3 inteligentní způsoby, jak zapojit uživatele s animací
Animace byla jednou myšlenka jako pouhá dekorace. Ale vzhledem k tomu, že technologické pokroky a připojení k internetu se urychlují, designéři využívají praktických výhod. V tomto článku se zaměříme na jednu konkrétní výhodu animace-marketingové animace nebo animace, které se prodávají . Navzdory skutečnosti, že taková animace není určena ke zlepšení použitelnosti, může uživatel zapůsobit a dát jim nějaký kontext.
Návrháři mohou tento typ animace využívat následujícími způsoby:
1. Prokázat řemeslné zpracování
Lidé si všimnou detailů. Pozornost k animaci může způsobit, že zážitek je vytvořen. Když aplikace / weby vytvářejí vizuálně stimulující zážitek, přinášejí uživateli úroveň vzrušení.
Nahrát animaci obrazovky
Načítání animace je jedno z nejstarších způsobů využití animace, které má odvést uživatele od doby načítání. Ale i tento typ animace dokáže, že váš produkt je skvělý. Například, když uživatel spustí aplikaci Uber, okamžitě zaznamená animovaný drop, který se změní na pin na mapě. Tato animace není čistě příjemná, ale také ovlivňuje oči uživatele a kontrolu, kde by se uživatelé měli zaměřit. Tento okamžik rychlého otevírání vytváří čistý první dojem a přitahuje uživatele k dalšímu ovlivňování.

Animace podpisu
Některé společnosti se ještě více rozvíjejí a používají animaci jako charakteristickou vlastnost značky. MailChimp je jednou z firem, které animaci používají tímto způsobem. Společnost plní poměrně technickou výbavu, vytváří a posílá e-mailovou kampaň, ale pomocí animace transformuje tento suchý úkol na pozoruhodný zážitek. Služba přináší malé a nádherné překvapení během cesty uživatele a dělá posílání e-mailů mnohem zábavnější.

2. Lepší doručení klíčové zprávy
Animované efekty vám pomohou získat jasnější zprávu. Pomocí animace můžete vzít složité nápady nebo procesy a snadno je snadno stravitelné zábavně a graficky.
Interaktivní animace
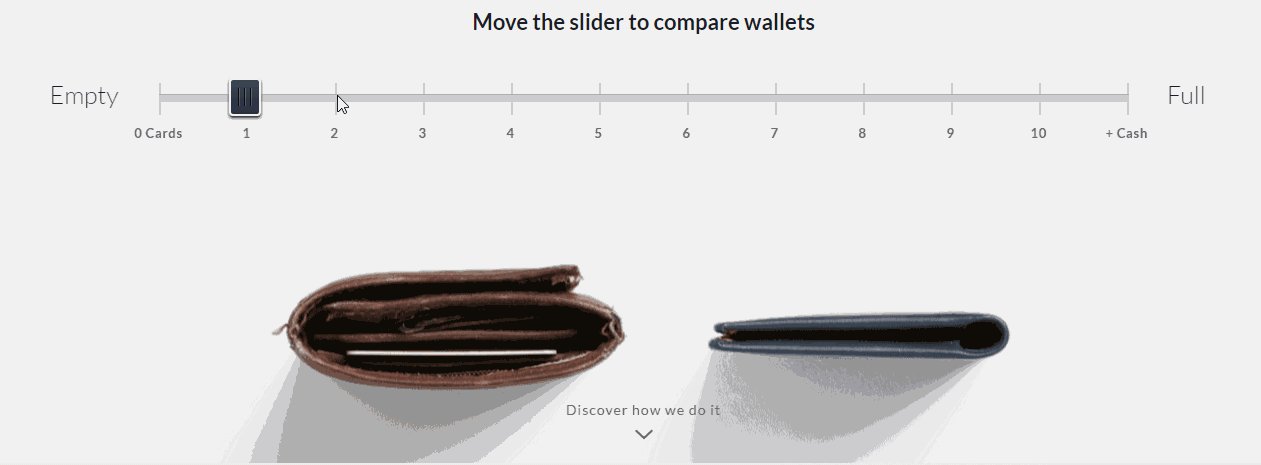
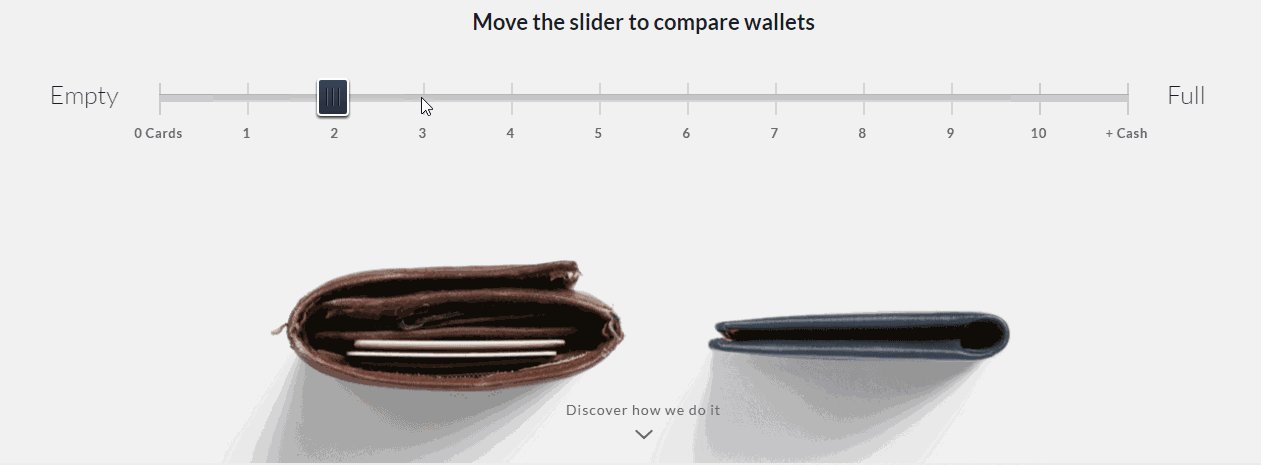
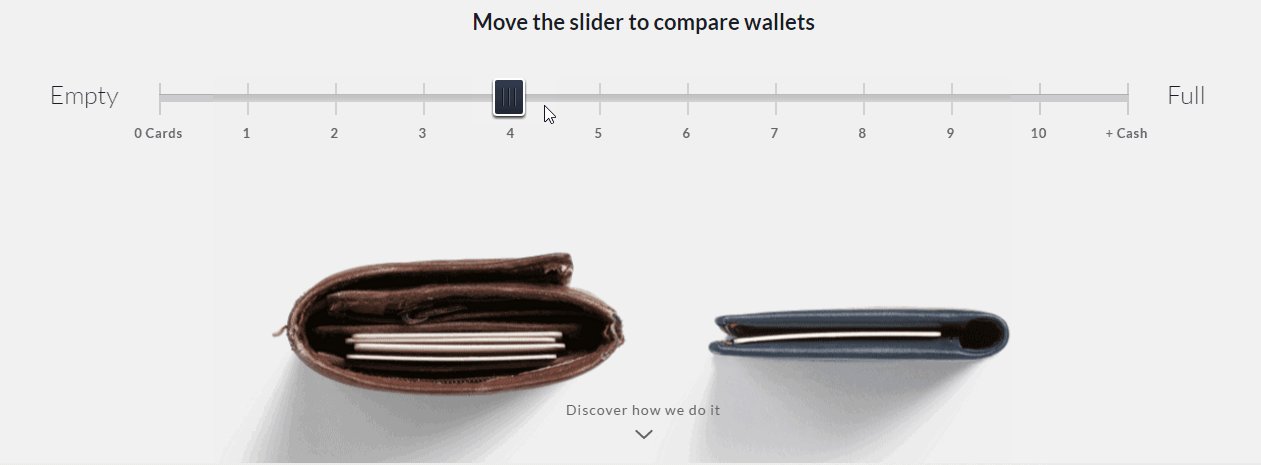
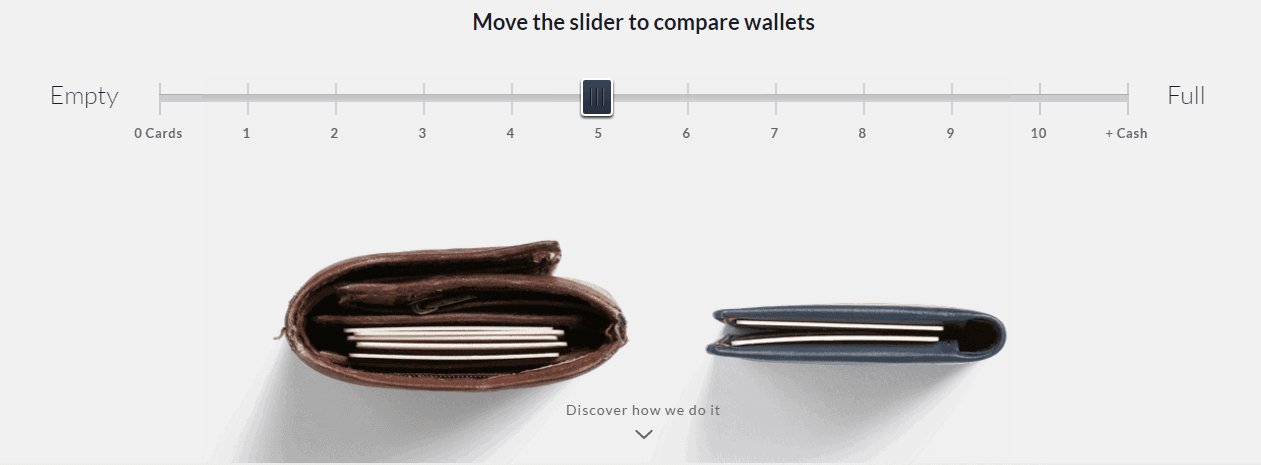
Animace dokáže zvýraznit silné stránky produktu. Bellroy je společnost, která prodává peněženky. Říkají, že usilují o vytvoření štíhlého designu, který snižuje objem kapes. V níže uvedeném příkladu můžete vidět, jak animace použitá v Bellroy jasně označuje chování produktu a prokazuje jeho výhody.

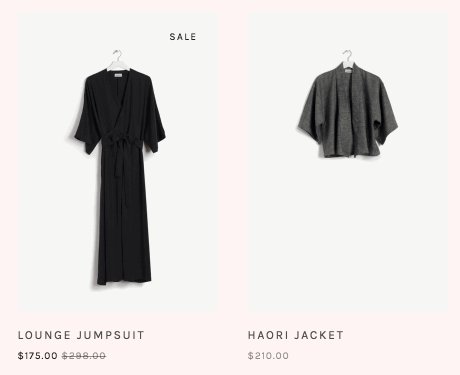
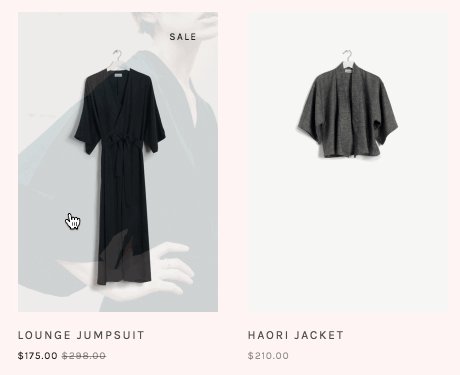
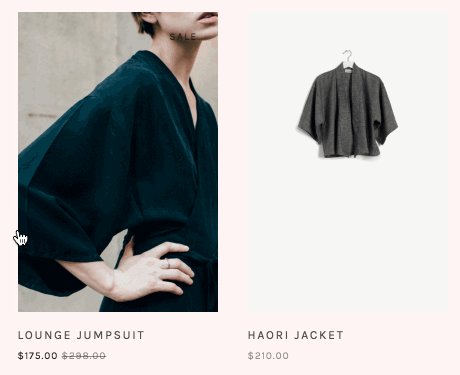
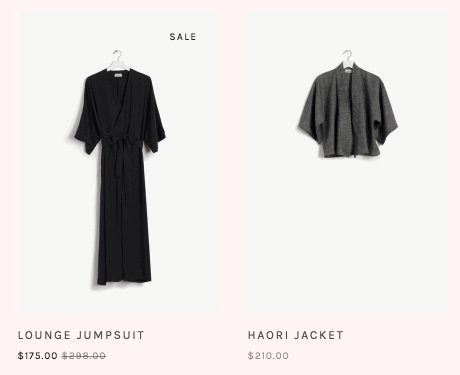
Animace z pohybu kurzoru
Animace s pohybem myši jsou velmi praktické pro poskytování dalších informací o vašich produktech. Tento typ animace zjednodušuje zjevení a poskytuje příležitost přidat do vašeho webu nějaký nádherný charakter.

Storytelling Animation
Příběhový potenciál animací může přidat citové spojení k jinak tupému rozhraní. Některé běžné příklady vyprávění příběhů jsou stránky, které předvedou nový produkt tím, že ho "shromáždí" před vašimi očima. Například stránka věnovaná webu Mac Pro na webových stránkách společnosti Apple vám ukazuje přesně to, co je pod kapotou, když se posunete dolů:

Animované animace příběhů mohou také dýchat život a zábavu do dlouhého posunu. Namísto paralaxových animací, které jsou velmi běžné, se rozhodněte pro něco jemnější. Zvažte rozdělení vašeho webu na rolovací "kousky". V každém díle můžete obsah představit pomocí animací. Animace v příkladu níže z webových stránek Le Mugs činí obsah "ožívají" animací jednoduchých uměleckých ilustrací.

3. Zapojte uživatele k dalším krokům
Použití animace ovlivní oči vašich uživatelů a může ovládat, kam zaměří svou pozornost na vaši stránku. Lidské oko je přirozeně přitahuje pohyb a to činí animaci dokonalým nástrojem pro ovládání vaší vizuální hierarchie.
Přímá pozornost uživatele
Pohyblivé prvky jsou silným nástrojem, který přitahuje pozornost uživatelů. Pokud je cílem upozornit uživatele na jeden prvek z několika nebo upozornit uživatele na aktualizované informace, pak animace provede tento trik. Dokud nebude na obrazovce mnoho dalších konkurenčních prvků, přitáhne pozornost i nejmenší kousek pohybu. Místo Seattle Space Needle využívá této jemnosti. Místo upozorňuje na pokyny s malou - ale efektivní - animací v šípcích nahoru.

Podporujte akci uživatele
Jemné animace a interaktivní efekty povzbuzují uživatele, aby klikli. Podívejte se na design, který se používá pro stránku "Chekhov is Alive" níže. Návrh vás prosí, abyste klikli, abyste našli svou postavu.

Věci, které je třeba zvážit
Animace je dvojitý meč. Nesprávně použitá, může zničit uživatelskou zkušenost.
Nepoužívejte animaci, která odvádí uživatele od jejich úkolu. Ve světě on-line prodeje a marketingu, rozptýlení může být smrt.
Velmi důležitým aspektem, který je třeba vzít v úvahu při navrhování animace, je četnost, s jakou by se pravděpodobně vyskytla během jedné relace uživatele. Animace může být hezké poprvé, co ji uživatel uvidí, ale po 100. pokusu může být nepříjemný, zvláště když nemá jiný účel než být "zábavný".
Existuje spousta prvků uživatelského rozhraní, které můžete animovat jak v zábavě, tak v podnikání. Ale pamatujte si jednu věc, chcete-li vytvořit marketingovou animaci, musíte nastavit cíl vytvořit animaci, která má jak styl, tak účel .