Včera se aplikace Internet Explorer zdála tak daleko ...
... teď to vypadá, jako by tu zůstal.
Byl představen v rámci spuštění operačního systému Windows 8 minulý měsíc, program Internet Explorer 10 právě byl vydán pro systém Windows 7.
Očekává se rychlá spotřeba; IE9 je velmi dobrý prohlížeč, jeho oblíbenost zastavila úpadek značky, která byla obléhána jak od Chrome, tak i od Firefoxu. IE10 staví na tomto oživení tím, že zlepšuje rychlost i dodržování standardů.
Astudie New Relic zveřejněný minulý týden zjistil, že Chrome je podle očekávání nejrychlejším prohlížečem v systému MacOS, ve skutečnosti je to IE, které je v systému Windows nejrychlejší.
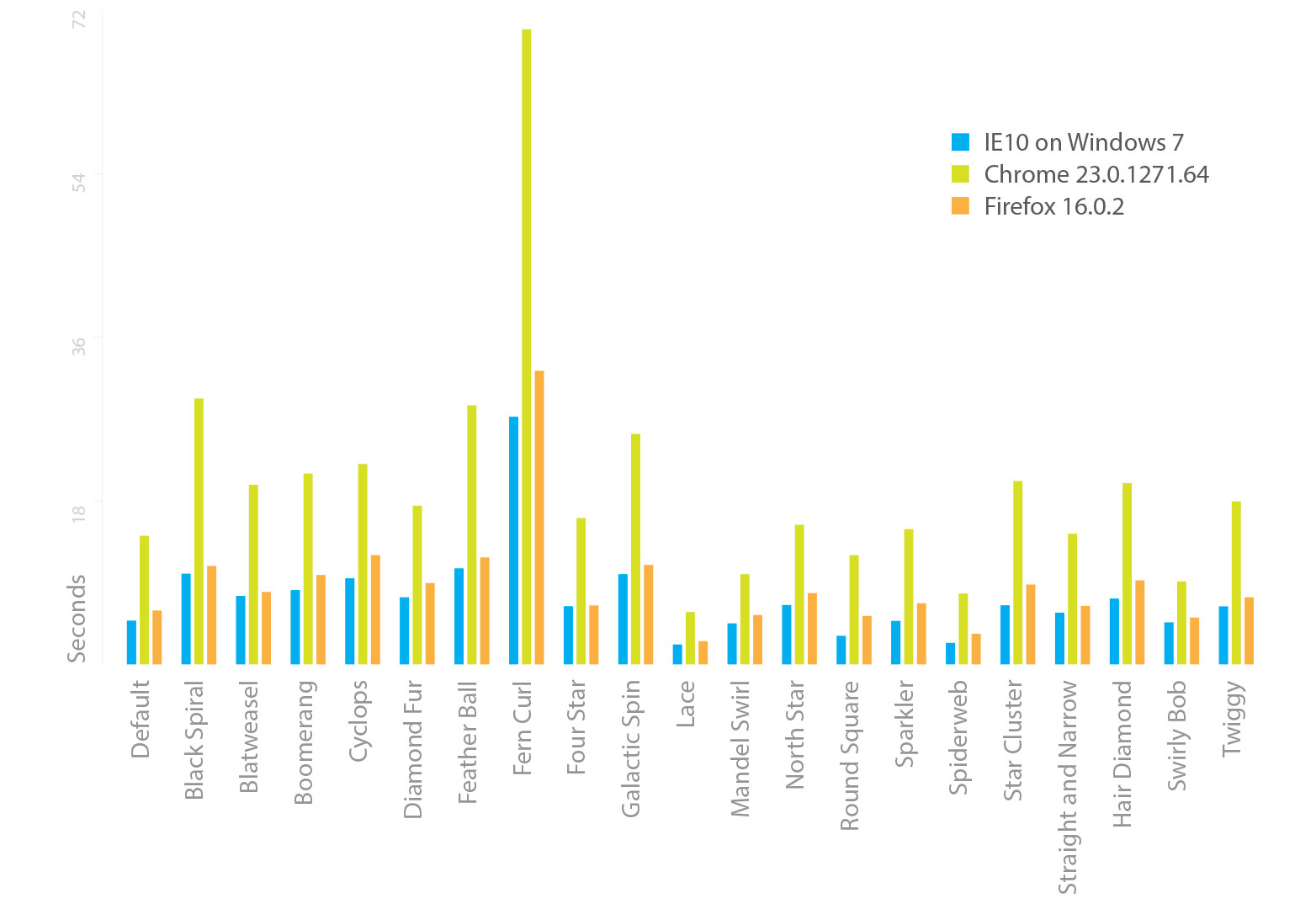
Microsoft se snažil zdůraznit vysoký výkon IE v porovnání s Chrome i Firefoxem zveřejnění studie o rychlosti na kterých jsou prohlížeče schopny vykreslit návrhy Mandelbrotu. Ve všech případech je IE rychlejší než oba soupeři; podstatně rychleji než Chrome ve většině případů.
Samozřejmě byste očekávali, že společnost bude podporovat své vlastní produkty příznivě, ale oblast, kterou společnost Microsoft nemůže hyperbolizovat, je úroveň podpory pro HTML5 a CSS3.
V první desetiletí tohoto století se často uváděné "prohlídkové války" setkaly s programem Internet Explorer, který představil všechny druhy zvonků a píšťalků, které nepodporují jiní výrobci. Cílem vývojářů bylo, že Microsoft se snažil diktovat standardy; nedůvěra IE zůstala od té doby. IE9 však podnikla významné kroky k řádné implementaci standardů W3C pro HTML5 a CSS3 a IE10 pokračuje tam, kde to skončilo.
Funkce HTML5 zahrnující atribut zástupného vstupu, správu historie relací, classList, asynchronní atribut, ověření formuláře, průběžný panel, měřící prvek a prvek datalistu jsou podporovány; který přináší IE10 s aktuálními nabídkami od Webkitu a Mozilly.
Podpora CSS3 je ještě komplexnější:
- Textové stíny CSS3 jsou nyní podporovány, jako jsou Mozilla a Webkit.
- Přidáním IE10 do souladu s Firefoxem jsou zahrnuty jak přechody, tak opakující se přechody; předpona dodavatele je vyžadována pro jejich práci v prohlížečích Webkit.
- Animace CSS3, transformace (včetně 3D transformací) a přechody jsou podporovány; podpora je dostupná také ve Firefoxu, ale Webkit stále vyžaduje předpony dodavatelů.
- Rozložení více sloupců je plně podporováno, stejně jako nastavení funkce písma; existuje pouze částečná podpora těchto funkcí na prohlížečích Mozilla a Webkit, kde jsou vyžadována předpona dodavatele.
- Velikost schránky je podporována, stejně jako na webu Webkit; Firefox vyžaduje předponu dodavatele.
- Jednotky výřezů jsou nyní plně podporovány, protože jsou v souboru Webkit, Firefox nenabízí žádnou podporu.
- Rozpoznání je k dispozici pomocí předpony dodavatele; je k dispozici také pomocí prefixů dodavatelů v prohlížečích Firefox a Safari, i když není v prohlížeči Chrome.
- K dispozici je předpřipravená podpora pro rozvržení mřížky a oblasti; nicméně, bez podpory v Webkit nebo Mozilla je nepravděpodobné, že se vývojáři budou cítit pohodlně pomocí těchto funkcí.
Zajímavým aspektem přístupu Microsoftu je, že co nejvíce zavádí podporu funkcí CSS3 bez spoléhání se na předpony dodavatelů. V tomto ohledu Internet Explorer 10 nabízí více podpory pro CSS3 (asi 75%) než jakýkoli jiný prohlížeč. Webkit i Mozilla nabízejí větší podporu pouze ve spojení s předpony prohlížeče.
Vznik Internet Exploreru jako silné síly pro přijetí webových standardů pravděpodobně zaměňuje a zaměňuje mnoho vývojářů, kteří mají v prohlížeči předběžnou historii. Podpora výkonu, zabezpečení a funkcí, které společnost Microsoft vestavěla, však jistě zajistí, že bude mít jasnou budoucnost. možná dokonce i potenciál získat zpět svou ztracenou korunu.
Máte patologickou nenávist k aplikaci Internet Explorer? Může vás nejnovější inkarnace zvítězit? Dejte nám vědět v komentářích.
Vybraný obrázek / miniaturu obsahuje, korunový obraz přes Shutterstock