Odpovědná řešení pro řešení 25+
Máme rádi reaktivní web design a právem tak. Ve skutečnosti je to téměř mrzuté, když webové stránky v těchto dnech nereagují. Je to trend na vzestupu a na chvíli. Je to také trend, který se zdá, že se každý týden mění a vytváří novou technologii, aby se zlepšila.
Jednou z nejtěžších částí vytváření citlivých návrhů je vytvoření navigačních menu, která pracují na větších obrazovkách, stejně jako na menších obrazovkách. S citlivým designem nemůžeme jen vzít celou stránku a zmenšit ji; musíme to vlastně naplánovat tak, aby to mělo smysl pro mobilní telefony, tablety a stolní počítače.
Je snadné mít pocit, že existuje jen tolik způsobů, jak zkrotit velké menu na jednu malou obrazovku. Budete překvapeni! Dnes se chystáme předvést některé citlivé stránky, které se skvěle zabývaly tím, že udržovaly navigaci čistou a jejich místo neporušené. Všimnete si některé stránky, které vypadají naprosto odlišně, a jiné, které v menu nabízejí jen hezký nový prvek, který je vzrušující i na menších obrazovkách.
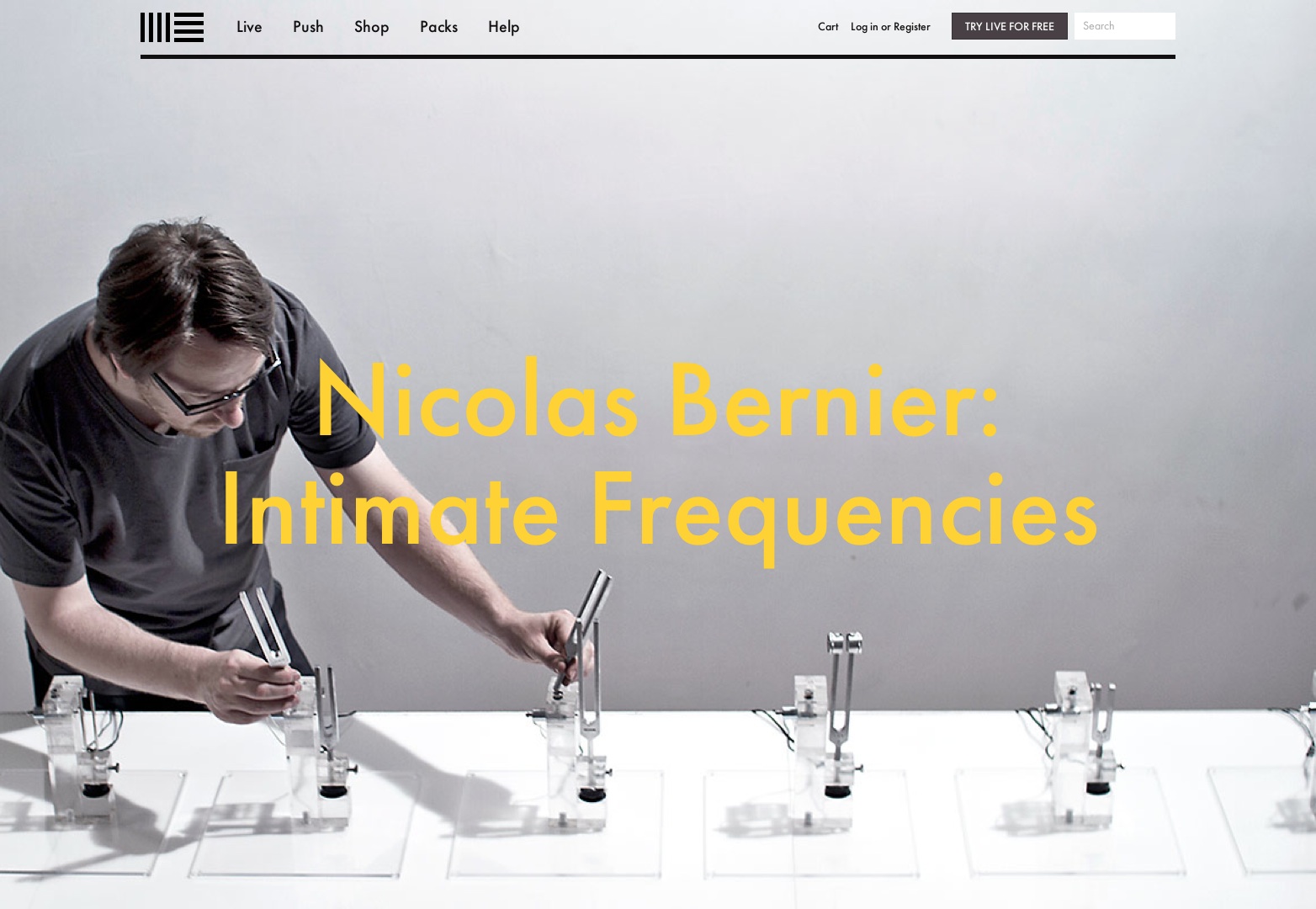
Ableton
Bretzel a Bredele
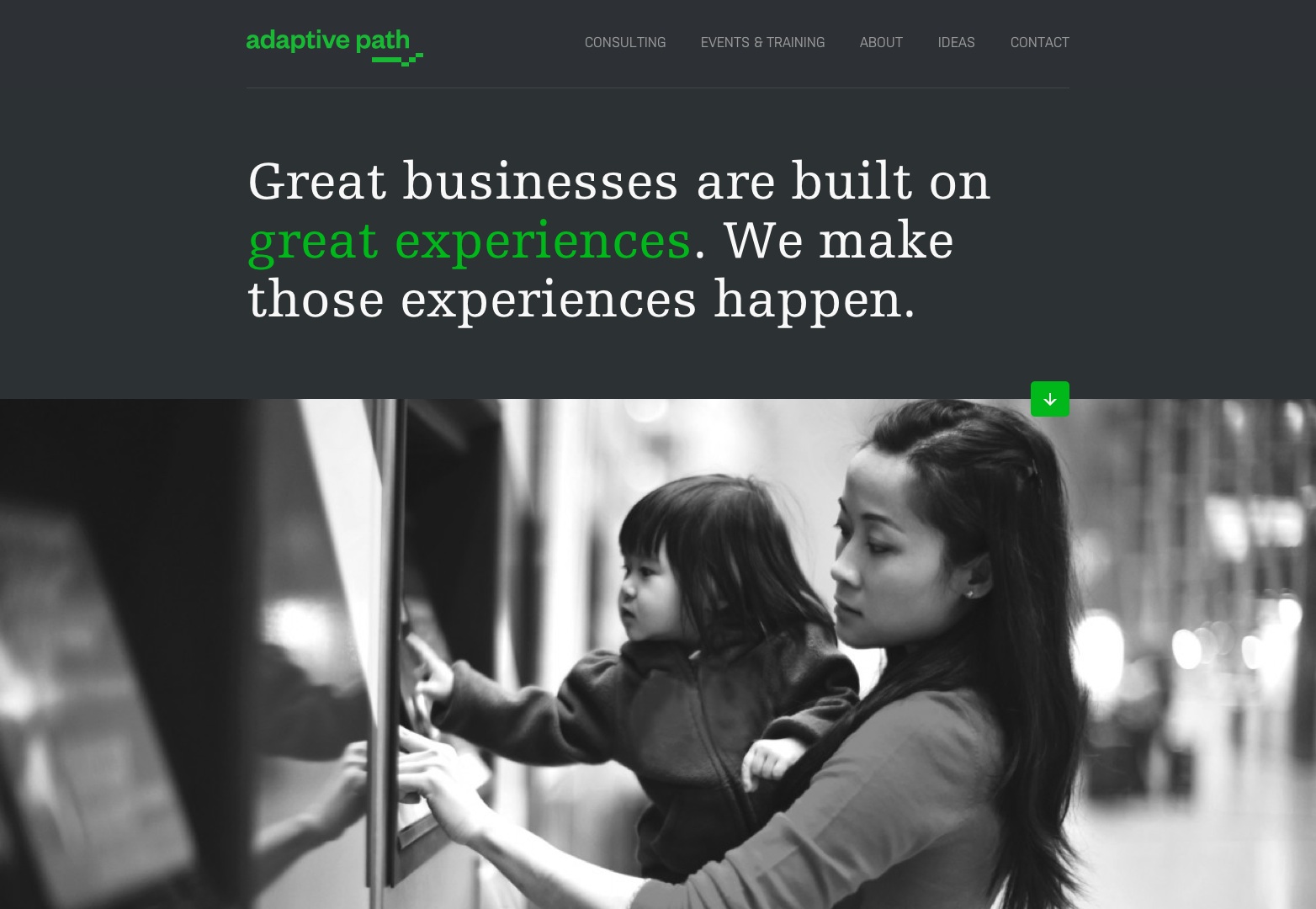
Adaptivní cesta
Jan Finnesand
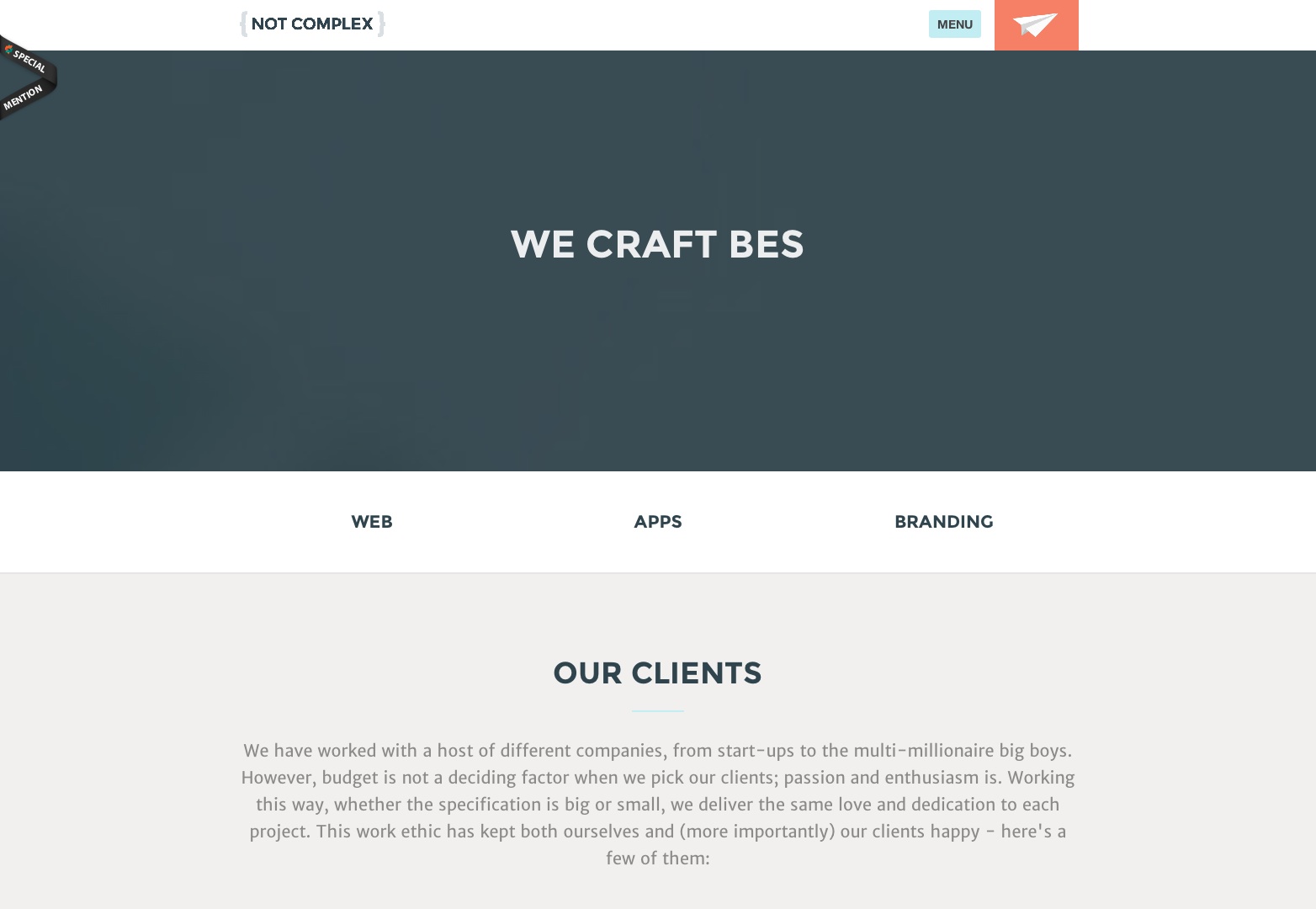
Není složité
Andre Maurice
Pracovníci s jednotnými pixely
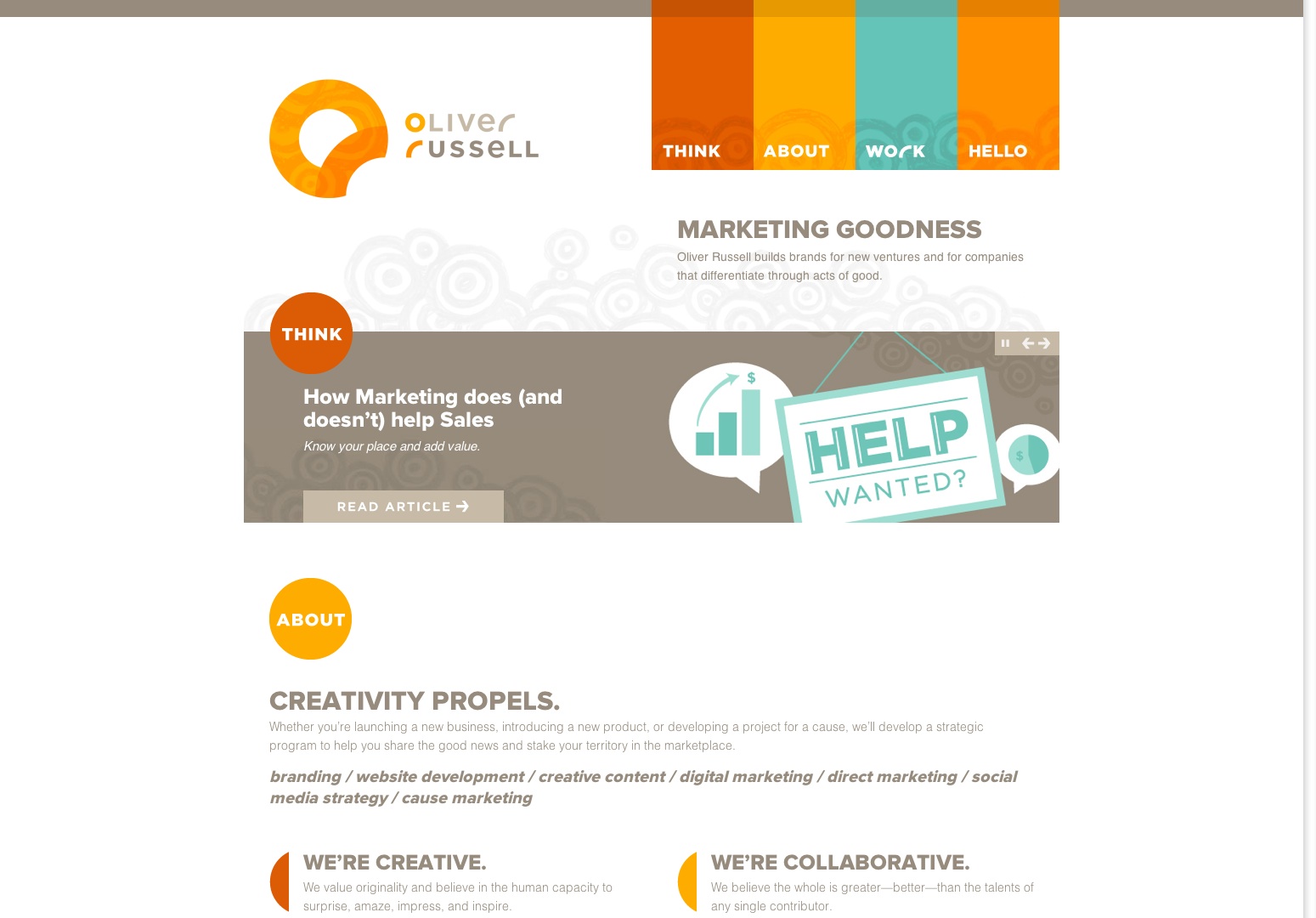
Oliver Russell
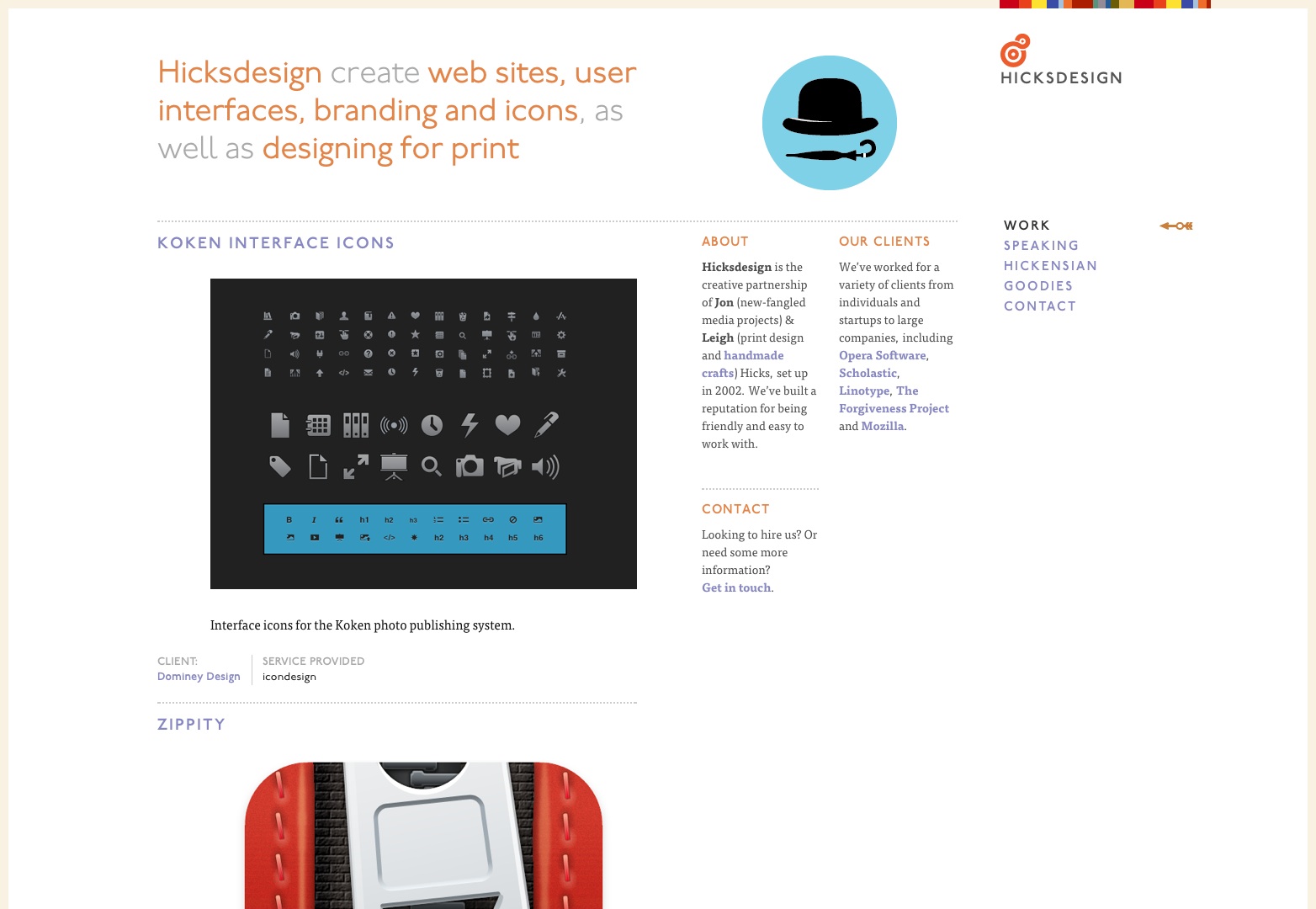
Hicksdesign
Design Made in Germany
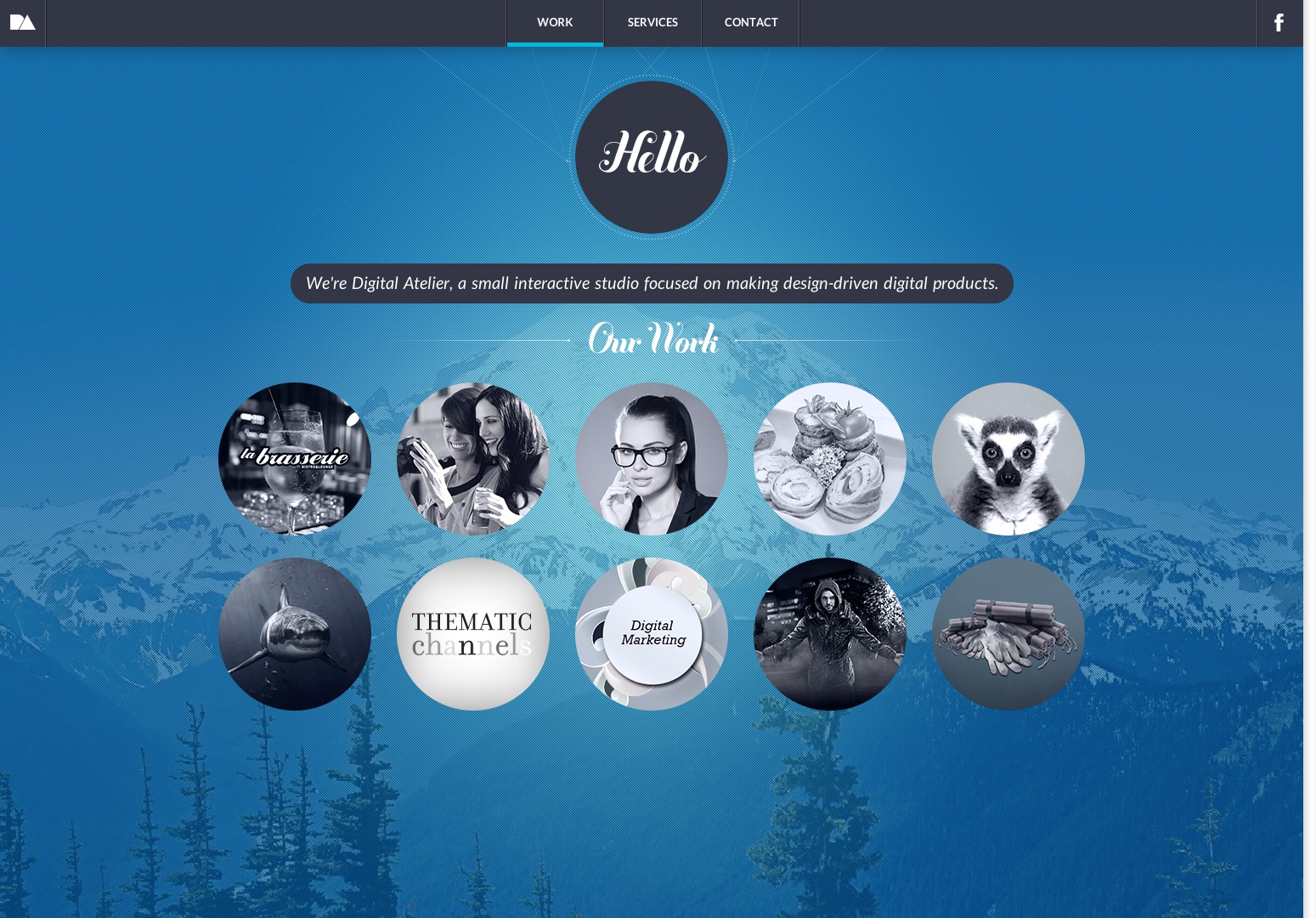
Digitální ateliér
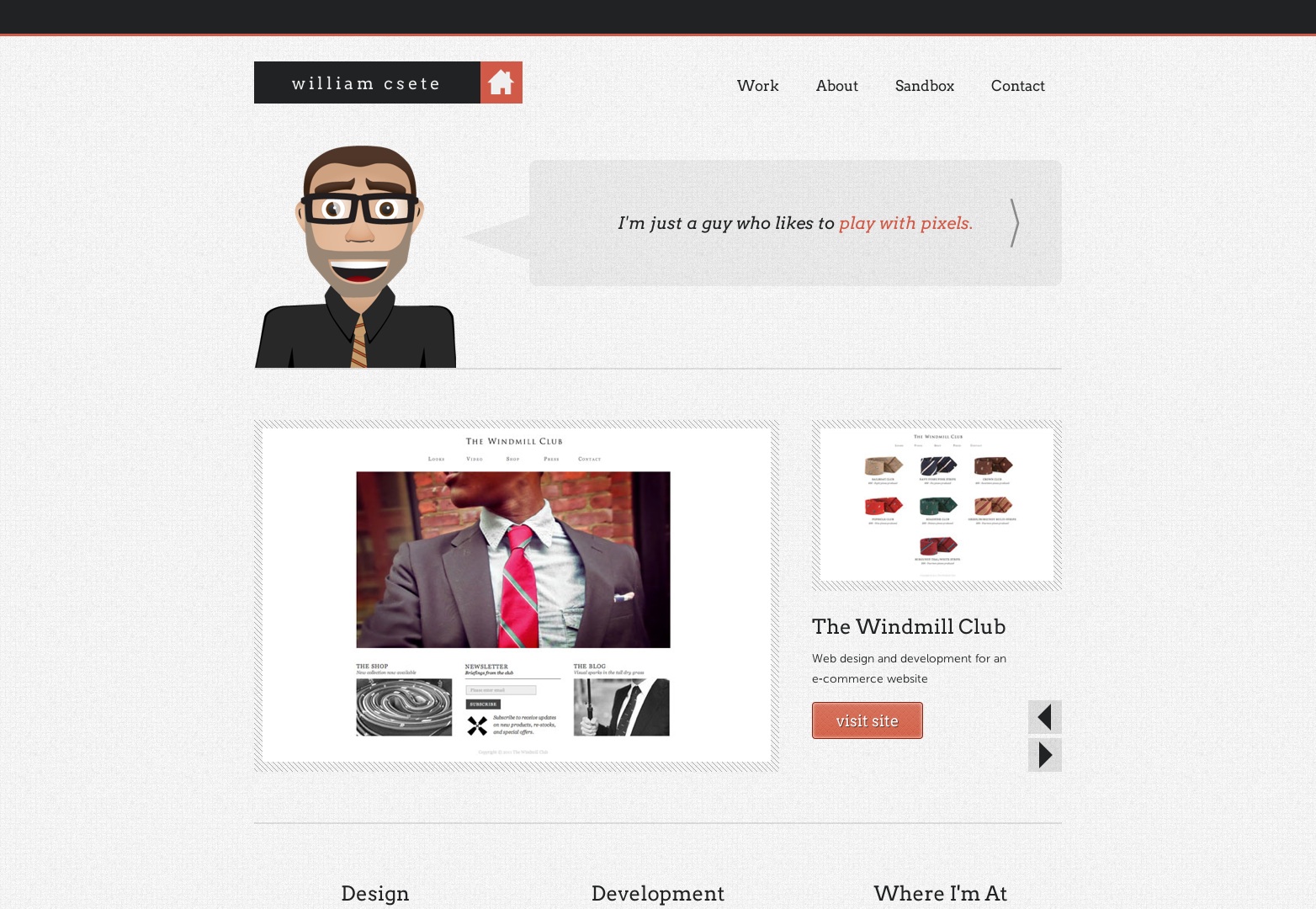
William Csete
Lesklé ukázky
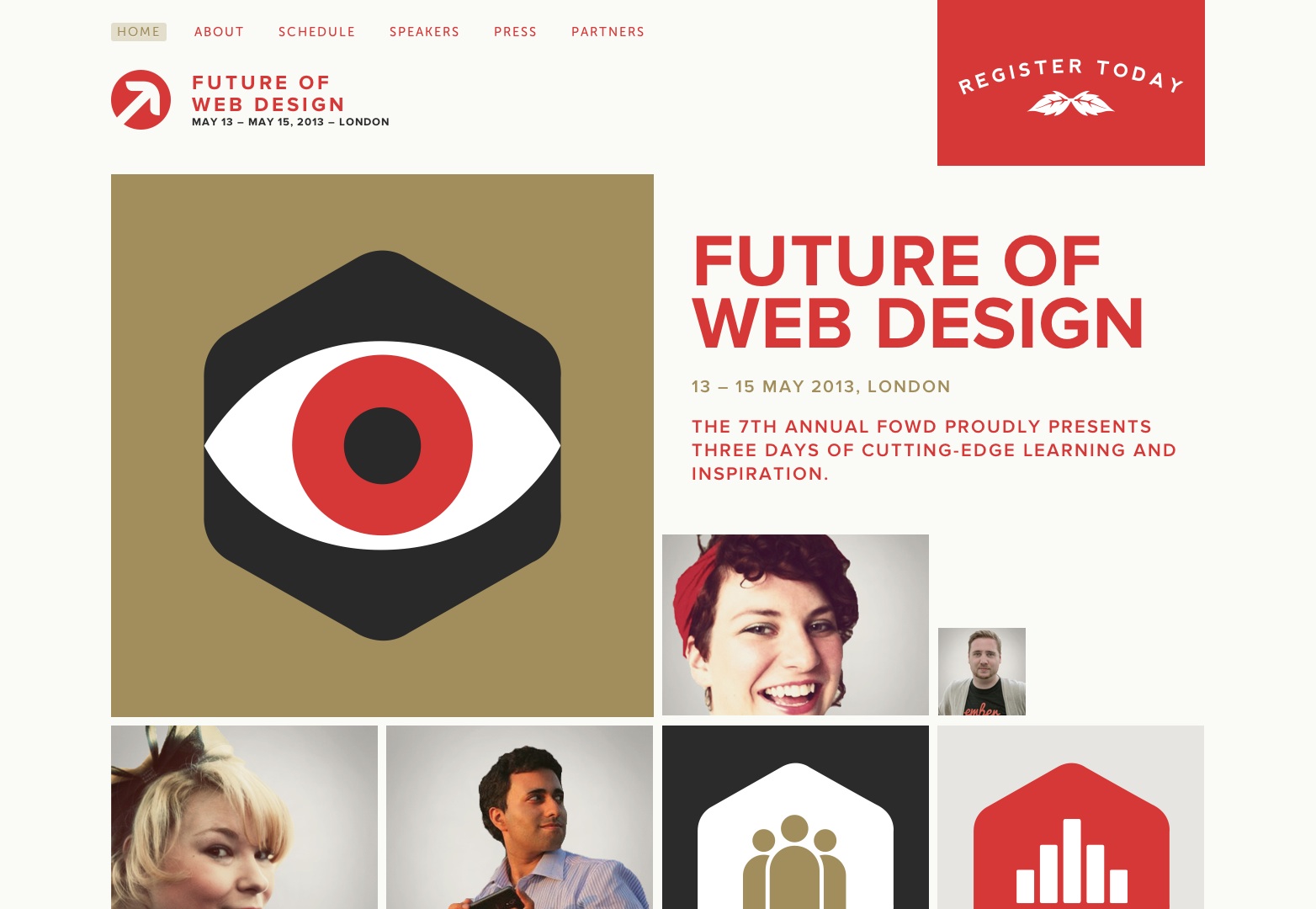
Budoucnost webového designu
Middlesex-londýnská zdravotní jednotka
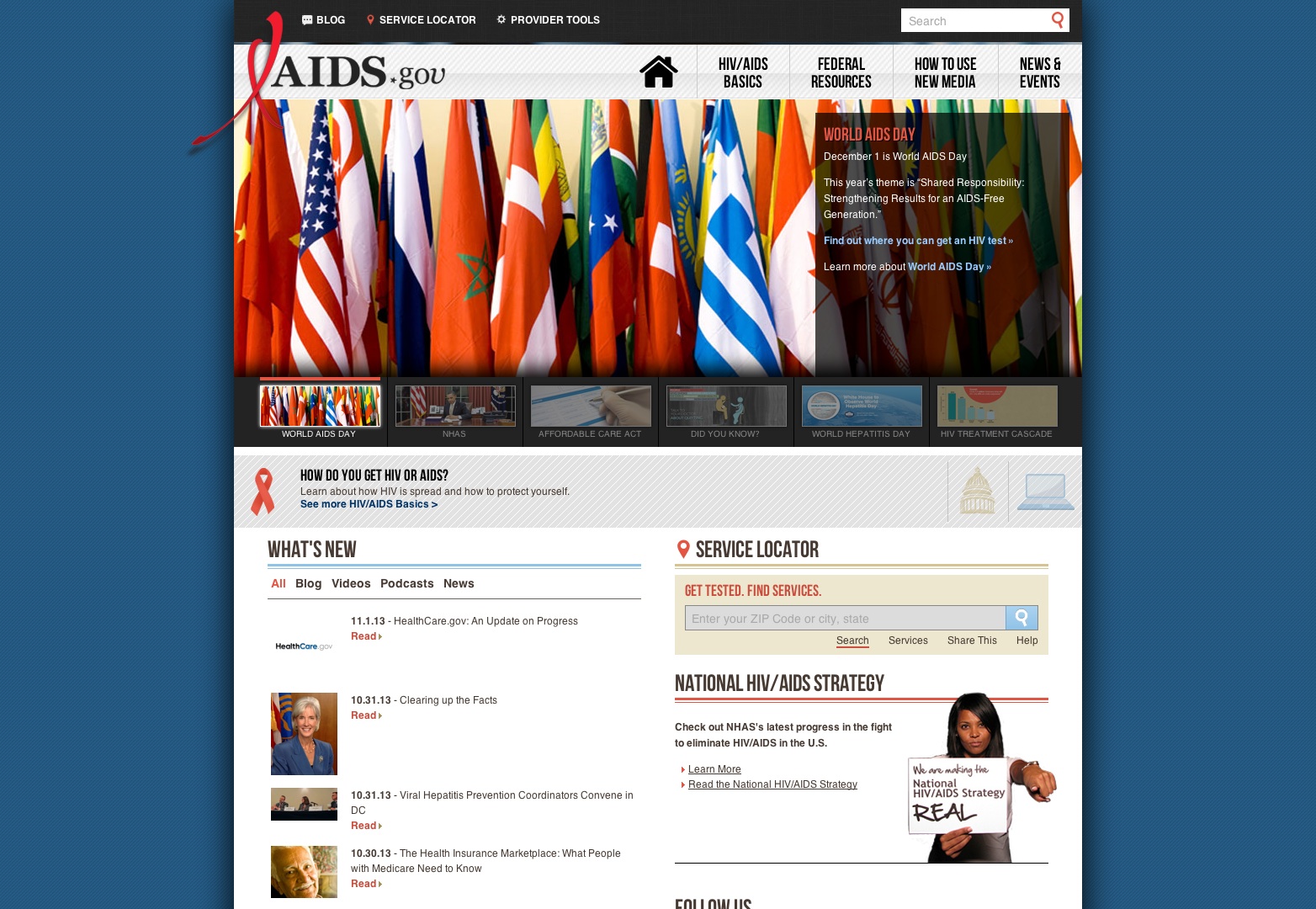
Aids.gov
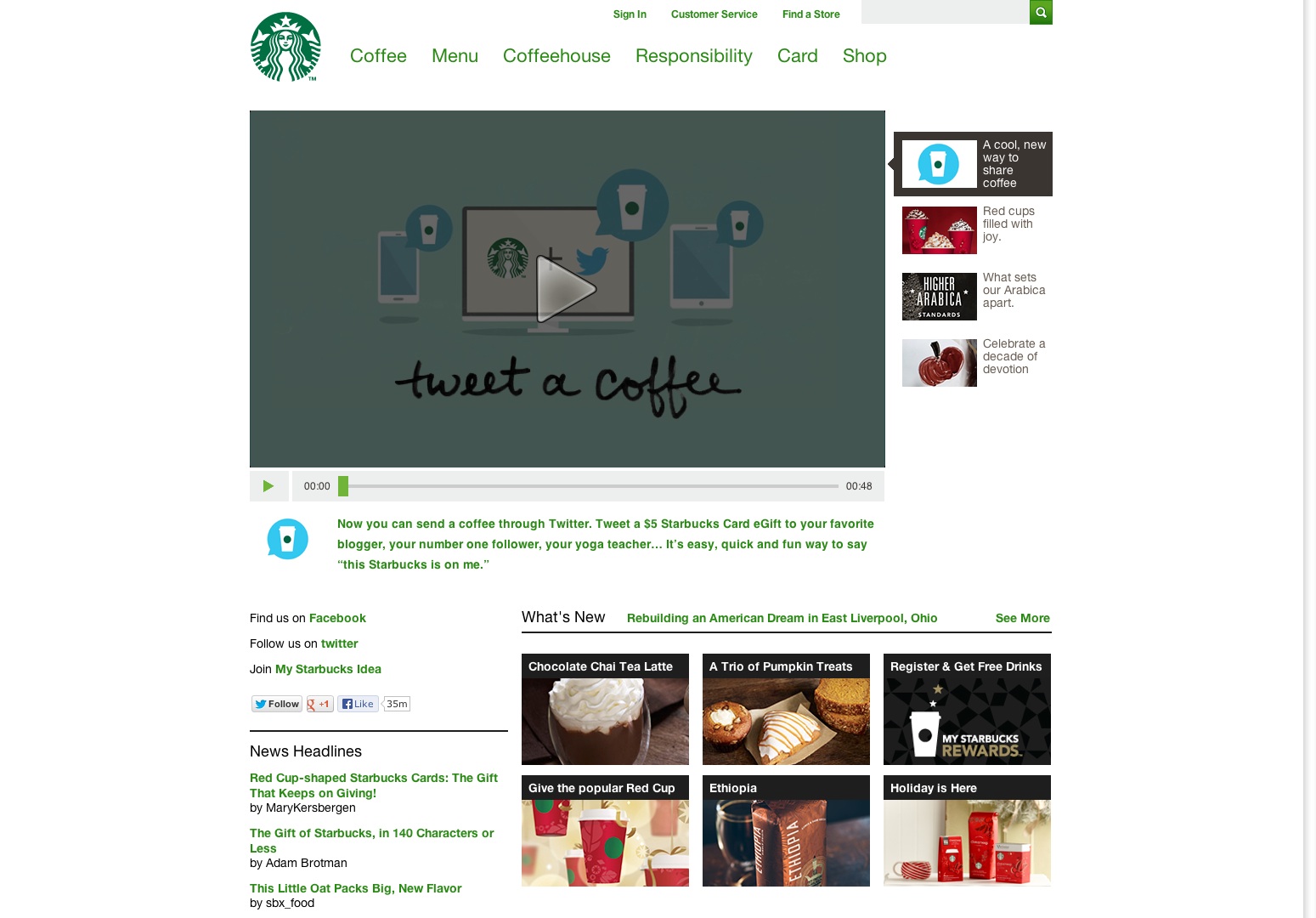
Starbucks
Zurb
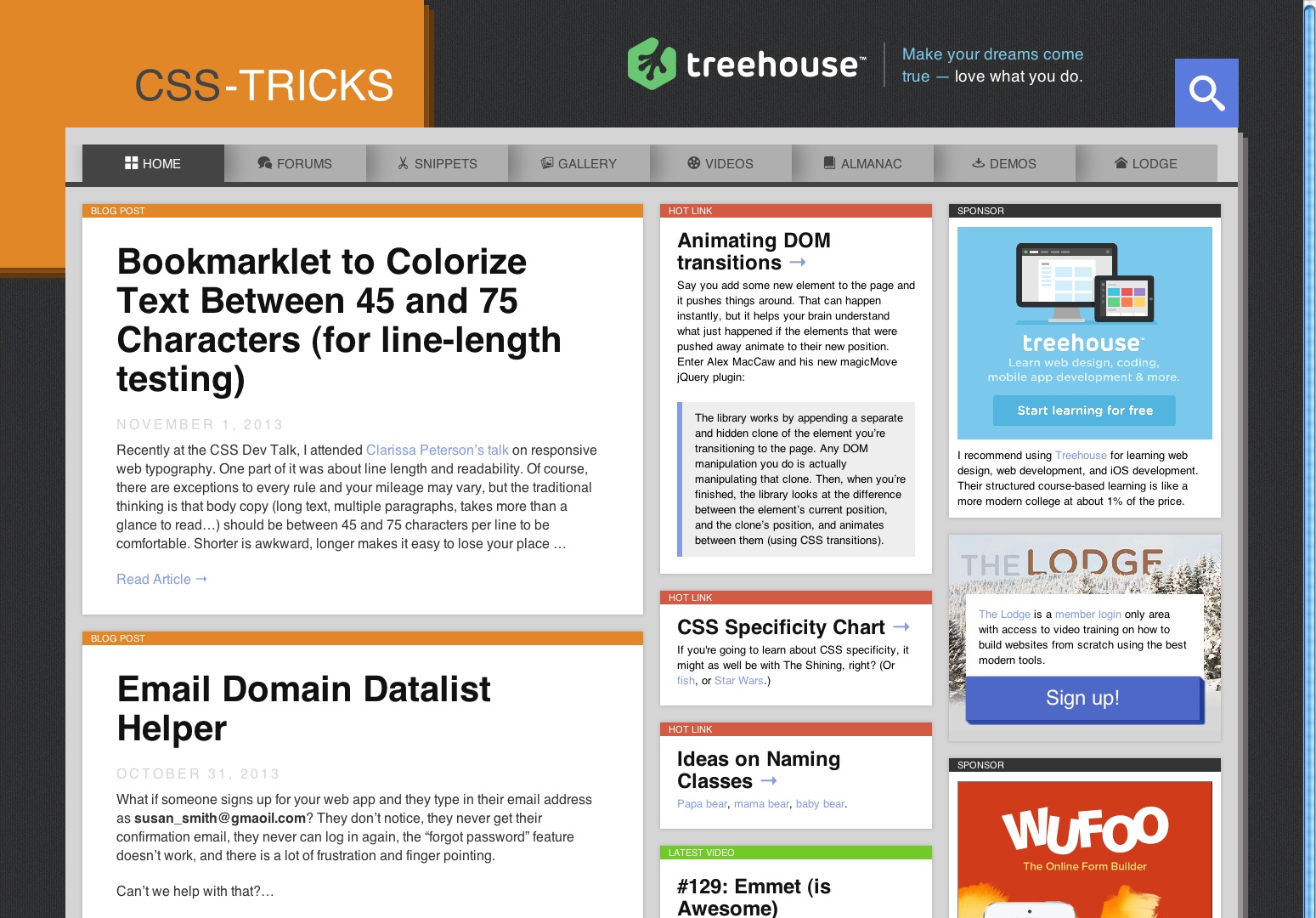
CSS Tricks
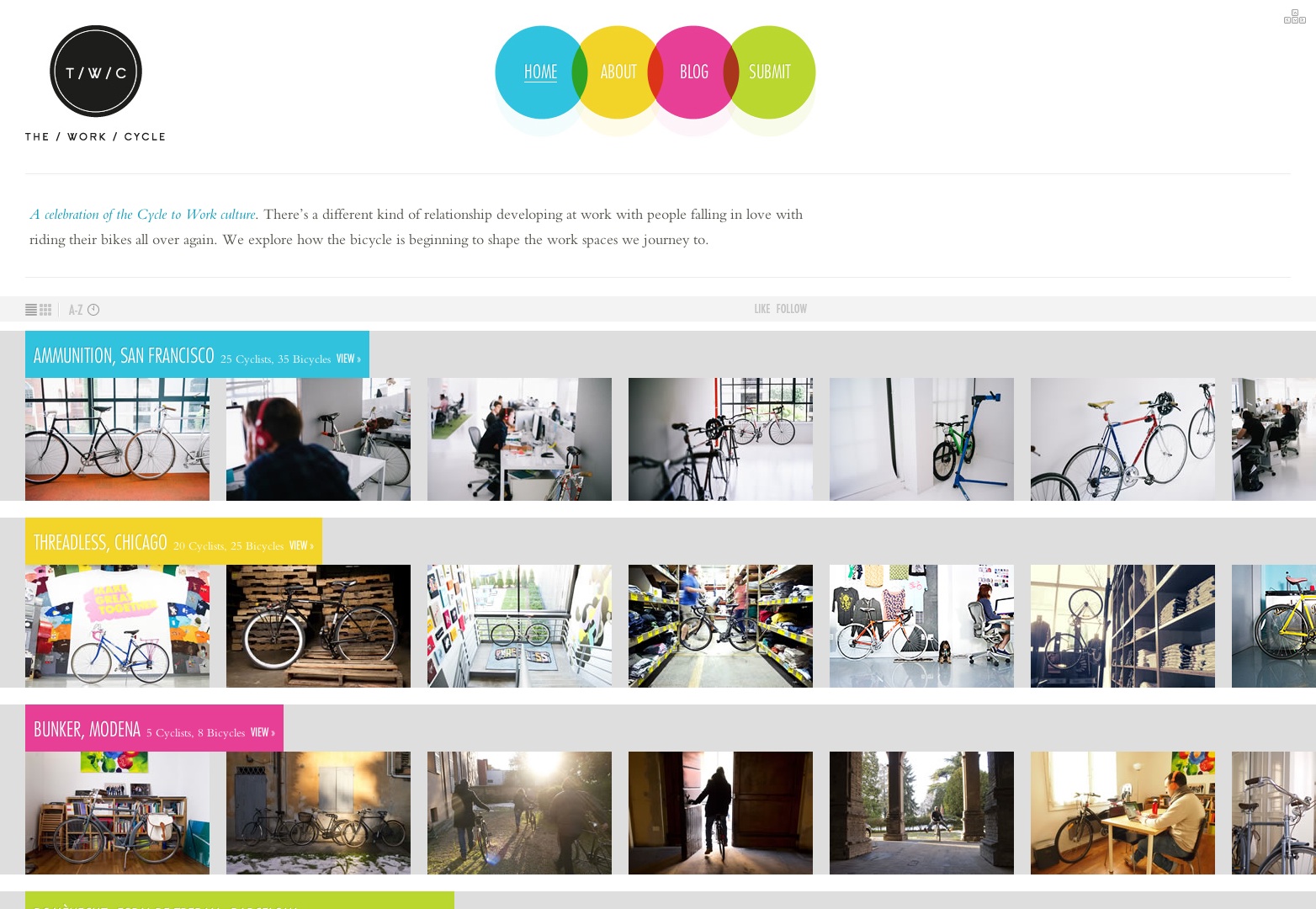
Pracovní cyklus
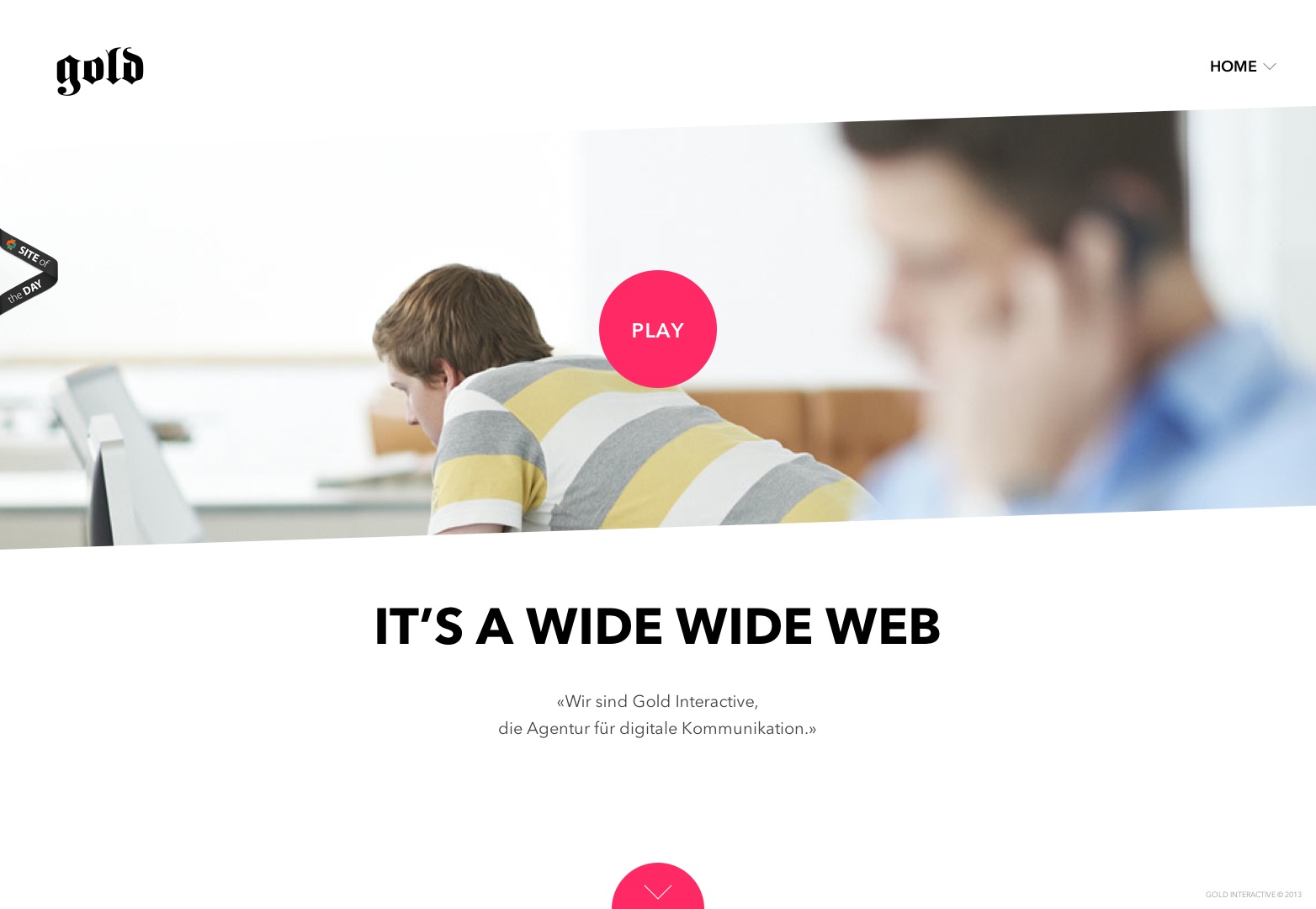
Interaktivní zlato
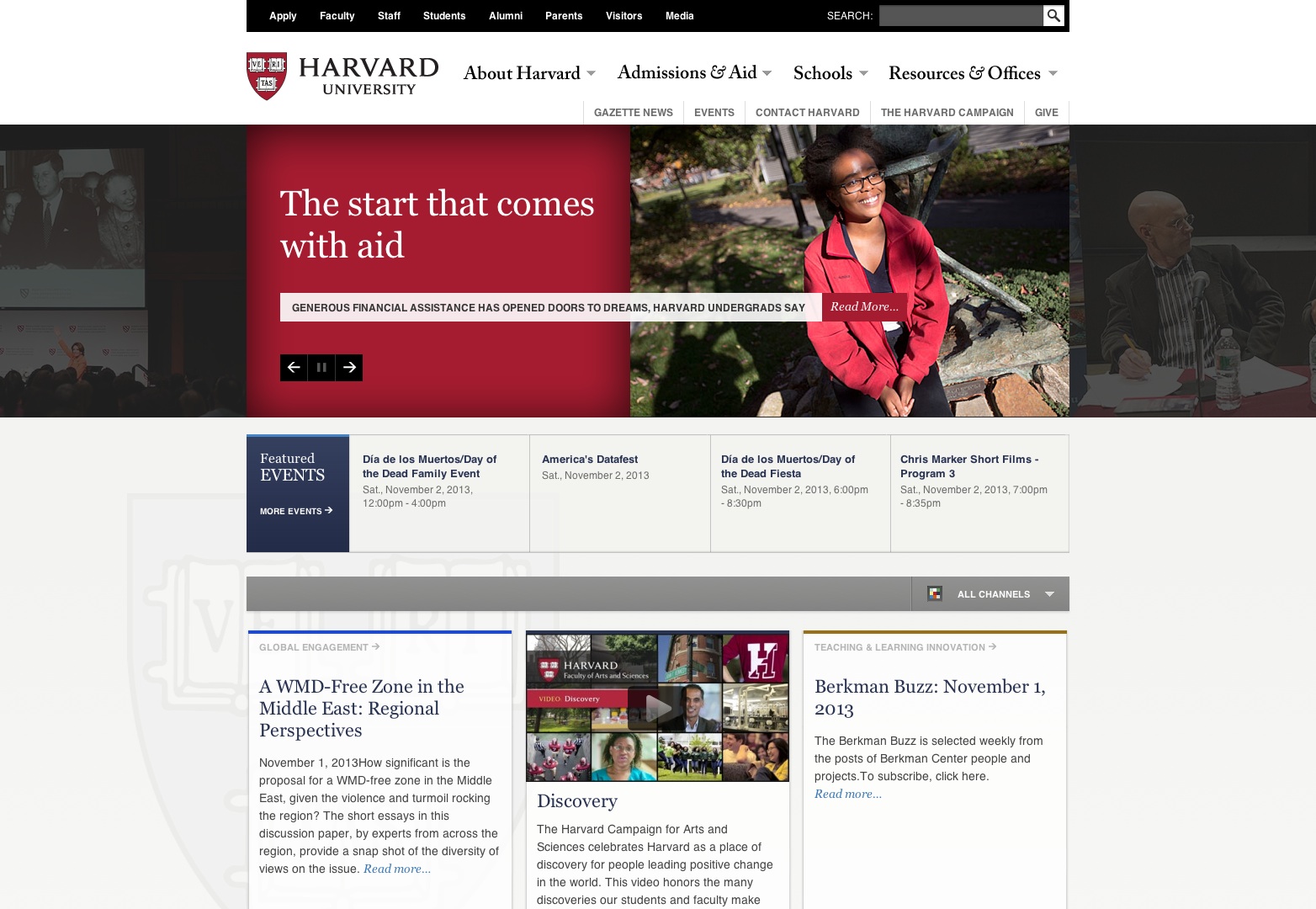
Harvardská Univerzita
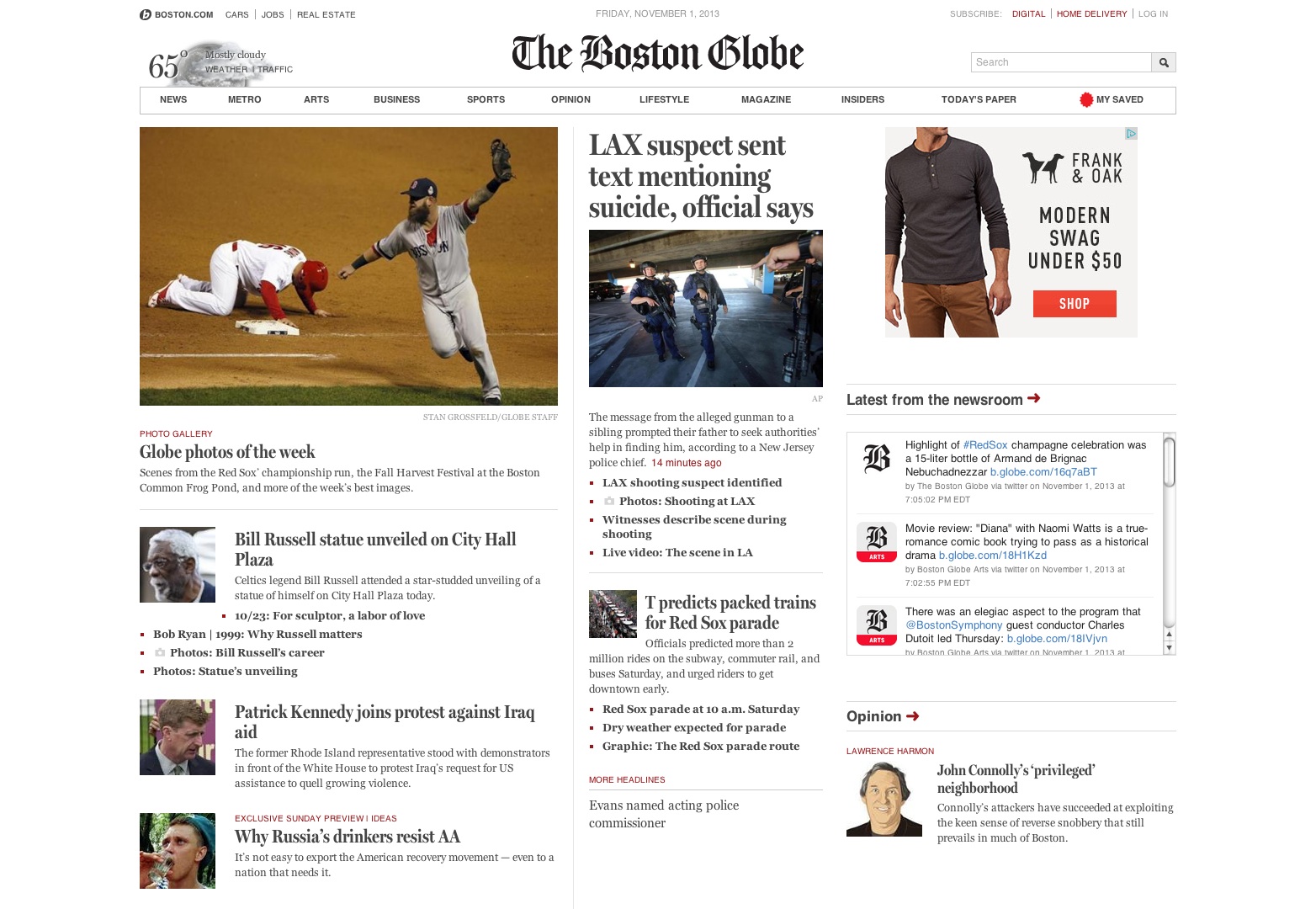
Boston Globe
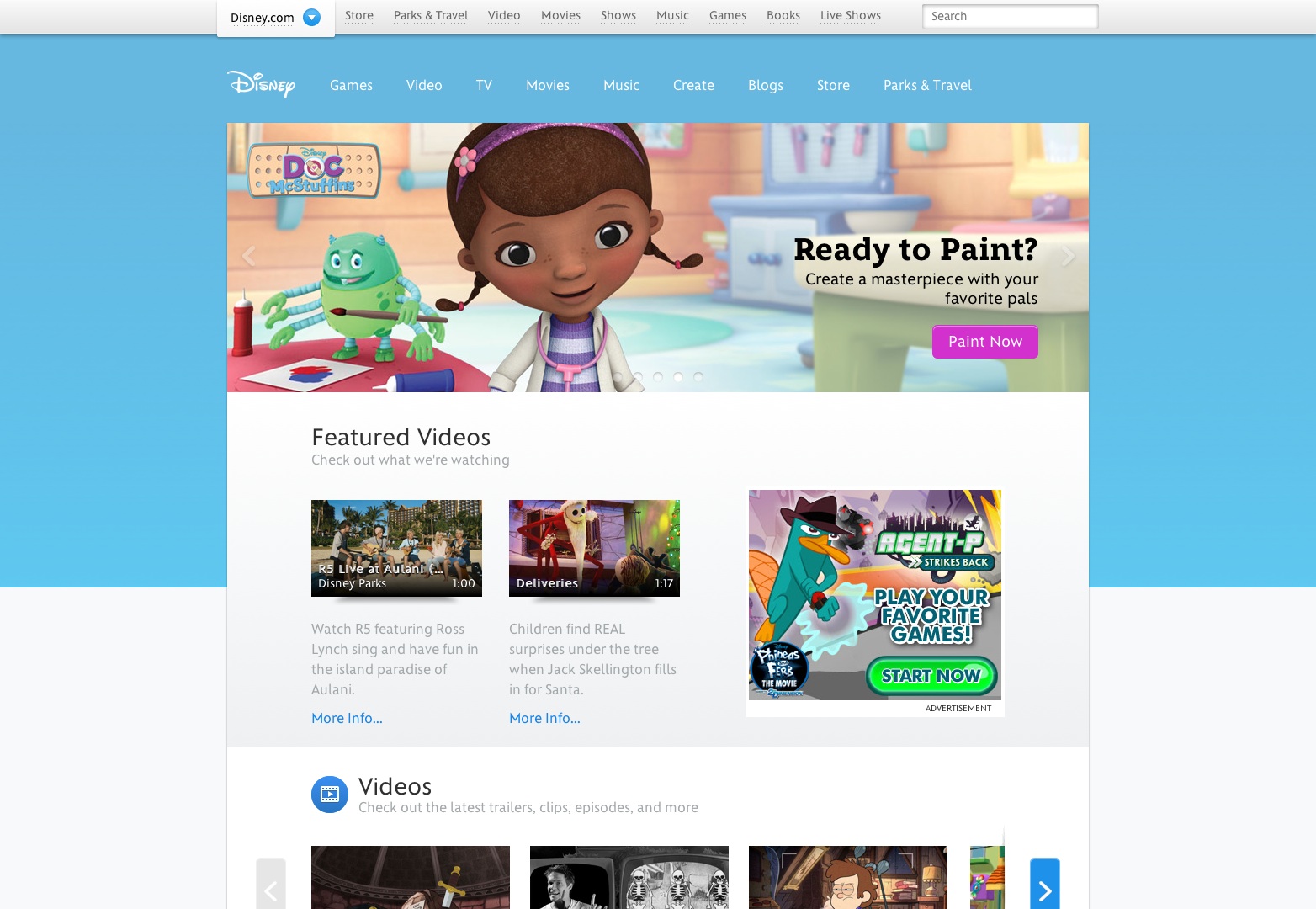
Disney
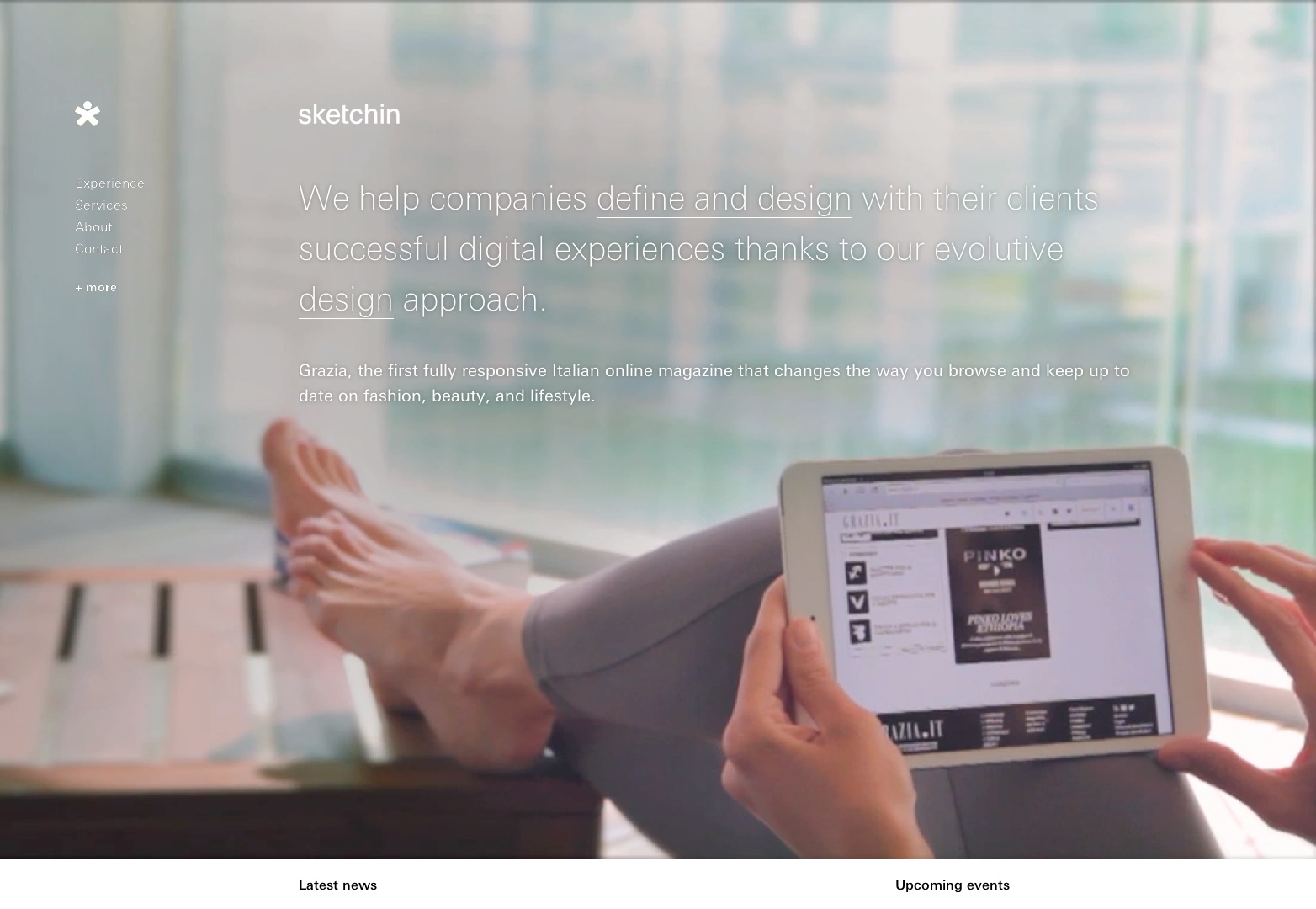
Sketchin
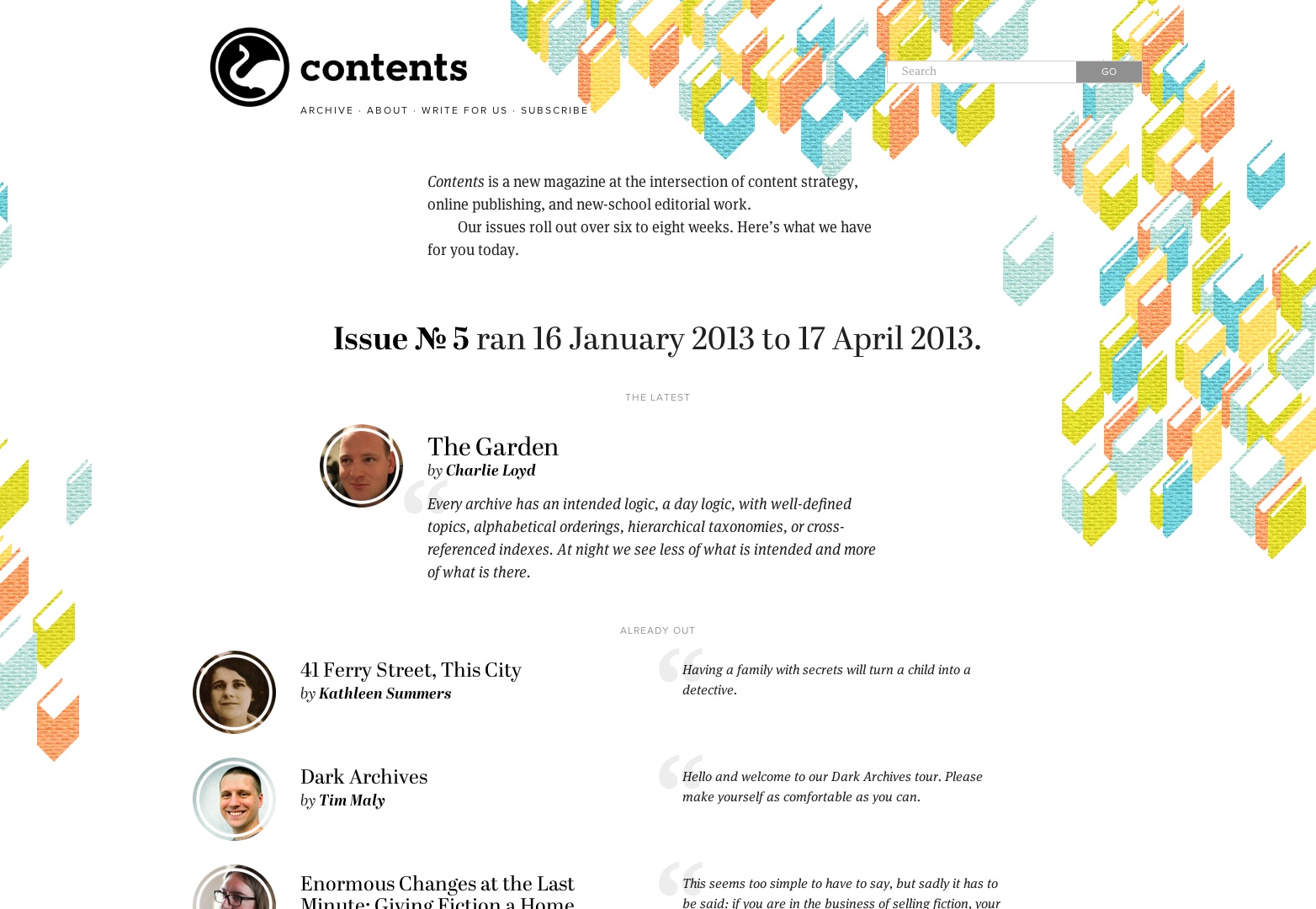
Obsah časopisu
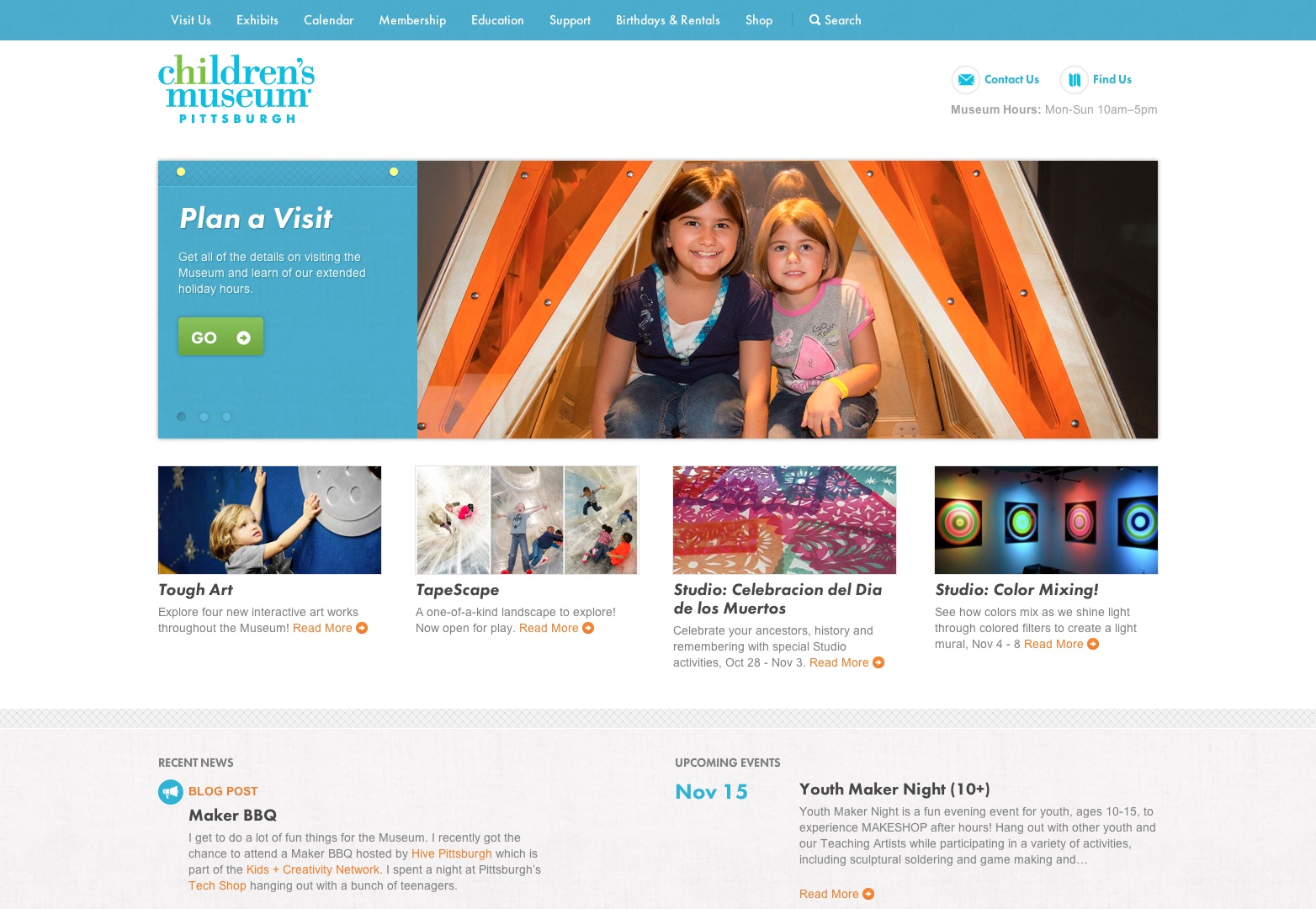
Dětské muzeum v Pittsburghu
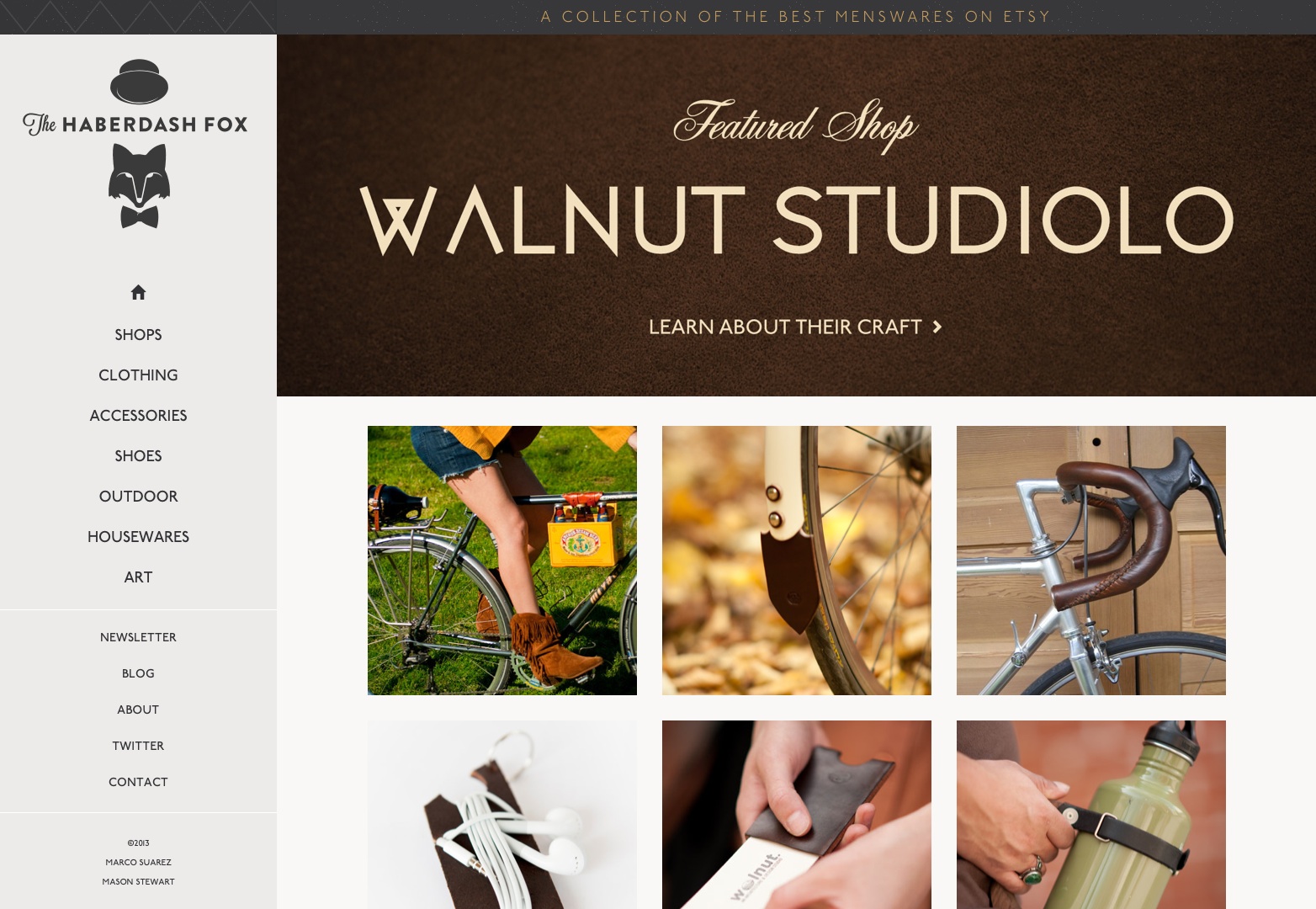
Haberdash Fox
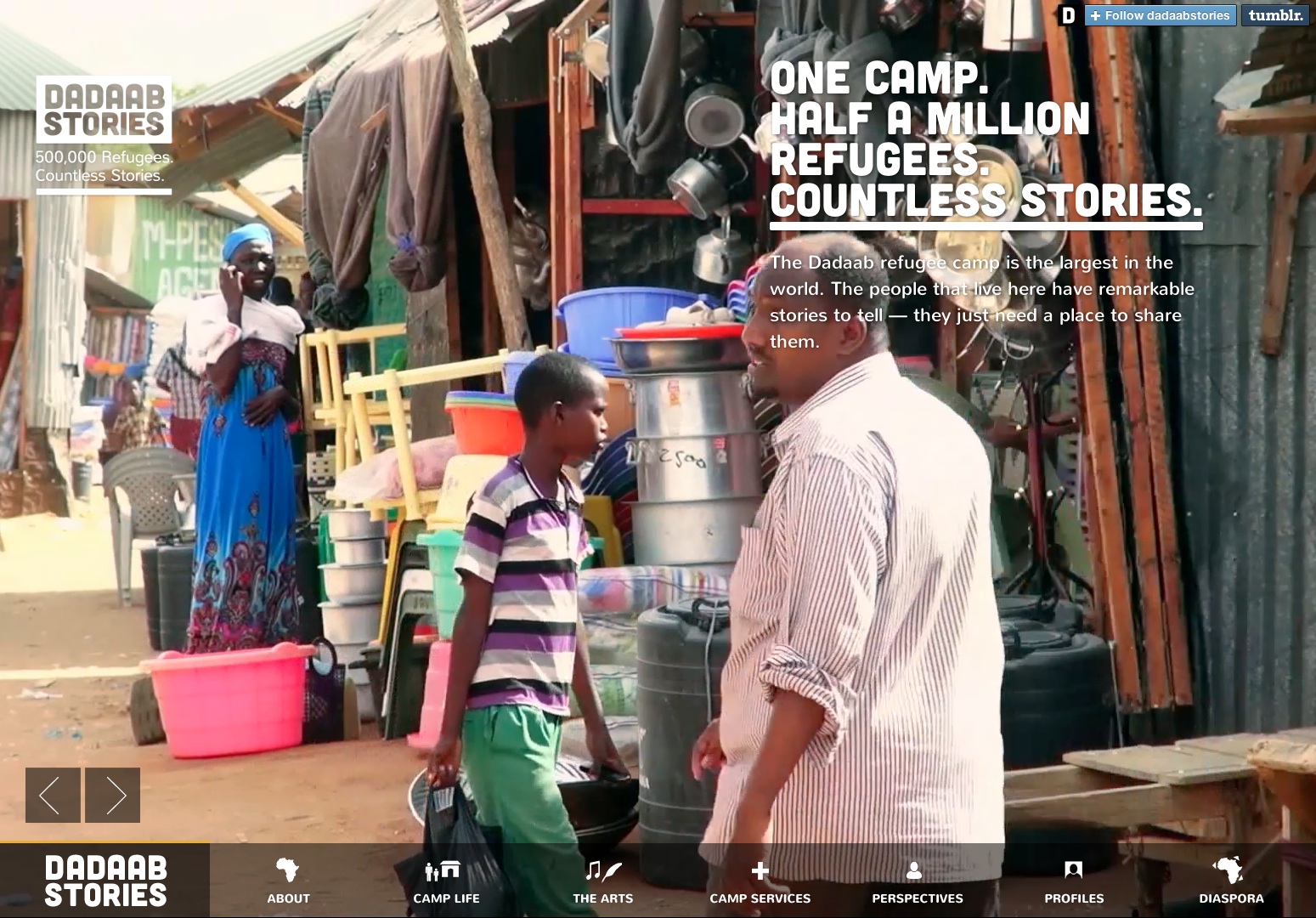
Dadaab příběhy
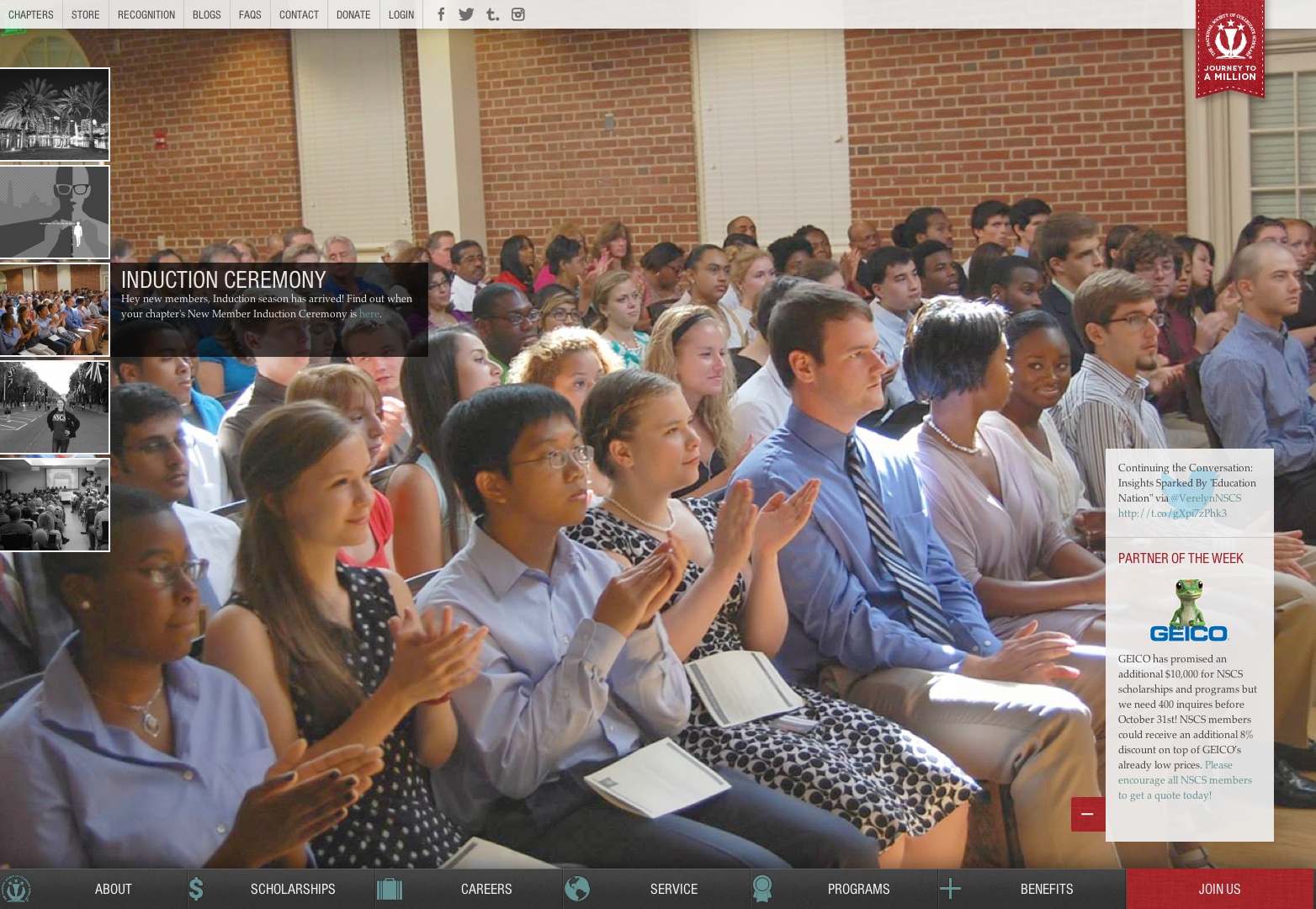
Národní společnost kolektivních učenců
Vytvořil jste si navigační prvek reagující na reakce? Existuje nějaký náročnější aspekt citlivého designu? Dejte nám vědět své myšlenky v komentářích.