4 triky pro návrh datových aplikací
Zatímco velké údaje přinášejí užitečné aplikace, může to také stát v cestě čistých, použitelných návrhů rozhraní. S více a více webovými aplikacemi postavenými na horách dat shromážděných v cloudu, jak můžete dodat všechna tato data, aniž byste získali výslednou aplikaci do výbušného vizuálního vlaku?
Vyrovnávání komplexních datových potřeb s jednoduchým uživatelským rozhraním je výzva pro všechny návrháře webových aplikací. Odstraňování informací zjednoduší uživatelské rozhraní, ale méně dat často znamená méně funkční a užitečnou aplikaci. Přesto, zachování všech kontextových dat může vytvořit nepoužitelné monstrum aplikace.
Prostřednictvím procesu přepracování aplikace pro zákaznické služby jsme se naučili několik důležitých lekcí pro navrhování jednoduchých rozhraní založených na komplexních datech. Sdílíme zde několik tipů:
1. Zjistěte svůj případ použití
Ústředním principem dobrého designu UI je začít s problémem, který se snažíte vyřešit, ne s údaji, které máte, nebo s požadovaným designem. Pokud je vaším hlavním cílem "chceme, aby to vypadalo hladce," založíte návrh rozhodnutí na špatných kritériích.
Určete případ použití, který bude řídit váš návrhový proces. Jak většina lidí používá váš nástroj? Pochopte, že nemáte potěšení pro každého uživatele. Jako designér by měl být vaším cílem poskytnout většinu vašich uživatelů nejlepší nástroj pro většinu času.
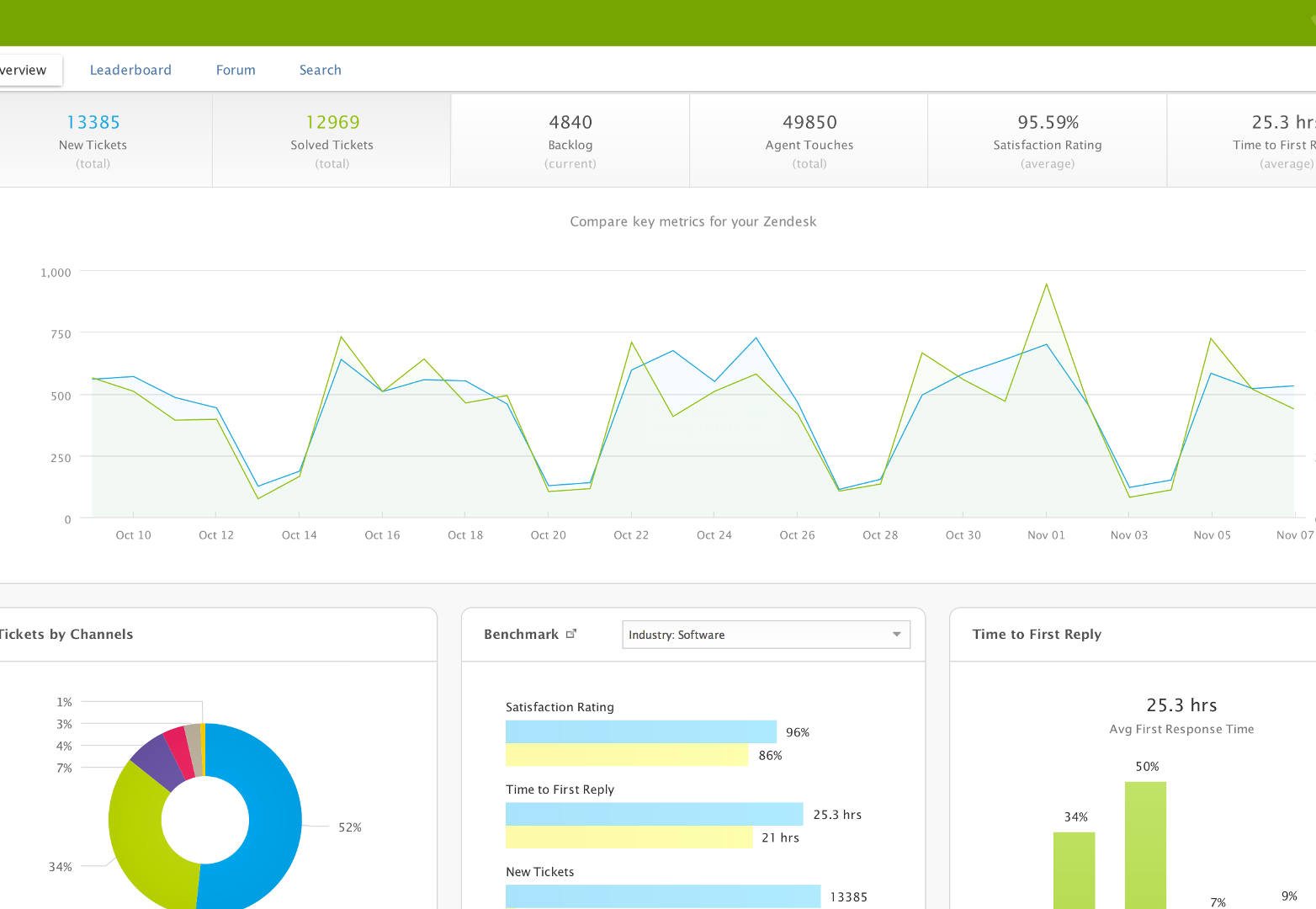
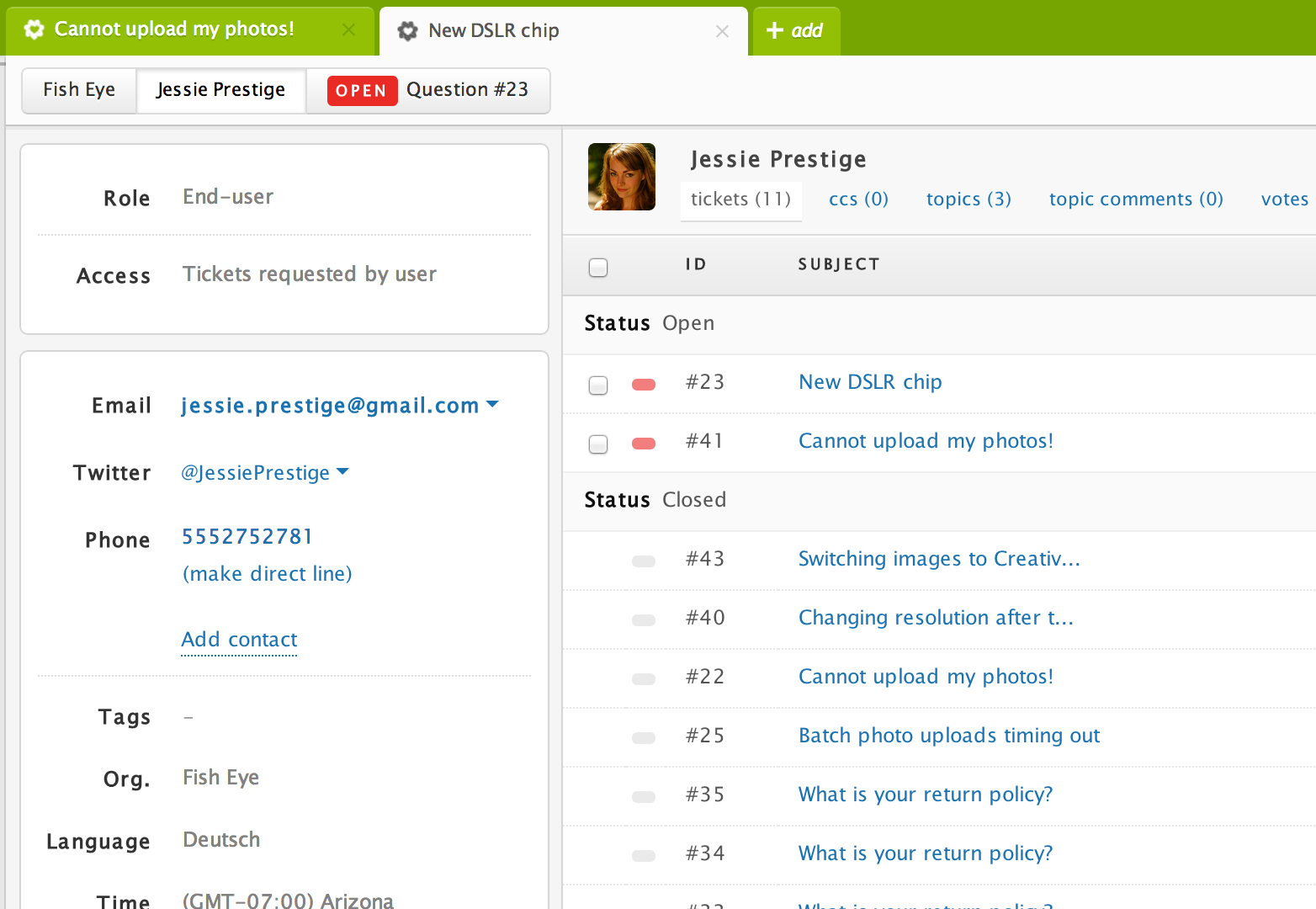
V případě společnosti Zendesk jsme chtěli, aby proces vyřešení problémů se zákazníky byl rychlejší a osobnější, což znamená, že osoba, která tuto podporu poskytuje, by měla znát zákazníka co nejvíce. Toto kritérium formovalo každé návrhové rozhodnutí a poskytlo nám rámec pro upřednostnění všech údajů, které jsme měli.

2. Začněte se všemi, pak zjednodušte
Navrhování aplikací s těžkými daty je spíš skulptováním než malováním. Spíše než začít s prázdným plátnem, začnete s něčím masivním a začnete se dělit. Pokud jde o návrh části aplikace, začněte se všemi údaji, které by se mohly v této sekci hodit, pak spusťte organizaci a prioritizaci dat podle vašeho hlavního případu použití.
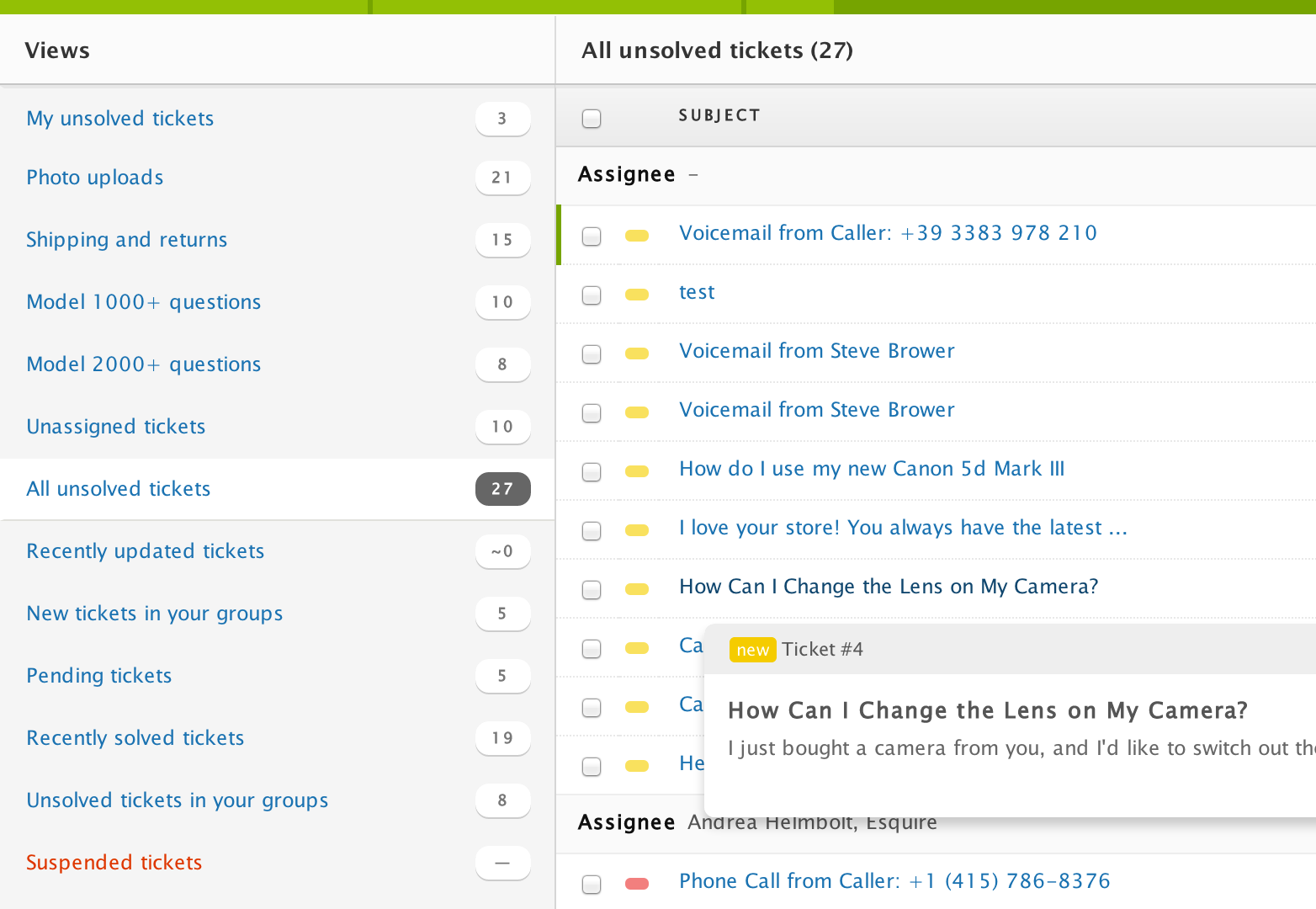
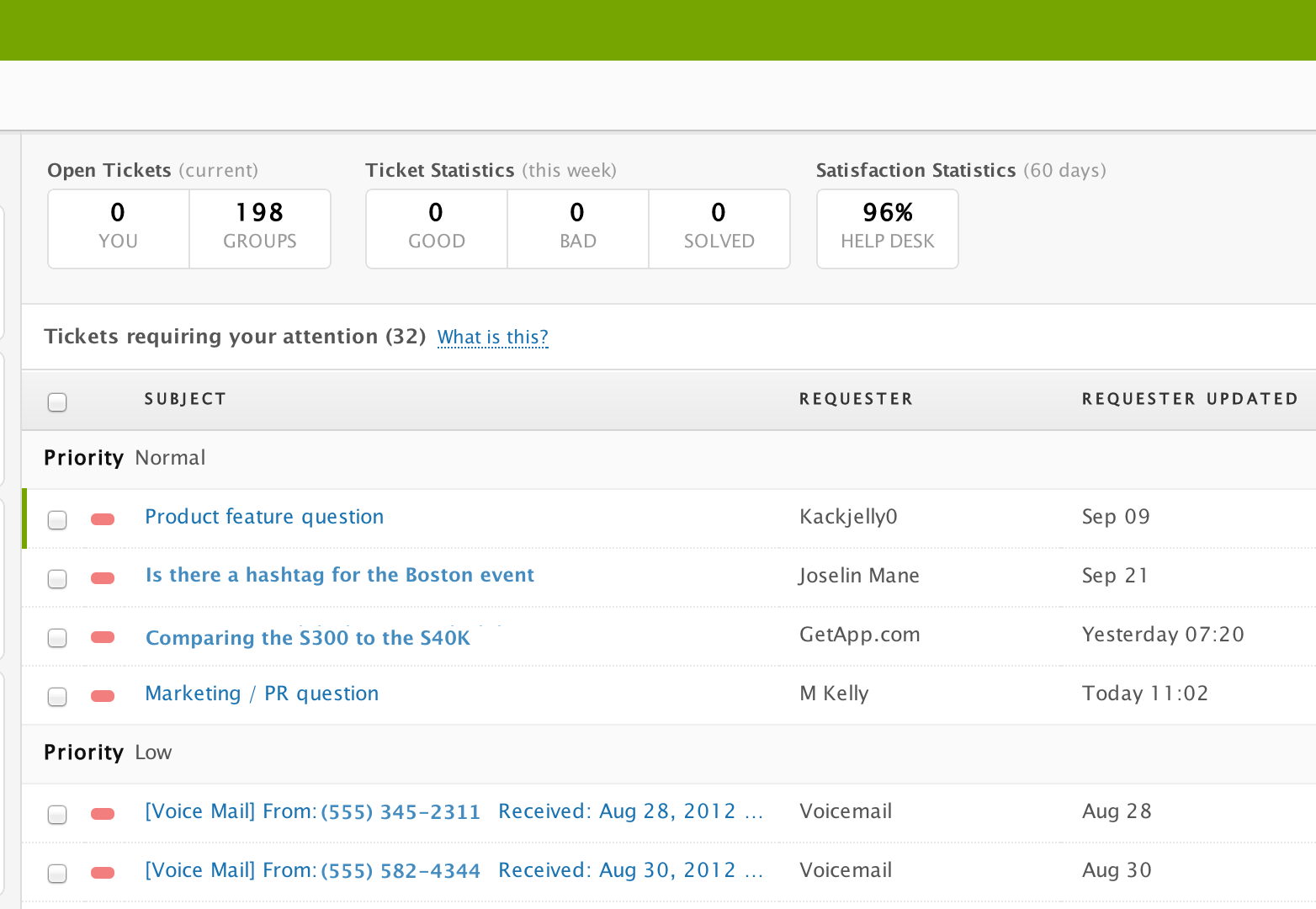
Například, když přišel čas na vytvoření stránky s podporními lístky v novém Zendesku, zahrnovali jsme vše, co bylo potenciálně spojeno se skutečnou lístek podpory a dalo se jí stejný typ písma, velikost a barva. Výsledkem byl strašný a neproniknutelný nepořádek. Pak jsme se vydali na to, abychom se zbavili, upřednostňovali a organizovali informace. Ukryli jsme položky, změnili váhu písma a přidali jsme interaktivitu tam, kde je potřeba. Každé rozhodnutí vycházelo z výše uvedených priorit použití.

3. Použijte obsah sám jako prvky návrhu
U aplikací s náročnými daty není potřeba přidávat další chróm. Stínování stínů, přechody, rozmanité textury a další prvky návrhu dodávají složitou aplikaci do vizuální složitosti.
To neznamená, že váš návrh musí být černý text na bílém pozadí. Místo toho se spoléhajte na samotný obsah a data, abyste vytvořili vizuálně příjemné zážitky.
Investujte svůj čas do typografie; snižte slova, kde můžete s pevnou a smysluplnou ikonografií a použijte barvu pro shromažďování dat a obsahu konzistentními způsoby.

4. Udržujte všechno agilní
Každá konstrukce může být přepracována a každý redesign může být znovu navržen.
Jak více a více lidí používá vaši aplikaci, objevíte oblasti, které lze dále zlepšit a zjednodušit. Aby bylo možné postupovat směrem k lepšímu a čistějšímu návrhu, pomáhá rozkládat všechny prvky aplikace (data, funkčnost, design) do nejmenších možných komponent na zadní straně.
Budování vašeho stroje tak, aby bylo možno snadno oddělit a přeskupit, vám pomůže zlepšit a uspokojit měnící se potřeby.

Závěr
Stručně řečeno, dvojité cíle jednoduchosti a bohatosti dat se nemusí vzájemně vylučovat. Ve skutečnosti mohou velké údaje vést k velké inovaci v návrhu uživatelského rozhraní.
Bez ohledu na aplikaci mohou poučení o tom, že začínáte užitím, skulptováním spíše než malováním, navrhováním s vaším obsahem a zůstat agilní, pomůže vytvořit jednoduchost navíc ke složitosti.
Navrhli jste krásné uživatelské rozhraní pro velké množství dat? Jaké tipy a triky můžete sdílet? Dejte nám vědět v komentářích.