15 webových stránek, které obejdou trend trendů v image-heavy design
Při navrhování mnoha webů máme tendenci zaměřit se na to, jak nejlépe využít text pro věci, jako je navigace. Obrázky jsou primárně považovány za podporu textu (s výjimkou věcí, jako jsou portfolia a podobně).
Kromě stránek, které používají obrázky jako primární obsah, existují také weby, které odmítají textovou navigaci ve prospěch ikon. To je technika, která, když je dobře provedena, může skutečně zkvalitnit estetiku místa, aniž by uškodila použitelnosti. A existuje několik různých způsobů, jak můžete zachovat použitelnost a nabídnout skvělé uživatelské zkušenosti v tom, co může být styl, který je plný potenciálních nástrah.
Kdy minimalizovat text
Webové stránky, které používají tento styl téměř všechny, mají společné věci. Všichni jsou vizuálně řízený, ale důležitější jsou místa, kde jsou vizuálně motivováni (jako fotografové, designéři a ilustrátoři).
To také dává smysl používat tento typ stránek, když piking návštěvník zvědavost je dobrý nápad. Čím více se může uživatel dostat k interakci s vašimi stránkami, tím déle tam stráví. To pomůže posílit vaši značku v mysli návštěvníka.
Ujistěte se, že obrázky mají smysl pro obsah a účel vašeho webu. Je to zřejmé, když mluvíte o něco podobném portfoliu, ale to se stává trochu komplikovanějším, když mluvíte o webu s něčím podobným navigaci pouze pro obraz.
Pokud se nezaměřujete na obrázky
Existují i jiné případy, kdy stránka s těžkým obrazem nemá smysl. Pokud například návštěvníci pravděpodobně spěchají, budou chtít stránky, které se vysvětlují. Pokud se vyskytnou nějaké otázky o tom, co by měly udělat, aby získaly přístup k informacím, které hledají, pak je pravděpodobné, že opustí stránky a hledají informace jinde.
A je zřejmé, že pokud je obsah vašeho webu založen na textu, hromadí se obrázky pouze kvůli házení obrázků, nedělá vás (nebo vaši návštěvníci) nějaké laskavosti. Použijte obrázky k podpoře textu, spíše než k vytváření obrazů.
Osvědčené postupy
Existuje několik věcí, které můžete udělat, abyste zajistili, že vaše stránky s vysokým rozlišením budou návštěvníkům dobře přijímány.
Použijte text, pokud to má smysl. To znamená, že pomocí obrázků můžete pracovat s efekty typu "hover" a popisky, aby návštěvníci mohli rychle rozpoznat, co je obrázek nebo co dělat.
To je zvláště důležité u obrázků, které slouží jako navigace. Způsob, jakým to většina stránek řeší, je odhalit text, když jsou ikony nebo obrázky přesunuty. I když to neznamená každá lokalita, ty, které nejsou, jsou obecně velmi vysvětlující.
Použijte obrázky pro zvědavost vašich uživatelů. Přemýšlejte o tom, jak přimět své uživatele, aby se zajímalo, o čem je něco, aniž by je frustrující. Je to choulostivá trasa, jelikož je snadné vyřadit uživatele, pokud jsou na vašem webu zmateni. Věnujte pozornost vaší analýze a jak rychle návštěvníci opouštějí vaše stránky.
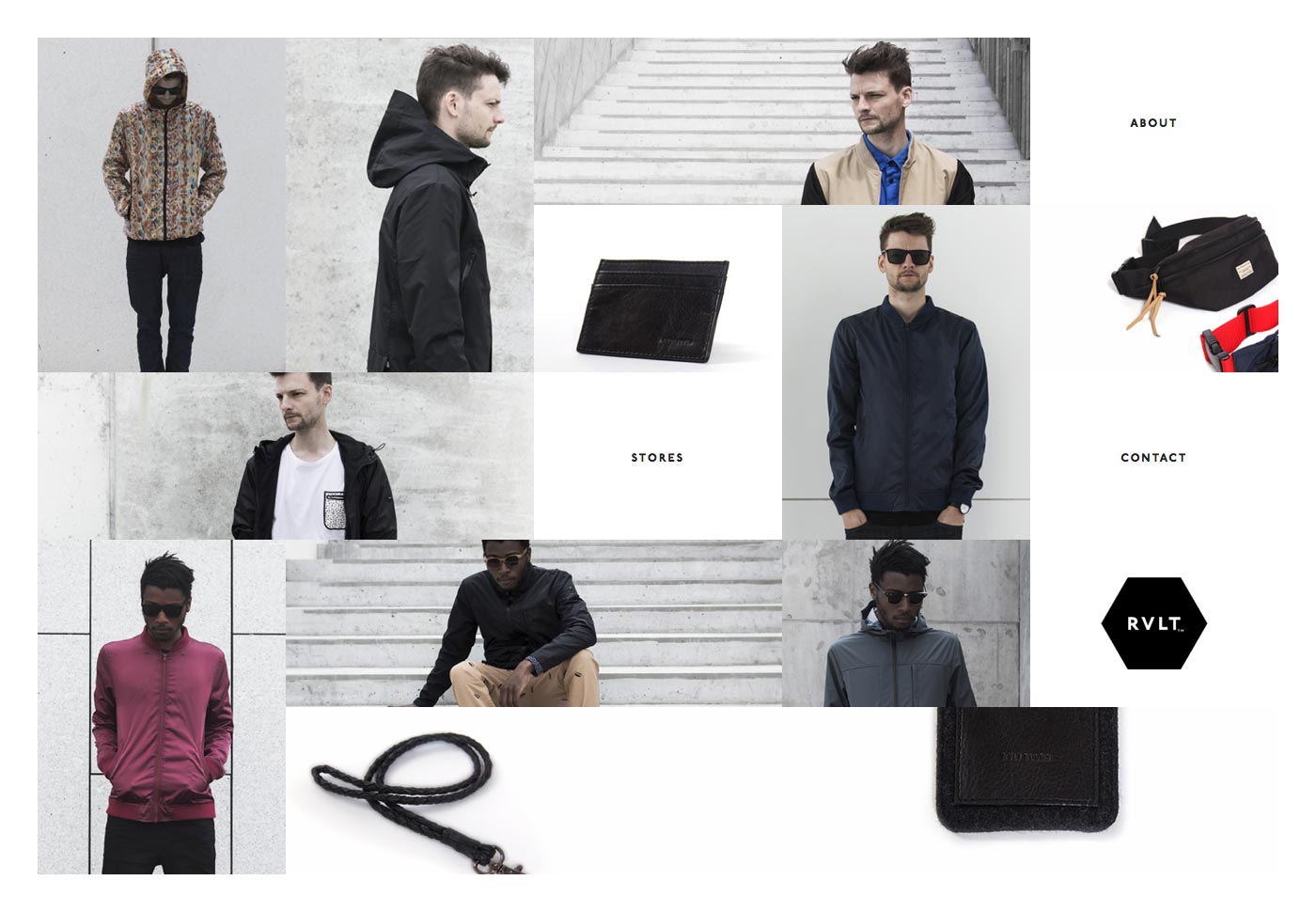
RVLT
The RVLT web používá mřížku na domovské stránce se směsí obrázků a textu. Text je samozřejmostí, zatímco obrázky se dostanou na jednotlivé stránky produktu. Text a obrázky se upravují při každém obnovení stránky, čímž se stávají stránky zajímavější.
Je to jednoduché, při zachování mnoha vizuálních zájmů.
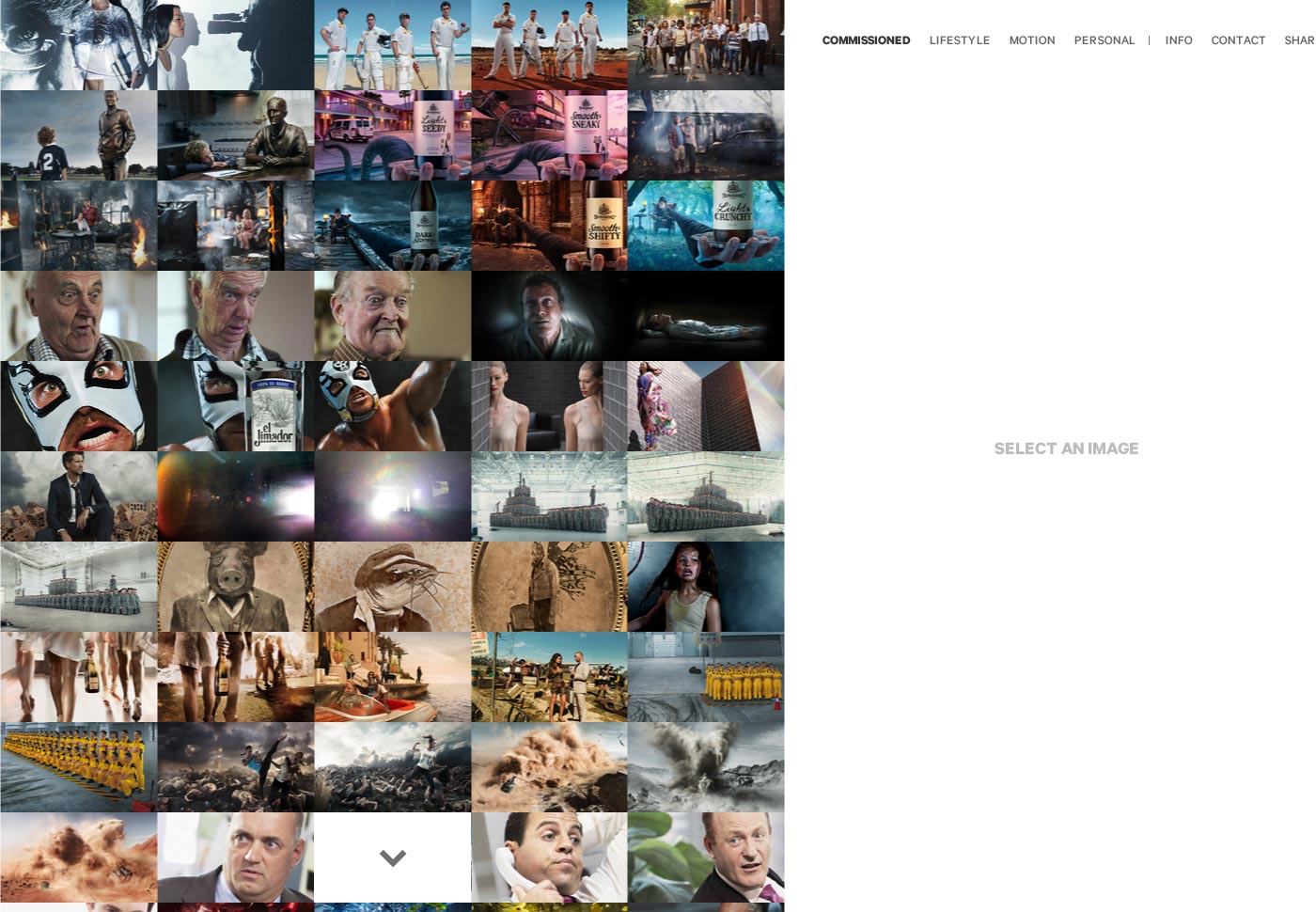
Fotografie Andreas Smetana
Obrazový design je zřejmou volbou pro portfolio fotografií. Ale Fotografie Andreas Smetana je stále unikátní a zajímavá. Obrazová mřížka na levé straně domovské stránky slouží jako navigace v celém portfoliu. Klepněte na libovolný obrázek a budete převzata do větší verze (po některých čistých animacích).
Jedním jemným používáním ikony spíše než textu na tomto webu jsou navigační šipky v portfoliu. Je zřejmé, proč jsou, i když zůstávají jednoduché a podhodnocené a zaměřují se na práci.
Martina Sperlová
Martina Sperlová webové stránky používají velké, tučné obrázky v celém textu s minimálním textem. Podívejte se na hledanou stránku obrázků, která při kliknutí zobrazují více informací o produktech v nich. Šipky pro navigaci po vzhledu se zobrazují ve spodní části obrázků a jsou samozřejmostí.
Internetový obchod je také těžký, s obrázky produktu ve volné roštu, která je zaměřena, což odhaluje informace o produktu, když se vznáší.
Celkově je to jednoduchý design, ve kterém jsou snímky zaměřeny a vytvářejí velký vliv.
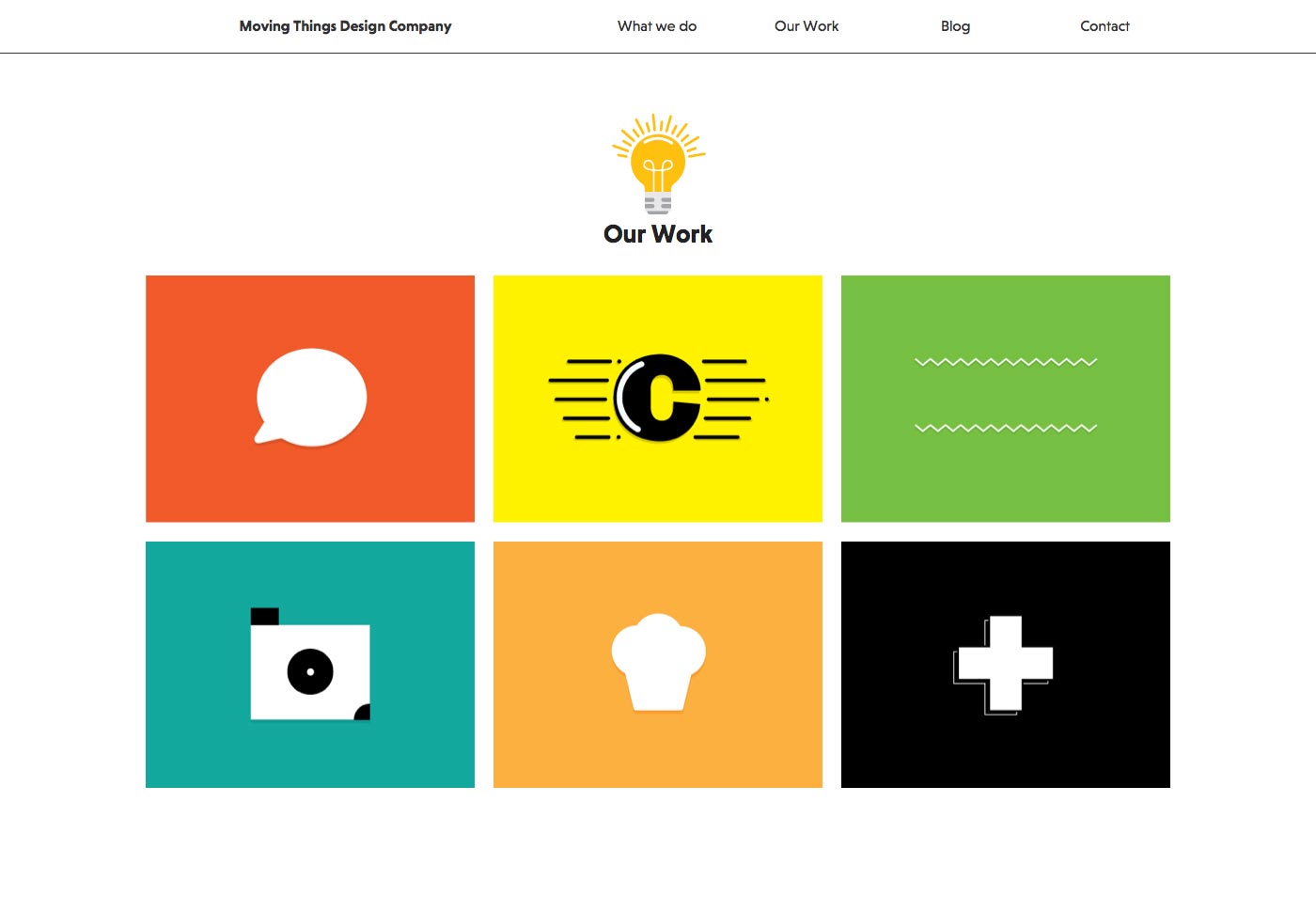
Společnost pohybující se věci
The Společnost pohybující se věci má vyváženější směs textů a obrázků, ale stále používá velké množství obrázků na webu, aby posílil a ilustroval body. Sekce "Naše práce" zejména využívá skvěle obrázky, které odkazují na jednotlivé části portfolia.
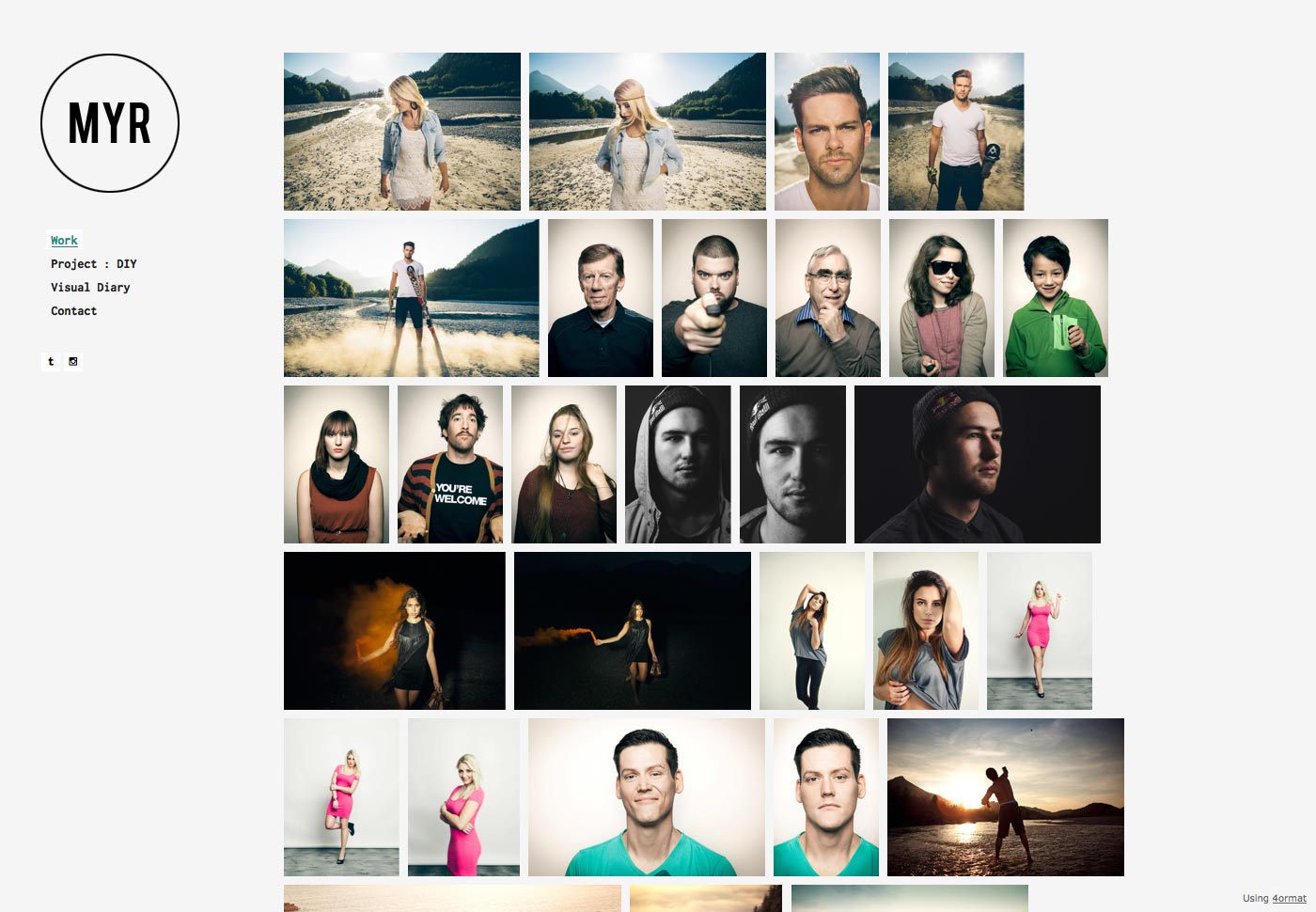
Andi Mayr
Andi Mayr Portfolio fotografií nabízí spoustu obrázků v mřížce, přičemž každý z nich propojuje větší verzi obrázku, která se otevře v lightboxu. Jediný text na webu se nachází v postranním panelu pro navigaci a na stránce kontaktů.
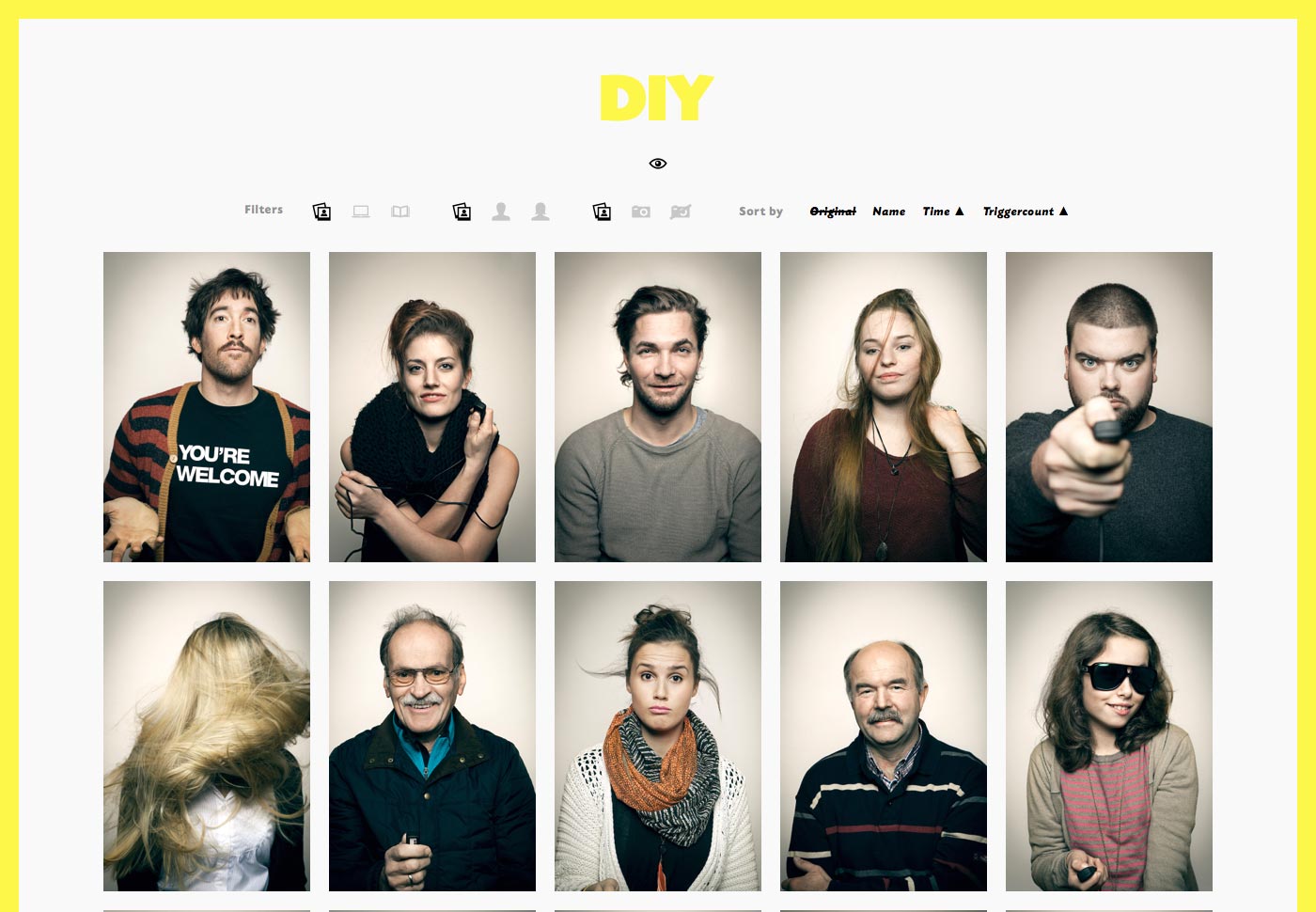
DIY
The DIY také od Andi Mayr, používá ještě méně textu. Je to opravdu zajímavý projekt, který dovolí přispěvatelům, aby se sami sebe vydali během pěti minut, a pak vyberte jednu fotku, kterou považují za nejlepší.
Samotné místo se skládá z fotografické mřížky (každá fotografie pak odkazuje na stránku, která zobrazuje všechny fotky, které fotografoval během pětiminutového období), stejně jako trochu o účastníkovi.
Ikony (s návody na další vysvětlení) se používají k filtrování a navigaci na webu, což je příjemný dotek. Zvláště jsou užitečné popisky.
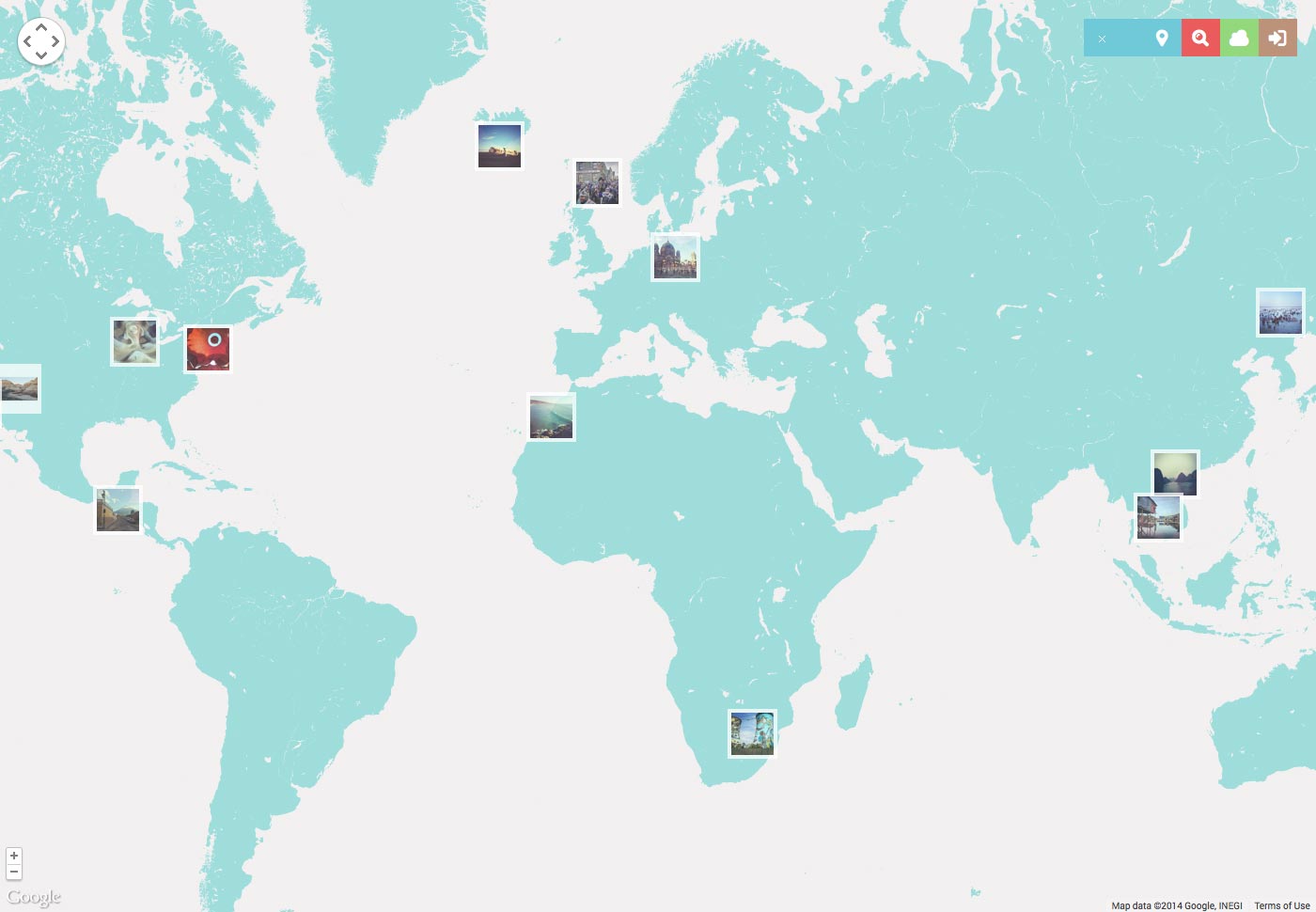
Myslím, že bych mohl
Myslím, že bych mohl je skupinový fotografický projekt, který se zaměřuje na krásné obrázky. Samotný web je prakticky nic než obrázky. Navigace je v pravém horním rohu a skládá se pouze z ikon.
K dispozici je také zobrazení map na obrázcích na webu (klepnutím na ikonu značky mapy jej otevřete), což je další skvělá možnost prozkoumání.
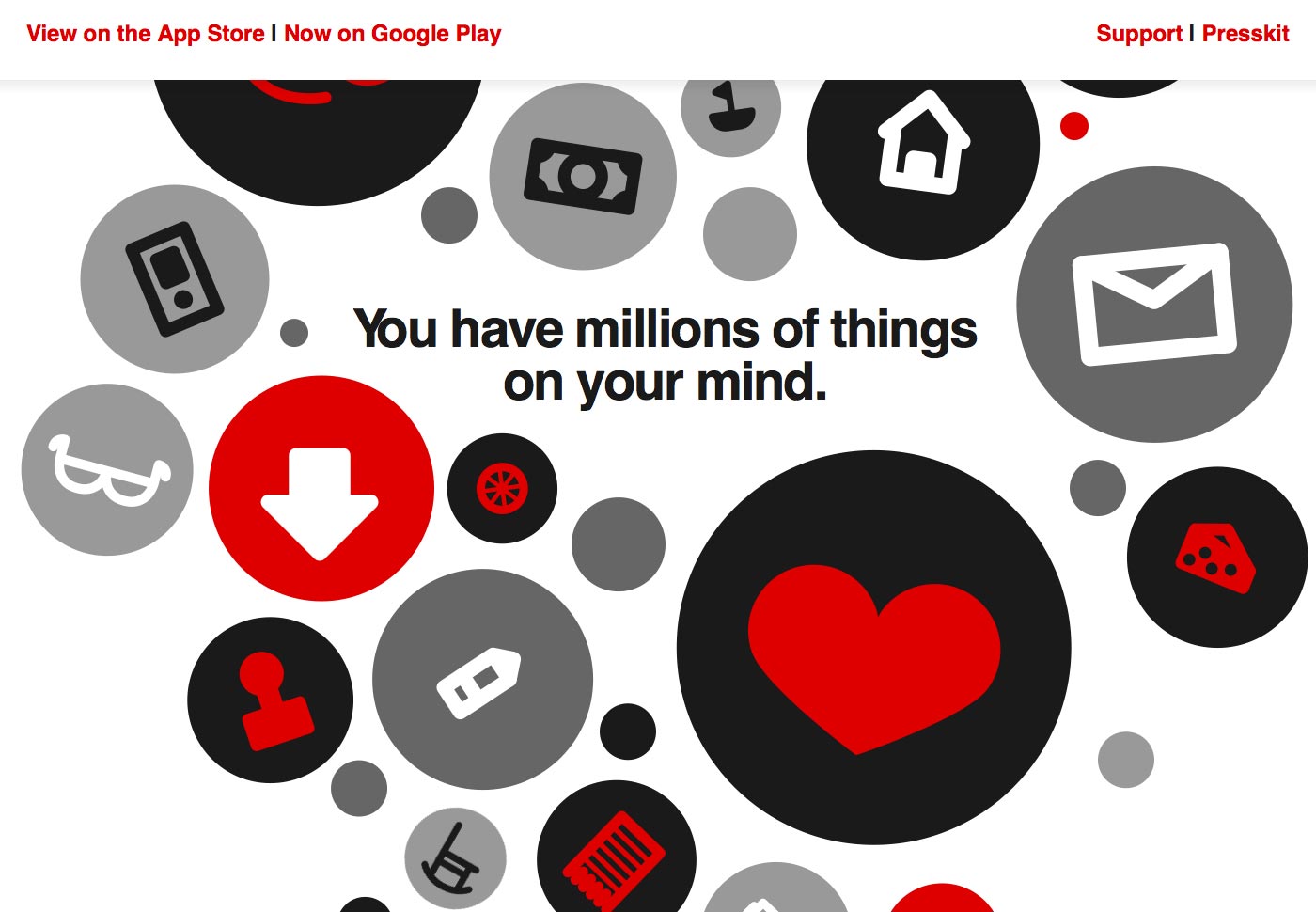
Stovky
Stovky je mobilní logická hra se zajímavou webovou stránkou, která je těžká na obrázcích. Na webu je spousta textu, ale je to všechno spojeno obrazem, který připomíná samotnou hru.
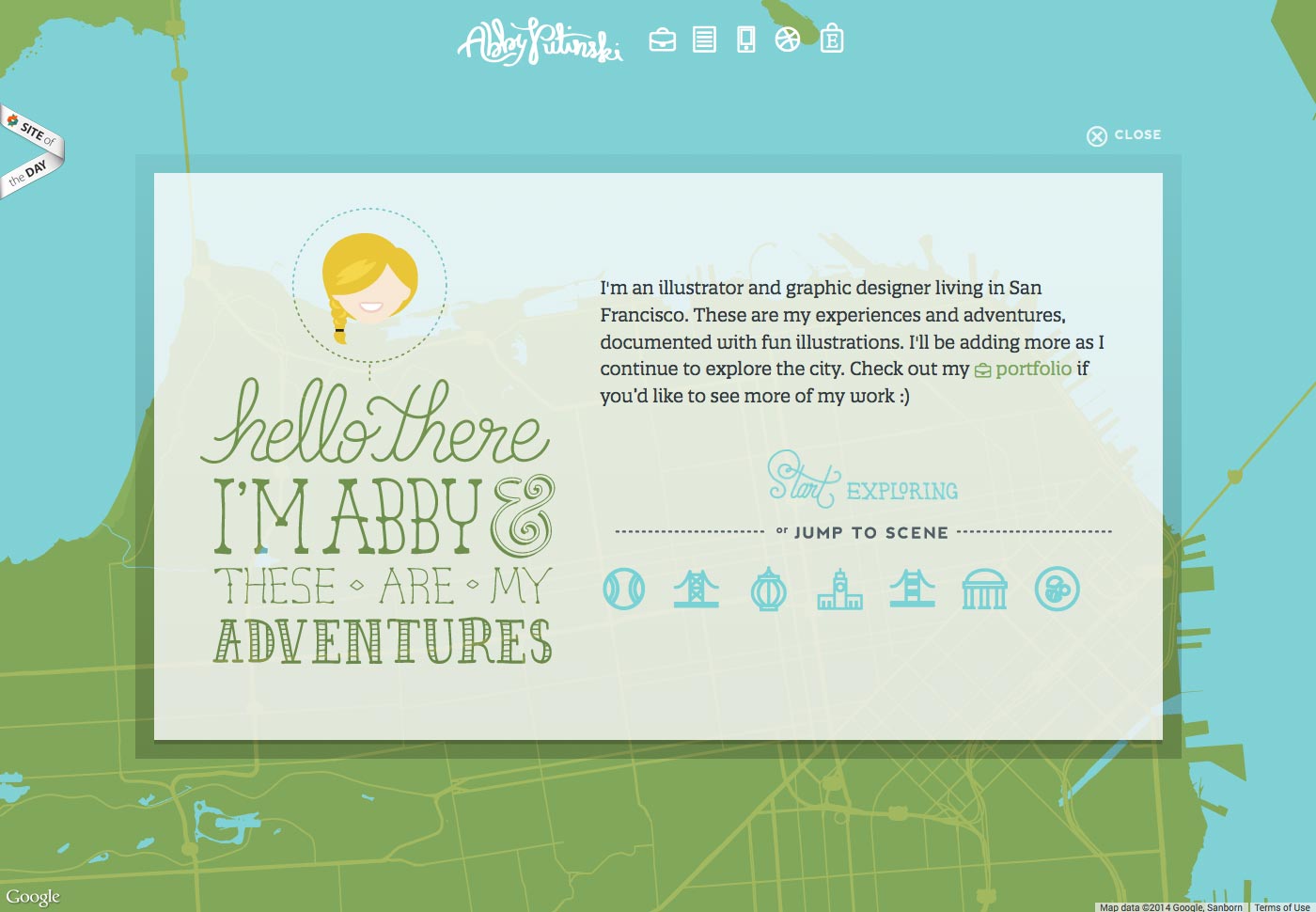
Abby Putinski
Abby Putinski je ilustrátor a grafický návrhář, takže má smysl, že její webové stránky jsou velmi těžké. Po zavření úvodního úvodního okna se návštěvníci zobrazí na mapě mapované ikony a orientační body. Je to zábavný způsob, jak zkontrolovat její práci, což vyvolává zvědavost uživatele. Klepněte na některý z zvýrazněných orientačních bodů a můžete se podívat na úžasné animované ilustrace.
Klikněte na kteroukoli z ikon v horní části stránky a můžete získat přístup k portfoliu, životopisu, kontaktním informacím, profilu Dribbble nebo obchodu Etsy. Je to opravdu zábavný design.
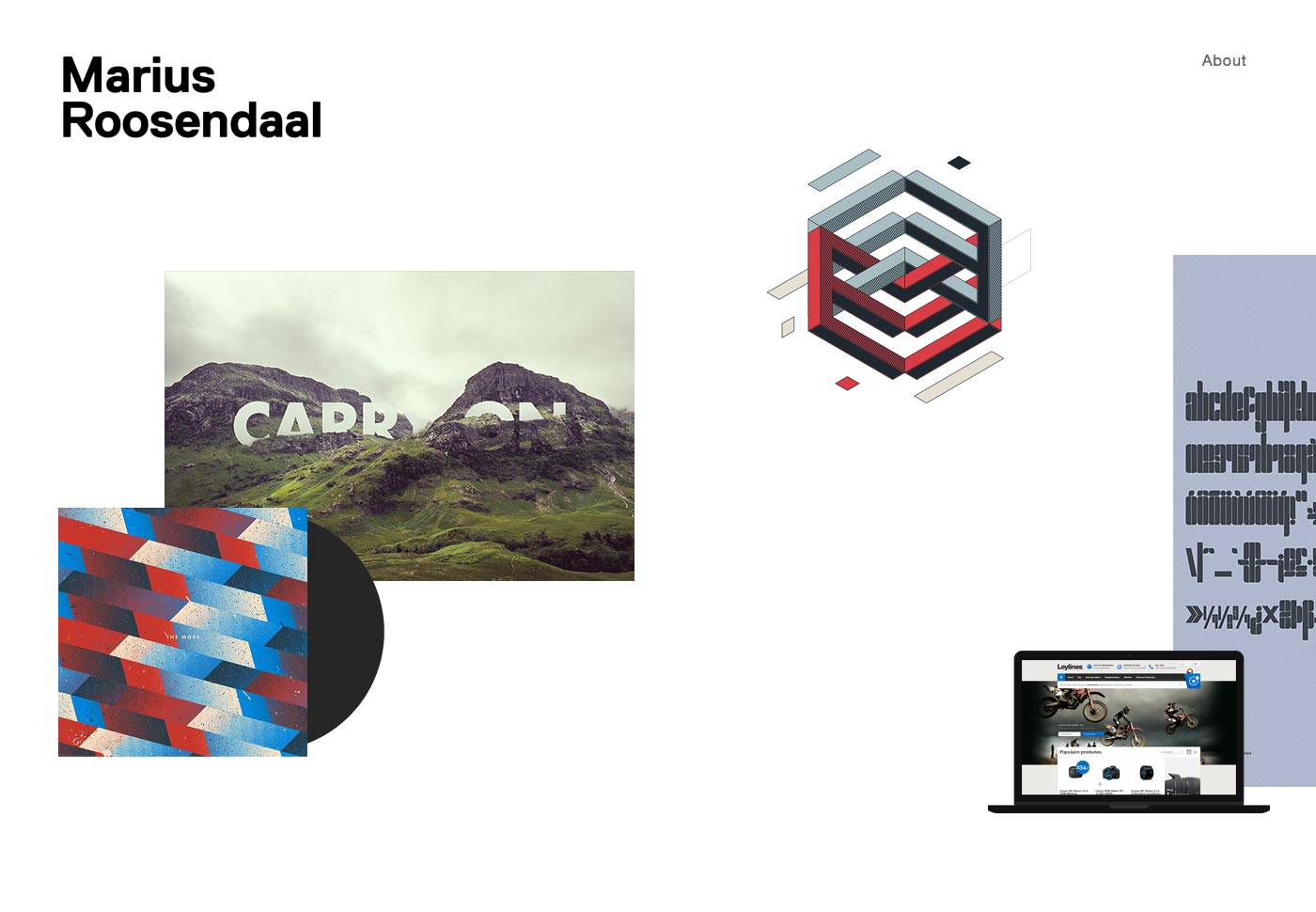
Marius Roosendaal
Marius Roosendaal webových stránek se pohybuje vodorovně a skládá se téměř výhradně z obrázků na bílém pozadí (plus textový odkaz na stránku "o"). Klikněte na obrázek pro podrobnější informace a stručný popis konkrétní práce.
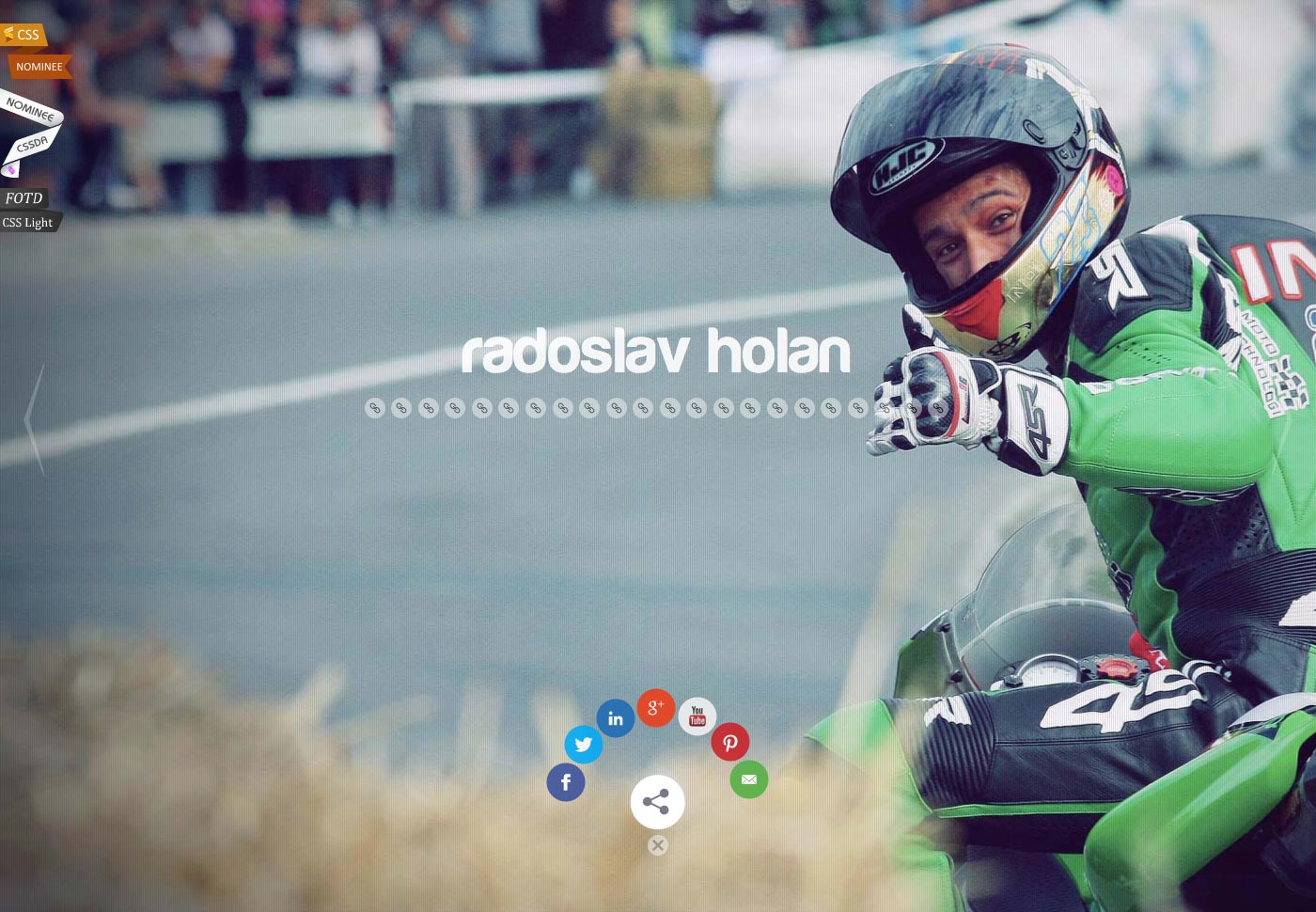
Radoslav Holan
Radoslav Holan je vytvořen z velkého obrázku na pozadí, s ikonami odkazů, které vás přivedou k práci designéra. V dolní části stránky je také ikona sdílených položek s dalšími ikonami pro každou z hlavních sociálních sítí. A ikony můžete vypnout úplně kliknutím na tlačítko "x" ve spodní části obrazovky (což se pak změní na "+", na které můžete znovu kliknout, abyste získali ikony zpět).
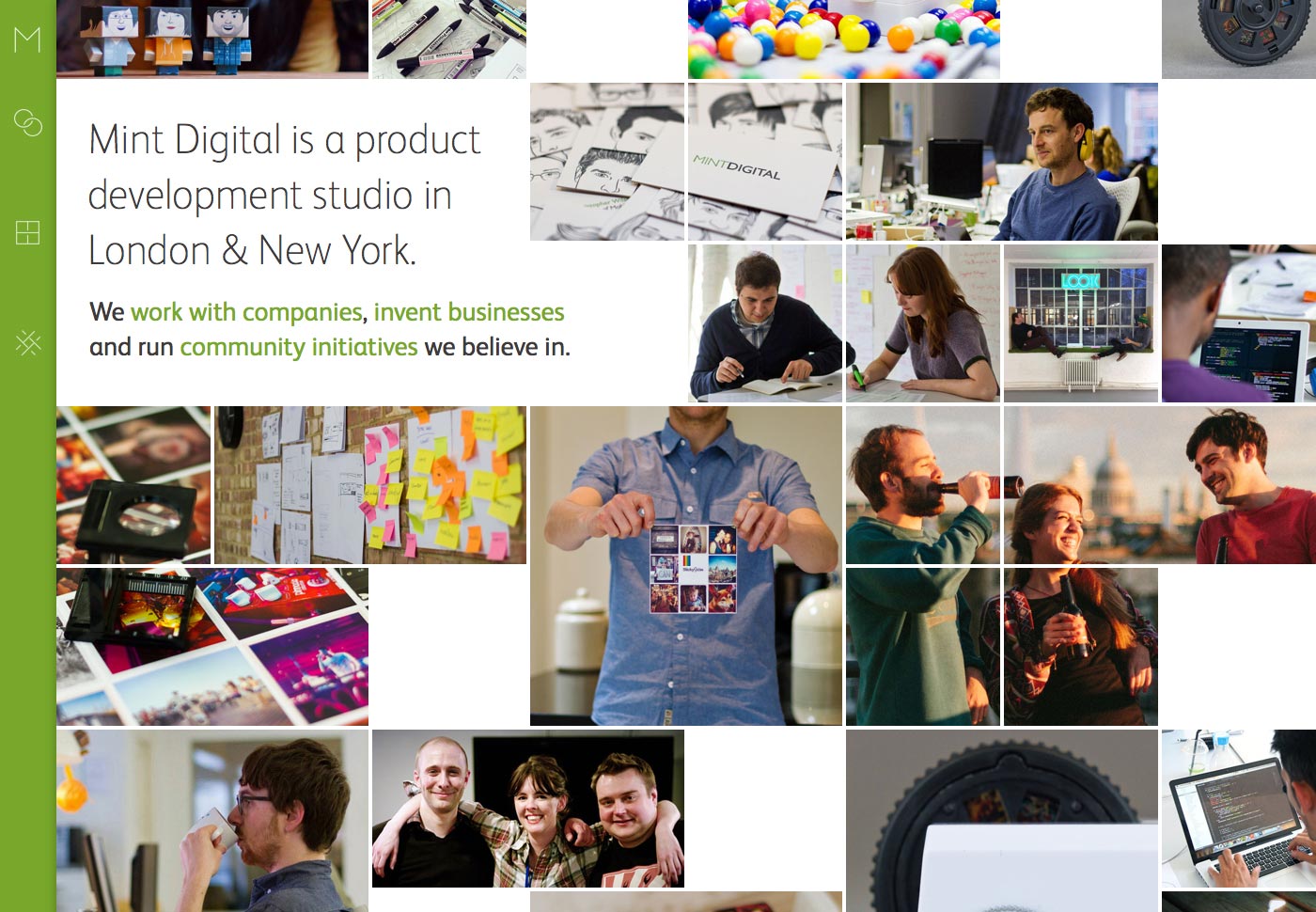
Mint Digital
Mint Digital nabízí navigaci pod ikonou podél levé strany stránky, která se rozšiřuje tak, aby zobrazovala vysvětlující text při přejíždění. Samotná stránka je tvořena převážně fotografiemi, s malým textem.
Brindisa Tapas Kuchyně
The Brindisa Tapas Kuchyně webová stránka používá navigační ikony pro primární navigaci, která se rozbalí tak, aby zobrazovala text, když jsou přesunuty. Některé z ikon jsou poměrně samo-vysvětlující (například menu pro stránku menu, nebo deska a příbory pro odkaz na knihu tabulky), zatímco jiní skutečně těžit z textu.
Existují také šipky pro navigaci přes velký posuvník pro domovskou stránku. Je to jednoduchý a opravdu esteticky příjemný design.
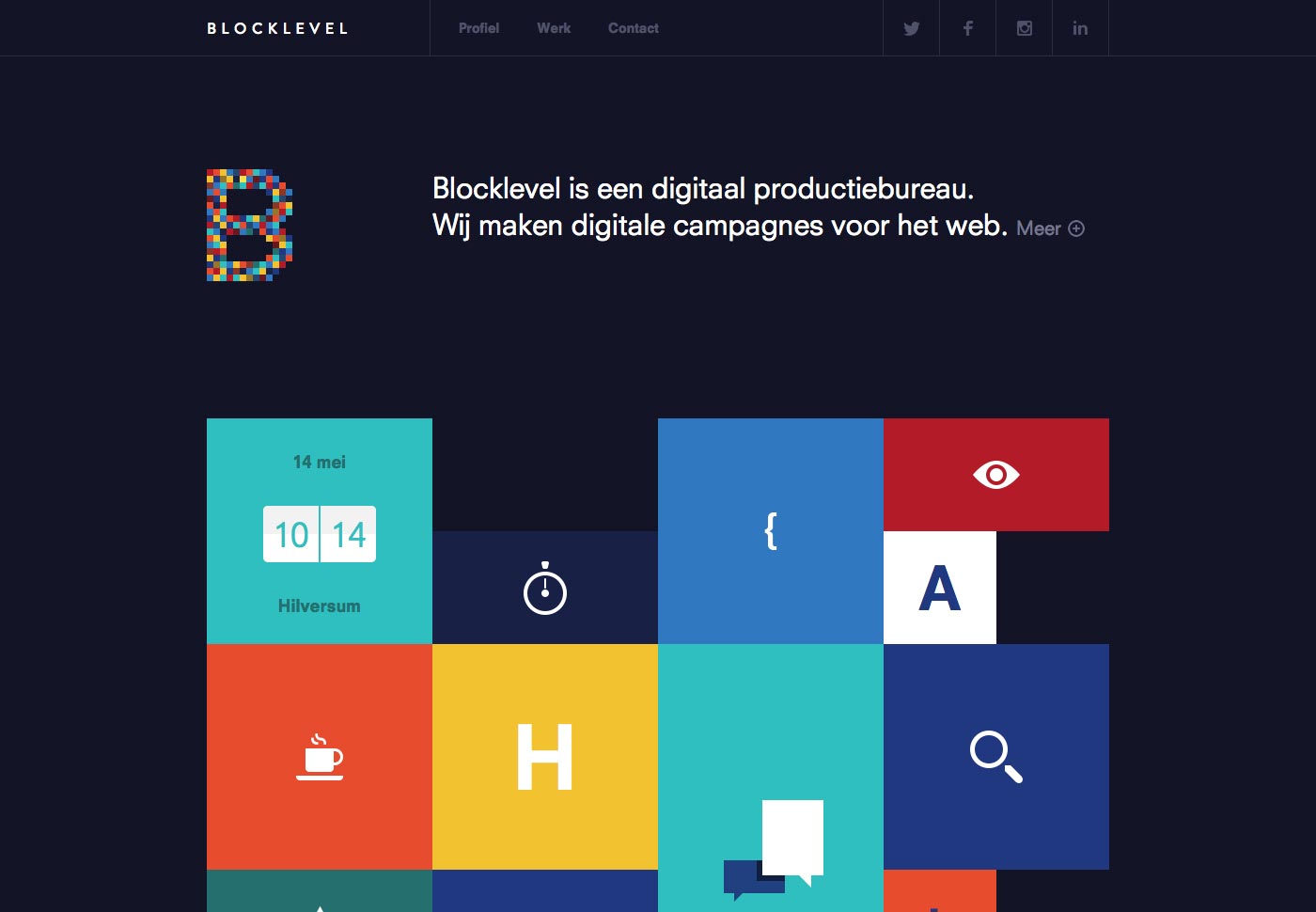
Bloková úroveň
The Bloková úroveň web používá barevnou blokovou mřížku s ikonami a minimálním textem pro hlavní část své domovské stránky. Většina z nich odhaluje informace o společnosti, když se vznáší. Tento druh odhalení opravdu povzbudí zvědavost návštěvníků a činí lidi s větší pravděpodobností, že budou komunikovat s místem.
Camellie
The Camellie webová stránka je vynikající pro ilustrátora, přičemž domácí stránka je tvořena výhradně ilustracemi umělce. Vznášející se nad každým ukazují informace o ilustraci a klepnutím se dostanete do větší verze. Na těchto podrobných stránkách získáte také řadu barevných bodů na levé straně stránky, které vás přivedou k dalším uměleckým dílům.
Je to jednoduché, se zaměřením přímo na umění, jak by mělo být s tímto typem webu.
Závěr
Když je to dobře, stránky, které se zaměřují na obrázky a minimalizují jejich používání textu, mohou mít velký vliv na návštěvníky a zvýšit zapojení. Zatímco existují nevýhody a styl není vhodný pro každé místo, existují zřetelné výhody použití tohoto stylu na místech, kde je podpora zvědavosti uživatelů příznivá.