Výukový program: Vytvořte 5 jemných vzorů pozadí
V úžasném světě webového designu se stává běžnou praxí vytvářet návrhy, které využívají vzory pozadí, které nevytvářejí tonu pozornosti, ale mají v sobě trochu variace. Dokonce i když nevytváříte návrhy webových stránek, mělo by být dobré, kdybyste chtěli vytvářet vzory, které jsou jemné, přesto krásné a snadno použitelné pro každou příležitost.
Samozřejmě, že je snadné najít tyto typy vzorků online, takže je vše, co musíte udělat, je zachránit a používat je, ale neměli byste rád vědět, jak je vyrobit od začátku - přidávat trochu osobnosti do vašeho webu design? No, dnes jsme sestavili 5 krátkých cvičení, které vám pomohou vytvořit pět různých typů jemných pozadí.
Jedná se o tutoriály Photoshopu, které jsou nejlepší pro začátečníky až středně pokročilé uživatele - vysvětlím mnoho kroků rychle, jako kdybyste již měli nějaké znalosti o Photoshopových zkratek a krátkých kódech. Ať tak či onak, doufám, že jste schopni sledovat, zjistit něco, co jste předtím nevěděli, a naučit se, jak vytvořit pět jemných a bezproblémových vzorků pozadí.
První vzorec
Pro tento první vzor jsem chtěl napodobit něco, co bylo trochu výstřední s trochou struktury.
Krok 1.
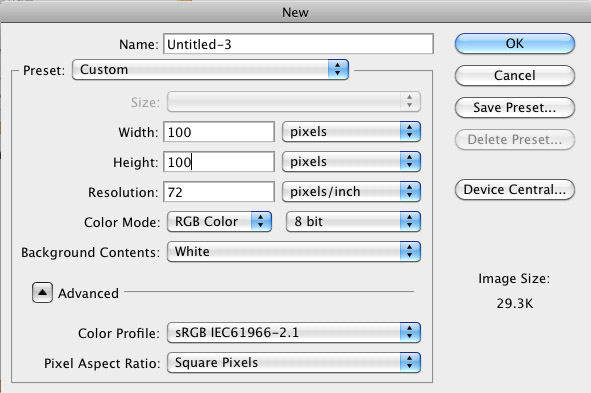
První věcí, kterou chcete udělat, je samozřejmě vytvořit nový dokument. Tentokrát začneme s velikostí dokumentu 100 pixelů za 100 pixelů.
Krok 2.
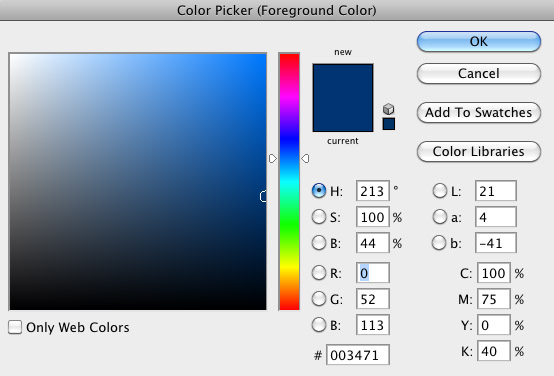
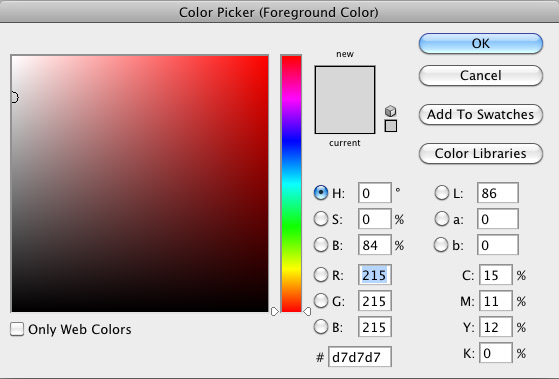
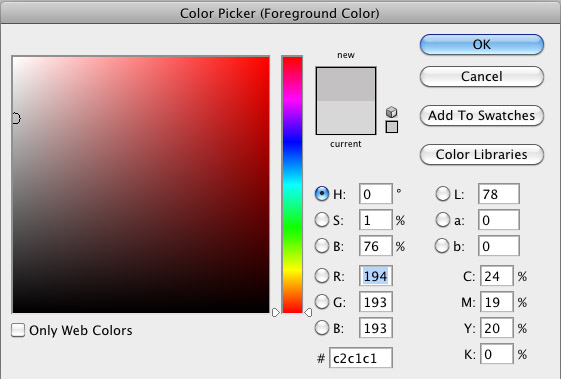
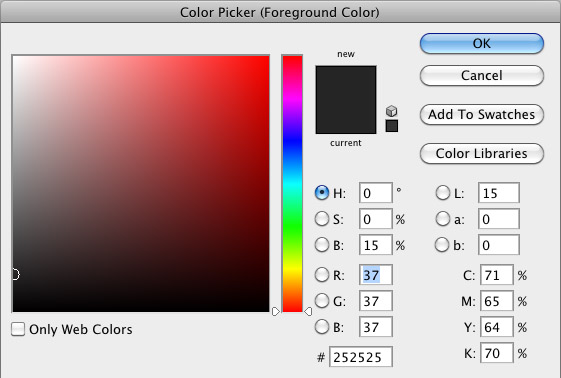
Jakmile vytvoříte svůj dokument, chcete zvolit barvu pozadí. Můžete si vybrat ze vzorků nebo vyvolat dialogové okno Výběr barev. Chtěl jsem tentokrát s touto tmavě modrou barvou.
Krok 3.
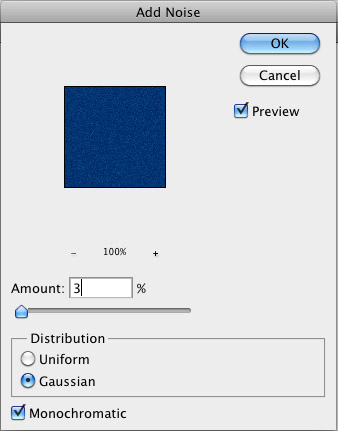
První věc, kterou budeme dělat, abychom vytvořili naše pozadí, je přidat nějaký hluk. K otevření tohoto dialogu přejděte na možnost Filtr> Hluk> Přidat šum. Změňte částku (šum) na 3% s distribucí Guassian a ujistěte se, že je zaškrtnuto políčko Monochromatické.
Krok 4.
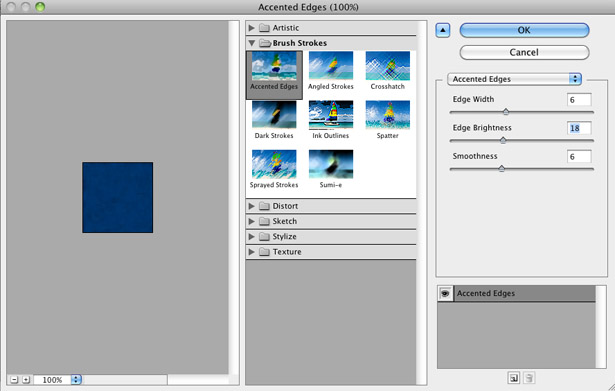
Dále použijeme filtr potřebný pro vytvoření zbytku grungeového vzhledu. Přejděte do nabídky Filtry> Tahy štětce> Akcentované okraje. Dialogové okno Galerie filtrů se zobrazí a vypadá takto. Chcete si s nastaveními zahrát, dokud nenajdete něco, co se vám líbí. Nastavení, která jsem použila: Šířka okraje 6, Bright Edge 18 a Hladkost 6.
Krok 5.
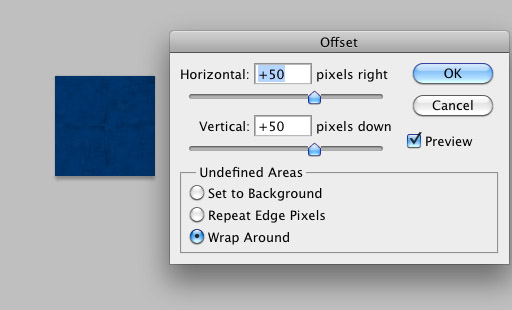
Abychom tento vzorec ulehčili, uděláme to, že zabalíme pixely kolem okrajů. Přejděte na možnost Filtrování> Ostatní> Odsazení, zobrazíme dialogové okno, které je připraveno, aby nám pomohlo přesunout pixely. Co chcete udělat, je použít částku, která je polovina velikosti vaší délky a / nebo šířky. Naše délka a šířka je 100 pixelů, takže je chceme zabalit asi na 50 pixelů.
Krok 6.
Jak můžete vidět v kroku 5, když se rozhodnete Vypnout pixely, můžete skutečně vidět, kde se pixely spouštějí a zastavují. Chcete-li to vyčistit, chcete na vaši paletu uchopit svůj kartáč na léčení (J), Alt + Levá Kliknutím na místo na pozadí a malováním nad ním. Jakmile to uklidíte pomocí kartáče Healing, mělo by to vypadat podobně jako výše uvedený obrázek.
Krok 7.
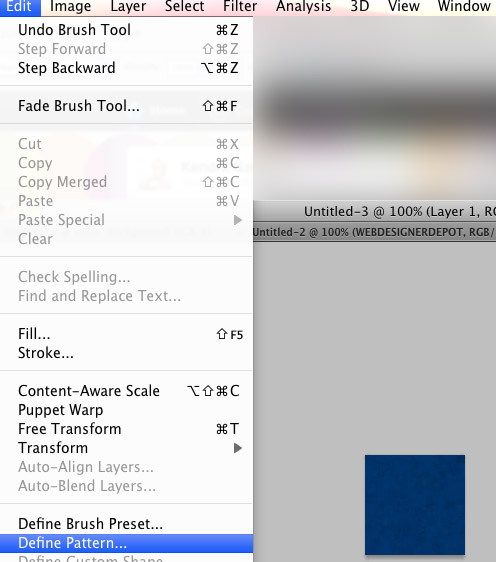
Posledním krokem při vytváření vzoru je definovat vzorec. Přejděte na možnost Upravit> Definovat vzorek a objeví se dialogové okno s dotazem na název vašeho vzoru. Pojmenujte to, co chcete. Chcete-li načíst vzorek, zaujměte Paint Bucket (G) a ujistěte se, že je v režimu vzorů. Váš nejnovější vzorec bude s největší pravděpodobností posledním vzorem. Vyberte ji a vyplňte plátno vzorem.
Konečný obrázek
Druhý vzor
Tento druhý vzor nám umožňuje použít některé geometrie s jemnou chutí grunge.
Krok 1.
Opět samozřejmě vytvoříme náš nový dokument podle kroků v předchozím krátkém tutoriálu. Rovněž používáme stejnou velikost plátna 100 x 100 pixelů. Tentokrát vybereme dvě různé šedé barvy. Pro první barvu zvolíme světle šedou barvu (# d7d7d7). Naplňte plátno světlejší barvou.
Pro druhou barvu zvolíme tmavší šedou barvu (# c2c1c1). Později použijeme tuto barvu pro linky.
Krok 2.
Vyberte nástroj Line Tool (U), ujistěte se, že jste v režimu Shape a změňte váhu čáry na přibližně 2 pixely.
Krok 3.
Vytvořte novou vrstvu (Ctrl / Cmd + Shift + N). Klepněte levým tlačítkem myši a přetáhněte jej nástroj v úhlopříčném směru od rohu k rohu (podržte klávesu Shift, aby bylo vaše světlo přesné).
Krok 4.
Vytvořte další novou vrstvu. Udělte totéž s nástrojem čáry pro druhou stranu. Poté, co jsem dokončil své řádky a dal je správně umístit, zjistil jsem, že je nejjednodušší sloučit tyto dvě vrstvy. Pokud jste v režimu Tvaru, mělo by být stejně snadné jako zvýraznění nejnovější (horní) vrstvy a klepnutím na tlačítko Ctrl / Cmd + E ji sloučit s vrstvou pod ním.
Krok 5.
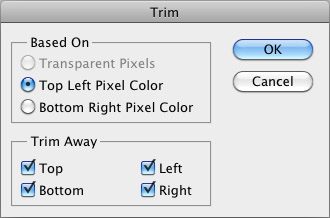
Chcete-li věci ulehčit, chtěl bych použít možnost Oříznout, abyste odstranili veškeré přebytečné věci, které nevidíte. Chcete-li to provést, přejděte do části Image> Trim a obvykle byste měli být schopni stisknout tlačítko OK a vše, co není vidět, je smazáno.
Krok 6.
Se svými liniemi se sloučíte, chcete je zmenšit, takže mezi "X" a okraji je trochu místa. Chcete-li to provést, stiskněte tlačítko Ovládání / Cmd + T a přidržte klávesy Shift a Alt, abyste udrželi proporce a zmenšili je ze středu. Zvětšete ji podle libosti.
Krok 7.
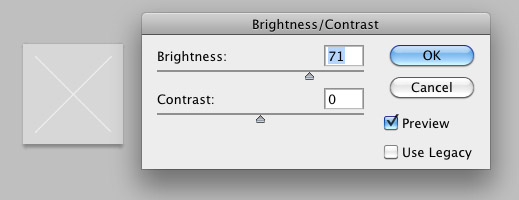
Chtěla jsem trochu vyrazit vzhled mé "X", a proto jsem vrstvu duplikoval (Control + J) a rozhodl jsem se, že to udělám lehčí tím, že přejdu na Image> Image Adjustments> Brightness / Contrast. Otočila jsem svůj jas až do chvíle, kdy byla příjemná světle šedo-bílá barva. Pokud máte schválenou barvu, stiskněte tlačítko OK.
Krok 8.
Dále chcete upravovat svou lehčí vrstvu jakkoli chcete. Uchopte nástroj se šipkami (V) a polepte své vrstvy kliknutím na tlačítka se šipkami. Také jsem přemístila své vrstvy, abych změnila vzhled. Zahrajte si s ním, dokud nezískáte něco, co se vám líbí. (Nakonec jsem položil svou lehčí vrstvu "X" pod druhou a stiskl ji jen jednou).
Krok 9.
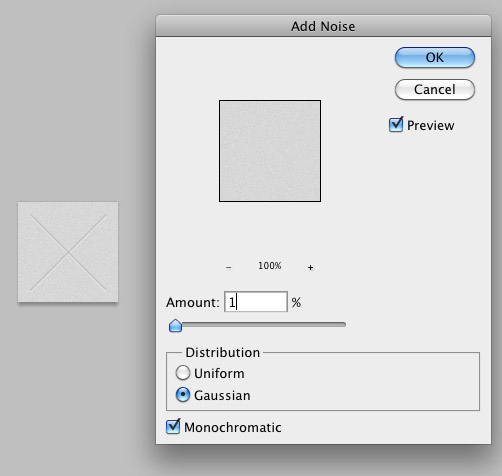
Jakmile dokončíte zjištění, jak chcete umístit svůj světlejší a tmavší 'X', přidejte šedý šum. Je to příliš jemné, takže přejděte na možnost Filtr> Hluk> Přidat hluk a přidejte pouze 1% hluku. Udržujte distribuci Gaussian a ujistěte se, že je zaškrtnuto políčko Monochromatické.
Krok 10.
Jakmile to uděláte, budete chtít změnit velikost obrázku. Přejděte na položku Úpravy> Velikost obrázku a zvětšete ji tak malou, jakou byste chtěli. Nastavil jsem můj na 75px 75px. A opět budete chtít definovat vzorec tím, že přejdete na Úpravy> Definovat vzorek, pojmenovat vzorec a stisknout OK. Níže je to, co by konečný obrázek chtěl.
Konečný obrázek
Třetí vzorec
Tento vzorek je stále trochu geometrický, s méně výraznými odchylkami.
Krok 1.
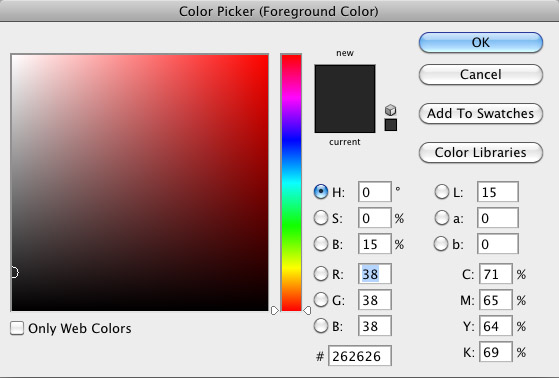
Pro tento vzor jsem začal s větším rozměrem plátna 150 x 150 pixelů, protože zde budeme trochu přesnější. Začněte tím, že vyberete opravdu tmavě šedou, abyste vyplnili plátno.
Krok 2.
Stejně jako v předchozím vzoru použijeme nástroj Line (U). Zvolte světlejší šedou barvu pro vytvoření vašich linek. Nemusí to být perfektní. Něco jako výše bude v pořádku.
Krok 3.
Dále chcete získat nástroj Brush (B) a získat měkký kartáč na malování měkké kartáčované větší čáry přes druhou světle šedou čáru. Zde jsem použil tmavší barvu (černá). Neváhejte experimentovat s různými typy barev.
Krok 4.
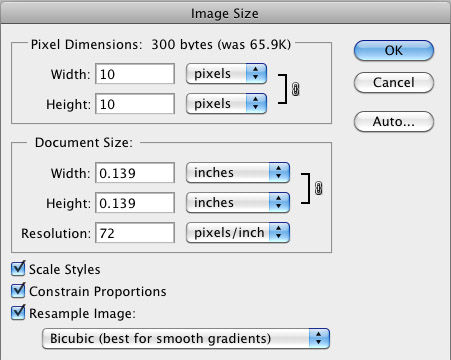
Nyní budeme zmenšit velikost tohoto vzoru tím, že přejdeme na položku Image> Image Size; Změnil jsem to na 10px o 10px. Jakmile změníte velikost, přejděte na položku Upravit> Definovat vzorek> pojmenujte vzorec a poté klikněte na tlačítko OK.
Krok 5.
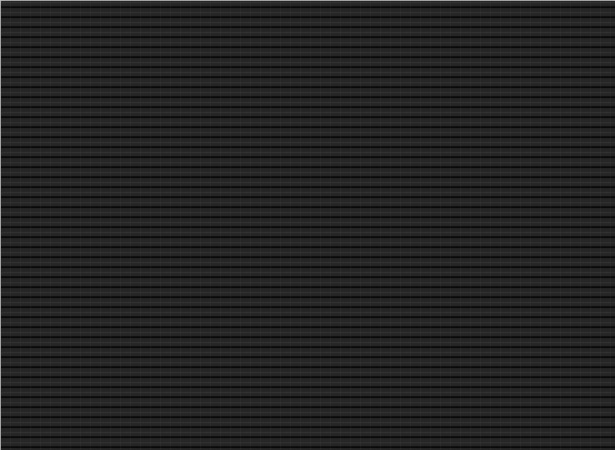
Vytvořte nový dokument - tentokrát jsem si vybral velikost 615px až 450px, ačkoli vaše nemusí být tak velká. Na každé straně by mělo fungovat něco větší než 200 pixelů. Uchopte mašinovou barvu (G), ujistěte se, že je v režimu Pattern (zobrazí se rozbalovací nabídka s možnostmi "Popředí" a "Vzor") a uchopte vzorek, který jste právě vytvořili. Naplňte plátno tímto vzorem, jako výše uvedený obrázek.
Krok 6.
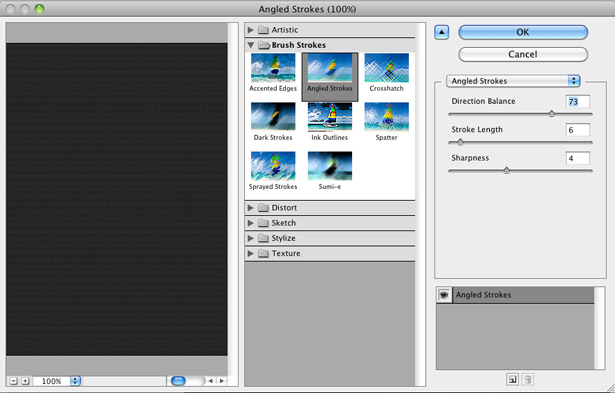
Teď bychom se normálně dělali, ale chceme provést nějaké změny vzhledu čáry. Přejděte na Filtr> Tahy štětce> Úhlové zdvihy, abyste získali efekt, který máme v úmyslu. Znovu vás povzbuzuji, abyste hráli, dokud nenajdete něco, co se vám líbí, ale zde jsou nastavení, která jsem použil: Směr rovnováhy 73, Délka zdvihu 6 a Ostrost 4. Stiskněte tlačítko OK pro odeslání změn.
Krok 7.
To je konečný výsledek, ale abych to udělal bezproblémovým vzorem, popadl jsem nástroj Crop Tool (C) a vybral jsem čtvercovou oblast (Shift + Left Click), která se mi zdála docela konzistentní. Snadno se věci takhle koukat - prostě se chcete ujistit, že vaše levá strana začíná tam, kde končí vaše pravá strana a vaše horní část začíná tam, kde končí váš konec. Opět, když jste našli vhodnou oblast, upravte> Definovat vzorek a vyzkoušejte ji.
Konečný obrázek
Čtvrtý vzor
Více trochu nečistoty s konzistentní opakující se, ale jemnou hodnotou.
Krok 1.
Pro náš čtvrtý vzor použijeme jiný typ linky typu základny. Opět začneme s novým dokumentem o rozměrech 100 x 100 pixelů. Pro barvu mám běžné bílé pozadí a pro barvu čáry jsem zvolil velmi světle šedou barvu. Chystáme se chytit Nástroj Line (U) a nakreslit vodorovnou čáru nahoře, stejně jako čáru uprostřed.
Krok 2.
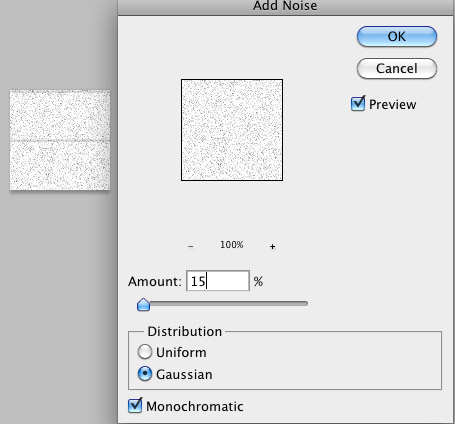
Teď to bude trochu "špinavější" než ostatní, takže chceme přidat hromadu šumu. Pokud vyberete vrstvu bílého pozadí, přejděte na možnost Filtr> Hluk> Přidat šum a změňte velikost na 15%, Rozdělení na Gaussova a zaškrtněte políčko Monochromatický.
Krok 3.
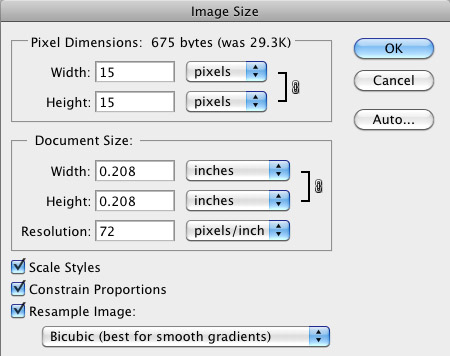
Pro tuto verzi opět uděláme velikost menší, a tak půjdeme na Image> Image Size a pro tuto změnu jsem změnil velikost na 15 pixelů o 15 pixelů. Jakmile to uděláte, vytvořte svůj vzor úpravou> Definovat vzorek> pojmenováním vzoru a odesláním změn. Použijte, jak chcete! Mějte však na paměti, že pokud chcete, aby váš vzhled vypadal méně opakovaně, zkuste zvýšit velikost plátna, abyste mohli zvýšit variaci.
Konečný obrázek
Pátý vzor
Pro tento poslední vzorek jsem chtěl pokusit něco temného, jen trochu textury.
Krok 1.
Znovu jsem vytvořil nový dokument s plátnem o velikosti 100 pixelů za 100 pixelů. Pro tento poslední vzorec si pro naše pozadí zvolíme velmi tmavě šedou barvu.
Krok 2.
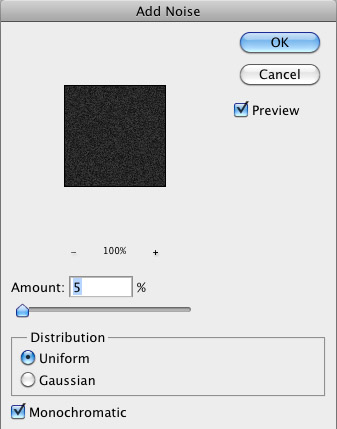
Chcete-li skočit přímo, přidejte několik velmi užitečných šumů tím, že přejdete do nabídky Filtry> Hluk> Přidání šumu: Částka 5%, Rovnoměrné rozdělení s povoleným monochromatickým režimem.
Krok 3.
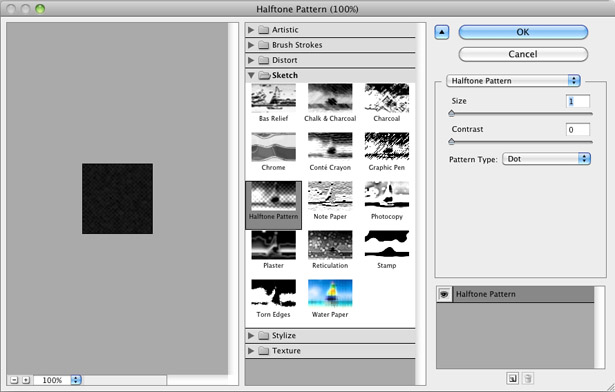
Chcete-li vytvořit požadovaný efekt, přejdeme do filtrů> Náčrt> polotónového vzoru. Nebojte se zde hrát, ale hodnoty, které jsem použil, byly: velikost 1, kontrast 0, typ vzorku bodu.
Krok 4.
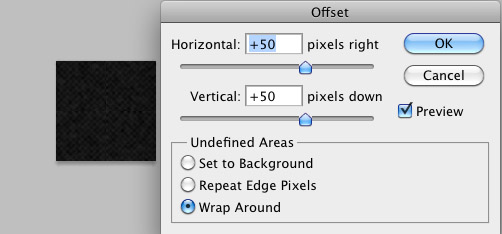
Předtím jsme tuto funkci Offset pomohli vytvořit bezproblémový vzor. Opět uděláme totéž. Přejděte na Filtr> Další> Posun a zadejte polovinu hodnoty výšky a šířky. Ujistěte se, že vaše Nedefinované oblasti jsou nastaveny na Wrap Around a stiskněte tlačítko OK. Jakmile k tomu dojde, budete chtít znovu použít Healing Brush (J) a pokusit se vyhlazovat oblasti, které jsou méně hladké. Jakmile jste se dostali na místo, které se vám líbí, přejděte na Úpravy> Definovat vzorek> pojmenujte vzorek, stiskněte tlačítko OK a použijte nový vzorec.
Konečný obrázek
Mějte na paměti ...
Když vytváříte tyto vzory, neváhejte experimentovat, abyste našli něco, co se vám opravdu líbí, a to je jedinečné. Jak vidíte, existuje několik filtrů a filtrových rodin, které vám mohou opravdu pomoci při vytváření jedinečného jemného pozadí pro váš další web designový projekt. Také, pokud chcete více variací ve svých vzorech, použijte větší velikost plátna a znovu, nebojte se zkoumat s různými věcmi.
Jaké jsou některé techniky, které chcete použít k vytvoření vlastního jemného pozadí?