Co je nového pro návrháře, červen 2014
Červnové vydání nových návrhů pro webové designéry a vývojáře zahrnuje nové webové aplikace, rámce, mřížkové systémy, herní platformy, inspirativní zdroje, pluginy Photoshopu, textové editory a některé skutečně nové písma.
Mnoho z níže uvedených zdrojů je zdarma nebo s velmi nízkou cenou a jistě bude užitečné pro mnoho návrhářů a vývojářů.
Jako vždy, pokud nám chybí něco, o čem si myslíte, že by mělo být zahrnuto, dejte nám vědět v komentářích. A pokud máte v příštím měsíci nějakou aplikaci nebo jiný zdroj, který byste chtěli vidět, přidejte ji @cameron_chapman za úplatu.
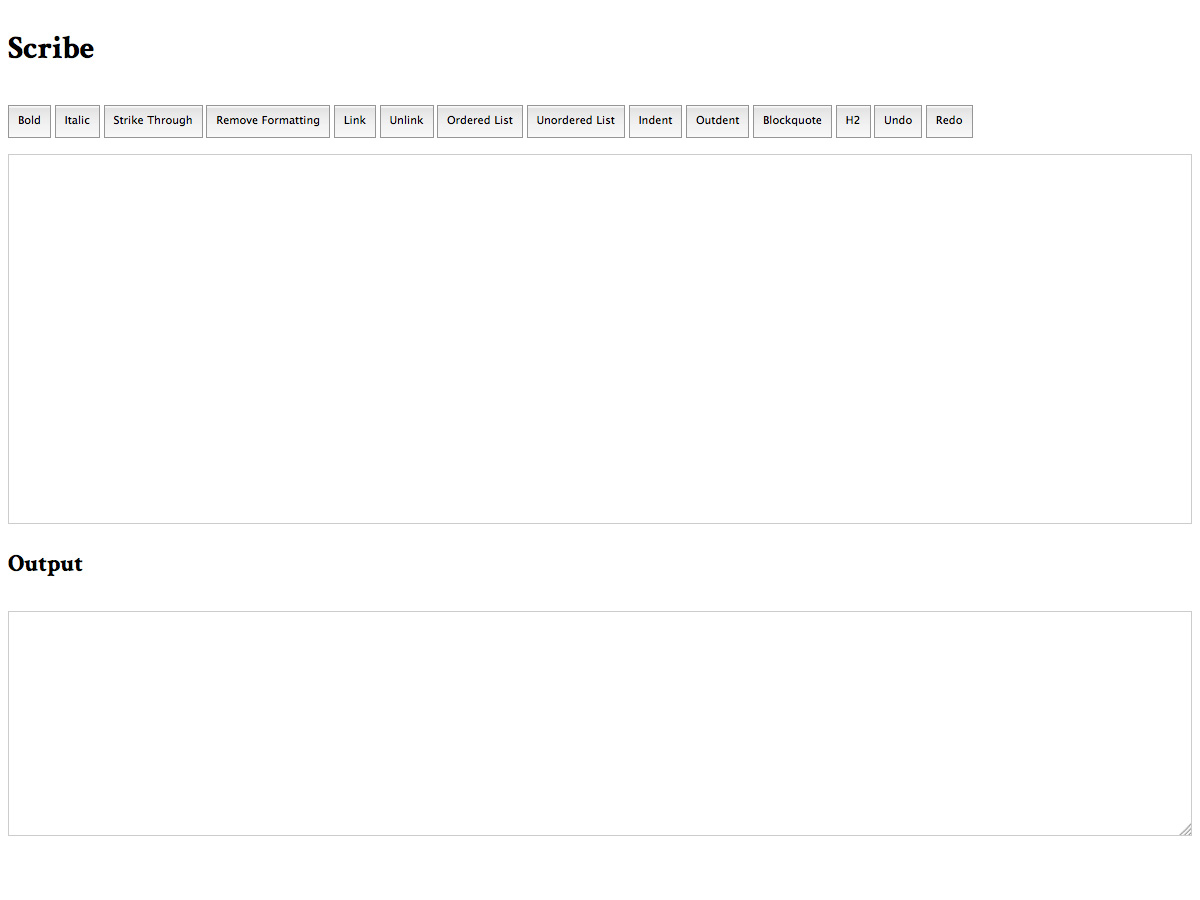
Písař
Písař je bohatý textový editor postavený a otevřený od The Guardian. Zablokuje nesrovnalosti prohlížeče a obsahuje rozumné výchozí hodnoty.
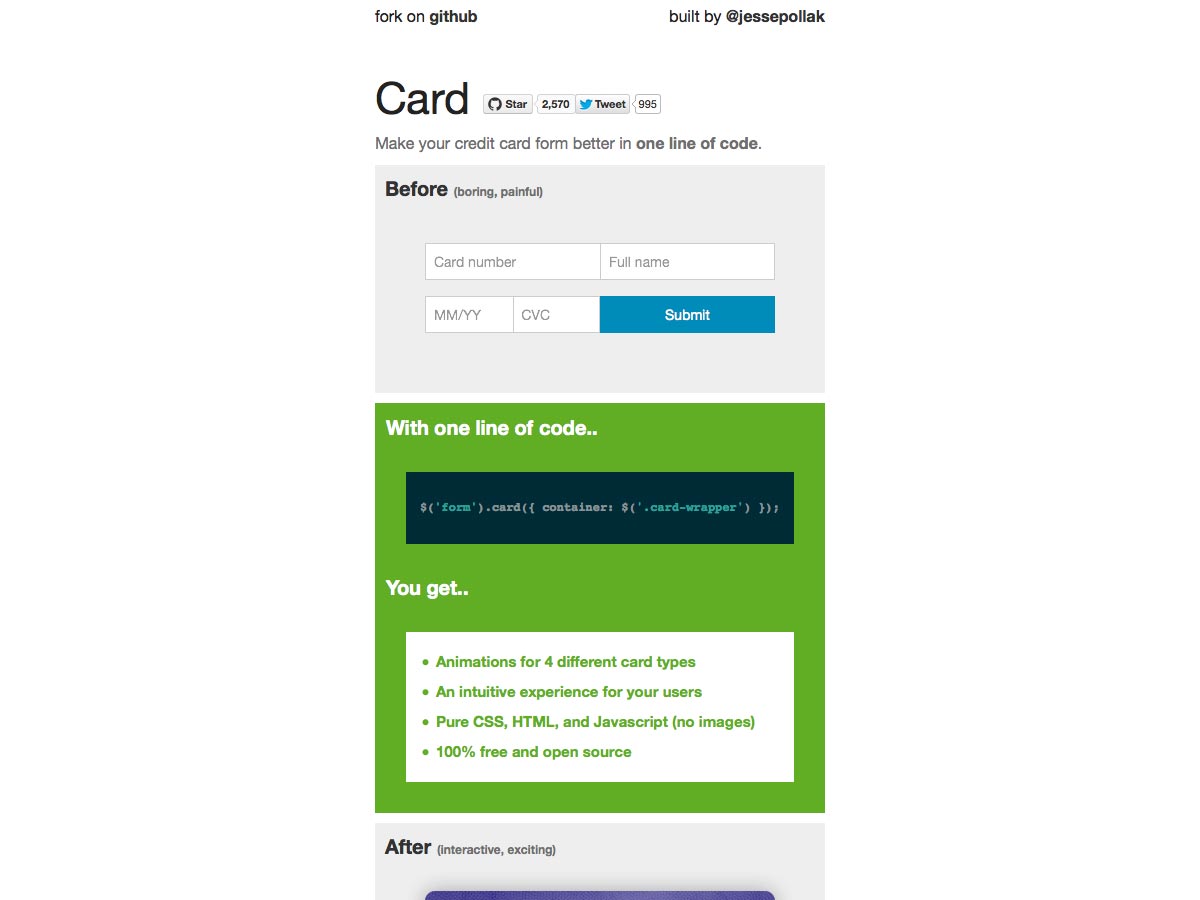
Karta
Karta je jediný řádek kódu, který umožňuje, aby vaše formuláře kreditních karet byly mnohem uživatelsky příjemnější. Je vybudován s čistým CSS, HTML a JS (žádné obrázky) a obsahuje animace pro 4 různé typy karet.
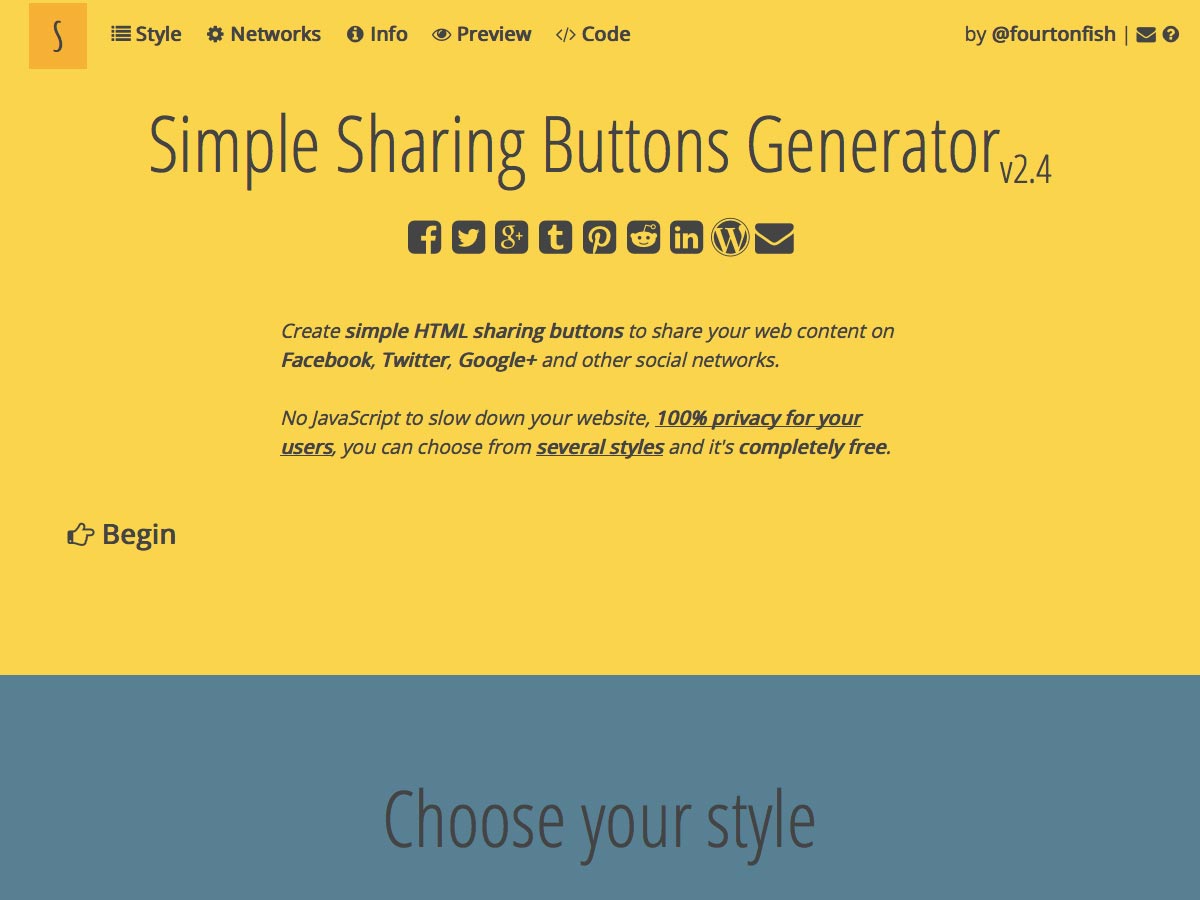
Generátor jednoduchých sdílených tlačítek
The Generátor jednoduchých sdílených tlačítek usnadňuje vytváření tlačítek pro sdílení jazyka HTML pro Facebook, Twitter, Google+ a další. Existuje několik stylů, z nichž si můžete vybrat a je zcela zdarma.
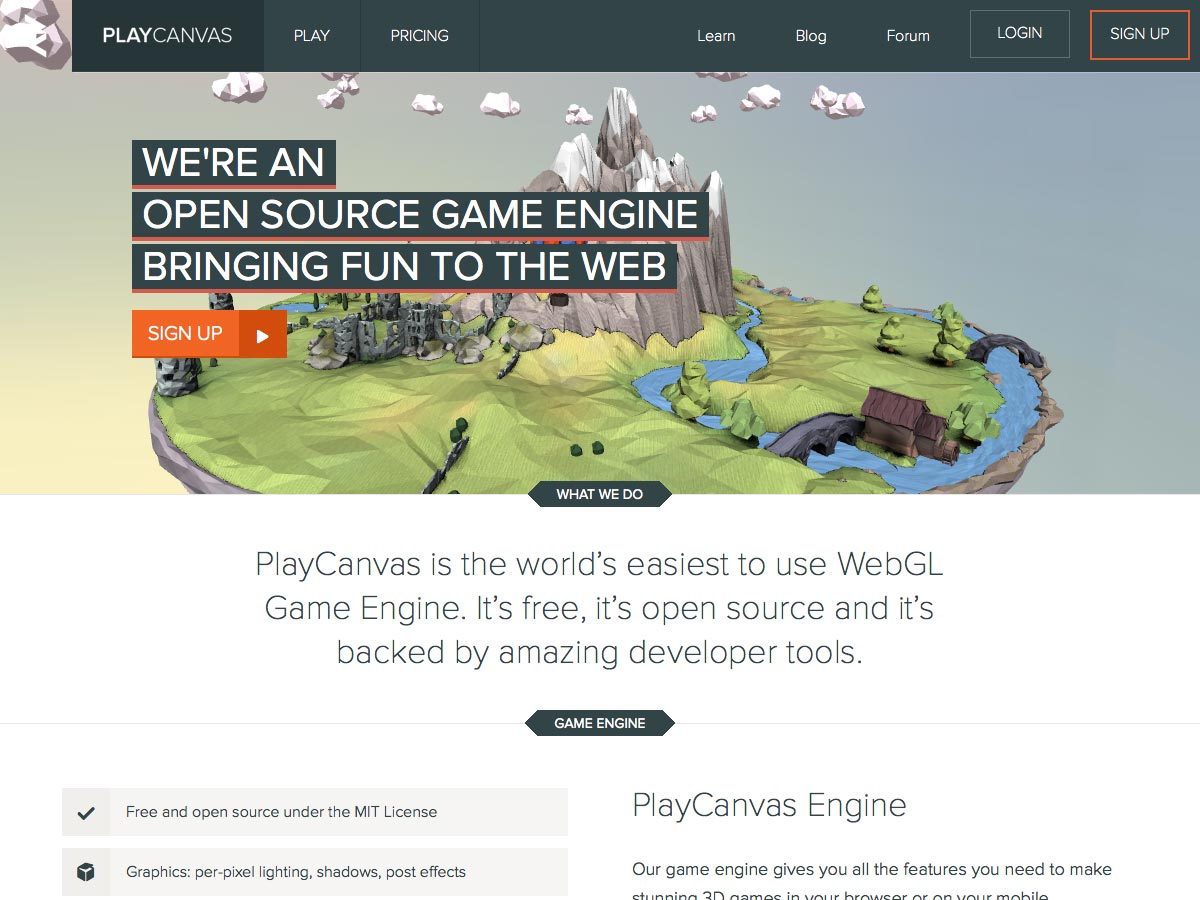
PlayCanvas
PlayCanvas je snadno použitelný WebGL Game Engine, který je bezplatný, s otevřeným zdrojovým kódem a zahrnuje vývojové nástroje pro spolupráci.
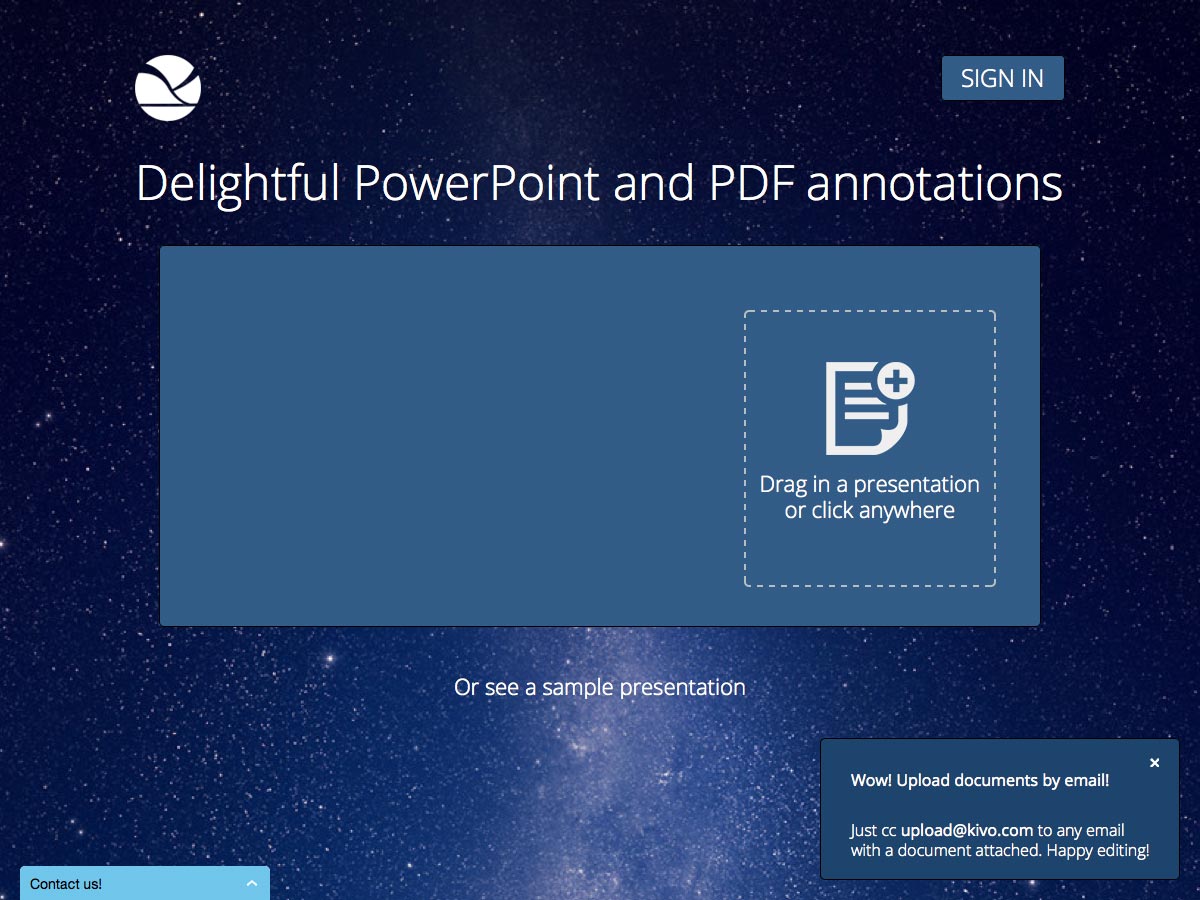
Kivo
Kivo usnadňuje anotaci prezentací aplikace PowerPoint nebo PDF. Stačí přetáhnout soubor a nahrát jej.
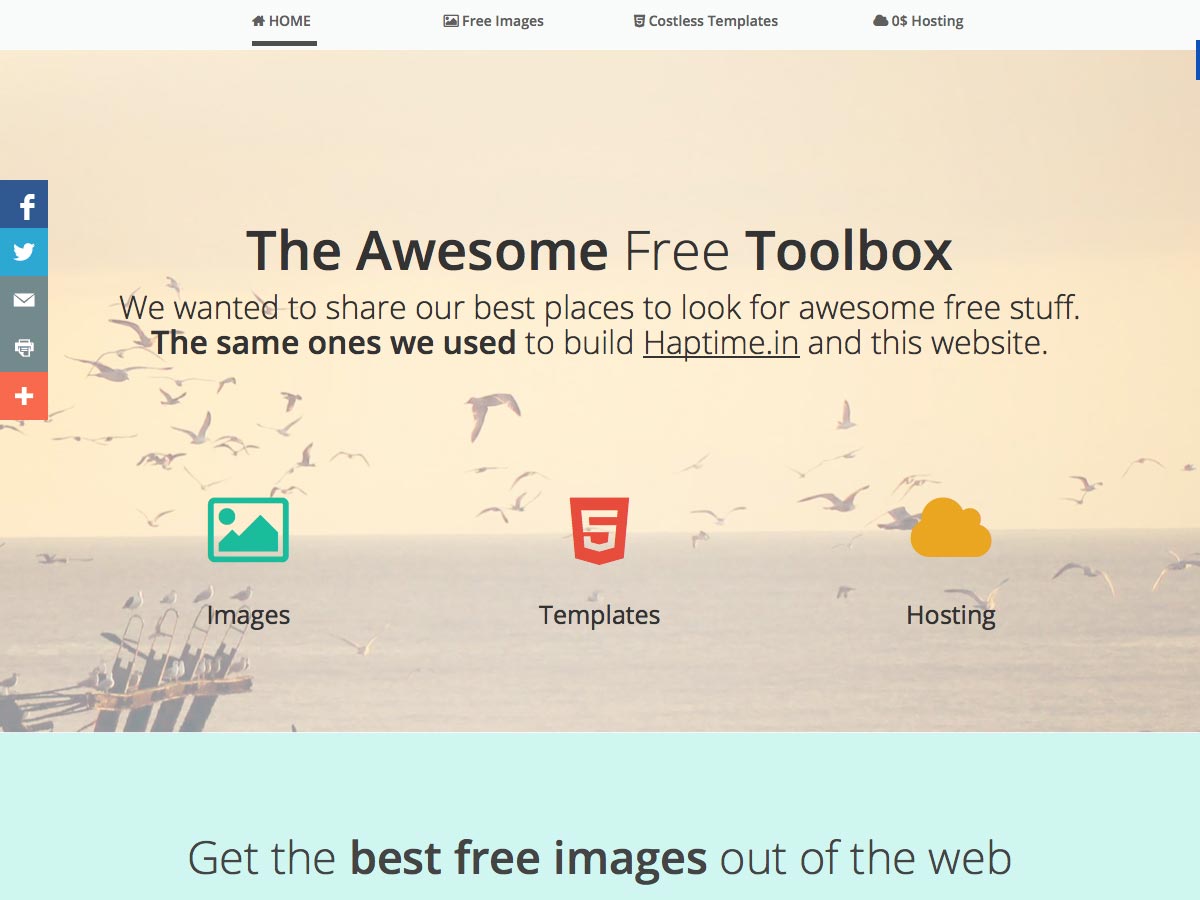
Awesome Free Toolbox
Awesome Free Toolbox je sbírka úžasných nástrojů pro návrh webových stránek, která obsahuje zdroje pro obrázky, šablony a dokonce i hostování.
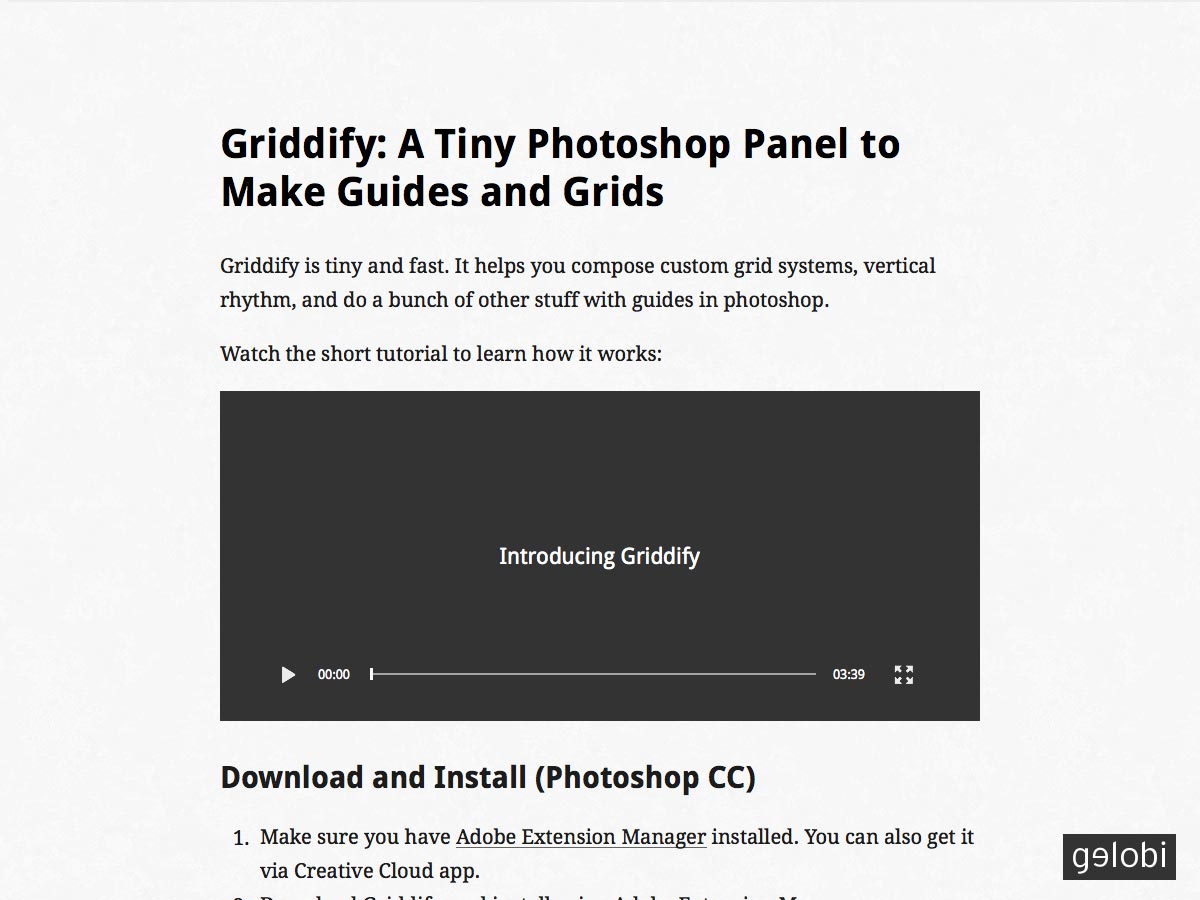
Griddify
Griddify umožňuje rychlé a snadné vytváření vlastních mřížkových systémů s vertikálním rytmem ve Photoshopu. Funguje ve Photoshopu CS6 / CC (i když v CS6 jsou chyby).
Screenshot
Screenshot je bezplatná aplikace pro iOS pro organizaci mobilních screenshotů. Automaticky odděluje vaše fotografie od snímků obrazovky, usnadňuje sdílení a archivaci záběrů a umožňuje vám je kromě jiného uspořádat do složek.
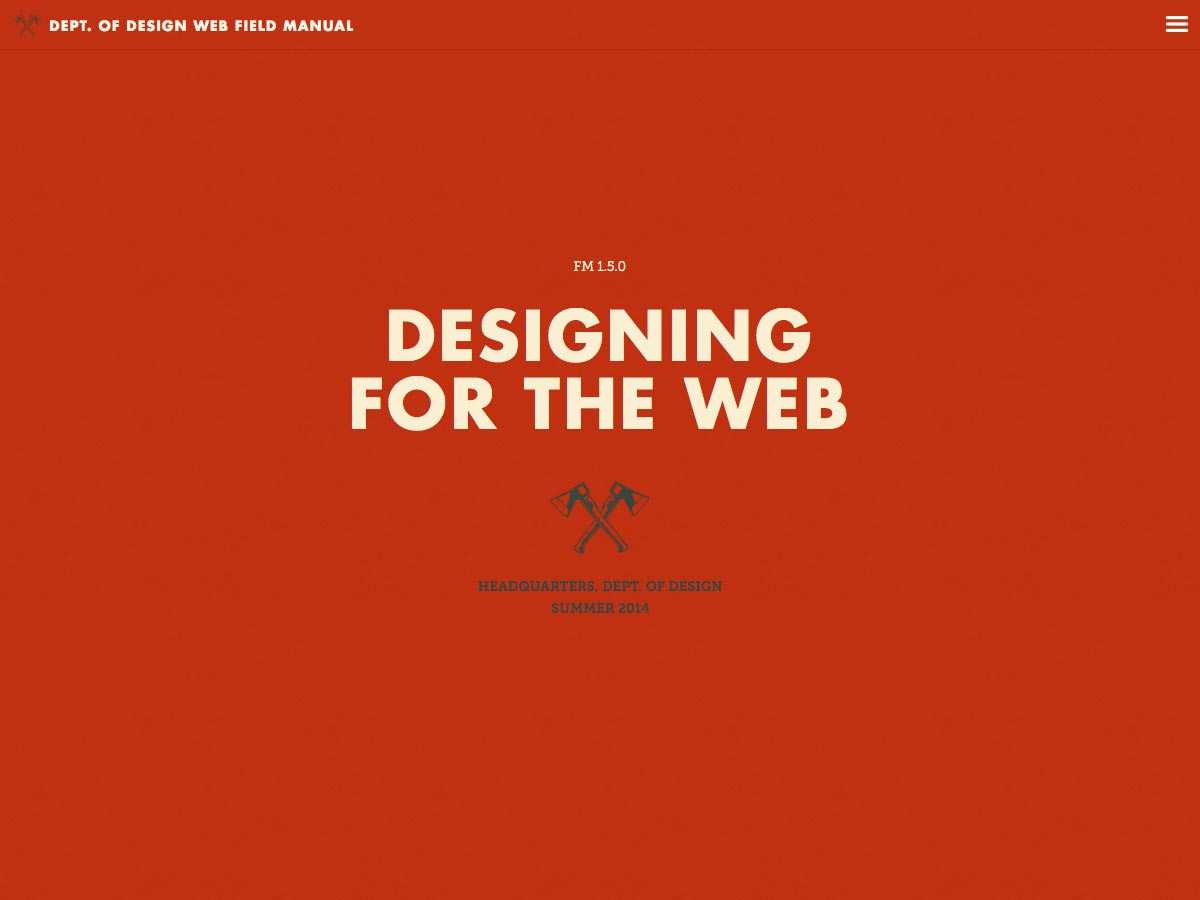
Oddělení webového manuálu designu webu
The Oddělení webového manuálu designu webu , Letní vydání 2014, je vyčíslená, kategorizovaná sbírka nejlepších zdrojů pro tvorbu webových stránek.
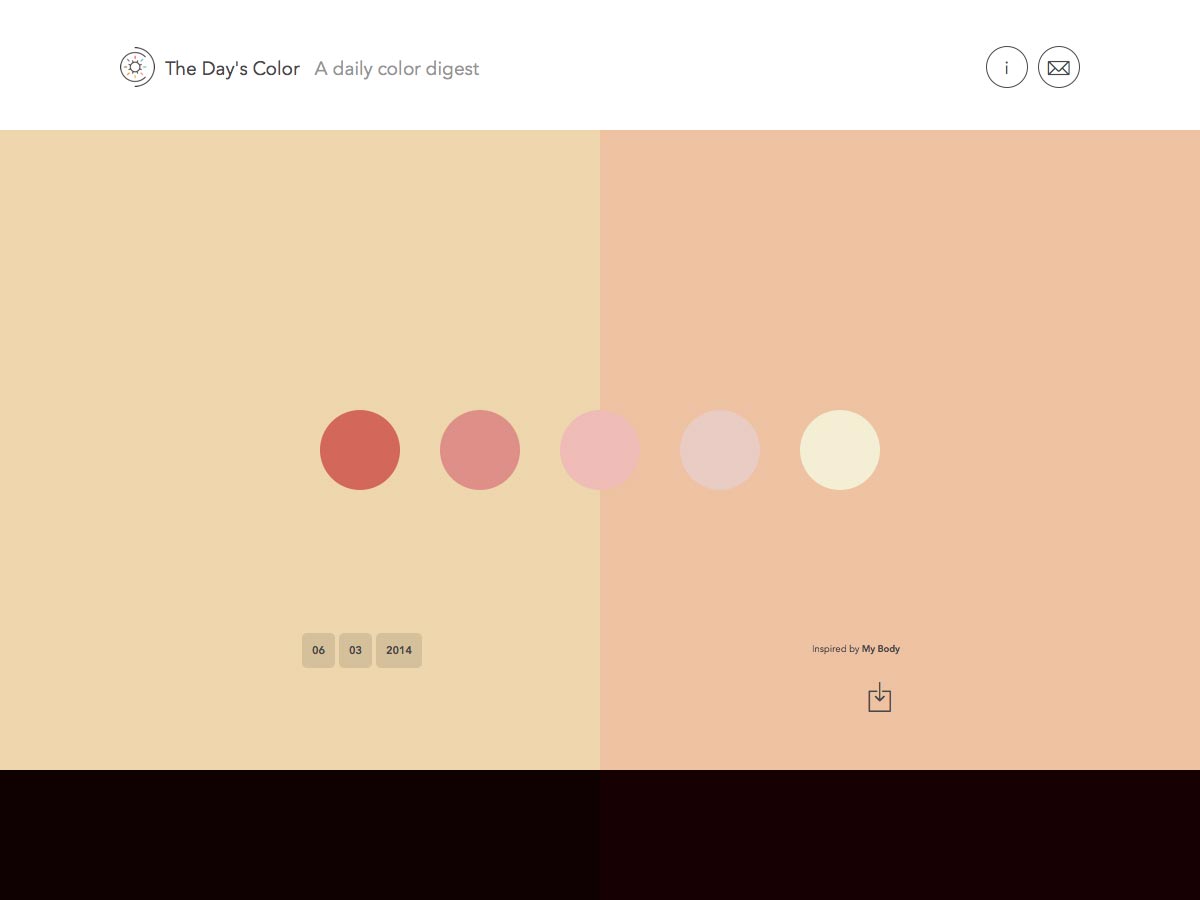
Denní barva
Denní barva je barevný digest s pravidelně aktualizovanými palety inspirovanými různými věcmi, včetně objektů, hudby a dalších.
A až Z CSS
A až Z CSS je týdenní podcast zahrnující celou řadu tém CSS. Každá epizoda je krátká (obecně mezi 4 a 7 minutami), takže je snadné se skutečně učit.
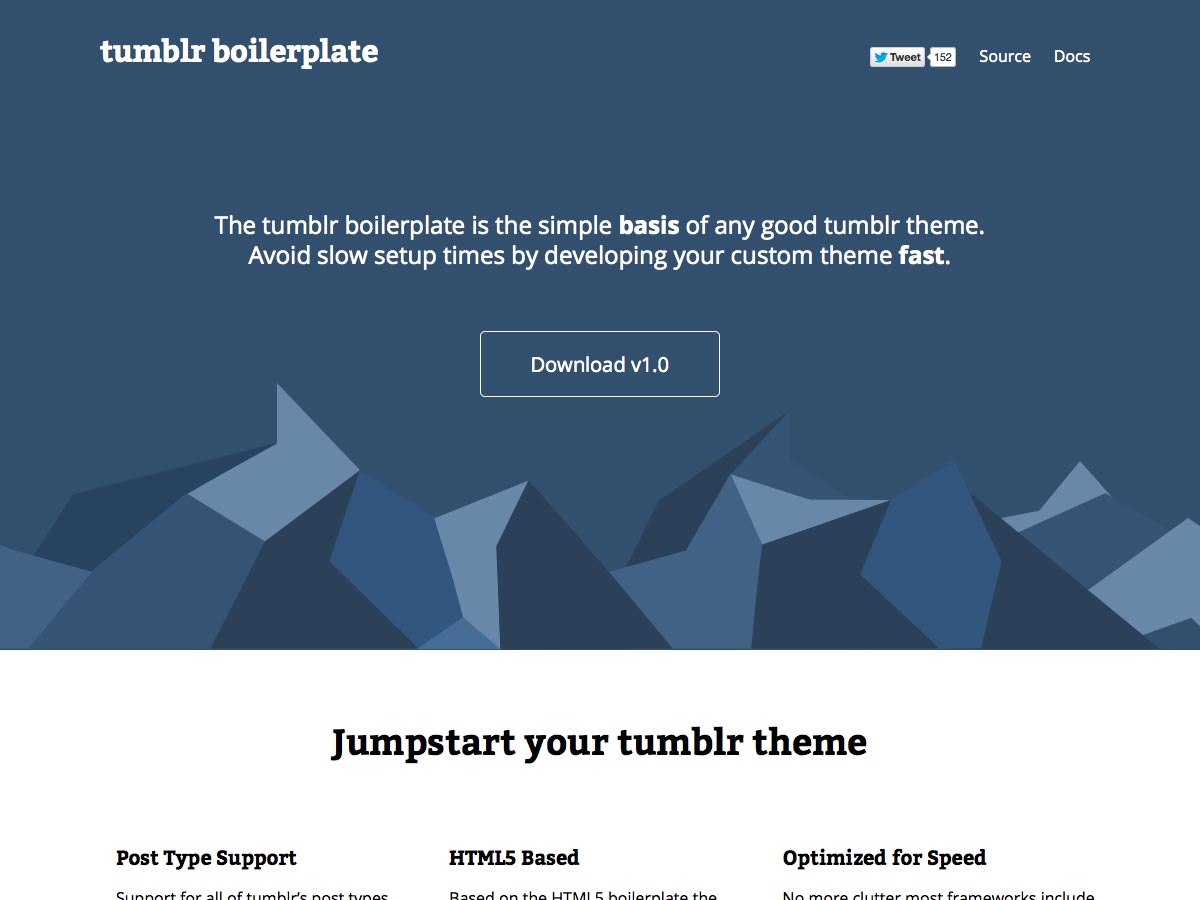
Tumblr Boilerplate
Tento Tumblr Boilerplate je jednoduchým výchozím bodem pro vytvoření skvělého tématu Tumblr. Obsahuje podporu post type, je založená na HTML5 a je optimalizována pro rychlost.
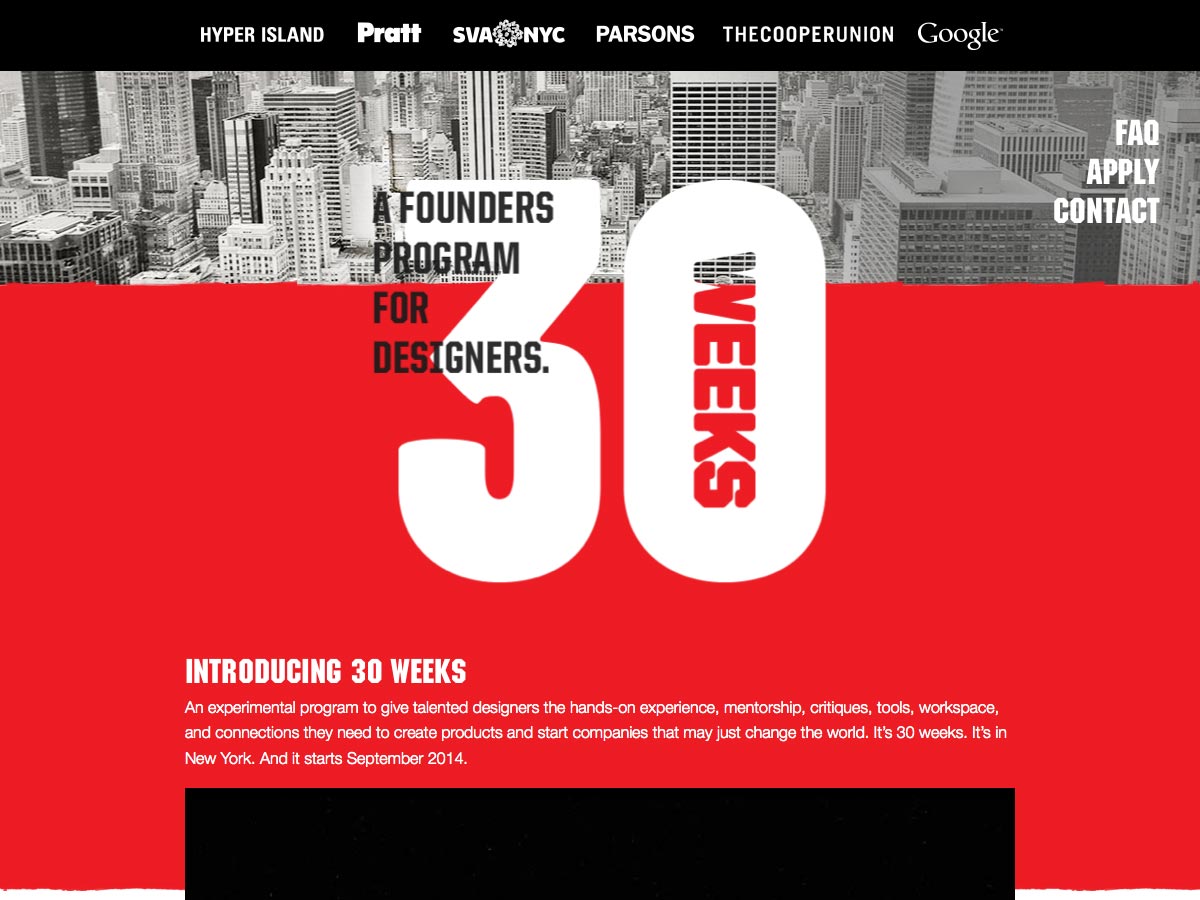
30 týdnů
30 týdnů je experimentální vzdělávací program, jehož cílem je poskytnout talentovaným návrhářům nástroje, mentorství, zkušenosti a další zdroje, které potřebují k založení společností a vytváření produktů, které by mohly změnit svět. I když je to inovativní program, není to také levné: 10.000 dolarů (i když jsou k dispozici stipendia založené na zásluhách a potřebách).
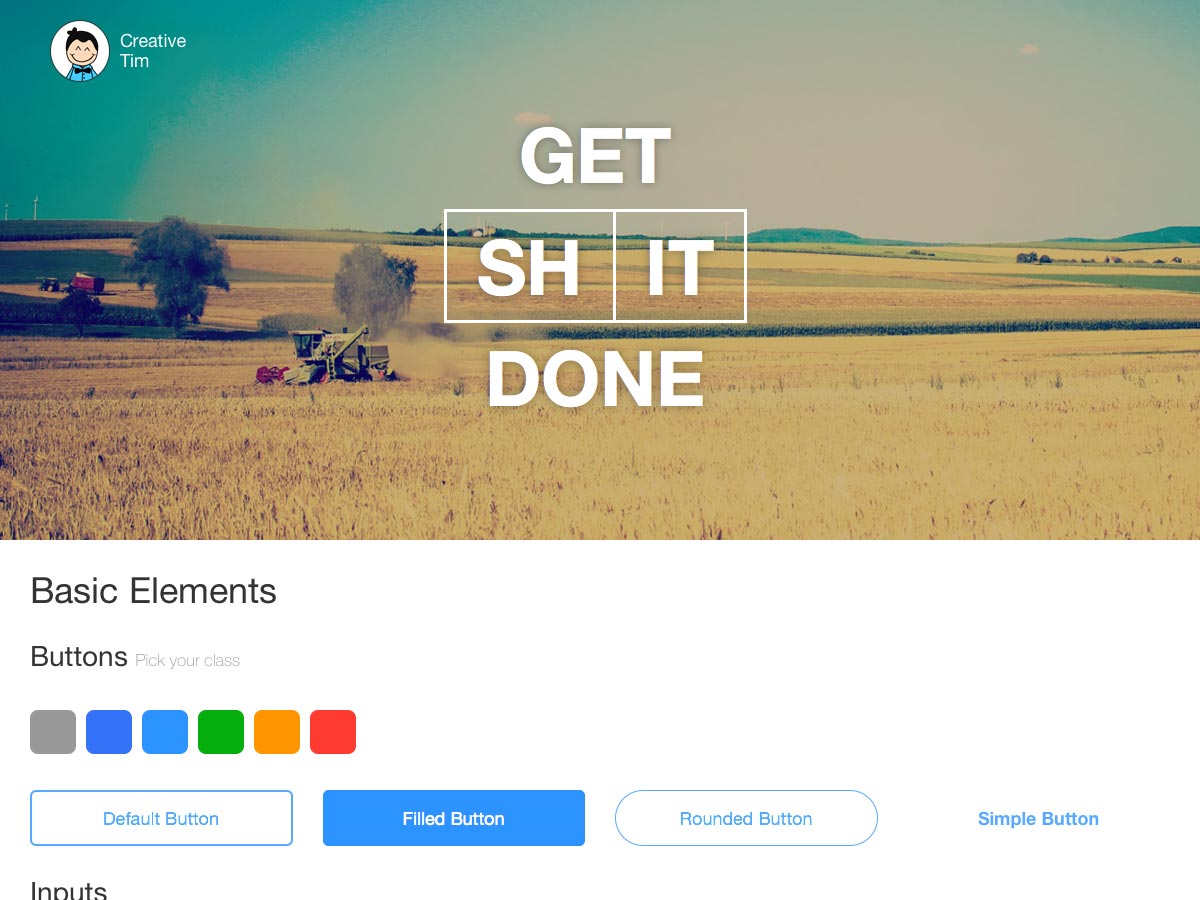
Sestavte Slad
Sestavte Slad je sbírka volných prvků návrhu, včetně tlačítek, nabídek, navigace, typografických stylů, oznámení, komponent JavaScriptu a další. K dispozici je také placená pro verze s více zdroji.
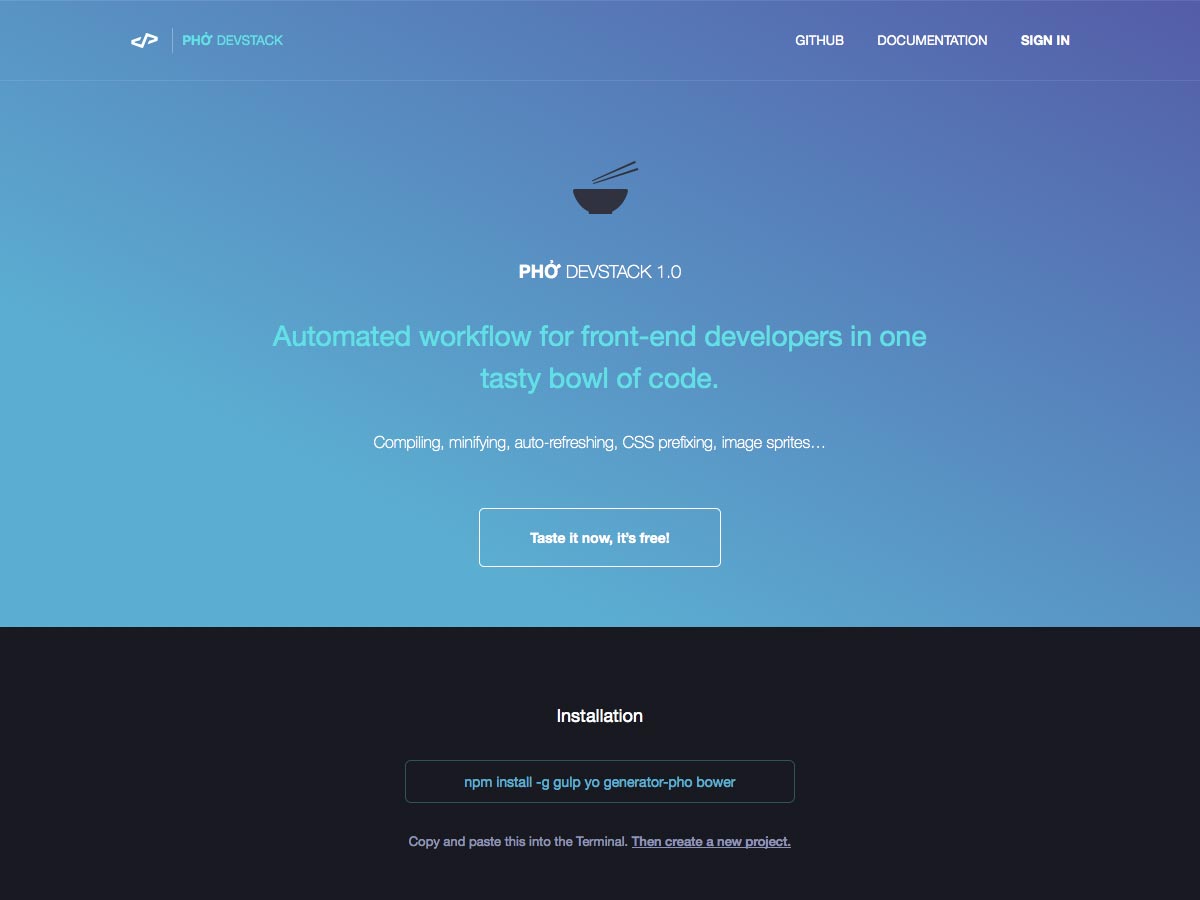
Pho Devstack 1.0
The Phost Devstack je automatizovaný pracovní postup pro vývojáře front-end. Obsahuje nástroje pro kompilaci, minify, prefixování CSS a další.
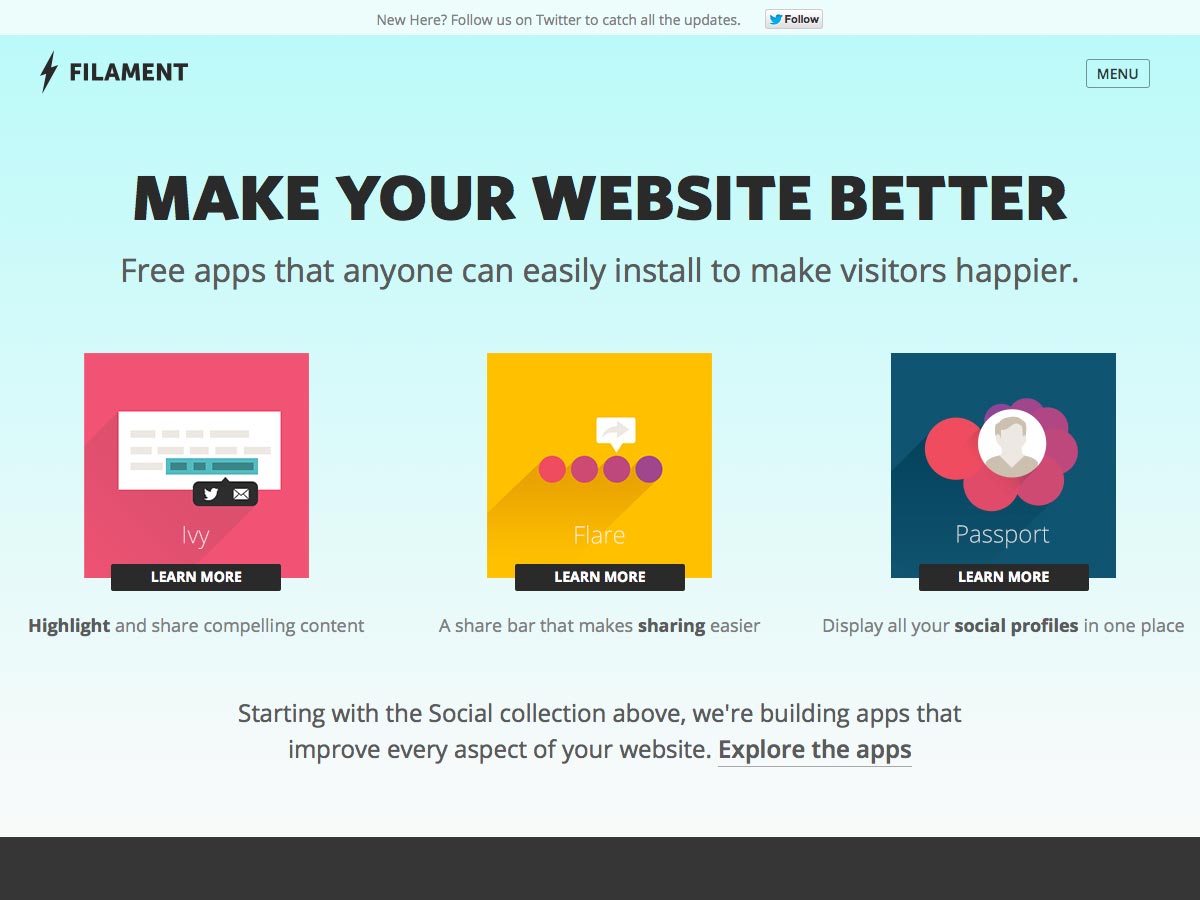
Vlákno
Vlákno je "úložiště" aplikace pro vaše webové stránky, které vám umožňuje snadnou instalaci bezplatných aplikací na vašem webu pomocí rozhraní pro přetažení, žádný kód není vyžadován.
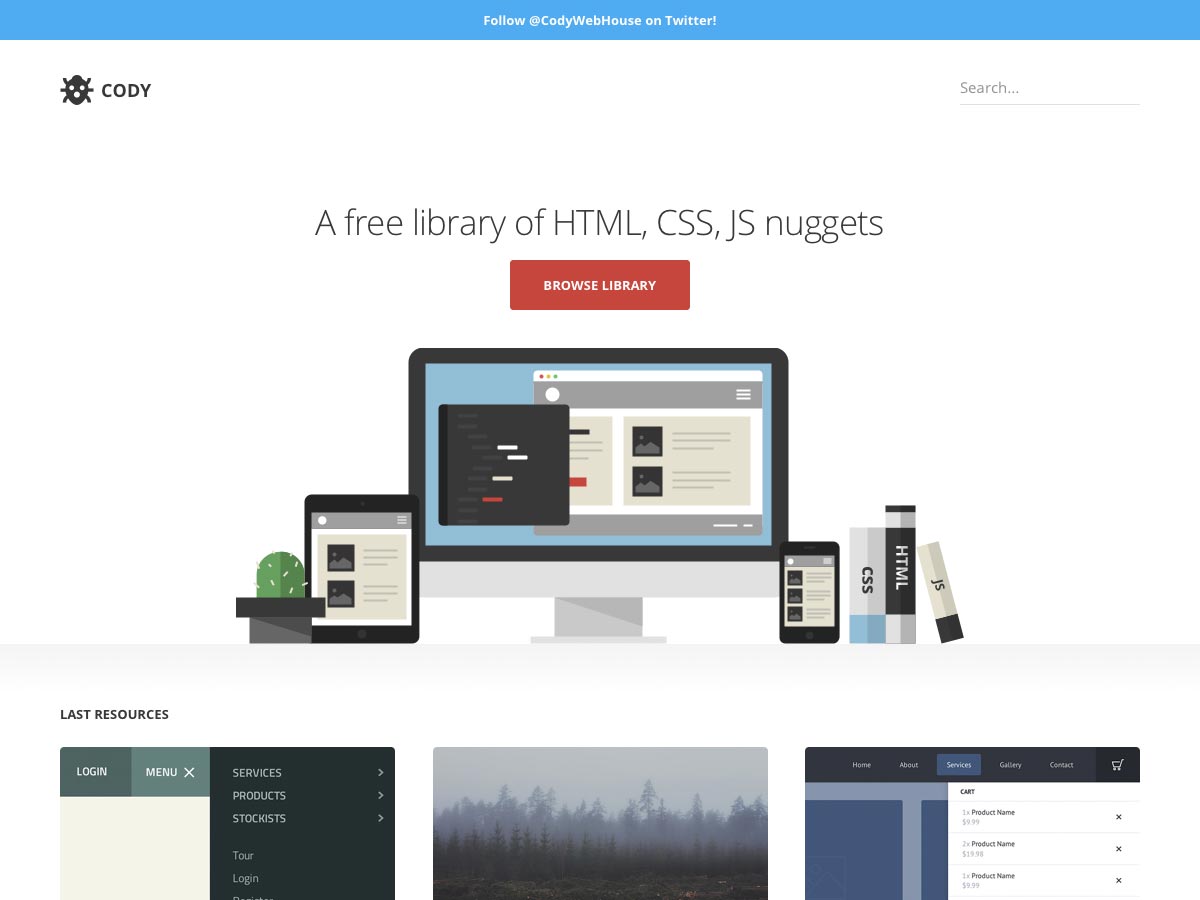
Cody
Cody je bezplatná sbírka fragmentů HTML, CSS a JavaScript pro vaše webové stránky. Zatím existují úryvky pro navigaci, intros, nákupní vozíky a další.
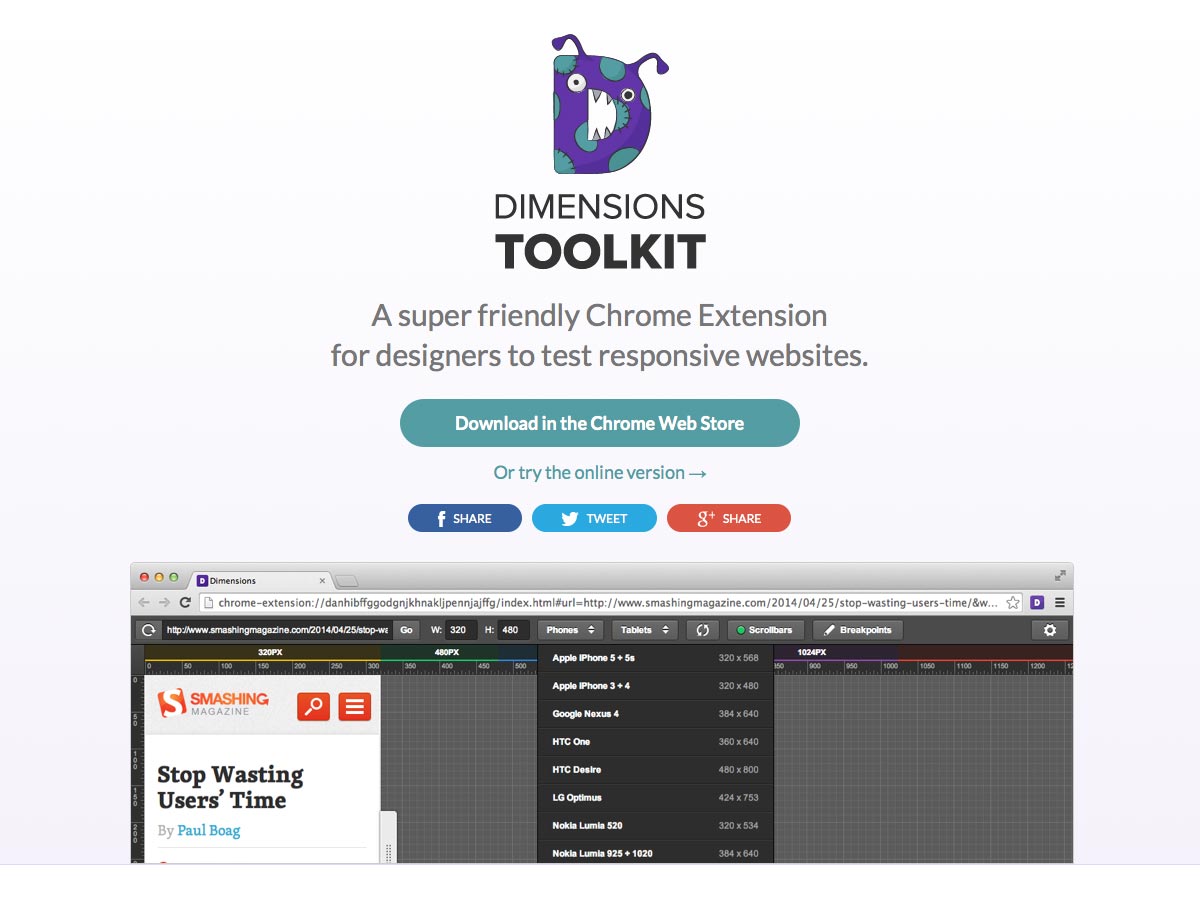
Rozměry Toolkit
The Rozměry Toolkit je rozšíření Chrome pro testování citlivých webových stránek, které fungují offline, je přátelské k obnově a umožňuje přidávat vlastní hraniční body. K dispozici je také online verze.
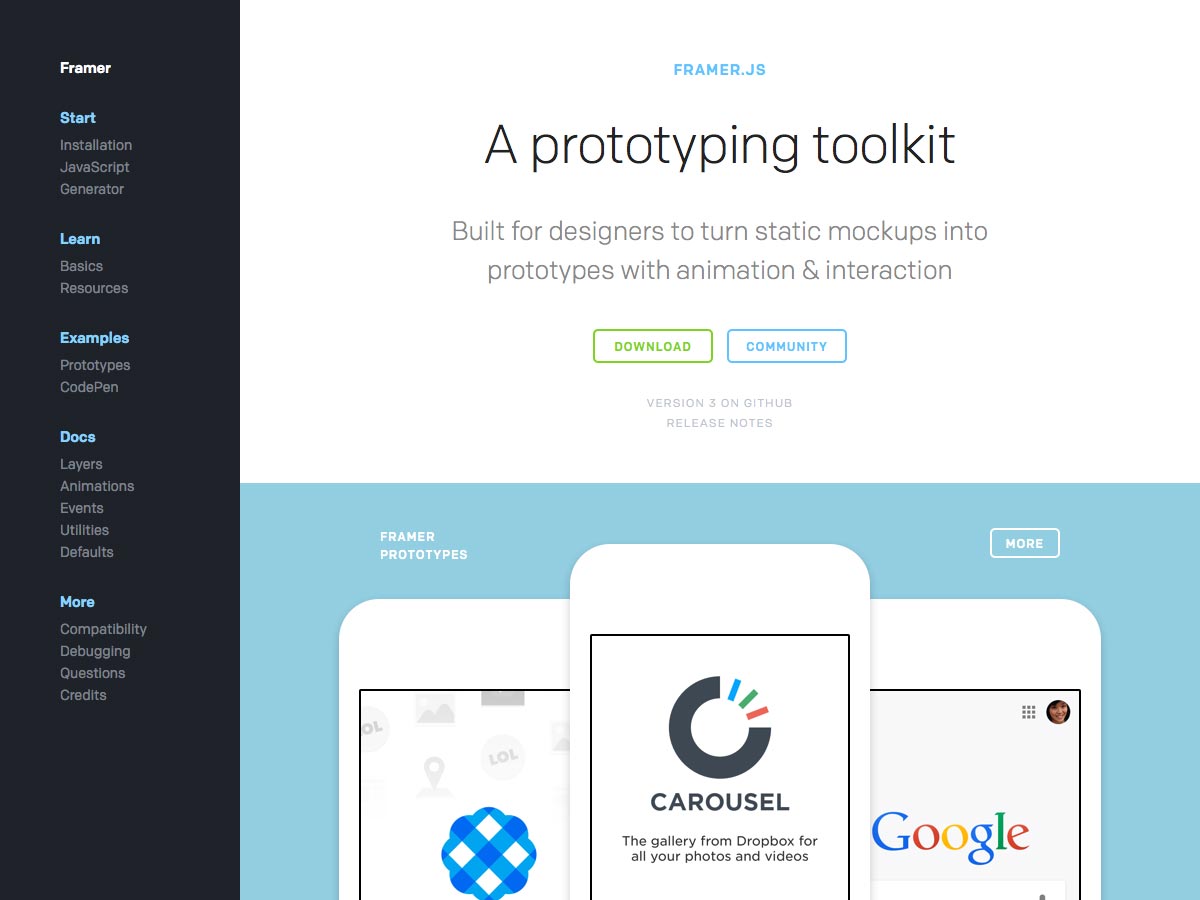
Framer.js
Framer.js je prototypová sada nástrojů, která statické makety přemění na animované a interaktivní prototypy.
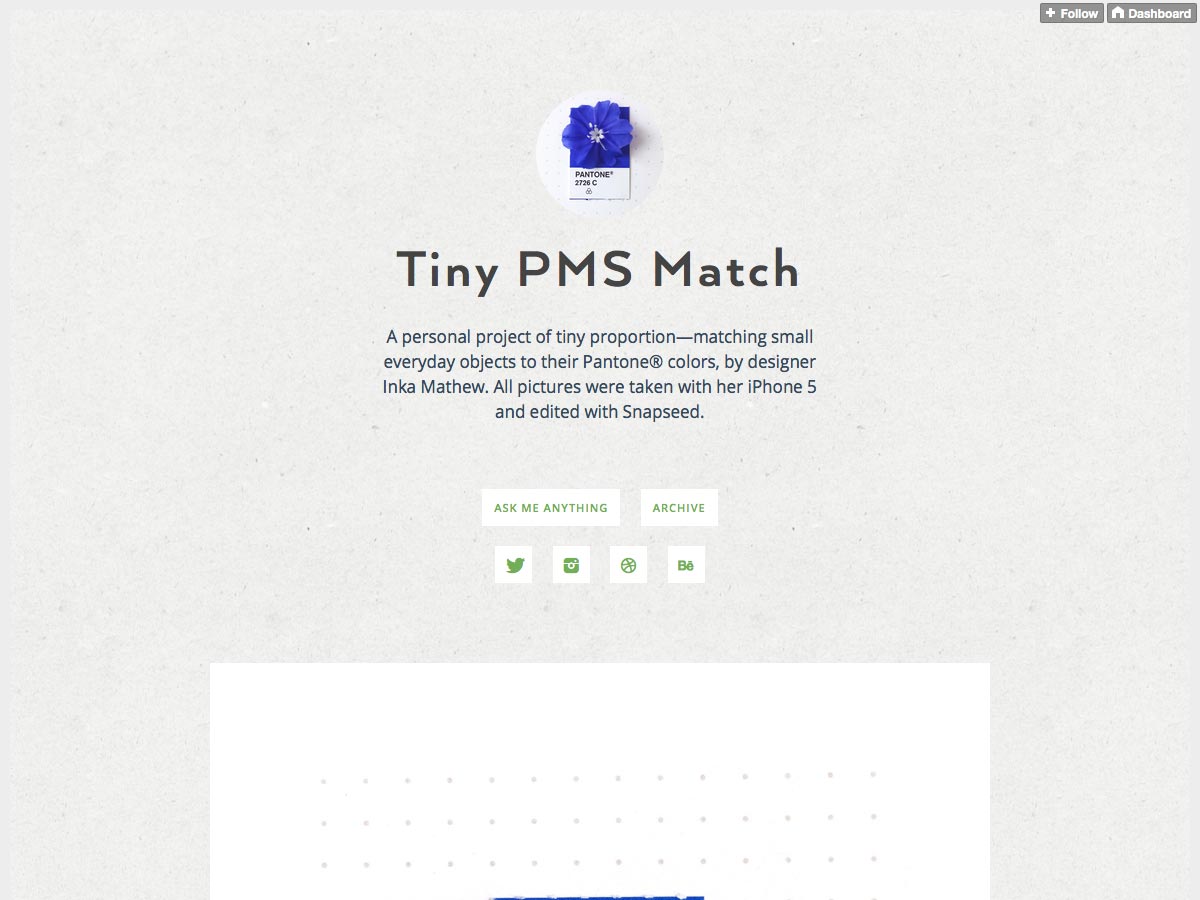
Tiny PMS Match
Tiny PMS Match je blog Tumblr, který odpovídá malým objektům s jejich barvami Pantone. Všechny fotografie jsou pořízeny s iPhone 5 a upraveny pomocí funkce Snapseed.
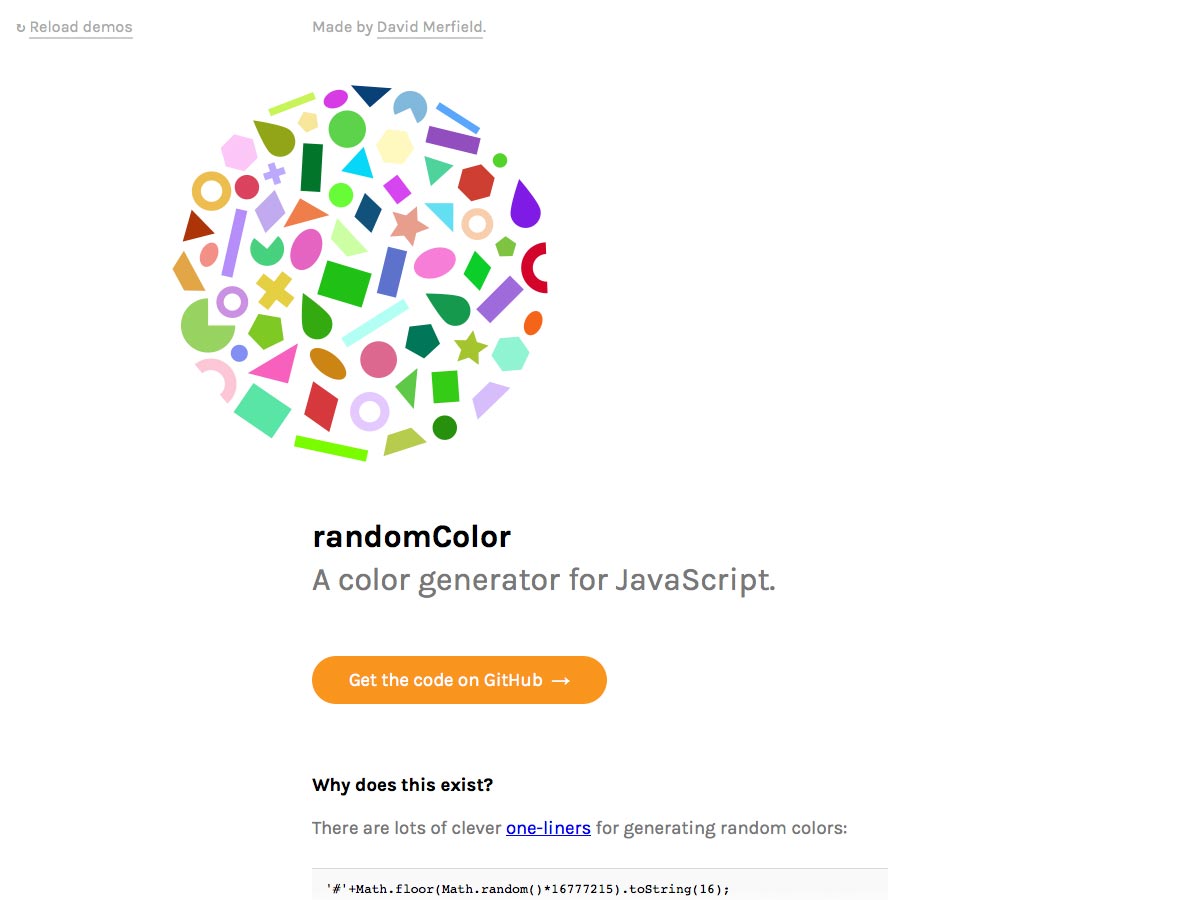
náhodná barva
náhodná barva je generátor barev pro JavaScript. Na rozdíl od jiných barevných generátorů však ve výchozím nastavení generuje pouze "atraktivní barvy", čímž eliminuje šedé, hnědé a tmavé greeny.
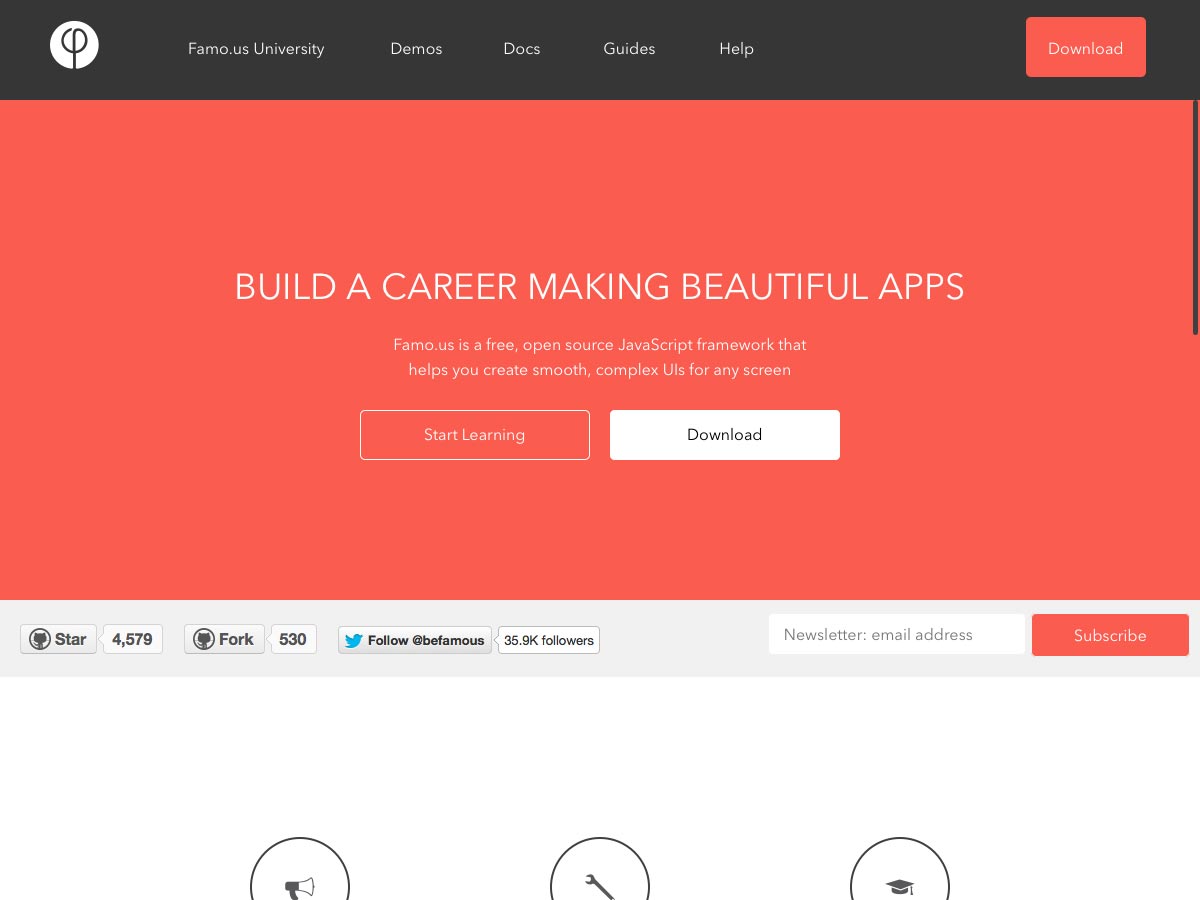
Slavný
Slavný je bezplatná platforma Java pro open source. Zahrnuje open source 3D layout engine, 3D animaci animace a další.
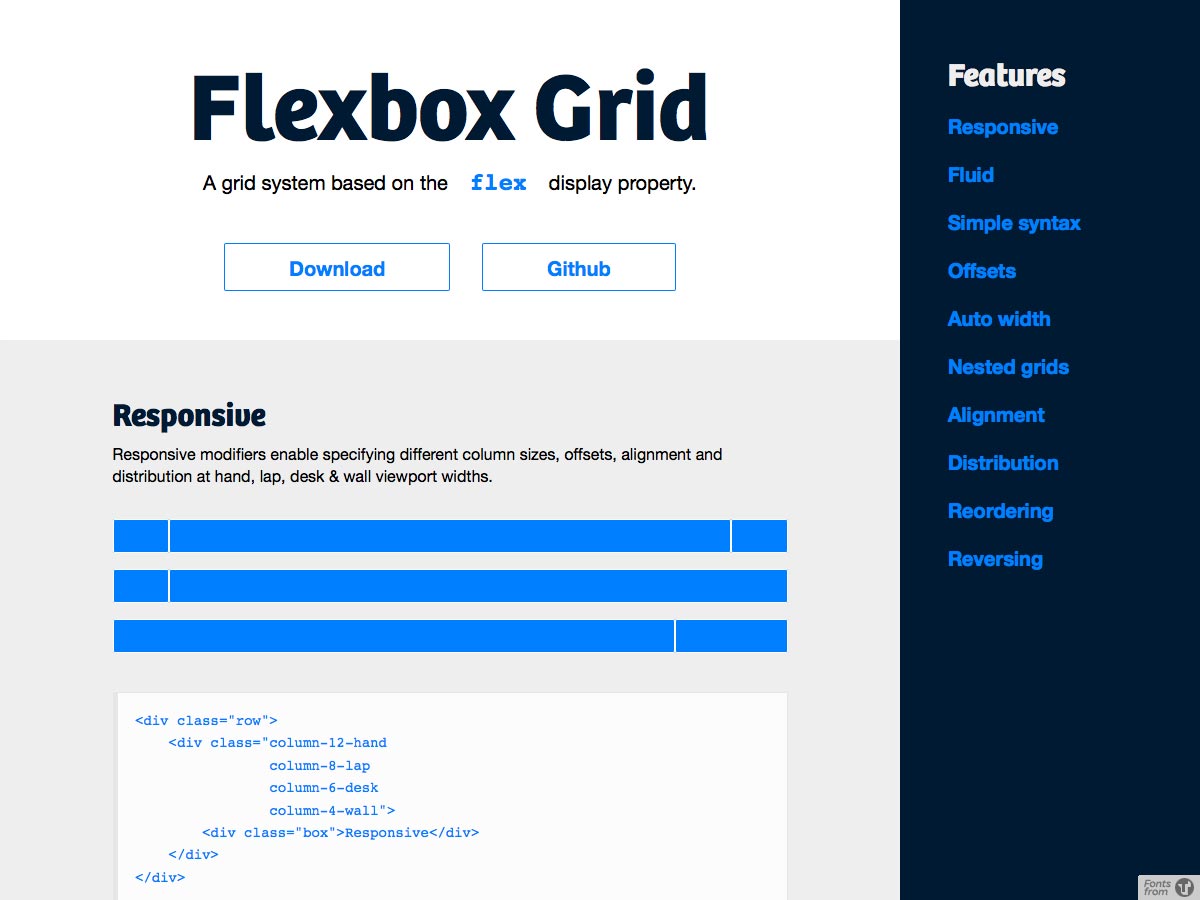
Flexbox Grid
The Flexbox Grid je síťový systém založený na vlastnostech zobrazení "flex". Je citlivý, plynulý, má jednoduchou syntaxi a mnoho dalšího.
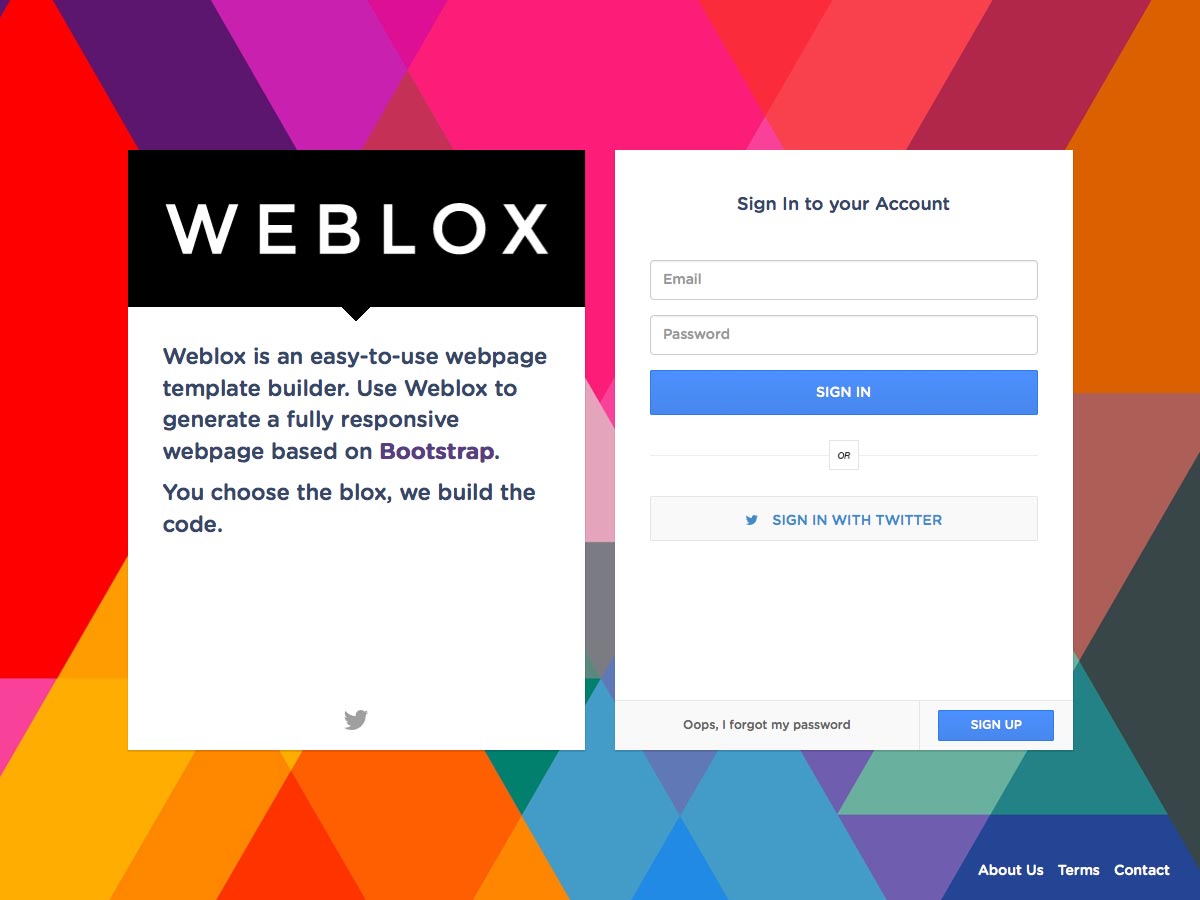
Weblox
Weblox je jednoduchý tvůrce šablon webových stránek, který vám umožní snadno vytvářet plně reagující stránky založené na Bootstrapu.
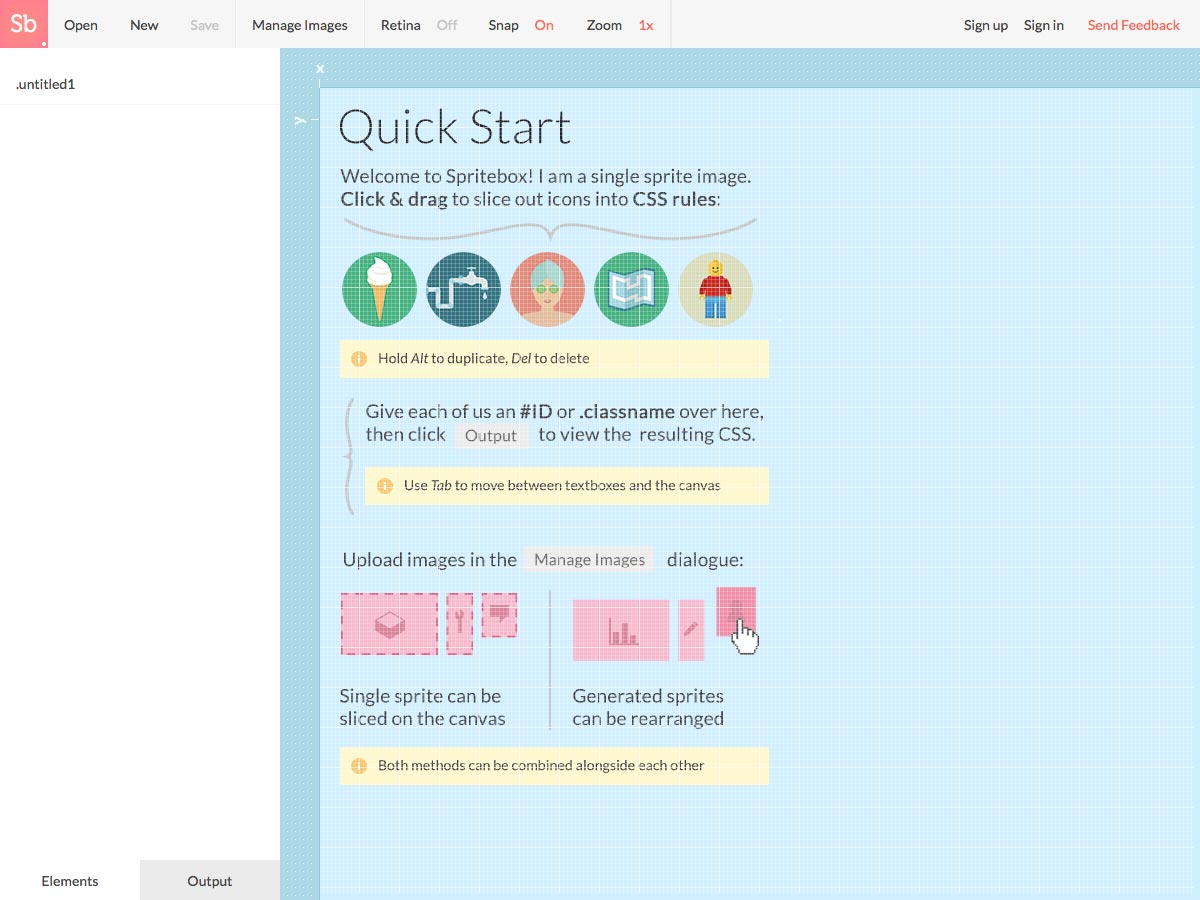
Spritebox
Spritebox je nástroj WYSIWYG pro vytváření CSS z obrazů sprite. Můžete vytvářet sprites, kombinovat spritesheets a další.
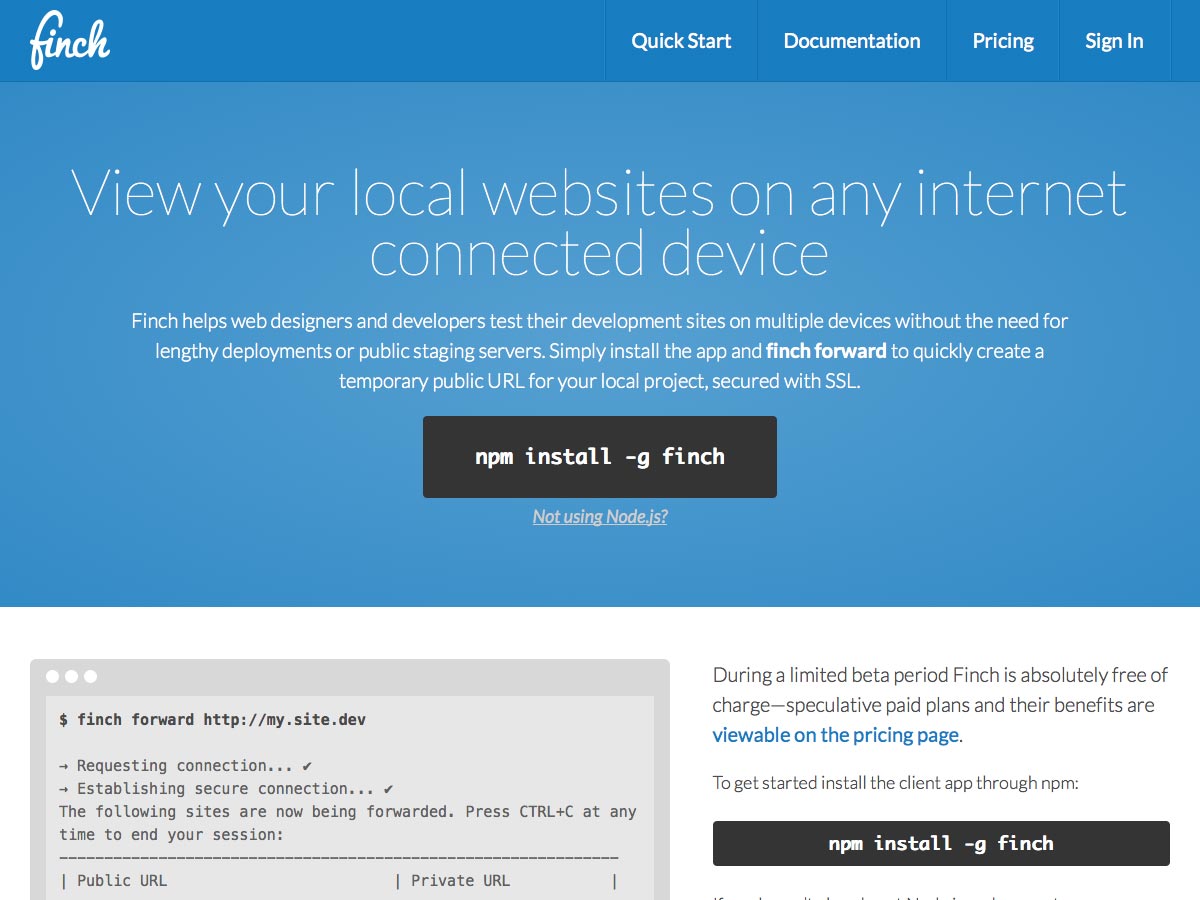
Pěnkava
Pěnkava je nástroj pro prohlížení místních webových stránek na libovolném zařízení připojeném k internetu. Stačí nainstalovat aplikaci a získat dočasnou veřejnou adresu URL pro váš místní projekt zabezpečený protokolem SSL.
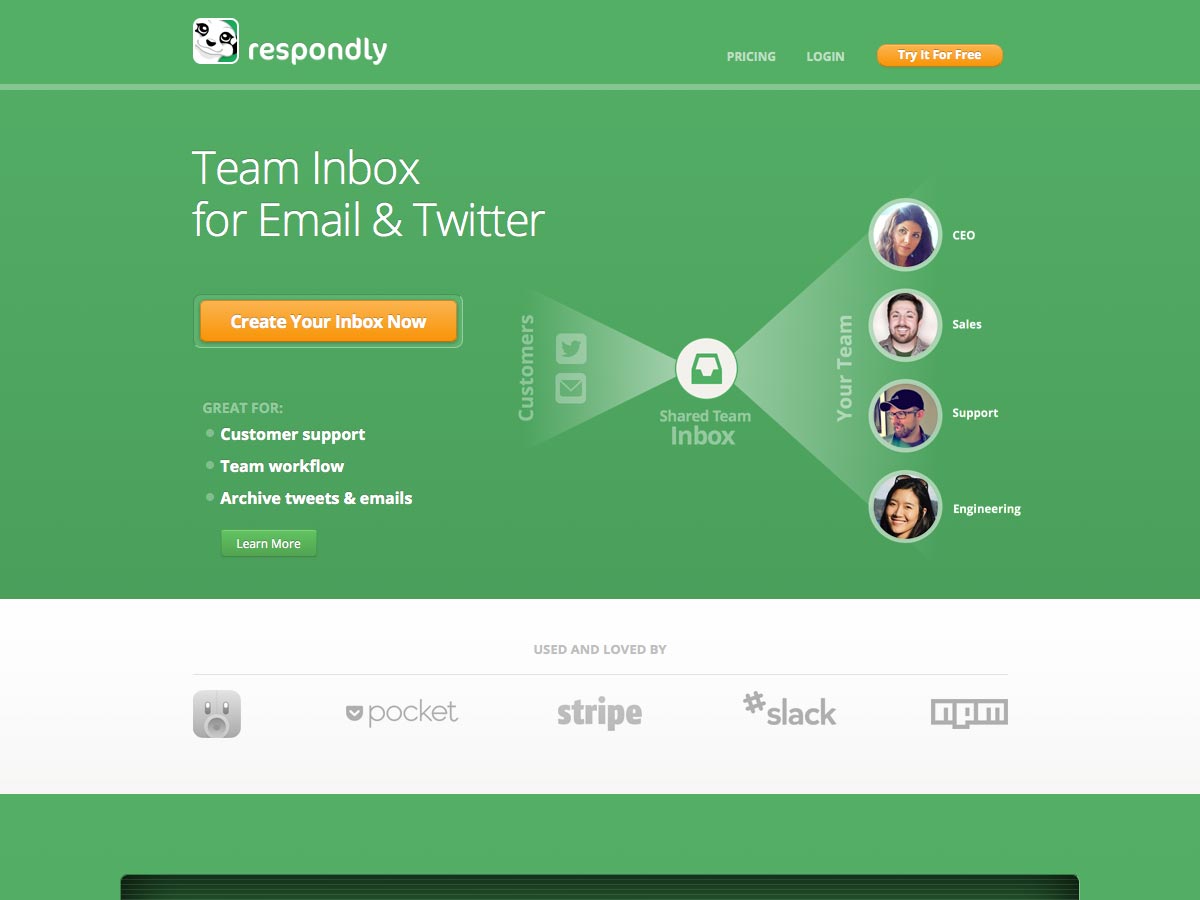
Reagovat
Reagovat je týmová schránka pro e-mail a Twitter, ideální pro zákaznickou podporu, týmové pracovní postupy a další. Snaží se zkusit, s plány od 9 dolarů / měsíc.
Mailparser.io
Mailparser.io umožňuje extrahovat data z vašich e-mailů a automatizovat pracovní postupy. Je k dispozici 30denní bezplatná zkušební verze s placenými plány od 19 USD / měsíc.
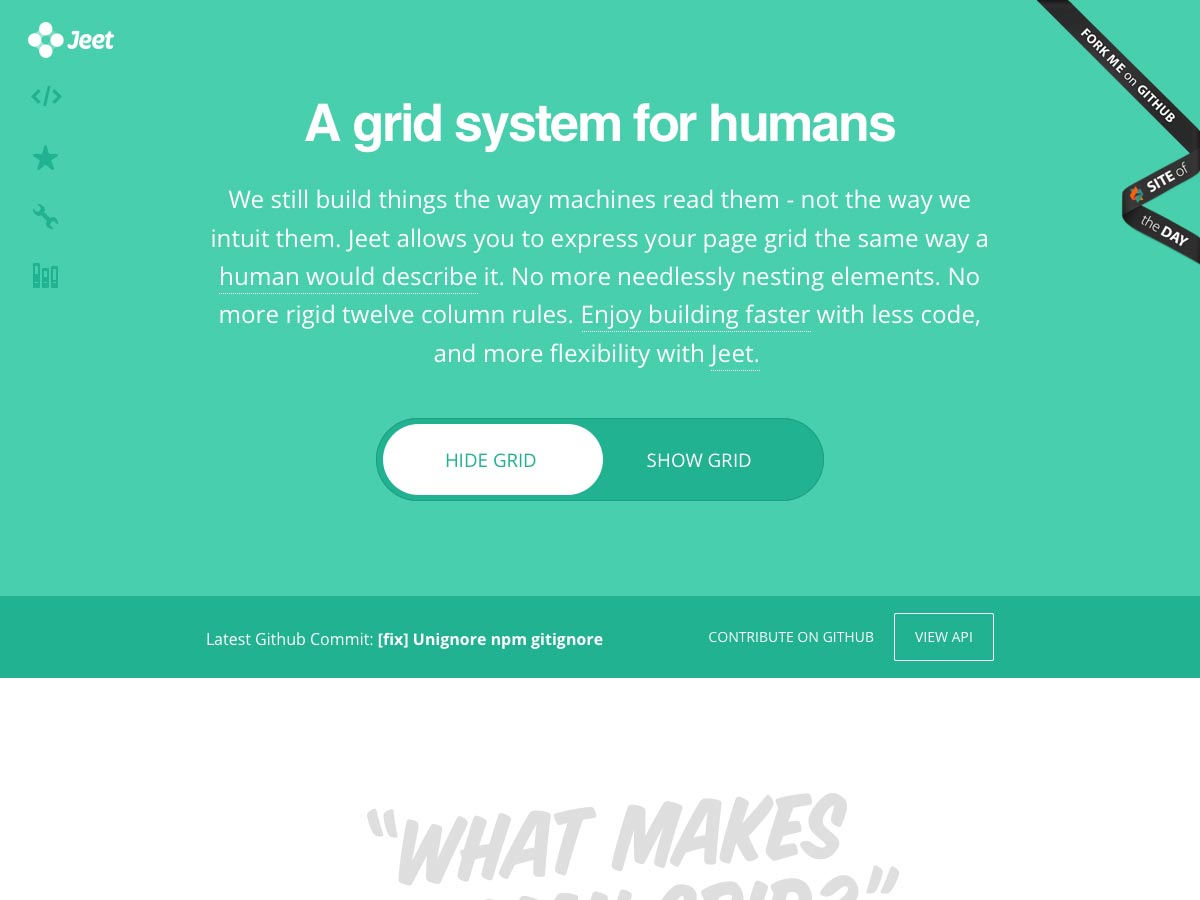
Jeet
Jeet je systém mřížky postavený na způsobu, jakým člověk čte věci, spíše než způsob, jakým stroje dělají. Odstraňuje zbytečně hnízdní prvky, rigidní pravidla sloupců a další.
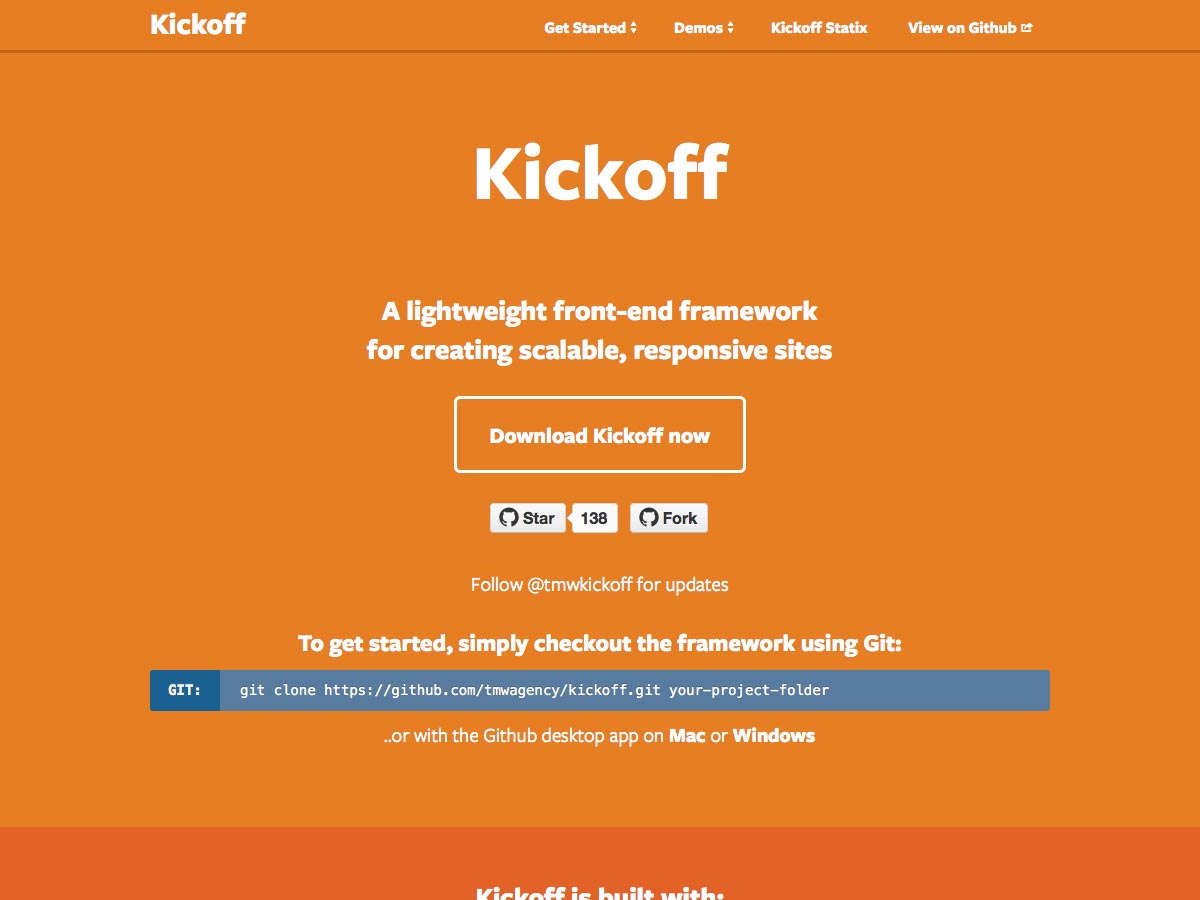
Výkop
Výkop je lehký front-end rámec pro vytváření citlivých míst. Je postavena u Sass a Grunt a je plně dokumentována.
Velké rozhovory
Velké rozhovory je sbírka výjimečných projevů a prezentací z konferencí po celém světě. Zatímco nejsou všechny striktně zaměřené na design, prakticky všechny diskutují o tvořivosti.
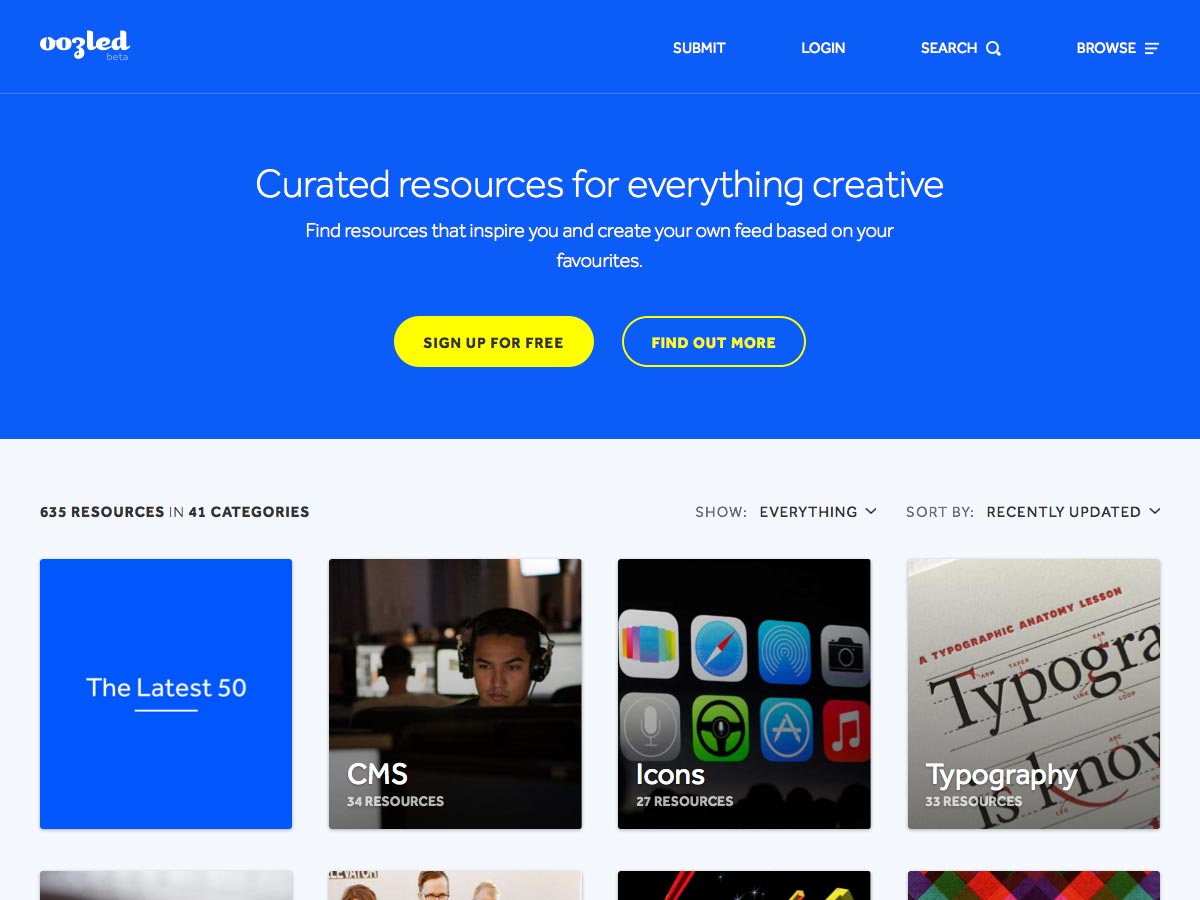
Vyhozen
Vyhozen je soustředěná sbírka kreativních zdrojů z celého webu. Existují kategorie pro typografii, ikony, CMS, inspiraci, konference, barvu a další.
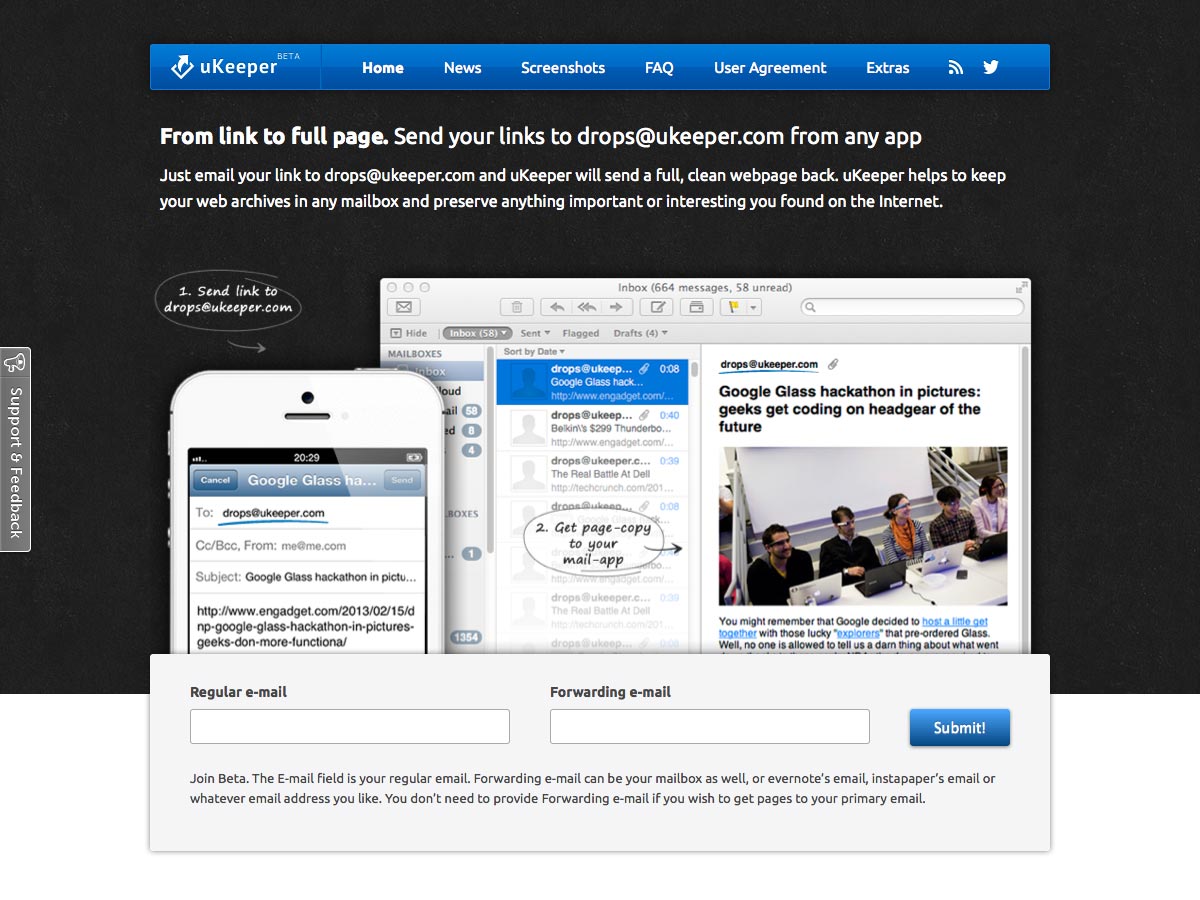
uKeeper
uKeeper usnadňuje ukládání úplných webových stránek. Stačí se zaregistrovat a poslat e-mailem odkazy na uKeeper a nechat je automaticky odeslat na váš běžný e-mail nebo e-mail aplikace (jako je Evernote nebo Instapaper).
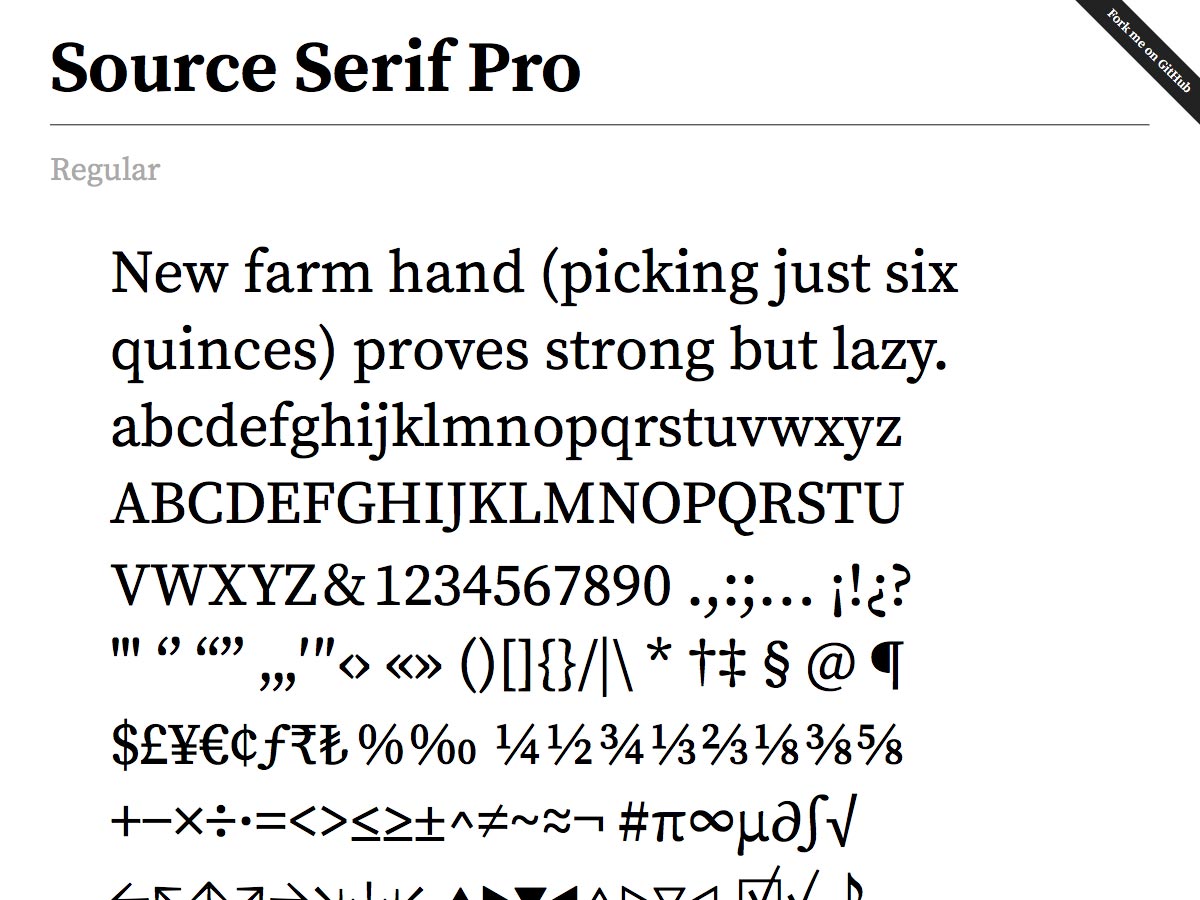
Source Serif Pro (zdarma)
Zdrojový serif Pro je open-source písmeno od Adobe, které je dodáváno v pravidelných, semibold a tučných závažích.
Hairvetica (zdarma)
Hairvetica je dekorativní vektorové písmo, které vypadá jako stylizované vlasy, dostupné jako soubor Illustrator.
Uni Sans zdarma (zdarma)
Uni Sans zdarma je dodáván ve čtyřech čepicích, včetně azbuky. Více stylů a vah je k dispozici v celé rodině.
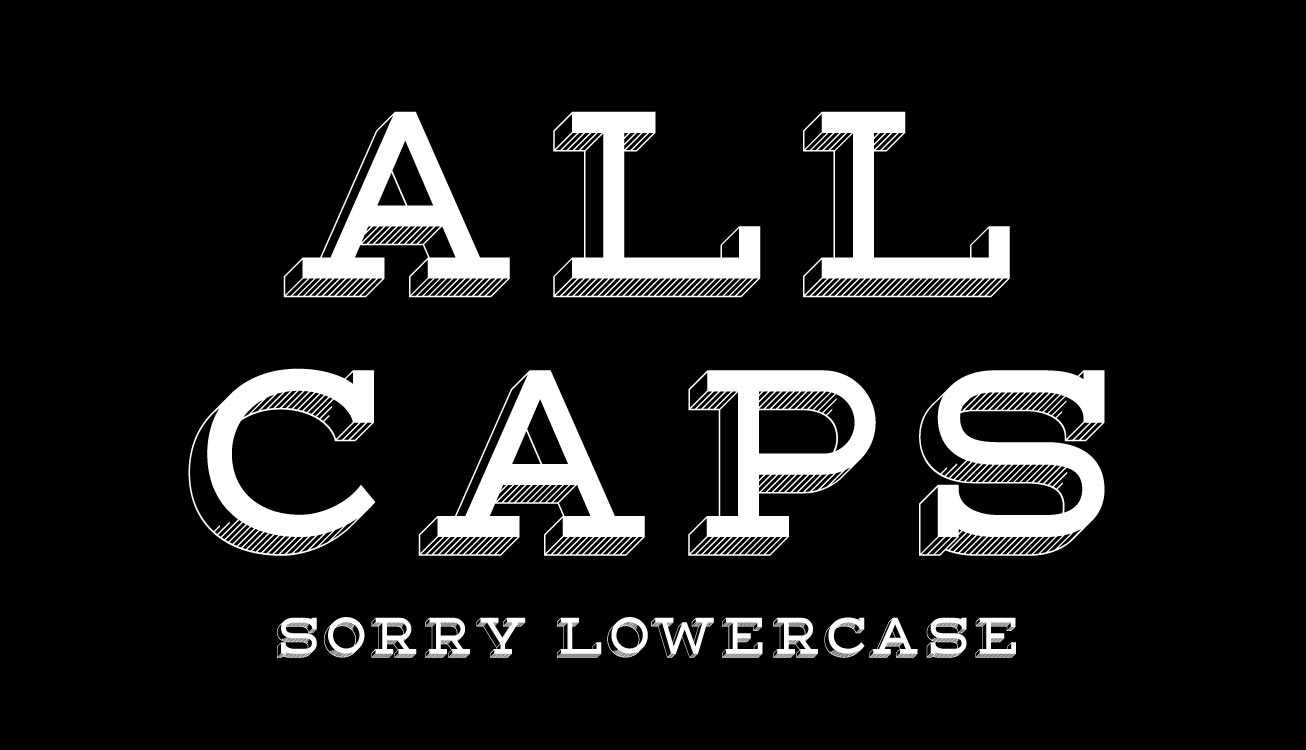
Sideshow ($ 10)
Sideshow je inspirován nápisem malování, ideální pro oznamování velkých událostí nebo něco důležitého. Dodává se také s 40 speciálními grafickými znaky.
ATC Overlook ($ 10)
ATC Overlook je fúze geometrických a groteskních stylů s více než 370 znaky v sedmi závažích.
Lastra (10 USD)
Lastra je 3D písmo, které je inspirováno nápisy v kavárnách a restauracích. Zahrnuje také vlastní květiny jako zvláštní znaky.
Beelzebrush (35 dolarů)
Beelzebrush je a je rodina osmi písmen inspirovaná těžkým kovem. Přichází v pravidelných, kurzívních, alt a alt italic s hrubými tvary a hranami, zatímco těžší závaží mají více stejnoměrné hrany.
Reverzní gotická JNL ($ 25)
Reverzně gotická JNL má vintage reversed letterpress vzhled, který je skvělý pro navrhování chladných titulků.
Newark JNL (47,50 dolarů)
Newark JNL je štylizovaný štítek písemného serifu založený na historických abecedních hrách. Existují nějaké nepředvídatelné šířky písmen, které ho vyniknou.
Lugatype (zdarma)
Lugatype je nápadný typ písma pro plakáty, nápisy, časopisy a další.
Znát novou aplikaci nebo zdroj, který měl být zahrnut, ale nebyl? Dejte nám vědět v komentářích!