3 Trendy základního návrhu, březen 2018
Jedním z nejlepších věcí na jaře může být návrh internetových stránek. Teplejší vzduch zřejmě dává návrhářům jasnější odvážnou náladu a to ukazuje v tomto měsíci trendy. Od odvážnějších barevných výběrů s lehčími bezkonkurenčními černými a bílými obrázky a typem, které přitahují uživatele do plakátu nebo filmového stylu, je inspirace nadělána.
Zde je to, co je v tomto měsíci trendem:
1. Domovská stránka ve stylu posteru
Celoobrazovkové návrhy domovských stránek s nadrozměrnými obrázky a videem byly na chvíli oblíbené, ale trend se vyvíjí způsobem, který odstraňuje mnoho z hlavních navigačních prvků a text pro větší plakát nebo filmový styl.
Je to mash-up minimální teorie s barevnějším a ozdobným stylingem.
Zatímco myšlenka tohoto trendu nemusí znít jako natolik, aby se zapojila do užívání, může být skutečně účinná se správnou vizuální podobou. Co dělá nebo rozbíjí domovské stránky ve stylu plakátu je kvalita vizuálních a textových. Bez velkého prostoru pro zasílání zpráv a vytváření zájmu musí být tyto kusy výjimečné, aby byly účinné.
Největší obavou z tohoto trendu je to, že bez mnoha dalších prvků - včetně navigace nebo samozřejmých tlačítek s výzvou k akci - mohou uživatelé zmást a opustit web. Je důležité vytvořit impozantní vizuální zážitek, ale nezapomeňte uživateli něco udělat v tomto procesu.
Každý z níže uvedených tří příkladů používá koncept stylu plakátů jiným, vsazeným způsobem:
Tofino Resort kreslí uživatele s velkým obrazem a zajímavou typografií. Aktivita "rezervovat nyní" je v horním rohu, kde uživatelé tradičně vyhledávají navigaci, ale s nabídkou zastrčenou v ikoně hamburgeru je CTA ústředním bodem.
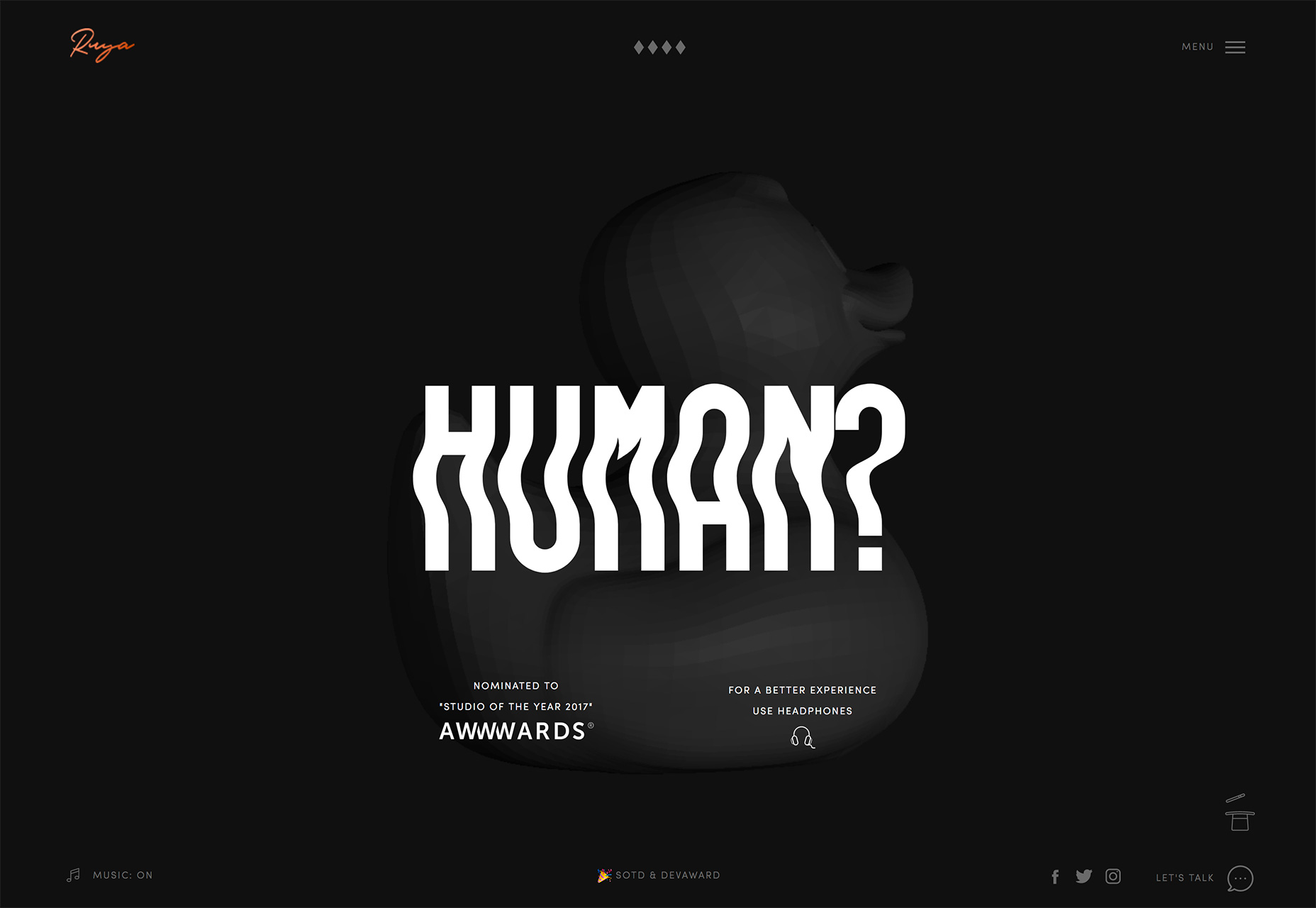
Ruya Digital rozhodne se pro nejmenší styl s tmavým pozadím, ale jednoduchá animace na středu obrazovky a neobvyklá textová úprava vytvářejí vizuální zájem. Přiložené prvky a text jsou malé a zastrčené k okraji obrazovky, aby se zajistilo, že se uživatelé soustředí na hlavní zprávy. Opět neexistuje žádná hlavní navigace; kliknutím na něj získáte přístup.
Flux Broadcast vezme video přístup s více filmovým zážitkem. Na domovské stránce jsou zobrazeny videoklipy na plné obrazovce s krátkým textem a na obrazovce jen několik málo malých prvků. Uživatel se cítí, že sledují video s tímto designem, nikoli skákat kolem domovské stránky. Navigace je opět zastrčena do ikony hamburgeru - barevný kruh ji pomáhá vyniknout trochu víc - a malá animovaná šipka vpravo dole povzbudí uživatele, aby se posunuli po dokončení sledování video smyčky.
2. Fialové barevné palety
Není to skutečné překvapení, že pár měsíců poté Pantone pojmenovaná Ultra Violet (18-3838) jako barvu roku, že fialové odstíny se objevují v řadě návrhů.
Zatímco ne všechny palety používají stejnou hlubokou, tmavě purpurovou barvu jako rok, přiměly více návrhářů, aby zvážily možnost červeno-modré kombinace. Co je v barvě hezké, je to, co se dobře líbí s jinými barevnými trendy - jako jsou jasnější odstíny materiálu Design nebo více minimálních černobílých palet.
Purpurová může být také rozlišovacím prvkem pro návrh webových stránek. Vzhledem k tomu, že to není přehnaná barva - myslíte si modře - to může poskytnout nezapomenutelnější první dojem.
Existuje spousta purpurových možností, z nichž si můžete vybrat. Barvy mohou být více na načervenalé nebo růžové straně, téměř černé pro tmavý náladový pocit, nebo trochu modřejší. Barva může být hluboká a nasycená nebo bledá a ztlumená. Téměř všechny varianty jsou vysoce použitelné samostatně nebo společně v barevné paletě s více háčky.
Níže uvedené příklady ukazují tento rozsah skutečného využití barev, stejně jako jeho schopnost přizpůsobit ho v různých odvětvích. Purpur, jedna barva, která se většinou vyhnula, je všestranná, působivá a přátelská.
3. Přechody a text
Přechody nejsou jen pro pozadí a překryvy fotografií. Pevný gradient může také přiřadit důraz na textové prvky, pokud je používán účelově.
Tendence v typografii se obecně opírá o jednoduchší písmo s trochou "něčeho mimo". Tyto doplňky mohou být cokoli od fotografické výplně až po barevné zpracování textu, jako je například velká písmena nebo animace.
A teď ... stoupání. Je pravda, že to může být obtížné sledovat, pokud obecně nemáte rád přechody. (Vy, tvůrci plochého designu, víte, kdo jste.) Ale mohou být naprosto ohromující.
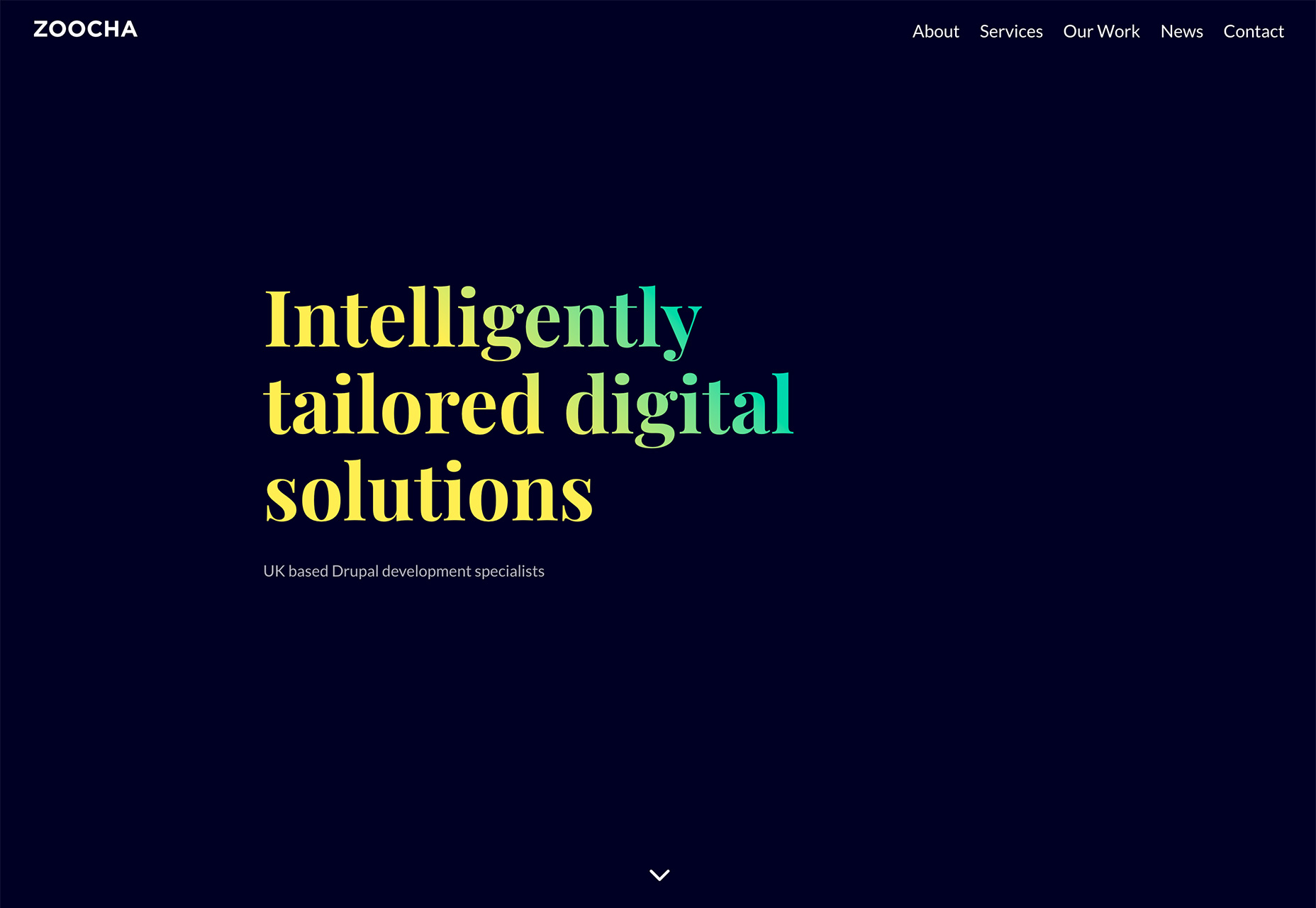
Zoocha využívá velkou bledě žlutou a modrou sklon uvnitř moderního patra na převážně obyčejné obrazovce. Trik k tomuto návrhu je přechod. Jednoduchost zbytku konstrukce jej vyniká.
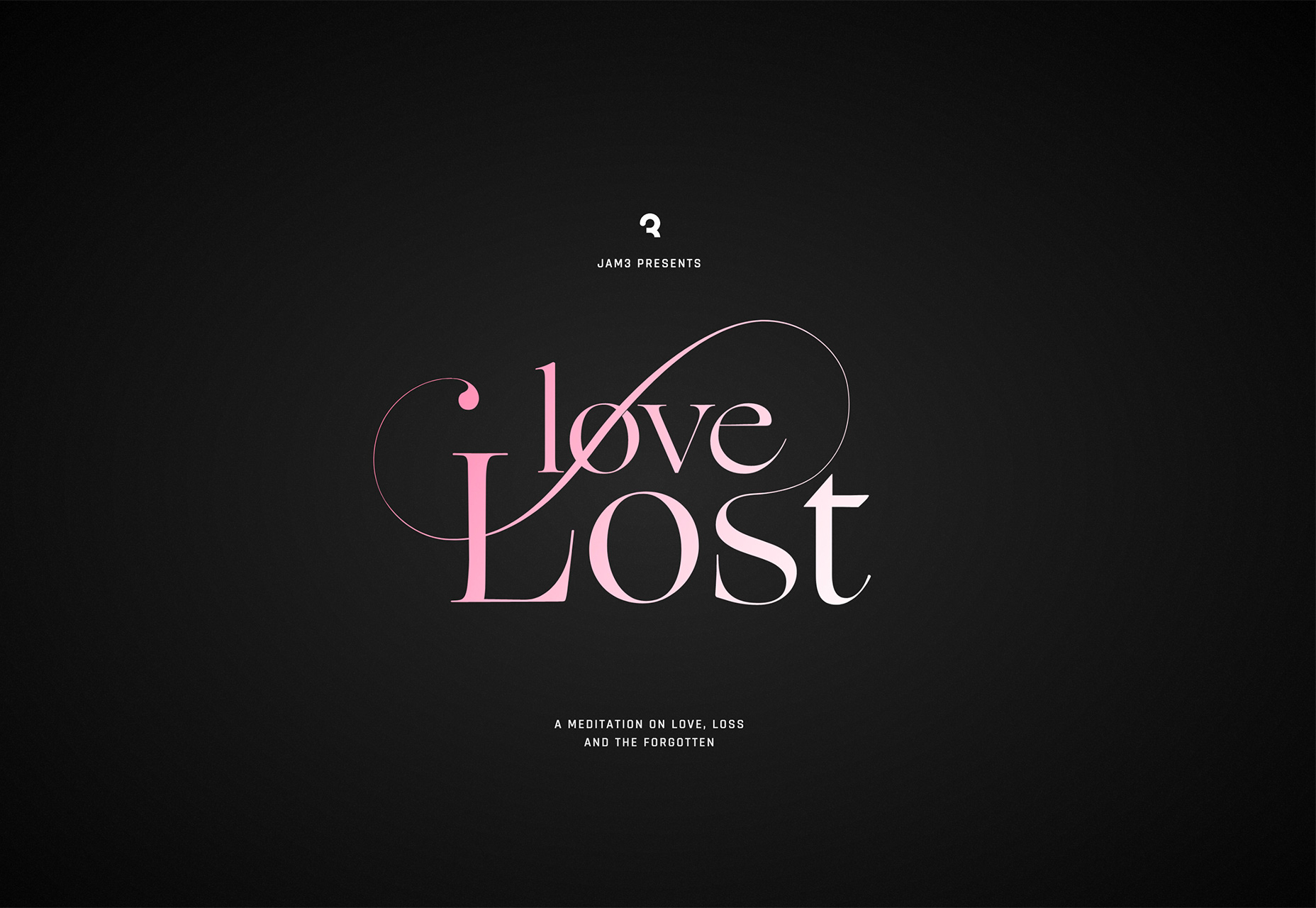
Ztracená láska používá jeden barevný až bílý gradient v mnohem komplikovanějším písmu, který umožňuje uchopit uživatele. Hodně z toho, co dělá typografie práce v tomto designu je obsah. S webovou stránkou, která recituje milostné básně a dopisy, se téměř očekává růžové písmo s výplní. Totéž platí o růžové barvě. Je to skvělý vizuální vstupní bod pro zbytek designu.
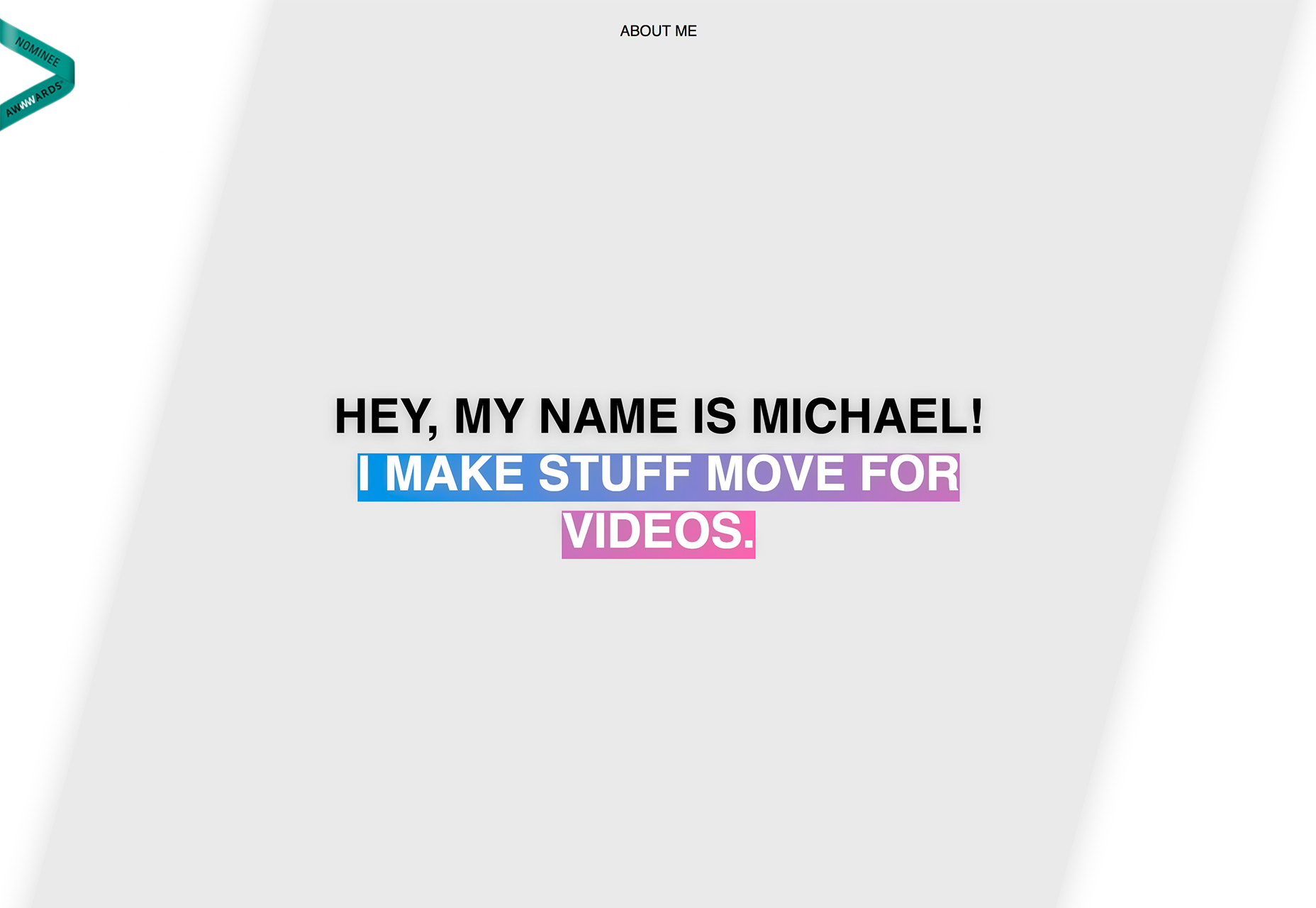
Michael Rappaz Portfolio stránek používá gradient textu s opačným účinkem. Spíše než gradient výplně pro nápisy, design obsahuje animaci zvýraznění gradientu pro kreslení uživatelů. Je to jednoduché a vizuálně zajímavé. Zbytek návrhu je poměrně jednoduchý a přilne k textovým prvkům bez pohybu nebo barvy, takže existuje zřetelný bod. (Včetně barvy roku pro dva trendy v jednom.)
Závěr
Vidíte sami sebe pomocí těchto trendů v projekčních projektech? Každá z těchto trendů webového designu se zdá, že má nějakou zbytkovou sílu. Plná obrazovka, plakátový styl je vysoce vizuální, ačkoli nedostatek zřejmé navigace by mohl být problém; purpurové barevné palety rostou v popularitě díky sdružování s jinými trendy; a přechody jsou jedním z těch trendů, které často přicházejí a jsou mimo styl. (Zdá se, že lidé buď milují nebo nenávidí.)
Jaké trendy teď milujete (nebo nenávidíte)? Ráda bych viděla některé webové stránky, které vás fascinují. Pusť mi odkaz Cvrlikání ; Ráda bych vás slyšela.