Co je nového pro návrháře, březen 2017
Od nových nástrojů až po úryvky kódu na písma, které vám pomohou zlepšit designový design, začínající nováčci v tomto měsíci mají spoustu zábavy při hraní. Mezi naše oblíbené patří aplikace pro správu úkolů, která je zdarma, nový nástroj pro vytváření webových stránek, který je neuvěřitelně jednoduchý a nástroj, který vám pomůže vyčistit všechny staré vidlice na GitHubu.
Téměř všechno na seznamu v tomto měsíci je zdarma, několik málo placených aplikací a nástrojů. Určitě budou užitečné pro návrháře a vývojáře, od začátečníků až po odborníky.
Pokud nám chybí něco, o čem si myslíte, že by mělo být na seznamu, dejte nám vědět v komentářích. A pokud víte o nové aplikaci nebo zdroji, které by měly být uvedeny příští měsíc, napište to @ carriecousins je třeba vzít v úvahu!
Taskade
Taskade je jednoduchý způsob, jak vytvořit seznamy, dělat si poznámky a organizovat své úkoly. Pak je můžete okamžitě sdílet s ostatními, bez registrace. Mottem aplikace je "vytvářet seznamy, sdílet jednoduše." To také zahrnuje a Rozšíření Google Chrome pro ještě snadnější použití.
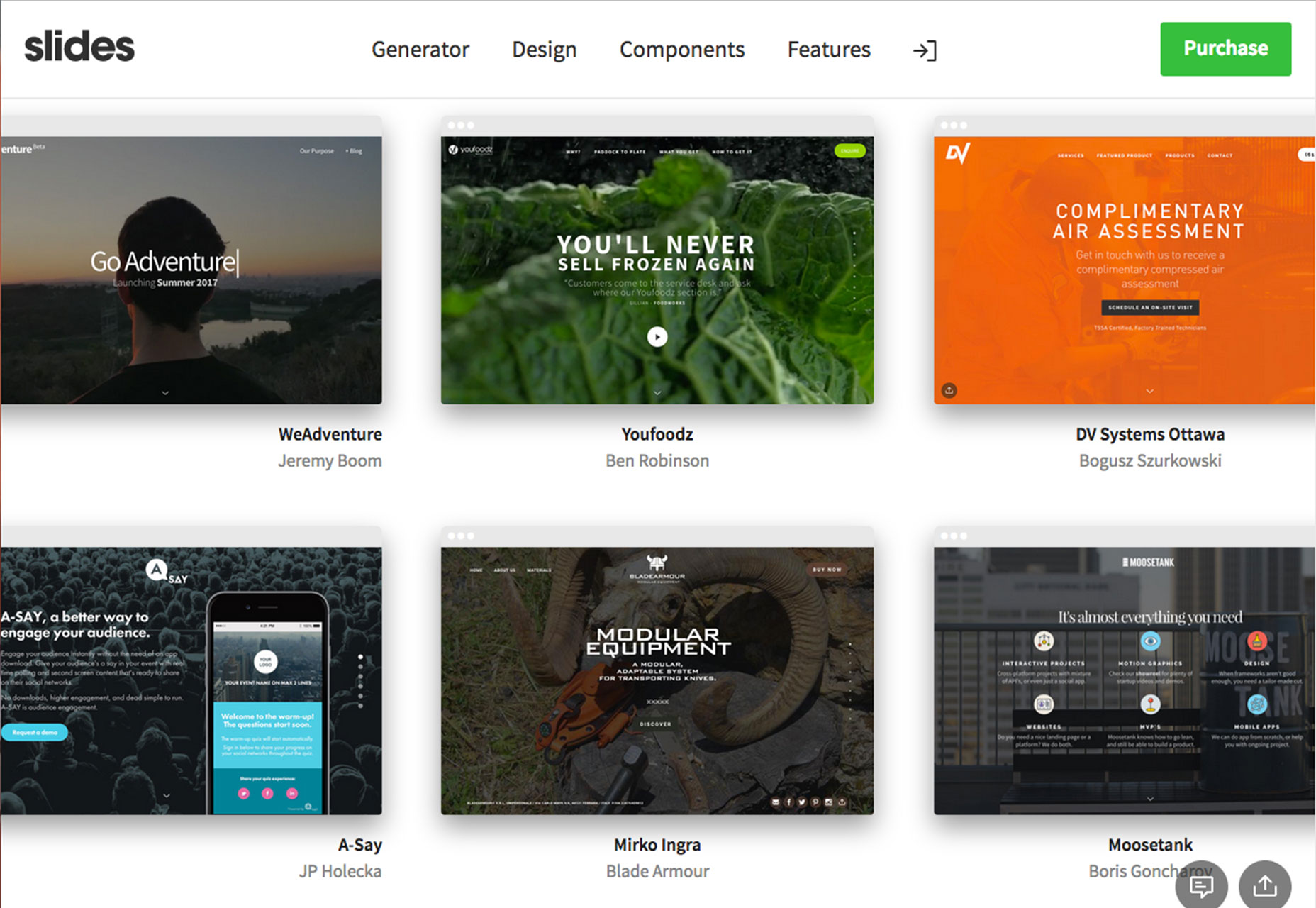
Slides 3
Slides 3 je nástroj pro tvorbu webových stránek, díky kterému je snadné vytvořit hezký design pomocí robustní sady modulárních součástí. Prezentace 3 obsahuje více než 180 přizpůsobených prvků, takže můžete vytvořit webové stránky, které jsou jedinečně vaše. A každý snímek a komponenta přichází s velkými animacemi, které přinesou váš design k životu. Můžete vytvořit celou stránku online v aplikaci pro generátory a funguje pro všechny typy webových stránek.
Vyčistěte mé vidlice
Vyčistěte mé vidlice je bezplatný nástroj, který vám pomůže vyčistit všechny ty staré vidlice na GitHub. Ruční smazání může být skutečná bolest a tento nástroj může odstranit nepořádek z vašeho profilu.
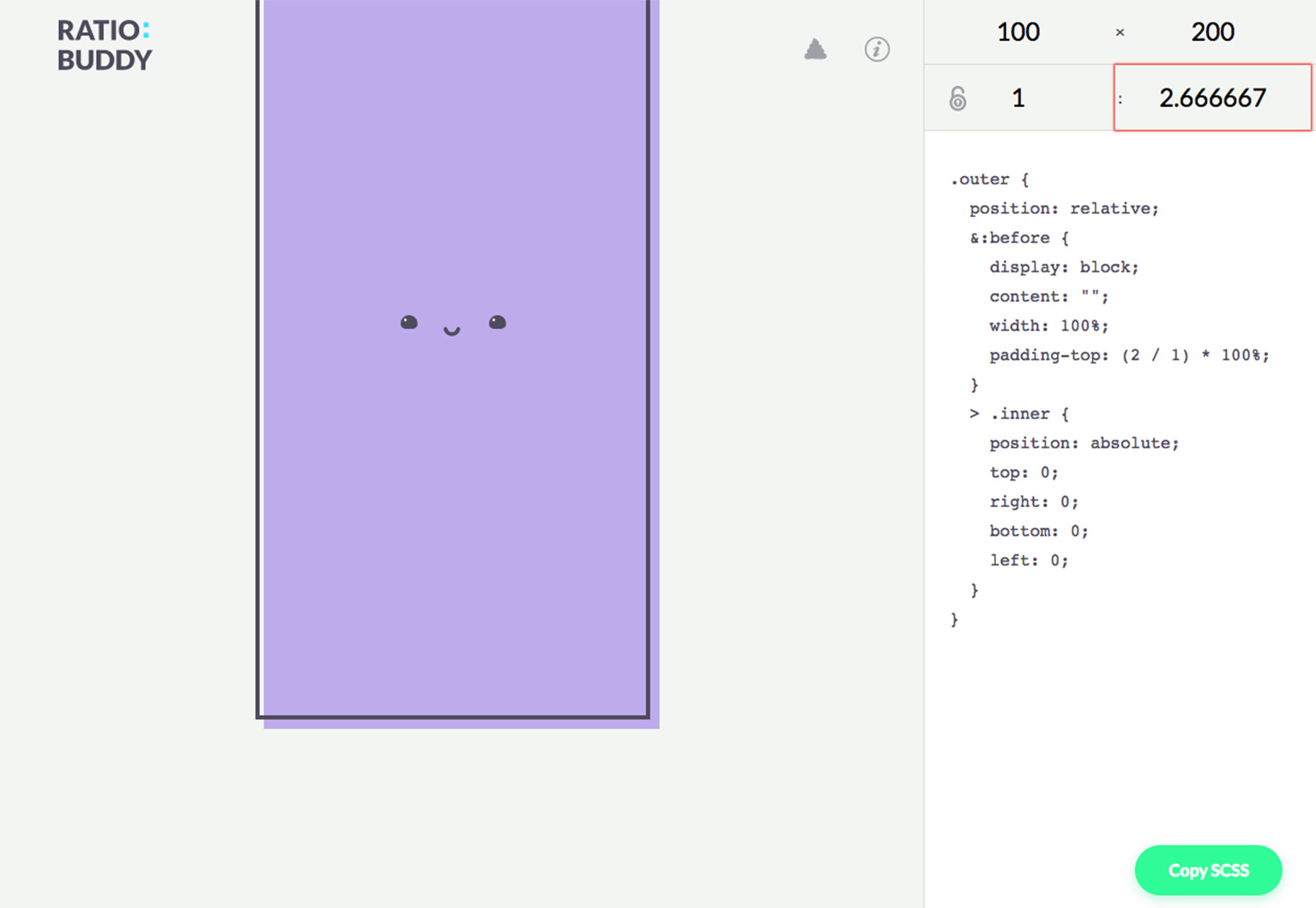
Poměr Buddy
Získejte dokonalé rozměry pokaždé tento poměrný nástroj to dělá všechny matematické a staví celý kód pro vás. Poměr Buddy dokonce ukazuje, jaký bude poměr stran na obrazovce, takže můžete zjistit, zda máte správné (nebo ne).
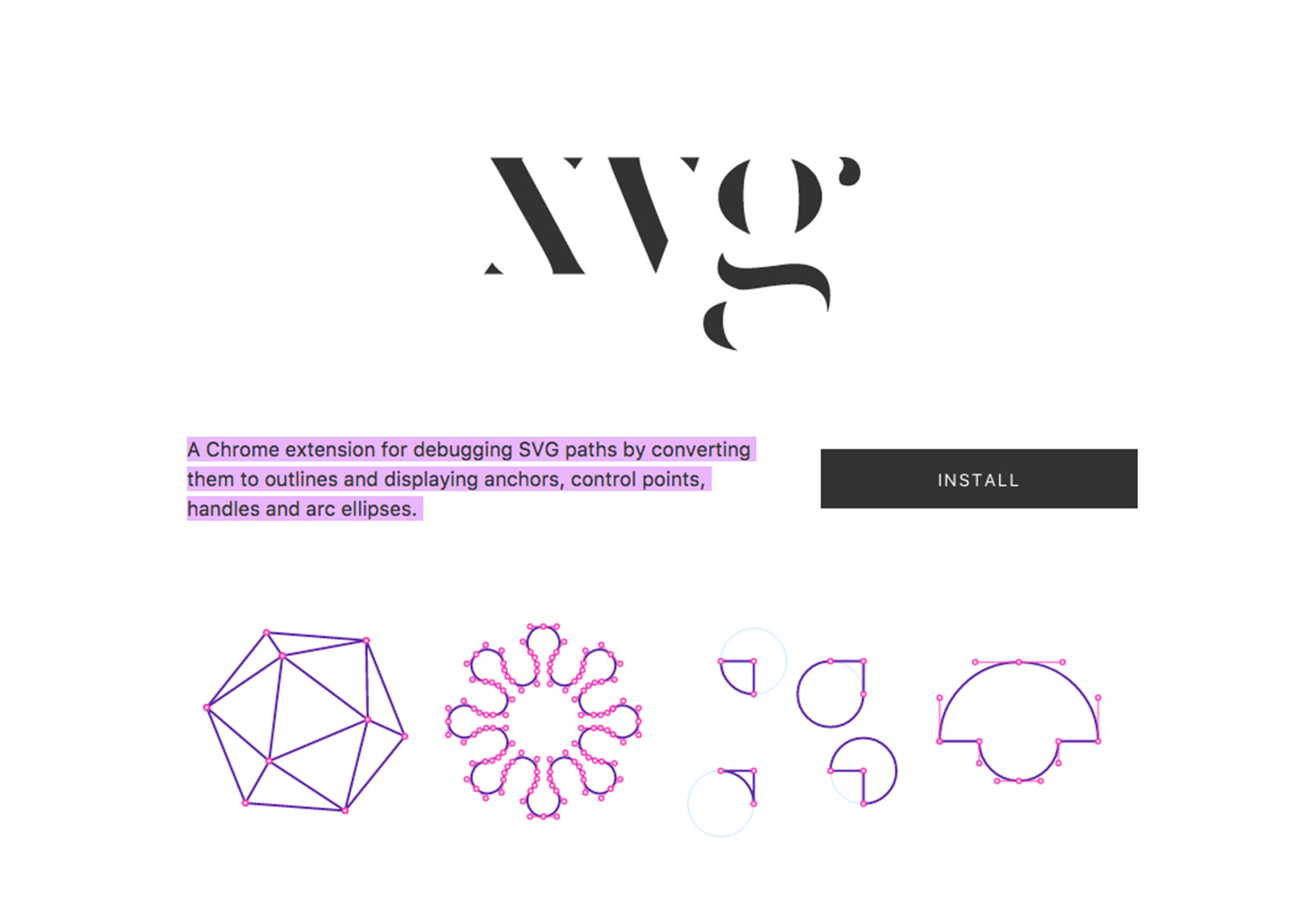
xvg
xvg je rozšíření Chrome pro ladění cest SVG tím, že je převede na obrysy a zobrazuje kotvy, ovládací body, úchyty a obloukové elipsy.
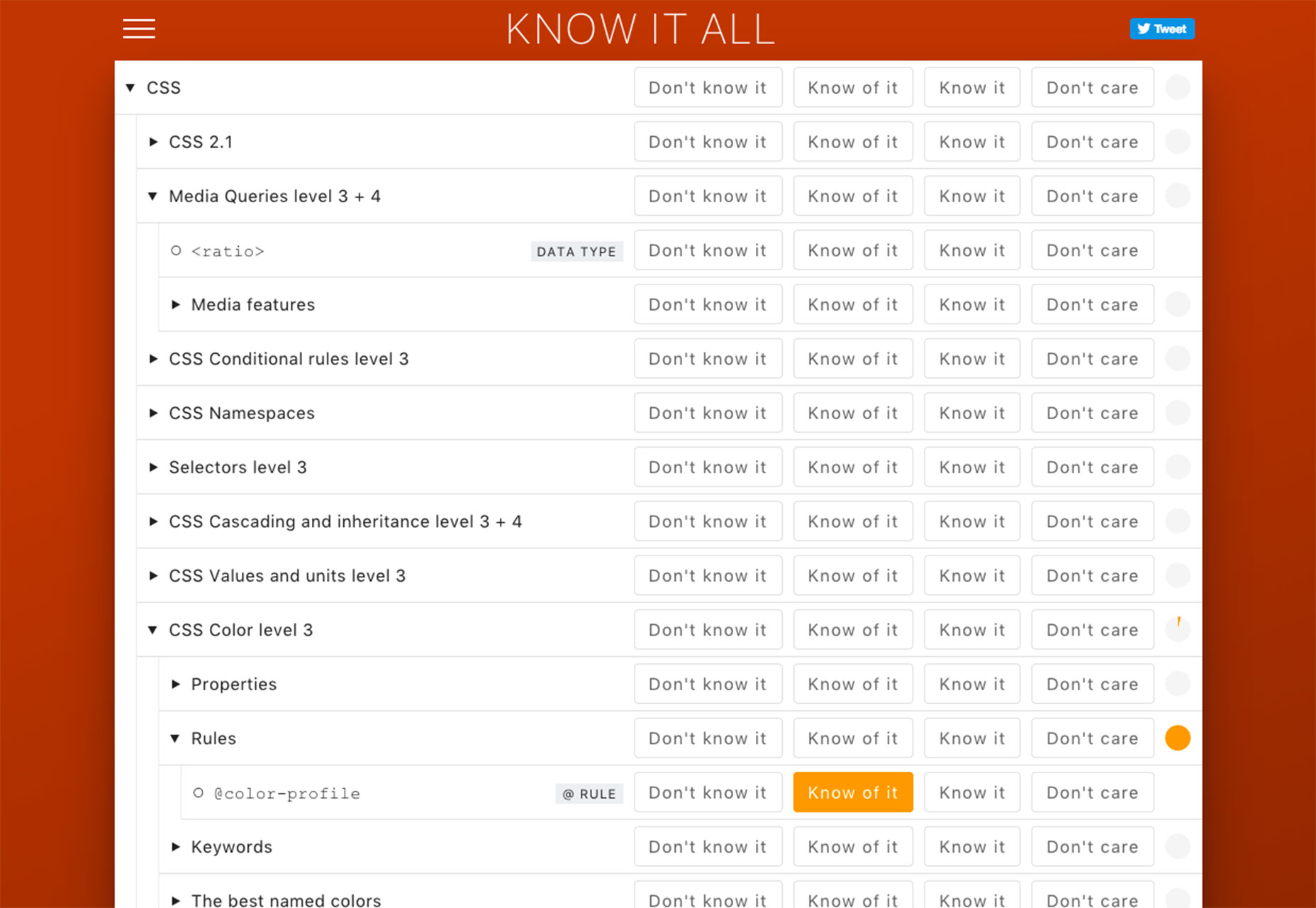
Vědět všechno
Vědět všechno bude testovat znalosti webového návrhu a je databází odpovědí na vývojové otázky. Je to užitečný nástroj a vyzývá vás, abyste to všechno věděli!
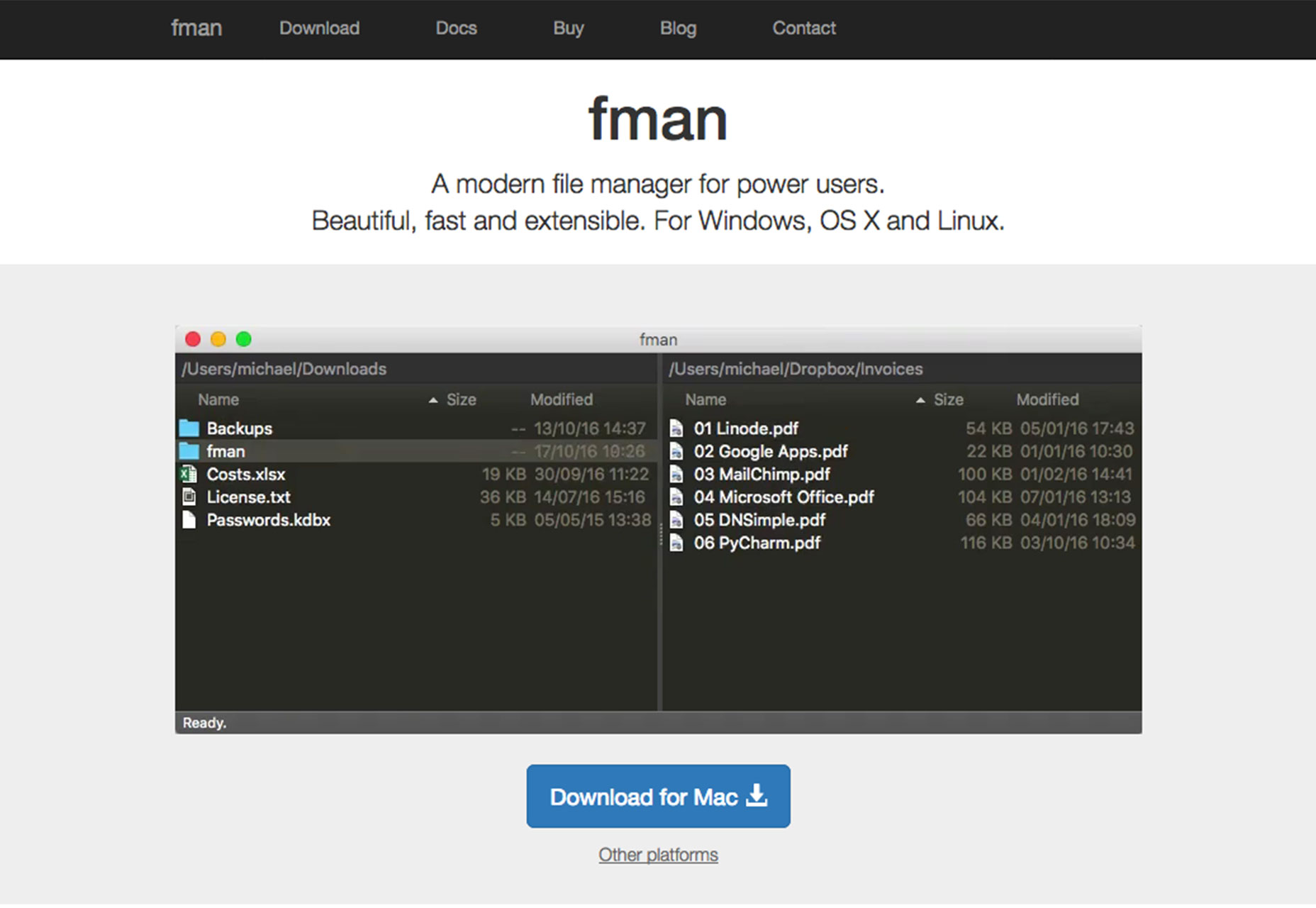
fman
fman je nástroj, který vám pomůže udržet krok se všemi soubory. Je to jako GoTo na steroidech, které vám pomohou přeskočit adresáře a najít složky, jak se dozvíte o populárních místech a navrhuje je zpět. Pracuje na systémech Windows, OS X a Linuxu.
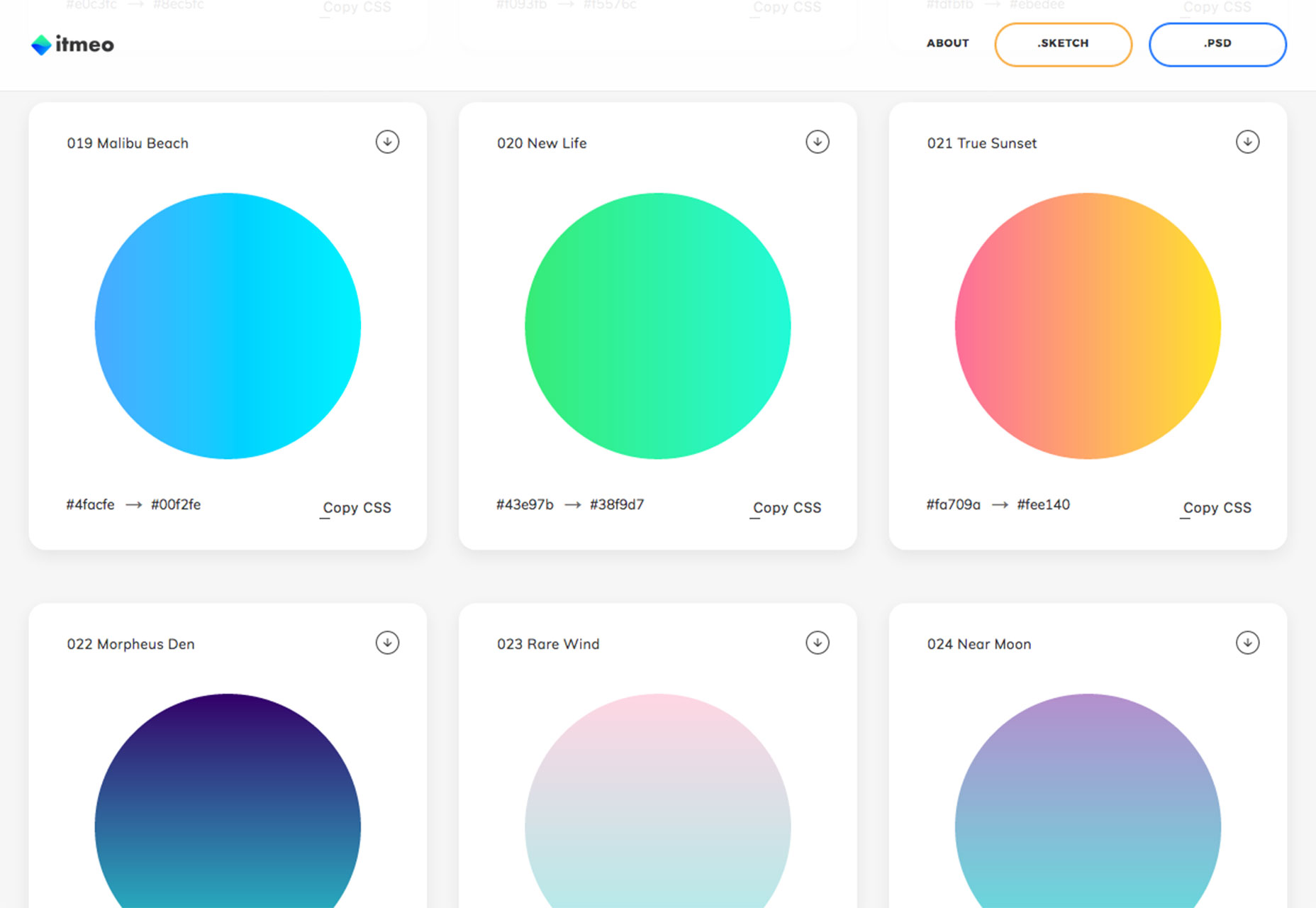
WebGradients
Přechody jsou zpět a získávají popularitu v designu webu znovu. Tato webová stránka nabízí tolik možností přechodu, které můžete prozkoumat s bezplatnou kolekcí 180 lineárních přechodů, které můžete použít jako kulisy obsahu v libovolné části vašeho webu. Stačí kopírovat kód křížového prohlížeče CSS3 a použít ho. K dispozici jsou také verze PNG pro každý gradient a balíčky pro Sketch a Photoshop.
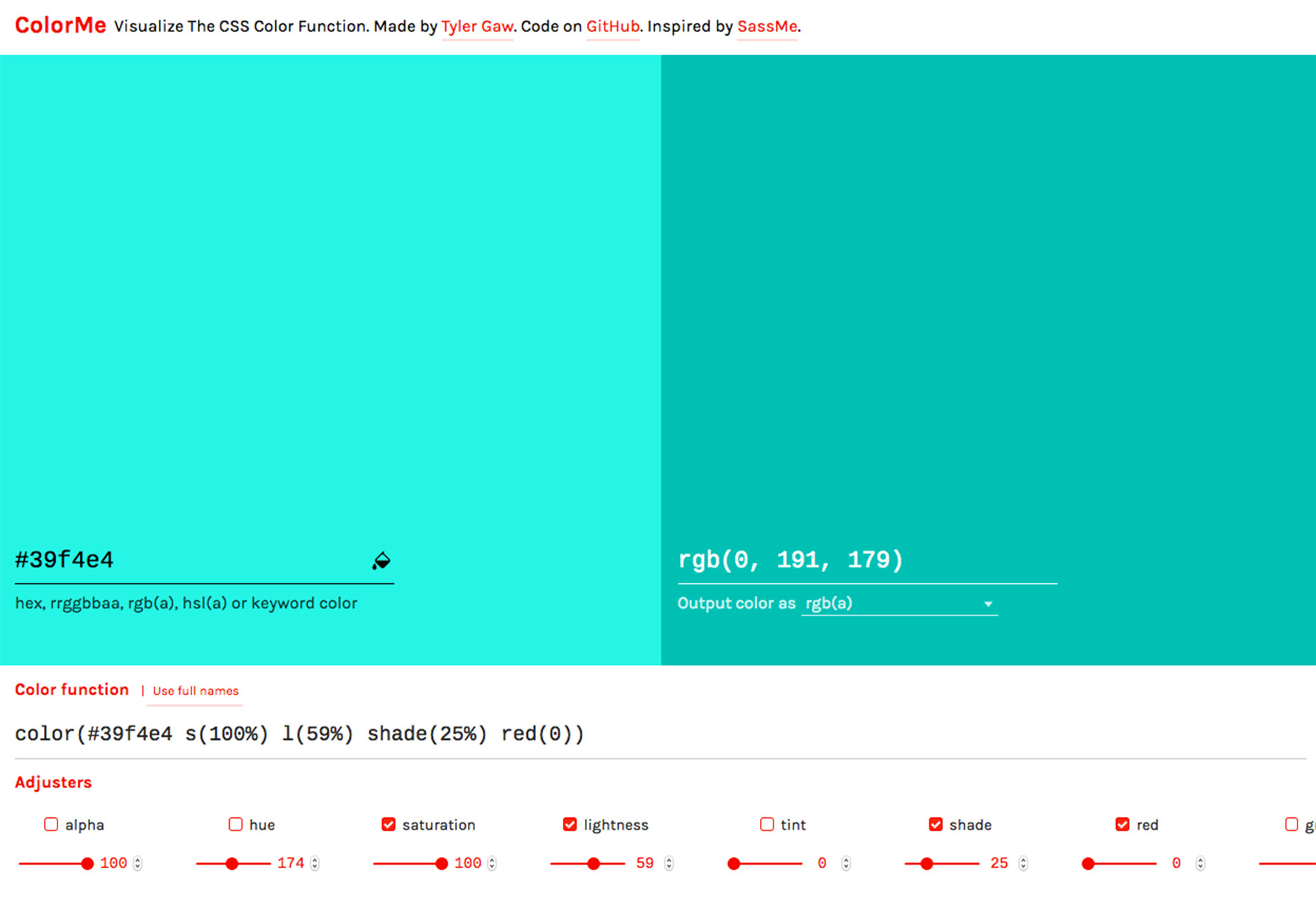
ColorMe
ColorMe je snadný způsob vizualizace funkce barev CSS. Zadejte barvu, kterou chcete používat, pomocí běžných barevných kódů a zkontrolujte, zda se nastaví, jak bude vypadat s různými nastaveními, a získejte kód, který provede změny ve vašem designu.
Vaše dokonalé karty!
Toto bezplatné stažení vám pomůže vytvořit animované karty HTML / CSS s mikrointerakcí - super trendový návrhový prvek.
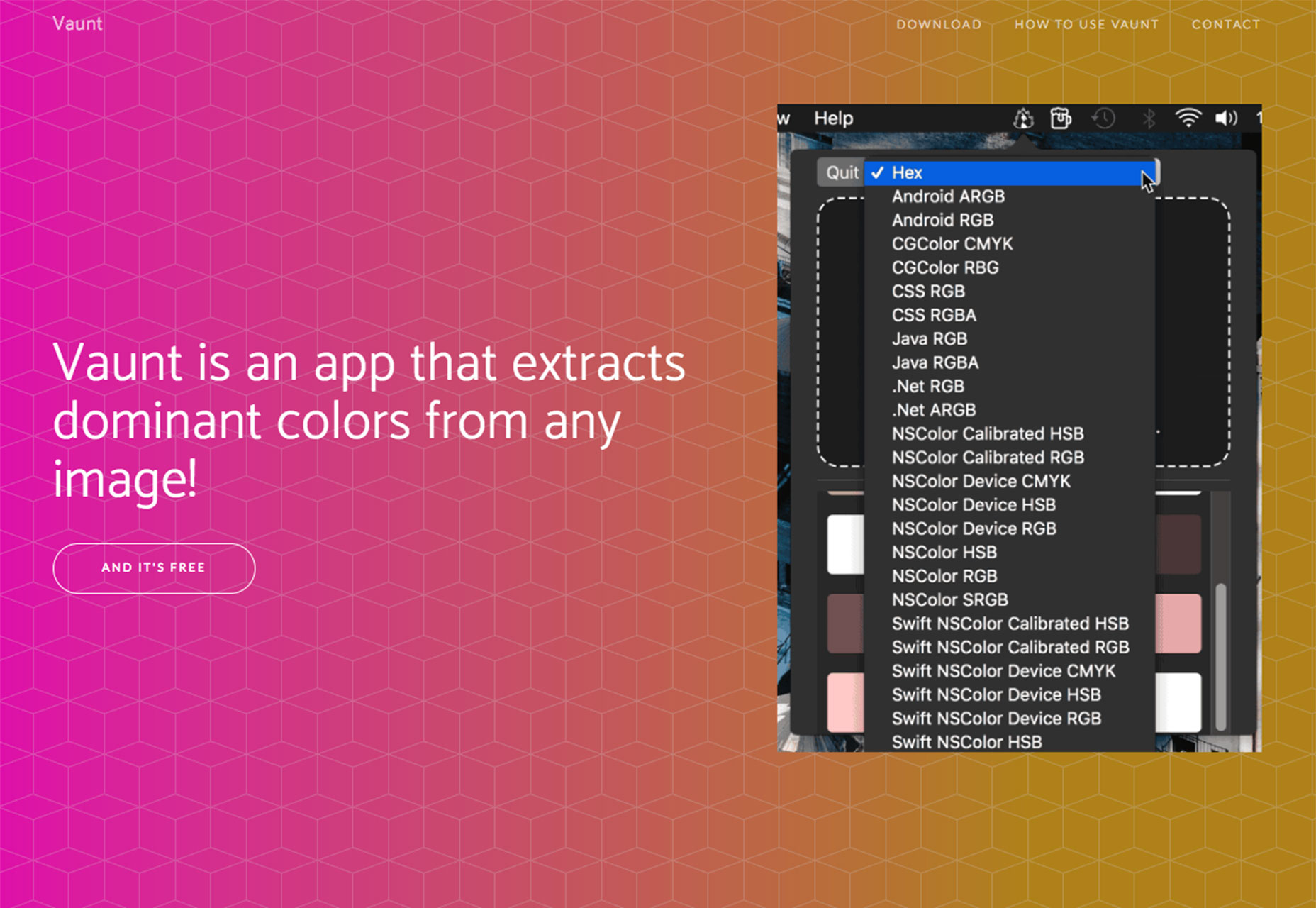
Chlouba
Máte někdy tu chvíli, kdy potřebujete vědět, jaká je barva v projektu? Chlouba je aplikace, která získává dominantní barvy z jakéhokoli obrazu.
Používá klastrovací algoritmus k určení, které barvy z obrazu jsou dominantní. Výsledky zobrazují barvu domény a blízké varianty, které vám pomohou vytvořit přesnou paletu barev, kterou chcete. Pak můžete stahovat vzorky v libovolném barevném formátu, který potřebujete. (A je to bezplatná aplikace.)
Venkovní reklamní obrazovka Mockup
Někdy projekty webového designu přesahují obrazovku a musíte propagovat nové spuštění nebo návrh webových stránek. To je místo, kde přichází dobrý mockup, jako je tato možnost vytvořit jednoduchý design pro venkovní obrazovku. The foto realistický mockup přichází jako plně vrstvený soubor PSD, který je snadno použitelný a může pomoci ostatním vidět, jak vypadá design v reálném prostředí.
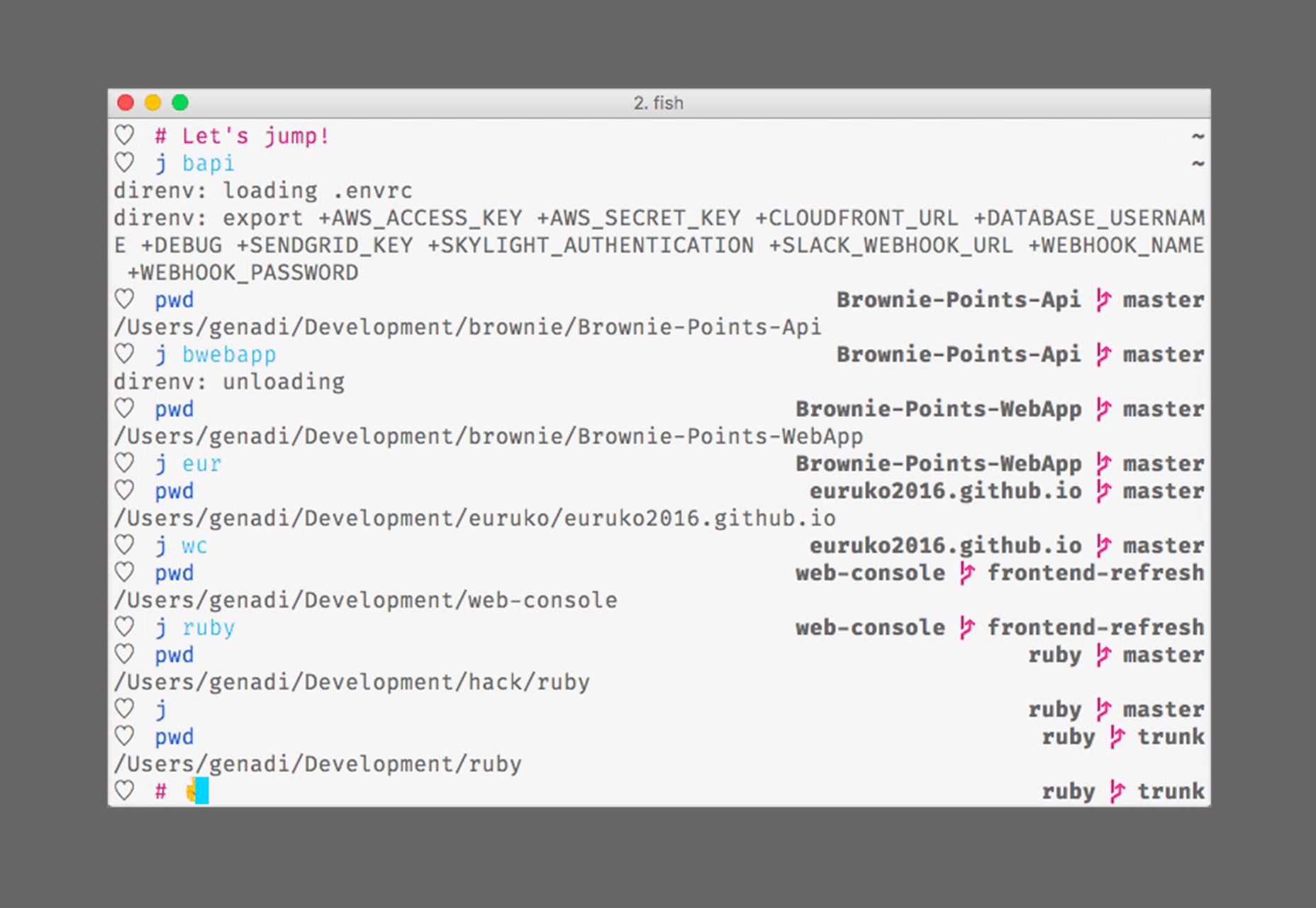
Skok
Skok vám pomůže rychleji procházet systém souborů pomocí učení vašich zvyků. Integruje se do shellu a vytváří databázi adresářů, které nejvíce používáte. Tímto způsobem můžete "skákat" kolem projektů pouze pomocí fuzzy hledání. (Je dokonce účet za typos!)
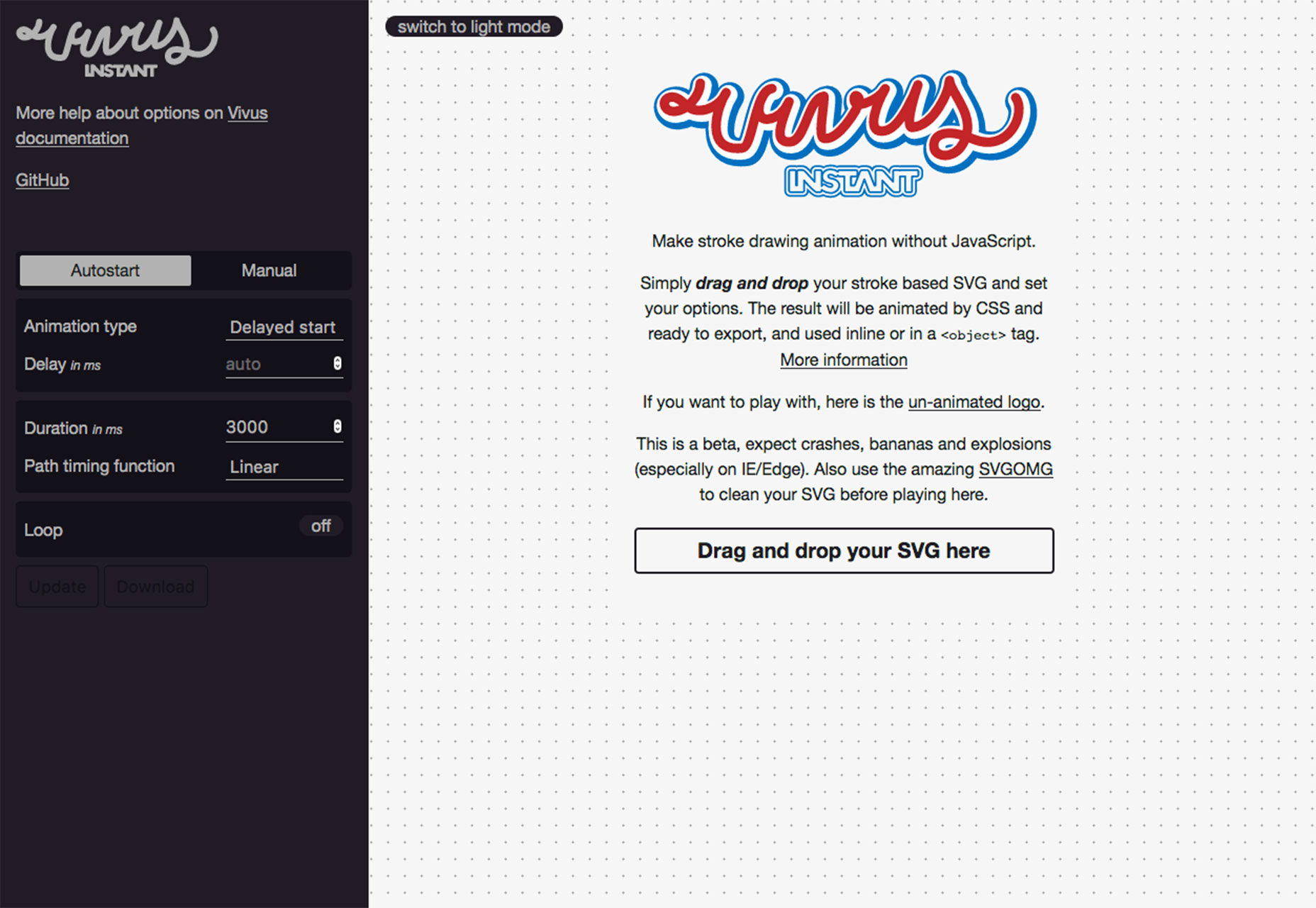
Vivus Instant
Vivus Instant vytváří animace výkresů bez JavaScript. Stačí přetáhnout SVG založenou na tahu a nástroj přizpůsobit možnosti. Získáte animovaný soubor CSS, který lze použít v projektech.
Efekt HDR efektu aplikace Photoshop
Vytvořte HDR foto efekt s jedním kliknutím s akcí aplikace Photoshop, která vám pomůže zlepšit vzhled vašich snímků. Přednastavení umožňují zvětšit snímky HDR s profesionálními výsledky a výrazně vylepšit jakoukoliv fotografii, reprodukovat fotografie ve vyšších detailech, kontrastní scény a světelné expozice tím, že zvýší svítivost, sytost, sílu apod. A je navržena tak, aby ji někdo mohl použít.
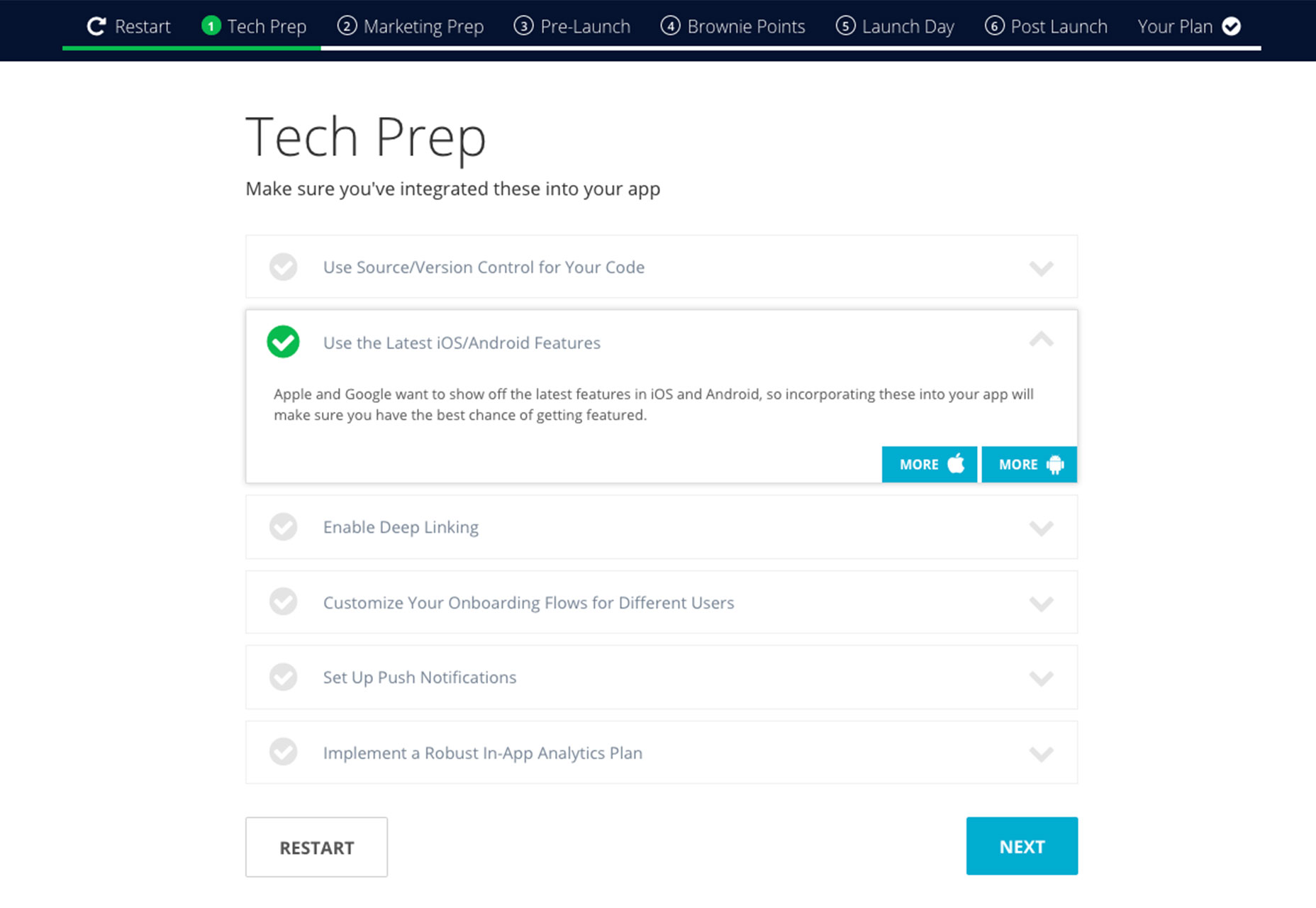
Kontrolní seznam pro spuštění aplikace
Jste připraveni spustit svou první aplikaci? Nezapadněte do pasti, které se běžně vyskytují během spuštění. Tento nástroj vám umožňuje vytvořit vlastní plán spouštění, který můžete sdílet a uložit tak, aby vše bylo na jednom místě. (Kromě toho jsou všechny kroky k tomu, aby byl váš kontrolní seznam velmi jednoduchý.)
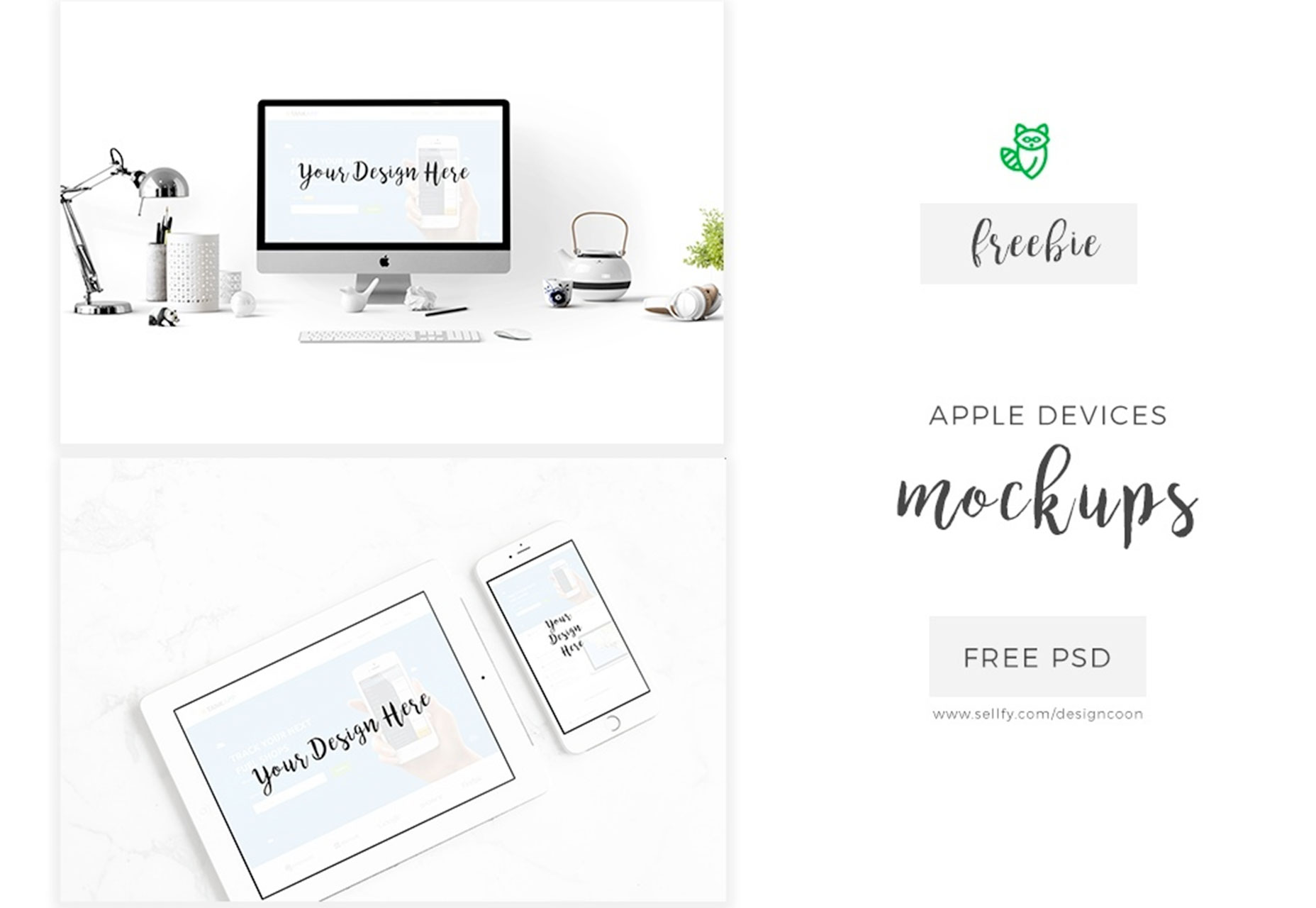
Zdarma Apple Mockups
Není nic jednoduššího, než mít na dosah ruky několik skvělých mockupů, abyste předvedli projekty vašemu týmu nebo potenciálním klientům. Tato souprava Apple mockups obsahuje soubory PSD pro návrhy iPhone, iPad a Mac Desktop. Navíc se tato sada snadno upravuje a používá.
Černé firemní modely
Světlý, bílý mockup styl není pro každého, takže tohle černá firemní sada může být lepší volba. Zahrnuje PSD mockups pro iPhone, Apple Watch a další značkové prvky, jako jsou pera, flash disky a vizitky.
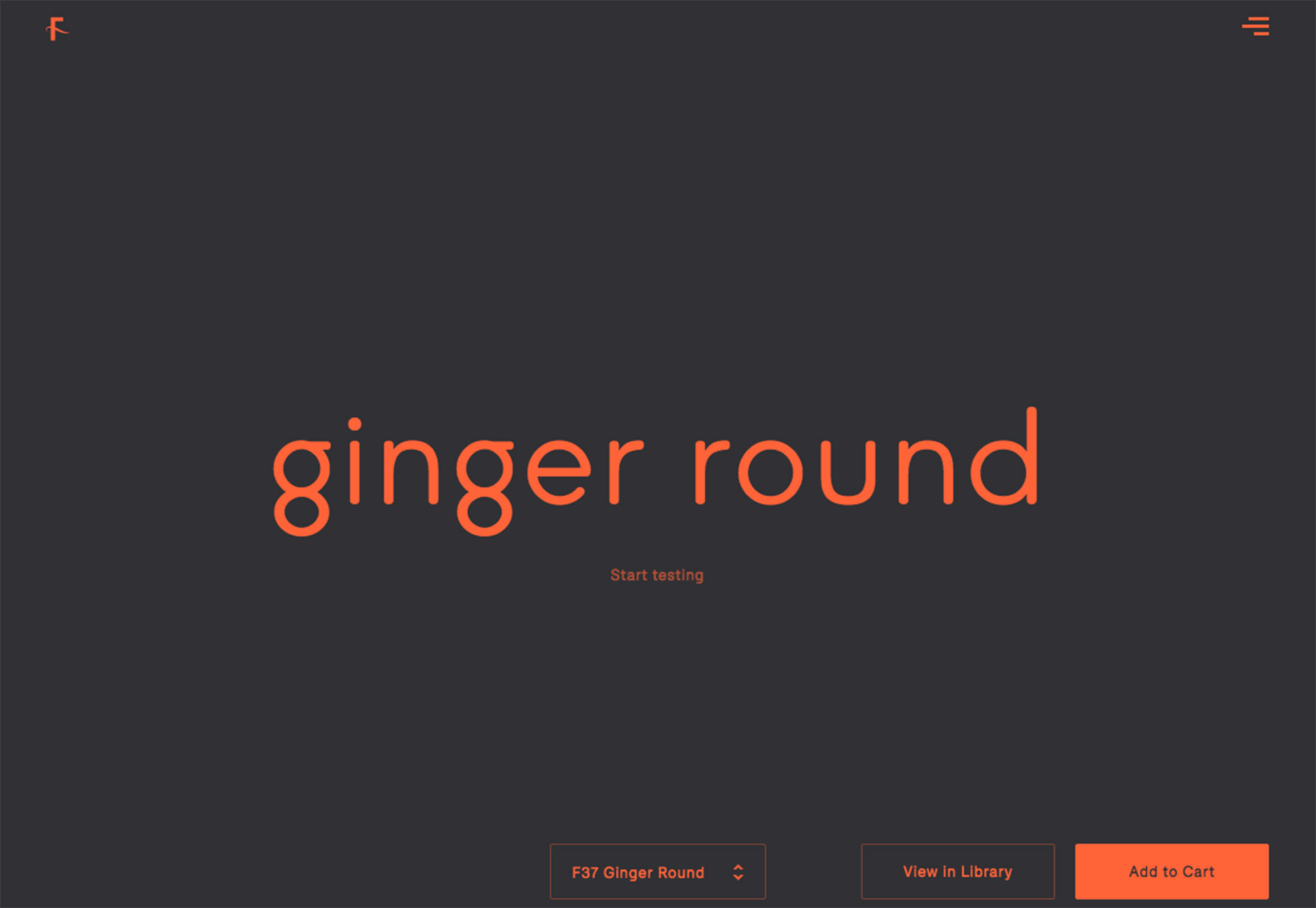
F37 Slévárna
F37 Slévárna je nový typ slévárny a nástroje pro webovou stránku umožňují návrhářům, aby si mohli převzít písma pro testovací jednotku přímo v prohlížeči Chrome nebo Safari. Můžete se pohybovat, otáčet a měnit velikost textu, vidět v jiné barvě a testovat kerning a sledování před nákupem nového písma.
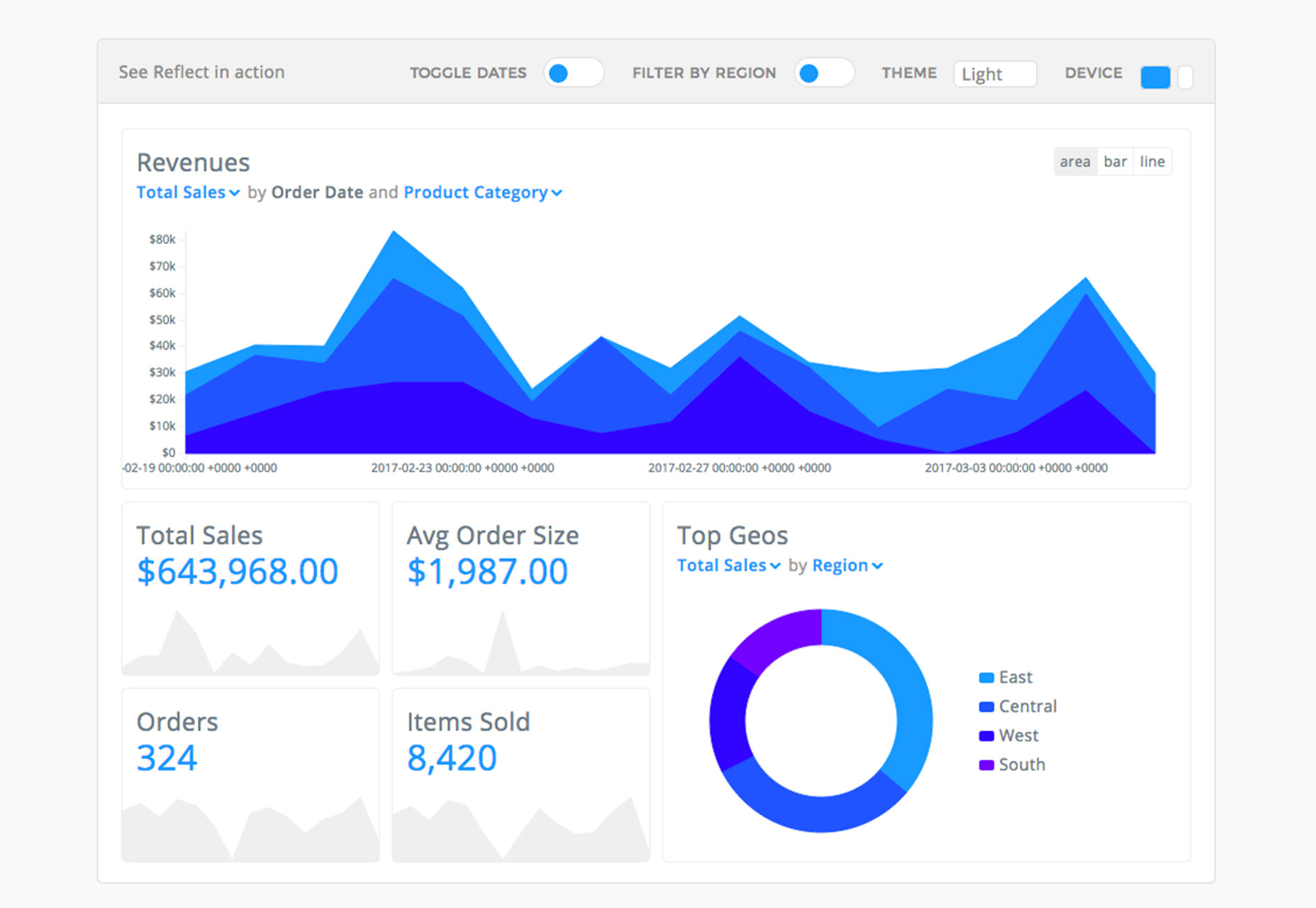
Reflektujte
Reflektujte usnadňuje přeměnu dat na vizuální prvky pro analýzu, reportování nebo vyprávění příběhů. Můžete integrovat data pomocí API nebo navrhnout interaktivní obsah bez kódování.
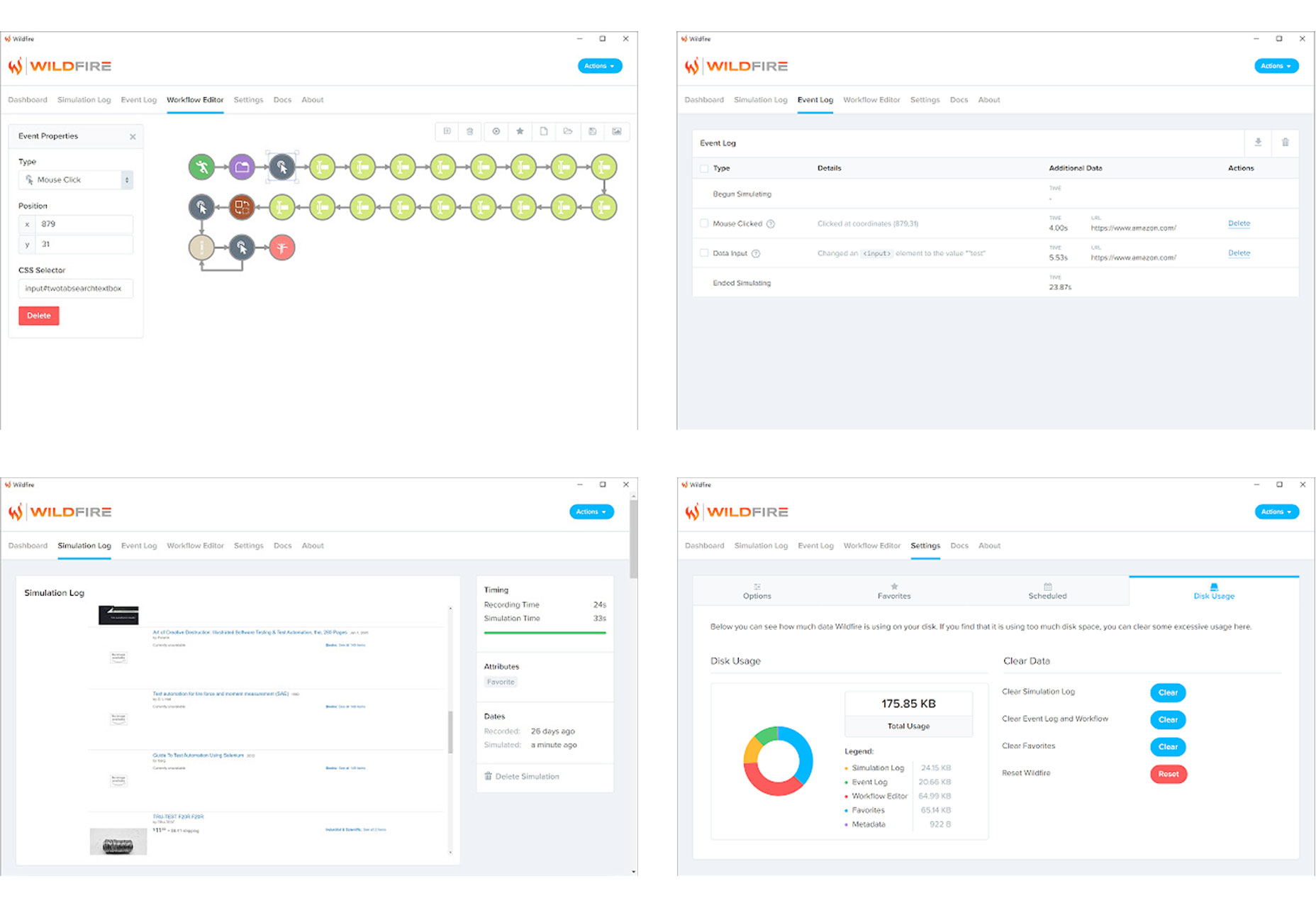
Blesk
The Rozšíření Wildfire pro prohlížeč Google Chrome umožňuje zaznamenávat akce na navštívených stránkách a poté tyto akce opakovat pomocí simulátoru. Když jsou akce zaznamenány nebo simulovány, vytváří protokol, který lze přezkoumat. Pomocí editoru Workflow upravte chování simulace.
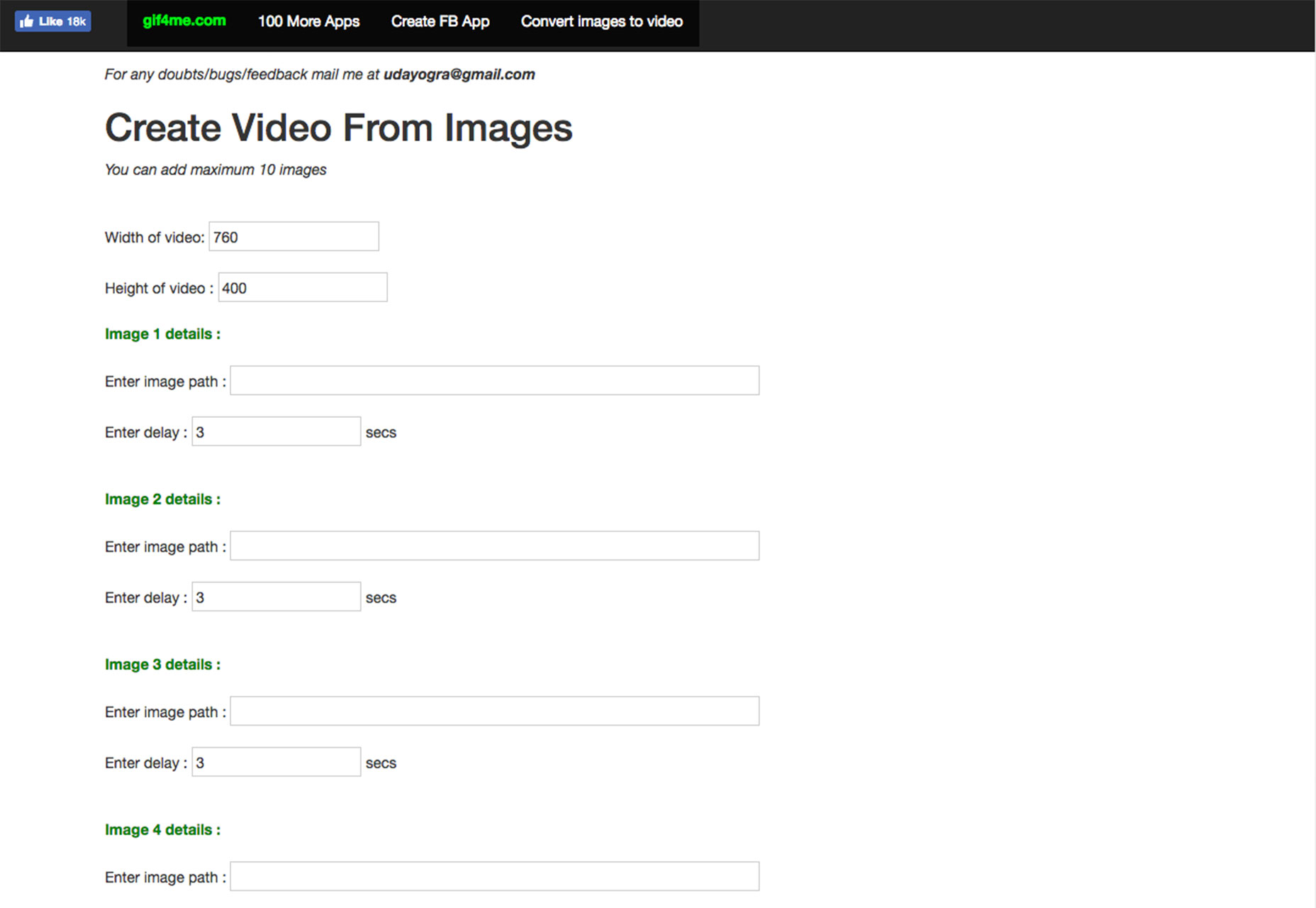
Obrázky k videu
Obrázky k videu je jednoduchý nástroj, který převádí skupinu statických obrazů do animovaného videa mp4. Můžete zahrnout až 10 snímků a vytvořit jednoduchý film pro návrh webových stránek nebo sociální média.
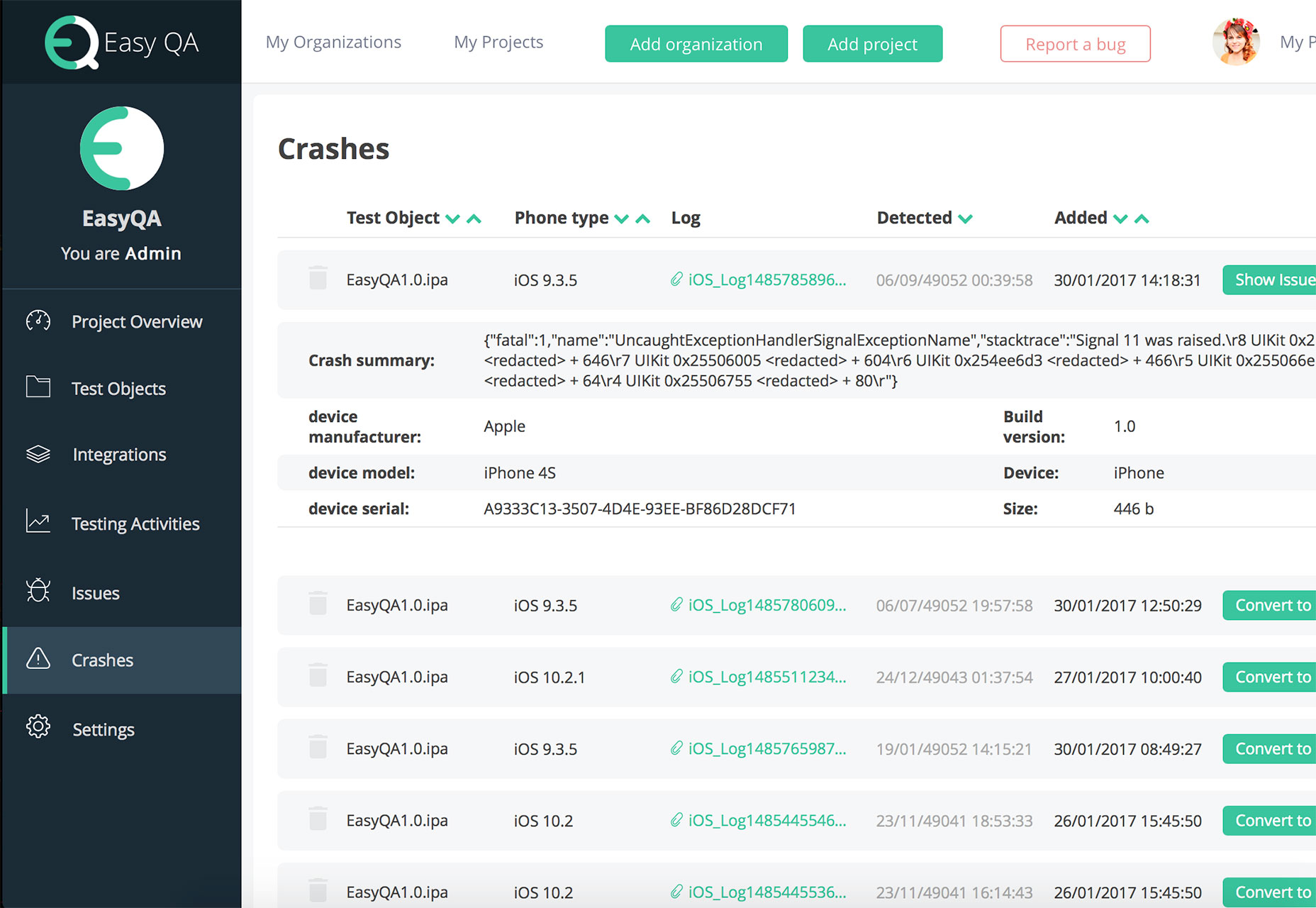
EasyQA
Kontrola kvality části webového vývoje je často práce. EasyQA je nástroj pro správu testů, který napomáhá plánování a provádění testů, hlášení problémů a nalezení havárií a řízení týmu, který provádí práci. Softwarový balíček je docela robustní a je zdarma pro týmy s méně než pěti uživateli.
Init.ai
Init.ai vám pomůže vytvořit lepší chat. Nástroj, který je stále ve verzi beta, vám pomáhá lépe automatizovat konverzace, analyzovat je pro praktické vnímání a pomáhat prodejním a podpůrným pracovníkům, aby lépe komunikovali s uživateli. Beta verze je zdarma k testování a je dobrým místem pro start, pokud jsou chatbots součástí vašeho podnikatelského plánu.
Photoshop iPad Scroll Animace
Toto je a tutoriál a mockup v jednom. Soubor PSD je dodáván se všemi vrstvami a úpravami, které potřebujete k vytvoření animace pro navigaci pro iPad, ale obsahuje také instrukce pro video, které vám pomohou naučit se techniky samostatně.
Zcela nový
Zcela nový , blog, který sleduje informace o logu a designu, dostal facelift. Nový design je jednoduchý a umožňuje snadné vidět před a po příspěvky na první pohled. Jedná se o nástroj, který byste měli sledovat, pokud nejste.
Oceanside psací stroj
Oceanside psací stroj je jednoduchý písmo s nostalgickým pocitem. Obsahuje sadu znaků a číslic velkých a malých písmen.
Sociální kruhy
Sociální kruhy je skvělý typ písma s ikonami založenými na kružnici pro populární sítě sociálních médií. Styly ikon obsahují obrys a obráceně.
Dionisie
Dionisie je typ písma typu art deco ve všech velkých písmen pro zobrazení na displeji. Obsahuje také několik zábavných alternativ, jako je například podtrženo "o" v obraze.