20 základních triků CSS, které by měl každý návrhář vědět
Toto je pro absolutní začátečníky. Jakmile se naučíte, jak funguje model krabice a jak tyto krabice vzlétnout, je načase, abyste se dočkali vašeho CSS. Za tímto účelem jsme sestavili rozsáhlý seznam tipů, triků, technik a příležitostně špinavý hack, který vám pomůže vytvořit požadovaný design.
CSS se může stát komplikovaným a také byste měli. A teď, v žádném pořádku, (téměř) vše, co budete potřebovat vědět:
1. Absolutní umístění
Chcete-li mít kontrolu nad tím, kde prvek žije na našich webových stránkách vždy, absolutní umístění je klíčem k tomu, aby se to stalo. Pokud si myslíte, že váš prohlížeč je jeden velký ohraničovací box, absolutní polohování umožňuje přesně určit, kde v tomto poli zůstane prvek. Použijte horní, pravý, spodní a levý, spolu s pixelovou hodnotou pro ovládání, kde zůstává prvek.
position:absolute;top:20px;right:20pxCSS výše nastavuje pozici prvku tak, aby zůstal 20px od horního a pravého okraje prohlížeče. Můžete také použít absolutní umístění uvnitř div.
2. * + volič
Funkce * umožňuje vybrat všechny prvky určitého voliče. Například pokud jste použili * p a přidali do něj CSS styly, udělal by to všem prvkům v dokumentu s
štítek. Díky tomu je snadné cílit na části vašeho webu globálně.
3. Přepsání všech stylů
Toto by mělo být používáno šetrně, protože pokud to uděláte za všechno, ocitnete se v dlouhodobém horizontu. Chcete-li však přepsat jiný styl CSS pro určitý prvek, použijte ! Důležitý po styl ve vašem CSS. Například pokud bych chtěl, aby hlavičky H2 v určité části mého webu byly červené místo modré, používal bych následující CSS:
.section h2 { color:red !important; }4. Centrování
Centrování je obtížné, protože závisí na tom, co se snažíte zaměřit. Podívejme se na CSS o položkách, které mají být zaměřeny na základě obsahu.
Text
Text je vycentrován pomocí text-align: center; . Chcete-li to na obou stranách, použijte místo středu levou nebo pravou stranu.
Obsah
Div (nebo jakýkoli jiný prvek) lze vycentrovat přidáním vlastnosti bloku a následně pomocí automatických okrajů. CSS by vypadalo takto:
#div1 {display: block;margin: auto;width: anything under 100%}Důvod, proč jsem dala "nic pod 100%" pro šířku, je, protože pokud byla 100% široká, pak by byla plná šířka a nepotřebovala by vystředění. Nejlepší je mít pevnou šířku, například 60% nebo 550px atd.
5. Vertikální zarovnání (pro jeden řádek textu)
Budete to používat v navigačním menu CSS, to téměř zaručit. Klíčem je nastavit výšku menu a výšku řádku textu stejnou. Vidím tuto techniku hodně, když se vrátím a upravuji stávající webové stránky pro klienty. Zde je příklad:
.nav li{line-height:50px;height:50px;}6. Hover efekty
Používá se pro tlačítka, textové odkazy, bokové části vašeho webu, ikony a další. Chcete-li, aby něco změnilo barvy, když někdo nad nimi pohybuje, použijte stejný CSS, ale přidejte : přejděte na něj a změňte styl. Zde je příklad:
.entry h2{font-size:36px;color:#000;font-weight:800;}.entry h2:hover{color:#f00;}Co to dělá, je změna barvy vašeho h2 tagu z černé na červenou, když se někdo přesahuje. Skvělá věc, kterou používáte: vznášet se, je, že nemusíte znovu deklarovat velikost nebo váhu písma, pokud se nezmění. Změní pouze to, co zadáte.
Přechod
Pro efekty vznášení, jako jsou například nabídky nebo obrázky na vašich webových stránkách, nechcete, aby barva příliš rychle klesla na konečný výsledek. V ideálním případě chcete postupně zmírňovat změny, což je místo, kde přechází vlastnost přechodu.
.entry h2:hover{color:#f00;transition: all 0.3s ease;}To způsobí, že změna nastane po dobu 3 sekund, místo toho, že se okamžitě přejde na červenou. To činí vznášedlový efekt příjemnější pro oko a menší škubnutí.
7. Stav spojení
Tyto styly chybí mnoho návrhářů a opravdu způsobují problémy s použitelností u vašich návštěvníků. Pseudo-třída odkazu odkazuje na všechny odkazy, na které dosud nebylo klepnuto. Navštívená pseudo-třída zpracovává styly všech odkazů, které jste již navštívili. To informuje návštěvníky webových stránek, kde již byli na vašem webu a kde je ještě nemuseli prozkoumat.
a:link { color: blue; }a:visited { color: purple; }8. Snadné nastavení velikosti obrázků
Někdy se dostáváte do špičky, kde je třeba, aby obrazy odpovídaly určité šířce, a přiměřeně měnit. Jednoduchý způsob, jak to udělat, je použít maximální šířku pro zvládnutí tohoto. Zde je příklad:
img {max-width:100%;height:auto;}To znamená, že největší obraz, který může být kdykoli, je 100% a výška se automaticky vypočítá na základě šířky obrazu. V některých případech možná budete muset zadat šířku na 100%.
9. Ovládejte prvky části
Použijte výše uvedený příklad obrázku, chcete-li cílit pouze na obrázky určité části, jako je váš blog, pomocí třídy pro blogovou sekci a kombinovat ji se skutečným výběrem. Umožní vám vybrat pouze obrázky v sekci blogu a nikoli jiné obrázky, jako je vaše logo nebo ikony sociálních sítí nebo obrázky v jiných částech vašeho webu, jako například postranní panel. Jak vypadá CSS:
.blog img{max-width:100%;height:auto;}10. Přímé děti
Přál bych si, abych to znal, když jsem poprvé začal používat CSS. To by mi ušetřilo tolik času! Pomocí tlačítka > vyberte přímé děti prvku. Například:
#footer > aTímto způsobem vyberete a utvoříte všechny aktivní prvky odkazu, které jsou bezprostředně pod ID zápatí. Nebude nic vybráno za aktivním prvkem nebo cokoli jiného v zápatí, jako je prostý text. To funguje skvěle i s navigačními prvky nejvyšší úrovně.
Specifické prvky dítěte
Věřte mi, je to užitečné, když používáte stylové seznamy. Potřebujete pouze počítat, kolik položek je na elementu, které chcete stylovat, a poté použít tento styl.
li:nth-child(2) {font-weight:800;color: blue;text-style:underline;}CSS nad cílí na druhou položku v seznamu a dělá to tučné, podtržené a modré. Přidejte číslo "n" za číslem v závorce a můžete cílit na každou druhou položku seznamu. Představte si, že budete schopni nasadit všechny další řádky ve stylu tabulkového stylu pro snadné čtení. CSS by byl:
li:nth-child(2)11. Aplikujte CSS na více tříd nebo voličů
Řekněme, že jste chtěli přidat stejný okraj kolem všech obrázků, části blogu a postranního panelu. Nemusíte psát stejný přesný CSS třikrát. Seznamte pouze tyto položky, oddělené čárkami. Zde je příklad:
.blog, img, .sidebar {border: 1px solid #000;}Ať už jste byl webový designér po celá léta, nebo jste právě začínali, učit se, jak budovat webové stránky správnou cestou, může vypadat jako skalní nekonečná cesta. Jakmile jste zúžili, které jazyky se chcete naučit, musíte se učit a upřesnit své dovednosti.
Bez ohledu na to, co se naučíte, je CSS jednou z těch zásadních, ale skličujících dovedností, které musíte zvládnout. Nemusí to být ale obtížné, zvláště pokud víte pár praktických a méně známých technik CSS, které vám pomohou.
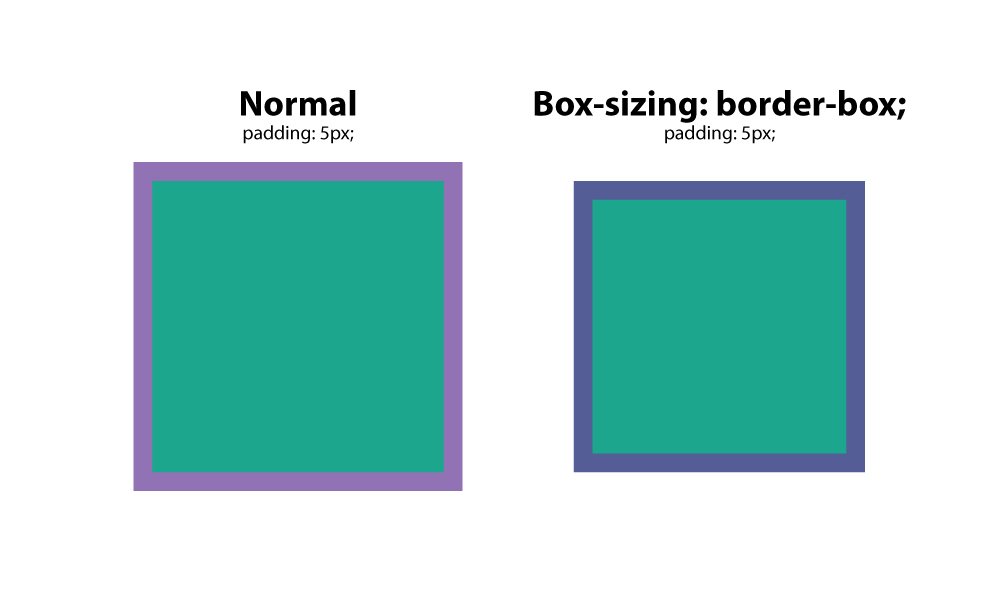
12. box-size: rámeček;
To je oblíbený u mnoha webových designérů, protože řeší problémy s vycpáním a rozložením. V zásadě, když nastavíte rámeček na určitou šířku a do něj přidáte polstrování, polstrování přidá velikost krabice. Nicméně s rozměrem boxu: rámeček; , toto je negováno a krabice mají velikost, kterou mají být.

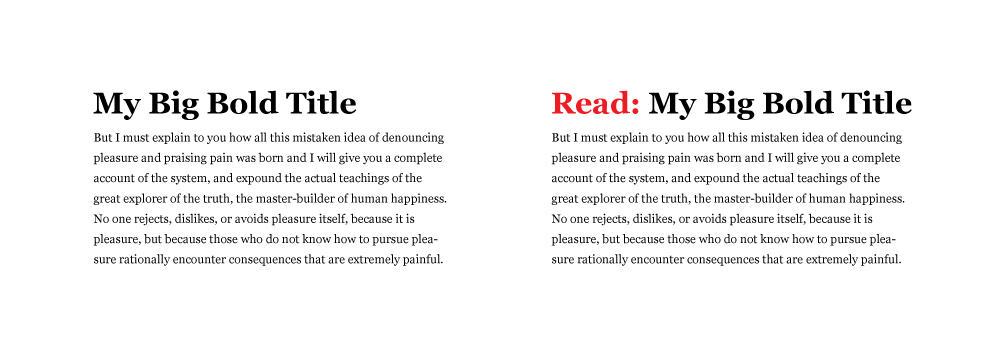
13.: předtím
Tento CSS je volič, který vám umožňuje vybrat prvek CSS a vložit obsah před každý prvek s určitou třídou, která se na něj aplikuje. Řekněme, že máte webovou stránku, ve které jste chtěli před každou značkou H2 konkrétní text. Vy byste nám toto nastavení:
h2:before {content: "Read: "; color: #F00;}To je velmi užitečné, zejména pokud používáte písmo ikony. Před určitými prvky můžete umístit ikony a použít je globálně.

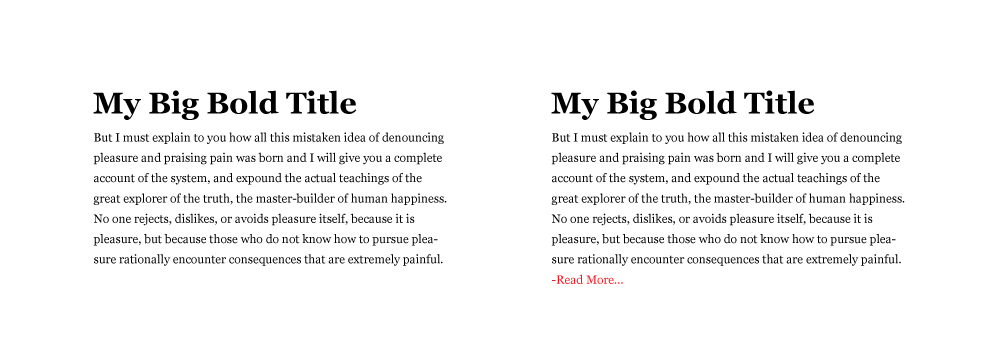
14.: po
Stejně jako: před voličem, můžete použít: po vložení obsahu globálně na konkrétní prvky. Praktické využití by bylo doplnění "přečíst více" po každém výpisu na blogu. Zde je návod, jak to udělat.
p:after{content: " -Read more… ";color:#f00;}
15. obsah
obsah je vlastnost CSS, která je užitečná, když potřebujete vložit prvek, který chcete ovládat. Nejčastějším používáním, které jsem viděl, je vložit ikonu z písma ikony na určitém místě. V příkladech uvedených výše můžete vidět, že musíte zabalit text, který chcete vložit do uvozovek.
16. Reset CSS
Různé prohlížeče mají výchozí nastavení CSS, takže je nutné je resetovat, takže máte rovnoměrné hrací pole. Přemýšlejte o tom, že stavíte dům a zda stavíte na břehu hory, na písečné pláži nebo uprostřed zalesněné oblasti, chcete, aby byla tato nadace rovná.
Tato metoda obnovení CSS nastavuje standardní základnu pro všechny vaše webové stránky, což jim dává konzistenci ve výchozím bodě CSS. Odstraňuje nežádoucí hranice, přednastavené okraje, polstrování, výšky řádků, styly na seznamech atd. Vytvořil Eric Meyer ten, který funguje dobře .
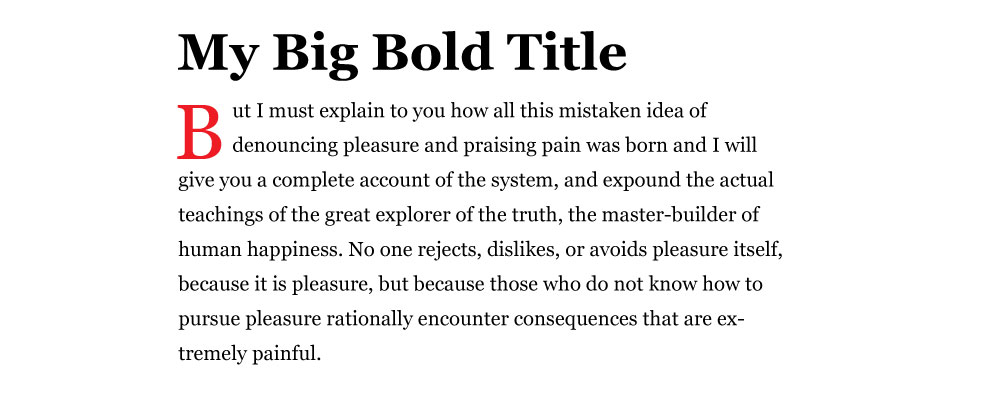
17. Odstraňte čepice
Všichni milují kapky kapky. Připomíná nám tradiční tištěnou knihu a je skvělý způsob, jak spustit obsah stránky. To první , velký dopis skutečně upoutá vaši pozornost. Existuje jednoduchý způsob, jak vytvořit cache cap v CSS, a to pomocí pseudo element:: první písmeno. Zde je příklad:
p:first-letter{display:block;float:left;margin:3px;color:#f00;font-size:300%;}Co to dělá, je nastavit písmeno na 3x velikost ostatních písmen. Nastaví 3px prostoru kolem písmene, aby se zabránilo překrývání, a nastaví barvu písmene na červenou.

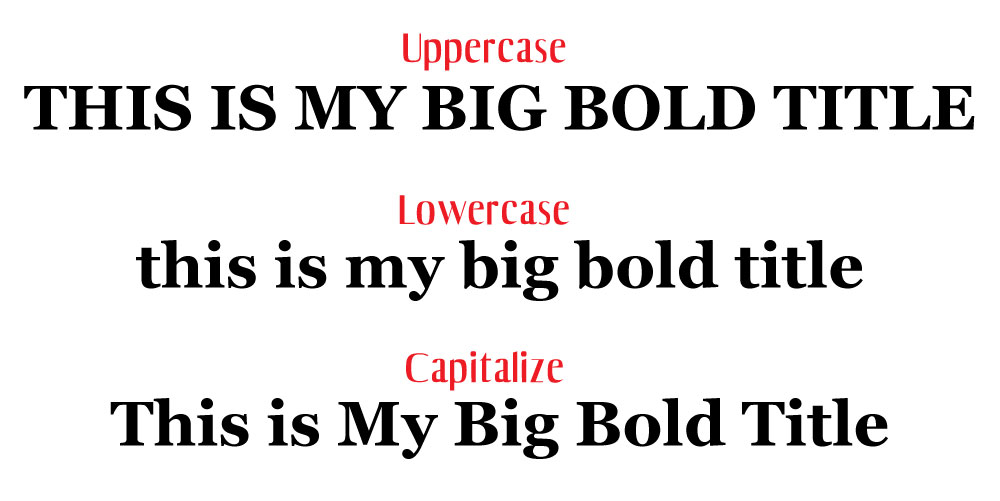
18. Vynutit text, aby byly všechny čepice, všechny malé písmeny nebo velká písmena
Bylo by absurdní zadat celou sekci ve všech čepicích. Představte si, že se musíte vrátit a opravit později, když se změní formát webových stránek nebo se aktualizuje. Namísto toho použijte následující styly css, abyste vynutili text k určitému formátování. Tento css je zaměřen na tag titulu h2.
- h2 {text-transform: velká; } - všechny čepice
- h2 {text-transform: malá; } - všechny malé
- h2 {text-transform: kapitalizovat; } - kapitalizuje první písmeno každého slova.

19. Vertikální výška obrazovky
Někdy chcete, aby část vyplnila celou obrazovku bez ohledu na velikost obrazovky. Můžete to ovládat vh nebo zobrazit výšku. Číslo před ním je procento, takže pokud chcete, aby vyplnil 100% prohlížeče, nastavíte jej na hodnotu 100. Můžete jej nastavit na hodnotu, například 85%, aby vyhovovala pevnému navigačnímu menu.
Vytvořte třídu pro kontejner a použijte množství vh, které chcete mít. Jedna věc, kterou budete muset vyladit, je hodnota mediálního dotazu pro konkrétní obrazovky nebo orientace jako telefony v režimu na výšku. Představte si, že se natáhne krajinný obraz tak, aby odpovídal režimu na výšku. To prostě nevypadá dobře.
.fullheight { height: 85vh; }20. Stylové telefonní linky
Pokud máte linku, která zavolá telefonní číslo, když jej uživatel zapíná do telefonu, můžete mít problémy s jeho stylováním pomocí tradičního voliče aktivních odkazů. Místo toho použijte následující kód CSS:
a[href^=tel] { color: #FFF; text-decoration: none;}