4 inteligentní způsoby použití ilustrace v návrhu uživatelského rozhraní
Jak se říká, obrázek stojí za tisíc slov. Lidské bytosti jsou vysoce vizuální bytosti schopné zpracovávat vizuální informace téměř okamžitě - 90 procent všech informací, které vnímáme a které se dostanou do našeho mozku, je vizuální. Jediný snímek může pozorovateli přinést víc než komplikovaný blok textu. Navíc v mnoha případech může být poměrně složitá myšlenka jednoduše přenesena pouze jedním statickým obrazem. K tomu dochází, protože lidský mozek je schopen rozeznat a pochopit obraz rychleji než textová kopie.
Fotografie již dlouho zůstávají společníky dobrých rozhraní, ale v poslední době je možné zaznamenat zvýšený zájem o používání ilustrací. K tomu dochází z důvodu: Ilustrace dávají návrhářům větší svobodu k tvůrčím efektům a větší kontrolu nad výběrem snímků, a to jak s obsahem, tak s technickými detaily.
V tomto článku definujeme, co znamená "ilustrace" z hlediska návrhu uživatelského rozhraní a jak může být použita ke zlepšení uživatelských zkušeností.
Esence digitální ilustrace
Historicky, sloveso "ilustrovat" znamená "objasnit". V moderním grafickém designu se ilustrace stává funkčním funkčním prvkem. Ilustrace se staly nástrojem komunikace. Cílem ilustrace je osvítit, objasnit, doručit zprávu pomocí vizuálních prvků. Kde mohou slova něco říct ; ilustrace vám může ukázat něco. Aby byla ilustrace funkční, měl by být obraz snadno rozpoznatelný a informace, které přenáší, by měly být dekódovány podobně i různými diváky.
Zde jsou některé příklady, kdy jsou ilustrace schopny přinést hodnotu designu a uživatelům ...
1. Úvodní ilustrace
Dobrý web design má významný dopad na potenciální zákazníky. Lidé hodnotí společnost na základě kvality webové stránky, ať už je to spravedlivé nebo ne. Vnímání uživatele je to, co opravdu záleží. V důsledku toho se návrháři neustále snaží najít nové způsoby, jak zlepšit zážitek návštěvníků. A stejně jako v reálném světě, první dojmy závisí silně na vizuálech. Právě zde vstupují do scény ilustrace.
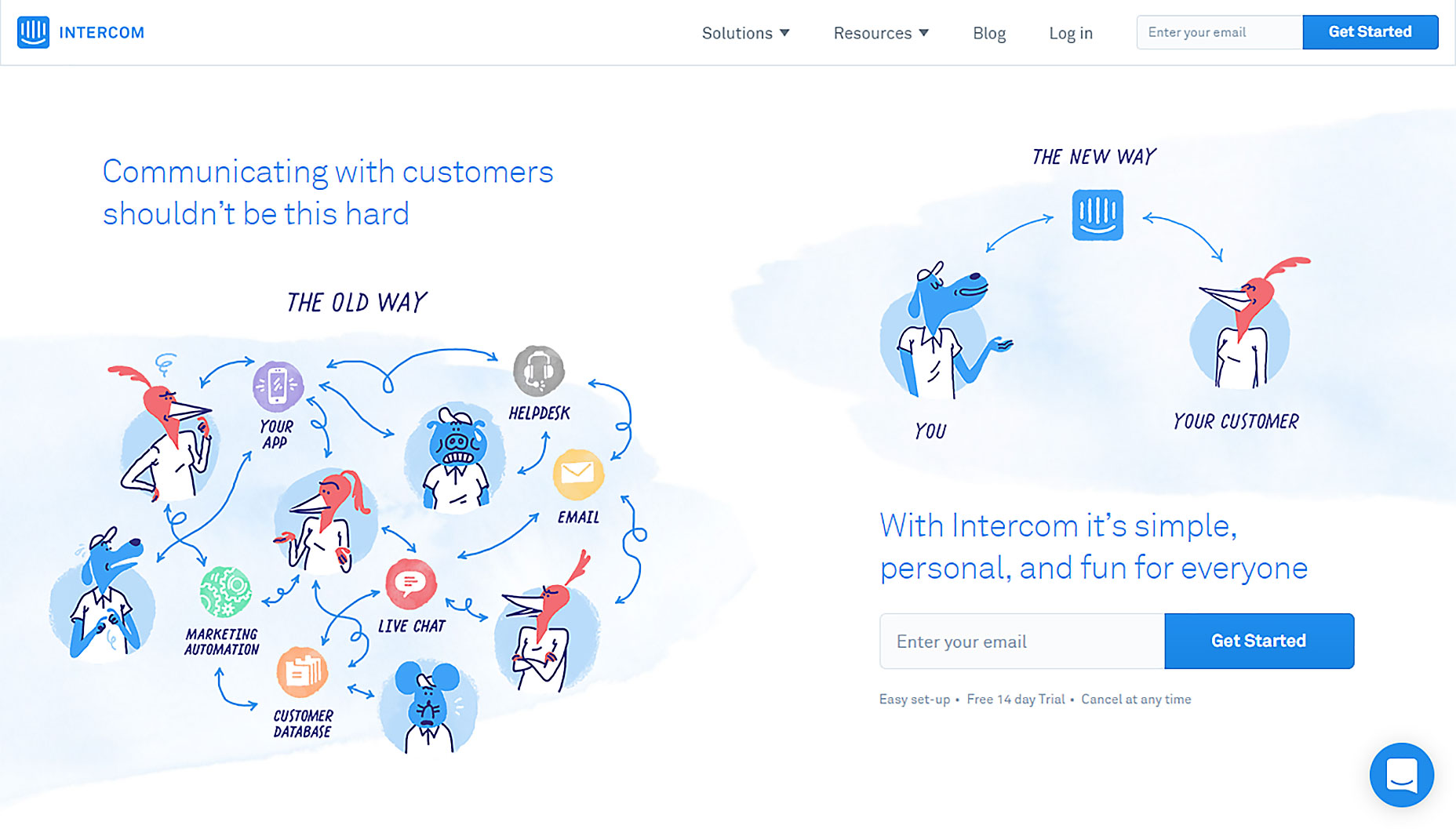
Obrázky na domovské stránce jsou schopny vytvořit větší umělecký pocit z celého webu. Odvolávají se na představivost uživatelů a vytvářejí silnější osobní spojení s uživatelem. Použití unikátních obrázků na zakázku vás může odlišit od davu a vytvořit lepší vzpomínku na značku.
Ilustrace pomáhají interkomu vytvořit velmi osobní spojení s uživateli.
2. Maskoty
Maskoty jsou ty malé postavy, které dokáží zpřístupnit váš produkt autentickému, důvěryhodnému a poutavému. Maskoty vytvářejí spojení mezi uživatelem a aplikací / webovou stránkou: přinášejí život interakci, udržují pozornost uživatelů a stávají se nezapomenutelným prvkem uživatelské zkušenosti. Je to skvělý způsob, jak se lidé zapojit.
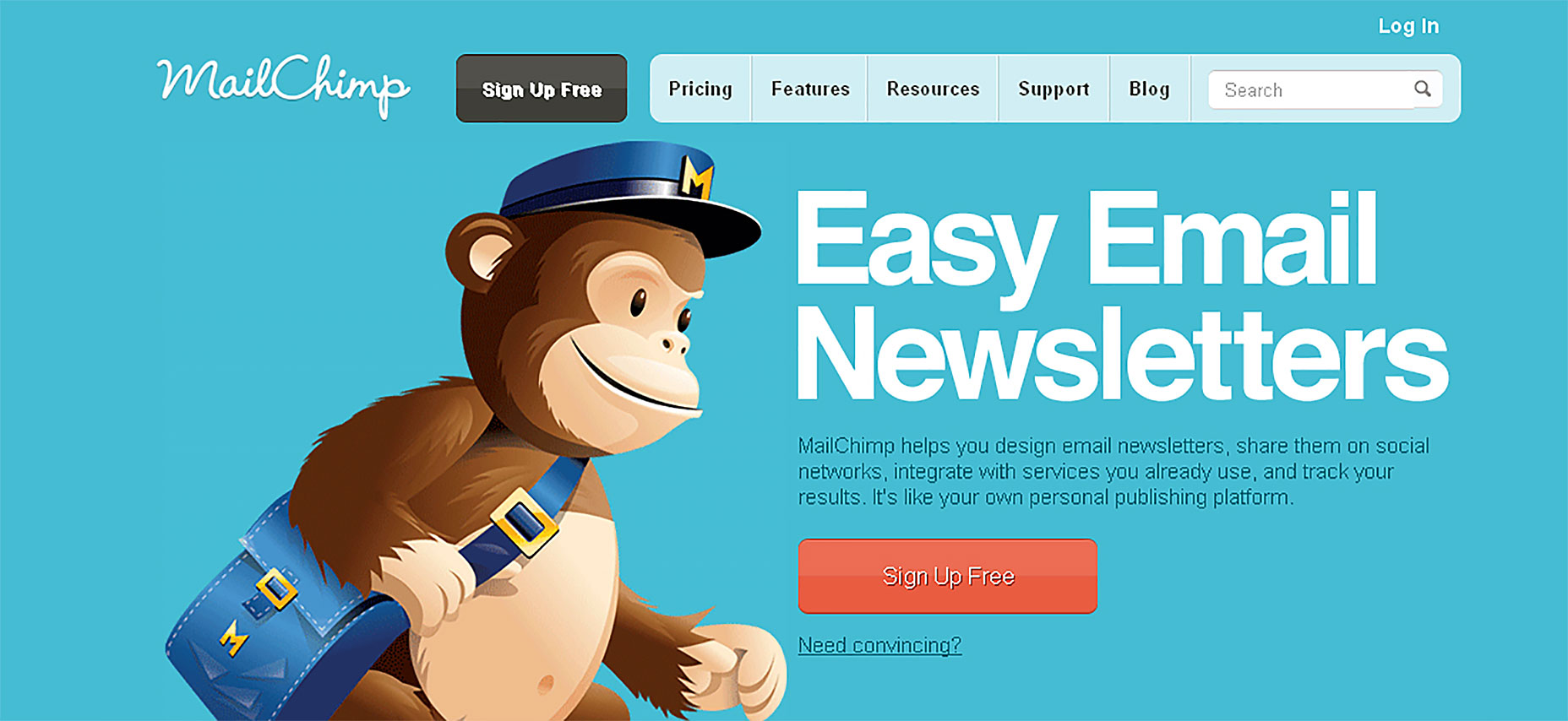
Pravděpodobně nejoblíbenějším příkladem toho, jak maskot může pomoci zlepšit uživatelský zážitek, je e-mailová zpravodajská služba Mailchimp. Freddie, přívětivý šimpanz Mailchimp, se objeví na každé stránce, přičemž má jinou roli, buď upoutat pozornost na určitý prvek nebo vtipkovat, aby se uživatel cítil lépe.
Dobré maskoty poskytují pevný základ pro pozitivní zkušenosti uživatelů.
3. Ilustrace pro onboarding a výukové programy
Ilustrace poskytují vizuální pomoc. Jsou schopni objasnit zasílání zpráv tím, že varují koncepty do snadno pochopitelných vizuálů. Obrázky hovoří hlasitěji než slova - a zkusit zážitek rychleji. To je důvod, proč jsou ilustrace tak populární pro onboarding a výukové programy.
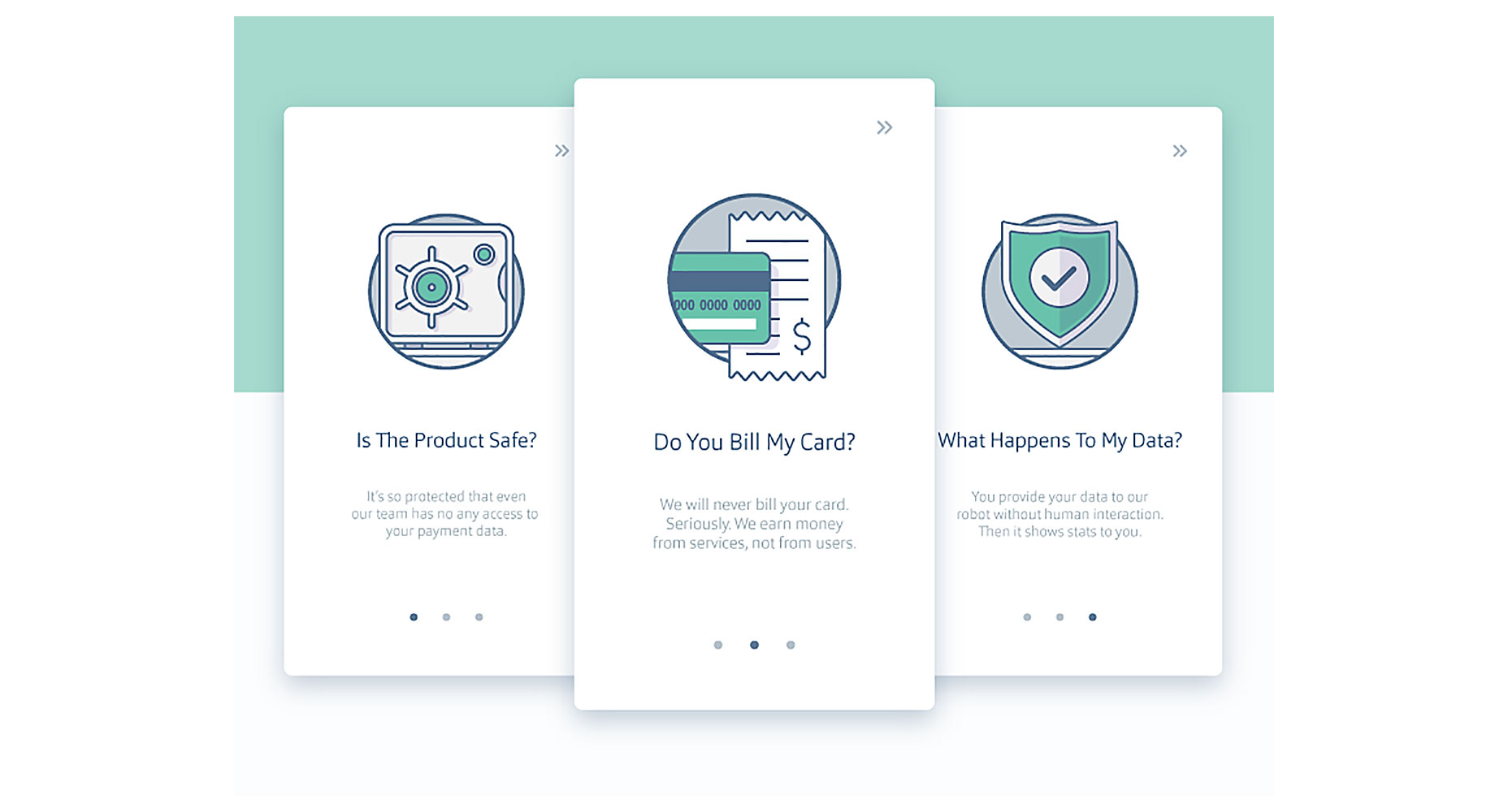
Obrazové obrazovky představují pro uživatele klíčové funkce nebo výhody aplikace. Ilustrace použitá při onboardingu poskytuje kontext, přidává jasnost nebo vede uživatele k jejich dalšímu kroku. V kombinaci s minimálním rozhraním mohou ilustrace skutečně pomoci dodat klíčové zprávy bez příliš velké kopie.
Obrázek kreditu: Ramotion
Inteligentní a interaktivní onboarding automaticky vyvolá zájem uživatelů o aplikaci v počátečním kroku. Uživatel je spokojen a dychtivě začne používat aplikaci. Animace a ilustrace vždycky šly ruku v ruce.
Pomocí ilustrací můžete změnit dlouhý a nudný tutoriál do zajímavého a radostného zážitku. Návod k použití s obrázky je jednodušší a rychlejší k pochopení než zdlouhavé vysvětlení. I aplikace / weby, které nezahrnují kreslený styl po celou dobu, mohou používat kreslené kresby pro instrukce a tutoriály.
4. Ilustrace pro odměny obrazovky
Všichni jsme obeznámeni s obohacujícími zkušenostmi z videohier: téměř každá videohra má sadu úspěchů nebo trofejí, které jsou získány splněním souboru kritérií. Fráze "Achievement Unlocked" se téměř stala synonymem pro postup nebo úspěšné dokončení. Ale proč je to pro nás tak cenné? Odpověď je jednoduchá: způsobuje, že zkušenosti s rozhraním mají pocit, že na druhém konci je člověk, nikoliv počítač.
Odměňování je skutečně emocionální interakce: pozitivní emocionální stimul vytváří smysl pro angažovanost s uživatelem. Lidé odpouštějí nedostatky aplikace, když je odměňujete pozitivními emocemi.
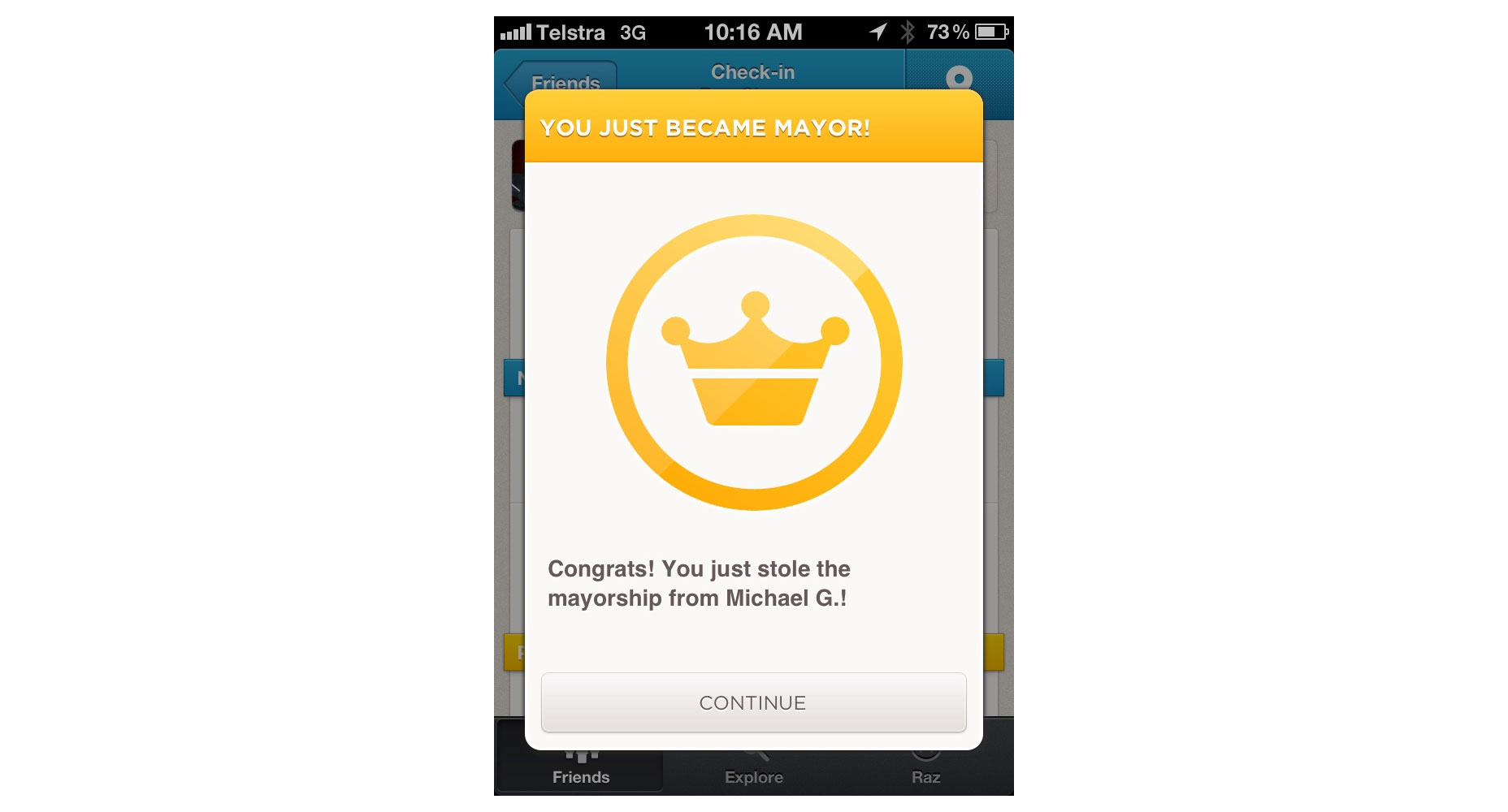
Odznak primátora na Foursquare. Tento typ ilustrací vytváří potěšení a radostný zážitek.
Úspěšný stav je skvělým místem pro ukázání, že vám záleží na vašich uživatelích. Odměňujte uživatele animací, když splňují osobní cíle. Když například uživatel dosáhne nulové schránky, vytvořte hlouběji interakci s funkcemi aplikace pomocí animace.
Závěr
Ilustrace je výkonný a důležitý nástroj pro posílení uživatelských zkušeností a vytvoření rozhraní atraktivní a efektivní. Zatímco neexistuje žádné tvrdé nebo rychlé pravidlo pro používání ilustrace ve vašem designu, je důležité mít na paměti jednu věc: Udržujte ilustrace užitečná . Konečně by jakékoli ilustrace mělo poskytnout hlubší pochopení vašeho produktu nebo značky.