20+ Nové aplikace a webové stránky pro návrháře
Září 2010
Nové aplikace a webové stránky se zdají téměř denně.
Snažit se najít ty nejlepší ty každý týden nebo měsíc může být těžké, zvláště s ohledem na to, kolik vyjít, že nejsou tak skvělé.
V tomto příspěvku jsme sestavili některé z nejlepších aplikací a webových stránek, které se objevily nedávno.
Některé aplikace jsou úzce svázány s každodenní prací webových návrhářů, jiné nejsou pravděpodobné, aby byly používány tak často, ale jsou stále užitečné.
Jako vždy, pokud jsme něco chyběli, dejte nám prosím vědět v komentářích.
A pokud víte o aplikaci, kterou byste chtěli zahrnout do příští zprávy, napište ji prosím @cameron_chapman .
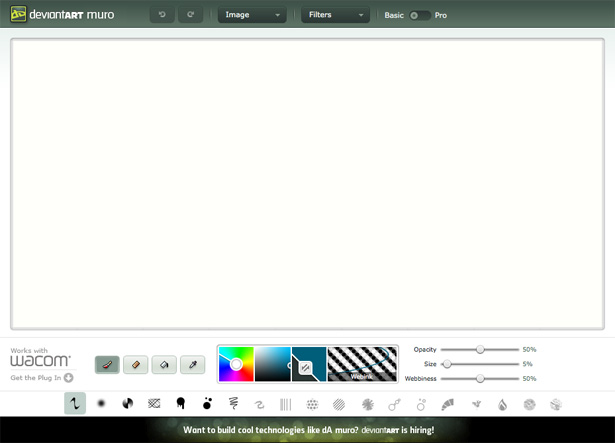
Muro
DeviantART je již dlouho vynikajícím místem pro umělce a designéry, aby předvedly svou práci. Nyní vydali prohlížečovou kreslicí aplikaci vytvořenou v HTML5. Počáteční recenze se zdají být pozitivní a mohou být použity zdarma.
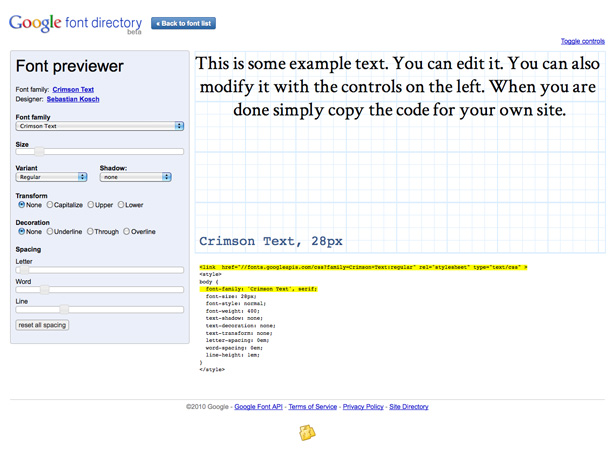
Náhled písem Google
Pokud používáte písmo API společnosti Google, může být užitečné vyzkoušet písma před jejich vložením do vašeho webu. Google nedávno spustil jejich náhled písma, který vám to umožňuje. V aplikaci Náhled můžete přepínat písma a upravovat je různými způsoby na přizpůsobeném textu.
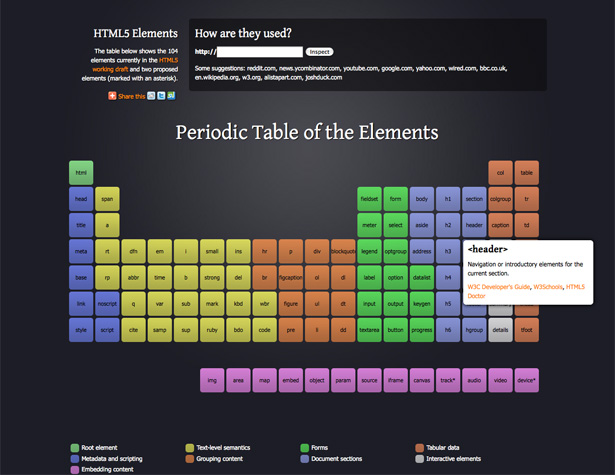
Periodická tabulka prvků
Tento graf, který vytvořil Josh Duck, zobrazuje 104 prvků aktuálně v pracovním návrhu HTML5 a dva navrhované prvky (označené hvězdičkou). Obsahuje také nástroj pro zjišťování toho, jak se prvky používají na stávajících webových stránkách. Klikněte na libovolný prvek v tabulce pro stručnou definici a odkazy na další informace.
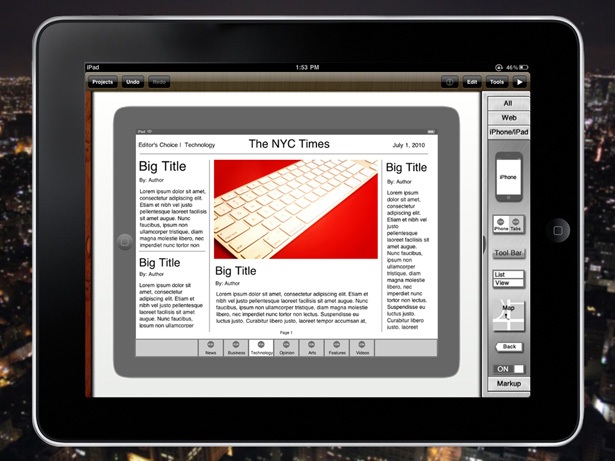
iMockups pro iPad
Tato aplikace pro iPad umožňuje vytvářet hrubé náčrtky, které jsou ideální pro rychlé skenování a brainstorming. Mockups jsou nízké věrnosti, aby se návrháři mohli spíše soustředit na funkčnost a tok, než aby věci vypadali "docela". Nevýhodou je, že to není volná aplikace (je to 9,99 USD).
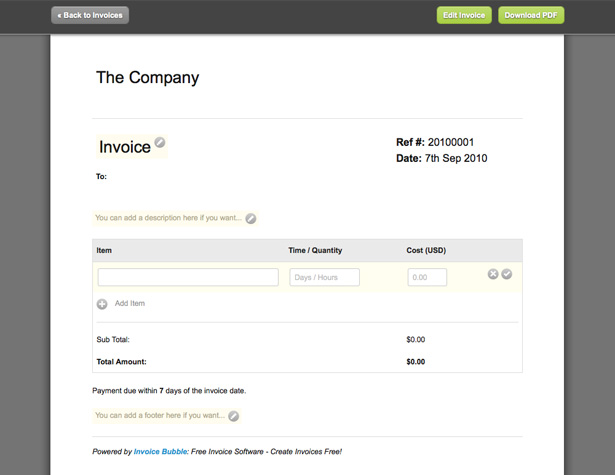
Fakturační bublina
Fakturační bublina je bezplatná aplikace pro profesionální fakturaci, která vám umožňuje vytvářet jednorázové nebo opakované faktury, doplněné integrací plateb PayPal. Bezplatná verze obsahuje reklamy a odkaz zpět na fakturační bublinu, ale za $ 5 / měsíc můžete tyto dvě věci odstranit. Rovněž sleduje vaše faktury, umožňuje vytvářet odhady a ukáže vám, kolik jste zaplatili a kolik je ještě nevyrovnaných.
TinyBounce
TinyBounce vám umožňuje uložit snímek obrazovky, vytvářet poznámky k jeho zpětné vazbě a poslat odkaz dalším. Je to malá app, vytvořená jako součást 10K Apart.
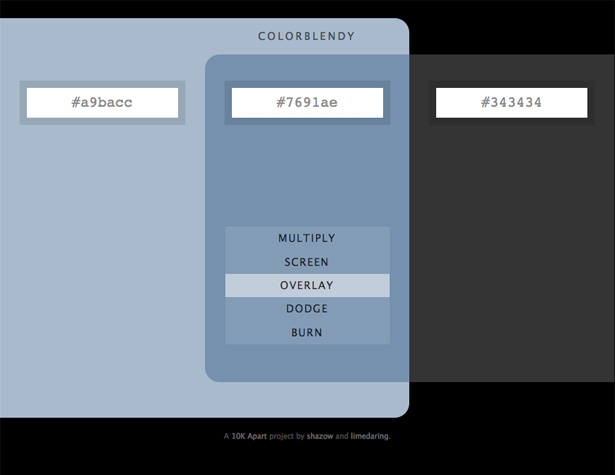
ColorBlendy 2
Zde je další aplikace vytvořená jako součást programu 10K Apart, tentokrát pro vytváření a hledání výsledků prolínání barev. Stačí vybrat dvě barvy a pak efekt, který chcete simulovat, abyste získali výsledný hexadecimální kód.
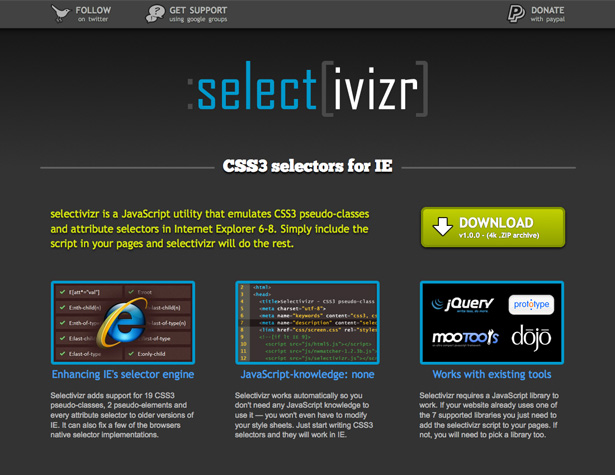
Selektivizér
Použití pseudo-tříd CSS3 je skvělé, pokud se nestaráte o to, aby se vaše stránky zobrazovaly způsobem, jakým je chcete v aplikaci Internet Explorer 6-8. Selectivizer je nástroj JavaScriptu, který automaticky emuluje pseudo-třídy, které chcete použít. Stačí přidat skript na své stránky a to dělá zbytek.
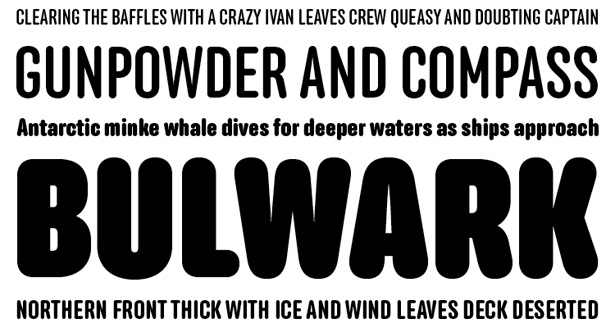
Rodina písma UNicod Sans
UNicod Sans je nová rodina písma od společnosti Mostardesign. Jedná se o moderní, mírně zaoblený typ bezpatkového písma s pěti vahami. K dispozici jsou verze pro text i nadpisy.
Gridulátor
Gridulator umožňuje vytvářet vodítka pixelů pro návrh mřížky v jakékoli konfiguraci, kterou chcete. Jednoduše vložte celkovou šířku a počet sloupců a vyplivíte různé šablony mřížky s různými šířkami žlabů.
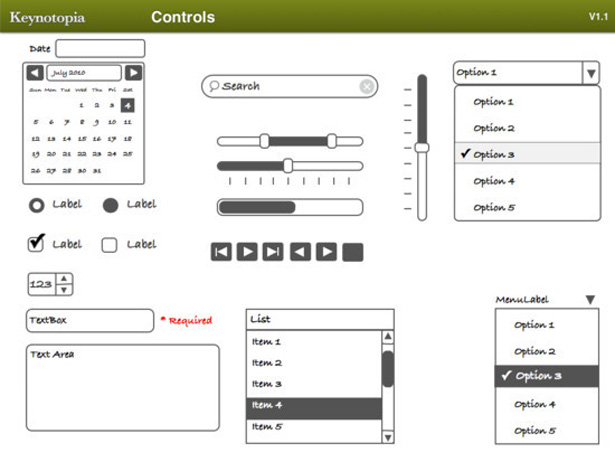
Sada drátěných rámů Keynotopia
Pokud jste uvažovali o vytváření drátových rámů a prototypů, pak tato šablona drátového rámování nastavená v časopise Smashing Magazine vám ulehčí život. Obsahuje celou řadu prvků webových aplikací, stejně jako tutoriál pro použití programu Keynote pro prototypování.
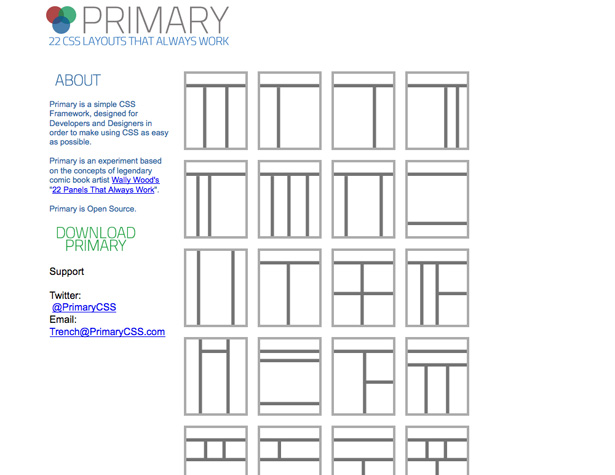
Hlavní
Primární je CSS Framework, který se skládá z 22 rozvržení a je založen na konceptech "22 panelů, které vždy pracují", umělec komické knihy Wally Wood.
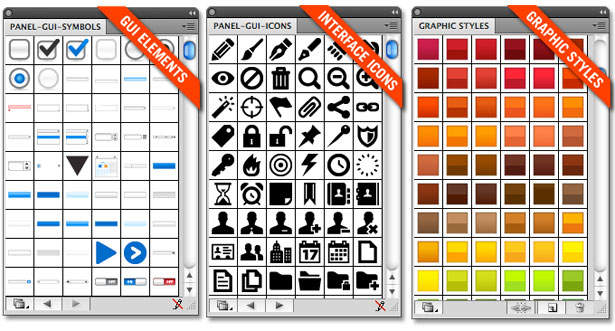
Návrhový rámec uživatelského rozhraní
Tato konstrukční sada GUI obsahuje stovky vektorových prvků pro návrh rozhraní v Adobe Illustratoru. K dispozici je knihovna s 200 styly, 260 vektorových ikon a dalších.
Fan Script
Zde je nové skriptové písmo Umbrella Type, dostupné od společnosti Veer. Obsahuje více než 1000 znaků a je inspirován fonty používanými v klasických sportovních doplňcích.
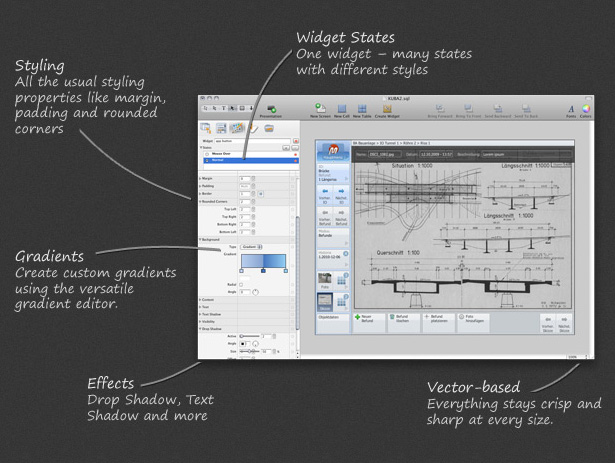
Antetyp
Antetype je nová aplikace pro vytváření prototypů, která je v současné době soukromá beta. Obsahuje řadu nástrojů, které se běžně nenacházejí ve většině aplikací typu wireframing a prototypování, včetně možnosti aplikovat styly na vaše prototypy jediným kliknutím.
Anchor Fontová rodina
Kotva je nový zaoblený typ bezpilotního písma od typu Process Type Foundry. Byla navržena speciálně pro práci ve stísněných prostorách a zahrnuje čtyři různé hmotnosti.
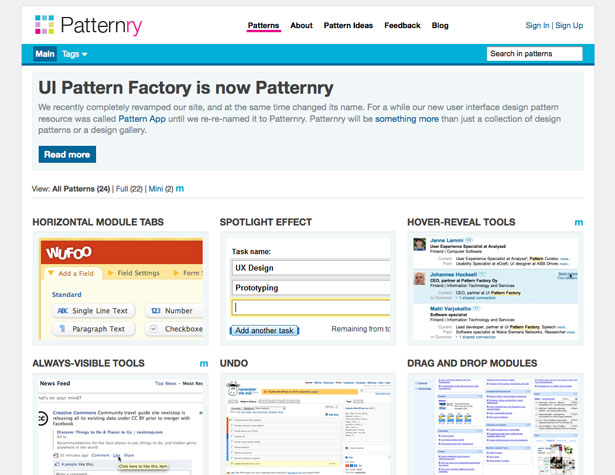
Patternry
Patternry, dříve známý jako UI Pattern Factory (byl kompletně přepracován), je vynikajícím zdrojem pro nalezení konkrétních vzorů uživatelského rozhraní. Je to dobré místo pro inspiraci nebo najít příklady stávajících vzorů.
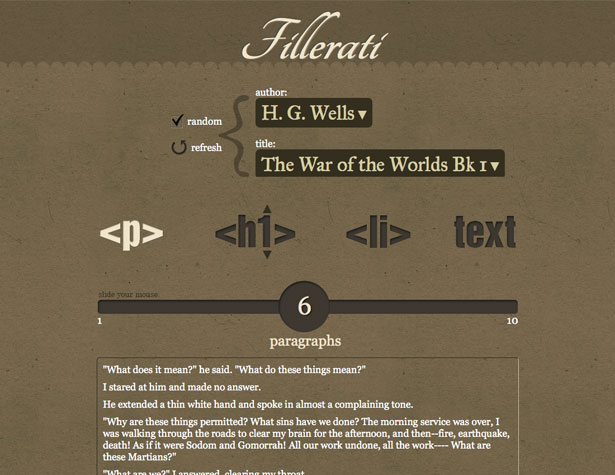
Fillerati
Fillerati je generátor textu, který používá text z knih ve veřejné doméně (z projektu Gutenberg). Můžete zachytit záhlaví, odstavce, položky seznamu a prostý text. Rozhraní je zvláště pěkné pro takovou užitkovou aplikaci.
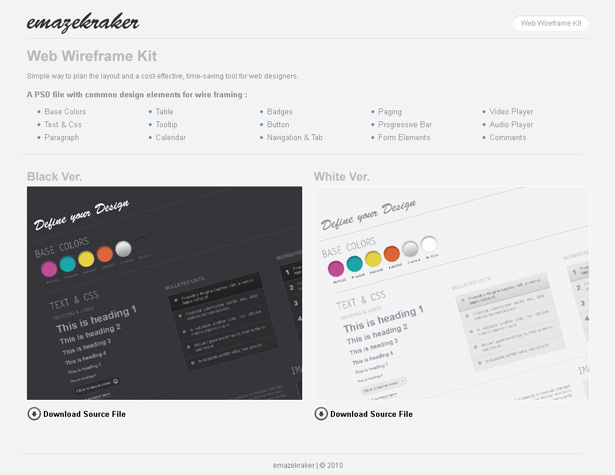
Sada síťových drátů
Zde je stylová drátěná souprava od společnosti Emazekraker, která obsahuje jak světlé, tak tmavé verze každého prvku. Obsahuje základní barvy, tabulky, popisky, tlačítka, tvarové prvky a další.
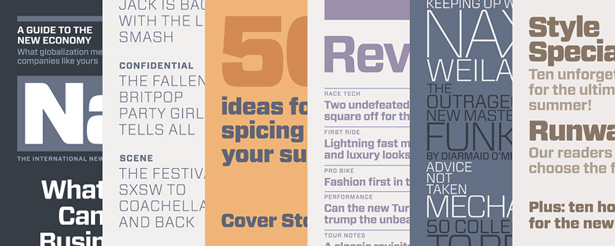
Forza
Forza je krásný, moderní, čtvercový bezpatkový typový štítek od firmy Hoefler & Frere-Jones. Byla navržena pro kabelové . Dodává se v různých závažích a stylech.
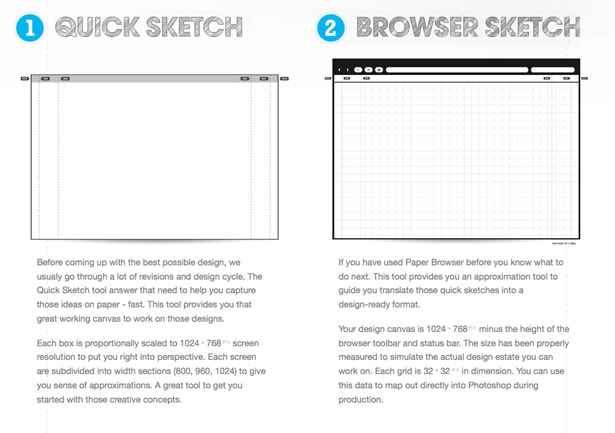
Prohlížeč papíru
Prohlížeč papíru je papírová šablona pro drátování, kterou můžete stáhnout a vytisknout. Šablony mají rozměry 1024 x 768 pixelů a jsou dodávány ve dvou verzích: Quick Sketch a Browser Sketch. Také uvolňují tištěné verze notebooků, které jsou v současné době k dispozici pro předobjednávku.
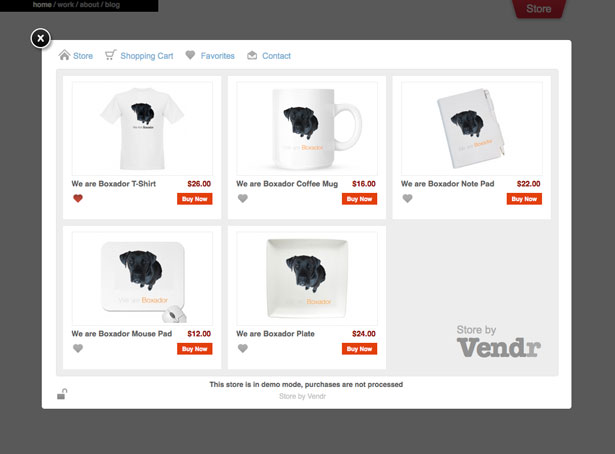
Wazala
Wazala je nová platforma elektronického obchodování, která může být použita s jakýmkoli webem nebo blogem. Je to skvělé pro neprogramátory a může být použito až s pěti produkty zdarma. Placené plány začínají na 9,95 USD / měsíc.
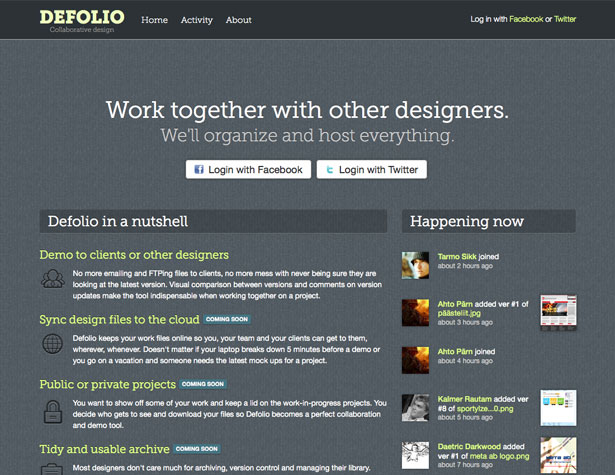
Defolio
Defolio je nástroj pro sdílení webových stránek s kolegy a klienty. Zabývá se ovládáním verzí a umožňuje vizuální porovnání verzí, stejně jako komentáře k aktualizacím verzí. Je to stále ve vývoji, ale brzy bude přidávat synchronizaci souborů, schopnost vytvářet projekty veřejné nebo soukromé a lepší archivaci.
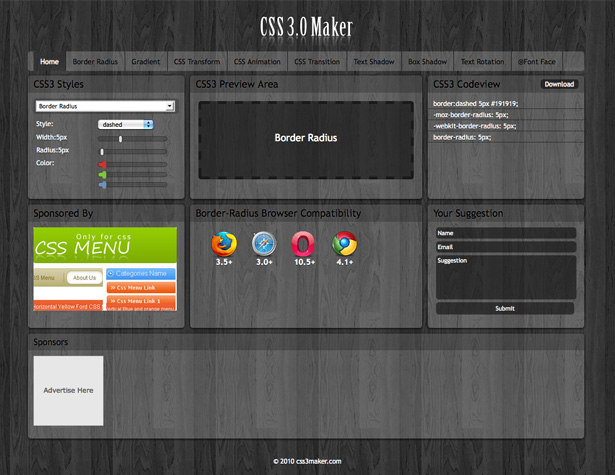
CSS3.0 Maker
Tato praktická aplikace vám umožňuje vytvářet různé prvky CSS3, včetně zaoblených rohů, přechodů a stínů. Vlastnosti změníte pomocí rozevíracích seznamů a posuvníků a zobrazuje vám náhled toho, co jste vytvořili. Zahrnuje také, které prohlížeče každý prvek pracuje.
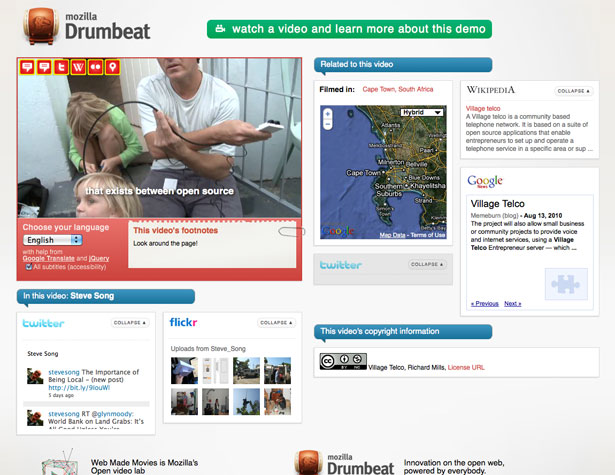
WebMadeMovies
Zatímco projekt WebMadeMovies byl po nějakou dobu kolem, nakonec vydali ukázkové video, čímž se celá věc přiblížila k tomu, aby byla připravena k širokému propuštění. Je to projekt zaměřený na otevřené video s normami jako HTML5, které umožní interaktivní a zajímavější video zážitky online. Jejich prvním velkým projektem je popcorn.js, který umožňuje sémantické informace přidávat do online videa.
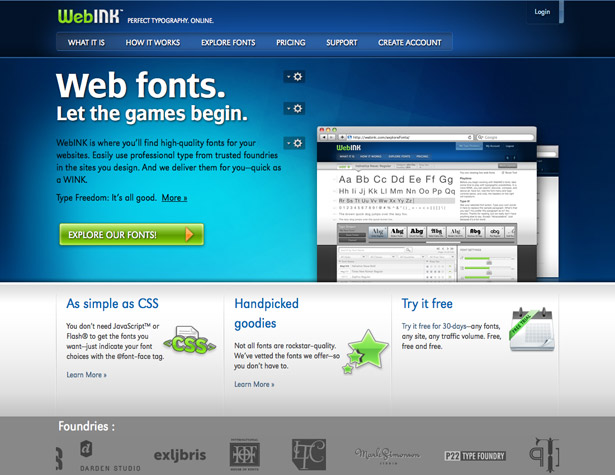
WebINK
WebINK je nová služba webových písem od společnosti Extensis. Zahrnují fonty z mnoha typů sléváren, včetně exljbris, P22, Rimmer Type Foundy a ShinnType. Cenové plány jsou škálovatelné a začínají na pouhých 0,99 USD / měsíc.
WebHooks
Formstack vydal novou funkci pro vývojáře s názvem WebHooks, které usnadňují jejich interakci s webovými aplikacemi v téměř real-time. Dříve došlo k zpoždění 5-10 minut předtím, než Formstack formuláře by dokončit určité operace, protože to vyžadovalo app pro kontrolu serverů Fromstack. Nyní jsou do aplikace přeneseny nové příspěvky, což má za následek prakticky žádné zpoždění.
Napsáno výhradně pro WDD Cameron Chapman .
Co si myslíte o těchto nových webových stránkách a aplikacích? Pokud víte o aplikaci / webové stránce, kterou byste chtěli zahrnout do dalšího výčtu, napište ji prosím @cameron_chapman .