20 nejlepších nových portfolií, březen 2018
Dobrý den čtenáři! Je to březen. Stejně jako tradice, odešla jsem a sesbírala spoustu zajímavých návrhů portfolia pro vaše zkoumání. Je to eklektický mix tohoto měsíce. Uvidíte nějaký jednoduchý a základní dobrý design spolu s webovými stránkami, které dělají zajímavé věci s 3D grafikou. Užívat si!
Poznámka: Tyto stránky posuzuji podle toho, jak moc se na mě dívají. Pokud jsou kreativní a originální, nebo klasické, ale opravdu dobře provedené, je to pro mě všechno dobré. Někdy trpí UX a přístupnost. Například mnoho těchto stránek závisí na jazyce JavaScript, aby se jejich obsah zobrazil vůbec; to je Bad Idea ™, děti. Pokud najdete nápad, který se vám líbí a chcete se přizpůsobit vašemu vlastnímu webu, nezapomeňte ho zodpovědně implementovat.
Kaj Jeffries
Kaj Jeffries vyhrála moje srdce milující z mémy tím, že prostě potřebuje používat GIF, aby představil svou práci jako režisér. Jedná se o jednoduchou techniku, která bezvadně funguje s jeho konkrétním režijním stylem. Uspořádání se dvěma sloupci, které se pohybují v opačných směrech, možná není nejpraktičtější, ale rozhodně vyhovuje atmosféře, aniž by bylo nepoužitelné.
Ori Studio
Ori Studio je první místo na dlouhou dobu mít "tečky" jako jejich hlavní téma. Nevím, první slovo, o kterém jsem myslel, je "pointilismus", ale to se necítí úplně správně. V každém případě tento styl dává tomuto místu velmi odlišný pocit a pochybuji, že ho brzy zapomenu.
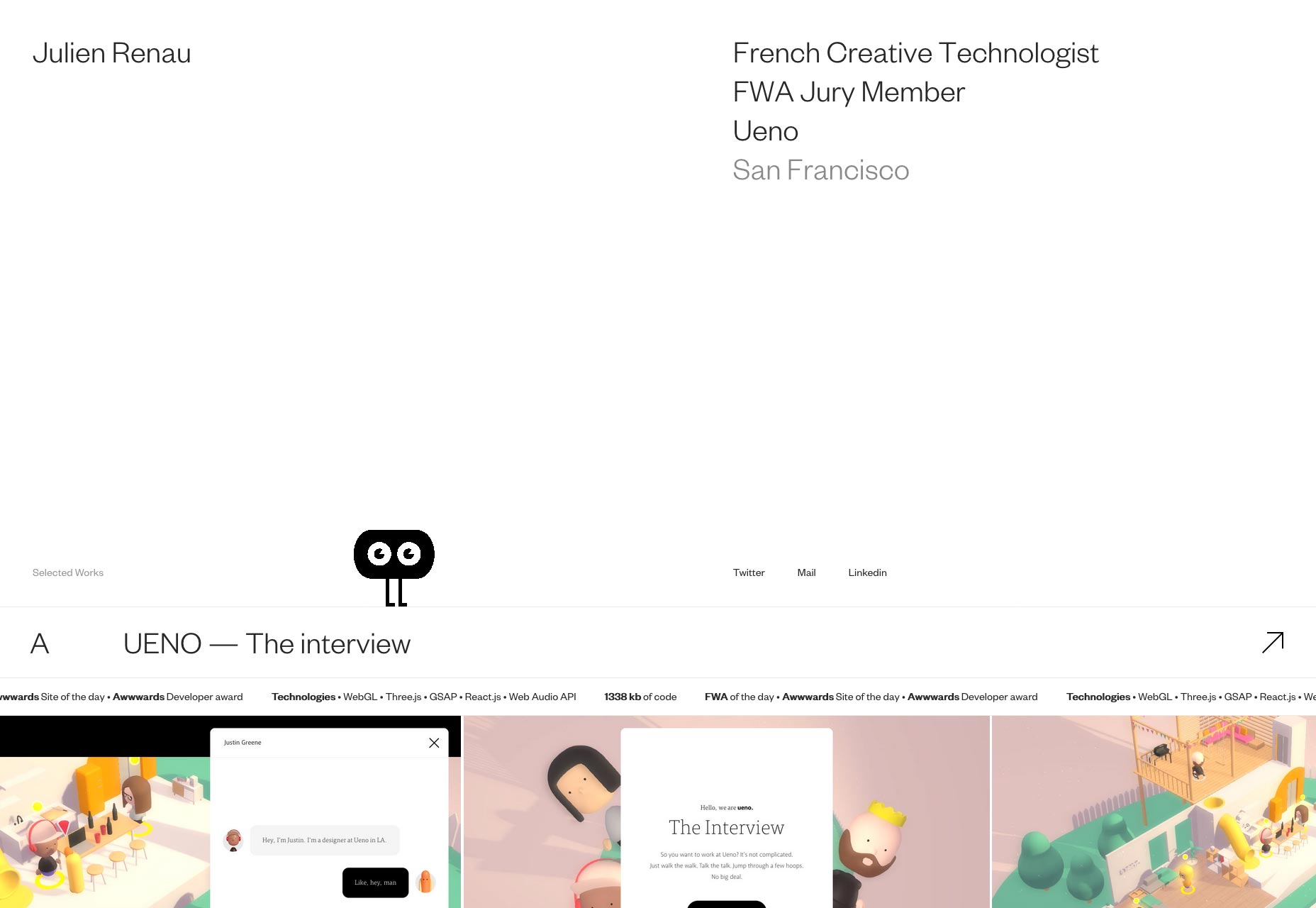
Julien Renau
Když vezmete v úvahu, jak moc se mi nelíbí předzvedavatelé a nadužívání animací, říká něco, co se mi líbí Portfolia Julien Renau . Je tu něco o malém blikajícím maskotu (který můžete ovládat pomocí kláves se šipkami) ao provedení zbytku místa, které považuji za elegantní a okouzlující.
Uncanny Valley Studio
Uncanny Valley Studio změní to, co by jinak bylo poměrně standardním minimalistickým uspořádáním tím, že při prezentaci svých projektů přijme zkreslený grafický styl. A to funguje.
Každá z jejich projektů se také zdá, že obsahuje některé interaktivní prvky, jako je toto základní hudba looper . To přidává zcela novou dimenzi způsobu, jakým uživatelé zažívají portfolio.
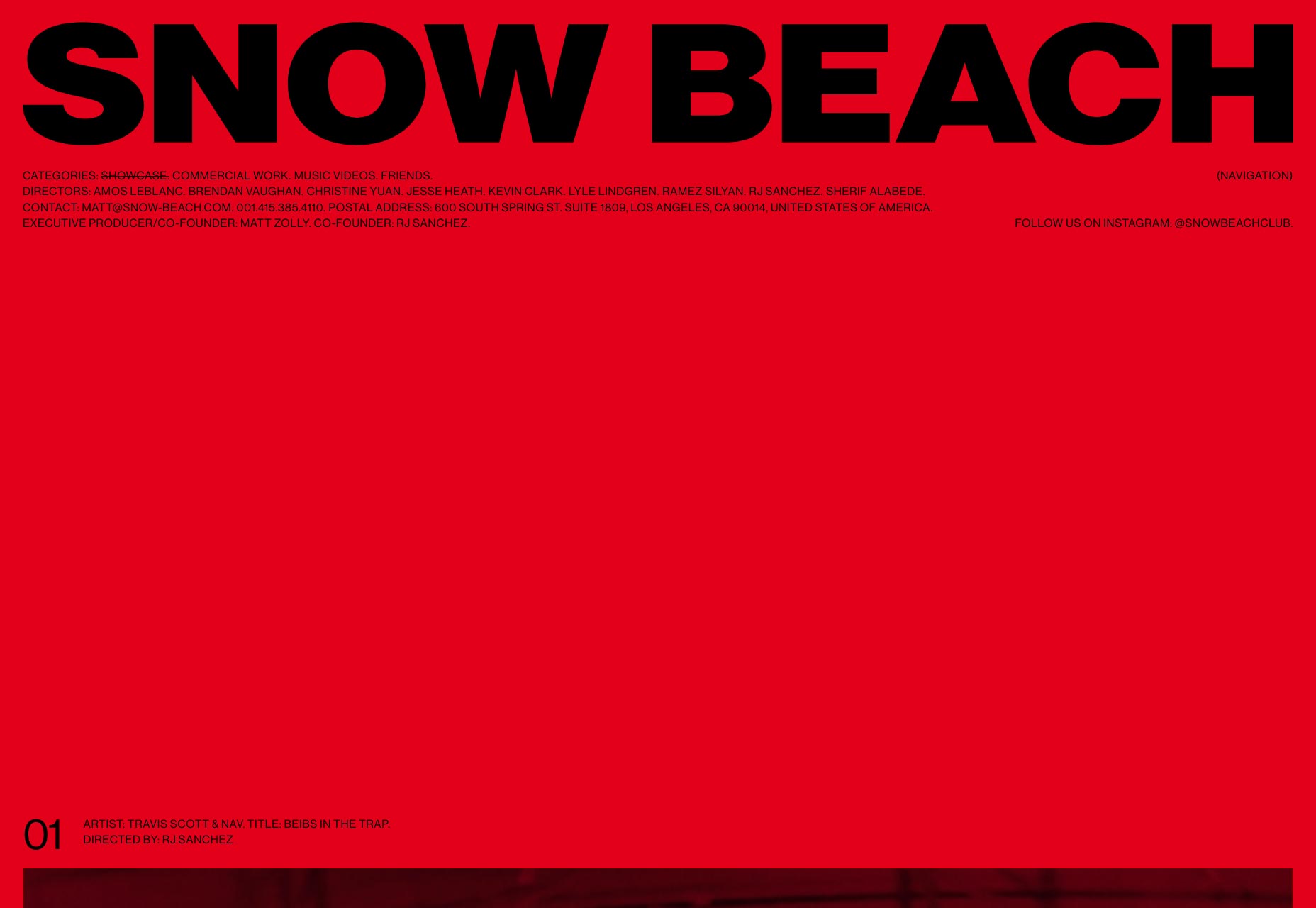
Snow Beach
Každý, kdo si přečte některé z těchto článků, bude vědět, že můžu ocenit návrhářů, kteří se snaží něco odvážného a dokonce i drastického, ačkoli to je trochu špatné. To je víceméně tak, jak bych popsal Snow Beach , což je portfolio, které vypadá jako tým ředitelů.
Navigace není přesně tak zřejmá jako navigace, dokud se nedíváte pozorně a "spořič obrazovky" kopne příliš rychle. V opačném případě vás tato stránka tvrdě zasáhne tímto červeným tónem a design, který je zjevně o tom, jak se dostat k videu co nejrychleji. Líbí se mi to.
Community Films
Community Films je dalším portfoliem pro několik různých režisérů. Namísto toho, že vás pevně zasáhne tónem jedné barvy, tato stránka organizuje videa (a příspěvky Instagram) do příjemného rozvržení zdiva.
Řekl bych, že je třeba, aby bylo jasnější, jaké odkazy jsou Instagramové obrázky a jaké jsou videa z get-go, aniž by uživatel musel vznášet nad každým. V opačném případě je místo příjemné procházet a zůstane mimo vaši cestu.
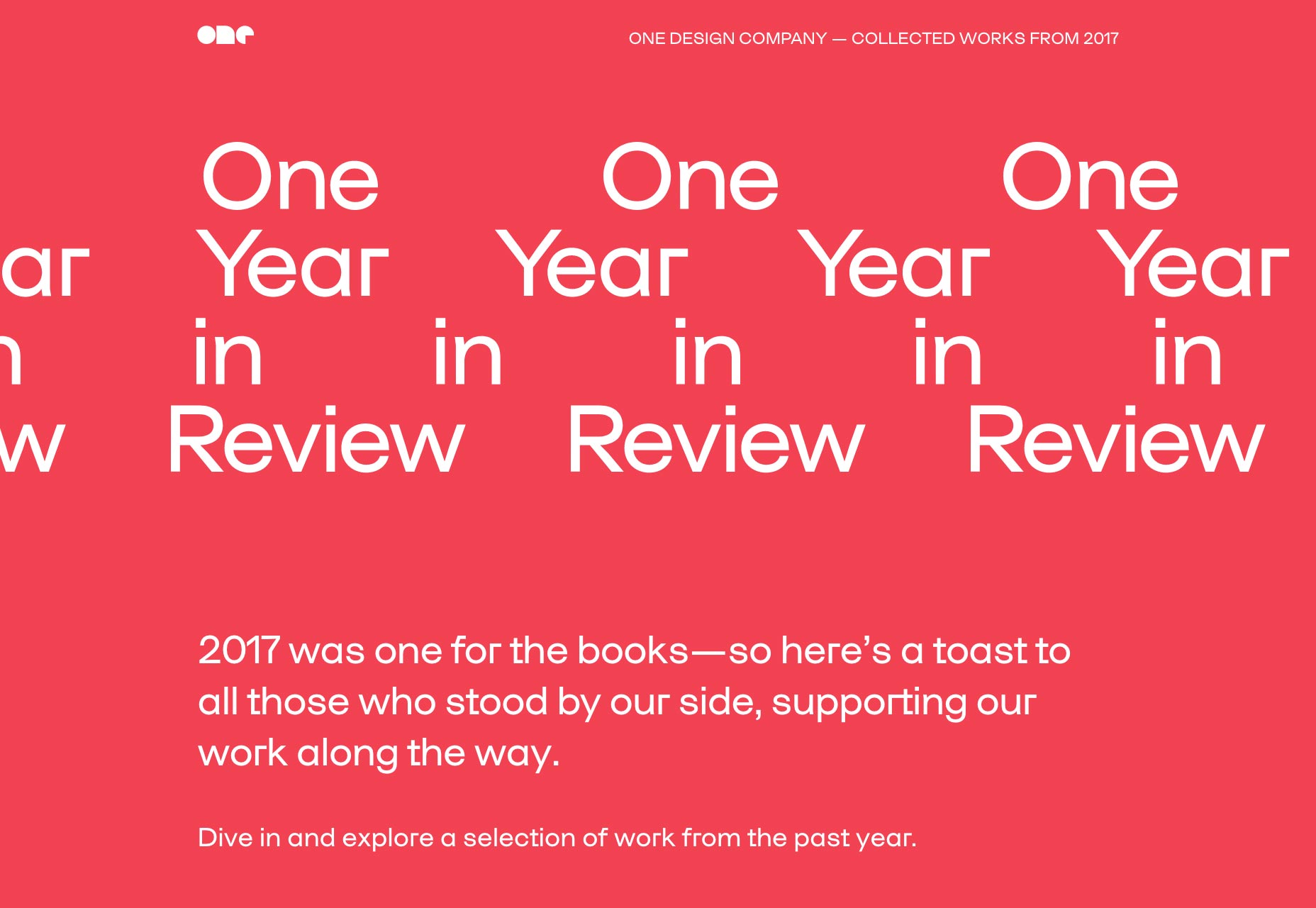
Jedna projektová společnost
ODC2017 je zajímavý případ, protože to není hlavní portfolio. Je to jen sbírka věcí, které One Design Company dělala v roce 2017. Musím říci, že je zřídka pro mě vidět více než tucet barevných palet, které se používají na jedné stránce, a dokonce ještě vzácnější, že si myslím, že to funguje. Ale to funguje tady.
Claudia Basel
Portfolio Claudie Basel je další z těch míst, která zasáhne správné místo na místě. Víš, je to divné, ale je to divné. Navigace na celém displeji, která vypadá strašně jako rodinná fotka na domovské stránce, dává cestu k minimalistickému portfoliu, které je čisté a čisté.
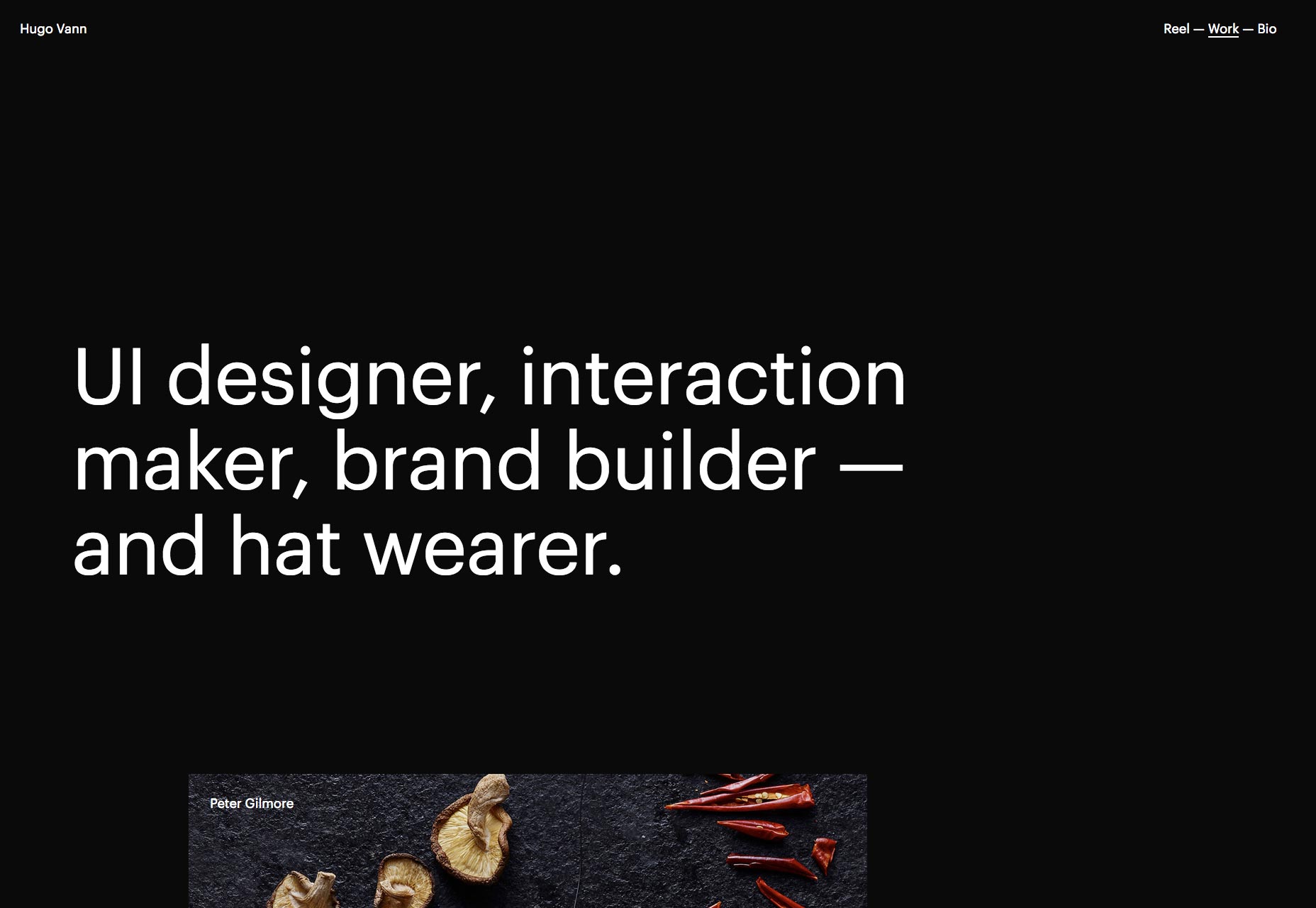
Hugo Vann
Hugo Vann vzal dnes velmi známé asymetrické místo a dal mu tmavou barvu. Je to jednoduché a nic špinavé, ale vypadá hezky a funguje dobře. Zvláště se mi líbí způsob, jak prezentovat snímky své práce způsobem, který má pro médium smysl. Například neobjevuje své mobilní rozhraní se skejomorfními faux telefony, ale stále můžete říct, že je to především mobilní rozhraní.
Patrick Heng
Patrick Heng využil svého portfolia jako způsob, jak předvést všechny zajímavé interaktivní triky, které by mohl vytahovat. Ale najdu způsob, jak mu odpustit, jen proto, že je to tak příjemné, že se na něj podívám. Je to vzácné, že se stránka dokáže cítit barevně, přestože většina jeho prvků je monochromatický. Určitě má něco společného s tím, jak plnohodnotná je jeho práce.
Přepínač
Jen bych rád řekl lidem za sebou Přepínač že jejich stránky jsou krásné, najít další způsob, jak provést kreativně prezentace projektu a že by měli hledat soudní spory od společnosti Nintendo; trpí tvrdě.
Obvykle bych vám nedoporučoval používat prezentace pro všechno, ale musím přiznat, že stále více stránek dokáže fungovat. Přepínač je jedním z nich. Znovu jsem zpřístupnil kontaktní informace horizontálně. Nelíbí se mi snažit se rozluštit text, který je "na jeho straně".
Akademi
S mrtvým jednoduchým uspořádáním, obrovským a odvážným bezpatkového typu a hustým černým okrajem na nějaké věci, Akademi připadá jako trochu návratu. Víš, návrat před dvěma nebo třemi lety? Darn, trendy se pohybují rychle.
Není to fantazie, ale je to dobrý web. Člověče, takhle mi tento styl už skoro chybí.
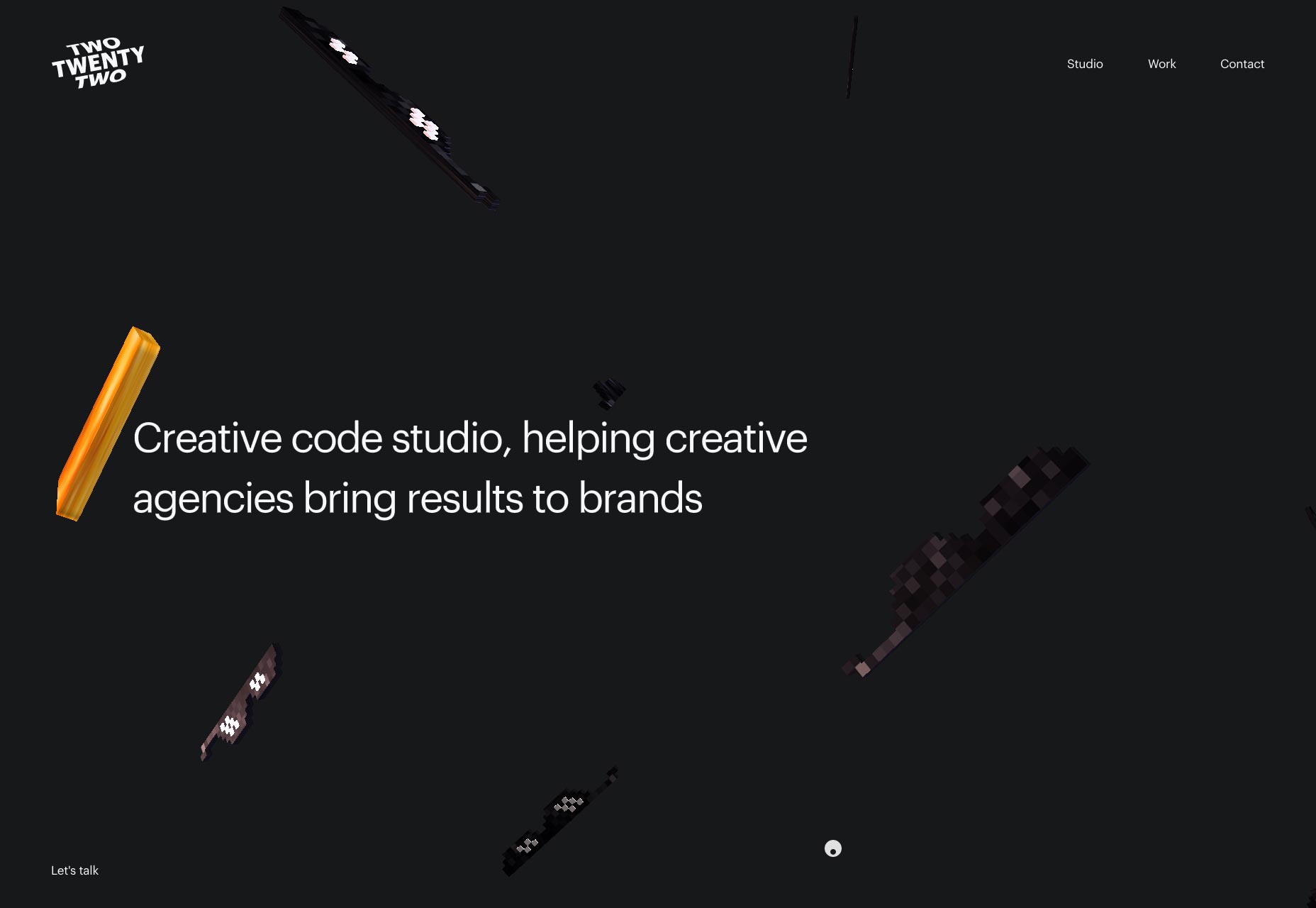
Dvě dvacet dva
Dvě dvacet dva je dalším místem v tomto seznamu, aby trochu ořechalo 3D grafikou na svých webových stránkách. Máme polygonální pizzu, lízátka, toasty, sluneční brýle a ty krabice z Super Mario, které mají otazníky. Zbytek webu se drží poměrně typického rozložení, ale tato domovská stránka skutečně nastaví tón.
Kouzelní lidé Voodoo People
Kouzelní lidé Voodoo People žije až do svého jména tím, že v portfoliu ve stylu prezentace prezentuje nový druh atmosféry. A i kdyby logo vypadalo trochu moc jako kliparty pro můj vkus, nemůžeme popřít, že mají pro ně zvláštní téma.
PS Klepněte na své stránky, dokud neuvidíte lasery z oka-logo. Pak pokračujte kliknutím co nejrychleji.
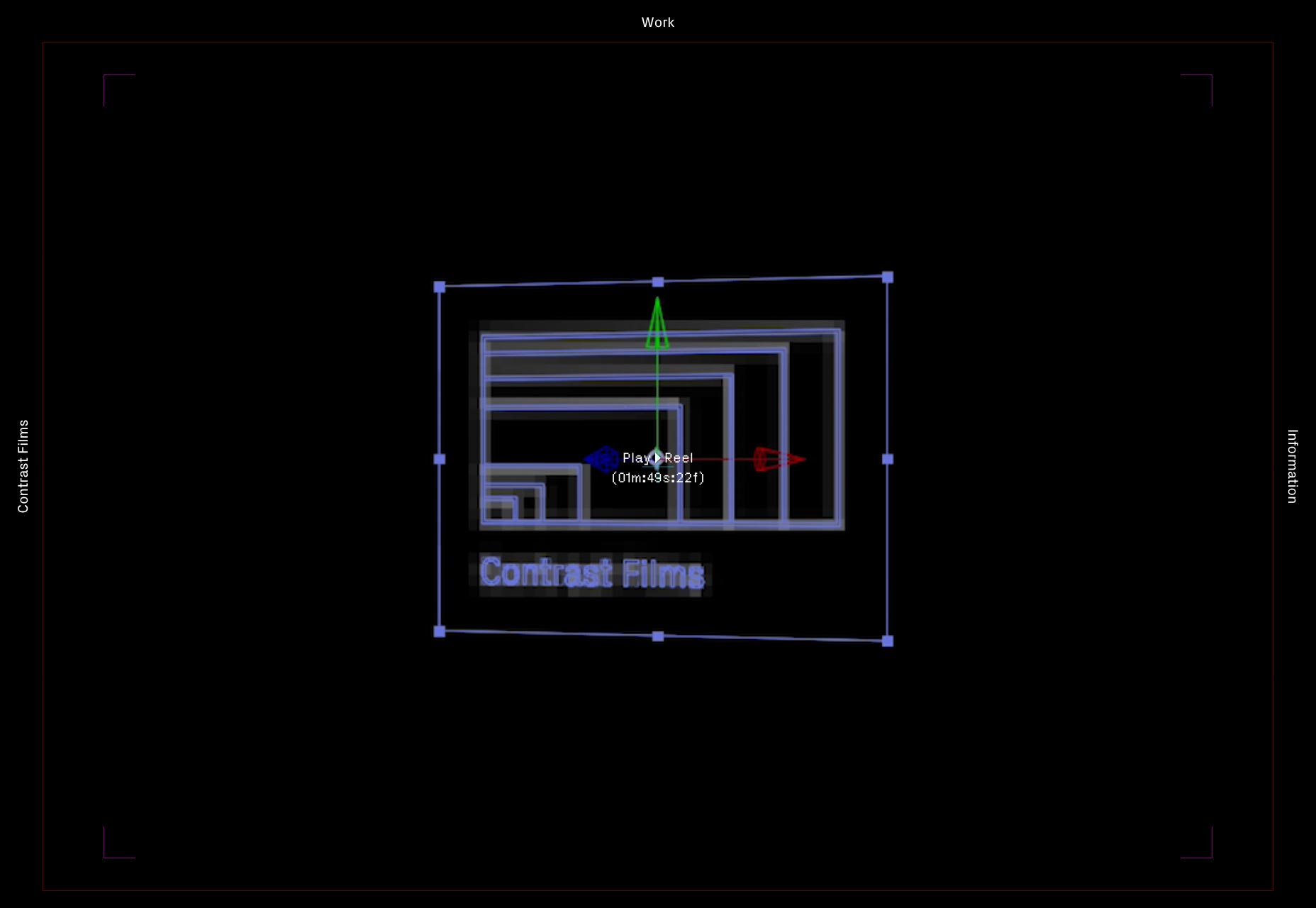
Kontrastní filmy
Kontrastní filmy převzal internet s webovou prezentací, která velmi lehce napodobuje vzhled kamerového hledáčku. Je to stylový, typ je skvělý a mléka to téma za všechny jeho hodnoty.
Jsem stále skeptický ohledně toho, že navigační odkazy jsou rozšiřovány do všech čtyř rohů (nebo stran) nějaké webové stránky. Nevím, odkud tento trend pochází, a já bych rád viděl nějaká čísla o tom, jak dobře to funguje nebo nefunguje.
Pane Kyle Mac
Pane Kyle Mac přináší další webové stránky, které jsou lehké, čisté a minimalistické, s několika lehkými animacemi. Nic špinavého, ale pevného a spolehlivého designu.
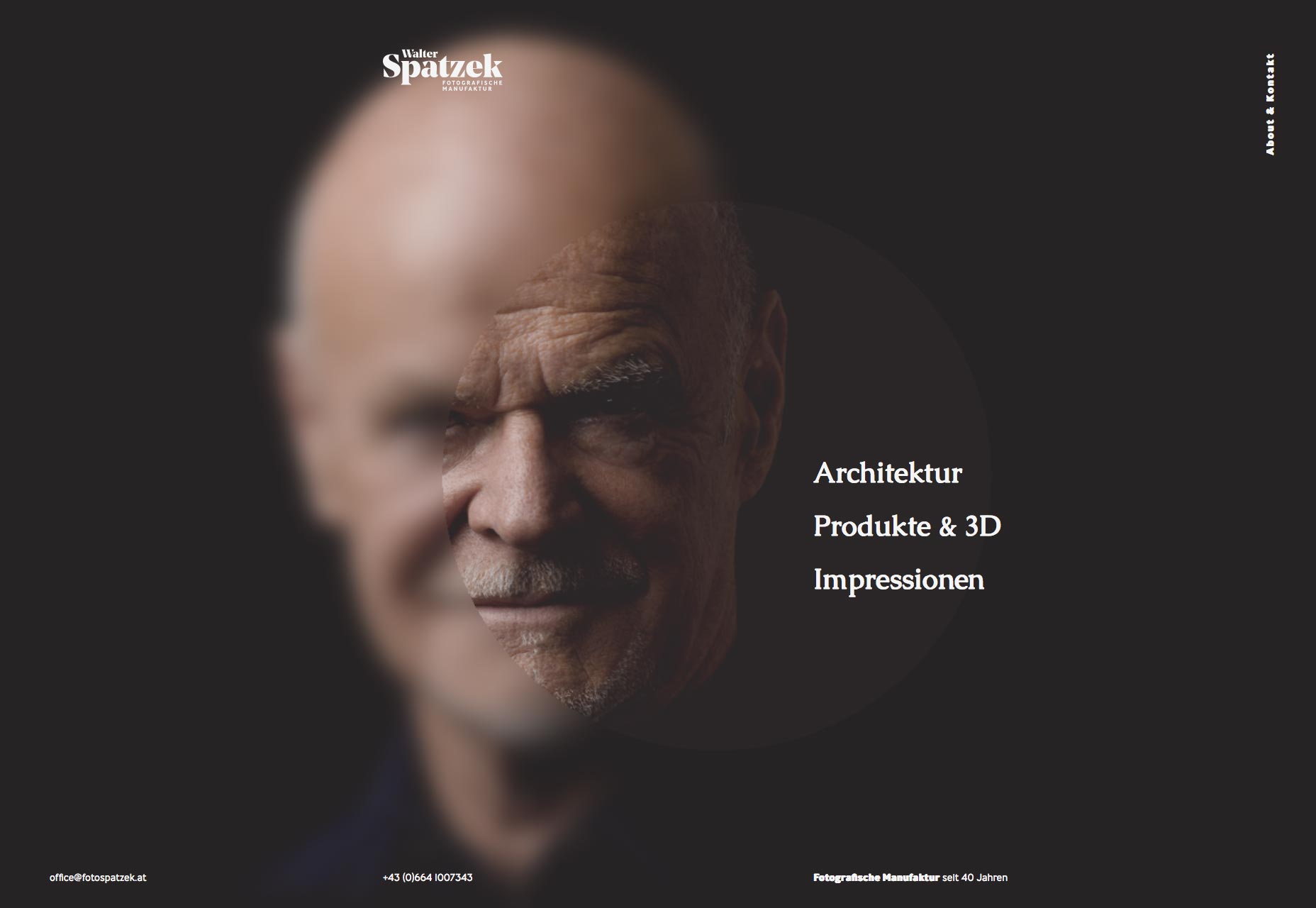
Walter Spatzek
Portfolio Waltera Spatzeka jde přímo nad "lehké dotyky" animace a ponoří se přímo do hlubokého konce. A přesto je zbytek designu dostatečně elegantní, že mi to nevadí. Práce je velmi jasně zdůrazněna a dělá vše prodávat.
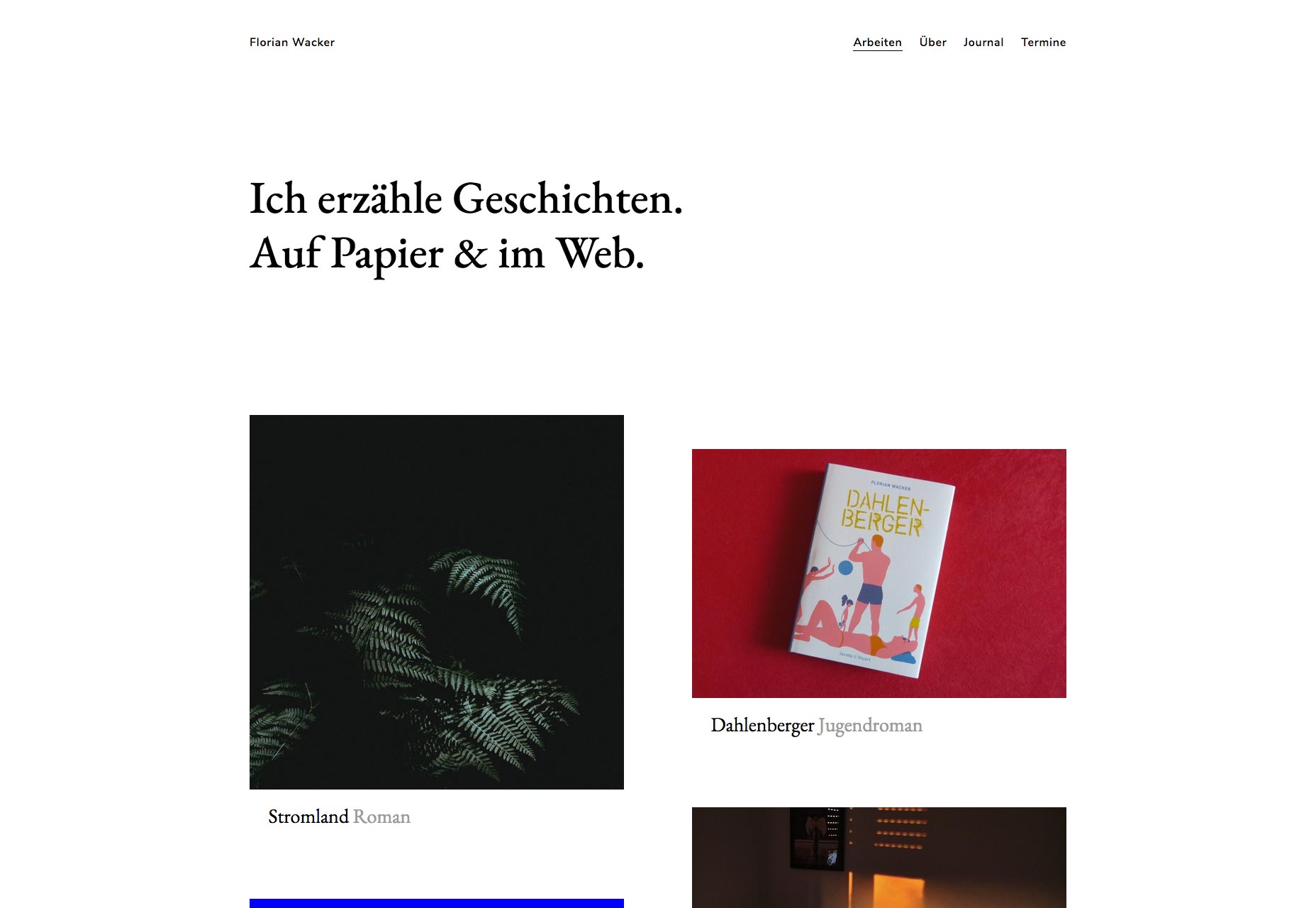
Florian Wacker
Florian Wacker podařilo se udělat něco, o čem jsem nikdy nenapadlo, že se uvidím. Udělali (to, co jsem si jistá, že je) Němčina vypadá elegantněji než děsivá pouze typografií. Dobře, to je vtip, ale opravdu, kdyby to byla angličtina, rád bych si prostě četl všechno na tomto webu.
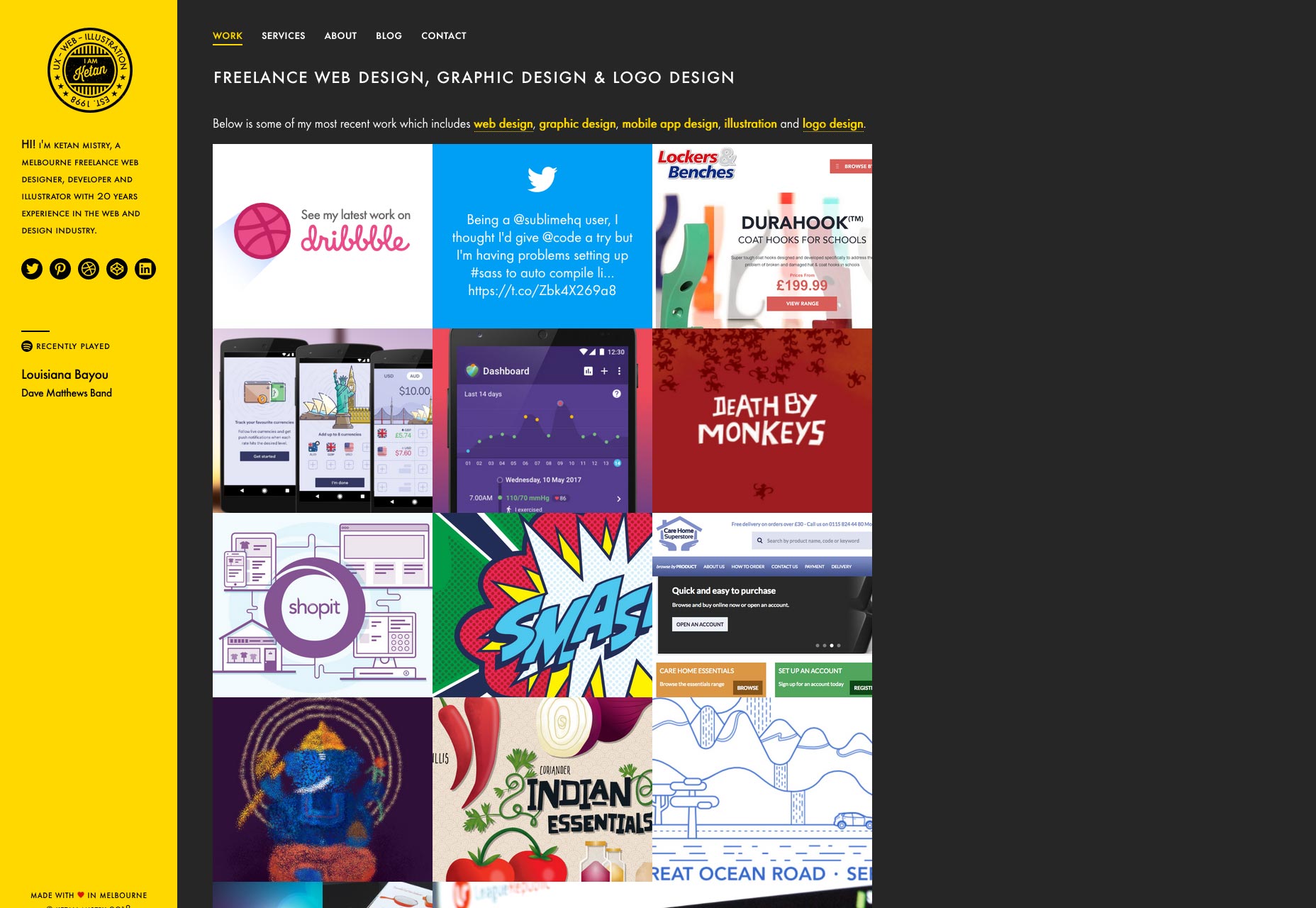
Ketan Mistry
Ketan Mistry je stará školní designérka a jeho webové stránky obsahují téma staré školy. I polovina podezření, že jeho web mohl vypadat hodně takhle daleko, jako když jsme použili rámy a tabulky pro rozložení. A proč ne? Dobrý design trvá.
Robbie Hall Creative
Li Portfolio Robbie Hall vypadá trochu jako téma, nebojte se. To je jen ukázka Bootstrap. Nicméně jsem si to nevšiml, dokud jsem se nezabývala na zdroj. Tímto způsobem je tato skutečnost sama o sobě svědectvím dovednosti konstruktéra. Navíc vypadá dobře.