20 nejlepších nových stránek portfolia, únor 2018
Hej všichni! Je to únor a vy víte, co to znamená: vedoucí společnosti Hallmark dostanou bonusy! Lidé také vyvíjejí zvláštní úsilí, aby projevili lásku a lásku k těm, o které se starají, což je také skvělé.
Tématem tohoto měsíce jsou minimalistické a pohybové návrhářské portfolia, do značné míry. Užívat si.
Poznámka: Tyto stránky posuzuji podle toho, jak moc se na mě dívají. Pokud jsou kreativní a originální, nebo klasické, ale opravdu dobře provedené, je to pro mě všechno dobré. Někdy trpí UX a přístupnost. Například mnoho těchto stránek závisí na jazyce JavaScript, aby se jejich obsah zobrazil vůbec; to je Bad Idea (TM), děti. Pokud najdete nápad, který se vám líbí a chcete se přizpůsobit vašemu vlastnímu webu, nezapomeňte ho zodpovědně implementovat.
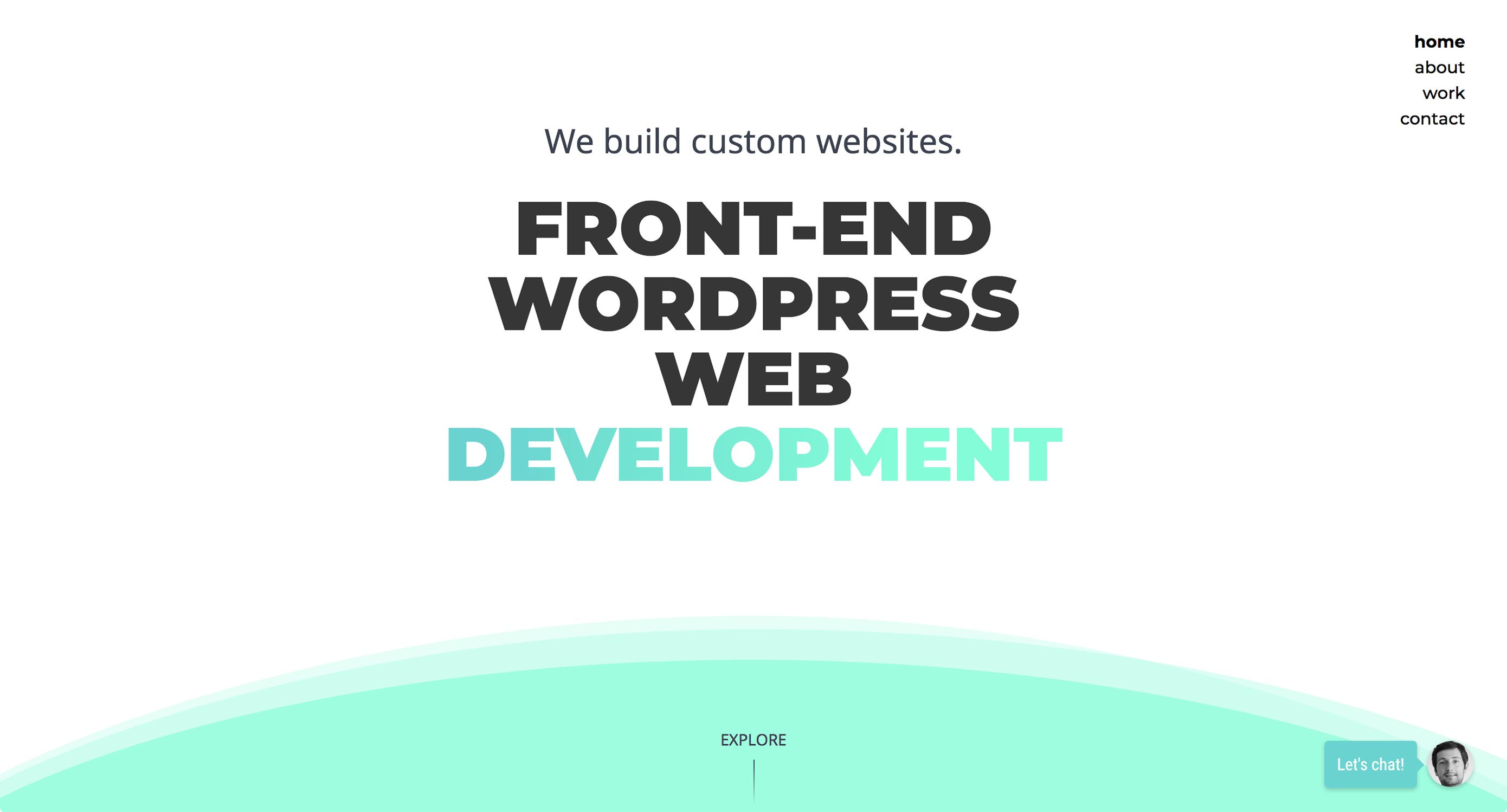
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen je čtenář WDD, který poslal do svého vlastního webu recenzi a oh, můj bůh, myslím, že poslouchal! Vidíte, je to návrhář dev / motion front-end. Typicky jsou místa, která jsou postavena návrháři pohybu, obvykle trpěli v oddělení použitelnosti a dostupnosti.
V tomto případě však stránka vypadá dobře. Vypadá to originální. Oslovuje lásku estetiky 80. let. A zatím nemohu přemístit věc, aniž by se vrátila k mnohem starším prohlížečům. Dokonce i bez JavaScript, všechno má záchranu.
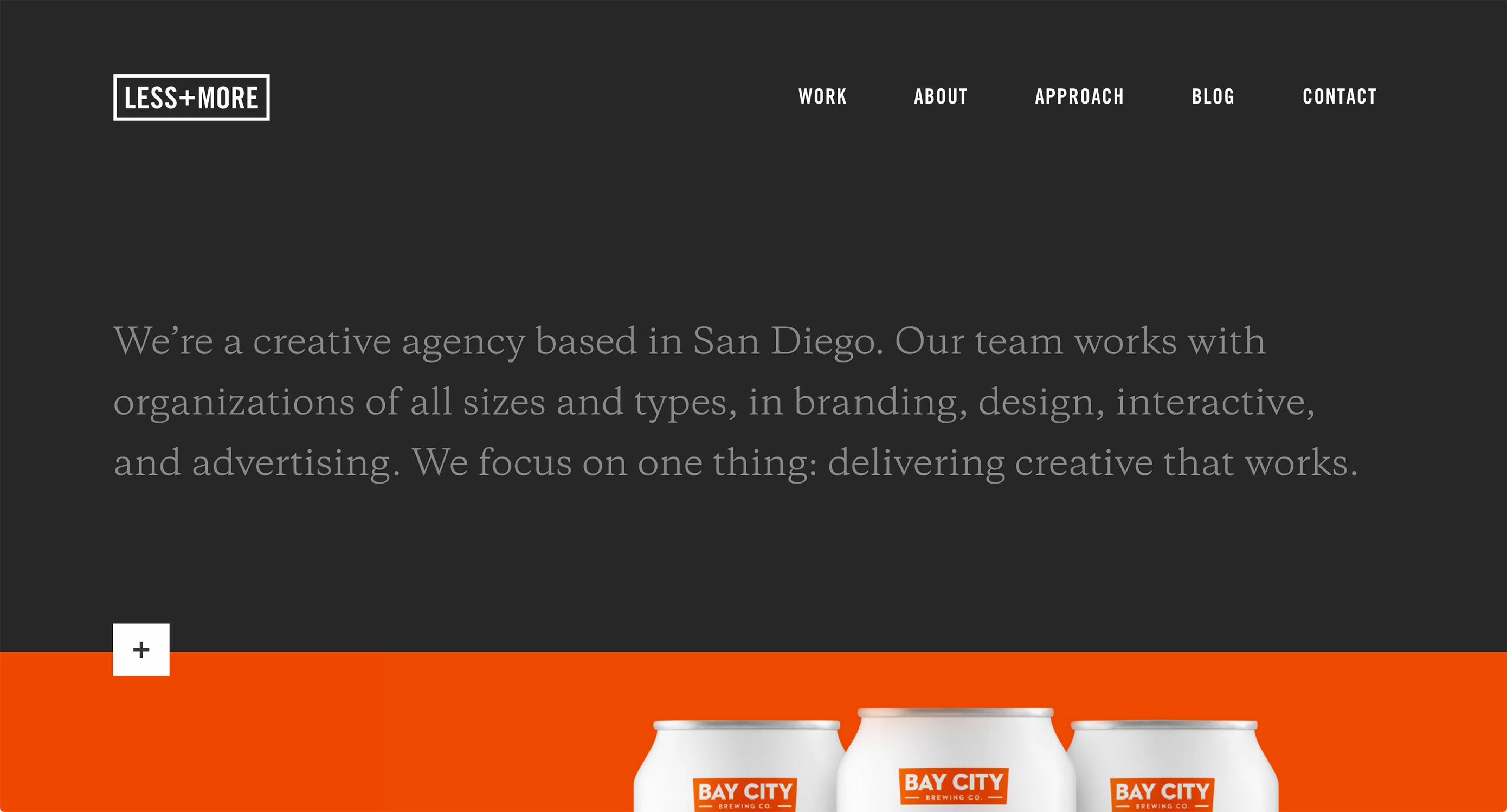
Méně + více
Další, Méně + více je možná ztělesnění konstrukce "bílého prostoru a tlustého záhlaví". Má velký typ. Má velké obrazy. Má ... lehce animovaný Vennův diagram? Dobře, líbí se mi to.
Žádné ceny za originálnost, ale vypadá to dobře.
Marina Rachello
Pokaždé, když vidím stránky tak bezvadně barevné jako Portfolia Marina Rachello , Vždycky se zajímám, jestli se můj náchylnost k monochromatickým paletám nějak nejedná. Zatímco některé z odvážnějších tónů příliš nekontrastují s černým textem, musí se cítit uvolněné, aby prostě jdou ořechy s barvami a tvary.
Jediná změna, kterou bych udělala (kromě toho, že bychom řešili potenciální problém s kontrastem), bylo vytvořit pozadí SVG spíše než PNG.
Antoni
Antoni přináší další portfólio kameramana, které jde všude na návrh pohybu. Má vizuálně příjemnou kombinaci videa na pozadí a jednoduchý, pevný minimalismus, jenž by křičela "profesionálně", kdyby nebyl tak profesionální.
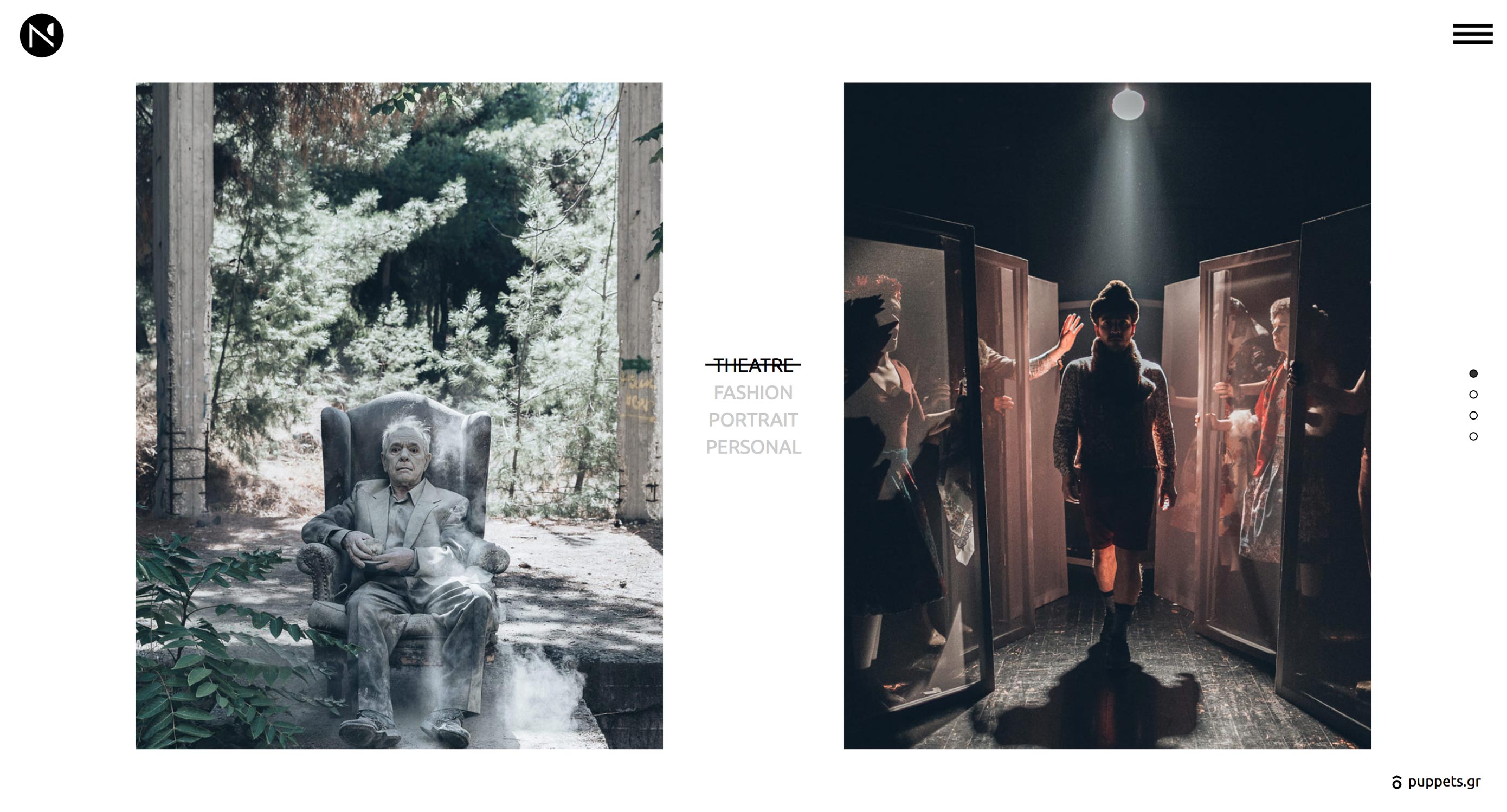
Nikos Pandazaras
Portfolia společnosti Nikos Pandazaras je stejně umělecký jako jeho fotografie, což je v současné době pro webové stránky fotografů. Máte minimalismus, poněkud nekonvenční rozložení a dokonce spíše uměleckou animaci. Celá věc skutečně odpovídá tématu.
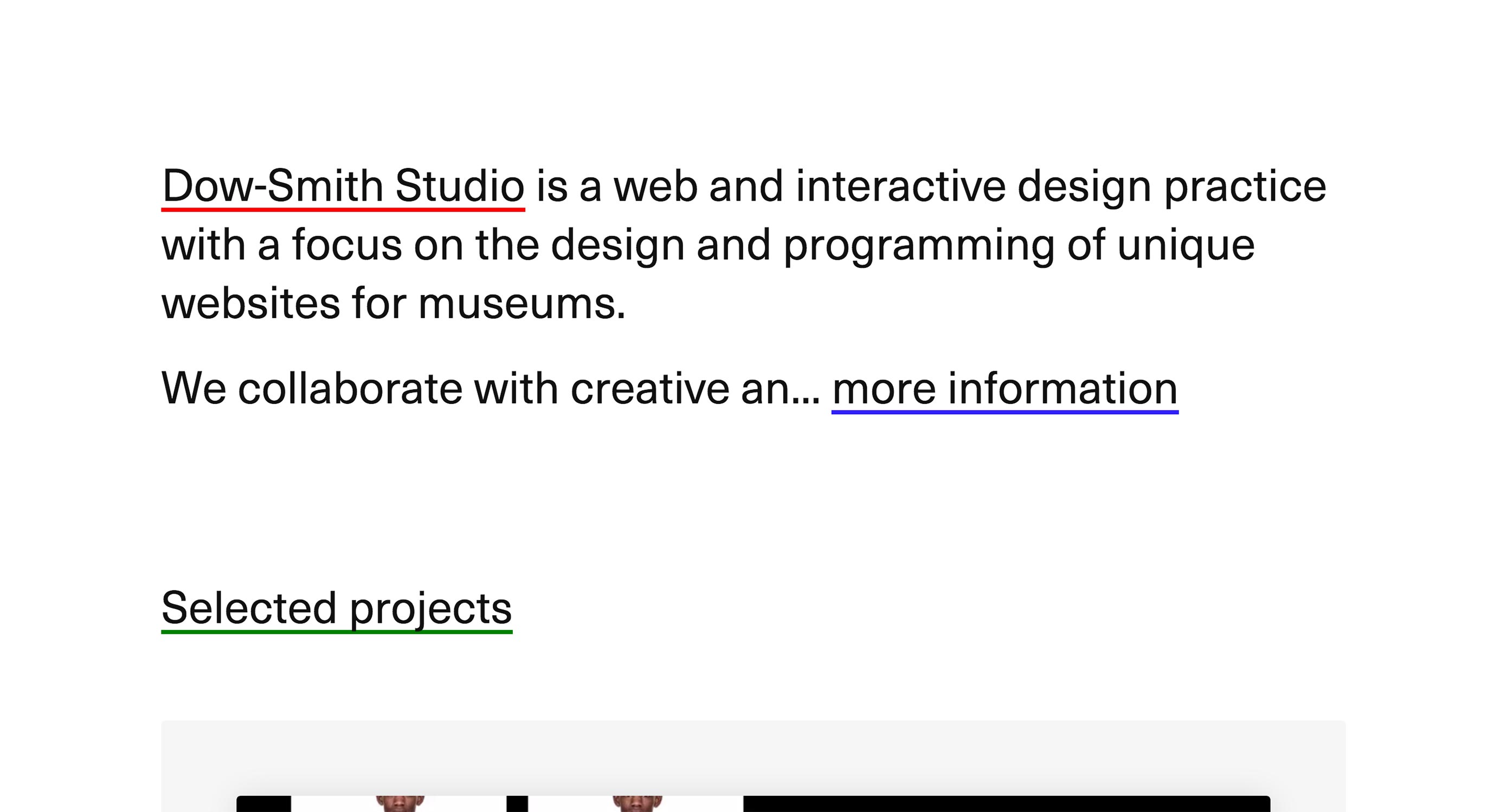
Dow Smith
Dow Smith dodržuje trend stále více minimalistických míst s velkým, tenkým textem a láskou k doslovnému bílému prostoru. Tony to.
Je tu také trochu rozrušující animace, ale ve skutečnosti se mi líbí způsob, jakým byl použit. Každá součást portfolia je prezentována jako krátké video (vložené s kódem HTML5), které ukazuje, jak se uživatel očekává, že bude interagovat s daným webem. Ukazuje, jak fungují, a ne jen jak vypadají.
Prollektivní
Webové stránky společnosti Prollective je minimalistická a profesionální, ale nebojí se trochu předstírat. Přechody a jasné barvy nevypadaly tak dobře, protože lidé stále chybili Web 2.0 pro estetický trend. I přes to, že spoléhá na typ mnohem víc, než na obrázcích, stále se cítí živé.
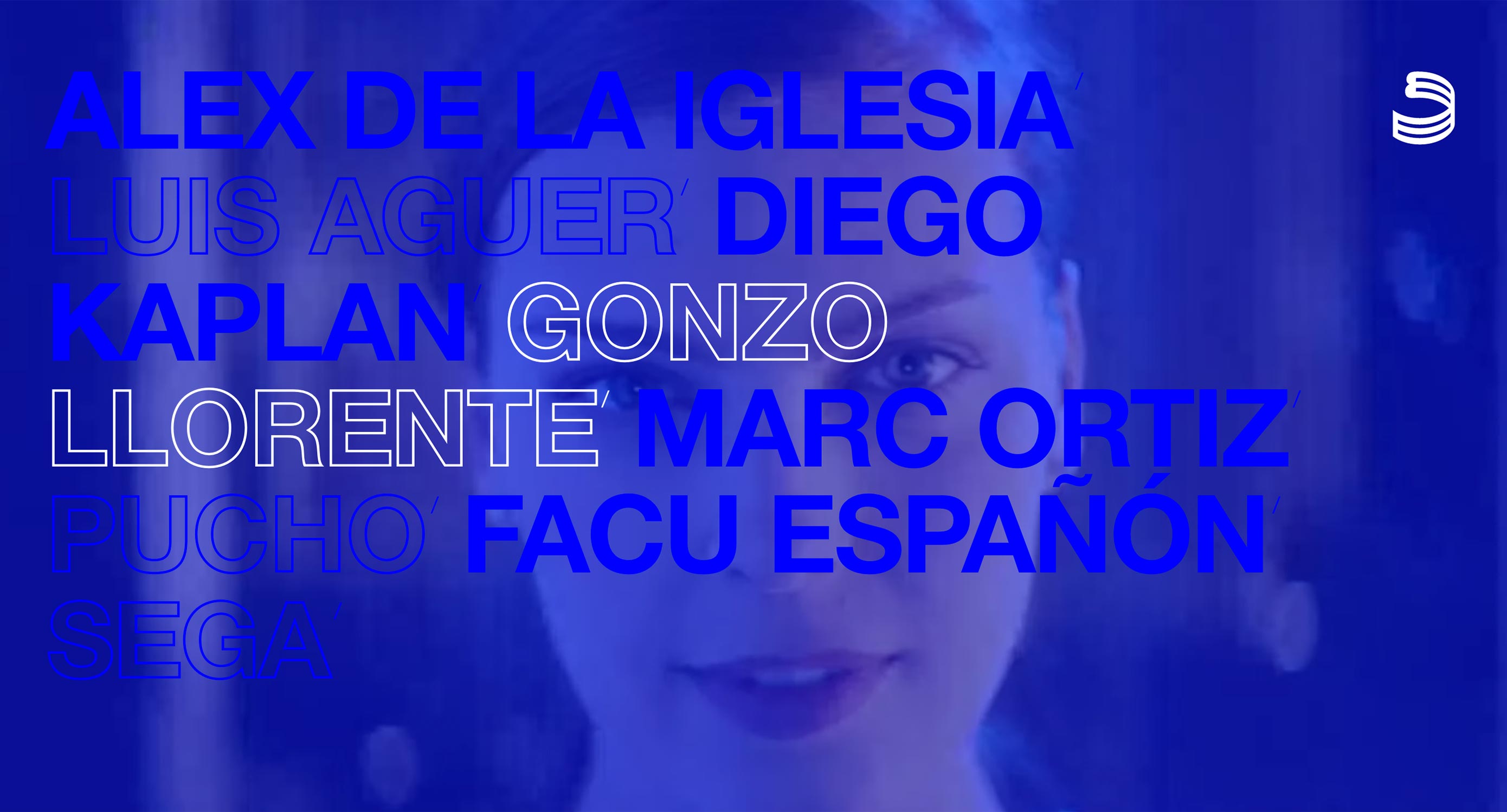
Blue Productions
Blue Productions správně se zavazuje k jejich tématu tím, že používá celou řadu modrých. Video je to, o čem jsou všichni, takže očekávejte spoustu pozadí videa a fotografie ze své práce. Zvláště oceňuji filmovou prezentaci pro celou svou práci.
galgo.studio
galgo.studio styl minimalismu je povinen vám připomenout alespoň trochu Google. Spolupracovali s Google na alespoň jednom projektu, takže to zní správně. Je to čisté, je to hladké, má ten tenký text, který vidíte na všech stránkách Google. Některé problémy s malou použitelností na domácí stránce stranou, je potěšením procházet.
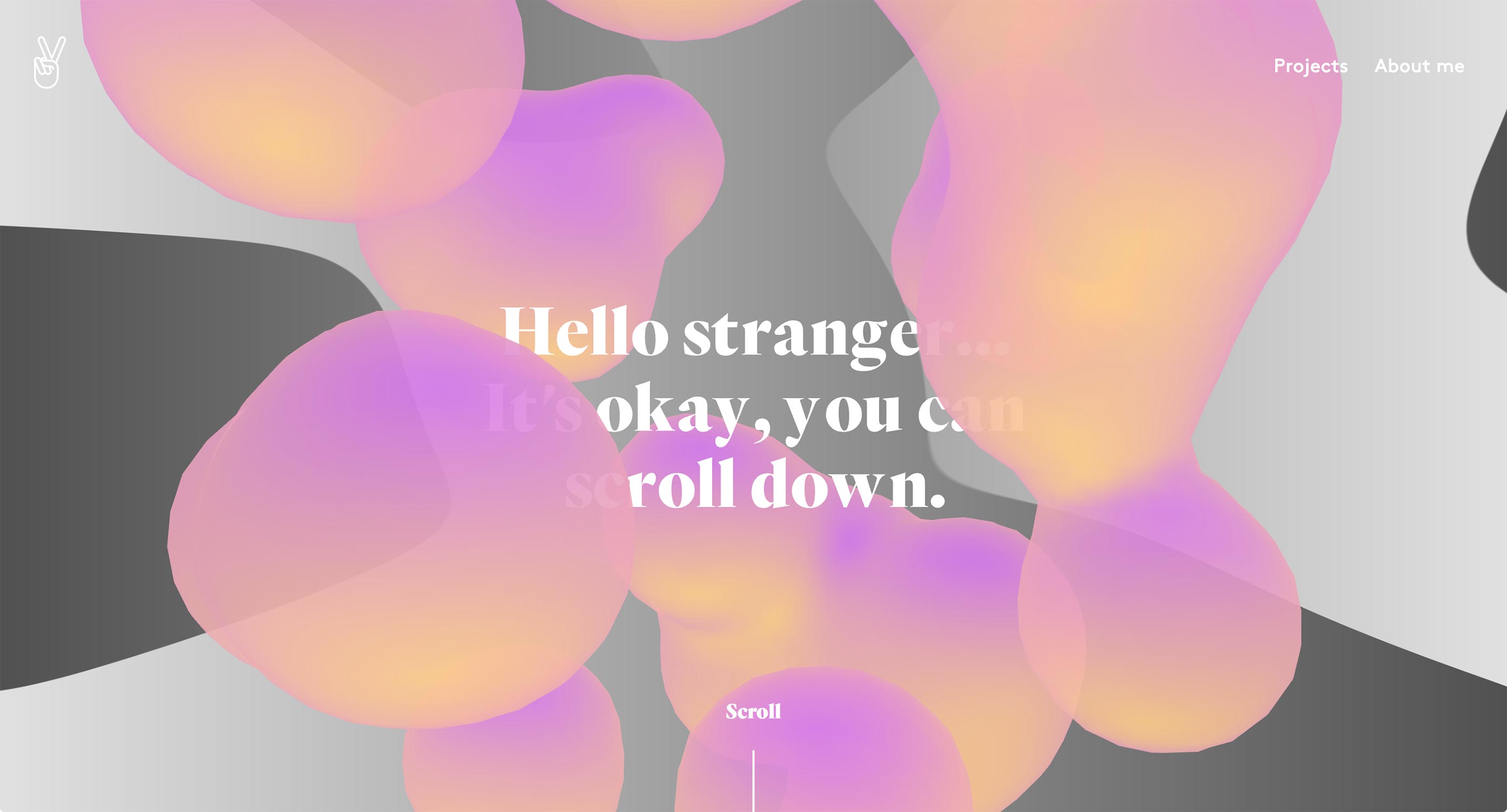
Julie Bonnemoyová
Julie Bonnemoyová portfólio vás napadne některými spíše chaotickými efekty lava lampy předtím, než odhalíte klasické uspořádání, které v rovnováze vychází z jeho asymetrie a snímků. Mám pocit, že je to jedna z těch míst, která je možná trochu animovaná. Přesto, když se trochu uklidní, je prostě krásné podívat se.
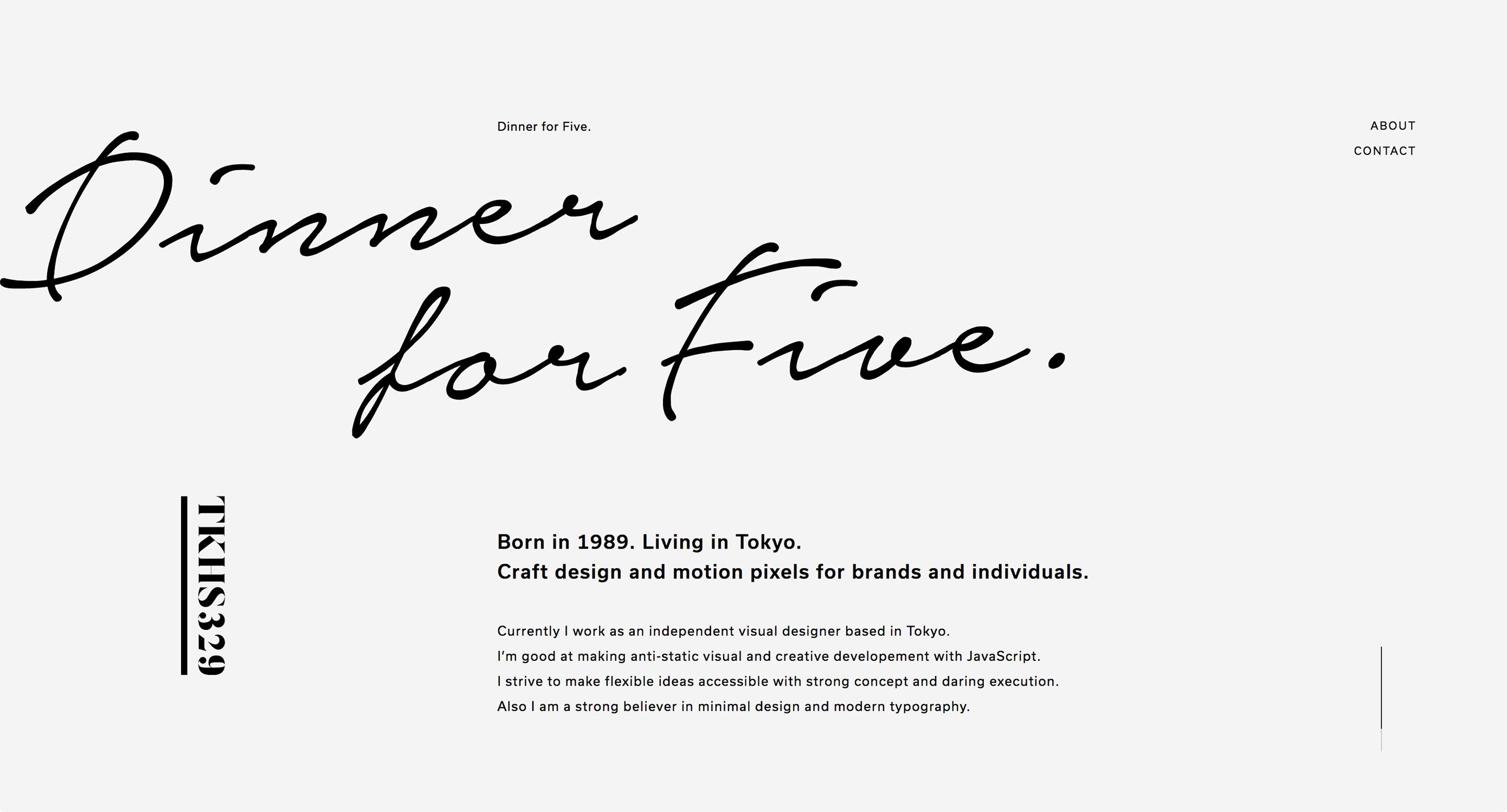
Večeře za pět
Mitsugu Takahashiho portfolio je elegantní. Nemyslím, že používá fantazijní typ (dobře, to dělá), nebo že používá imagery pro projektování špičkové značky (dělá to také). Jedná se pouze o indikace hladiny na hlubší pochopení způsobu, jakým se má něco elegantního cítit.
Stránka nakládače stranou, stránky se cítí půvabně, příjemně a stylově, jak byste si přáli. Je to skoro zázrak, že jen jeden z vyhlášených projektů má co dělat s fantazijními svatbami. To jen hity všechny správné poznámky.
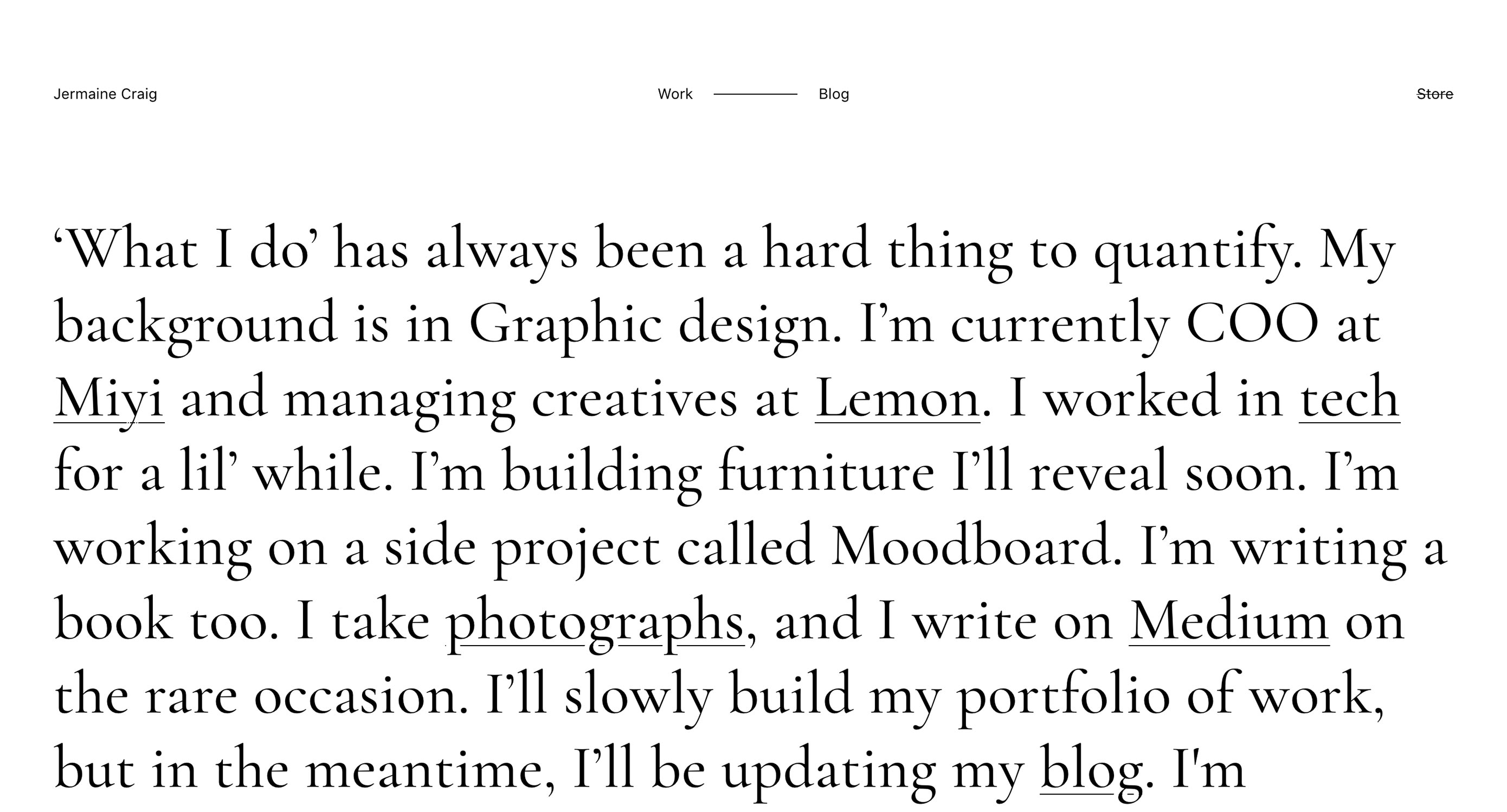
Jermaine Craig
Jermaine Craig dělá odvážný a riskantní pohyb tím, že udeří uživatele přímo do očních zásuvek se stěnou textu. Místo jako celek se zdá být trochu probíhající práce, ale pro tento seznam už je dost zajímavé.
Papírový tygr
Papírový tygr je váš klasický minimalismus, který má na něm několik málo plných balónků. Lidé v Paper Tiger jsou zřejmě dobří při házení věcí, i když použití barvy nezahrnuje zbytek designu vůbec. Je to jenom již solidní design a vyniká trochu víc.
James Merrell Architects
Nejsem si jist, proč architekti milují stránky ve stylu PowerPointu tolik, ale James Merrell Architects je dobrým příkladem formuláře. Dokonce i jejich blog je částečná prezentace a publikace dílů. Skvělá věc je, že CSS (a JS) přišel natolik, že by tato místa mohla být přiměřeně použitelná a dokonce hezká.
I když staveniště tak odporuje mým osobním preferencím - a přestože nemá smysl skrývat navigaci za nabídkou hamburgerů na ploše - musím přiznat, že to vypadá dobře.
Kickpush
Jedná se o jednu silnou snahu o to, aby společnost, která dělá mobilní aplikace (a občas internetové stránky), tvrdí, že se jim ani netýká internet. A ještě, Kickpush právě to udělal. Samozřejmě také nazývají Londýn "slunečným", což je přesně to, jak víte, že dělají srandu. Tato drsnost proniká celou estetikou a zkušenostmi.
Více spánku
Více spánku není jen dobrý nápad, je to také design studio. Tenhle šel za ten svatý grál alternativní estetiky: horizontální uspořádání. No, na jejich domovské stránce.
Nathan Young
Nathan Young nám přináší portfolio více slideshow pro naše potěšení. Tento druh portfolia se na mě trochu rozrůstá, i když bych se osobně pokusil o čisté prezentace CSS.
Jack Davidson
Portfolio Jack Davidson je absolutně jisté, že si přečtete název každého projektu tím, že nahradíte kurzor daným názvem. Nebojte se, vrátí se zpět k normálnímu ukazateli, jakmile jste myši přes navigaci, takže to zůstane užitečné.
Stránka je zajímavá, ale chci ji ukotvit pár bodů za použití "spořiče obrazovky". Mám s těmi trochu naštvaný. Alespoň toto je prezentace jeho díla, takže je stále užitečné.
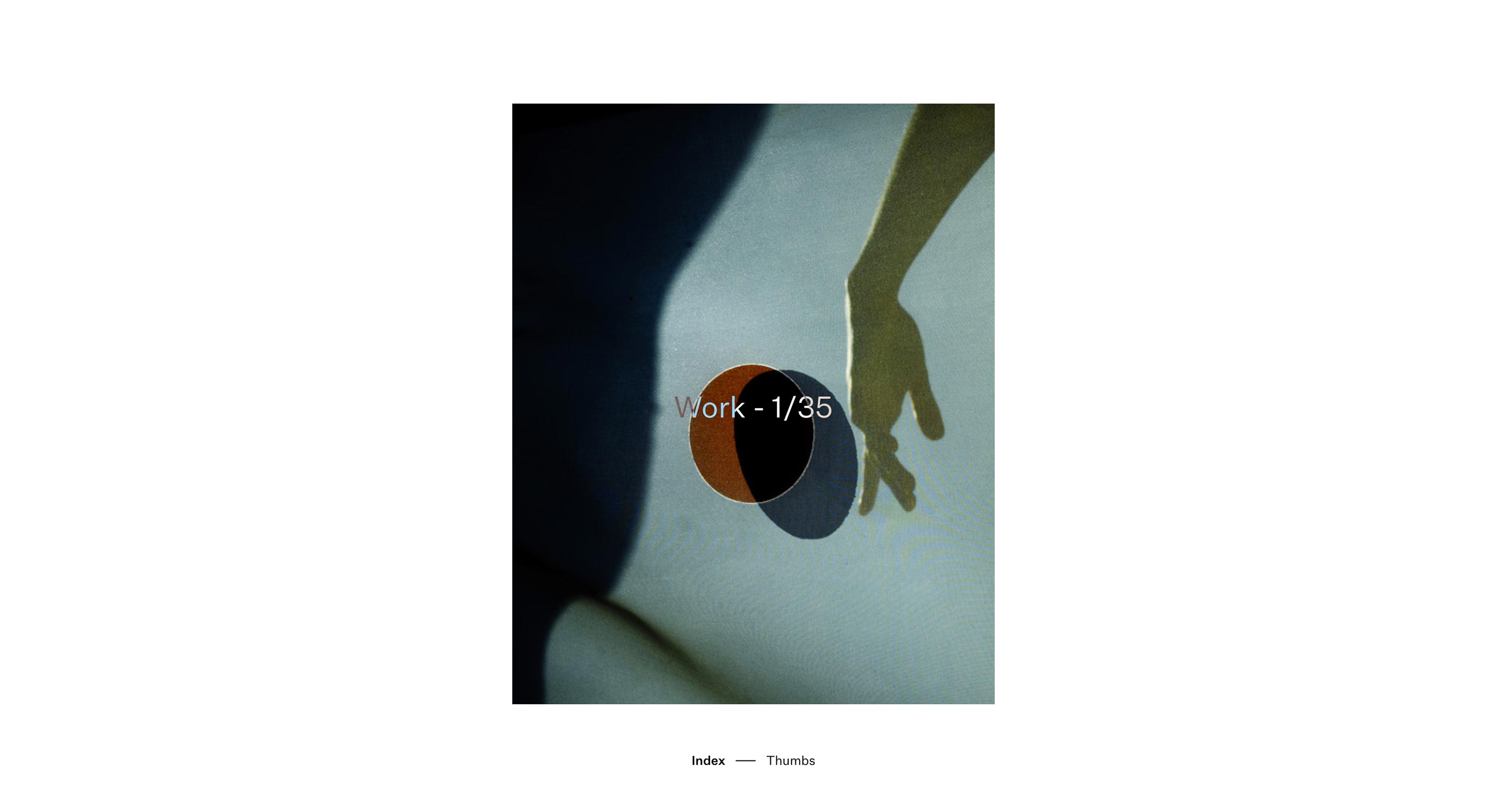
Amateur.rocks
Okay, tisíc webových stránek udělalo "to je všechno text, dokud se neobjevíte na název projektu". Chtěla bych jen poukázat amateur.rocks Řekli: "Udělali to správně."
Zjistěte, jak jsou snímky zachovány, aby se překrýval název projektu, který si prohlížíte? Vidíte, jak se nemusíte obávat kontrastu textu? To je správný způsob, jak to udělat.
Giovanna Silva
Giovanna Silva vzal nekonvenční cestu umožňující lidem, aby si s sebou vytvořili vlastní koláže. Klepněte na zemi / umístění a poté klikněte na tlačítko, abyste viděli každý obrázek v projektu.
Poté, co vyčerpáte hromadu fotografií, můžete je opět vidět v konvenčním uspořádání. Zbytek místa je trochu více konvenční, ale vypadá dobře.