Proč byste měli používat knihovny vzorů
Slyšeli jste o knihovnách vzorů, průvodcích stylu, knihovnách komponent, návrhových vzorů nebo sadách nástrojů UI? Nebojte se, pokud jste zmateni nebo neznáte rozdíly. Tady je tajemství - většina lidí v designovém průmyslu je také trochu zmatená.
Se všemi těmito pojmy létání kolem se může rychle stát ohromující. Ale ujistěte se, že je to skutečně mnohem méně složité, než byste si nejdříve mysleli.
Všechny tyto různé výrazy lze seskupit do dvou různých kategorií:
1) Průvodci stylu
Jedná se o pokyny pro značku pro webové stránky. Obsahují logo, barvy a typografii. Příručka stylů vezme všechny příslušné části pokynů značky a umístí je dohromady.
2) Soubory nástrojů knižní knihovny vzorů / komponent / UI
Všechny tyto termíny odkazují na tutéž věc.
Jsou sbírkou opakovaně použitelných komponent, které tvoří webovou stránku. Knihovny vzorů (jak se od nich odvolávám) jsou způsob, jak představovat vše, co tvoří webovou stránku. To zahrnuje uspořádání, strukturu a vše, co je v nich obsaženo.
Na webové stránce elektronického obchodování by se jednalo o produktovou položku, recenzi, hodnocení hvězdiček, množství, navigaci, tabulky a tlačítka. Každá z nich se nazývá složka.
Takže knihovna vzorků je sbírka komponent, které tvoří web.
Knihovny vzoru vs průvodcové stylu
Webové stránky vyžadují jak průvodce stylu, tak knihovnu vzorů. Budou často žít společně, což by mohlo být, když pochází hodně zmatku.
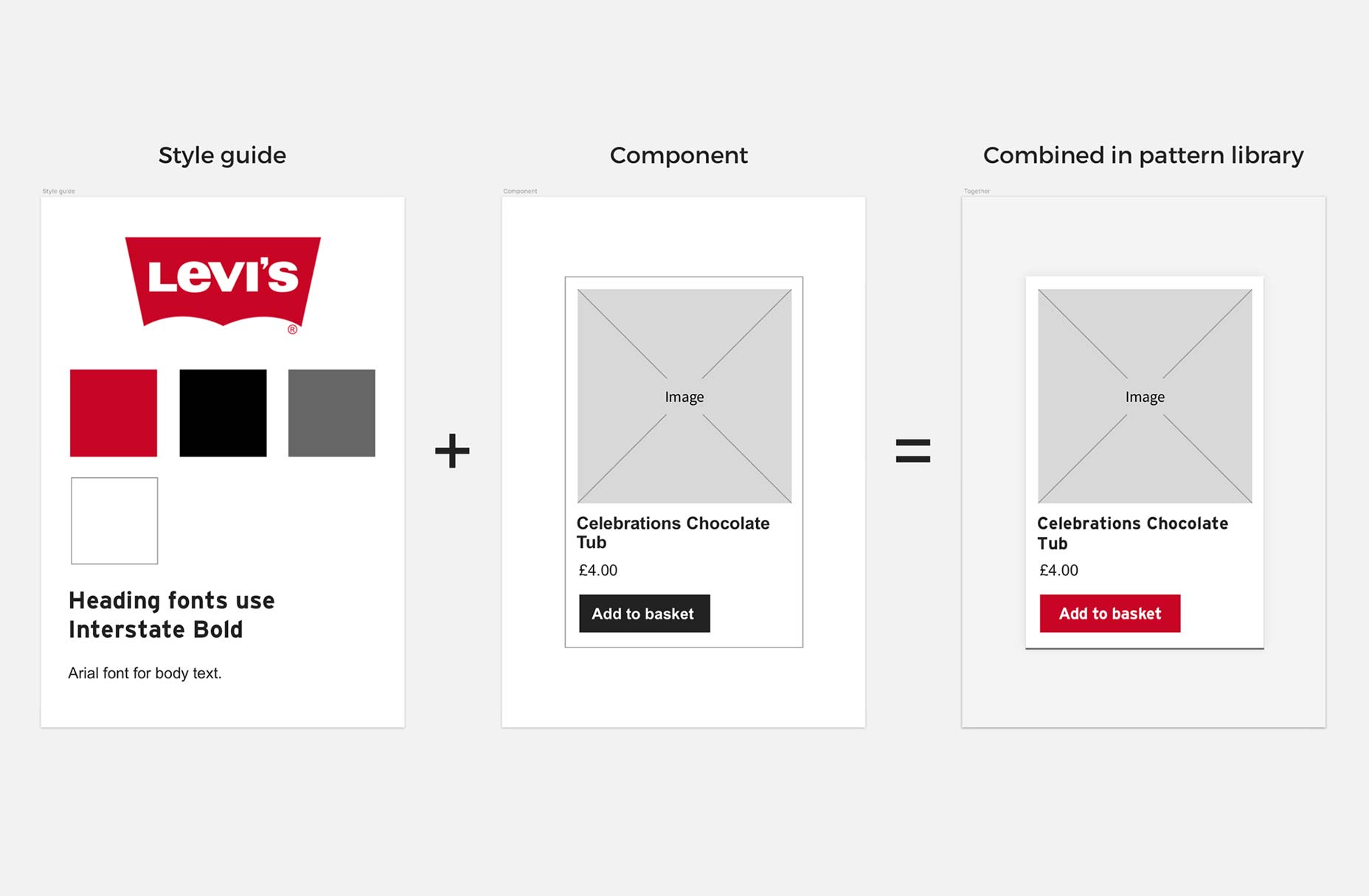
Průvodci stylu aplikují značku, zatímco knihovny vzorů používají rozložení a strukturu. Například průvodce stylů pro Levis by diktoval web by měl používat červenou s těžkým písmem, ale knihovna vzorů by diktuje, že položka záznamu o produktu by měla obsahovat obrázek, titul a cenu.

Oba se usilují o dosažení společného cíle, aby byly webové stránky konzistentní, přátelské a přátelské.
Proč jsou užitečné?
Hlavním přínosem průvodců stylu a knihoven vzorů je konzistence. Návrháři milují konzistenci, vývojáři milují konzistenci, majitelé webových stránek milují konzistenci a co je nejdůležitější, vaši zákazníci mají rád konzistenci.
Zde je důvod, proč:
Výhody pro vaše zákazníky
- Vyšší výkon a rychlejší webové stránky, protože používání konzistentních komponent a stylingu znamená štíhlejší a čistší kód.
- Konzistentní uživatelské rozhraní v celém webu umožňuje snadnější navigaci - pokud je produkt zobrazen všude stejně, je snadnější pochopit.
- Lepší podpora prohlížeče, protože knihovny vzorů nám umožňují izolovat a důsledně testovat součásti.
Výhody pro vlastníky webových stránek
- Jedno místo, které obsahuje všechno na svých webových stránkách.
- Rychle vytvářet nové stránky a sekce pomocí stávajících komponent.
- Webové stránky zůstanou rychlé a štíhlé, protože nové části mohou dědit dříve postavené komponenty.
- Každá stránka značky. Žádné vyjímky. Průvodci stylu si zvyknou na konzistenci značky, aniž by se v ní objevovaly žádné zbloudilé písma nebo barvy.
- Vyšší míra konverze, protože web je mnohem konzistentnější, díky čemuž je web rychlejší a poskytuje konzistentní uživatelské prostředí.
- Vylepšená optimalizace pro vyhledávače z konzistentních a dobře strukturovaných komponent.
- Lean a čistý kód znamená, že budoucí práce trvají méně času.
- Zvyšuje životnost webových stránek, protože je snadnější provádět trvalé zlepšování.
Výhody pro vývojáře
- Napište méně a lepší kód. Díky tomu je kódová základna mnohem snazší pracovat a spravovat.
- Žádné spoléhání na jednu osobu. Všechny komponenty jsou přístupné všem, takže pro vytváření nových sekcí a stránek není potřeba žádné předchozí znalosti.
- Vylepšené testování prohlížeče, takže když se sestaví nové sekce, víte, že to bude fungovat ve všech podporovaných prohlížečích.
- Dobrá dokumentace je obvykle zabudována do knihovny vzorů.
Výhody pro konstruktéry
- Vše na značce. Je-li v knihovně vzorů, existuje na webu. Každá součást může být zkontrolována, aby se ujistil, že vypadá skvěle.
- Konzistentní návrhy a rozvržení. Opakovaně použitelné součásti znamenají vytvoření lepšího systému návrhu.
- Vždy vědět, co je na webu. Je-li požadována budoucí konstrukční práce, knihovna vzorů může být použita jako reference pro to, co již existuje.
Příklady
Vzhledem k tomu, že stylové příručky a knihovny vzorů se stávají populárnějšími, mají i veřejně přístupné příklady. Je zde i celá webová stránka věnovaná jejich prezentaci.
Zde jsou některé z našich oblíbených příkladů.
Salesforce
Tento je jednou z nejlehčích verzí, které najdete na webu. Jejich průvodce stylů a knihovna vzorů obsahuje vše, co je na jejich webových stránkách. Také si všimnete, že obsahuje spoustu dokumentace a pokynů pro to, jak by měly být komponenty prezentovány.
uSwitch
Kromě příručky stylů a knihovny vzorů, uSwitch rozhodli se přidat jazyk a tón. Je to skvělý nápad, neboť se jedná o všeobsahující dokument pro webové stránky; aby design, uspořádání a dokonce i tón zůstaly konzistentní.
Walmart
Kdo by si myslel Walmart by měl jeden z nejlepších styl průvodce a vzor knihovny kolem? To je skvělý příklad webové stránky eCommerce, které používají komponenty pro vytváření stránek na svých webových stránkách. Je to pravděpodobně jedna z nejkomplexnějších verzí.
Uvnitř agentury
Většina příkladů dobrých stylů a knihoven vzorů jsou určena pro velké webové stránky. Mohlo by být snadné přeskočit na závěr, že jsou užitečné pouze pro webové stránky, na kterých je stále pracuje spousta lidí.
Pravděpodobně jsme viděli jen příklady velkých webových stránek, protože čas na vybudování průvodce stylu a knihovny vzorů může být významný. Většina menších webových stránek není schopna odůvodnit požadované počáteční výdaje ve srovnání s budoucími úsporami.
Na iWeb se to snažíme změnit. Naším cílem je vytvářet co nejrychlejší a nejslabší webové stránky. Asi před 18 měsíci jsme začali budovat vlastní průvodce styly a vzorovou knihovnu. My jsme to vymysleli Chop Chop .
Jako agentura jsme schopni využívat výhody práce na desítkách projektů každý týden. Tento jedinečný pohled na webové stránky nám umožňuje sestavit průvodce styly a vzorovou knihovnu, kterou lze použít na každé webové stránce - bez ohledu na velikost.
Použitím stejné knihovny kódu pro každý projekt jsme schopni zavést mnohem více konzistence napříč celou oblastí. To má obrovský přínos pro všechny naše klienty. S tím, jak se projekty stanou konzistentnějšími, mohou být na nich pracovat více vývojáři bez předchozího vědomí. To znamená, že nikdo z projektantů není s projektem vázán, což umožňuje pracovat rychleji a trvat méně času.
Nic kromě výhod
Vidíme, že pro každou webovou stránku není nic lepšího než mít průvodce styly a vzorovou knihovnu. Vytváření vlastního systému nám umožnilo snížit počáteční režii, která je běžně požadována. Časem se to bude i nadále zlepšovat.
Průvodcové stylů a knihovny vzorů přinášejí výhody zákazníkům, majitelům webových stránek, vývojářům a návrhářům. Takže na vašem dalším projektu, nebo dokonce i na již existujícím projektu, rozhodně stojí za to požádat o možnost použití.