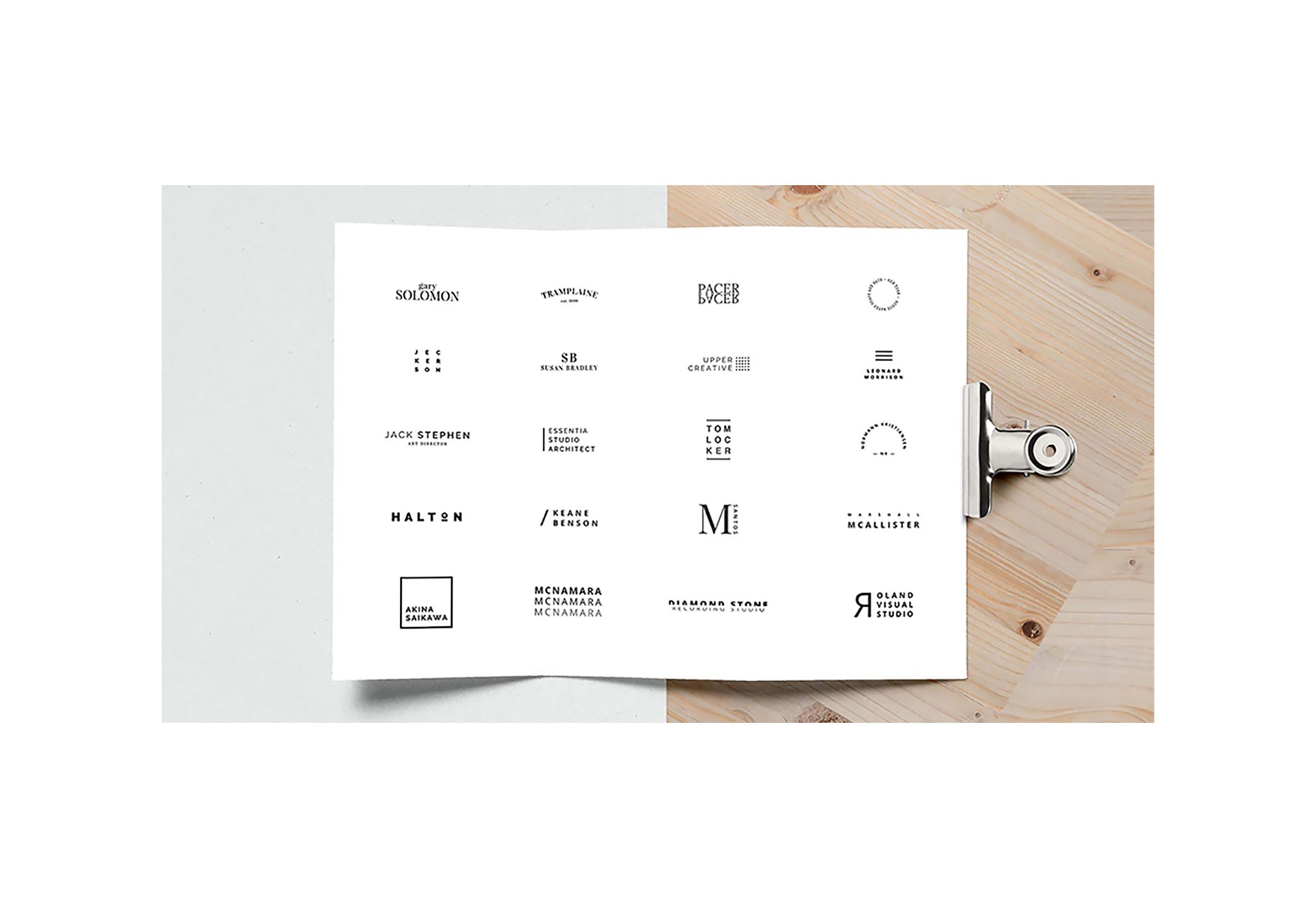
Minimalista Free Logo Pack
Tato sada vám pomůže vytvořit během několika minut jednoduchý logotyp připravený k odchodu. Moderní možnosti jsou dobré pro rychlou inspiraci loga, zejména pro designéry, kteří nenávidí práci s logy.
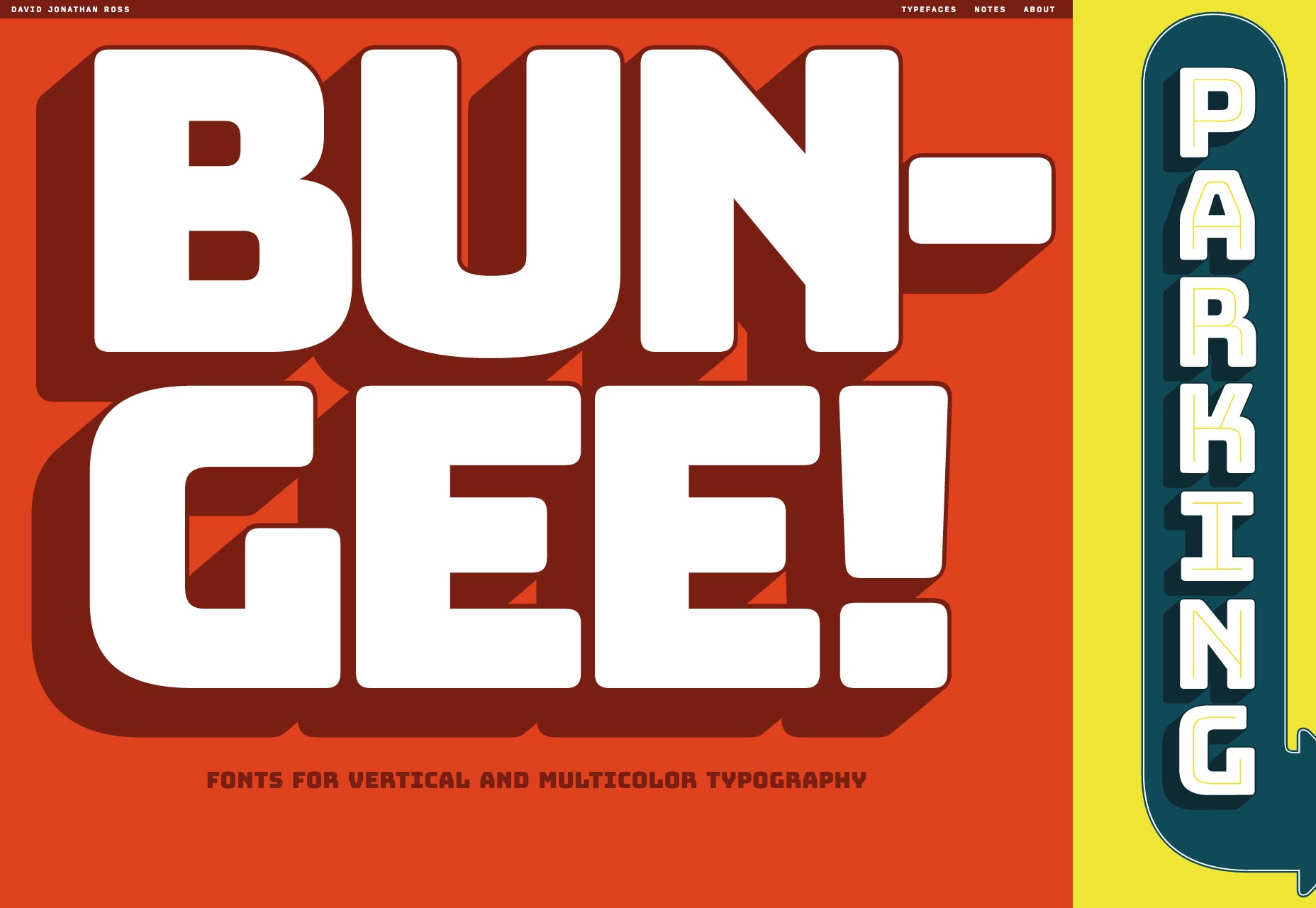
Bungee
Bungee je odvážný, silný typ písma s zábavným pocitem. Zvláštní je, že na rozdíl od mnoha jiných písem je tato sada písma vysoce použitelná horizontálně nebo vertikálně.
Zappat
Zappat je velká kondenzační písma, která je určena pro zobrazení. Každé písmeno obsahuje tučné tahy s čistými okraji.
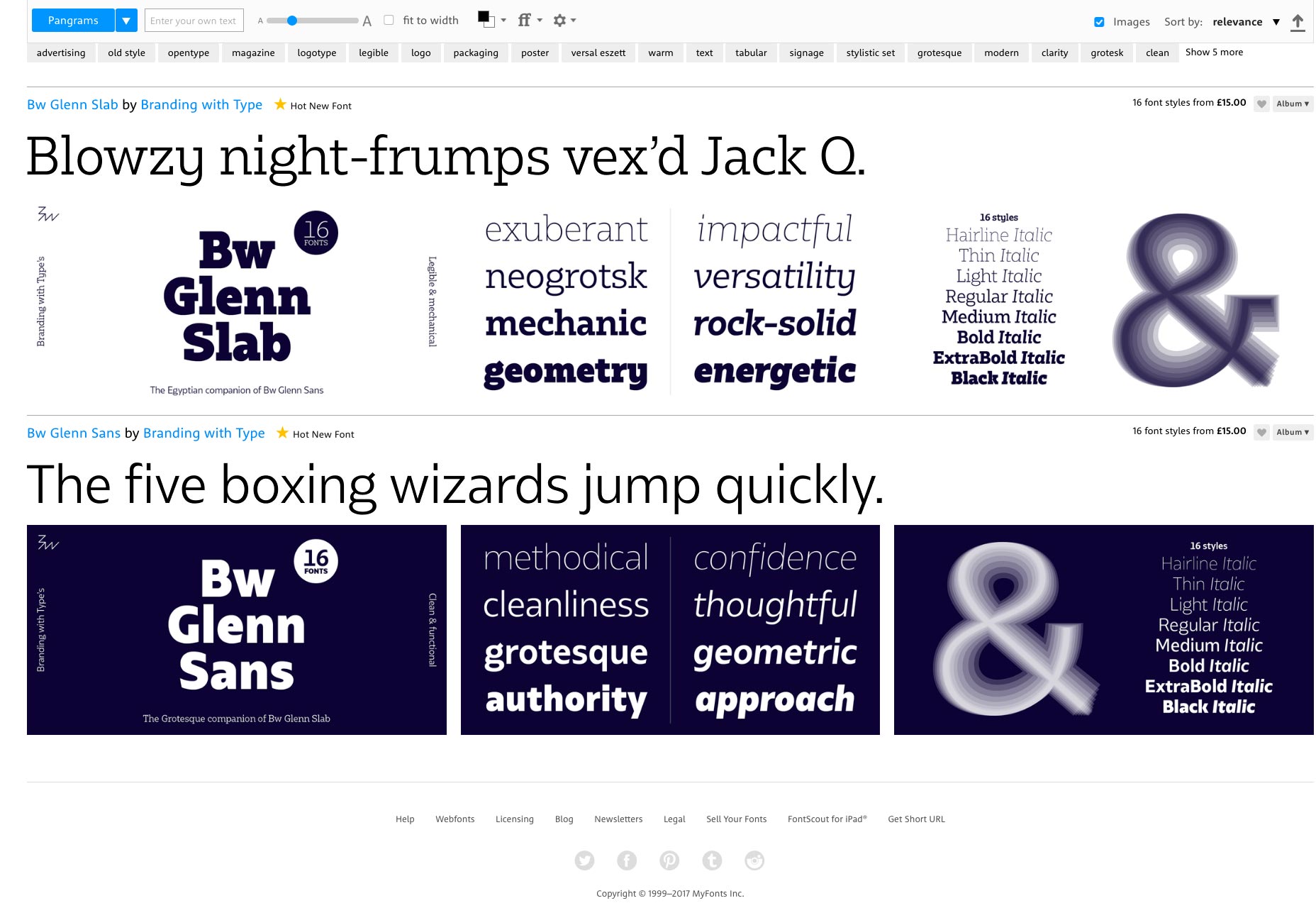
BW Glenn
BW Glenn je jedním z mála vyplacených nových verzí na tomto seznamu, ale písmo je tak hezké (a dostupné), že je těžké odolat. S plovoucími štíty a styly sans, čitelné písmo je vysoce použitelné pro displej nebo text těla a je hodně legrace.
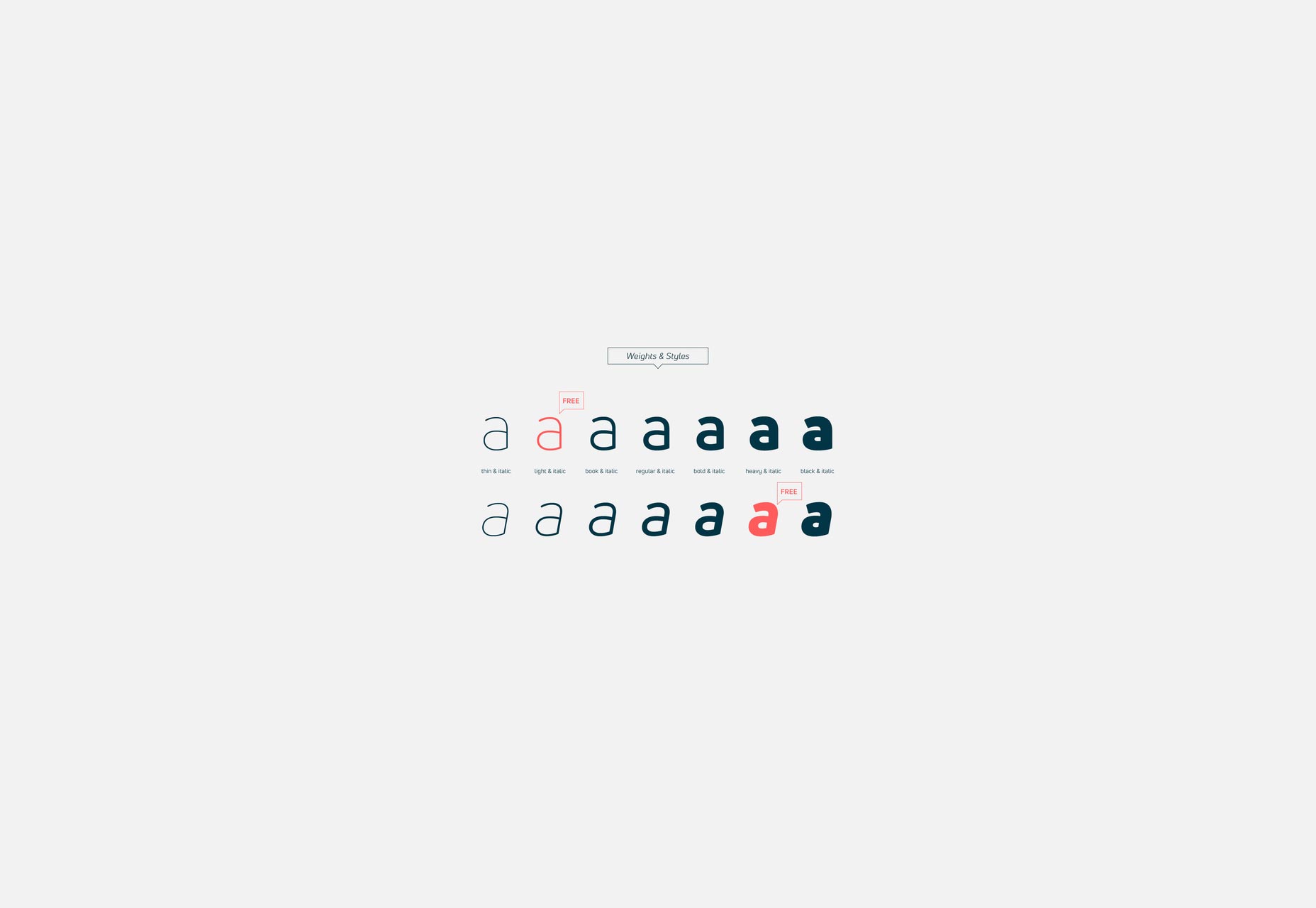
Uni Neue
Uni Neue je přepracovaná verze Uni Sans a má odvážný pocit s bublinovými písmeny. Je přátelský, profesionální a snadno čitelný jako možnost zobrazení.
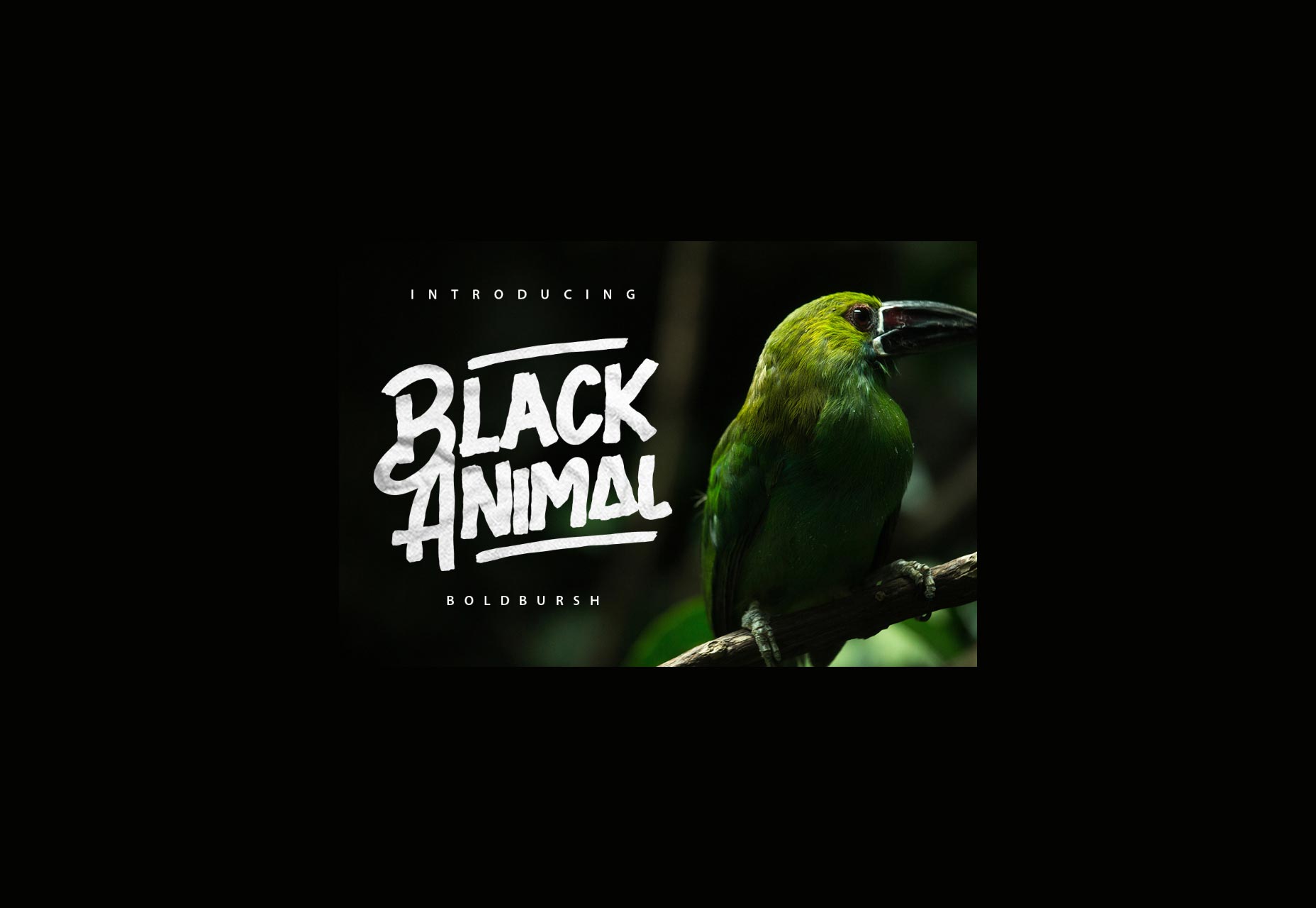
Černé zvíře
Volná verze Černé zvíře obsahuje spoustu okrajů ve stylu písma rukopisu. Je vysoce čitelná a skvělá možnost zobrazení. Pro ještě více stylů písmen je k dispozici také plná verze.