Zdroje 25+ pro úspěch s plátnem HTML5
V případě, že jste za posledních pár let žili pod skálou, je prvok plátna ve specifikaci HTML5 poměrně snadno srozumitelný. V podstatě je to pravoúhlá oblast ve vaší stránce, kde můžete použít JavaScript pro výkres libovolného výběru.
Je to doslova digitální "plátno", které můžete použít k vykreslení herní grafiky, grafů, animací a dalších vizuálních obrazů za běhu. To v podstatě eliminuje potřebu jiných typů online animace a grafického vykreslování (jako je Flash) a je mnohem více kompatibilní mezi platformami a zařízeními.
Doufám, že jste o tom všechno věděli. Zatímco základní myšlenka za plátnem je jednoduchá, skutečně s ním může být trochu složitější. Takže zde jsou některé skvělé zdroje, které vám pomohou začít!
Učební plátno
Pokud jste úplně nový na plátně, možná budete chtít začít s jedním z těchto šikovných průvodců. Tam jsou stovky výcviků a průvodců venku, ale tyto tři poskytují prakticky vše, co by začátečník chtěl vědět o plátně, než začnete.
Ponořte se do HTML5
Ponořte se do HTML5 má fantastickou kapitolu o práci s plátnem, která obsahuje základní definici a informace o vytváření jednoduchých tvarů, souřadnic plátna, cest, textu a další.
Mozilla Developer Network
The Mozilla Developer Network má velmi důkladný průvodce plátnem, který zahrnuje základy, kreslení tvarů, použití obrazů, použití stylů a barev, transformací, kompozice a další.
HTML5 Canvas Tutorials
HTML5 Canvas Tutorials má přesně to, co název naznačuje: tuny výukových programů pro použití plátna, které pokrývají vše od cest a křivek po obrázky, text a další.
Nástroje, rámce a knihovny
Plátno může být použito pro celou řadu různých účelů, ale nejčastější jsou aplikace a hry. Hry, zejména, jsou nesmírně oblíbené použití plátna s množstvím herních motorů.
Bez ohledu na to, co chcete dělat s plátnem, pomohou vám nástroje a další zdroje, které vám pomohou začít.
Animatron
Animatron je prémiový nástroj pro vytváření animací HTML5 bez nutnosti kódování. Má efektivní uživatelské rozhraní, podporuje projekty s vlastním hostitelem (umožňuje stažení souborů HTML5, JavaScript a zdrojů pro úplnou kontrolu), nástrojů pro spolupráci v reálném čase a podporuje veřejné i soukromé projekty.
Volný plán podporuje až 20 veřejných projektů, zatímco placené plány poskytují více projektů a dalších funkcí, a to od pouhých 6 USD / měsíc.
Mixeek
Mixeek je animační nástroj založený čistě na CSS3, HTML5 a JavaScript. Má on-line design nástroj, který je snadno použitelný a velmi intuitivní. Animace, které vytváří, jsou podporovány v aplikacích IE, Firefox, Chrome, Opera a Safari, stejně jako v mobilních prohlížečích.
Mixeek je zcela zdarma k použití.
Radi
Radi umožňuje vytvářet grafiku videa, animace a grafiky v reálném čase, aniž byste se naučili kódovat. Pracuje s oběma značkami plátna a videa a podporuje mnoho druhů obsahových vrstev včetně obrázků, filmů, tvarů, textu a dalších. A samozřejmě podporuje interaktivní prvky. Radi beta si můžete zdarma stáhnout.
PlayCanvas
PlayCanvas je snadno použitelný herní engine WebGL, který je bezplatný a otevřený zdroj. Zahrnuje fyzikální motor (s podporou pevných těles, spouštěčů, vozidel a kloubů), grafický engine (s podporou osvětlení per pixel, stíny a post efekty) a další. PlayCanvas také obsahuje nástroje pro spolupráci a dokonce zahrnuje bezplatný hosting pro vaše hry.
Construct 2
Construct 2 je herní engine navržený speciálně pro 2d hry. Je to skvělé pro každého od příležitostného fanouška k profesionálnímu vývojáři, který chce vytvořit rychlejší prototypy a mockups nebo dokonce ušetřit čas na kódování pro výrobu. Obsahuje podporu pro flexibilní chování, okamžité náhledy, výkonný systém událostí a snadnou rozšiřitelnost. A samozřejmě, vaše hry mohou být exportovány do různých platforem. Můžete si stáhnout bezplatnou verzi s omezenou funkčností (ideální pro vyzkoušení) nebo zakoupit licenci začínající na méně než 130 dolarů.
EaselJS
EaselJS je knihovna jazyka JavaScript, která usnadňuje práci s elementy plátna. Jeho rozhraní API je známé vývojářům Flash, ale s citlivostí JavaScriptu. Obsahuje vnoření objektů, model interakce s myší a další. K dispozici jsou ukázky, které vám umožňují začít pracovat na všechno, od drag and drop do filtrů a vektorových masek.
Phaser
Phaser je rychlý a bezplatný open source framework podporující JavaScript a TypeScript. Používá WebGL a plátno a podporuje animaci, částice, kamery, škálování zařízení, dlaždice a další.
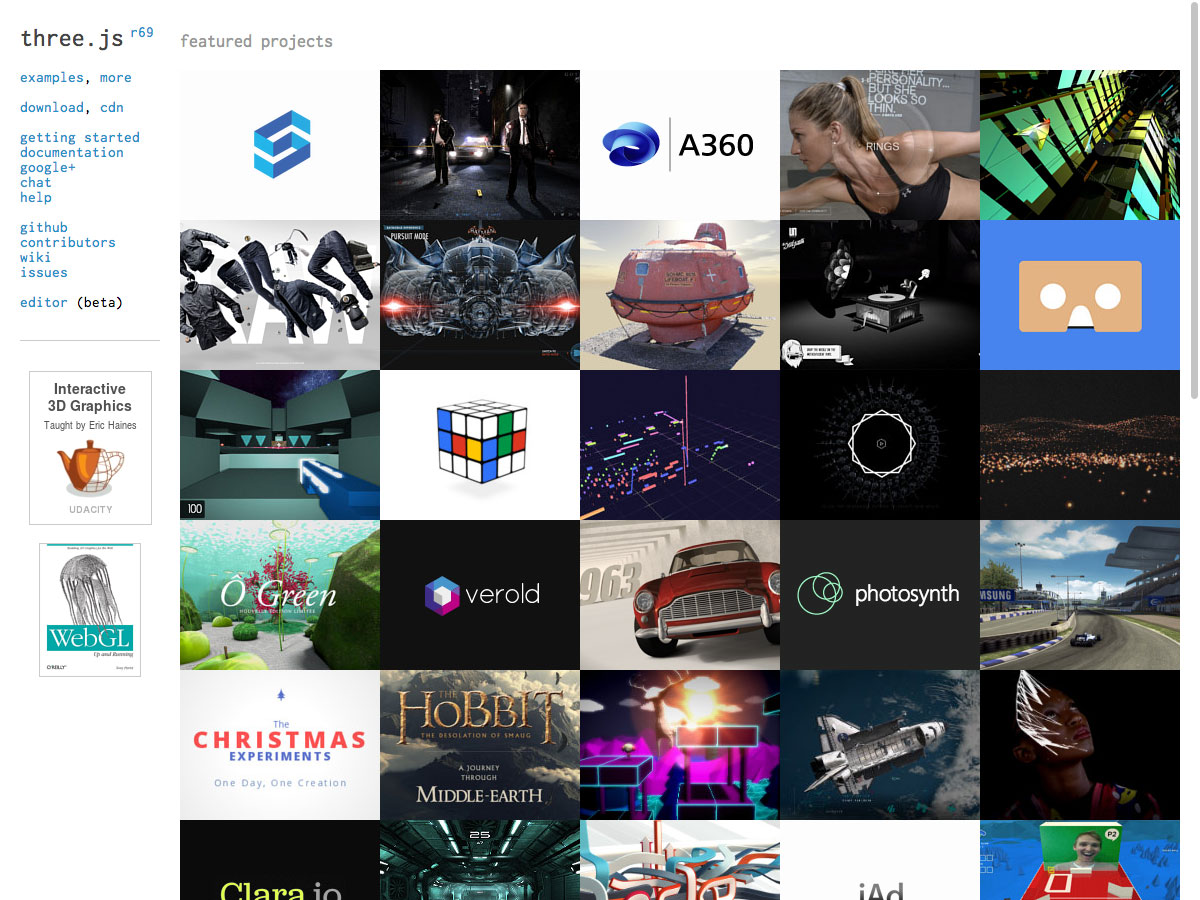
Three.js
Three.js je knihovna jazyka JavaScript, která usnadňuje práci s WebGL. Zjednodušuje váš kód výrazně a je velmi důkladně zdokumentován. Existuje spousta skvělých příkladů toho, jak se v praxi používá, a to i na stránkách, jako je film Hobitů a další.
Turbulenz
Turbulenz je herní engine HTML5, který můžete použít k vytváření, testování a dokonce zpeněžování her. Turbulenz se skládá ze dvou částí: motoru a SDK. Motor podporuje efekty vykreslování a částice, fyzikální motor (včetně podpory kolize a animace), správu scén a zdrojů a další. Sada SDK obsahuje ukázky, dokumentaci, prohlížeč, nástroje pro zpracování prostředků a prostředky pro balení a nasazení.
MelonJS
MelonJS integruje formát mapových dlaždic, aby navrhování úrovní rychlejší a efektivnější. Byl navržen jako jednoduchá, bezplatná samostatná knihovna pro vývoj 2D her, které jsou kompatibilní se všemi hlavními prohlížeči. Používá algoritmus srážlivosti založený na polygonu a detekci kolize v širokém rozsahu pomocí prostorového rozdělení. Zahrnuje také tween a přechodové efekty a základní částice a animační systémy.
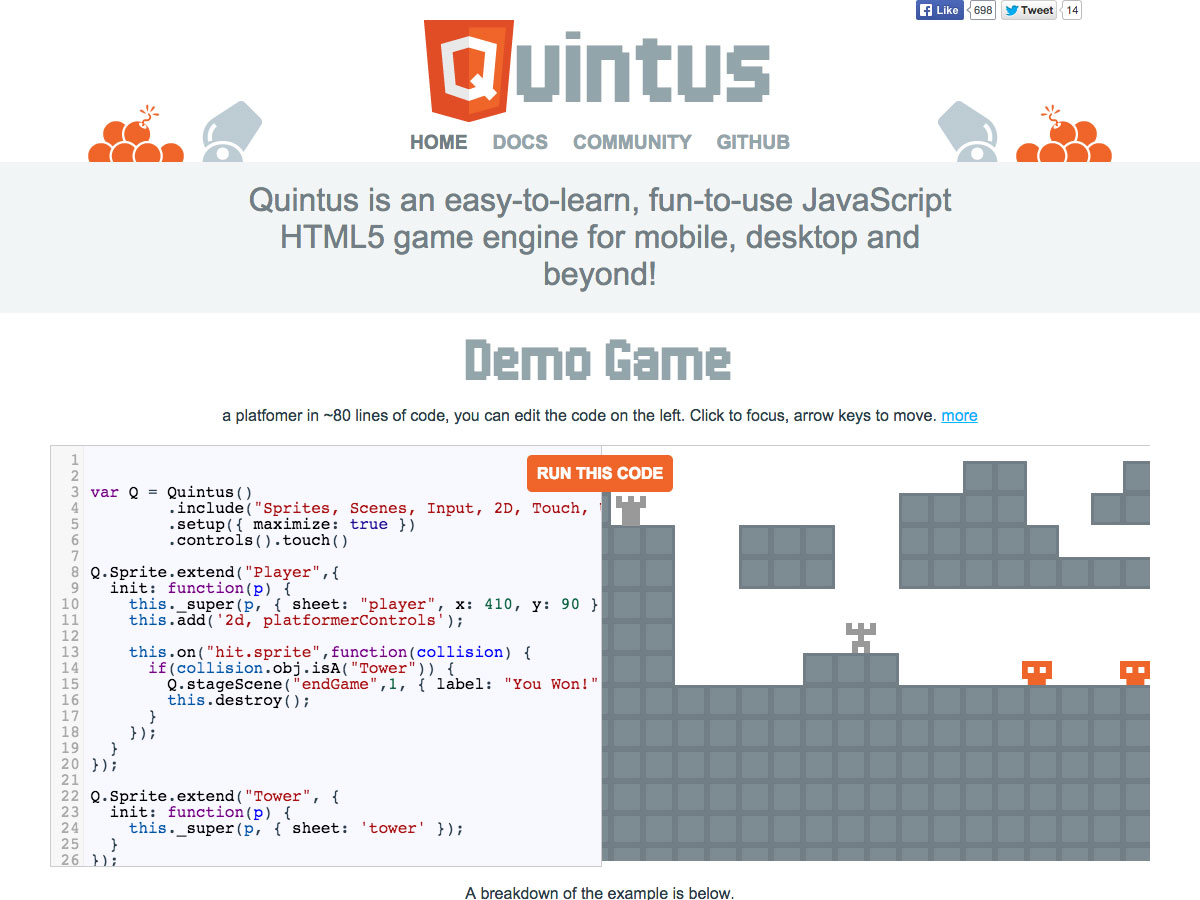
Quintus
Quintus je snadno použitelný cross-platformový herní engine, který vám umožní vytvářet hry s mnohem méně kódu. Příklady hry na svých stránkách používají asi 80 řádků kódu pro vytvoření platformy ve stylu hry, která je docela úžasná. Quintus je plně dokumentován a má komunitu, která vám pomůže, pokud potřebujete podporu.
Lstivý
Lstivý umožňuje vykreslování pomocí plátna nebo DOMu. Používá systém vývoje entity pro vývoj her, vyhýbá se dlouhým řetězcům dědičnosti. Zahrnuje také tuny nativních komponentů pro animaci, efekty, zvuk, vstupy a další. Má pokročilou detekci kolizí SAT, je kompatibilní s cross-browser a podporuje mapy sprite pro snadnější kreslení herních entit.
LimeJS
LimeJS je herní rámec HTML5 pro budování nativních her pro moderní zařízení. Je to dobře zdokumentované, s komunitou pro další podporu. Obsahuje funkce pro rozvržení, uzly, tvary a výplně, události, animace a další.
KineticJS
KineticJS je vysoce výkonný rámec pro tvorbu animací, přechodů, vkládání uzlů, vrstvení, filtrování, zpracování událostí a další pomocí plátna HTML5 a jazyka JavaScript pro mobilní a stolní aplikace. Je dobře zdokumentováno a jsou již k dispozici spousty příkladů.
bHive
bHive je plátno, které usnadňuje vytváření bohatých animací, her, aplikací a uživatelských zážitků. Zahrnuje podporu kreslení, animace a interakce s ukázkami a příklady, stejně jako dokumentací.
Paper.js
Paper.js je skriptovací rámec vektorové grafiky, který běží na plátně. Má výkonné funkce pro práci s vektorovou grafikou a bezierovými křivkami, vše zabalené v konzistentním, čistém programovacím rozhraní. Je do značné míry kompatibilní a založená na Scriptografu (skriptovací prostředí pro Adobe Illustrator). Je snadné se naučit, pokud jste začátečník a zároveň máte spoustu funkcí pro pokročilejší uživatele.
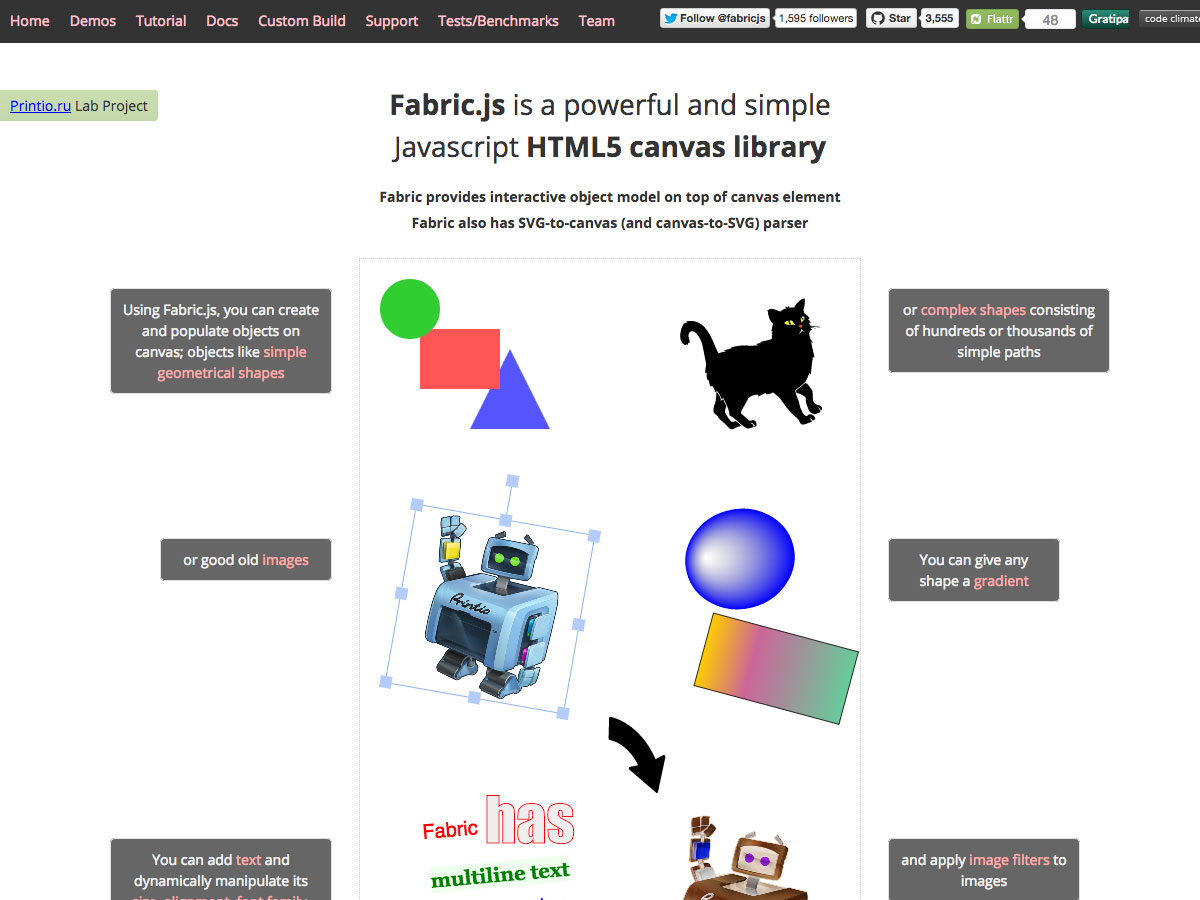
Fabric.js
Fabric.js je jednoduchá, ale výkonná knihovna JavaScriptu HTML5, která poskytuje interaktivní objektový model na vrcholu elementu plátna. Obsahuje dokonce syntaktický analyzátor SVG-to-canvas (a naopak). Můžete vytvářet a naplňovat objekty na plátně, včetně obrázků, složitých tvarů, textu a dalších.
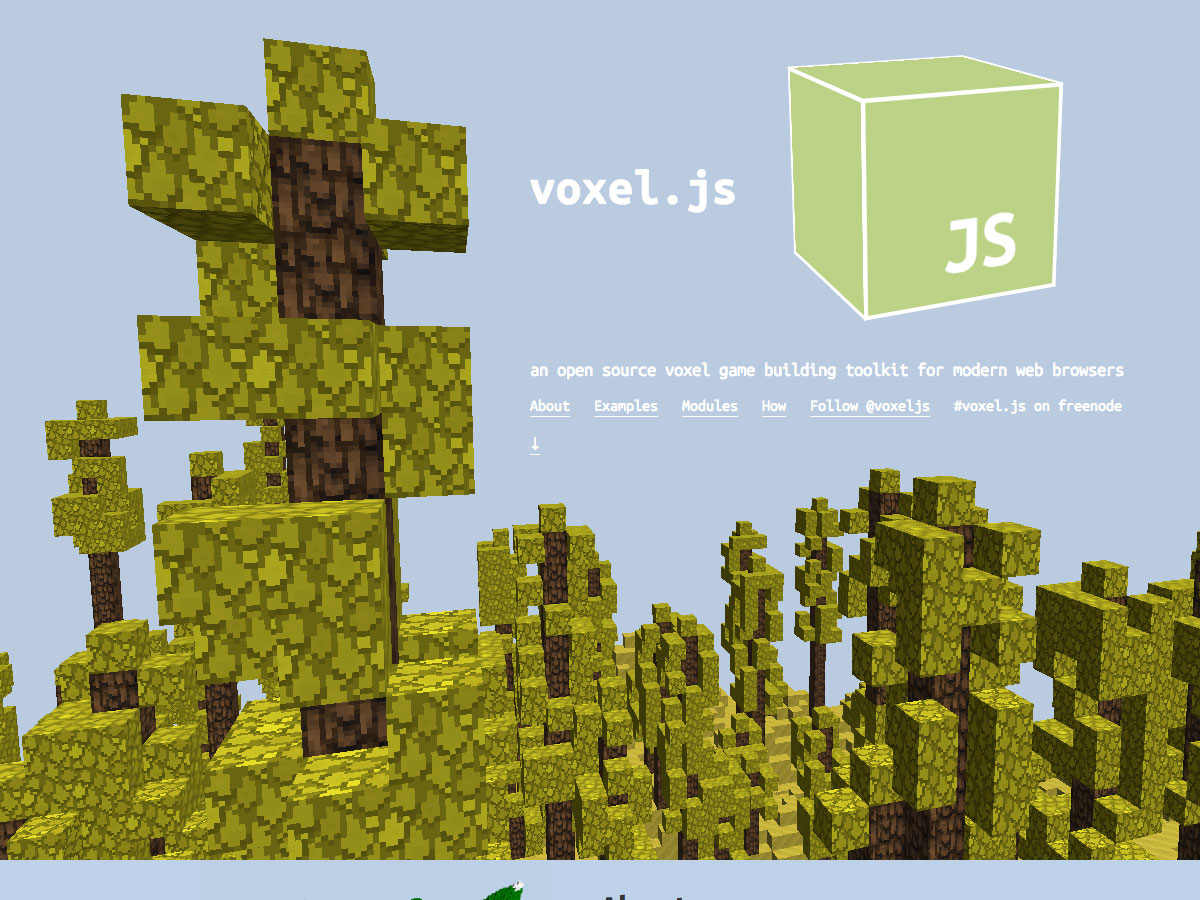
Voxel.js
Voxel.js je open source 3D game building toolkit. To usnadňuje vytváření voxelových her, jako je Minecraft, v prohlížeči. Je rozdělen na více komponent, takže můžete použít místo toho, co potřebujete, místo obrovského, nafouklého herního rámce.
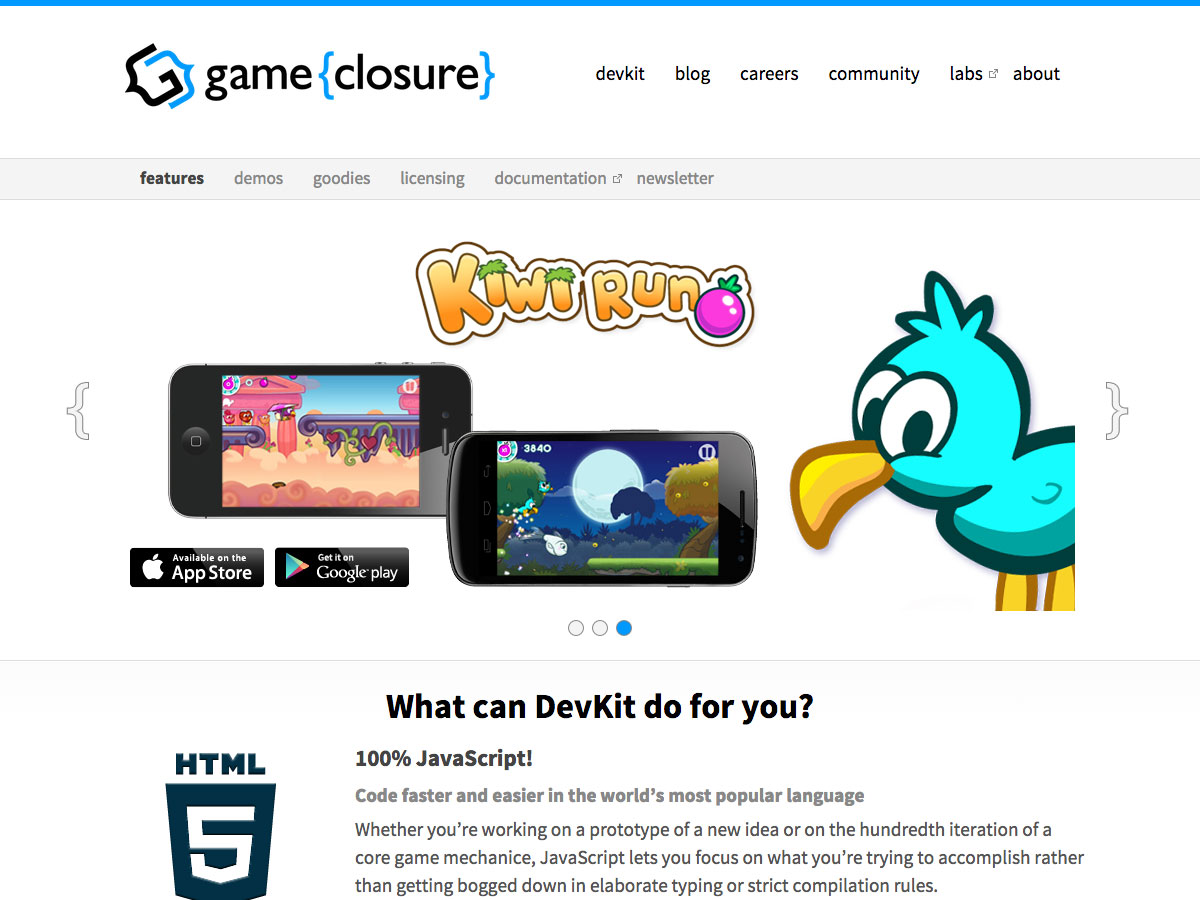
Hra {Closure} DevKit
The Hra {Closure} DevKit usnadňuje a rychleji vytváří hry s přirozenou rychlostí. Je to 100% JavaScript, s kódem testovaným na bitvě, který byl nasazen po celém světě. Může být použit s vaším současným oblíbeným textovým editorem a prohlížečem, aniž by bylo zapotřebí dalších specializovaných nástrojů nebo ke stažení. A protože používá OpenGL pro mobilní hry, mají na Android a iOS nativní rychlost.
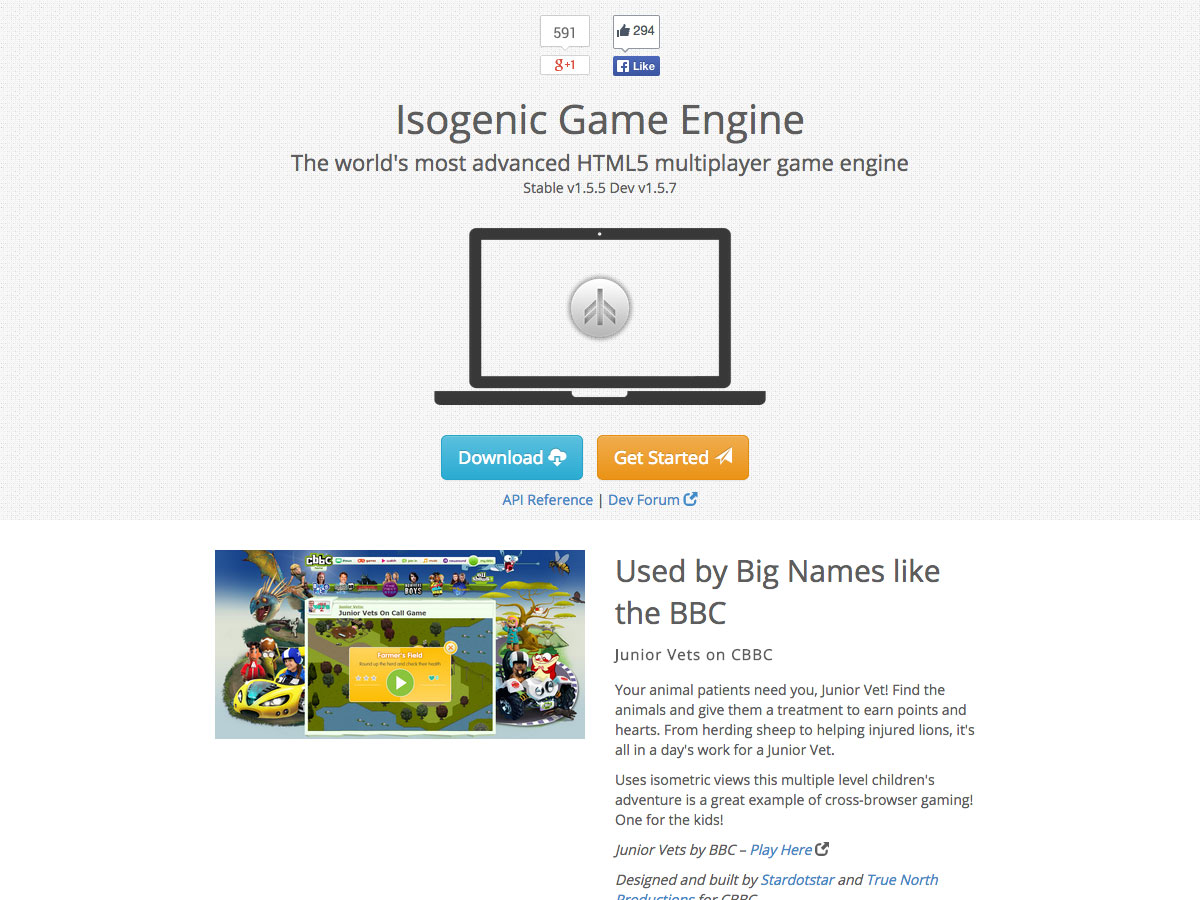
Isogenic Game Engine
The Isogenic Game Engine je pokročilý multiplayerový hratelný engine HTML5, který používá řada velkých jmen, včetně BBC. Zahrnuje 2D a izometrickou podporu, s emisemi částic, tweening a animací založenou na buňkách. A na rozdíl od jiných "multiplayerových" herních motorů, které právě vrhají síťovou knihovnu, má Isogenic pokročilejší a realtime multiplayerovou funkci než v jakémkoliv jiném herním nástroji HTML5.
Enchant.js
Enchant.js je jednoduchý rámec pro vytváření her a aplikací s HTML5 a JavaScript. Byl už použit na více než 1000 hrách a aplikacích a má rozsáhlé podpůrné dokumenty. Je to objektově orientovaný, multiplatformní a událostně řízený, doplněný animačním modulem, podporou WebGL, knihovnou obsahu a dalšími.
Wade Game Engine
The Wade Game Engine usnadňuje vytváření her pro stolní a mobilní zařízení a je postavena tak, aby fungovala dobře i na jednom z nich. Wade má modulární architekturu, takže můžete rychle vytvořit jakýkoliv typ hry, kterou potřebujete. Má základní modul pro flexibilitu, modul pro fyziku pro hry, které je potřebují, izometrický model pro RPG a strategické hry a další.
LycheeJS
LycheeJS je HTML5 a nativní OpenGL herní engine pro embedded, konzolové, mobilní, serverové a stolní hry. Podporuje přizpůsobivé rozvržení a zahrnuje efekt a doplnění motoru, fyzický motor Verlet, motor s částicovými motory, motor animace sprite, bitmapový font engine a mnoho dalšího. Zahrnuje také technologii webových zásuvek pro hry pro více hráčů.
Heatmap.js
Heatmap.js je jednoduchá knihovna pro vytváření vyhrazených souborů JavaScript pomocí plátna HTML5. Je to nejmodernější knihovna pro vizualizaci teploměru na webu s velmi lehkou stopou (méně než 3kB gzip) a má prémiovou podporu.
Chart.js
Chart.js umožňuje vytvářet jednoduché, čisté a poutavé grafy pomocí plátna a jazyka JavaScript. Existuje šest typů grafů, je to závislost zdarma, reagující, modulární a interaktivní.
Závěr
Bez ohledu na to, jaké jsou vaše plány s plátnem, by zde zdroje měly nastavit vás na vaší cestě. Vytváření her, aplikací a jinak přidání animace nebo interakce do vašich stránek je mnohem jednodušší pomocí knihoven plátna, rámců a herních strojů.