10 Pravidla pro vytváření e-mailů, které si Vaši zákazníci přečtou
E-mail zůstává jedním z nejpopulárnějších způsobů, jakými se společnosti vzájemně setkávají se svými zákazníky. Stejně jako se všemi ostatními v designovém světě, jak navrhnout e-mail, bude mít obrovský dopad na věci, jako je míra kliknutí a zadržení vašich odběratelů.
Když navrhujete e-maily, měli byste co nejvíce využívat příležitost, kterou musíte udělat u vašich odběratelů. Jeden z Principy Cialdini přesvědčení platí zde: pokud nabízíte svým čtenářům velkou hodnotu prostřednictvím vašeho e-mailu, budou rádi, že si přečtou čas na přečtení a kliknutím na nějaké odkazy.
Samozřejmě, navrhování e-mailu také zahrnuje reakci na e-mailový design od té doby téměř polovina všech e-mailů se dnes otevře v mobilním zařízení . Zde jsou neúspěšné komponenty úspěšného návrhu e-mailu.
1) Počítá se průhlednost
Dvakrát zkontrolujte typy řádků předmětů, kopie, názvy odesílatelů a dokonce i hlavičky, které používáte. Nikdy nedělejte pro své čtenáře žádnou z těchto nejednoznačných nebo matoucích. V opačném případě bude mnohem likvidnější označit vaše e-maily za nevyžádané nebo zcela odstranit.
Místo toho vždy informujte své čtenáře o vaší identitě, o čem čte a jaké budou přínosy čtení. Trikem je dostat všechny tyto informace co nejblíže k horní části vašeho e-mailu, jak můžete. Mají-li všechny tyto informace pohled na vaše čtenáře tváří v okamžiku, kdy otevře váš e-mail, znamená to, že vaše návrhy nebudou ignorovány.
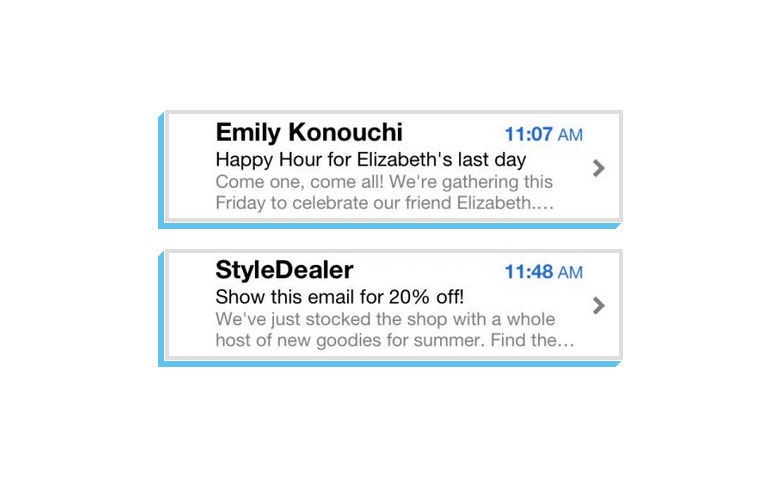
Tento příklad ukazuje dva e-maily, kde je jméno odesílatele v obrovském písmu, křišťálově jasné předmětové čáry a výhody čtení pozorují účastníka přímo v obličeji.
2) Postupujte podle obvyklého vzoru
Toto je jediná doba, kdy jste konvenční a nečiníte něco neočekávaného, pomáhá vaší příčině. Lidé budou očekávat jisté společné rysy všech e-mailů, které otevírají. Například při navrhování kapesních zařízení se ujistěte, že pro vaše odkazy vytváříte velká, snadno klikatelná tlačítka. Nejlepší je dokonce je vyrobit 100% šířky obrazovky, protože uživatelé chtějí klepnout palcem!
Pokud umístíte další odkazy do kopie e-mailu, ujistěte se, že se objevují v kontrastních a odvážných barvách, aby se vynikly a křičí na pozornost. Nikdy nedávejte odkazy příliš blízko, protože by bylo nepříjemné, kdyby uživatel náhodně poklepal na nesprávný odkaz.
Konečně se ujistěte, že také výhody kliknutí tak jasné, že je nelze vynechat. Dobrým způsobem, jak toho dosáhnout, je kombinovat výhody kliknutí se samotným tlačítkem. Například ideální kopie tlačítka by měla být "získejte bezplatné bezplatné demo."
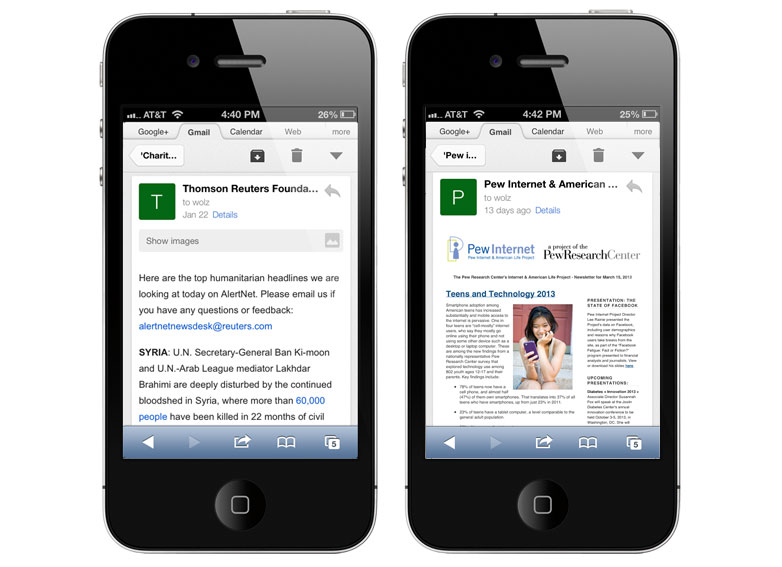
Tady je a dobrý příklad používat tučné barvy v e-mailových linkách, abyste získali pozornost čtenářů.
3) Minimalismus: řekněte více s méně
Nikdo nemá čas číst tolik, zejména mobilní uživatelé, takže se do vaší e-mailové kopie příliš nepíše. Čtenáři jednoduše skenují e-mailové zprávy o věcech, které mají svůj zájem, a nikoli čtení celého e-mailu. Rozdělte kusy textu na malé kusy, které jsou snazší konzumovat.
Marketingový e-mail, například, má za cíl získat čtenáře, aby se vrátili zpět na vaše webové stránky. Nepokládejte tento zamýšlený výsledek dlouhým textem. V každém případě je delší text pro čtenáře mnohem lákavější, aby posílal e-mail do koše.
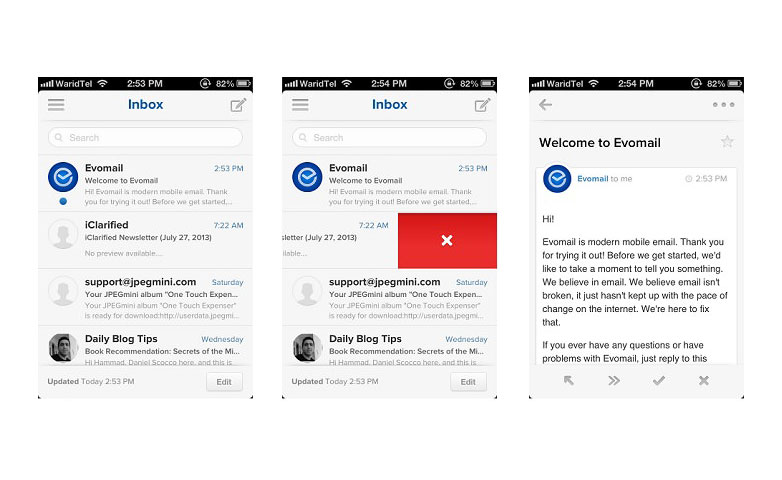
Vidět tyto příklady o tom, jak se v Evomailu objevují minimalistické e-maily.
4) Podporujte čtení šetrné k snímání
Čtenáři rádi skenují e-maily, takže je snadné skenovat. To provedete tak, že rozdělíte svůj text na vymezené a uspořádané kusy, které se dostanou rovnou do bodu. Použití křišťálově čistých záhlaví a zdůraznění významných konceptů tučně zvýrazní vaše předplatitelské skenery, aby se dostaly k podání hned.
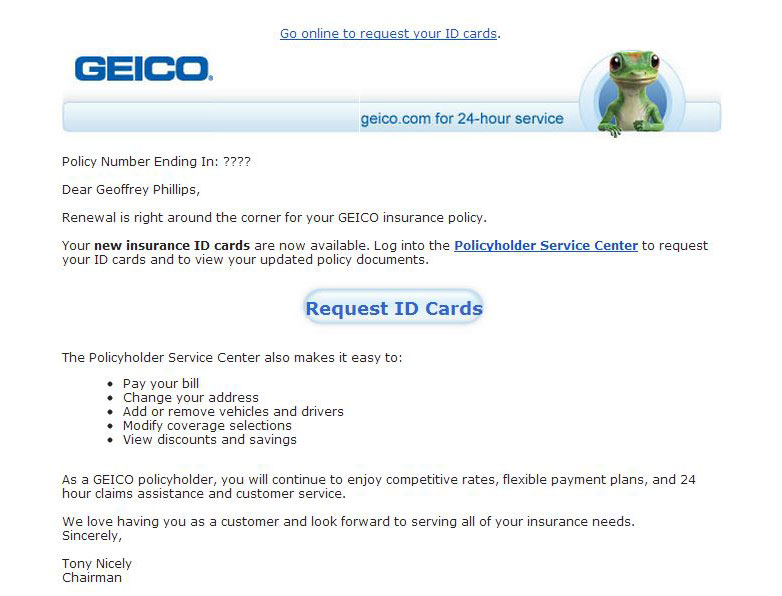
Transakční e-mail společnosti Geico zobrazuje e-maily přátelské k skenování.
5) Řekněte tolik, kolik chcete, později
Navrhněte svou kopii e-mailu, abyste získali nejvíce úchvatné a kratší detaily; zahrnout pouze váš delší obsah po tom. Tímto způsobem neděláte žádnou z vašich čtenářů, aby se delší obsah prodloužil, s výjimkou těch, kteří skutečně chtějí přečíst delší obsah. Takže tam je místo pro delší obsah v e-mailovém marketingu, ale to prostě musí přijít na správném místě v e-mailu.
6) Zopakujte výzvu k akci
V marketingových e-mailech je výzva k akci celým důvodem, proč by vám čtenáři měli poslat e-mail. Je proto zapotřebí opakovat výzvu k akci později v e-mailu, zejména pokud váš e-mail má delší obsah. Nikdo nechce projít celou cestu zpět na začátek e-mailu, aby znovu viděl výzvu k akci.
MailChimp e-mail opakuje svou výzvu k akci nahoře a pak znovu v dolní části.
7) Omezit počet možností
Přebytek voleb ve vašem e-mailu způsobí, že vaši předplatitelé budou mít kognitivní přetížení, takže budou mnohem méně pravděpodobné, že skutečně vyrazí a rozhodnou. Pečlivě se zamyslete nad tím, co je minimální požadavek, aby se čtenář klepnul, aby se dostal na vaše stránky. Chtěli byste postupně zavést tento potřebný detail čtenáři. Pokud mu na začátku dáváte příliš mnoho informací, pak bude pravděpodobněji opustit jeho úkol.
8) Spolehněte se na tento prázdný prostor
Whitespace je velmi efektivní i v e-mailovém designu. Whitespace je velmi užitečné, pokud jde o rozbití klíčových informací, aby čtenář snadněji absorboval důležité detaily. Pokud máte spoustu prvků, které mají stejnou velikost a hmotnost, pak začlenění prázdného místa dovoluje oči čtenářů soustředit se na věci, které jsou důležité. Bez prázdného místa se vaše tělo e-mailu může objevit jako beztvarý, obrovský blok, který mohou čtenáři prostě přeskočit.
Tady , můžete vidět, jak bílá oblast soustřeďuje pozornost čtenáře na marketingovou zprávu.
9) Zvláštní slovo na návrh odpovědi na e-mail
, people are looking at their mobile devices around 150 times a day! Dnes se lidé dívají na své mobilní zařízení přibližně 150 krát denně! Navíc 4 z 5 lidí odstraní e-maily, pokud nevypadají dobře na svých mobilních zařízeních. To vše znamená, že se musíte více soustředit na to, aby vaše poselství přineslo čtenářům efektivnější než kdy jindy.
Dotaz média @media se používá v reakci na návrh e-mailu. @media je jedinečná sada stylů CSS, která se chovají jako dynamická pravidla nebo podmíněné příkazy. Mohou vám pomoci vytvořit e-maily, které jsou čitelnější na různých velikostech obrazovky.
To, co dělají, je identifikace velikosti obrazovky zařízení a pak různých sad pravidel, které platí pro velikost obrazovky. Na základě toho, co chcete konkrétně splnit, mohou být dotazy médií snadné nebo těžko realizovatelné. Všimněte si, že tyto funkce nebudou fungovat ve všech e-mailových klientech a také potřebují více plánování a testování než běžné e-maily.
Na základě vaší specifické velikosti obrazovky určují typy médií přesné styly CSS, které mají používat. Tento typ média v podstatě říká, že pokud je váš e-mail zobrazen na velikost obrazovky, která je 480 pixelů nebo menší, použijte následující kód CSS.
Takže to bude: @media obrazovka a (max-width: 480px)
Odpovědná e-mailová podpora
V současné době nepodporují všechny ruční zařízení a klienti citlivý e-mail. To je důvod, proč návrháři musí držet krok s tím, které zařízení a klienti podporují citlivý e-mail. To je důvod, proč je opravdu dobrý nápad skutečně vyzkoušet své e-maily v mnoha různých zařízeních a klientech, abyste si byli jisti.
Zde jsou momentálně podporovány odpovědi na e-maily:
- Android 4.x E-mailová aplikace OEM
- Aplikace iOS Mail
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Zde jsou nejčastěji podporovány odpovědi na e-maily:
- Aplikace Gmail pro Android
- iPhone Gmail app
- iPhone aplikace Yahoo Mail
- Aplikace iPhone Mailbox
- Blackberry OS5
- Android Yahoo Mail aplikace
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Navrhněte e-mail pro čtenáře
Stejně jako u všech ostatních aspektů webového designu je práce návrhářů navržena pro uživatele, aby se zlepšila uživatelská zkušenost. To musí být prioritou číslo jedna. V opačném případě vaše e-maily nebudou velkým hitem se svými čtenáři a odběrateli.
Existuje tolik věcí, které je třeba zvážit, vše od transparentnosti a po konvenčním vzorku po minimalizmus a mezery. Chcete-li oslovit lidi na mobilních zařízeních, musíte se také postarat o odpovědi na e-mail. Zohlednění těchto tipů vám velmi pomůže s vaší mírou prokliků.
Doporučený snímek / náhled, e-mailový obrázek přes Shutterstock.