Co je nového pro návrháře, listopad 2017
Přejděte do něčeho nového v tomto ročním období s kolekcí výzev, konzultací a nových nástrojů pro urychlení pracovních postupů. Tato měsíční sbírka nových návrhových a vývojových nástrojů vás jistě inspirová, abyste vyzkoušeli něco trochu jiného nebo přidali do svého repertoáru novou dovednost nebo nástroj.
Pokud nám chybí něco, o čem si myslíte, že by mělo být na seznamu, dejte nám vědět v komentářích. A pokud víte o nové aplikaci nebo zdroji, které by měly být uvedeny příští měsíc, napište to @ carriecousins je třeba vzít v úvahu!
#Codevember
Listopad je #Codevember s kódovým výzvou pro všechny návrháře tohoto měsíce. Každým dnem je nová výzva - můžete hrát dohromady - což vám pomůže prodloužit tvůrčí svaly. Každý den obsahuje výzvu k zadání kódu. Vytvořte náčrt každý den během měsíce, sdílejte (pomocí #codevember) a procházejte další návrhy. Najdete ji také na Twitteru. https://twitter.com/codevember_ Jedná se o rok 2 projektu s novými výzvami.
Bottender
Bottender je open-source JavaScript framework pro vytváření multiplatformních robotů. Co je v pořádku, je to, že pracuje na vytvoření konzistentních zkušeností založených na platformách bot, jako jsou Messenger, Slack a Telegram.
Odpovědné screenshoty
Co kdyby bylo získávání screenshotů webových stránek pro stolní počítače, tablety a mobilní zařízení stejně snadné jako zadání adresy URL? The Odpovědné screenshoty nástroj, který je v beta verzi. Zadejte adresu URL, počkejte na to, aby se stalo "kouzlo" (trvá to 5-10 sekund) a poté se uchopte.
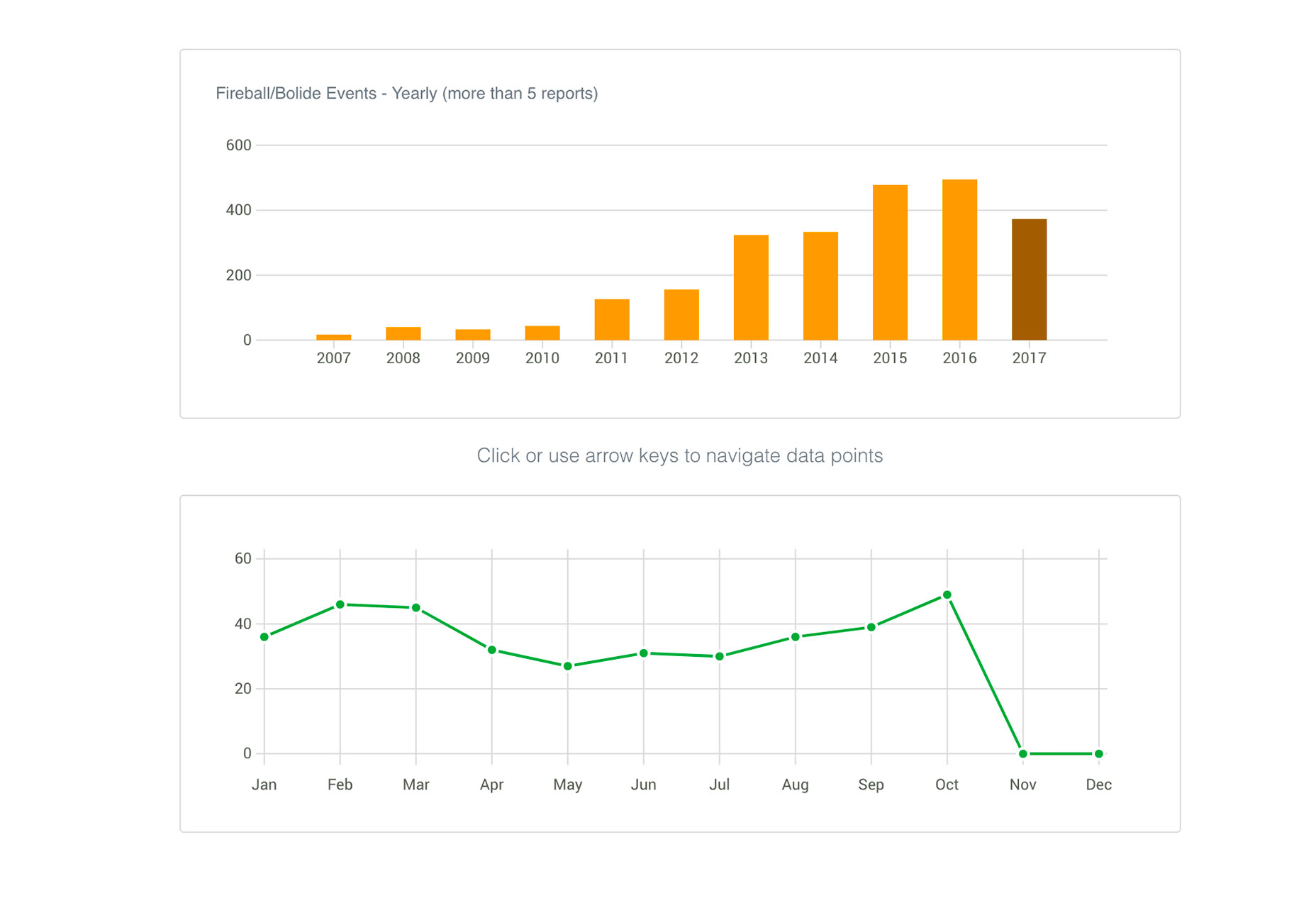
Frappe Grafy
Frappe Grafy je grafický nástroj inspirovaný nástrojem GitHub pro web s nulovými závislostmi. Můžete vytvářet grafy, grafy, scatter grafy, koláčové grafy a procentní grafy právě nahráním dat. A každý graf je atraktivní a uživatelsky přívětivý s jednoduchou editační schopností.
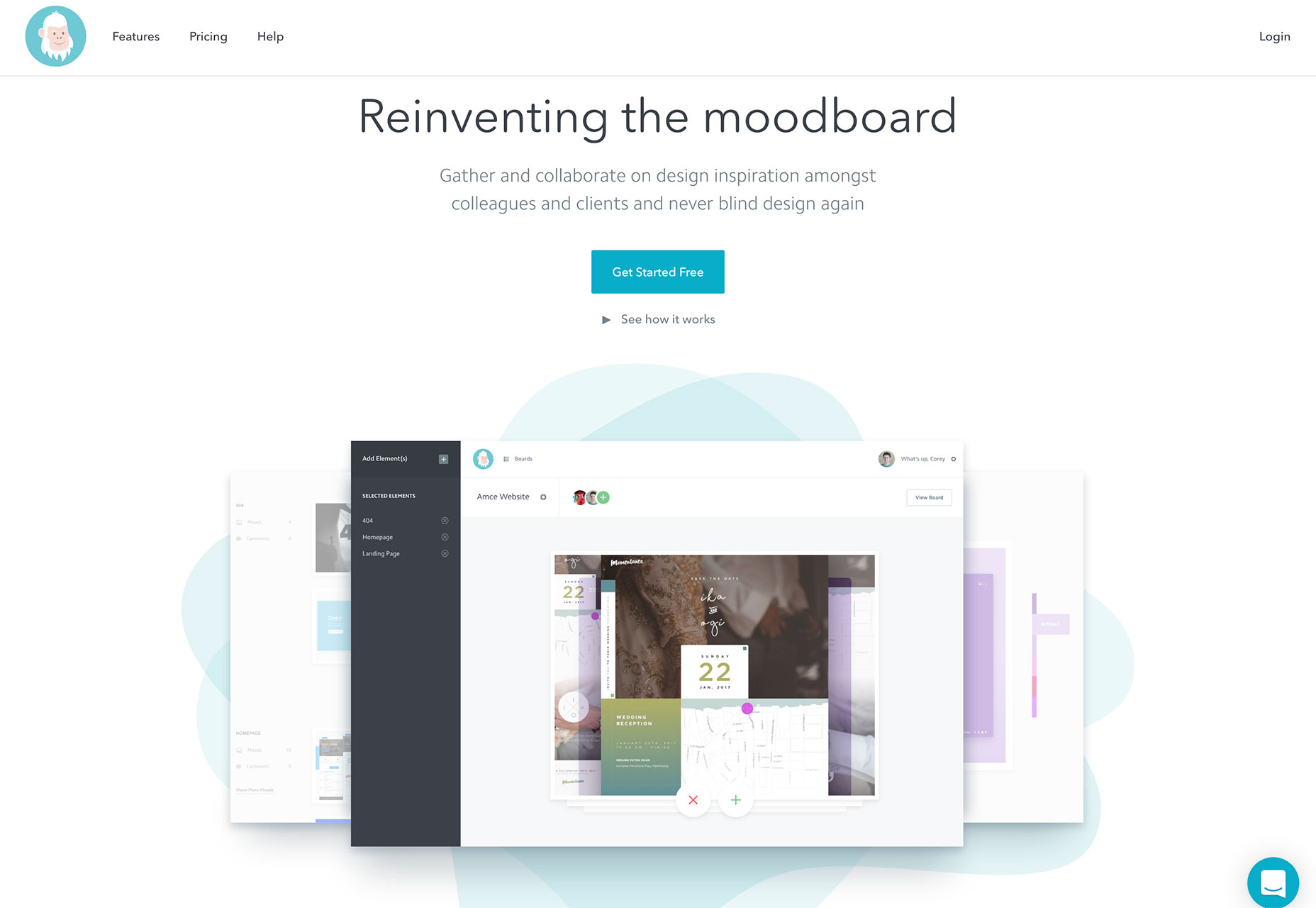
Mrzutě
Získejte inspiraci pomocí nástroje pro spolupráci online, který vám pomůže vytvořit krásné a užitečné náladové desky. Mrzutě dovolí všem týmům, aby přispěli k náladovému plánu, aby všichni mohli vidět, odkud pochází návrh inspirace pro projekt. Navíc uživatelé mohou komentovat a pomoci tvarovat směr návrhu.
Vychovatelný stroj
Vychovatelný stroj je experiment Google, který využívá koncepty umělé inteligence, kde můžete pomocí fotoaparátu naučit něco v počítači. Bez kódování uvidíte, jak funguje strojové učení v prohlížeči.
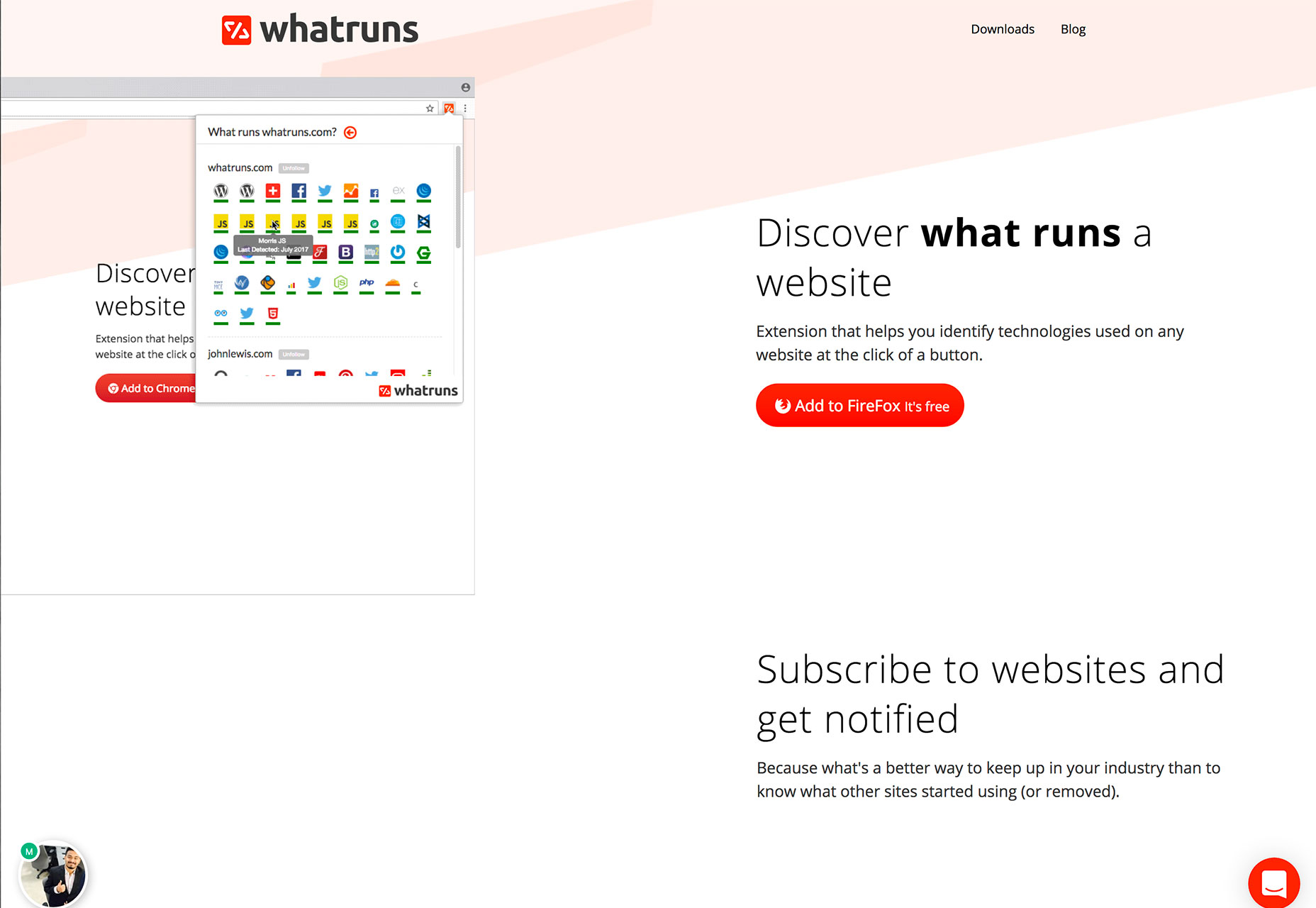
Co se děje
Co se děje je rozšíření prohlížeče, které pomáhá návrhářům a vývojářům vidět všechny nástroje, které napájejí konkrétní webové stránky. Pracuje s Chrome a Firefox.
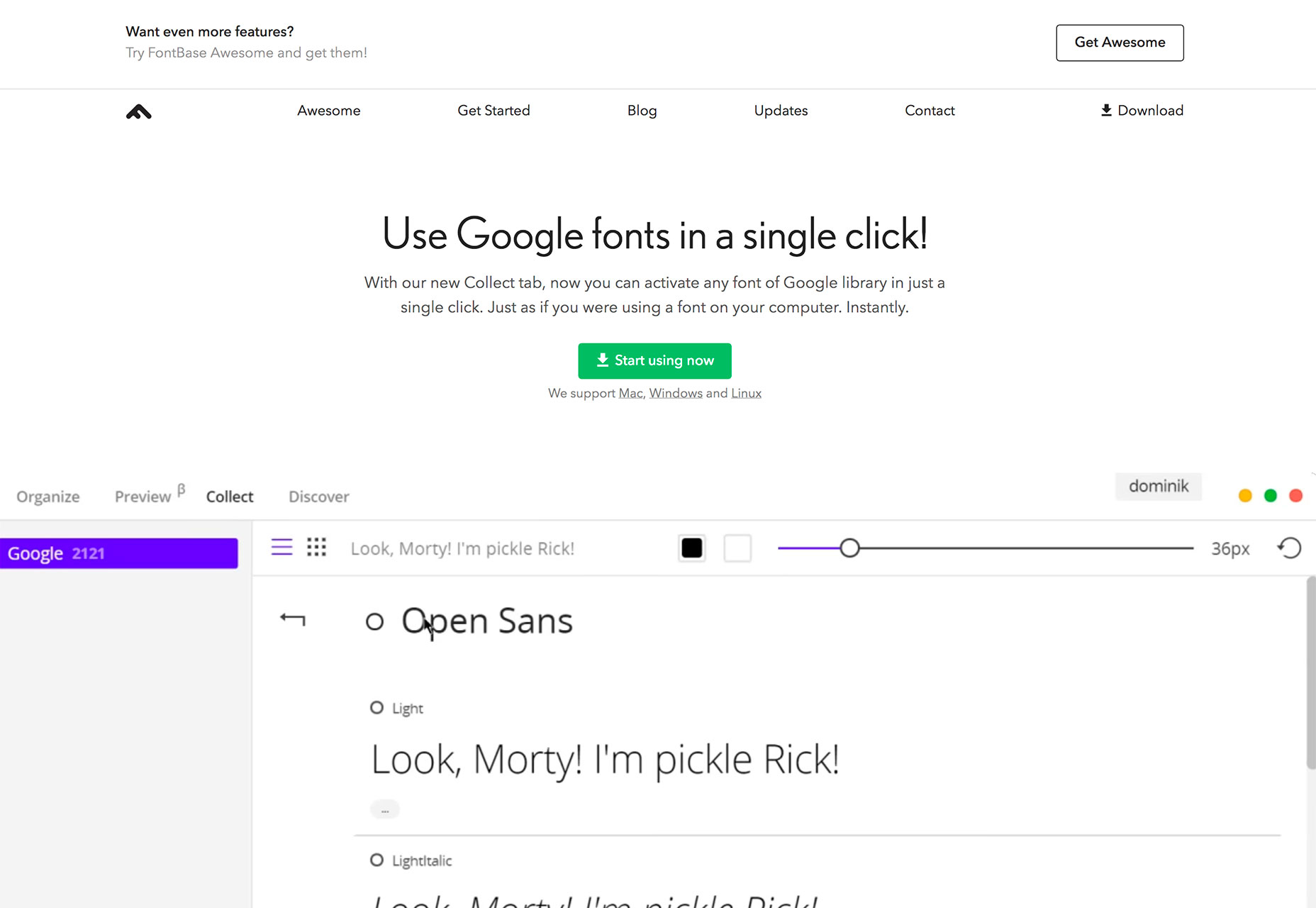
FontBase
Máte někdy potíže s shromažďováním písem pro použití v kanceláři? S novým FontBase nástroj, můžete aktivovat libovolný typ písma z knihovny písem Google s jediným kliknutím na místní počítač pro použití. Pracuje na počítačích Mac, Windows a Linux. Můžete dokonce uspořádat a prohlížet si písma, aniž byste museli prohledávat databázi Google, takže v počítači budou pouze písma, která se vám líbí a budou používat.
Crello animované vzory
Urvat několik animovaných šablon a přidejte zprávy pro sociální média, příspěvky na blogy nebo návrhy e-mailů. Prvky obsahují skvělé vzory a vše, co musíte udělat, je přidat text nebo objekty, aby se vaše vlastní ve flash.
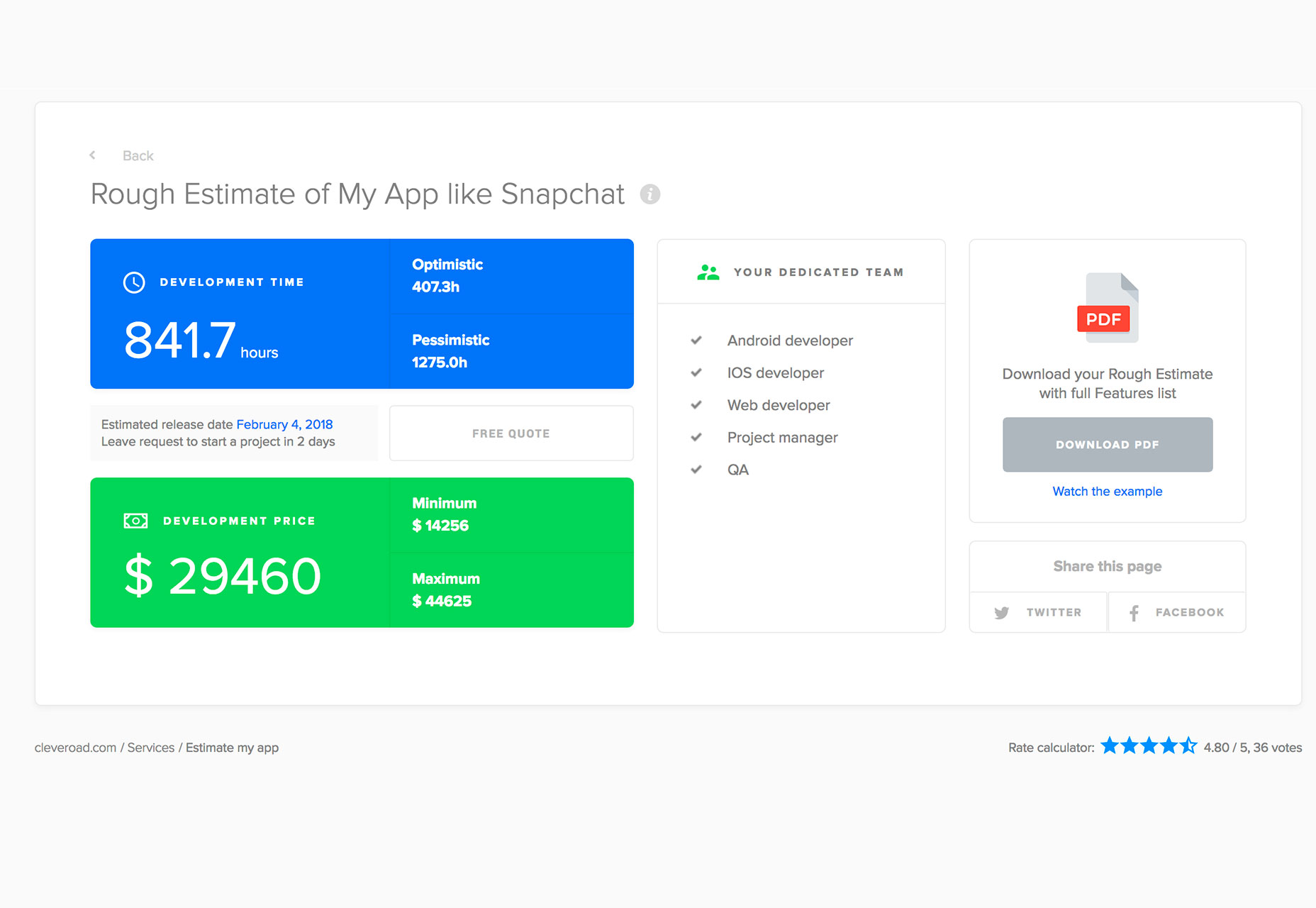
Kalkulačka nákladů na aplikace
Kolik to skutečně stojí za vybudování aplikace? Tento jednoduchý nástroj pomůže vám odpovědět na odpověď s řadou otázek založených na vašich obchodních potřebách. Na závěr získáte vlastní přehled PDF s odpověďmi, které vám pomohou naplánovat rozpočet aplikace.
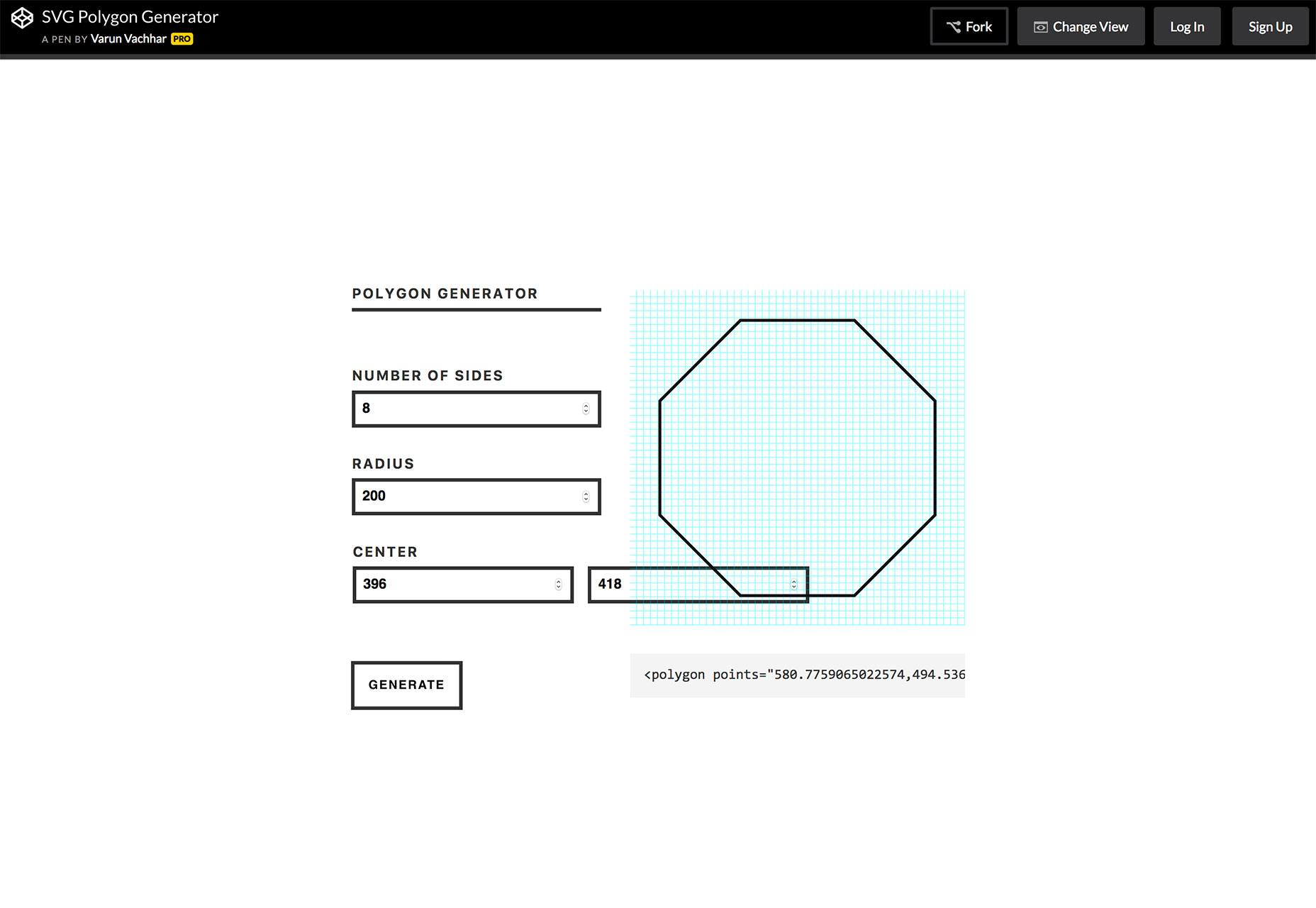
Polygonový generátor
Všichni nyní potřebují dobrý tvar polygonu SVG. Toto pero umožňuje vytvářet vlastní polygony a generovat útržky kódu pro lehkou volbu. (A je to spousta legrace hrát s.)
Paintcube
Paintcube je trojrozměrný malířský software, který můžete používat online. Malování 3D modelů, použijte systém vrstvení pro texturu a exportujte všechny prvky po dokončení. (Můžete je dokonce otevřít později ve Photoshopu.) Tento webový nástroj funguje na libovolném zařízení.
Logo Crunch
Logo Crunch je multi-rozlišením logo výrobce, který dělá loga s vysokým rozlišením čitelná při nižších rozlišeních. Umožňuje snadno vytvořit favikony nebo ikony aplikací. Jednoduše přetáhněte své logo do prohlížeče a vyzkoušejte ho.
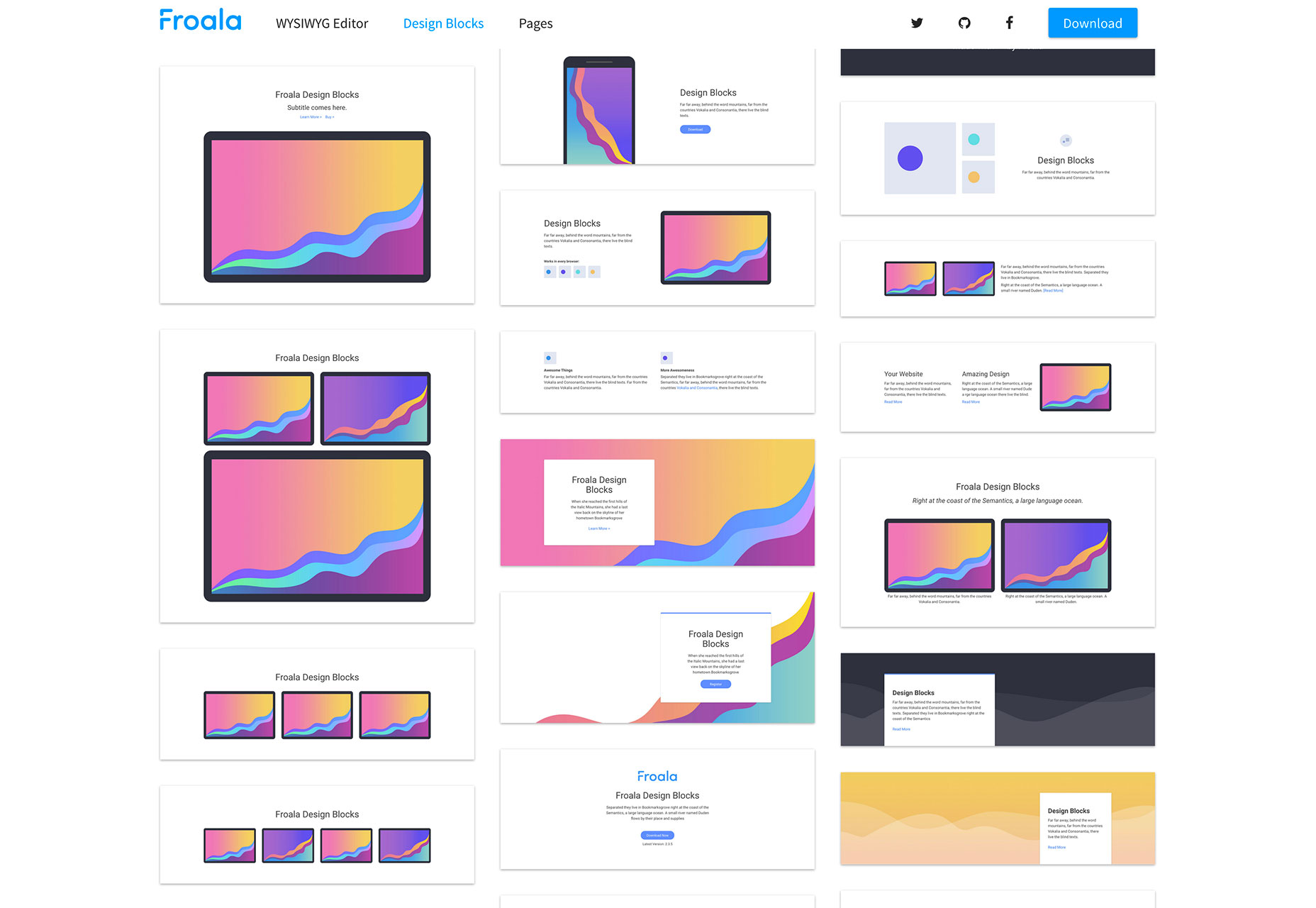
Froala Design Blocks
Tato sada obsahuje 170 reagujících návrhových bloků pro webové nebo mobilní aplikace. Každý blok je založen na knihovně Bootstrap, což je perfektní kit pro vytváření krásných webových stránek. Součásti obsahují obsah, zápatí, formuláře, hlavičky, posudky a další.
SiteMod
Chtěli jste někdy vyladit další design webových stránek a sdílet ty nápady s týmem? SiteMod umožňuje vám to udělat jenom. Nástroj vám umožňuje přidávat úpravy na webové stránky a sdílet je v reálném čase (skvělé pro agentury nebo nezávislé pracovníky).
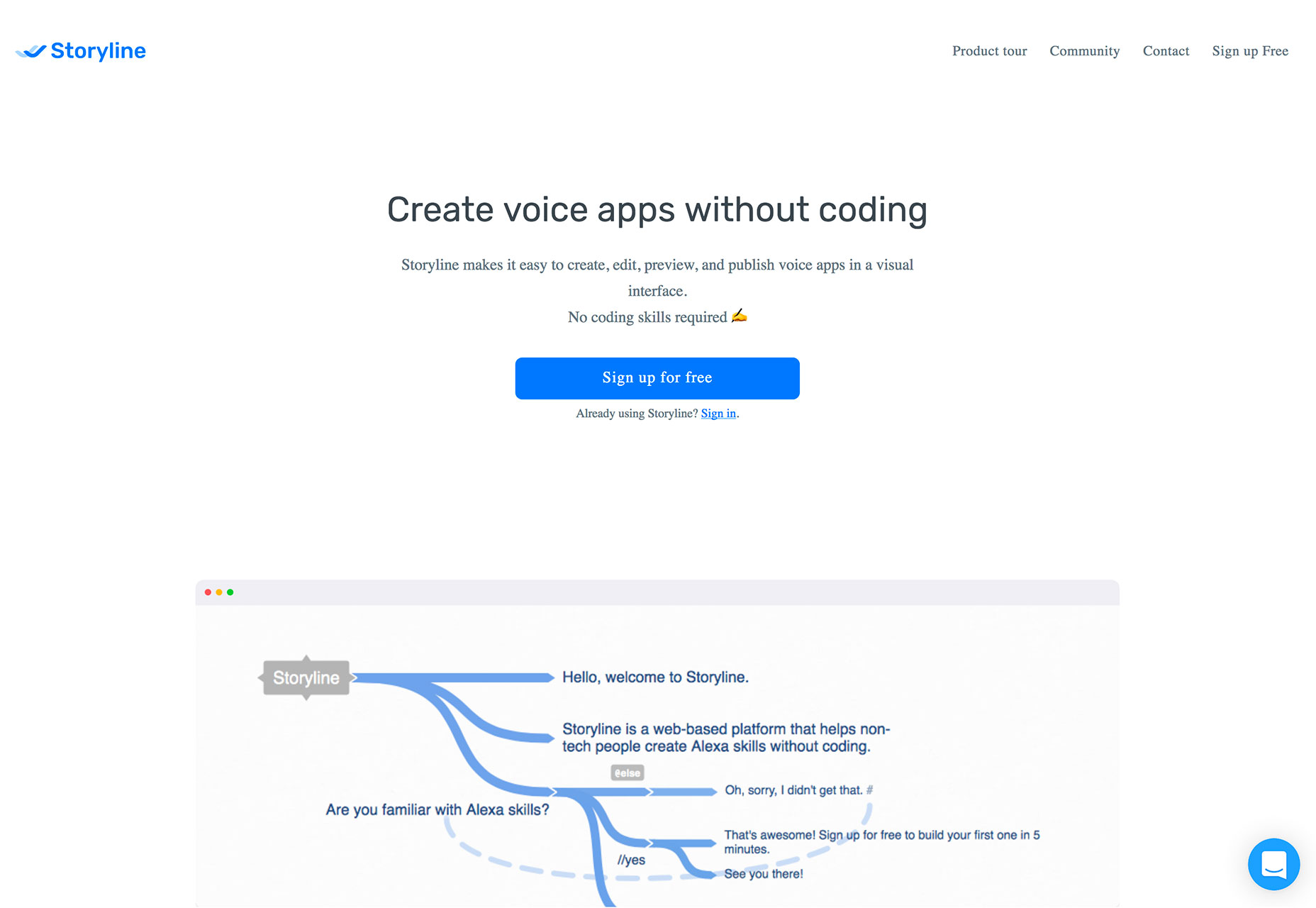
Příběhová linie
Bez nutnosti kódování můžete vytvářet hlasové aplikace pro populární platformy, jako je Alexa Amazon, bez kódování. Tento vizuální nástroj vám pomůže navrhnout pro web aktivovaný hlasem.
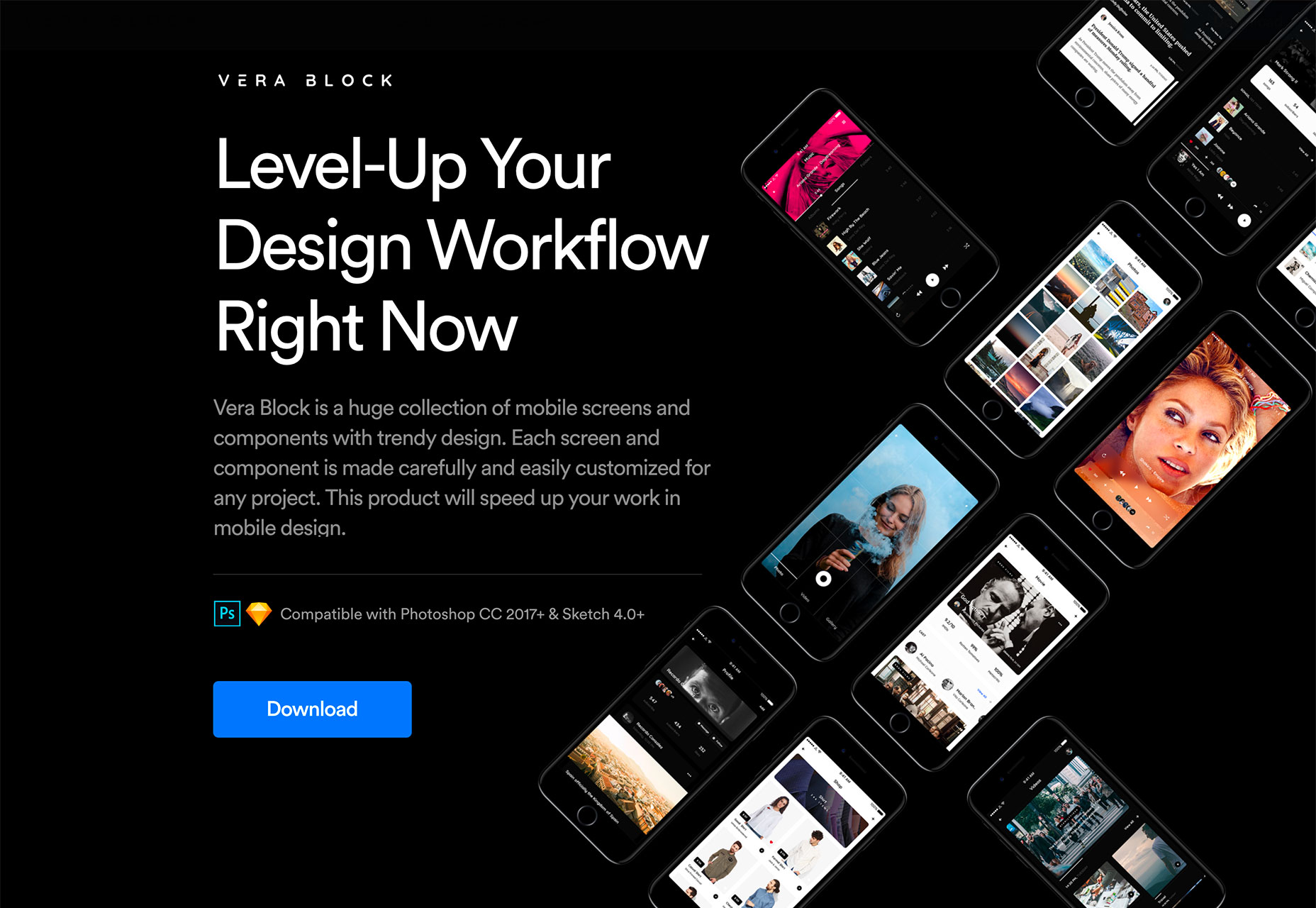
Vera Block
Vera Block je obří sada prvků Photoshop a Sketch ve stylu mockup, takže můžete vytvářet obrazy zabijáků. Každá obrazovka je navržena tak, abyste si mohli přizpůsobit 140 možností obrazovky ve čtyřech kategoriích, takže můžete prakticky vylepšit vše.
Yummy Stravní vektorová sada
Tato sada 29 obrázků kreslených ručně je digitalizováno pro použití v jakémkoli designu na bázi potravin. Mohly by pomoci jumpstart menu nebo restaurace web design. Každý obrázek je dodáván ve formátech AI, EPS, PSD, SVG a PNG.
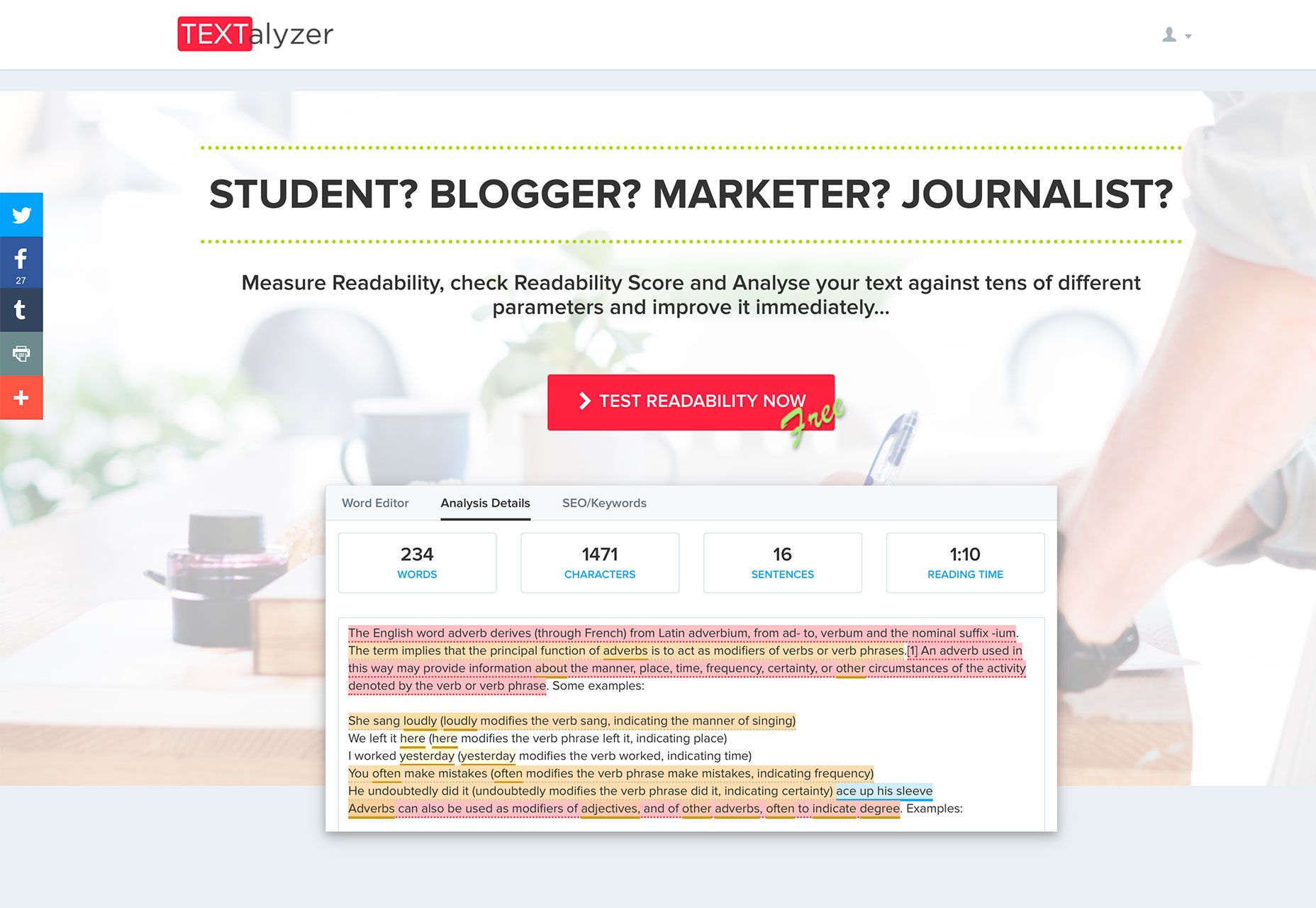
Textalizátor
Zkontrolujte čitelnost a ujistěte se, že je vaše kopie připravena pro web. Textalizátor může pomoci zlepšit vaše psaní tím, že zobrazuje potenciální problémy a provádět analýzu optimalizace pro vyhledávače, která vám pomůže lépe hodnocit pomocí běžných vyhledávačů.
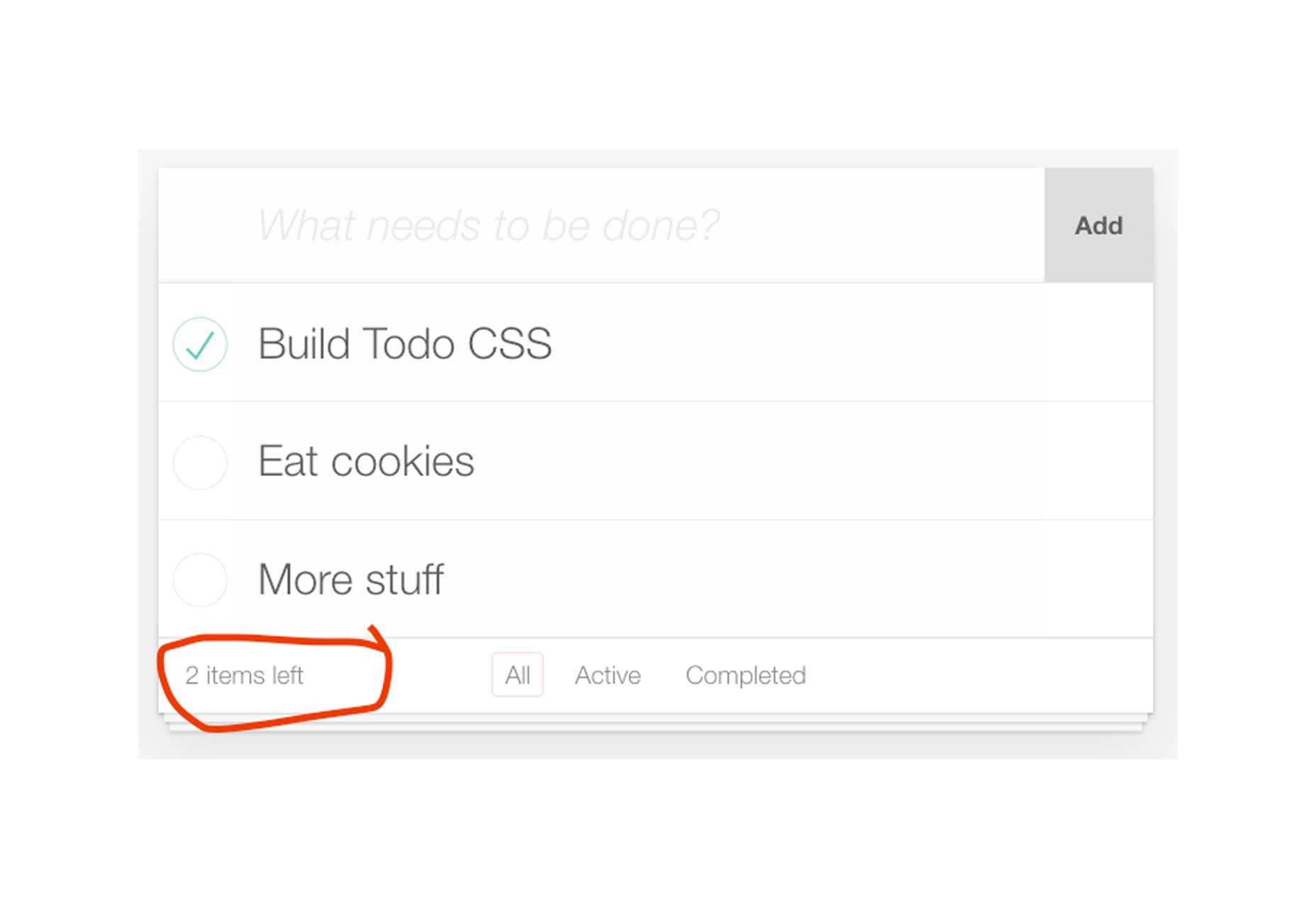
Tutorial: Jak psát JavaScript úkol úkol aplikace pomocí HTML a CSS
Skočte a naučte se něco nového tento tutoriál o tom, jak napsat naplánovanou aplikaci bez JavaScriptu. Minimální design využívá HTML a CSS pro animace a interakce. Otestujte aplikaci, hrajte se se zdrojovým kódem nebo zkuste návod a sestavte si sami.
Výukový program: Jak fungují licence open source
Ve světě, kde hrajeme a sdílíme fragmenty kódu po celou dobu, je důležité pochopit, jak fungují všechny tyto licence zdarma a open source. Tato příručka vysvětluje všechny různé možnosti licencování, co to znamená a jak je aplikovat na projekty, které vytvoříte.
Podzimní měsíc
Podzimní měsíc je jednoduchý jednoduchý skript, který je snadno čitelný. Dodává se s širokou škálou znaků a je zdarma pouze pro osobní potřebu.
Bahágia
Bahágia je okouzlující typ písma podpisu s elegantními křivkami a jednoduchými tvary. Může být použit pro zobrazení a obsahuje velká a malá písmena, náhradní čísla a čísla.
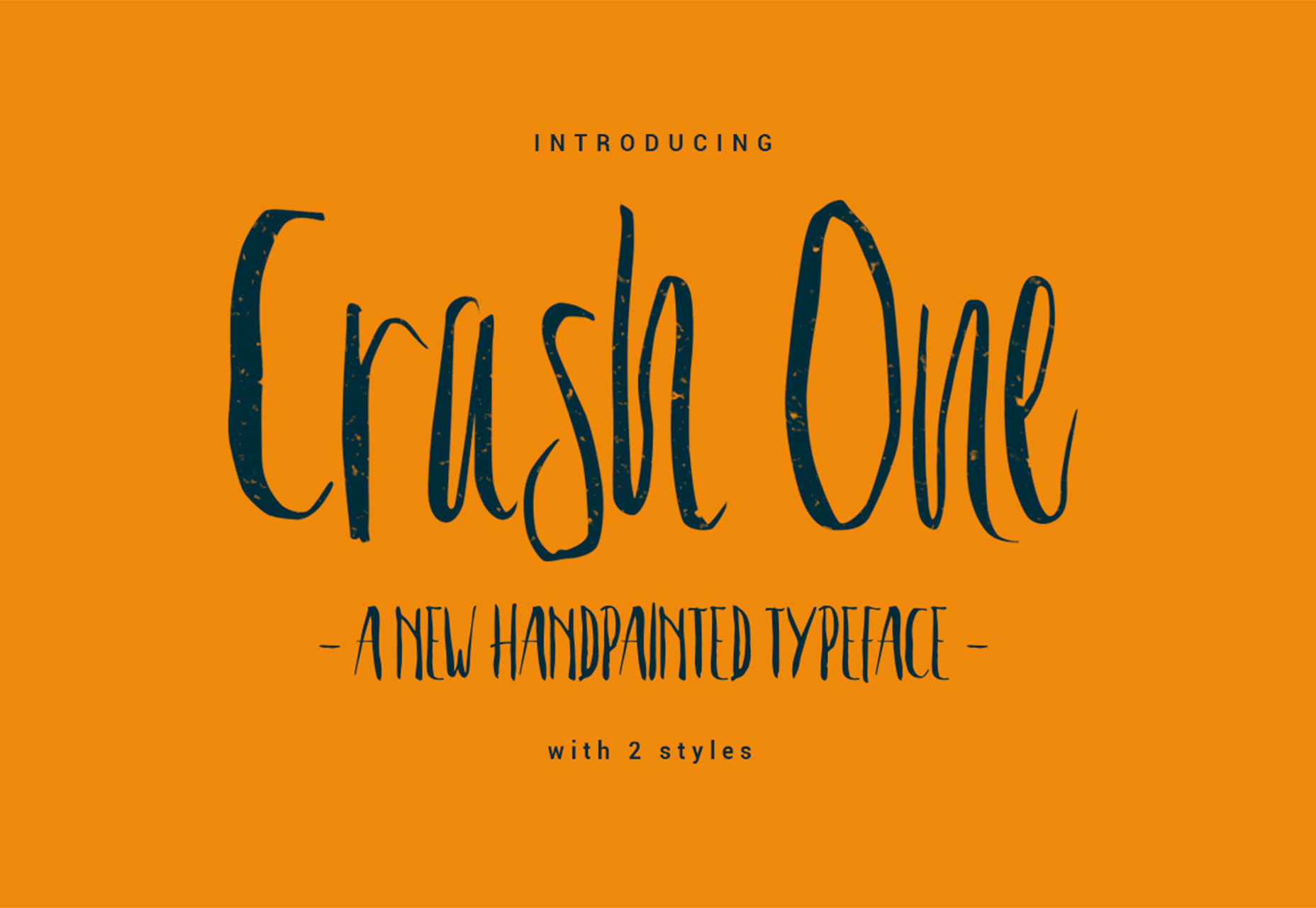
Crash One
Crash One je písmo ve stylu rukopisu s velkým množstvím stylů nápisů pro použití na displeji. Soubor znaků obsahuje velká písmena, dvě sady malých písmen (hustá a tenká), čísla a ligatury. Má zábavný, náladový styl, který by mohl fungovat pro jednoduché branding nebo posílání zpráv v sociálních médiích.
Nadpis Pro
Headline Pro je krásně navržený typ písma v geometrickém stylu a vysokou čitelností. Návrh bude optimalizovat prostor na obrazovkách a bude zahrnovat robustní rodinu s osmi závažími a kurzívou pro vše od zobrazení k chlapčenému textu.
Rosella
Rosella je elegantní rodina typů písma se širokým postojem, takže je skvělá pro text na displeji. Má měděný štít a je dodáván se šesti závažími, včetně inline, deka a vzkvétajících stylů.
Vtks Madalena
Vtks Madalena je velká písma ve stylu grungeu pro použití v zobrazení. Sada znaků obsahuje pouze 26 písmen a může vytvořit zábavnou možnost zobrazení.