50+ neuvěřitelné freebies pro webové designéry, květen 2015
Jsme neustále překvapeni velkorysostí návrhářů a vývojářů, kteří každodenně vydávají vzrušující a inspirující produkty komunitě pro web design. Nejenže tito impozantní návrháři zrychlují naši práci s více volnými zdroji, než můžeme využít, ale přivádějí nás k naší ambicióznější práci.
Každý měsíc sbíráme ty nejlepší zdroje zdarma pro webdesignery a vývojáře a tento měsíc je opravdu pro každého něco; máme skvělé ikony, UI kity a mockups; stejně jako skripty, nástroje a rozšíření. Takže uvolněte nějaký prostor na pevném disku, pak procházejte tyto stahování, užijte si!
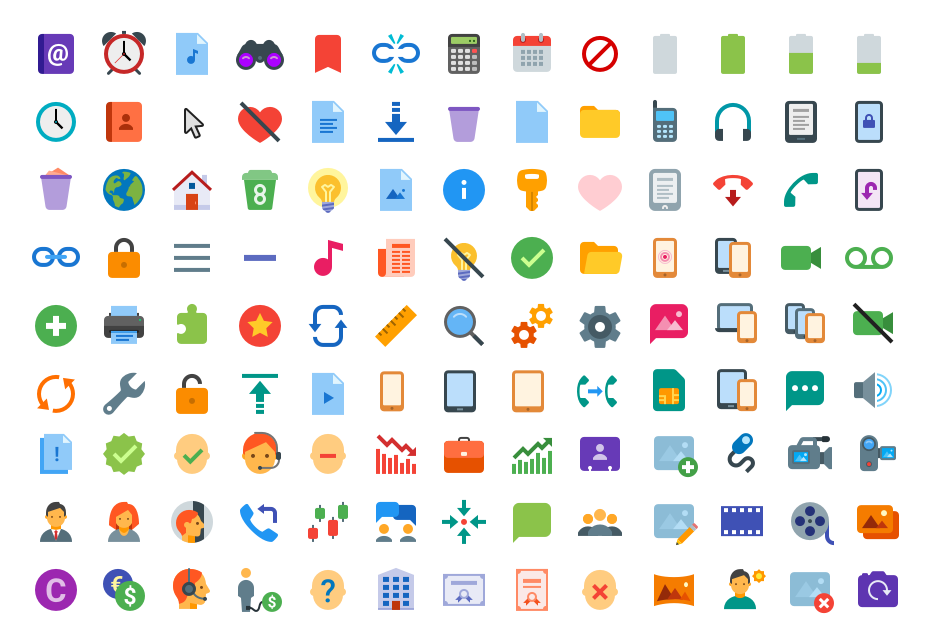
Flat Color Icons
Více než 300 ikon s krásnou barevnou paletou, užitečné pro všechny typy situací a projektů. Nenechte si ujít přečtení licence Good Boy License.
iOS 8 Stavební ikony
Sbírka 50 ikon souvisejících s výstavbou. Ideální pro architekturní projekty, jako jsou softwarové a realitní firmy. K dispozici ve formátech AI, EPS, Sketch a PNG.
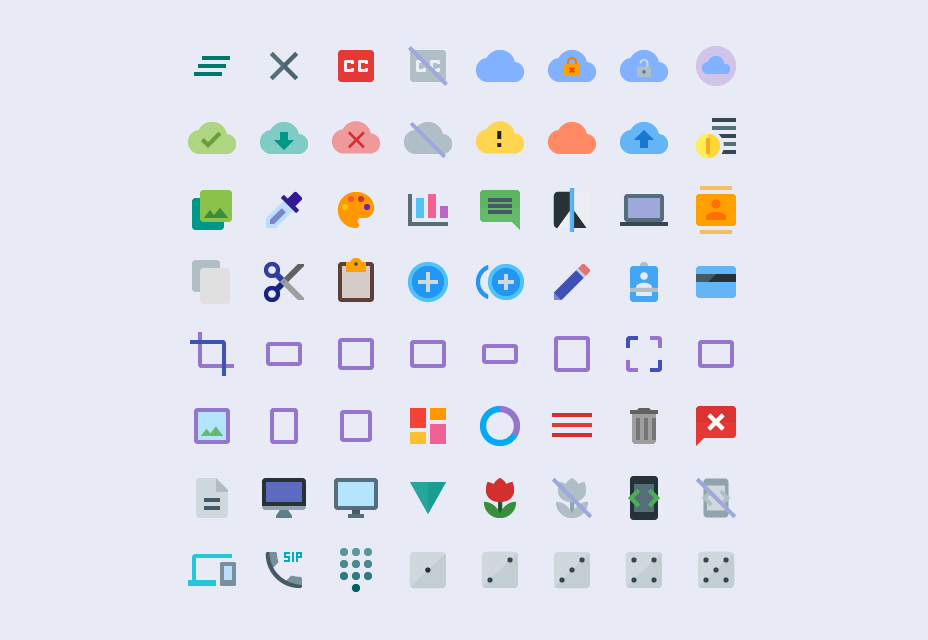
Ikony návrhu multisize materiálů
Kolekce s několika ikonami, která jsou v souladu s vývojem materiálu. Ikony mohou být použity v osobních a komerčních projektech; přicházejí ve 4 velikostech a obsahují vektorové soubory.
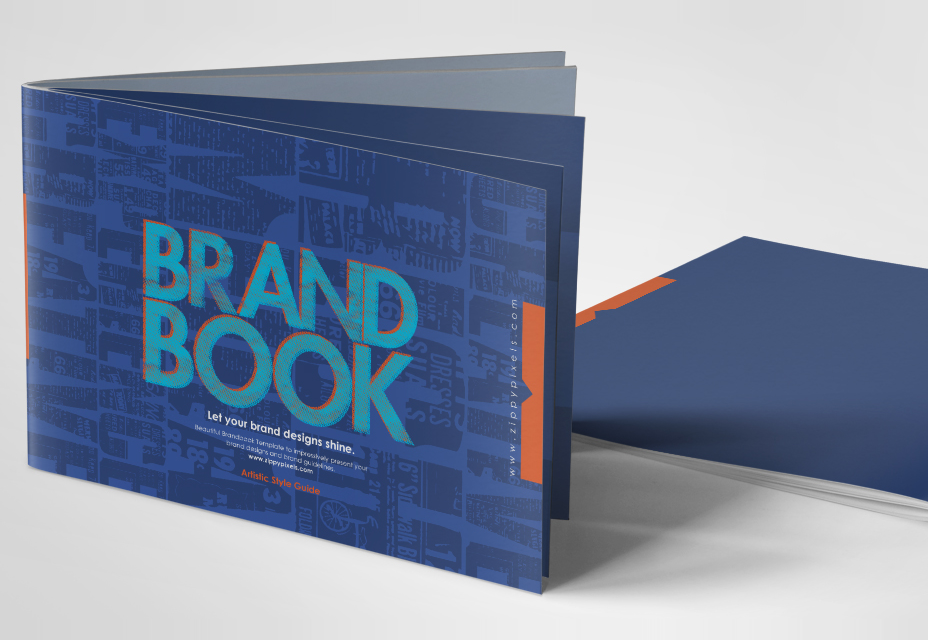
Pokyny pro značku InDesign a šablonu aplikace Illustrator
Úžasná šablona pro prezentaci vaší firemní značky. Dodává se ve verzích Adobe InDesign, Illustrator a PDF ve formátu 300 DPI CMYK. Šablona také obsahuje 8 stran připravených pro tisk s 3mm bleskem.
TemplateShock: 150 volných šablon tisku Bundle
Cool cool balíček šablon dostupných pro více obchodních a profesionálních účelů, vše zdarma, připravené ke stažení, úpravě a použití.
Krásný novinový inzerát PSD Mockup
Krásná šablona pro náhled reklamních návrhů vašich publikací. Byl vytvořen ve formátu PSD, včetně inteligentních objektů a organizovaných vrstev pro snadnou edici.
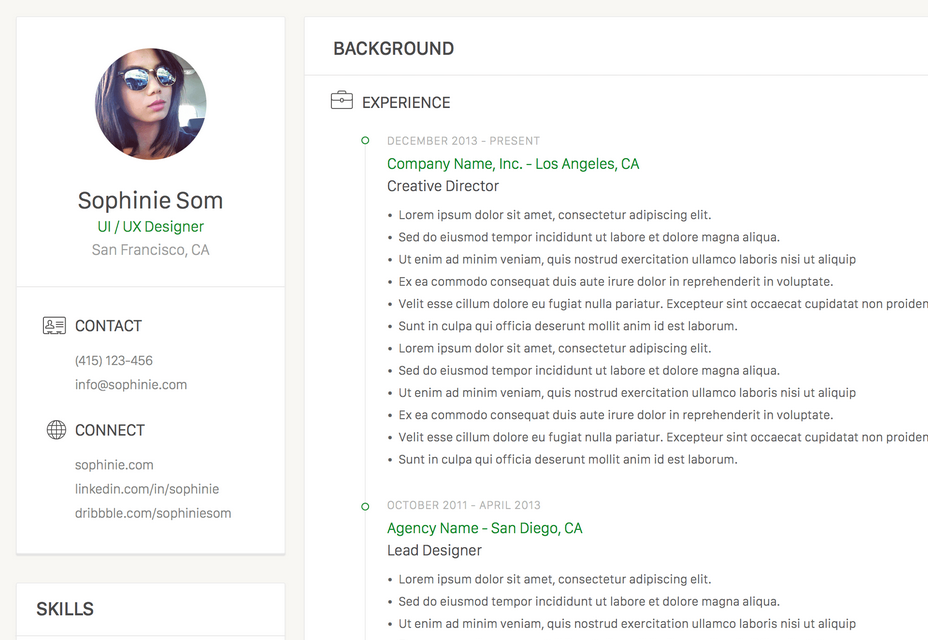
Čisté pokračování šablony Sketch
Čistá šablona životopisu s levým postranním panelem pro osobní informace a velkou plochu pro rozšířené informace. Jedná se o editovatelný soubor pro Sketch.
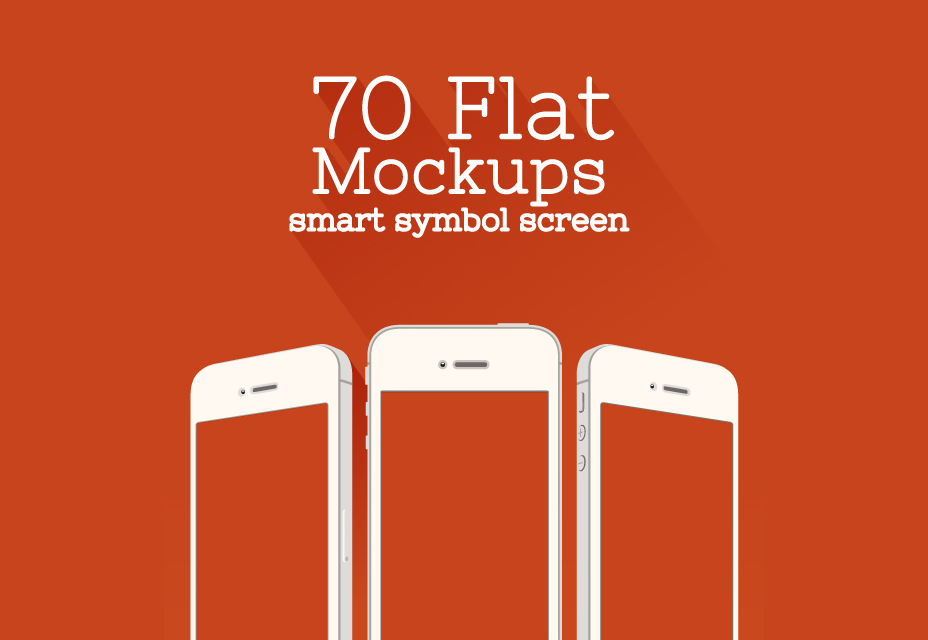
70 plochých návrhových zařízení Mockups
S touto sadou můžete prezentovat své návrhy v několika trendových zařízeních pro své klienty nebo pro vlastní účely brandingu. Sada obsahuje vektorové soubory a inteligentní objekty pro snadnou edici.
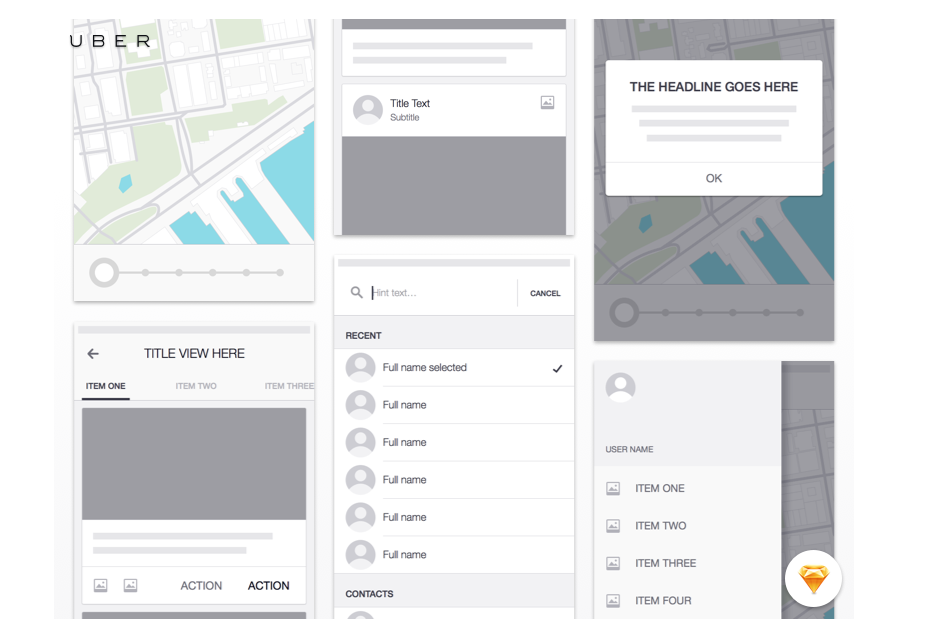
Uber sada iOS pro sběrnici
Fantastický zdroj pro kreslení kostry vašeho dalšího mobilního projektu. Obsahuje velké množství prvků, včetně map, dialogů, kolíků, nakladačů a mnoho dalších.
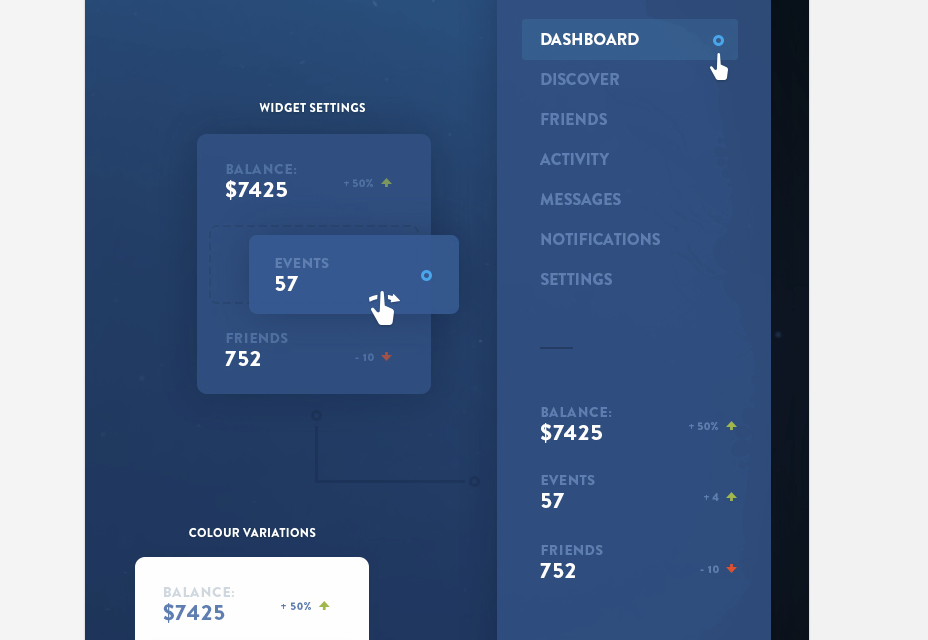
Sada volného uživatelského rozhraní
Krásná tmavá UI sada, která se ukáže jako užitečná pro mobilní i desktopové projekty. Užijte si konzistentní barvy a dobře vrstvené soubory PSD.
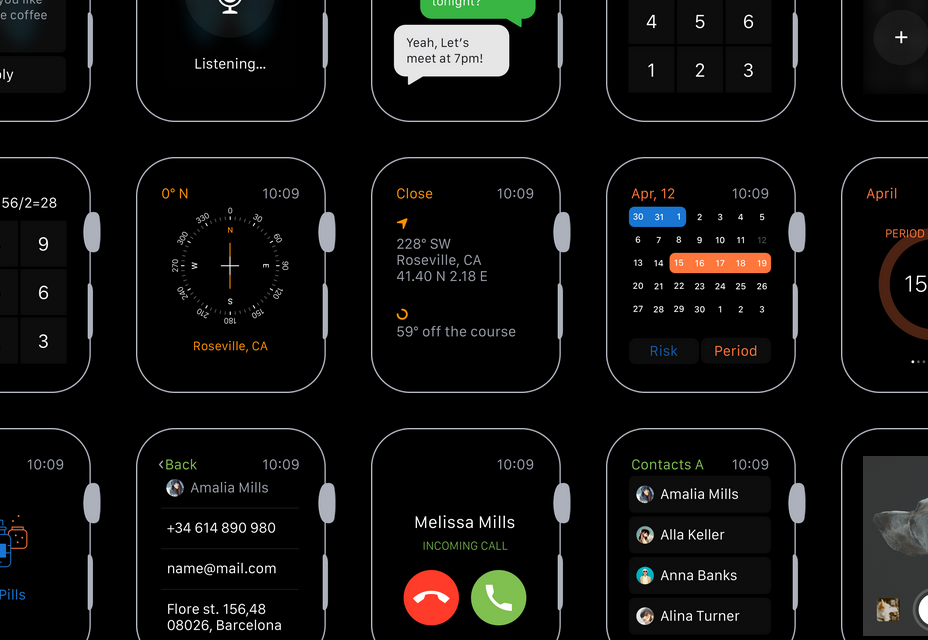
Apple Watch UI Kit
Krásná sada navržená pro Sketch s množstvím návrhů Apple Watch UI. Balíček obsahuje tlačítka, skvělou jednoduchou typografii, bubliny zpráv a obrazovky pro více aplikací.
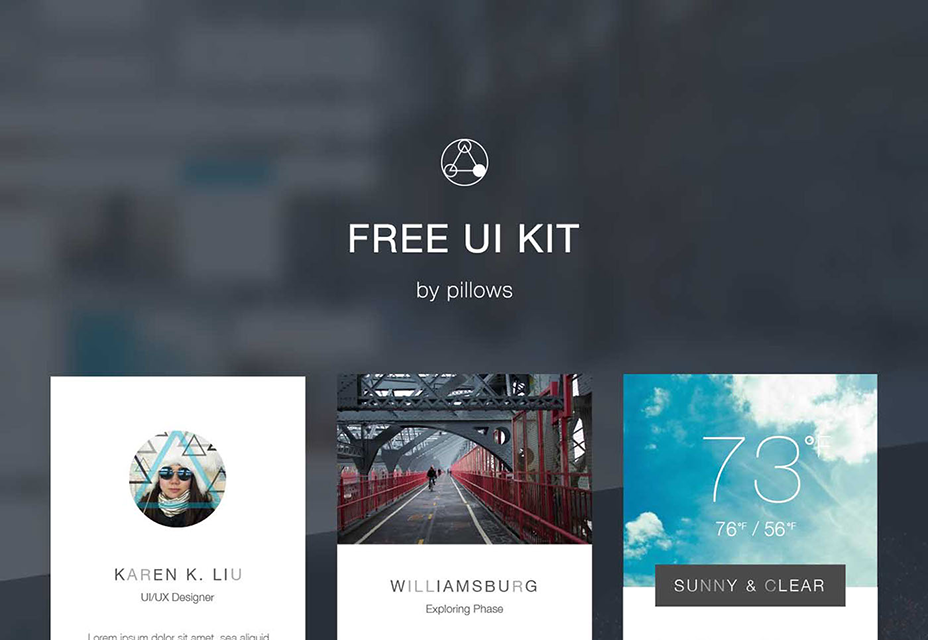
Volný světlý a estetický PSD a AI UI Kit
Estetické uživatelské rozhraní s jasným a čistým designem. Má widgety pro počasí, kalendář, přihlašovací formulář, profil autora a další.
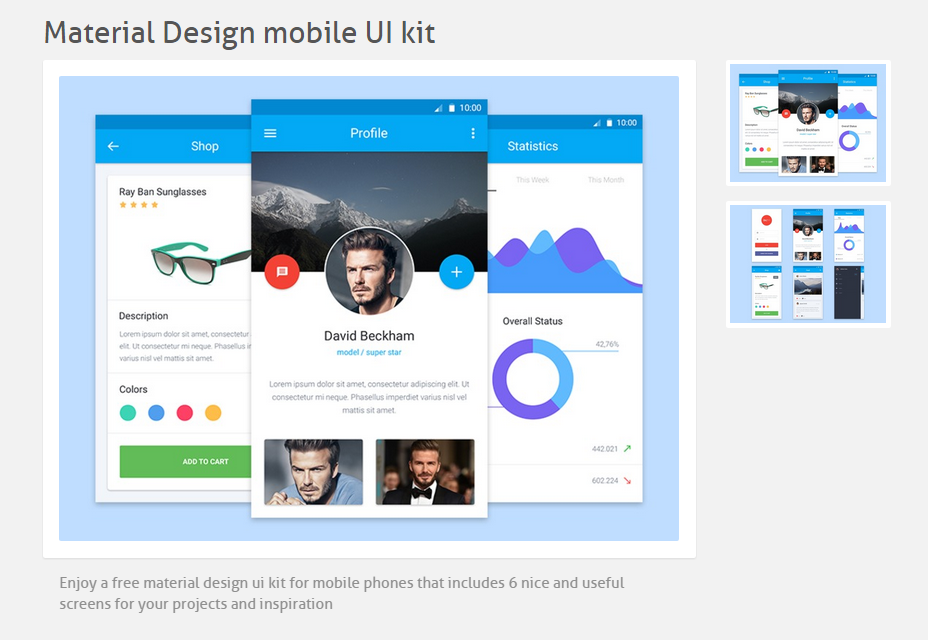
Materiálový design Mobilní uživatelská sada
Bezplatný materiálový design UI kit pro mobilní zařízení, který obsahuje šest skvělých a užitečných obrazovek pro vaše projekty. Mezi obrazovky patří profil, fotky, analytika, obchod, menu a přihlášení.
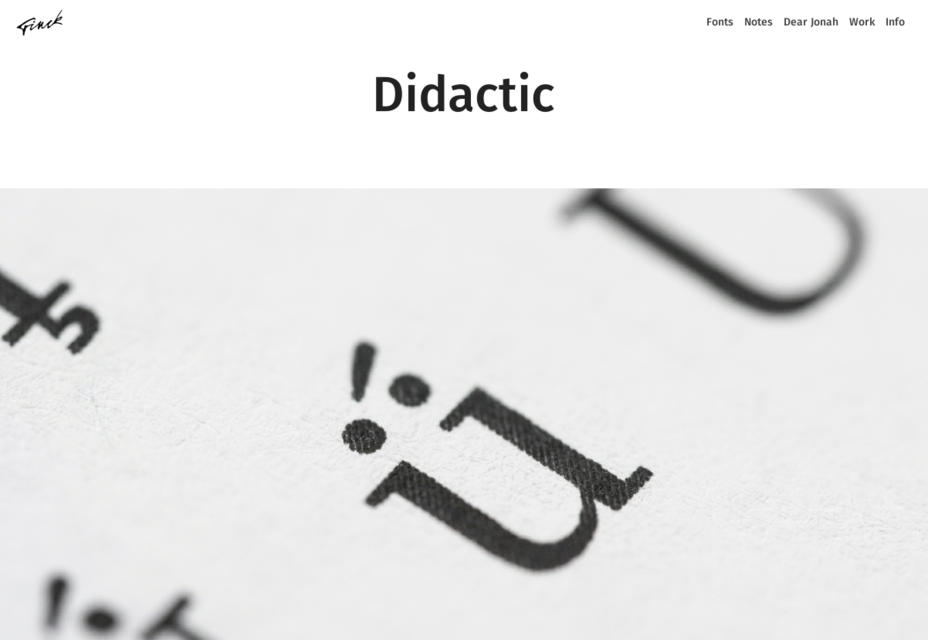
Didaktický: OTF čitelný Elegantní typ písma
Didactic je webové písmo, které lze také stáhnout ve formátu OTF. Písmo je ideální pro čitelnost, což je skvělá volba pro časopisy, blogy a další písemné webové stránky zaměřené na obsah. Má více jazykových znaků.
PaymentFont: Užitečný Webfont s ikonami souvisejícími s platbami
Úžasný webfont pro integraci ikon týkajících se plateb na vaše webové stránky. Velmi užitečné pro displeje s vysokou hustotou.
Santelia Písmo: Robustní moderní typ
Robustní moderní typ rodiny, která má pravidelné a drsné verze a šest hmotností. Má stylistické alternativy, ligatury, glyfy starého stylu, okraje a další. Fonty jsou skvělé pro tištěné a webové výtvory.
Tresdias: Chubby Outline Volné písmo
Krásné písmo s ostrými hranami, baculaté tělo a načrtnutý styl. Písmo je velké, číslice a některé znaky.
Zdarma Blogger Sans Serif Typeface
Písmo zaměřené na blog s více jazykovou podporou. Je čitelný, doplněný malými a velkými písmeny, dalšími glyfy, čísly a variantami písma.
100 volných (CC0) Vintage & Retro Photos Pack
Vytvářená sada snímků s vinobraní, dokonalá pro projekty starého stylu. Mohou být použity v jakékoli tvorbě díky své licenci CC0.
SpaceX Curated CC0 Space Fotografie a plakáty
Jedná se o kolekci Flickr, která obsahuje několik kategorií s fotografiemi a plakáty CC0. Byl to kurátor populární společnosti spaceX. Fotografie můžete volně používat.
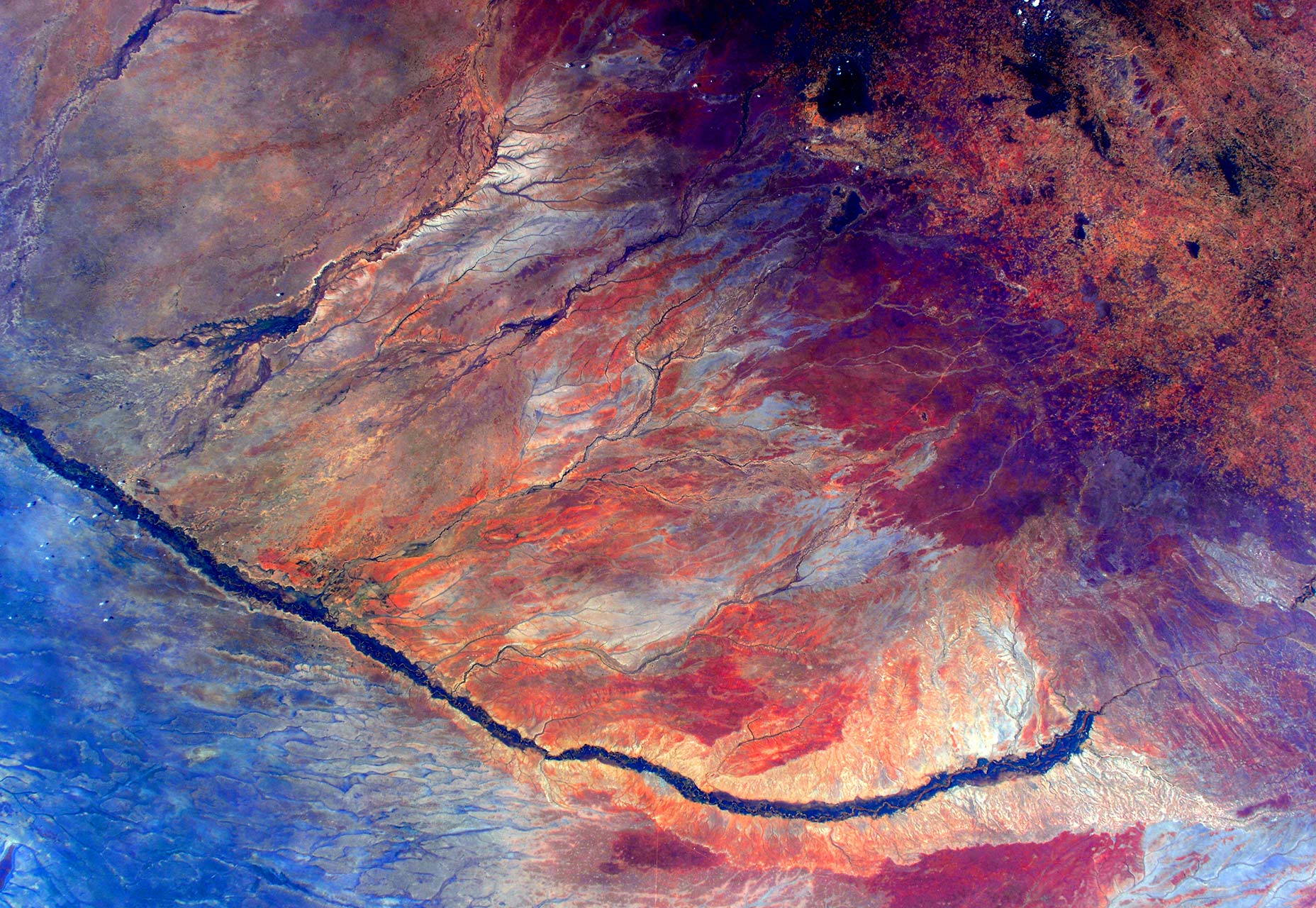
WLPPR: působivé přírodní fotografické pozadí
Úžasná sada vzorků a fotografií naší milované planety, která mohou být použita jako tapety pro váš telefon texturou pro jiné projekty.
Interiér: Store WooCommerce Theme
Odpovídající téma pro prodej produktů online, se zvláštním zaměřením na návrh interiéru.
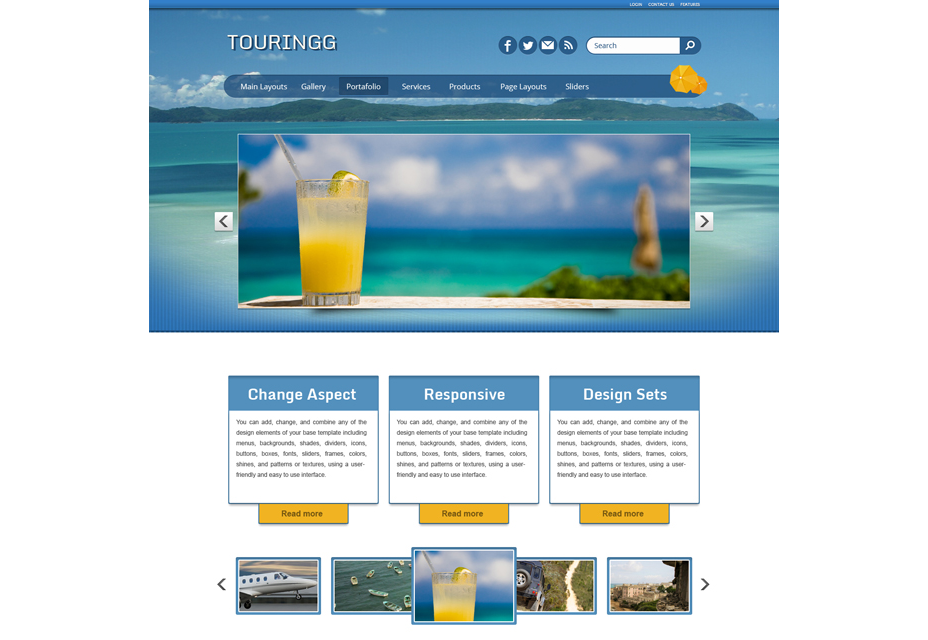
Cestovní WordPress Téma
Cestovní ruch je hezké WordPress téma pro turisty a nadšence. Má fotogalerii, možnosti stránky, kontakty, elektronický obchod a další funkce.
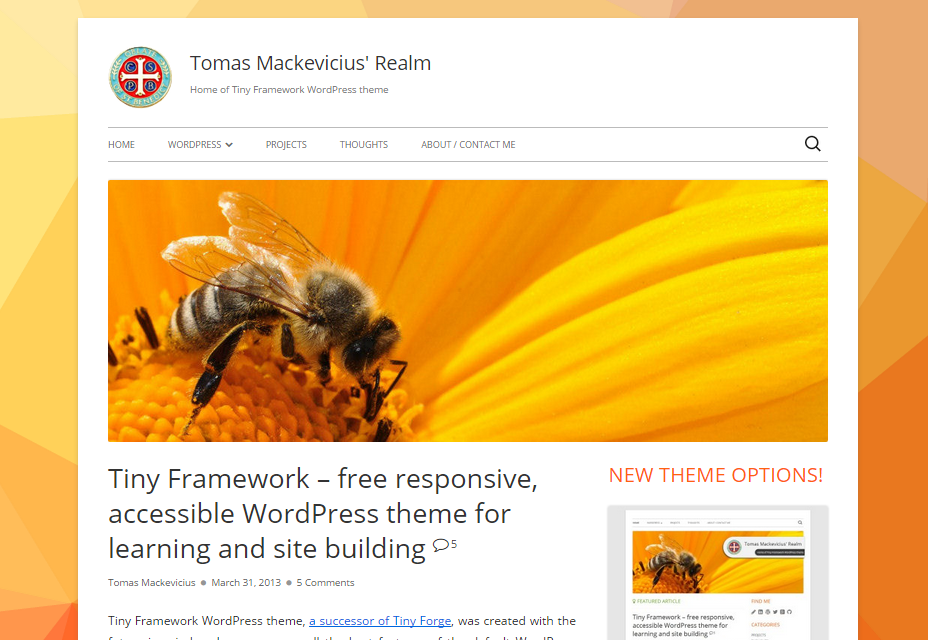
Tiny Framework: Odpovědná a lehká výchozí WordPress Téma
Opravdu úplná starter / framework WordPress, která kompilace všech nejlepších vlastností výchozích témat WordPress v jednom rámci, včetně schema.org mikrodat, rozsáhlé dokumentace, mobilní první design (Twenty Twelve based), HTML5 připravené struktury Underscores, mnoho vylepšení od dvaceti patnácti, vlastní záhlaví na jednu poštu, tři miniaplikace na zápatí, Fontfontní ikonu webfontu a podporu písma Google.
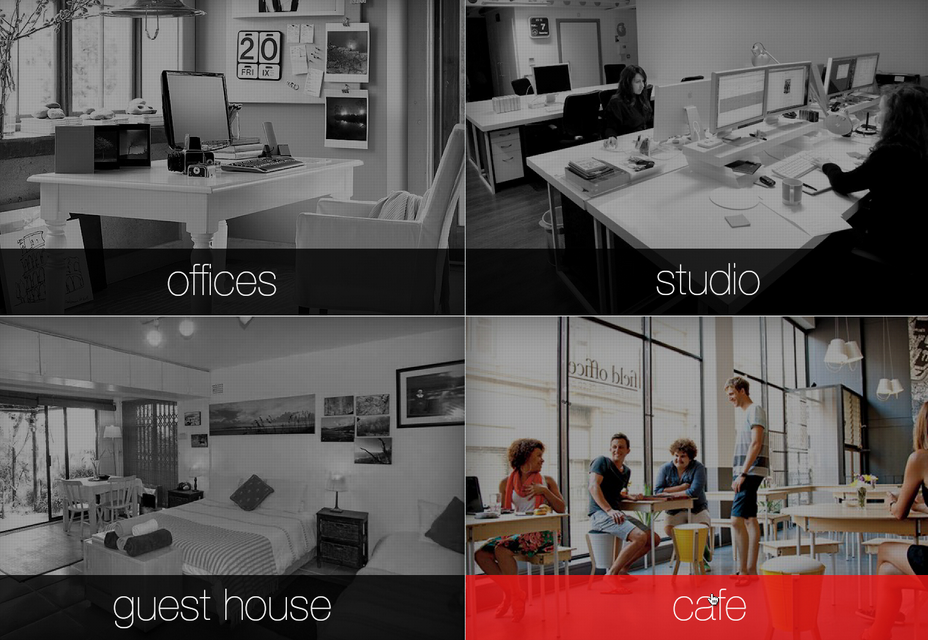
Vizuální PSD Box založený na obrázcích
Skvělá šablona pro webové stránky založené na obrázcích. Ideální pro prezentaci firem nebo kreativních portfolií. PSD je plně organizovaná a upravitelná.
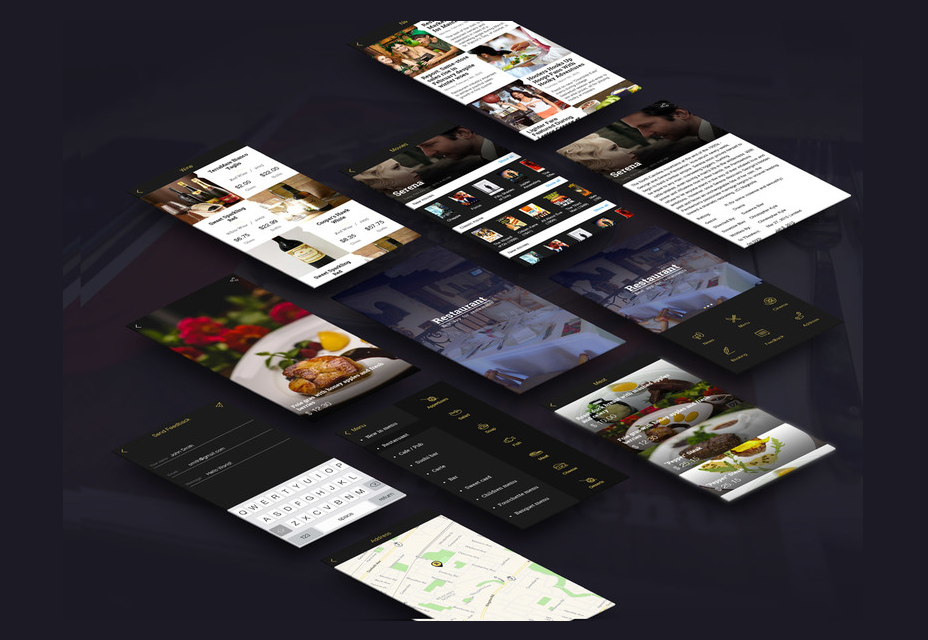
Šablona aplikace pro restaurace PSD
Velmi dobře vypadající šablona k vytváření vlastních restaurací a vaření. Dokonale se hodí na obrazovku iPhone 5, stejně jako na většině zařízení Android.
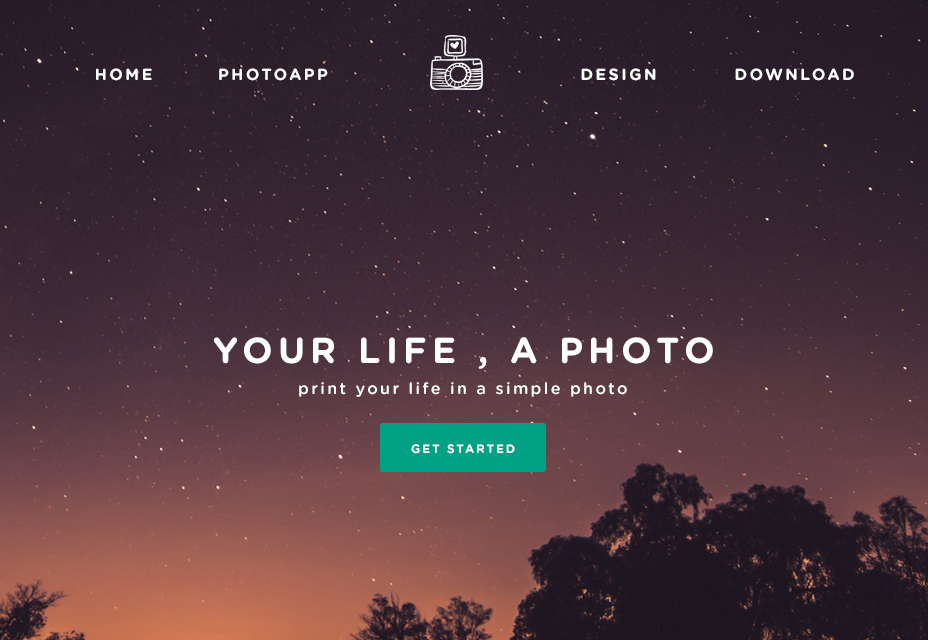
Šablona vstupní stránky PSP PhotoTime
Návrh vstupní stránky pro prezentaci konceptu aplikace pro mobily. Samozřejmě, můžete použít dodávané zdrojové soubory a přizpůsobit je všemu, co potřebujete.
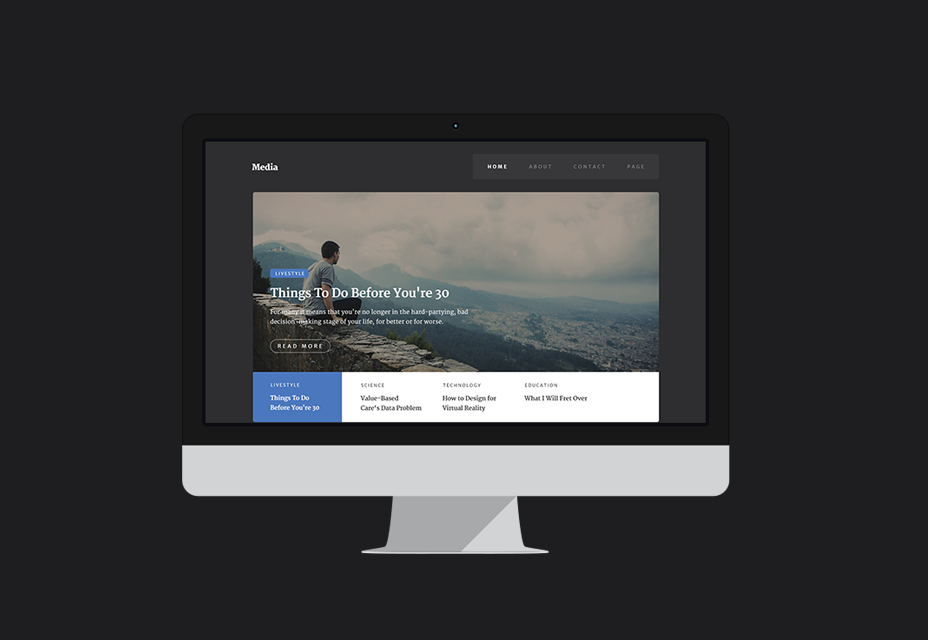
Šablona plochého média PSD
Organizovaný soubor PSD pro webovou šablonu. Má všechny prvky, které můžete potřebovat jako widgety pro blogové příspěvky s miniatury. PSD je plně organizovaný a připraven k úpravám.
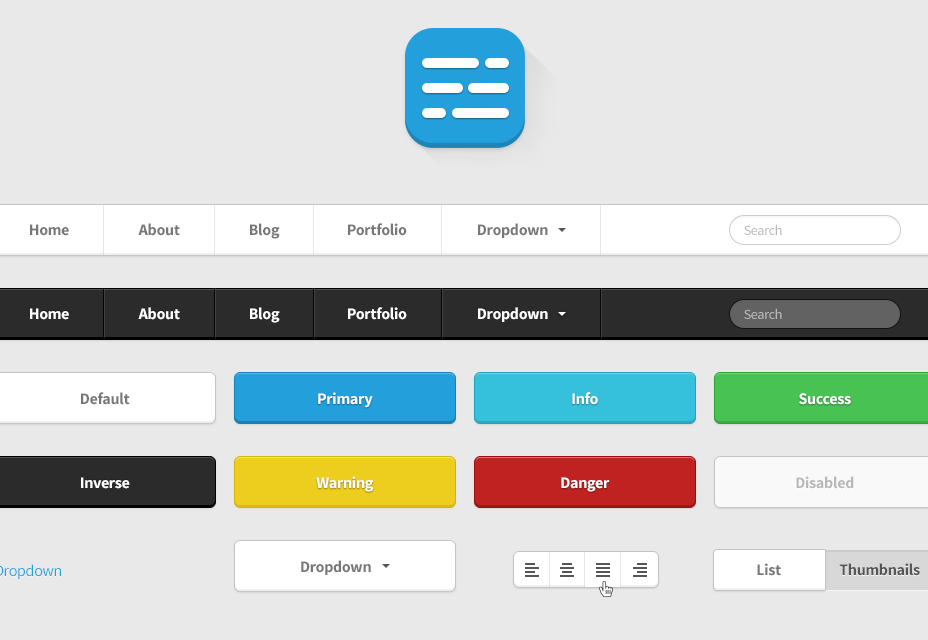
Twitter Bootstrap HTML UI Kit
Skvělá šablona se specializací na plochý design pro Bootstrap. Perfektní pro moderní web na všech platformách, na kterých pracujete.
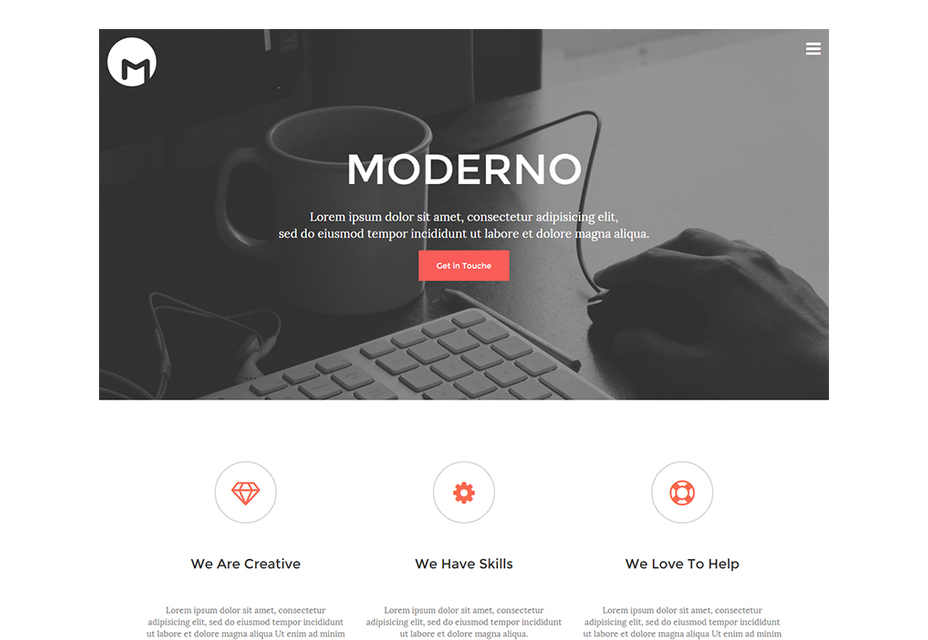
Moderno: bezplatná šablona reagující na HTML5
Malá a minimální šablona portfolia HTML5 a CSS3 založená na Bootstrap, včetně několika prvků pro vytváření webové stránky agentury nebo portfolia.
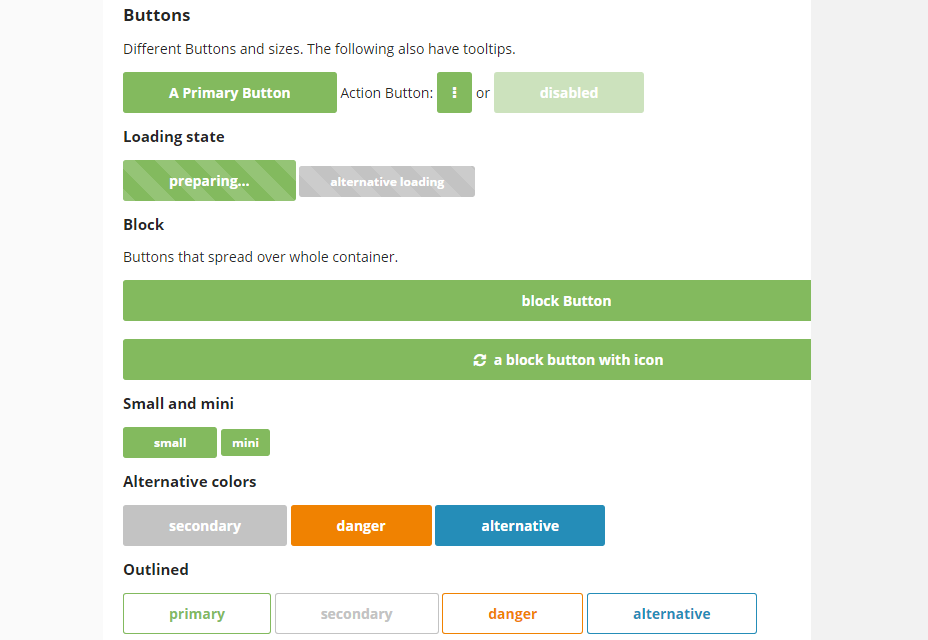
Animované tlačítka DC Morph
Trio tlačítek, které animují a tvarují různě, když se nad nimi pohybujete. Při kliknutí zůstává klidná a mohou být použity také barevné změny.
Ruční animace v čistém CSS
Dobře vyhlížející ruční animace vytvořená bez použití CSS uživatelem CodePen r4ms3s. Tato ruční animace může být použita jako předinstalátor pro webové stránky a aplikace.
Space Invader SCSS Načítání stránky
Přitažlivá animace s vesmírnou lodí a malým duchem, který byl unesen. Úplně vytvořený v CSS, může být použit jako webový preloader.
Brusné nástroje CSS Loading Animation
Vytvořeno v čistém CSS, tento nakladač používá broušení ozubených kol v různých barvách. Vytvořil ji Jamie Coulter a byl inspirován groovy Dribbble shot.
FlexCSS: modulární knihovna Flexboxů webových prvků
Modulární knihovna vzorů, která integruje modulární design a spoustu lehkých komponent JavaScriptu, které jsou k dispozici pro vývoj téměř všech webových prvků.
JSBlocks: Modelový vzhledový vývojový rámec
Kompletní rámec pro vytváření všech typů projektů webových a aplikací, které mají být rychlé a snadno použitelné. Získává sílu modelového zobrazení pro vytváření jednoduchých nebo složitých aplikací.
Penguin: Front-end Framework s otevřeným zdrojovým kódem
Postavte jakýkoli webový projekt, který máte na mysli, s tímto skvělým front-end rámcem napsaným společností Sass. Je lehký a rozšiřitelný, ideální pro velké webové projekty.
Origami: UI Design Prototyping Tool
Volný nástroj pro návrh nových uživatelských rozhraní. S ním můžete rychle vytvořit prototyp, spustit jej na iPhone nebo iPad a později exportovat úryvky do kódu.
Atomizer: Generátor pro opakované použití atomových CSS
Atomizer je nástroj pro vytváření Atomových pravidel CSS: sbírka jednoúčelových stylingových jednotek, které můžete kdykoli znovu použít. Pracuje dokonale na rámcích jako React, Ember nebo Angular.
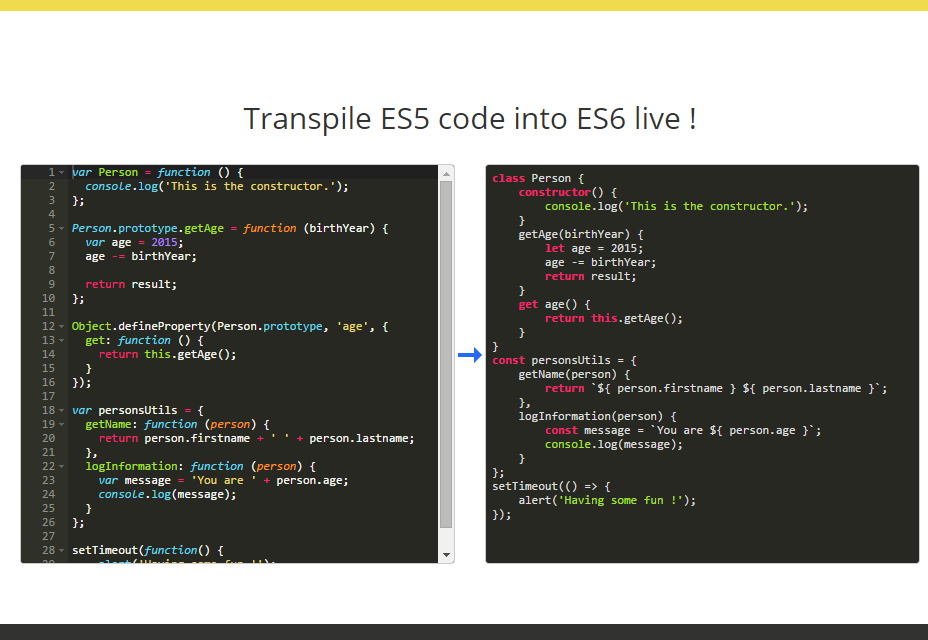
Xto6: Nástroj pro čtení kódu jazyka JavaScript
Nástroj pro udržení vašeho JavaScriptu bez chyb, čisté a up-to-date. Mezi funkce patří funkce / prototyp na třídu, zřetězení řetězců na šablony šablon a anonymní zpětné volání funkcí šipky.
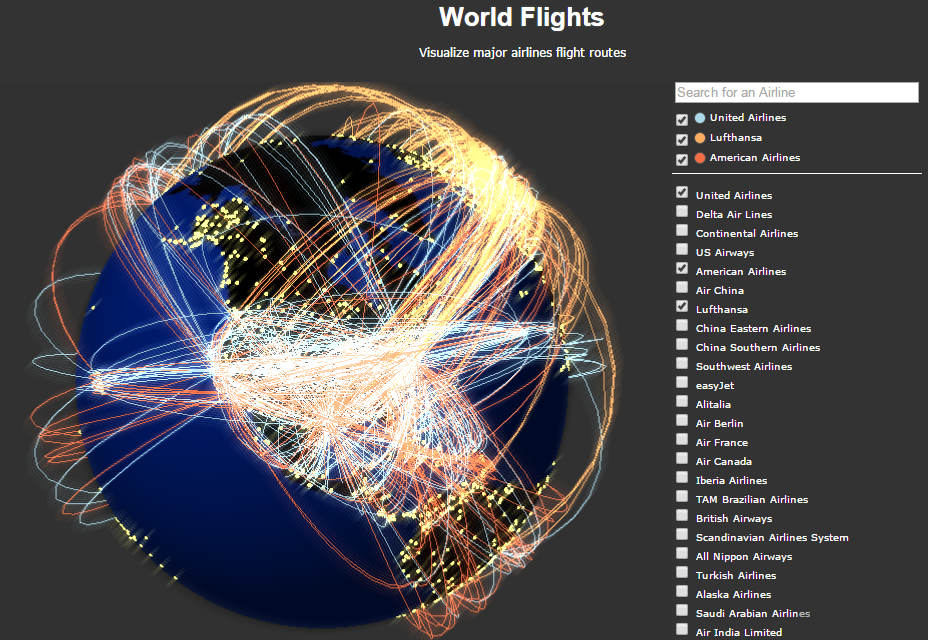
PhiloGL: Vizualizace dat a WebGL Framework pro vývoj her
Rámec WebGL pro vizualizaci dat, vytváření kreativního kódu a rozvoj přesvědčivých her.
Smoke: JQuery Plugin pro ověření formulářů
Kompletní plugin jQuery pro ověření formulářů, povolování a správu oznámení, ukazatelů postupu, celoobrazovkových panelů a dalších užitečných datových prvků.
Kute.js: JavaScript Tweening Engine
Chytřejší přestavba jiného projektu nazvaného Tween.js, který vám umožní snadno vytvořit tweeny ve formě nativního tweaking engine JavaScript. Je licencován pod MIT.
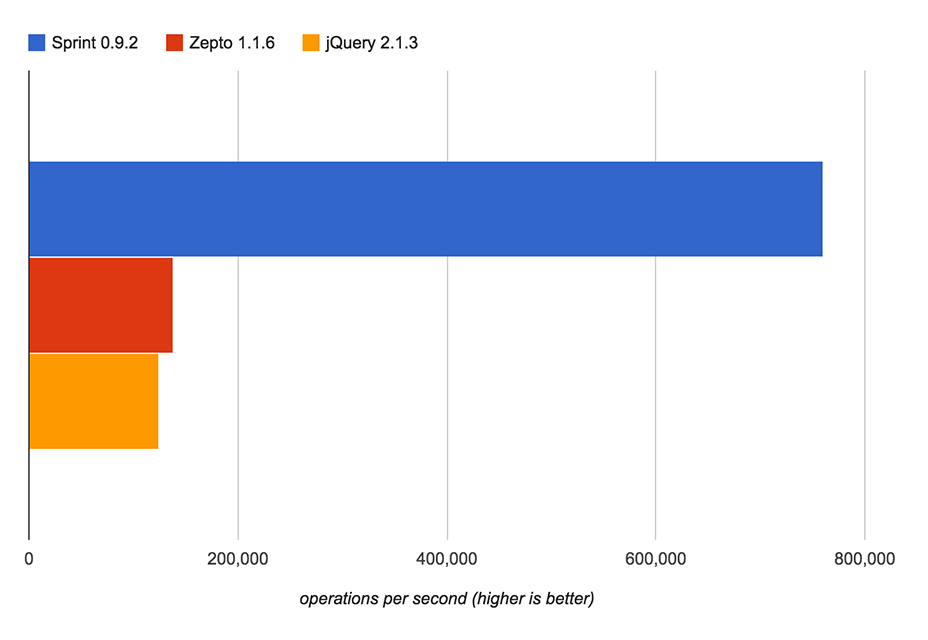
Sprint.js: Vysoce výkonná knihovna DOM
Úhledná knihovna DOM je určena pro vysoce výkonné aplikace v moderních prohlížečích, zejména na zařízeních s omezeným výkonem, jako jsou telefony a tablety. Je lehký (5kB gzip).
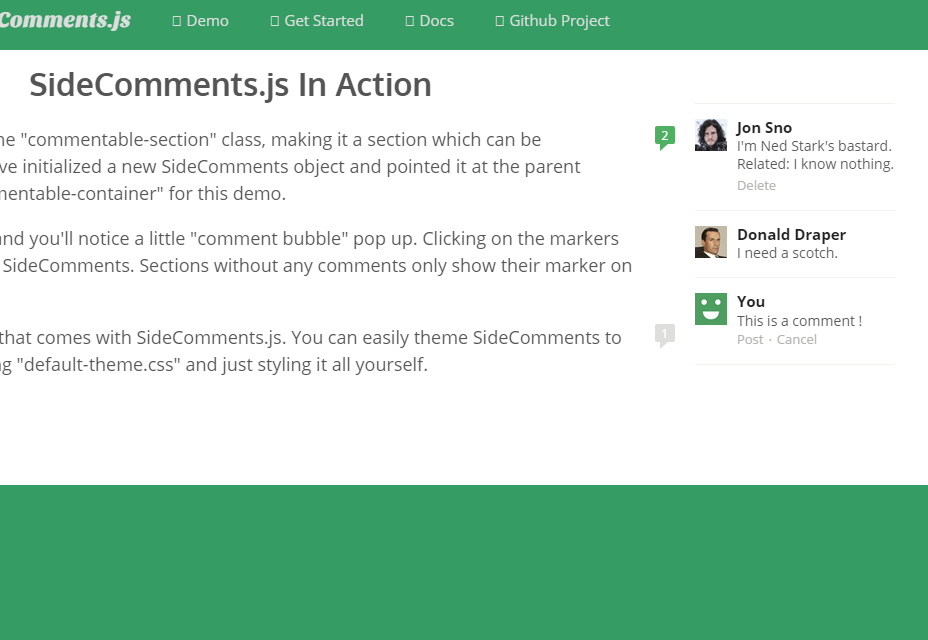
SideComments.js: Součást rozhraní pro komentáře středního typu
Komponenty s chladným rozhraním, které umožní na vašich webových stránkách komentáře se středním obsahem. Díky tomu můžete na konci libovolného odstavce implementovat jednoduchou bublinu komentářů, která uživateli umožňuje komentovat kdekoli.
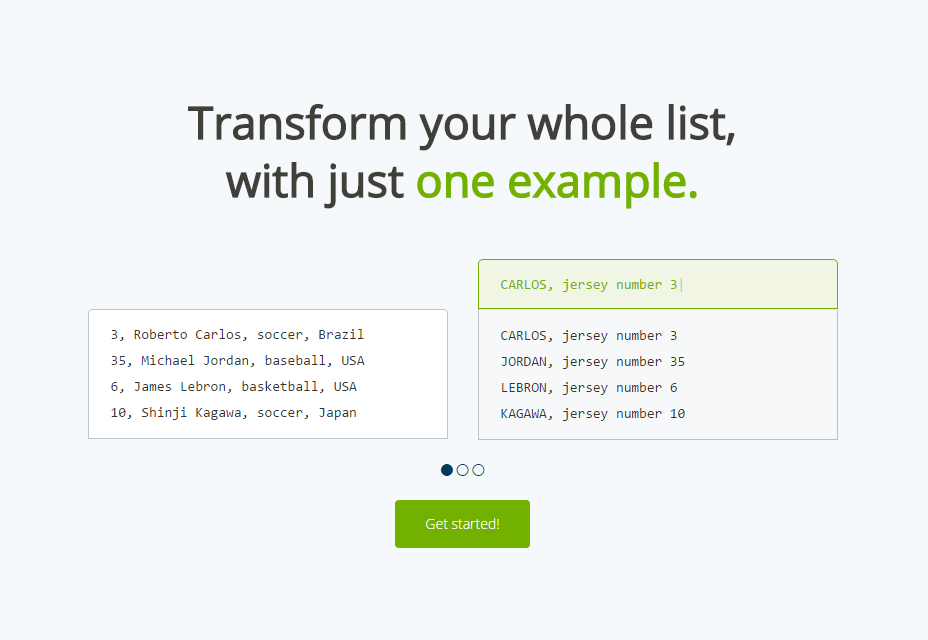
Transformace: nástroj pro formátování jednoduchých seznamů
Úžasný nástroj, který vám umožní automaticky změnit celý seznam dat tím, že provedete první položku. Přesouvá libovolný typ seznamu nestrukturovaných textů a organizuje jej tak, aby se stal čitelným.
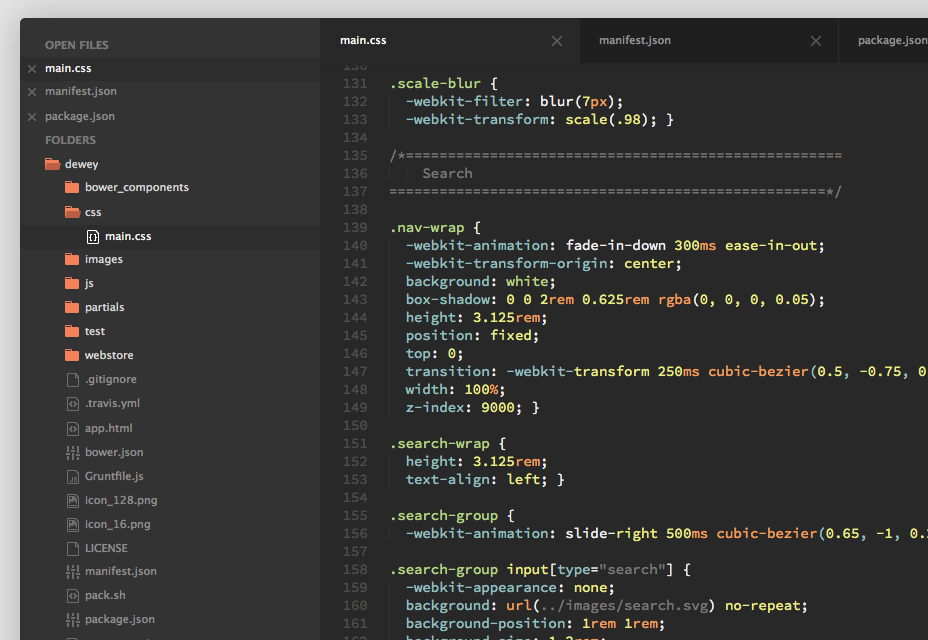
Přednáška: Téma rozhraní a syntaxe pro vznešené a atomové
Predawn je syntaktické téma pro editor Sublime code a Atom. Lze jej instalovat pomocí funkce Kontrola balíčků a rozšiřuje funkci editorů tak, že přidává procházení souborů, kategorizaci barev a další.
Iconate.js: Přechody JavaScript a CSS ikon
Tento plugin používá ikony Font Awesome pro vytvoření přechodů mezi nimi. Může být užitečné vytvořit předběžné načítání animací nebo prvků pokroku.
Toolbar.js: Nápověda pro styly stylů Toobars JQuery Plugin
Toolbar.js je plugin vytvořený v jQuery pro stylingové panely nástrojů snadným způsobem. Používá písmo Awesome pro přidání krásných ikon, je flexibilní a může zobrazovat čísla a ikony.
Odpovídající posuvník JQuery s navigací miniatur
Lehký a citlivý posuvník jQuery s navigačními karusely. Podporuje přetahování a pohyb myši, stejně jako přidávání a odstraňování snímků dynamicky.
JMosaic: JQuery Plugin pro zarovnání prvků
Tento plugin jQuery obsahuje seznam prvků stránky a uspořádá je v mozaikové mřížce bez změny poměrů prvků. Vlastnosti pluginu můžete aplikovat na obrázky, divy, seznamy atd.
Headroom.js: Skrýt hlavičku na rolovacím panelu
Headroom.js vytvoří velký záhlavek v horní části stránky, aby místo pro logo, některé možnosti menu a dokonce i předplatné. Umožňuje také skrýt hlavičku, dokud ji nepotřebujete zpět.