10 tipů pro vytvoření více použitelného webu
Ať už je to vaše portfolio, blog, marketingová webová stránka nebo sbírka her, všichni chceme přilákat návštěvníky na naše webové stránky a zajistit, aby měli příjemné zážitky.
Použitelnost měří úroveň zkušeností uživatele a může být charakterizována tím, jak snadno může být daný úkol dokončen; ať už je to s předchozími znalostmi, nebo tím, že se uživatel naučí nový způsob interakce. Myslím, že Jakob Nielson to asi nejlépe vysvětlil, když řekl:
"Použitelnost je atribut kvality, který hodnotí, jak snadné uživatelské rozhraní mají být používány. Slovo "použitelnost" také odkazuje na metody pro zlepšení snadnosti použití během procesu návrhu. "
V tomto článku doufám, že vám poskytnu nějakou formu kontrolního seznamu použitelnosti , pokrývající témata od návrhu formuláře až po jednoduché navigační tipy, které můžete použít na jakýkoli webový projekt.
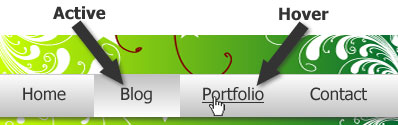
1. Vytvoření aktivní navigace
Umožňuje uživatelům vědět, na které části webu, ve kterém se nacházejí, nebo v jaké kategorii se navigují, může být pro všechny stránky obrovské využití užitečnosti. Aktivní navigace je jednou z těch konceptů použitelnosti, které jsou v tomto okamžiku téměř automatické. A my všichni máme vlastní způsob, jak to vytvořit.
Ideální situace pro vytváření aktivní navigace je to na straně serveru, protože masivně snižuje množství potřebných HTML a CSS. Pokud generování aktivní strany na straně serveru není volbou, manipulovat s tělovým prvkem ke stylu každého navigačního prvku přímo je také skvělá volba.
Jako třetí možnost můžete snadno vytvořit aktivní navigaci s JavaScriptem .
Váš aktivní stav navigace by se měl vždy lišit od stavu vašeho pohybu.

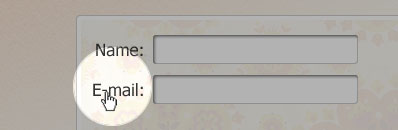
2. Klipovatelná tlačítka a tlačítka
Když učiníte čas správně označit formulář, uživatel může klepnout na a label k aktivaci přidruženého elementu formuláře a je to opravdu snadný způsob, jak to ukázat. Jedná se o skvělou funkcionalitu postavenou přímo do HTML. Bohužel má jen málo uživatelů o tomto přírodním klenotu uživatelského rozhraní.
Uvědomit uživatele, že štítek je klikatelný, má pouze řadu nebo dva znaky CSS (v závislosti na tom, jak jej píšete), abyste změnili kurzor z výchozí vložky textu na více klikací a přátelský ukazatel.

Nyní si všichni dobře uvědomují, že tlačítka pro odeslání jsou klikatelné. Vždycky jsem si myslel, že je divné, že tento prvek, který je samozřejmě klikatelný, nepoužívá stejný kurzor jako odkaz. Takže rád aplikuji tento bit CSS také na tlačítka:
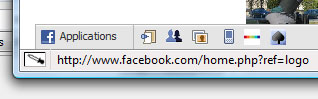
label, button, input[type="submit"]{cursor:pointer;}3. Spojení vašeho loga
Nepřipojení loga k domovské stránce vašeho webu je jedna z více frustrujících věcí, které jsem narazil na webu. Nechápu, proč by to někdo ne. Je to tak snadné, a teď je to bezpečné říct, uživatelé to očekávají.
Spojení vašeho loga je v dnešní době tak běžné, že mnoho stránek zjišťuje, že odkaz s označením "Domov" již není užitečný, jelikož uživatelé klepou na logo pro navigaci na domovskou stránku.
Stránky, jako je Facebook, sledují kliknutí uživatelů přidáním parametru "ref" ke každému navigačnímu prvku. Níže je uveden příklad toho, jak Facebook odkazuje na své logo:

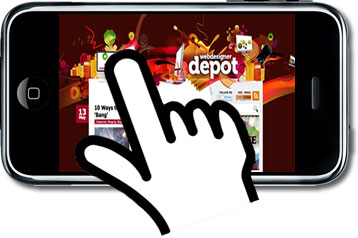
4. Zvětšení oblasti úderu na odkaz
Asi před rokem napsal Ryan Singer z 37Signals článek o tom, jak polstrované cíle pro lepší spojení v Basecampu. Jedná se o další malý trik použitelnosti, který můžete použít jednoduchým přidáním některých polstrování kolem odkazů, aby se oblast, na kterou lze kliknout, zvětšila.
To je skvělý doplněk k jakémukoli webu a může vám pomoci zabránit tomu, aby se na odkaz, který může být často trochu frustrující. Pomáhá také hodně v mobilním webovém designu, kde uživatelé klikají svými prsty a opravdu potřebují tuto velkou zásahovou oblast na odkaz.

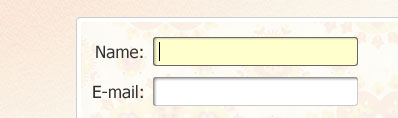
5. Přidání zaostření do polí formuláře
Aplikovat zaměření na pole formuláře je rostoucí trend v designu uživatelského rozhraní. Umožňuje uživateli vědět, že to, co právě způsobilo, způsobilo, že se něco stalo (dalo to smysl?). Je to rychlý a snadný způsob, jak uživateli přenášet užitečné a nenápadné informace. Řekněme něco jako: "Hej! Právě jste zde klikli. "Může být velmi užitečné.

6. Poskytnutí užitečné 404 stránky
Uživatelé, kteří se cítili pohodlně, jsou velmi důležití a zobrazování velkého chybového hlášení Apache na obrazovce není nejlepší způsob, jak to dosáhnout. Užitečná stránka 404 může jít dlouhou cestu a nemusí obsahovat čísla "4" nebo "0", protože nejsou pro někoho jiného než pro vývojáře velmi užitečné. Kromě toho nikdo skutečně nemusí znát kód chyby pro cokoliv, co se děje za scénou. Uživatelé chtějí, aby stránky pracovaly tak, jak očekávají.
Když se uživatel ocitne na stránce "Nenalezeno", je mnohem užitečnější je vést někde, kde by mohli najít informace, které hledají, poskytnutím nějakého ospravedlňujícího textu, vyhledávacího pole, nebo navrhnout některé možné cíle. Snažte se však dát vinu uživateli na přistání na nesprávné adrese URL.
Blogussion napsal velký článek o vytvoření informační stránky 404 který uvádí některé velmi dobré tipy a dokonce i nějaký kód pro ty uživatele WordPress mezi námi.

7. Použití jazyka pro vytvoření příležitostného prostředí
Psaní na webu je právě teď velkým tématem. Je to jako bychom šli dolů nějaký obří kontrolní seznam zabývající se otázkami: HTML, CSS, progresivní vylepšení, dostupnost, psaní pro web a všechny obsažené "webové standardy".
Hodně slyšíme o psaní na webu a zdá se, že se stále mění. Od dnů Steve Krug aby nám naši obsah snížil na polovinu, a to tam, kde je to možné, pomocí seznamu s odrážkami.
Nyní bychom měli všichni psát, jako bychom mluvili s přítelem a všechno jde zpět k tomu, aby uživatel cítil, že jsou v komfortním prostředí. Když necháte kopii na vašem webu neformální, učiní uživatel pocit, že je méně namáhavý, takže i když se setkávají s nějakým zmatením, mohou stále cítit pocit uvolnění a neformálnosti, když hledají svou odpověď.

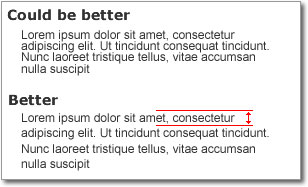
8. Použití výšky čáry pro čitelnost
Výška řádku je jednou z věcí, které lze přímo zdědit z fyzických médií, jako jsou knihy a noviny. Tyto zdroje byly stovky let a měli dostatek času na zvládnutí čitelnosti a výšky řádků. Takže příště, když se na to zaseknete, nebojte se otevřít učebnici a zkontrolovat ji.
Jedná se o aspekt návrhu webu, který lze snadno přehlédnout a snadno zneužít. Obvykle začínám s výškou linky asi 1,4 a upravím ji odtud podle návrhu a obsahu.

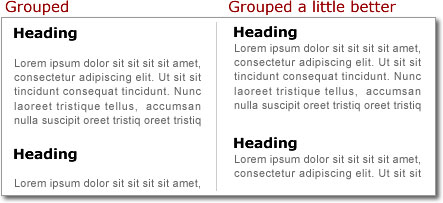
9. Použití bílého místa pro seskupování prvků
Sdružování položek dohromady je jedním z nejjednodušších způsobů, jak zobrazit sdružení. Můžete to udělat s obrázky, hranicemi nebo prostě starým bílým prostorem. Použití bílého prostoru pro seskupování prvků vytváří přirozené spojení mezi souvisejícími prvky, které uživatel může snadno i po přečtení přečíst snadno.
Když oko skenuje stránku, uživatel přirozeně přečte nadpisy nejprve. To se stává hodně s top 10 seznamy (:: ahem: :). Doufejme, že obsah je zajímavý natolik, aby se do něj dostal nějaká pozornost a přiměla uživatele, aby si je trochu blíž přečetl. Vyvíjejte uživatele správným směrem tím, že navrhujete svůj obsah tak, aby věci, které souvisejí, skutečně vypadaly, že jsou příbuzné.

10. Bytí přístupné
Tím, že jsem byl přístupný, neznamenají to ustanovení 508 a ADA. Dostupnost v tomto případě znamená, že je tam pro vaše uživatele, když mají problém (reakce).
Pokud je použitelnost zaměřena na to, abyste se ujistili, že vaši uživatelé nebudou frustrovaní a odjíždí, odpověď je vaší poslední obranou proti ztrátě tohoto uživatele s jedním z milionů konkurentů, kteří jsou krátkým kliknutím.
Nakonec můžete provést všechny testy, které chcete, a postupovat podle všech užitečných rad, které můžete získat, ale všichni jsou jiní. Uživatelé se zaměňují a ztratí a nakonec potřebují nějakou pomoc. Množství času, které necháte uživatele zmatené, může být rozdíl mezi někým, kdo se vrátí, a někým, kdo to neudělá.
Když mluvíme o přístupnosti, mnoho lidí se chystá konverzovat o zrakově postižených, ale dostupnost přesahuje daleko. Musíte například zpřístupnit váš web uživatelům s omezením šířky pásma (telefonická připojení, mobilní služba, pomalé sítě) a starší prohlížeče (některé firmy nenechají zaměstnancům upgradovat prohlížeče).
Pokud se snažíme co nejvíce zpřístupnit naše stránky a rychle reagovat na otázky, můžeme vytvořit celkovou zkušenost, která uživateli neustále přála více.
Záležitosti zákazníků ... dokonce i na blogu.
Napsáno výhradně pro WDD Tim Wright , webdesigner / vývojář a blogger. Více jeho psaní najdete CSSKarma nebo sledovat Tim na Twitteru .
Dodržujete všechny tyto zásady na svých webových stránkách? Jak můžeme vytvořit lepší a použitelnější web? Rádi bychom slyšeli vaše komentáře ...