5 Vylepšení designu CSS3, které můžete dnes použít
Kaskádové styly (CSS) jsou jazykem webového designu a další generace vlastností návrhu CSS jsou jen kousavá na bit, který má být uvolněn.
Chtěli byste je začít používat, ale nevíte, kde začít?
Ačkoli mnoho nových vlastností není dosud "oficiální" , některé prohlížeče již implementovaly mnoho funkcí příštích specifikací CSS Level 3.
Problém spočívá v tom, že mnoho prohlížečů - zejména Internet Explorer - nemá.
Trik využívání těchto nových funkcí CSS3 je považovat za vylepšení návrhu .
Zvýšení návrhu (o kterém se zabývám v mé nové knize Mluvit ve stylech: Základy CSS pro návrháře webu ) je jakákoli prosperita, kterou přidáte k vašim návrhům stránek, což zvyšuje jeho vizuální přitažlivost, aniž by se snížila jeho použitelnost, pokud styl není vykreslen.
To může být choulostivé volání, protože existuje jemná čára mezi vylepšením a nezmenšující se použitelností:
- Vylepšení designu Příklad : Použití okrajů poloměru k okraji krabic, které vytvářejí atraktivnější design. Pokud však rohy nejsou vykresleny, stránky jsou stále stejně použitelné.
- Příklad návrhu Zmenšení použitelnosti : Použití hodnoty barvy RGBA v pozadí překrývajících se prvků, které musí být viditelné, očekávají, že horní prvky budou poloprůhledné. To znemožní některým lidem používat stránky, čímž se zmenší použitelnost stránky.
Podívejme se na 5 různých vlastností CSS3, s nimiž můžete začít hrát právě teď, za předpokladu, že budete mít vždy na paměti, že by se měly používat pouze k vylepšení vašeho návrhu a nebylo by možné se spoléhat na jejich použitelnost.
Jedná se o originální design, před aplikací všech vylepšení návrhu CSS3

1. Průhledné barvy
Podporované prohlížeče : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
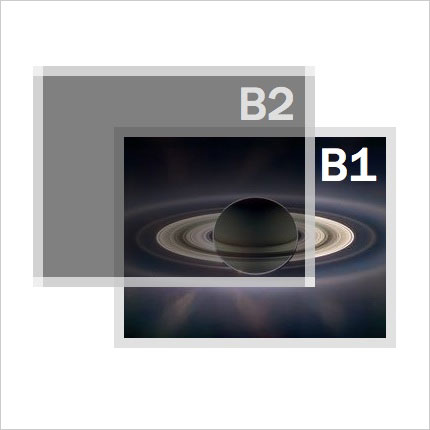
RGBA vám umožňuje kontrolovat opacitu určité barvy, ať už jde o text, pozadí, okraje nebo barvy stínu.
Nastavení průhlednosti barvy vyžaduje, abyste zadali hodnotu barvy pomocí notace RGB - hexadecimální hodnoty nejsou povoleny - s dodatečnou hodnotou A od 0 (průhledné) do 1 (neprůhledné).
rgba(0-255,0-255,0-255,0-1)
Měli byste také zahrnout jednoduchou hodnotu RGB nebo hexadecimální barvy jako záložní pro ostatní prohlížeče, které chcete použít:
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Dobrou zprávou je, že existuje také záložní řešení - alespoň pro barvy pozadí - v aplikaci Internet Explorer, která podporuje transparentní barvy pomocí filtru a podmíněných stylů:

Poznámka: Vzhledem k tomu, že WordPress nemohl zobrazit výše uvedený kód v obsahu tohoto příspěvku, byl vložen jako obrázek, proto budete muset tento kód zadat ručně.

2. Zaoblené rohy
Podpora prohlížečů : Apple Safari 3, Firefox 1, Google Chrome 1
Okraj poloměru nastavuje zakřivení každého rohu krabice, jako by na rohu byl imaginární kruh s určitým poloměrem (r):
border-radius: r;Přestože okraj poloměru bude součástí příští CSS3 specifikace, Mozilla Project (Firefox) a Webkit (Safari a Chrome) implementují své vlastní verze, které musí být zahrnuty pro maximální kompatibilitu mezi prohlížeči:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Můžete také nastavit poloměr rohů jednotlivě:
CSS3 | Mozilla | WebKit |
okraj - pravý pravý okruh | -moz -okraj- poloměr-vrchol | -webkit-border- top-right-radius |
okraj -dolní-pravý | -moz-border- radius-bottomright | -webkit-border- bottom-right-radius |
okraj -levá-poloměr vlevo | -moz-okraj- poloměr-dolní levý | -webkit-border- bottom-left-radius |
okraj vlevo-vpravo | -moz -okraj-poloměr-topleft | -webkit-border- top-left-radius |
poloměr okraje | -moz-okraj- poloměr | -webkit-border- radius |

3. Textové stíny
Podporované prohlížeče : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Přidejte stín pod jakýkoli text, ovládající posun vlevo / vpravo a nahoru / dolů, stejně jako barvu:
text-shadow: x y blur color;Můžete kombinovat textový stín s průhlednou barvou pro ovládání tmy stínu:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Můžete také zahrnout více stínů textu opakováním hodnot oddělených čárkou:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
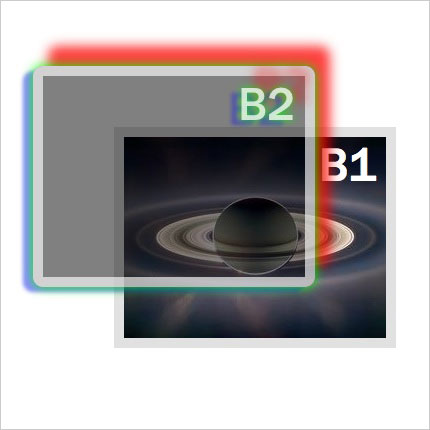
4. Stíny boxu
Podporované prohlížeče : Apple Safari 4, Firefox 3, Google Chrome 1
Přidáním stínů do libovolného políčka na obrazovce se používá stejný formát jako přidání textového stínu:
box-shadow: x y blur color;Stejně jako textové stíny, Mozilla a Webkit implementovaly vlastní slovní zásobu před konečným standardem CSS:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Můžete přidat více stínů pouze tím, že vložíte více hodnot oddělených mezerami:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
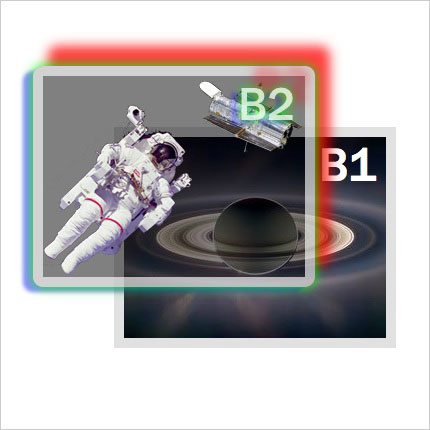
5. Vícenásobné pozadí
Podporované prohlížeče : Apple Safari 1.3, Google Chrome 1
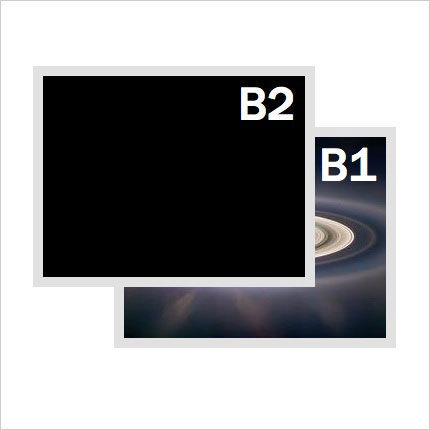
Zahrnutí více obrázků na pozadí do jednoho prvku vyžaduje, aby byly do vlastností pozadí přidány další sady hodnot oddělených čárkami. Měl by obsahovat jediný obrázek na pozadí jako záložní pro ostatní prohlížeče:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SPECIÁLNÍ BONUS
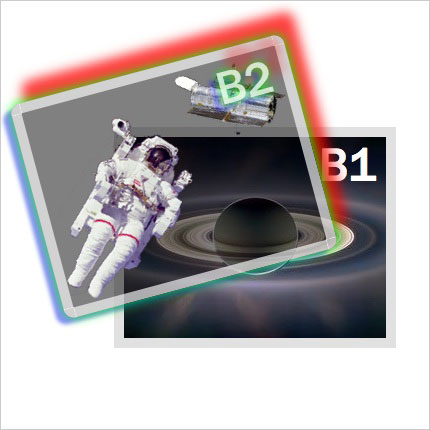
Otočte cokoliv!
Podpora prohlížečů : Apple Safari 4, Firefox 3.5, Chrome 1
Ačkoli ještě není součástí specifikace CSS3, Webkit implementoval vlastní transformační vlastnost, kterou Mozilla sleduje. Transformace může obsahovat řadu různých typů hodnot, ale jedno z nejzajímavějších a užitečnějších jako vylepšení návrhu je otáčet:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
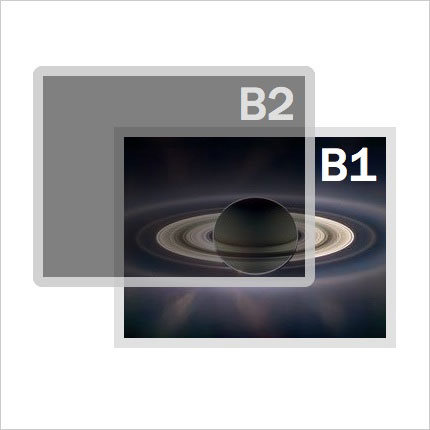
Vzhled viditelný v prohlížečích, které nepodporují CSS3 (např. Opera 9)

Podívejte se na živý pracovní příklad (vyžaduje Safari 4+, Firefox 3.5+ nebo Chrome 1+)
Jason Cranford Teague je autorem knihy Mluvit ve stylech: Základy CSS pro návrháře webu . Získejte to od teď Amazonka za 27% z krycí ceny.
Používáte na svých webových stránkách nějaké vylepšení návrhu? Uveďte prosím příklady u nás!