250+ zdrojů, které vám pomohou stát se expertem CSS
CSS je druhou nejdůležitější věcí, kterou můžete zvládnout, pokud jde o návrh webových stránek, hned po HTML.
A možnosti CSS mohou být ohromující (zejména díky novému standardu CSS3, který se již v některých prohlížečích objevuje).
Pokud si to dokážete představit, je pravděpodobné, že někdo už zjistil, jak to udělat s CSS.
Níže je více než 250 zdrojů pro zvládnutí CSS . Zatímco není pravděpodobné, že by to bylo méně ohromující, mohou vám pomoci zvládnout techniky, které vám pomohou nastavit vaše návrhy mimo dav.
Zdroje CSS3
30 základních zdrojů CSS3 - Naučte se 30 skvělých tutoriálů, tipů a dalších zdrojů pro to, co je nové v CSS3. 
20 Užitečné zdroje pro učení o CSS3 - Skvělá kolekce CSS3 tutoriálů.
CSS3 rozpoutané tipy, triky a techniky - Obrovský roundu zdrojů CSS3 rozdělených podle kategorií.
20 Velmi užitečné konzultace CSS3 - Další přehled dobrých cvičení pro získání nových schopností CSS3.
CSS3 Vzrušující funkce a funkce: 30 + Užitečné konzultace - Více než třicet cvičení pro učení se používat některé z nových zajímavých funkcí CSS3.
Odkazy a cheaty
Index vlastností CSS - Abecední seznam všech vlastností CSS. 
Kaskádové stylové listy Úroveň 2 Revize 1 - Toto jsou oficiální specifikace CSS 2.1 od konsorcia World Wide Web.
CSS zkratkou průvodce - Cheatsheet obsahující základní formáty zkratky CSS.
CSS Cheat Sheets - Dvě podvázané listy od About.com - jeden základní a jeden pro CSS layouts.
Listamatic - Tato stránka nabízí příklady použití CSS k vytvoření radikálně odlišných stylů seznamů.
Průvodce pro začátečníky od Designed CSS Designer - Toto je obrovský seznam zdrojů pro začátečníky CSS. 
CSS: Získání dobrých kódovacích návyků - Tento článek nabízí několik nejlepších postupů pro kódování CSS.
5 tipů pro organizaci vašeho CSS - Tento článek nabízí pět skutečně užitečných metod pro udržení lepších organizací vašich stylů (a proto je snadnější upravit později).
Moje 5 tipů pro CSS - Sbírka pěti jednoduchých tipů pro vytvoření lepšího CSS.
Hraje se dobře s dalšími dětmi CSS - průvodce psaní udržitelného CSS.
Squeaky Clean CSS - Dalším návodem k vytvoření udržitelného, minimalistického CSS. 
Režim Quirks a přísný režim - průvodce moderních prohlížečů pro režim quirks a přísný režim.
Základy CSS - Kompletní online průvodce pro kódování CSS ve formě knihy.
CSS Cheat Sheet (V2) - CSS odkaz na jednu stránku, který obsahuje seznam všech voličů CSS 2.1.
Bude prohlížeč používat pravidla (pravidla)? - Graf znázorňující, které CSS hacks a pravidla jsou podporovány v tom, který prohlížeč.
Vlastnosti CSS ke konverzi referenční JavaScript - Velmi užitečný graf pro zobrazení konverzí vlastností CSS na odkazy na JavaScript. 
CSS Cheatsheet - Dvoustranová příručka pro CSS2.
Core CSS: Část 1 - 6-ti referenční příručka pro základní prvky CSS od společnosti Refcardz.
CSS Shorthand Cheat Sheet (PDF) - Referenční list pro formát zkrácené vazby CSS.
GoSquared CSS nápověda (PDF) - Rychlý průvodce pro základní informace o CSS.
Použití CSS (kaskádové styly) - Základní průvodce CSS, včetně výhod používání CSS. 
5 způsobů, jak okamžitě psát lepší CSS - Některé tipy pro psaní dobrého CSS, který je efektivní i efektivní.
Optimalizace struktury webových stránek pro tisk pomocí CSS - Průvodce tvorbou stylů pro tisk.
PrintStylesheets - Další příručka pro vytváření tiskových stylů.
CSS typografie: techniky kontrastu, výukové programy a osvědčené postupy - Skvělá sbírka typografických zdrojů CSS.
Výkonné CSS techniky pro efektivní kódování - sbírka technik CSS, nápadů a řešení pro lepší kódování CSS. 
Resetování stylů CSS pomocí funkce Reset CSS - Kompletní průvodce resetováním stylů.
Strukturální pojmenování konvence v CSS - článek o pojmenování prvků založený na tom, co jsou, místo toho, kde jsou nebo jak vypadají.
Zlepšení čitelnosti kódu pomocí CSS styleguides - článek pokrývající pět technik, které můžete použít k tomu, aby byl kód udržitelný a zvládnutelný.
70 Expertní myšlenky pro lepší kódování CSS - Sbírka odborných tipů pro zdokonalení kódu.
CSS Float Theory: Věci, které byste měli vědět - Průvodce pro pochopení hladin v CSS.
Kompletní průvodce CSS - Obrovský zdroj pokrývající prakticky každou část CSS.
Typografický kontrast a tok - článek popisující základy vytváření dobrého typu s dostatečným typografickým kontrastem v CSS.
Jak na velikost textu v CSS - Důkladný průvodce pro velikost textu v CSS.
Vytváření sexy šablony stylů - skvělý průvodce vytvářením čistších, lépe strukturovaných a snadno udržovatelných stylů.
CSS Cheat Sheet - Velmi kompletní webový podkladový CSS list. 
13 Tréninkové zásady CSS by měl každý vědět - Seznam základních konvencí CSS, o kterých byste měli vědět.
Příklady a tipy pro skvělé formátování formátu HTML / CSS - Skvělá sbírka tipů pro vytváření lepších strukturovaných CSS.
Průvodce zdroji - Toto je CSS zdrojová příručka od CSS Zen Garden.
Zdroje CSS Vault - Velká sbírka zdrojů pro nejrůznější techniky CSS, výukové programy a další.
CSS Beauty - místo nabízející novinky, zdroje a galerie CSS. 
CSS Cheat Sheet: dědičnost, kaskáda, specifičnost - Tisknutelná příručka pro rychlé odkazy, na kterou vlastnosti dědí (a ty, které ne), jak funguje kaskáda a základy specifičnosti.
CSS Stručná referenční příručka - stránka nabízející všechny základní měření, vlastnosti, hodnoty, výběry a typy médií.
Použití zkratek CSS - Referenční příručka k některé základní zkratce CSS.
Příručka vývojáře webu - Jedná se o masivní sbírku CSS a dalších zdrojů, včetně vitrín, nástrojů a dalších.
Projektování na desetník: 100 zdrojů FreeBSCSS - Velká sbírka zdrojů CSS, včetně článků, výukových programů, rozvržení a další. 
15 vlastností CSS, které pravděpodobně nikdy nepoužíváte (ale možná byste měli) - Tento článek pokrývá patnáct často přehlížených vlastností CSS, o kterých mnoho návrhářů možná ani neví, že existují.
10 principů CSS Masters - Sbírka skvělých zásad a pokynů od některých mistrů CSS.
Specifika CSS: Věci, které byste měli vědět - Průvodce CSS specificitou, jedním z nejobtížnějších konceptů CSS.
Řešení 5 Commons CSS bolesti hlavy - Průvodce pro řešení problémů CSS, jako je chyba IE6 s dvojitým okrajem a neúčinné styly.
Tutoriály a techniky
CSS z Ground Up - Jedná se o velmi základní tutoriál pro začátek s CSS, který vás provede vytvořením první základní webové stránky s CSS. Předpokládá se, že osoba, která prochází tutoriálem má málo nebo žádné znalosti o tom, jak kódovat webové stránky a je skvělým zdrojem pro začátečníky. 
53 technik CSS, které jste nemohli žít bez - Jedná se o obrovskou sbírku technik CSS pro vše od menu až po tisk do stylů.
CSS Strop Drop - návod jak vytvářet stíny stínů na snímcích pomocí CSS.
CSS Crossfader Demo - To ukazuje, jak vytvořit skutečně cool crossfading efekt pomocí Script.aculo.us, JavaScript a CSS.
Selector-CSS Selectors - Základní příručka pro selektory CSS a způsob, jakým fungují.
CSS navigační techniky - Sbírka 37 různých návrhů navigace pomocí CSS. 
Připojit ikony k cokoli pomocí CSS - Ukazuje, jak používat voliče CSS pro přidání ikony do libovolného kódu HTML.
CSS Techniky, které používám po celou dobu - Sbírka technik CSS Christian Montoya je mimořádně cenná.
CSS Techniques Roundup - 20 tipů a triků CSS - sbírka technik CSS včetně zaoblených rohů a vyskakovacích oken CSS.
CSS tipy a triky - sbírka užitečných, základních technik CSS.
Master Stylesheet: Nejužitečnější CSS technika - Hlavní stylový list používaný pro vymazání a obnovení výchozích nastavení prohlížeče. 
Vzorové rozvržení stránky CSS - sbírka krok za krokem rozvržení tutoriály.
Zobrazování hypertextových odkazů pomocí CSS - Rychlý návod pro přidání ikon typu odkazu pomocí CSS, který je kompatibilní s IE7, Safari a Firefox.
Deset CSS triků, které možná nevíte - Pokryje tipy, jako je zkratka písma CSS, výměna obrázků a vertikální zarovnání s CSS.
Deset CSS triků, které možná nevíte - Tento článek se týká věcí, jako jsou blokové vs. vložené prvky, nastavení minimální šířky stránky a neviditelný text.
Otočení seznamu do navigačního panelu - Skvělý tutoriál pro vytváření navigačního panelu ze stylizovaného seznamu. 
Otočení seznamů do stromů - Jak vytvořit víceúrovňový neuspořádaný seznam ve formě dokumentu nebo stromu stránek.
Neurčené Galerie Rollover Gallery - Jak vytvořit galerii obrázků pomocí neuspořádaného seznamu a techniky převrácení.
Rekonstrukce webové stránky pomocí CSS - Jak obnovit webovou stránku s rozvržením CSS.
Pokročilé rozvržení CSS: Krok za krokem - Podrobný návod pro vytvoření pokročilého rozvržení tří sloupců.
Vytvoření rozvržení CSS od nuly - Kompletní průvodce vytvářením stránek založených na CSS od základu. 
Značky formulářů a CSS - Průvodce tvorbou stylingu pomocí CSS.
CSS Tutorial - Kompletní návod od W3Schoolů.
Styly - Další velmi kompletní kolekce CSS tutorial.
Efektivní odstavce s CSS - Návod pro vytváření specializovaných formátů odstavců.
Ještě více zaoblené rohy s CSS - Technika pro vytváření zaoblených rohů, které podporují průhlednost formátu PNG a alfa. 
Jednoduchá výměna více snímků - Technika, která používá jeden snímek nahradit více než jednu záhlaví.
Link Thumbnail - Výukový program pro vytváření vyskakovacího okna s náhledy odkazů pomocí JavaScript a CSS.
Nabídky seznamu Uberlink CSS - Návod pro vytváření navigačního panelu, který se chová jako nabídka pro výměnu snímků, ale používá pouze dva obrázky a zvýrazní aktuální stránku.
Odebrat textové odkazy pomocí CSS - Technika pro přidávání typů souborů a dalších ikon do odkazů.
Jak přidat proměnné do souborů CSS - Průvodce aplikací proměnných do CSS pomocí PHP a URL přepsání Apache. 
15+ Techniky a nástroje pro kódování CSS přes prohlížeč - Tento článek obsahuje více než 15 tipů pro vytvoření kódu kompatibilního s prohlížečem CSS.
Příručka pro krájení CSS - Kompletní návod pro řezání vašich návrhových souborů k vytvoření webových stránek CSS a XHTML kompatibilních s normami.
CSS Centering - zábava pro všechny! - příručka pro centrování CSS v rozložení, včetně rozvržení tekutin.
Absolutní polohování uvnitř relativního polohování - vodítko pro umístění podřízených prvků absolutně v relativně umístěném nadřazeném prvku.
Učte se o pozici CSS v deseti krocích - Praktický návod, který vás naučí základy často zaměňovaného umístění CSS. 
Faux absolutní polohování - Průvodce přístupovým polohováním, který kombinuje nejlepší atributy jak float, tak absolutního polohování.
Svislé zarovnání pro navigační seznamy s více řádky - Průvodce pro zarovnání seznamů, které používají přístup floated box.
Top 10 seznamy cviků s tlačítky CSS - Sbírka deseti nejlepších cvičení pro vytváření tlačítek CSS.
Snookova měnitelná podtržení - Návod pro vytváření měnitelných podtržení zdůrazňuje, že roztahování se hodí do šířky celého sloupce (bez ospravedlnění textu).
Změnitelný obrazový příklad - Vytvořte měnitelné obrázky, které se zvětšují a zmenšují podle velikosti obklopujícího textu. 
Mountaintop Corners - Vytvoření zaoblených rohů pomocí CSS.
CSS Rounded Corners Roundup - sbírka zaoblených rohových technik a cvičení.
Zábava s tvary CSS - Screencast, který ukazuje, jak vytvořit tvary pomocí CSS (žádné obrázky).
Nenápadné Sidenotes - Technika pro vytváření nenápadných sidenotes v rámci webové stránky.
CSS triky pro vlastní kuličky - Průvodce tvorbou vlastních stylů pro odrážky pomocí CSS. 
CSS Swag: Seznamy s více sloupci - Průvodce pro vytváření sémanticky logického uspořádaného seznamu, který překrývá více vertikálních sloupců.
Zlepšení zobrazení odkazů pro tisk - Uvádí, jak zahrnout URL odkazů do výtisků vašich stránek po ukotvení textu odkazu.
Pokročilý CSS menu Trick - Skvělé pokročilé menu s efektem rozostření vytvořeným pomocí CSS.
CSS nabídky - Cvičení pro vytváření nabídek z vnořených seznamů pomocí CSS2 a bez JavaScriptu.
CSS Tabs Menu s rozbalovacími programy - Příručka pro vytváření rozbalovací nabídky se záložkami CSS. 
Pokročilá nabídka CSS - Návod pro vytvoření skutečně skvělé nabídky CSS od WebDesignerWall.
Animované horizontální karty - Návod pro vytváření karet horizontálního menu, které animují při převrácení.
CSS Grafické menu s převrácením - Skvělý návod pro vytváření nabídky CSS s efektem převrácení.
CSS Sprite Navigation Tutorial - Návod pro vytváření menu pomocí CSS sprites.
Hybridní rozvržení CSS - Výukový program pro vytváření rozbalovacích šablon CSS, které se vyznačují půvabnou degradací a jsou mimo jiné dobře strukturované. 
CSS Menu v2 - Vytvořte dynamické menu pomocí CSS a jQuery, které jsou kompatibilní s více prohlížeči.
Průvodce pro začátečníky CSS - Kompletní průvodce pro ty, kteří jsou noví CSS.
Začínáme s CSS: Praktická cvičení - Velmi základní průvodce, jak začít s CSS.
4 Uber Cool CSS Techniky pro odkazy - Sbírka skvělých technik spojování stylů.
8 Premium One Line CSS Tipy - sbírka jednorázových řešení CSS, včetně vertikálního centrování, bránící přerušení linky v vazbách a odstranění aktivních okrajů odkazů. 
Jak: CSS velké pozadí - Cvičení pro práci s velkým zázemím pomocí CSS.
Vysoce rozšiřitelné rozhraní CSS - Kompletní návod pro vytváření vysoce přizpůsobitelných a přizpůsobivých webových stránek CSS.
Použití CSS pro práci: 50+ příklady kreativ a výukové programy - Sbírka více než 50 cvičení pro vytváření jedinečných rozvržení CSS.
Rychlý a snadný vývoj CSS s Firebugem - Průvodce používáním programu Firebug ke zlepšení návrhů webových stránek.
10 Příklady krásné CSS typografie a jak to dělali ... - nabízí skvělé příklady CSS typografie spolu s návody jak vytvořit každý. 
16 Použitelné CSS grafy a graf výkresy a techniky - sada výukových programů pro tvorbu grafů a grafů založených na CSS pro vizualizaci dat.
Lepší vytažení citace: Neopakujte značku - Příručka pro vytváření uvozovek, které neobsahují žádné zbytečné opakované značení.
CSS Gradient Text Effect - Návod pro vytváření gradientů textu pro vaše nadpisy.
CSS Pull Quotes - Další výukový program pro vytváření pull quotes s CSS.
Vytváření rozvržení CSS: Nejlepší tutoriály o konverzi PSD na XHTML - sbírka cvičení pro tvorbu CSS z návrhů Photoshopu. 
20 Ultimate CSS Tutorials, které vám pomohou zvládnout CSS - Skvělá sbírka dvaceti snadno pochopitelných cvičení pro vytváření komplikovaných efektů CSS.
19 CSS Menu Tutorials k ozdobit vaše webové vzory - Nabízí některé skvělé možnosti pro menu, s pokyny pro každý.
43 PSD na XHTML, CSS tutoriály Vytváření webových rozvržení a navigace - Obrovský seznam výukových programů pro změnu návrhů aplikace Photoshop na platné soubory CSS / XHTML.
CSS Image Maps - Tutorial pro vytváření obrazových map pomocí CSS a XHTML.
Tekuté mřížky - Průvodce tvorbou rozvržení založených na tekutinách. 
Jak ladit CSS - Návod pro ladění technik pro CSS.
9 Nejdůležitější základní dovednosti, které by se měl každý webdesignér dozvědět - sbírka technik CSS, které musí být známy, včetně základů tvorby CSS rozvržení a způsobů stylu stylů.
10 náročných, ale úžasných CSS technik - průvodce několika pokročilými technikami CSS, které stojí za to se učit.
Pěkné čisté navigační skripty založené na kartě CSS - Skvělá sbírka navigačních karet pomocí CSS.
30 Výjimečné techniky a příklady CSS - Skvělá sbírka opravdu skvělých efektů CSS, včetně galerie obrázků hoverbox, lepkací zápatí a efektu harmoniky pouze na CSS. 
101 CSS Techniky celého času Část 1 - Část 2 - Další obrovská sbírka skvělých technik CSS s návody pro každého.
Mrtvé centrum - Stručný návod, jak umístit něco uprostřed okna prohlížeče (vertikálně i horizontálně).
Tekuté rozvržení jednoduchou cestou - Kompletní výukový program pro tvorbu kapalných rozvržení CSS.
Barevné krabice - jedna metoda pro vytváření úplných rozvržení CSS - Velký návod krok za krokem, který pokrývá jednu metodu vytvoření CSS rozvržení od základů.
Šablony a rámce
CSS Grid 1 Kb - Jedná se pravděpodobně o nejjednodušší a nejkompaktnější síťový systém, ale obsahuje nástroj pro přizpůsobení sítě před stažením. 
Layouts.IronMyers.com - Kolekce rozvržení k dispozici v různých šířkách (včetně tekutiny).
CSS Zen Garden - CSS Zen Garden je rámec HTML a CSS pro prezentaci různých návrhů, které lze vytvořit pomocí CSS. Kromě rámce jsou k dispozici tuny šablon a témat.
Rozložení nádrže - Několik jednoduchých rozvržení CSS.
Perfektní vícestupňové rozložení kapalin CSS - Sbírka kapalných rozvržení, které jsou kompatibilní s iPhone.
960 Grid System - CSS mřížkový systém založený na 960 pixelovém širokém základním uspořádání. 
Podrobný pohled na 960 CSS Framework - Komplexní stránky pro budování webových stránek s 960 Grid System.
Fluid 960 Grid System - Šablony pro vytváření návrhů tekutin založených na systému 960 Grid System s 12 nebo 16 sloupci. Obsahuje také šablony pro pevné rozvržení.
Blueprint CSS - CSS rámec pro vytváření návrhů založených na síti.
BlueprintCSS 101 - Základní příručka pro používání rámce Blueprint.
CSS Boilerplate - Jednoduchý, sémantický rámec CSS. 
YAML - Další rozložení více sloupců. Standardní rámec XHTML / CSS.
Ruthsarian Layouts - Tato stránka nabízí řadu rozvržení založených na CSS, které jsou bezplatné a bez autorských práv.
Gala rozložení - Tato stránka nabízí až čtyřicet různých šablon HTML ve stylu CSS pro vytváření různých rozložení webových stránek.
Rozvržení CSS dynamického disku - Další stránka nabízející některé základní šablony CSS pro dvou- a tříbodové, kapalné a pevné rozvržení.
Volné šablony CSS - Stránky nabízející více než 200 šablon CSS, které byly vydány pod licencí Creative Commons Attribution 2.5. 
Pěkné a volné šablony CSS - Tucet šablon, které vám umožňují začít pracovat s návrhy založenými na CSS, včetně dynamického středového pole, čtyř dynamických sloupců a vzorů s pevným celkovým centrem.
Otevřené vzory - Sbírka tisíců bezplatných šablon CSS a XHTML z celého světa.
CSS Tinderbox Frameworks - CSS Tinderbox nabízí spoustu skvělých CSS rámců včetně některých rámců WordPress, pevných a flexibilních šablon a dokonce i plných open source témat.
Jen rozložení CSS potřebujete (?) - Tato stránka nabízí šablonu pro deset různých rozvržení CSS, které jsou založeny na stejném kódu HTML.
Malé boxy - Sbírka souborů CSS pro různé rozvržení. 
Tři rozvržení sloupců - Sbírka rozvržení tří sloupců z celého webu.
Faux sloupce CSS rozvržení - kolekce 42 rozložení CSS s pevnou šířkou s faux sloupky.
Balíky rozvržení - Sada rámců rozložení CSS s šířkou tekutiny (je to třetí download na stránce).
Prototypování s Grid 960 CSS Framework - Průvodce tvorbou webových modelů pomocí Grid 960.
Prototypování šablony domovské stránky ve stylu časopisu s rámcem CSS pro návrh - Velmi cenný průvodce pro vytváření rozvržení v časopisech a mřížkách s programem Blueprint. 
CSSEasy.com - kolekce základních rozvržení CSS, včetně pevných i fluidních možností.
Tripoli - Obecný standard CSS, který obnovuje a obnovuje standardy prohlížeče pro stabilní vykreslování webových stránek mezi prohlížeči.
BlueTrip CSS Framework - CSS rámec, který tvrdí, že kombinuje nejlepší aspekty Blueprint, Tripoli, Hartija, 960 Grid System a Elements.
Elastický rámec CSS - rámec pro zjednodušení tvorby elastických, pevných nebo tekutých rozvržení.
SenCSs - rámec, který se zaměřuje na vytváření rozumného stylingu pro opakované části vašeho CSS. 
Obsah se stylem - Pokročilější rámec CSS, který obsahuje předem napsané a testované součásti.
Typogridfie - Mřížkový rámec založený na systému 960 Grid pro vytváření typograficky příjemných rozvržení mřížky.
Zlatá mřížka - Další rámcový CSS layout framework založený na 6/12 mřížkovém systému a 970 pixelové hlavní šířce.
Prvky CSS Framework - Lehký, snadno použitelný rámec CSS.
Galerie a vitríny
CSS Stars - Galerie, která vám nabídne pár desítek návrhů založených na CSS. 
Didloo Showcase - Další galerie s více než šedesáti návrhy CSS.
CSS Based - Obrovská galerie CSS s tisíci návrhy.
CSS Drive - kategorizovaná galerie CSS.
CSS Gallery 2.0 - Další galerie CSS kategorizovaná podle typu webu s několika tisíci návrhy.
CSS Remix - Obrovská sbírka návrhů CSS. 
CSS Mania - CSS galerie, která se koná již pět let.
CSSelite.com - kategorizovaná galerie návrhů CSS.
CSS Creme - Obrovská galerie míst, která se nachází podle barvy, kategorie nebo designéra, která zahrnuje také výukové programy a novinky.
csswebsite - Galerie, která umožňuje filtrování podle kategorie, data nebo barvy.
CSS čaj - Galerie návrhů CSS podle odvětví. 
26+ CSS Galleries, které mají následovat na Twitteru - Skvělý průvodce CSS galerií, které stojí za sledováním na Twitteru.
40 Krásné temné CSS webových stránek - Galerijní příspěvek, který nabízí několik skvělých tmavých návrhů vytvořených pomocí CSS.
Nejlepší z CSS Design 2008 - Další galerijní příspěvek představující nejlepší návrhy CSS v roce 2008.
Nejlepší galerie CSS - Obrovská galerie CSS s více než 1500 příklady designu.
Galerie CSS Vault - CSS design galerie CSS Vault. Zahrnuje návrhy z roku 2003. 
CSS Galerie krásy - Galerie CSS s údaji uvedenými chronologicky. Zahrnuje návrhy od roku 2004 do současnosti.
StyleCrunch - Galerii webů kompatibilních s normami.
Seznam Galerie CSS - Seznam většiny hlavních návrhových galerií CSS.
CSSLeak - Galerie CSS s více než 1 400 položkami.
Nástroje
Firebug - Firefox plugin, který vám umožní prohlížet a upravovat CSS a další kód přímo ve Firefoxu. 
Aardvark - rozšíření Firefox, které vám umožní zobrazit každý prvek HTML a třídu nebo id.
Validátor CSS - plugin pluginu Firefox, který ověřuje vaše CSS na základě validátoru W3C CSS.
CSSViewer 1.0.3 - rozšíření Firefox, které umožňuje zobrazit vlastnosti CSS na libovolné webové stránce.
GridFox - Rozšíření aplikace Firefox, které pomáhá při návrhu rozvržení mřížky překrytí mřížky na libovolné webové stránce.
CodeBurner - plugin pro Firefox nebo Firebug, díky němuž je ve vašem prohlížeči dostupný referenční materiál HTML a CSS. 
Em Kalkulačka - Převádí velikosti pixelů na velikosti em.
IzzyMenu - Volný tvůrce nabídky CSS, který podporuje vytváření rozbalovacích podnabídek DHTML.
CSS tlačítka - Stvořitel tlačítka ke stažení.
Spanky Corners - Zaoblený rohový generátor.
Spiffy Box - Další generátor pro vytváření krabic se zaoblenými rohy. 
CleanCSS - formátovač a optimalizátor CSS.
Výběr prohlížeče CSS - užitečný nástroj pro posílení voličů CSS na základě prohlížeče prohlížeče.
Kompresor CSS - Kompresor souborů CSS.
CSS Layout Generator - Jednoduchý, on-line generátor CSS, který vytváří základní rozvržení.
CSSTidy - Open source, stahovatelný analyzátor a optimalizátor CSS. 
CSS Color Extractor - Tento nástroj získá všechny barvy z části kódu CSS a zobrazí tyto barvy pro vás.
CSS Generátor zaobleného boxu - Online nástroj pro vytváření zaoblených rohů pomocí CSS.
CSS zdrojová řádka proměnná okraje 1-3 Sloupkový výrobce stránek - Generátor rozložení stránky, který vytvoří šablonu Řízená proměnná ohraničení.
CSS SuperScrub - Nástroj, který snižuje složitost a velikost souborů CSS.
Nástroj Sky CSS - Opravdu silný online nástroj pro styling CSS selektorů. 
Návrhář karet CSS - nástroj ke stáhnutí záložky CSS vizuálně.
Jednoduchý CSS - Stahovací, bezplatný nástroj pro tvorbu CSS.
Stylesheet Generator - Víceúčelový tvůrce stylů.
Služba ověřování služby CSS - nástroj ověřování CSS od společnosti W3C.
Stylenat - bezplatný online organizátor CSS, který pracuje s přímým vstupem CSS, nahráním souborů nebo adresami pro styly. 
Generátor nabídek CSS - Generátor online, který vytváří vlastní nabídky CSS kompatibilní s prohlížečem.
Generátor nabídek CSS pro webmastery Toolkit - Online nástroj, který vytváří soubory CSS a HTML pro vaše nabídky.
Kompresor CSS Drive CSS - nástroj pro kompresi CSS, který má základní a pokročilý režim v závislosti na vašich potřebách.
Tabák - Přidává odsazení do vašich kódových souborů.
CSSFly - CSS a XHTML editor založený na prohlížeči, který pracuje v reálném čase. 
CleverCSS - značkovací jazyk, který je založen na Pythonu pro vytváření čistšího a lépe strukturovaného CSS.
Seznam-O-Matic - Nástroj pro vytváření seznamů navigačních menu s CSS.
Značkovací maker - Vytvoří platný dokument XHTML / HTML s zadanými ID stránek.
CSSMate - Online editor CSS.
Typ sady CSS - Generátor typografického CSS. 
QrONE CSS Designer - Online editor / generátor CSS.
Tytester - nástroj, který umožňuje porovnávat typ CSS vedle sebe (až tři styly najednou).
Typechart - Prohlíditelná sbírka typu CSS, který můžete prohlížet tak, jak se objeví na počítači Mac nebo PC, včetně statického CSS kódu.
Blueprint CSS Grid Generator - Nástroj pro vytváření rozvržení na základě rámce Blueprint.
Vytvořte 0,5 - Vizuální nástroj pro vytváření rozvržení založený na rámci Blueprint. 
PXtoEM.com - nástroj pro konverzi pixelů na velikost EM.
CSS Redaktoři zhodnotili - sbírka recenzí některých populárnějších redaktorů CSS.
YAML Builder - vizuální nástroj pro vytváření rozvržení YAML.
Gridinator - stavitel rozvržení CSS.
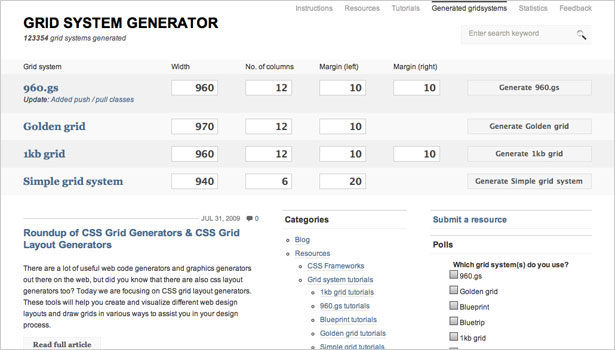
Generátor systému mřížky - Tvůrce rozvržení mřížky, který pracuje s platformami 960.gs, Golden Grid, 1 Kb Grid a jednoduchým systémem mřížky. 
Seznam nástrojů CSS - Obrovský seznam nástrojů CSS pro vše od písma po optimalizátory.
psd2css Online - Volný nástroj, který automaticky převede návrhy aplikace Photoshop na soubory CSS.
50 Velmi užitečné a výkonné nástroje CSS - Seznam některých skvělých nástrojů CSS spolu s trochou o každém.
Analyzátor CSS - Zkontroluje váš CSS proti ověřovací službě W3C a současně kontroluje barevný kontrast.
CSS-Specific Blogs a News Sites
CSS Tinderbox - CSS Tinderbox nabízí spoustu skvělých tipů, zdrojů a bezplatných věcí CSS (viz volné rámce, které nabízejí výše). 
css zdroje panel nástrojů css expert masivní sbírka css nástrojů mastering css