Proč byste se měli stát sítí?
Podívej! Je to značka, která přináší novou, lesklou technologickou vlastnost. A to pravděpodobně pomáhá, že jsou implementovány produkty společnosti Apple. Několik skvělých stránek (jako je tento) již začalo používat. Co to dělá? Bude to navždy? Co to znamená a kdy nebo proč bych to měl vyzkoušet?
Mluvíme o tom, že budeme připraveni sítnici. Budu upřímný s vámi; když jsem o tom poprvé slyšel, jen jsem ho hodil na stranu. Je to hlavně v zařízeních Apple a myslel jsem si, že to bylo jen něco, co by mohli udělat. Nebyl to obrovský hráčový měnič, protože mnoho dalších lidí to nemohlo ovlivnit. Ale chlapče, byl jsem špatný.
Nyní jsem prohlédl několik stránek a slyšel jsem od několika "odborníků" a zdá se, že je opravdu fascinován tím, že je připravena sietnice. Dovolte mi také říci, že fascinace je především pro webových designérů a umělce, kteří se starají o věci, které vypadají dobře. Jsem si jist, že pokud jste se zeptali průměrného člověka (bez zařízení Apple), co je připraveno na sítnici, měli byste se na vás podívat, jako byste měli dvě hlavy. Nicméně to neznamená, že to nebude něco, co se v podstatě ukáže být skvělé a brzy převezme svět.
Tak co to je?
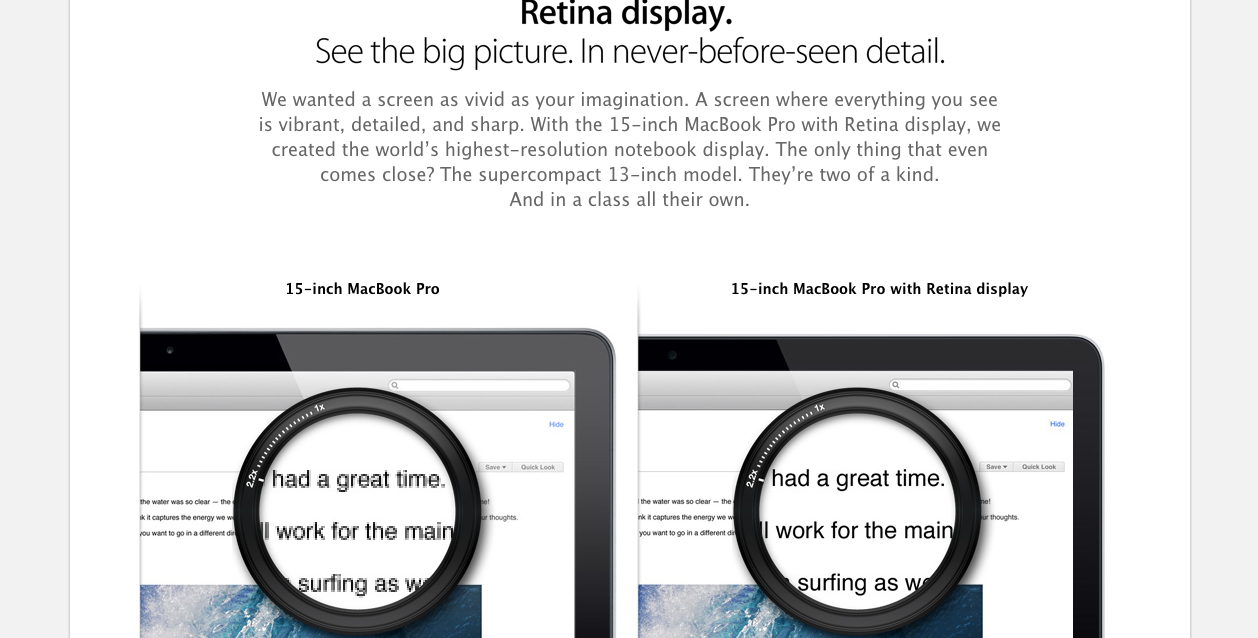
Když se podíváme na naše obrazovky, někdy vidíme jednotlivé pixely. Zkuste se podívat na něco jako zaoblený roh CSS nebo skutečně rozmazaný obraz, který je vyhozen. Můžete vidět malé drobné čtverce nebo tečky, které se pokoušejí doplnit prvek. Pixely jsou extrémně malé, ale na vyškolené oko, jako návrhář, můžeme jen trochu říct. Víme, když vidíme pixelace a my víme, kdy jsou obrazy a prvky prostě hrubé.
Problém nebyl obrovský problém, dokud se neobjevily věci jako reagující design a potřeba přizpůsobit jednu věc několika velikostem prohlížečů. Dříve jste se s tím vypořádali, protože váš prohlížeč, podle toho, na čem jste byl, vám ukázal přesně to, na co jste ho požádal. Nyní s citlivým designem a fungováním tablet a dalších zařízení můžu tisknout obrázek tak, aby se zmenšil nebo zdvojnásobil moje obrazovka, aby se velikost stránky zvýšila.
Na webových stránkách, která nejsou připravena na sítnici, budou stránky vypadat strašně pixelovány a rozmazané ve svém normálním stavu i při zvýšení velikosti stránky. Stránky připravené sítí Retina spolu se zařízeními umožňují vidět více pixelů na čtvereční palec. Vaše vyškolené oko proto vidí velmi hladký, vysoce kvalitní obraz nebo prvek a žádné zkreslení. Stažení připravenosti sítnice se provádí pomocí některých CSS a Javascript. V případě obrázků jsou však vytvořeny alespoň dvojnásobek velikosti, kterou budou zobrazeny online.
Výhody webových stránek připravených sítí
1. Ostrší obraz: Jak jsme již hovořili, celá myšlenka technologie připravené na sítnici má poskytnout ostřejší obraz. Myšlenka na sítnici je připravena vytvořit něco, co by vypadalo tak ostře, jako by to bylo v tisku. Barvy jsou živé a jasné, protože na zařízeních připravených k sítnici získáte více pixelů na palec. Je to v podstatě jako vysoký rozlišení pro váš notebook, telefon nebo tablet.
2. Lepší estetika pro citlivé: Znovu jsme se dotýkali myšlenky, že získáte lepší kvalitu obrazu. Co někteří možná neví, je, že vytváření webových stránek připravených k sítím umožňuje ostřejší písma. Když se někdy přiblížíme webovým stránkám na webových stránkách, nakonec roztáhneme některá písma, která nemohou být roztažena. Mnoho z těchto písem nesmí být použito tímto způsobem a dává nám stejný pixelovaný vzhled, který můžeme získat z některých obrázků.
Stránky připravené sítí Retina umožňují plynulý tisk písma. Tam jsou také některá písma, která jsou připravena pro místa připravená na sítnici a zachová si jejich kvalitu obrazu při zvětšení (nebo dokonce ven) na sítnici zařízeních.
3. Navrhování s ještě více podrobnostmi: Domnívám se, že minimalismus se stal velice populární, protože je to jednoduchý koncept, kterému rozumíme a navrhujeme. Cílem je zůstat co nejčistší a zbavit se chmýří. Často se vyskytují jemné detaily do těchto typů témat, stejně jako jiné, které jsou někdy obtížné vidět na běžných obrazovkách. Zařízení se sítí nejsou jen užitečná při jejich vysoce kvalitní obrazové projekci, ale také v jasu jejich obrazovky.
4. 30 milionů lidí si myslí, že vaše stránky jsou ošklivé: vaše webové stránky trpí touto minutou, pokud nejste připravena na sítnici. Více než 30 milionů uživatelů zakoupilo tato zařízení Apple, která mají tuto funkci ostřejší obrazovky. Při zobrazení vašeho webu jsou obrazy pixelovány, písma jsou těžko čitelné a celkově je pravděpodobně špatná estetika. Pokud víte, že vaše publikum je pravděpodobně stejné publikum, které má tato zařízení, může to být čas, abyste mohli pokračovat a připravit vaše stránky, aby se staly sítí připraveny.
Tutoriály a zdroje
Retina.js
Retina.js je skript JavaScript, který kontroluje váš server, aby zjistil, zda máte na vašem webu obrázky s vysokým rozlišením. Například pokud jste původně měli obrázek.jpg k dispozici, aby byla připravena na sítnici, budou hledat obrázek, který jste nahráli, což je dvojnásobek velikosti a mělo by být odpovídajícím způsobem pojmenováno. To se stará o velkou část problému s obrázky s vysokým rozlišením.
Jak vytvořit téma WordPress Retina Ready
Jakmile získáte Retina.js, která se zabývá hlavně obrázky, což je samozřejmě velká část vytváření webu připraveného k sítnici. Tento návod prochází některými způsoby, jak můžete změnit zbytek vašeho webu tak, aby fungoval na těchto zařízeních. Existuje několik CSS, stejně jako výměna grafiky pro fonty a další.
Jak vytvořit grafiku sítnice pro vaše webové návrhy
Chápeme, že většina práce je s grafikou, tak jak změníte grafiku, kterou chcete připravit na sítnici? A jak pokračujete v tvorbě grafiky připravené na sítnici? Line25 vysvětluje některé z technik, které jsou k dispozici v aplikacích Photoshop a Illustrator.
Jak vytvořit grafiku Ready Ready v Adobe Photoshop CS6
Pro ty z nás v časové krizi a chtějí rychlou opravu k vytváření obrazů sítnice ve Photoshopu jen, to je návod pro vás. Pomocí 3 rychlých kroků budete v budoucnu schopni vytvořit grafiku připravenou na sítnici.
Závěr
Svět připravený na sítnici je stále nový a je to stále něco, co Apple pochopí. Nikdo neví, jako by to udělal čas, takže budeme čekat a uvidíme. Mezitím by mnozí z nás měli vychutnat super ostrý obraz a všude kolem lepšího designu.
Jak máte pocit, že web je stále připravený na sítnici? Je to na vás záleží? Sdílejte své komentáře a odkazy na stránky připravené sítí v komentáři.