11 způsobů, jak navrhnout perfektní navigaci na webu
Navigační nabídky záhlaví mohou být často přehlíženy, pokud jde o invenční a kreativní webový design. Ale jako hlavní způsob, jakým uživatelé prozkoumají a interagují s vašimi webovými stránkami, investují do navigace pomocí navigačních hlaviček, takže návštěvníci stránek tráví více času na vašem webu a nakonec vidí mnohem víc než jen vstupní stránka. Nemá smysl mít brilantní webový design na vašich vnitřních stránkách, pokud vaše záhlaví neumožňuje snadné (a zábavné) kliknutí na to.
Takže jsme sestavili přehled internetových stránek, které využívají co nejvíce navigačních menu s krásným, elegantním a inovativním designem. Podívejte se dolů a získejte inspiraci!
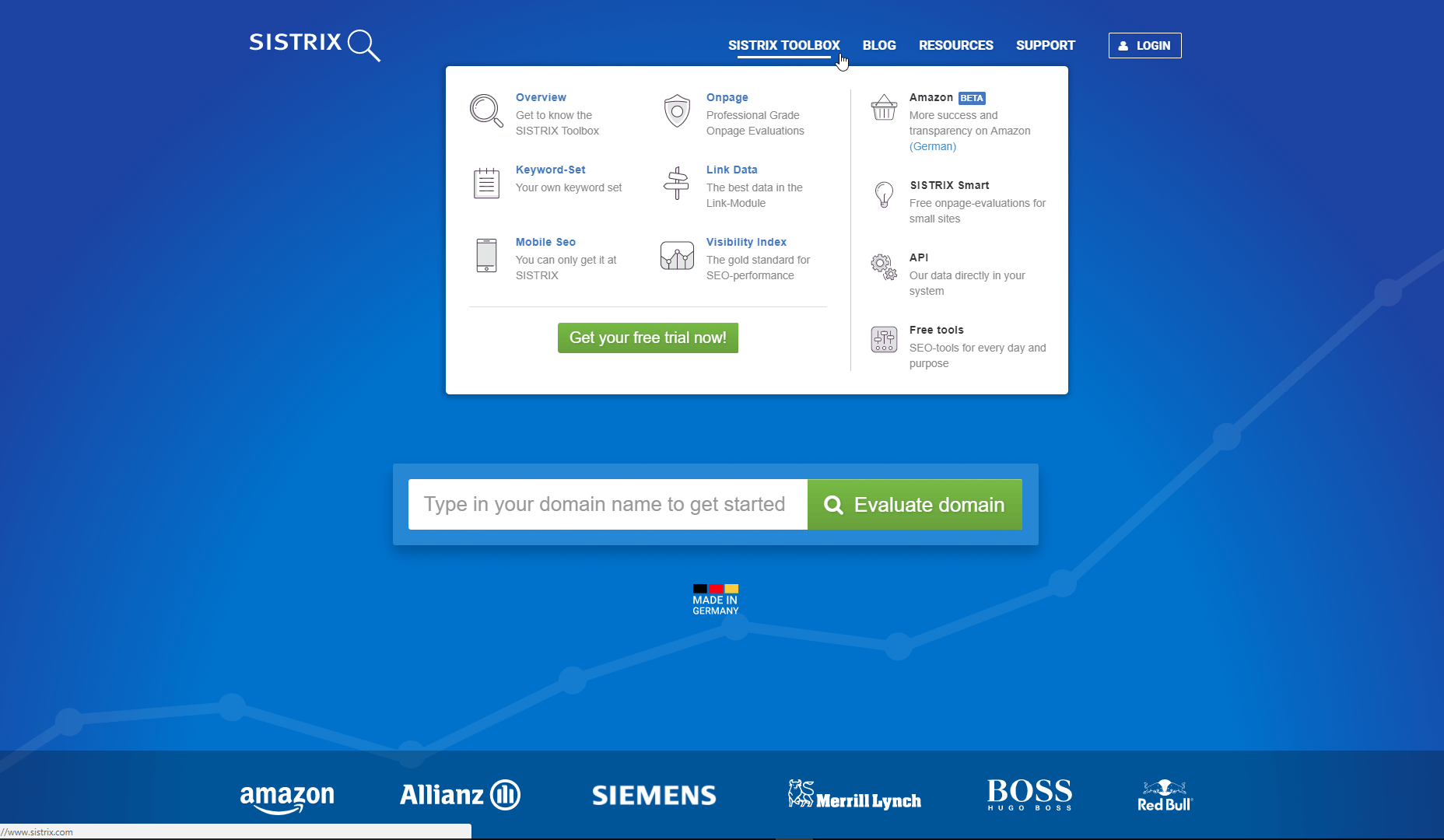
1. Sistrix
Sistrix je německá společnost za populární SEO softwarový balík Sistrix Toolbox. Jako takový, jejich webové stránky (včetně jejich populárních blogů SEO novinky) dostane pravidelný provoz od digitálních odborníků. Když se jedná o váš cílový trh, není tu mnoho prostoru pro lehkost, pokud jde o web design.
Udržování věcí elegantní a stylové, navigační menu Sistrix se skládá ze čtyř jednoduchých rozbalovacích nabídek: Nástroje, Blog, Zdroje a Podpora. Umístění kurzoru nad každou záhlaví odhalí seznam relevantních odkazů, z nichž každý představuje jednoduchá ikona. Toto je obzvláště chytrý nápad, když vaše webové stránky mají tolik stránek, jaké má Sistrix.
Právě zobrazování bloku textu může být ohromující, když se snažíte procházet velkými webovými stránkami, ale tyto dobře navržené ikony rychle nasměrují návštěvníky tam, kam potřebují. Hledáte pomoc s mobilním SEO? Jednoduchá ikona smartphonu přitahuje oko a dostane se tam mnohem rychleji. Usnadnění uživatelských zkušeností návštěvníkům stránek je jednou z hlavních funkcí dobré navigační hlavičky, a to je něco, co Sistrix stránek nehty.
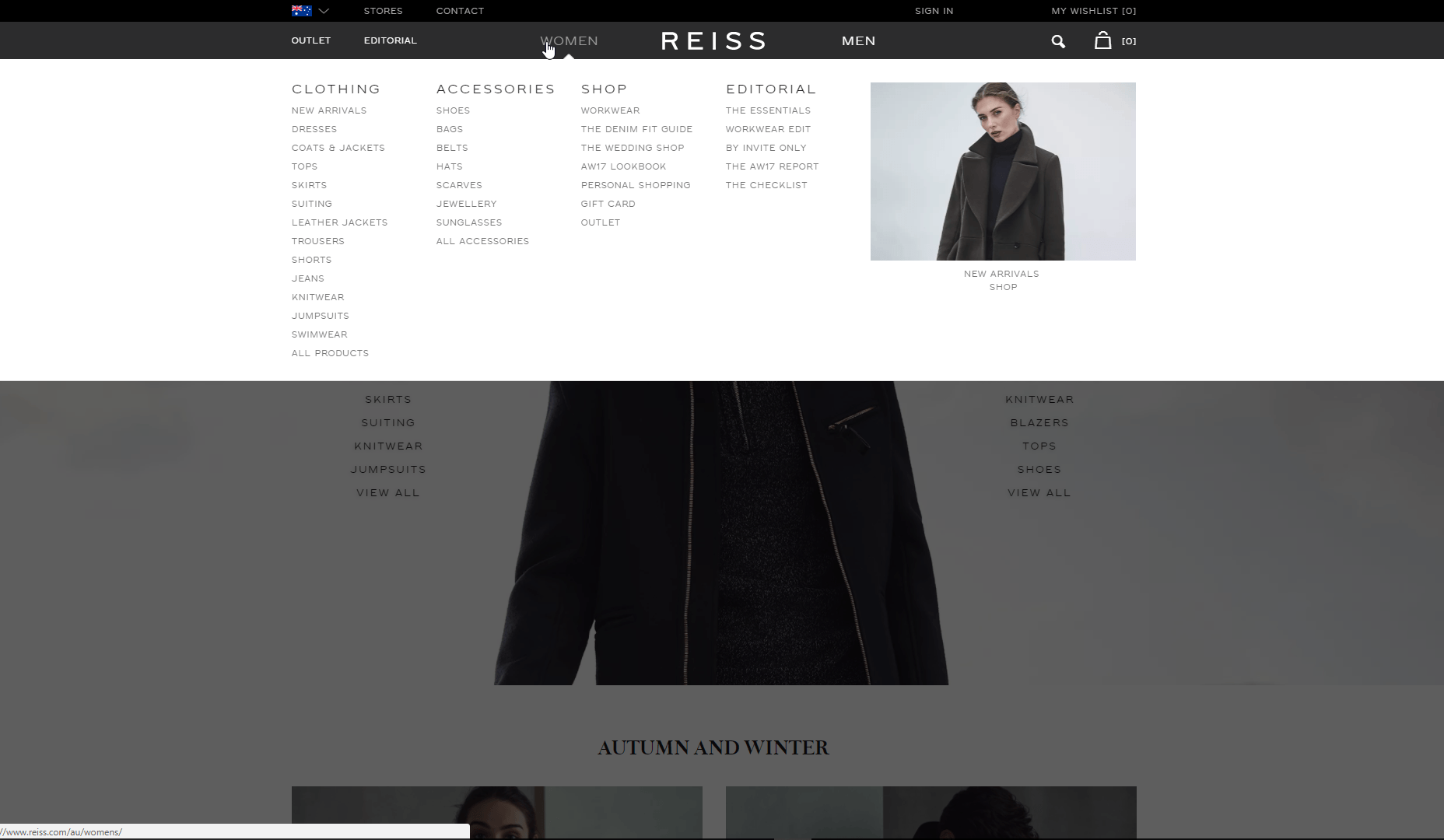
2. Reiss
Když jste módní značkou, je to chytré, abyste co nejvíce předvedli své nejnovější návrhy. Zatímco mnoho rozbalovacích navigačních menu je čistě textové, britská módní značka Reiss vyzdvihuje svůj katalog New Arrivals pomocí obrázků v rozbalovacích nabídkách pro dámské a pánské oděvy, dvě ze svých hlavních kategorií výrobků. Pomáhá tomu, že investovali do vysoce kvalitní fotografie - s obrázky, které vypadají tak skvěle, proč ne začlenit je jako klíčovou součást navigačního zážitku?
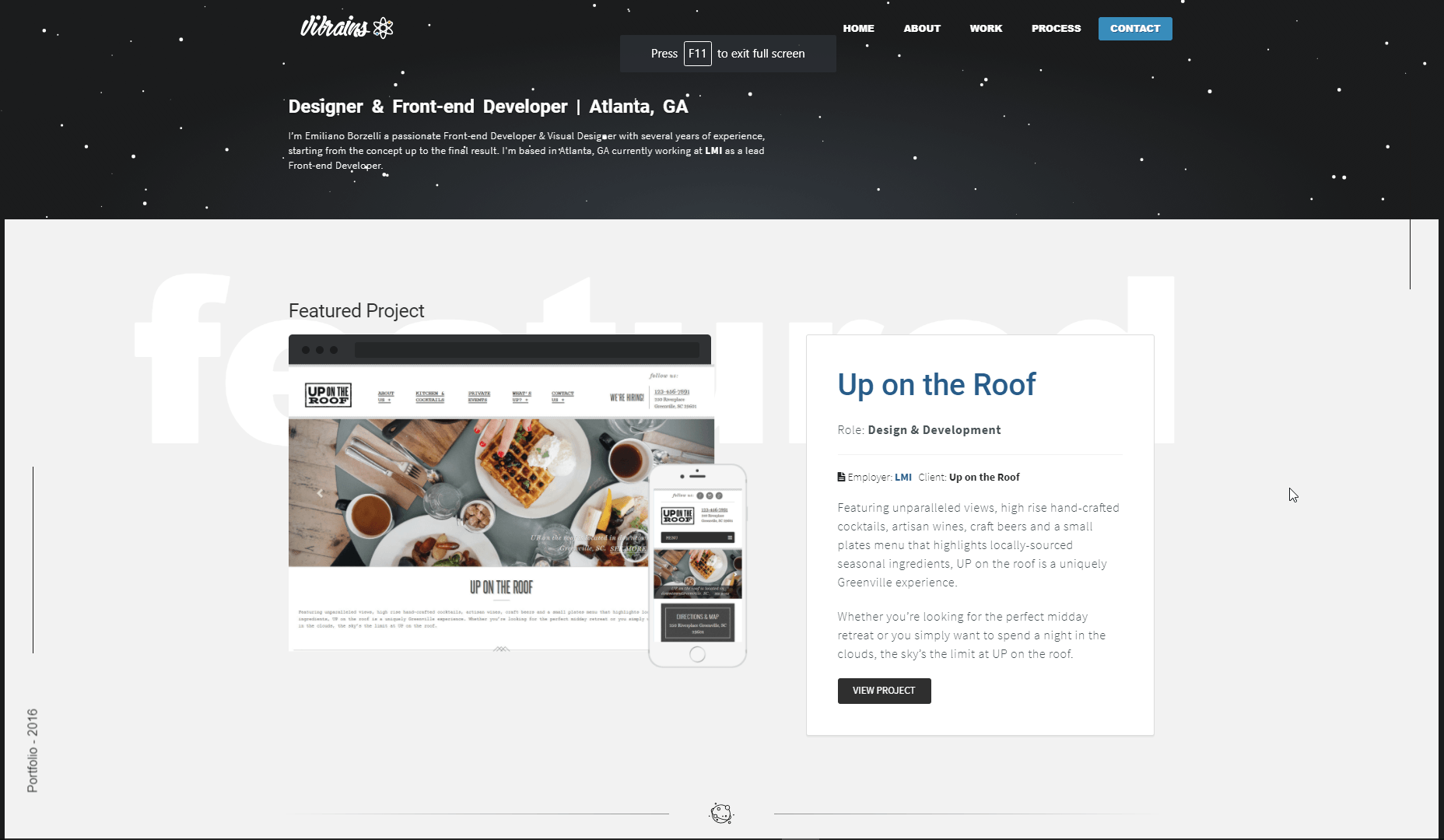
3. Vibrány
Vibrány je portfoliem Emiliana Borzelliho, developera front-endu. Pokud jde o místo, je to opravdu mimo tento svět. Výběr jasného designového motivu, jako je 'prostor', poskytuje soudržný pohled na celé místo. Všechno od designu loga po ikony klíčových informací využívá prostorových snímků. Jednoduše animovaný banner umožňuje procházet stránky pocit, jako by se plaval ve vesmíru, ale absolutní standout design je plně animovaná animace sluneční soustavy při skoku do procesní sekce.
S rozsáhlými reprezentacemi našich sousedních planet to evokuje dětskou fascinaci, kterou mají lidé s prostorem k tomu, aby návštěvníky zabírali při navigaci na místě. Pokud jste taková animace tak posedlá jako my, budete rádi, že jsme slyšeli, jak jsme v kódu CodePen tady !
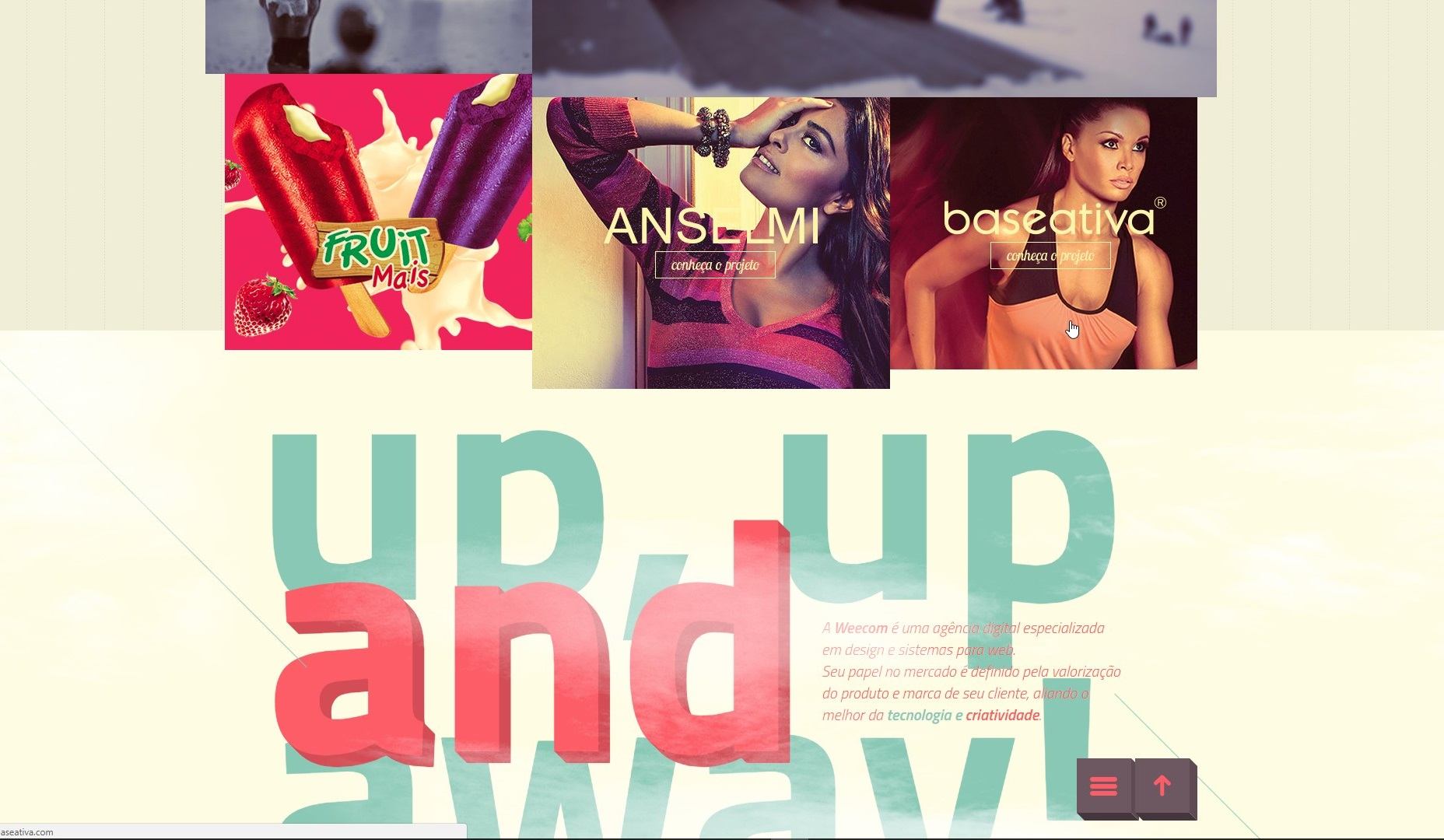
4. Weecom
Brazilská digitální agentura Weecom použijte tlačítko nabídky hamburgeru, aby vaše domovská stránka vypadala elegantně a minimalisticky a navigační možnosti se objevovaly pouze při pohybu nad ikonou. Je to docela standardní přístup k navigačním hlavičkám, ale to, co máme rádi o webu Weecom, spočívá v tom, jak posouvání stránky způsobuje, že ikona hamburgeru se přepne z horní levice na pravo dole. Je to jednoduchý, dynamický dotek, který dokazuje, jak důležité je používat navigační nabídky, které pracují kolem hlavního obsahu stránky.
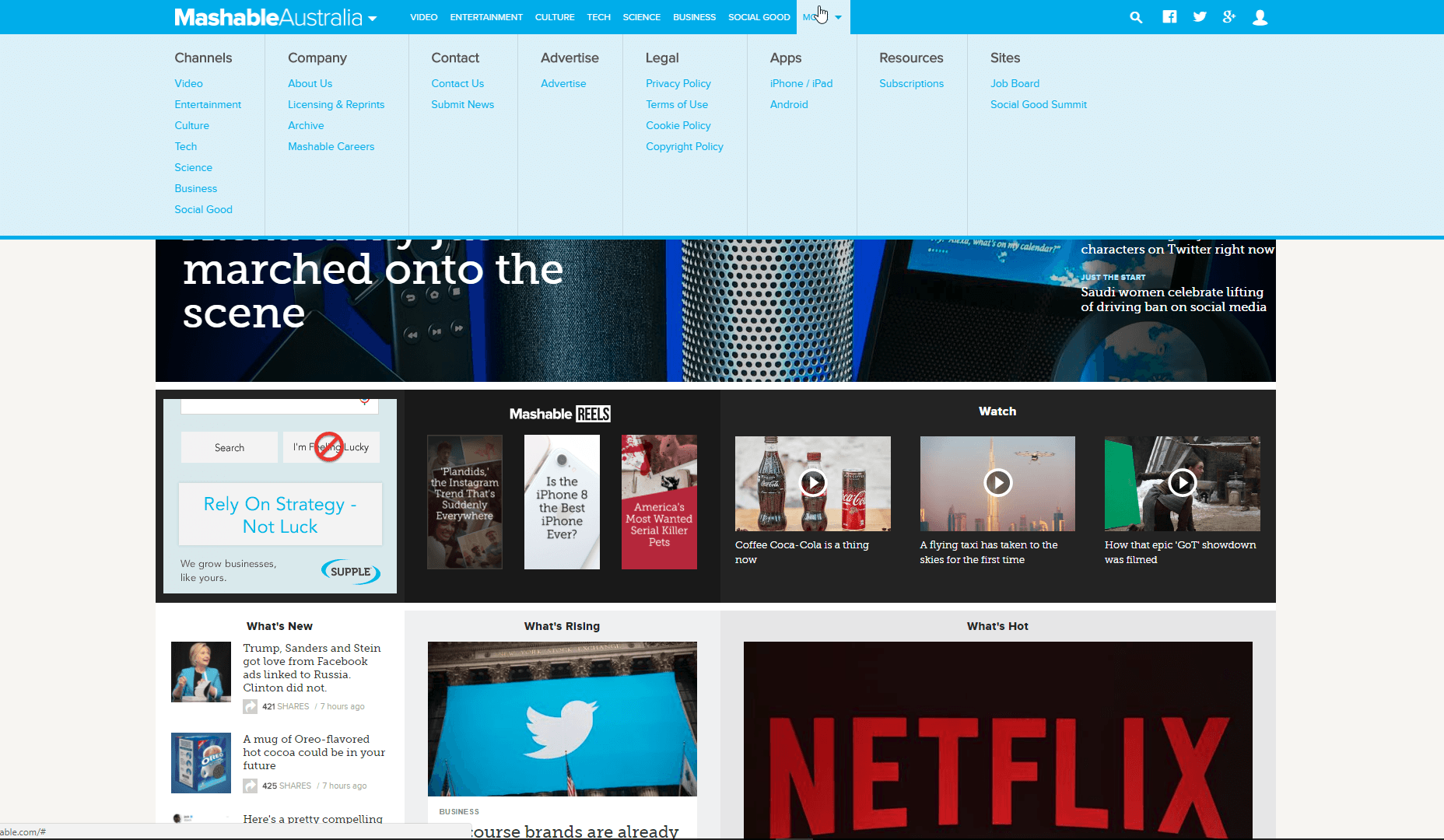
5. Mashable
Když jste spojeni obsahu, jako je Mashable , může být vysoký pořadí zobrazování veškerého obsahu v běžném navigačním menu. Nadpisy, podkapitoly, podkapitoly - ujistěte se, že máte jasnost, je klíčem k tomu, aby uživatelé měli dobré uživatelské prostředí.
To je místo, kde jejich mega-menu přichází. Jakmile se budete pohybovat nad kartou 'Více' rozevírací menu po celé délce obrazovky bude viditelné. Umožňuje to zahrnout řadu sloupců - například "Kanály" nebo "Společnost" - pod kterými můžete zobrazit seznam podkapitol. Pokud vytváříte web, který hostuje spoustu obsahu, považuje se mega-menu jako toto za strategický způsob, jak zvládnout navigaci.
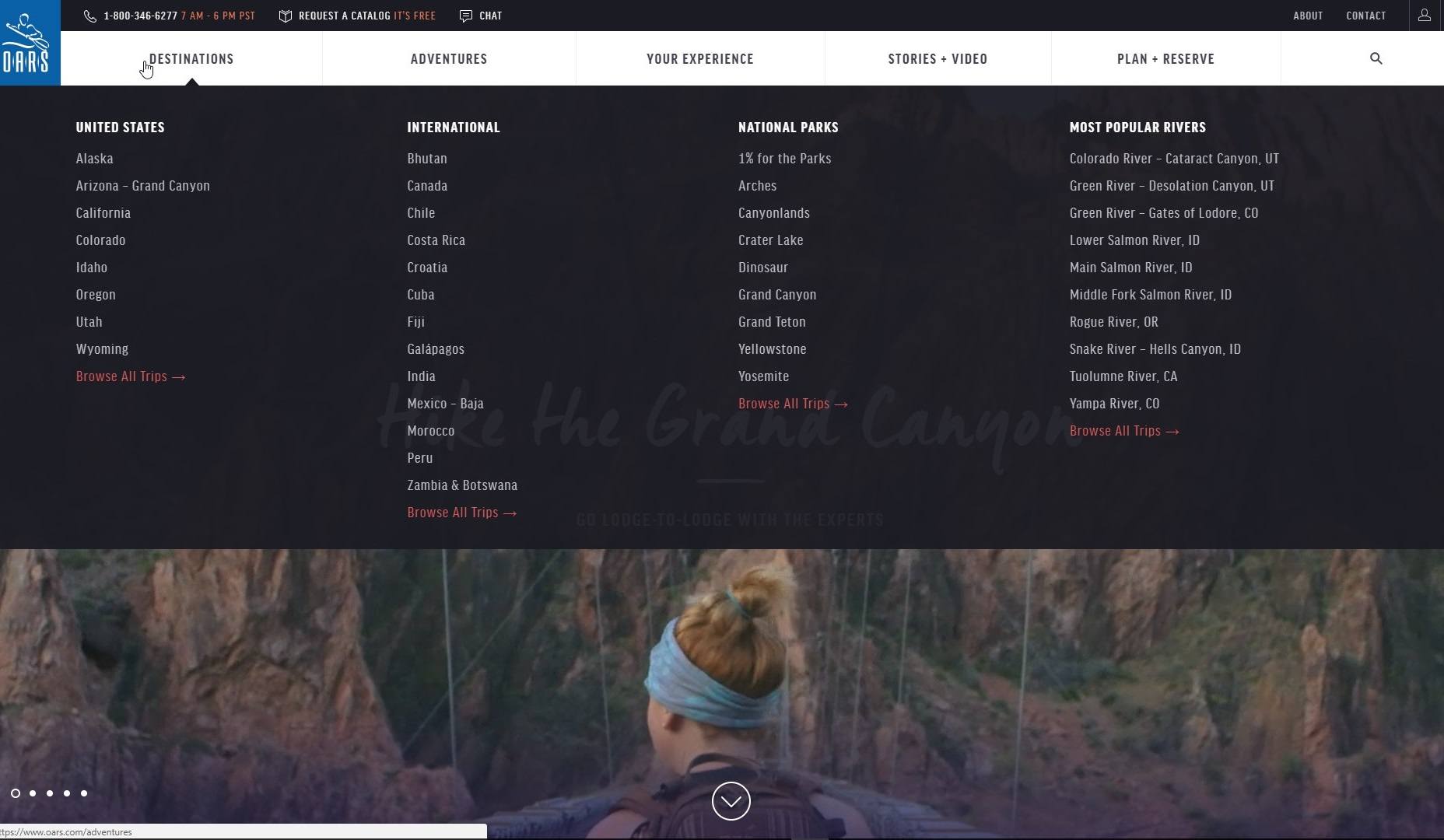
6. Vesla
Dalším příkladem mega-menu, cestovní služby Vesla používá jasné navigační uspořádání, které vám pomůže najít to, co chcete. Například se pohybujete nad cílovými destinacemi a zobrazíte mega-menu rozdělenou do místních destinací Spojených států, mezinárodních destinací, národních parků a řek.
Dalším skvělým přírůstkem designu mega-menu je použití obrázků pod záhlavím Your Experience, Stories + Video a Plan + Reserve. Využívají co nejvíce prostoru, který mají, tyto atraktivní obrazové panely zaujmou návštěvníky webu a podporují prokliky.
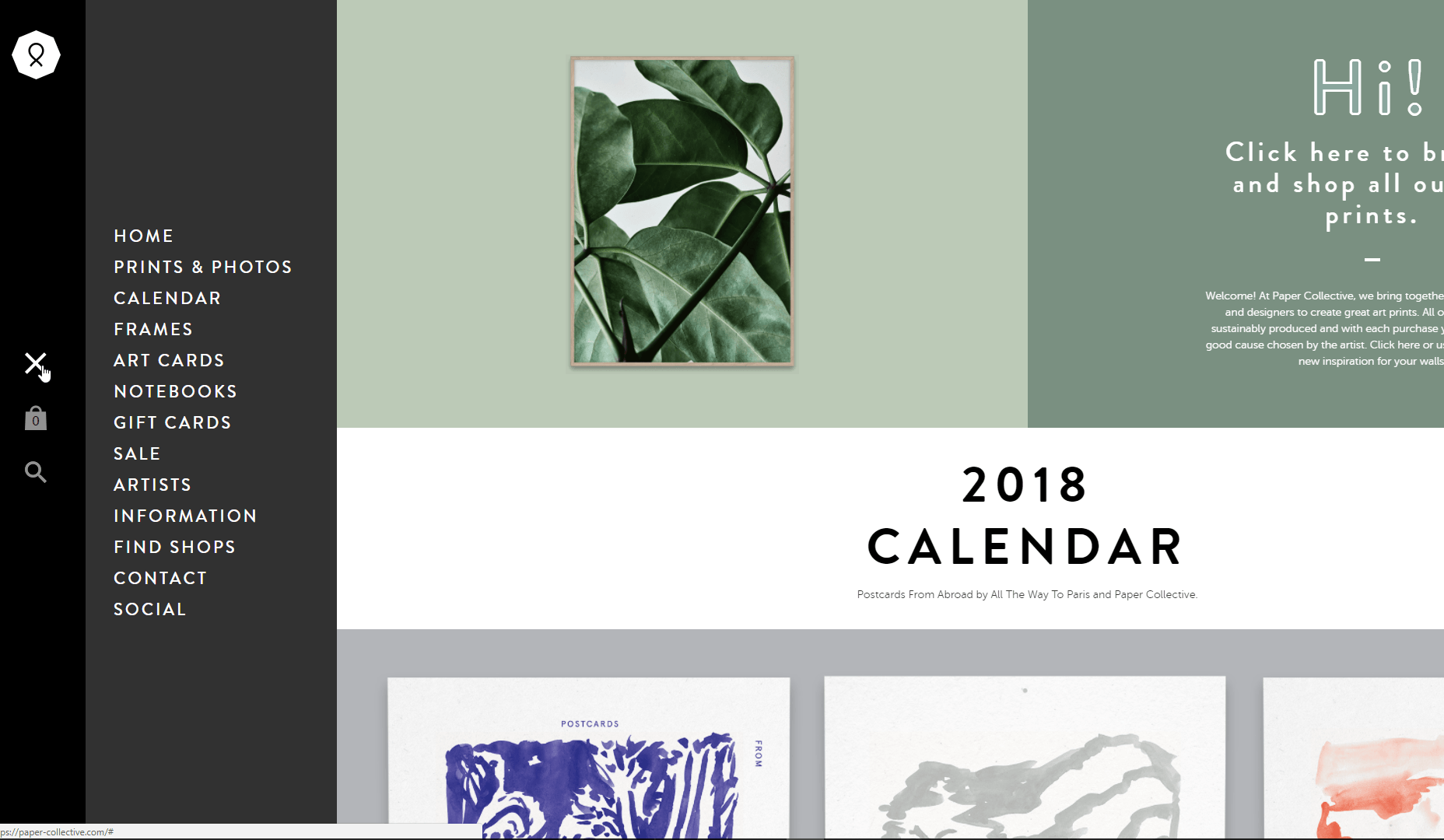
7. Kolektivní papír
Se specializací na úžasné výtisky pro domácnost nebo kancelář je to jasné Kolekce papíru má oko pro dobrý design. V souladu s tím chytře využívají nabídku postranního panelu - to znamená, že navigace na svých stránkách nikdy nezakrývá obrazy produktů na domovské stránce, ale místo toho je posune mírně doprava.
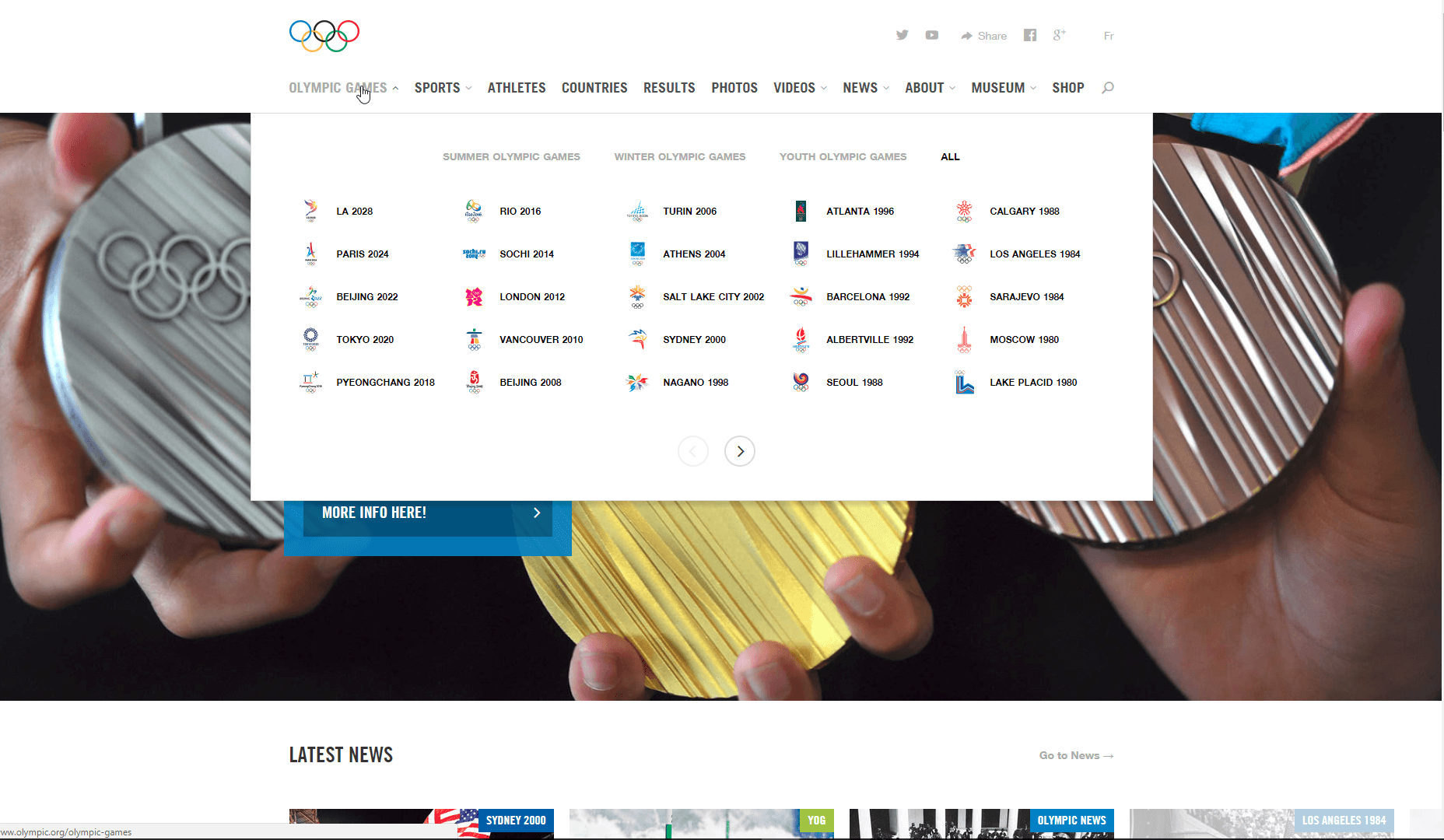
8. Olympijské hry
Možná jsme návrháři, ale jedna z našich oblíbených partií o olympijských hrách je vidět logo návrhy každého hostitelského města. Úplně individuální k citům kultury a designu času, jsou skvělým způsobem, jak se vrátit zpět k minulým hrám.
Jedná se o návrh navigační nabídky pro IOC homepage zdá se, že si myslíte, že - jak se pohybujete nad hlavní olympijskou hrou, každá olympijská hra je zastoupena vedle svého specifického loga. Umístěný jednoduchým, přehledným způsobem, který usnadňuje navigaci podle chronologie, tato stránka nastavuje zlatý standard pro dobrý návrh nabídky.
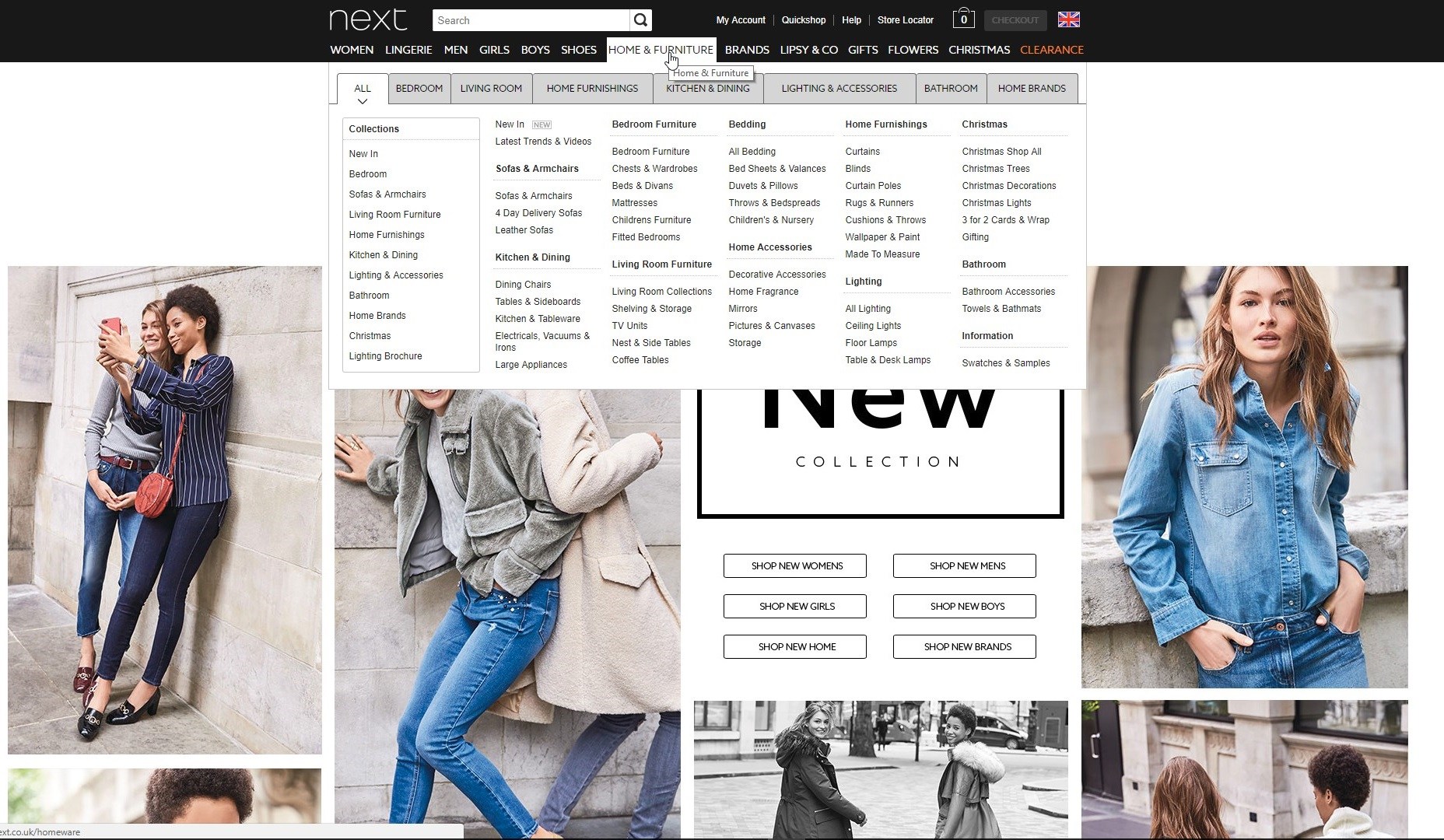
9. Další zastavení
další je značka ve Velké Británii, která prodává vše od oblečení až po boty, květinovou výzdobu, nábytek. Jako takový, jejich navigační menu musí udělat hodně těžkého zvedání, aby zobrazil svůj komplexní katalog výrobků. Jednou z technik, kterou používají, jsou klapky s akordeonem - při pohybu myši nad hlavičkou Domácí a nábytek uvidíte podmenu tabulek, na které můžete kliknout, abyste viděli odkazy na ložnici, kuchyňské kování a další! Pokud má vaše společnost širokou škálu produktů online, je tato metoda rozdělení nadpisů, podpoložek a podkategorií fantastickým způsobem.
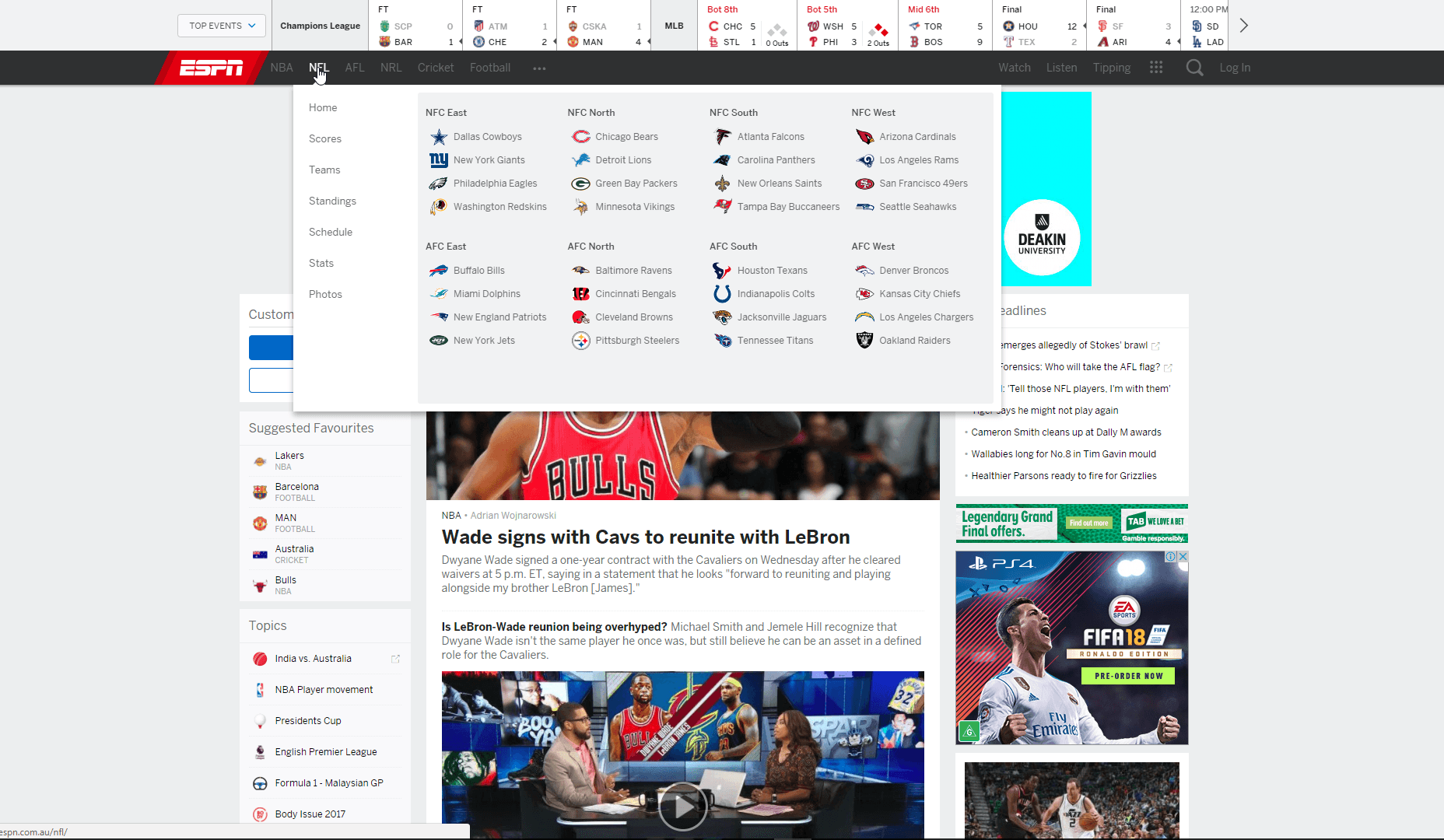
10. ESPN
Inteligentní navigační design znamená vědět, co lidé hledají a zobrazují to tak snadno. Pro sportovní média říše ESPN , většina jejich zákazníků hledá jednu věc: skóre.
S velkým povědomím o tomto, ESPN učinil inteligentní rozhodnutí zobrazit navigační menu Top události nad jejich standardní menu, což poskytuje rychlé výsledky pro nejnovější skóre v nejpopulárnějších hrách. V kombinaci se standardní nabídkou (která využívá logy týmu pod nadpisy NBA, NFL, AFL, NRL a kriketu pro snadné procházení) je design, který je přímo informován o tom, jak a proč lidé používají stránky ESPN.
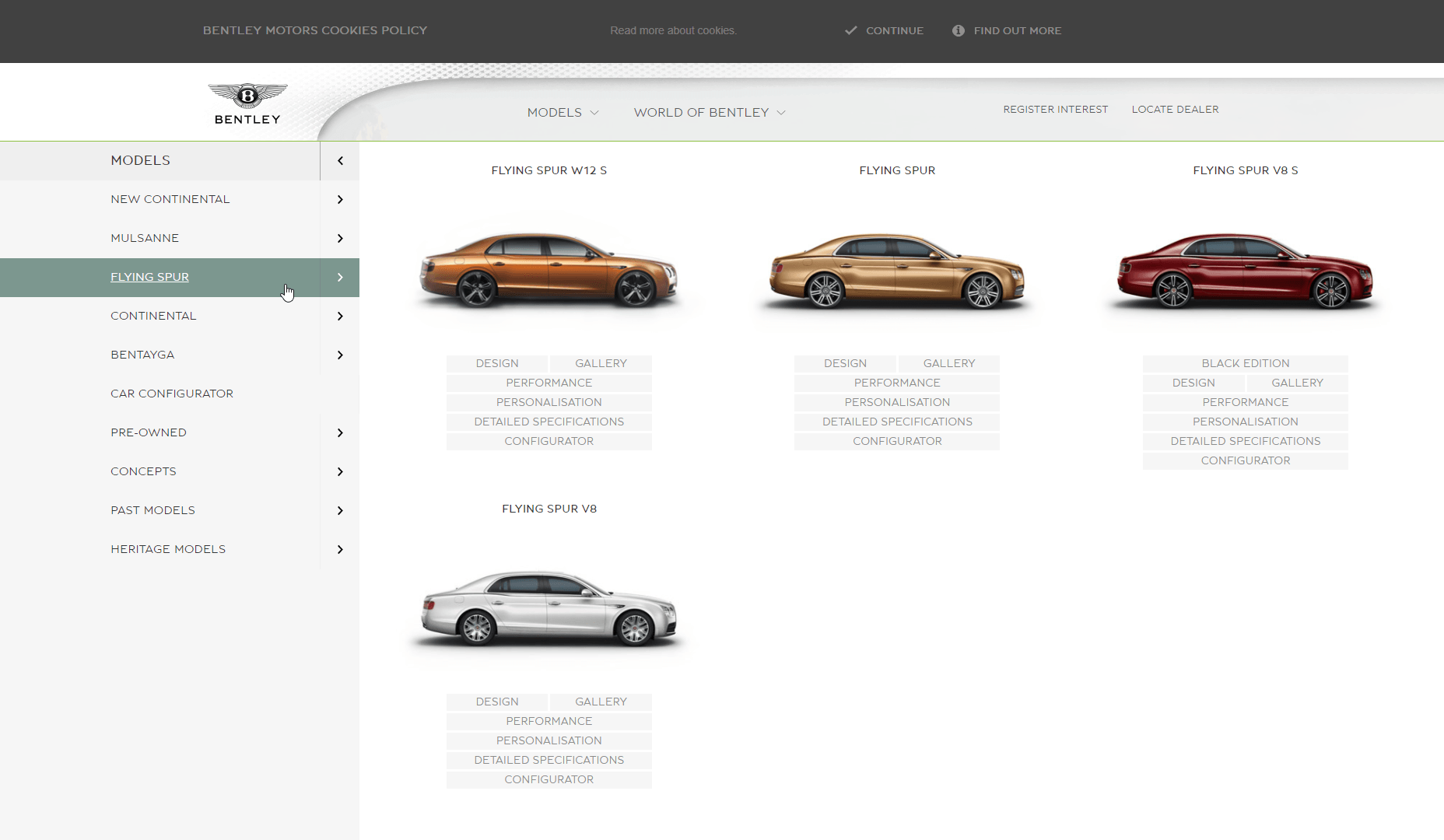
11. Bentley
Bentley je značka, která se ve velké míře řídí jejich elegantním designem automobilů, a tak se zdá, elegantní web design také. Chytré uspořádání způsobilo radost z navigace na webu Bentley. Klepnutím na záhlaví modelů v horní nabídce se zobrazí boční panel. Jak se pohybujete nad každou řadou modelů automobilů, máte v nabídce stylový postranní pohled na jednotlivé modely.
S pověstí krásných automobilů není překvapením vysoce kvalitní obraz tak silný v navigačním menu společnosti Bentley. Jedná se o lekci, kterou se můžeme všichni naučit, pokud jde o návrh internetových stránek: pokud to máte, chválejte to!