6 zdarma emulátory mobilních zařízení pro testování vašeho webu
Procento všech využití webu, které pochází z smartphonů a dalších mobilních zařízení, roste a uživatelé mobilních sítí nebudou dlouho předjíždět uživatelům stolních a přenosných počítačů z hlediska webového provozu. Takže je to kardinální hřích, když ignorujete mobilní uživatele, když vyvíjíte webové stránky.
Jednou z nejdůležitějších věcí, které můžete udělat pro vytvoření webových stránek pro mobilní zařízení, je testování na více platformách smartphonů a tabletů. Naštěstí mobilní emulátory usnadňují toto.
Emulátor mobilního telefonu vám umožňuje zkontrolovat citlivost a funkčnost webových stránek v různých mobilních platformách, jako iPhone, iPad, Android a BlackBerry, aniž byste měli v ruce zařízení. Mobilní emulátoři vám pomohou určit problémy a problémy s webovými stránkami a umožnit vám přijmout nápravná opatření, která zajistí, že web bude vizuálně atraktivní a funkční v mobilních zařízeních.
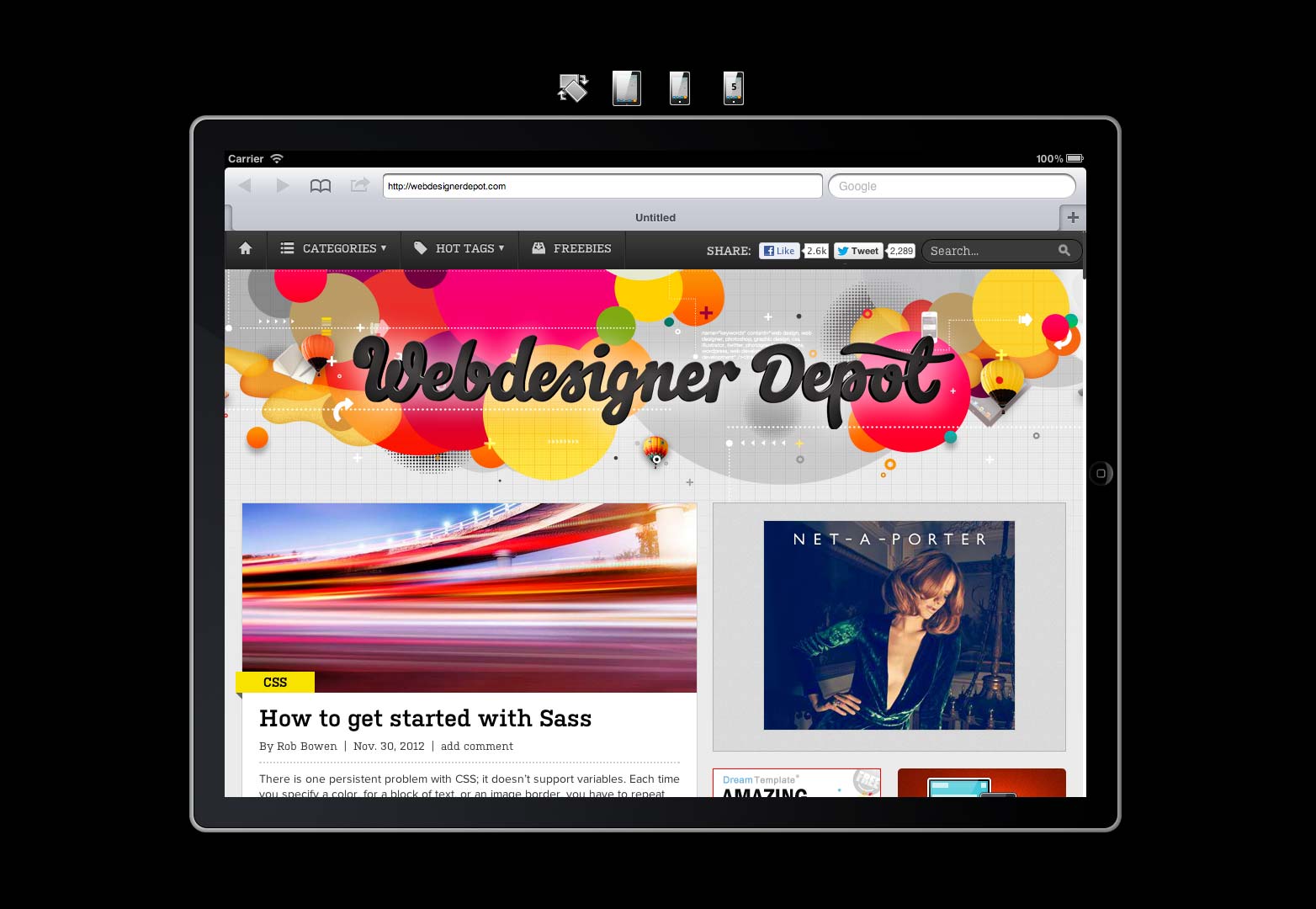
iPad Peek
Chcete-li zajistit, aby vaše webové stránky byly kompatibilní s nejpopulárnějšími tabletami na trhu, můžete si je vyzkoušet iPad Peek .
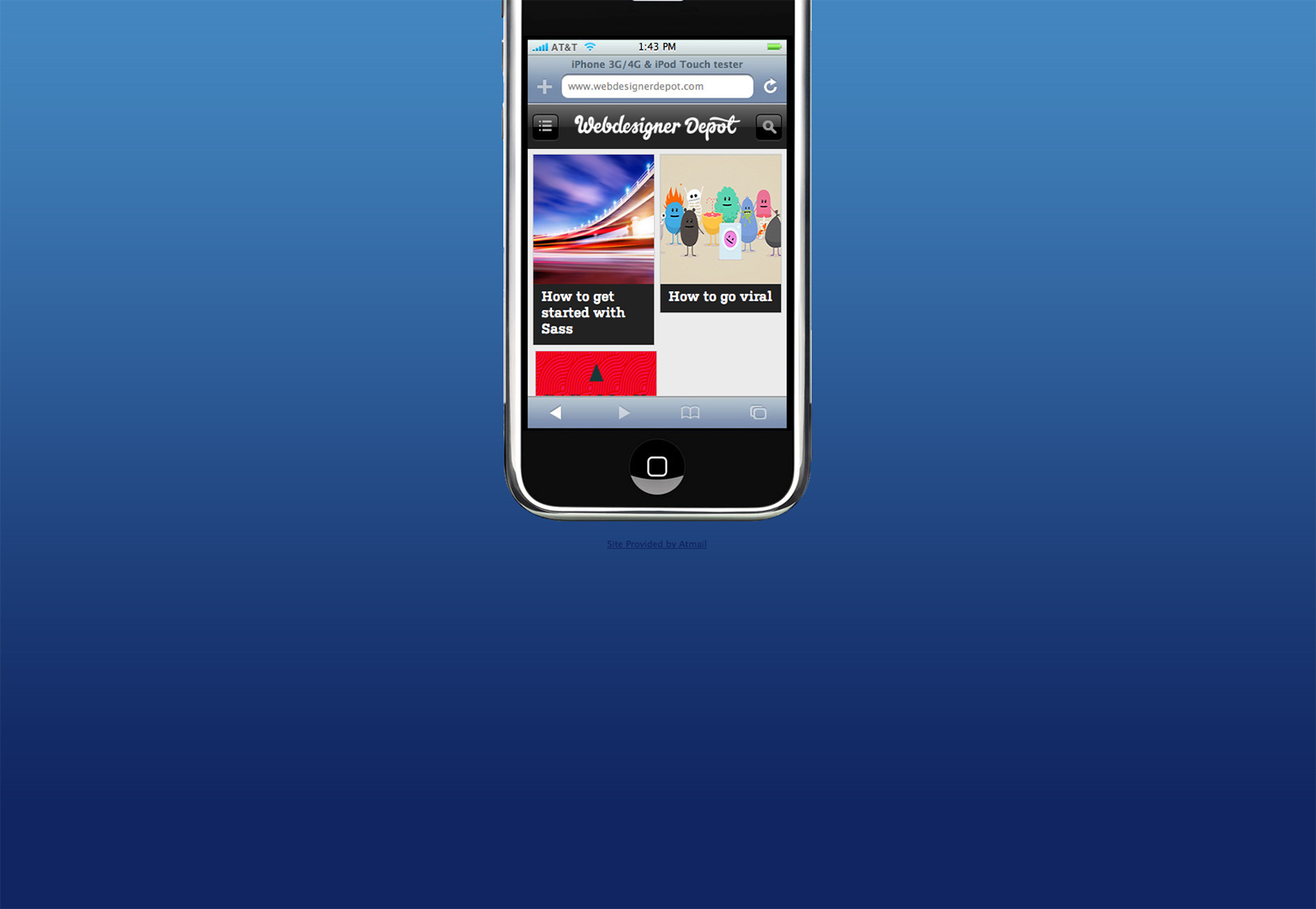
iPhone Tester
Jak naznačuje název, iPhone Tester je jedním z nejoblíbenějších mobilních emulátorů pro iPhony. Jediné, co musíte udělat, je zadat adresu URL svých webových stránek do vyhledávacího pole a uvidíte v reálném čase náhled toho, jak se objeví na iPhone 3G / 4 / 4S.
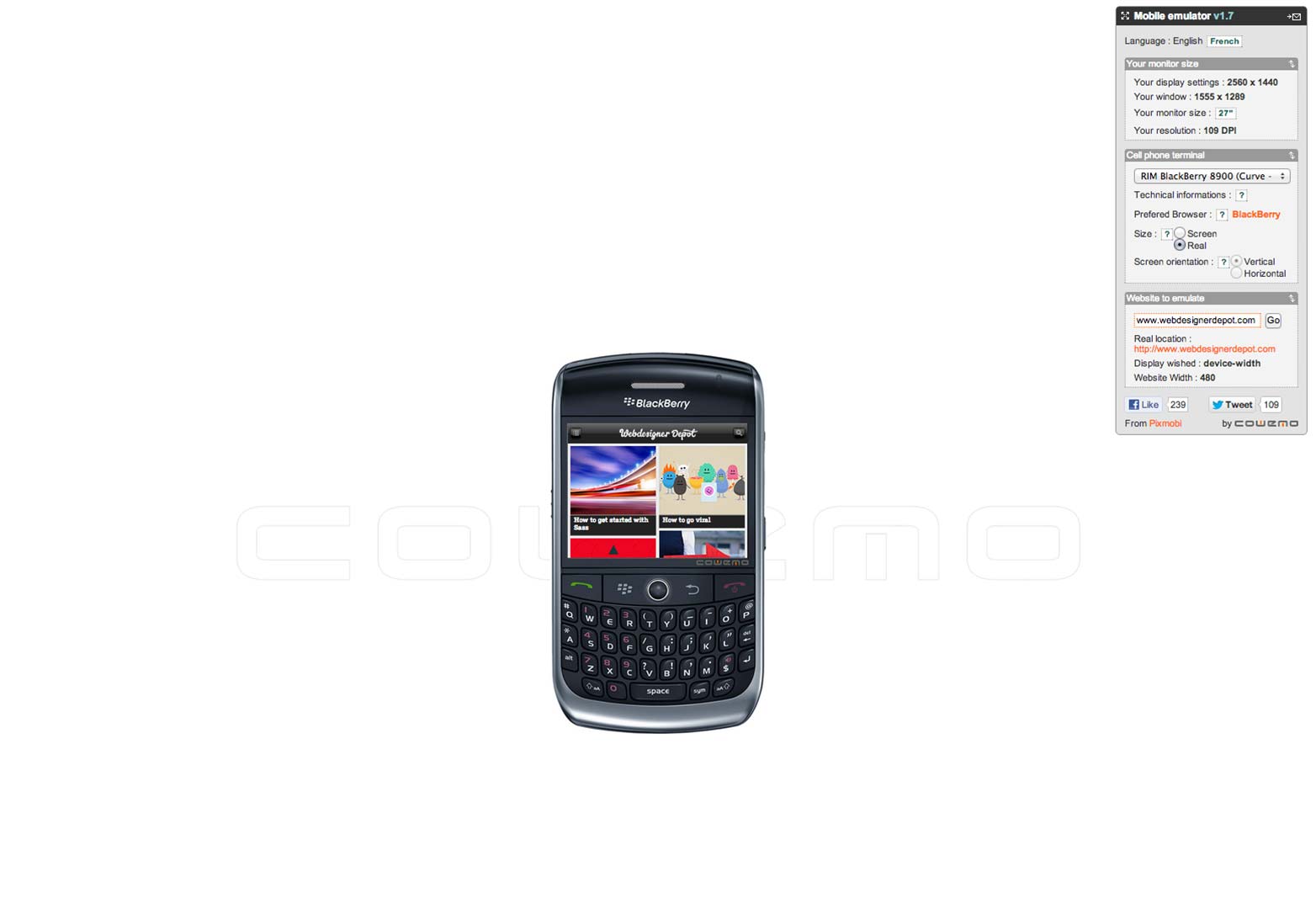
Emulátor mobilního telefonu
Emulátor mobilního telefonu je jedním z nejoblíbenějších emulátorů mobilních telefonů. Největší výhodou tohoto nástroje je, že zahrnuje velké množství mobilních platforem, včetně Samsung, iPhone, BlackBerry atd.
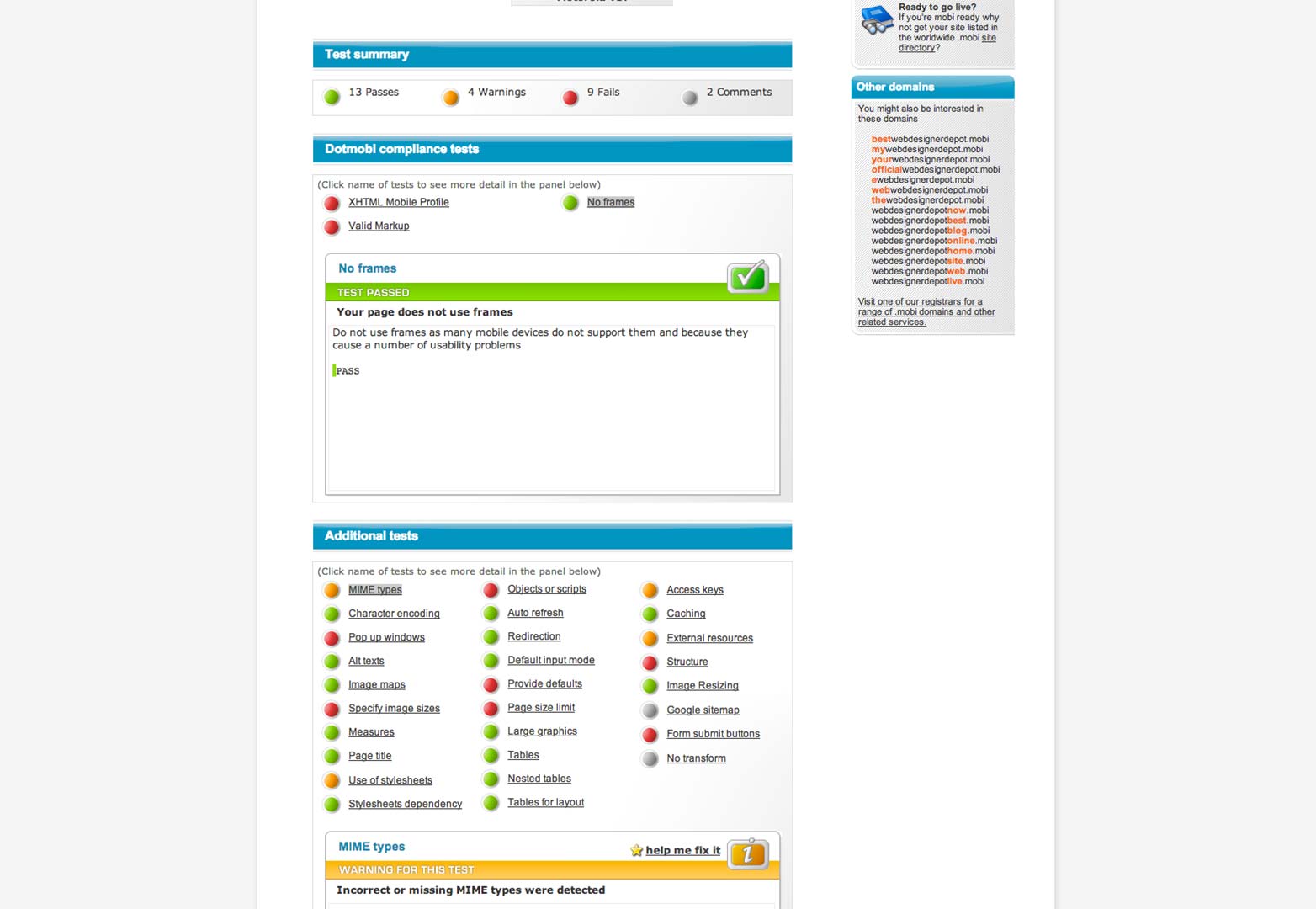
MobiReady
Podobně jako Gomez, MobiReady také kontroluje mnoho dalších parametrů, jako je shoda s dotMobi a kompatibilita s mobilními technologiemi W3C, a nabízí podrobné hlášení o chybách. Má také komplexní kontrolu kódu.
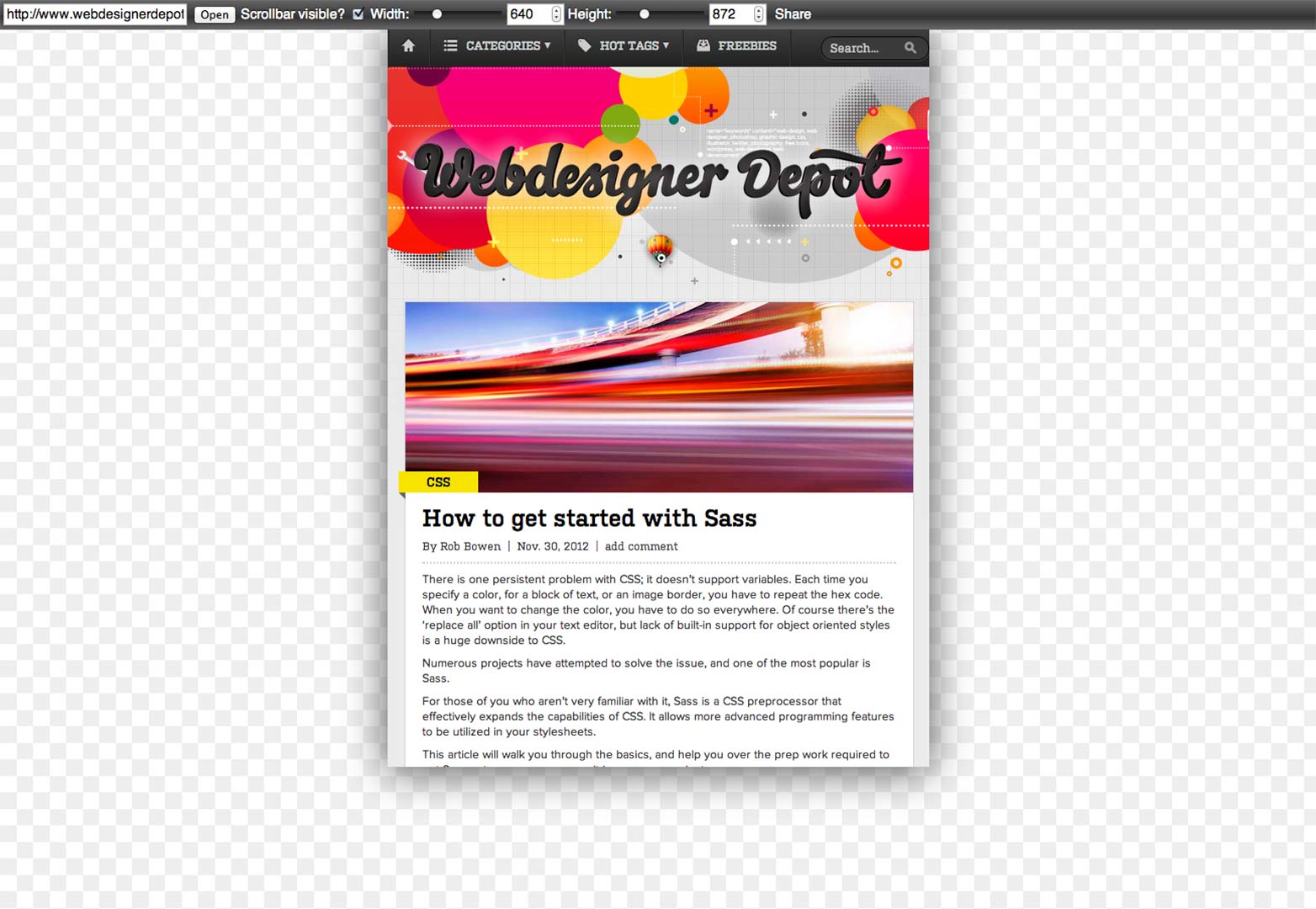
Responsivepx
Responsivepx pomáhá při kontrole reakce vašeho webového designu. Můžete zkontrolovat vzhled a funkčnost svých webových stránek v různých zařízeních a velikostech obrazovky.
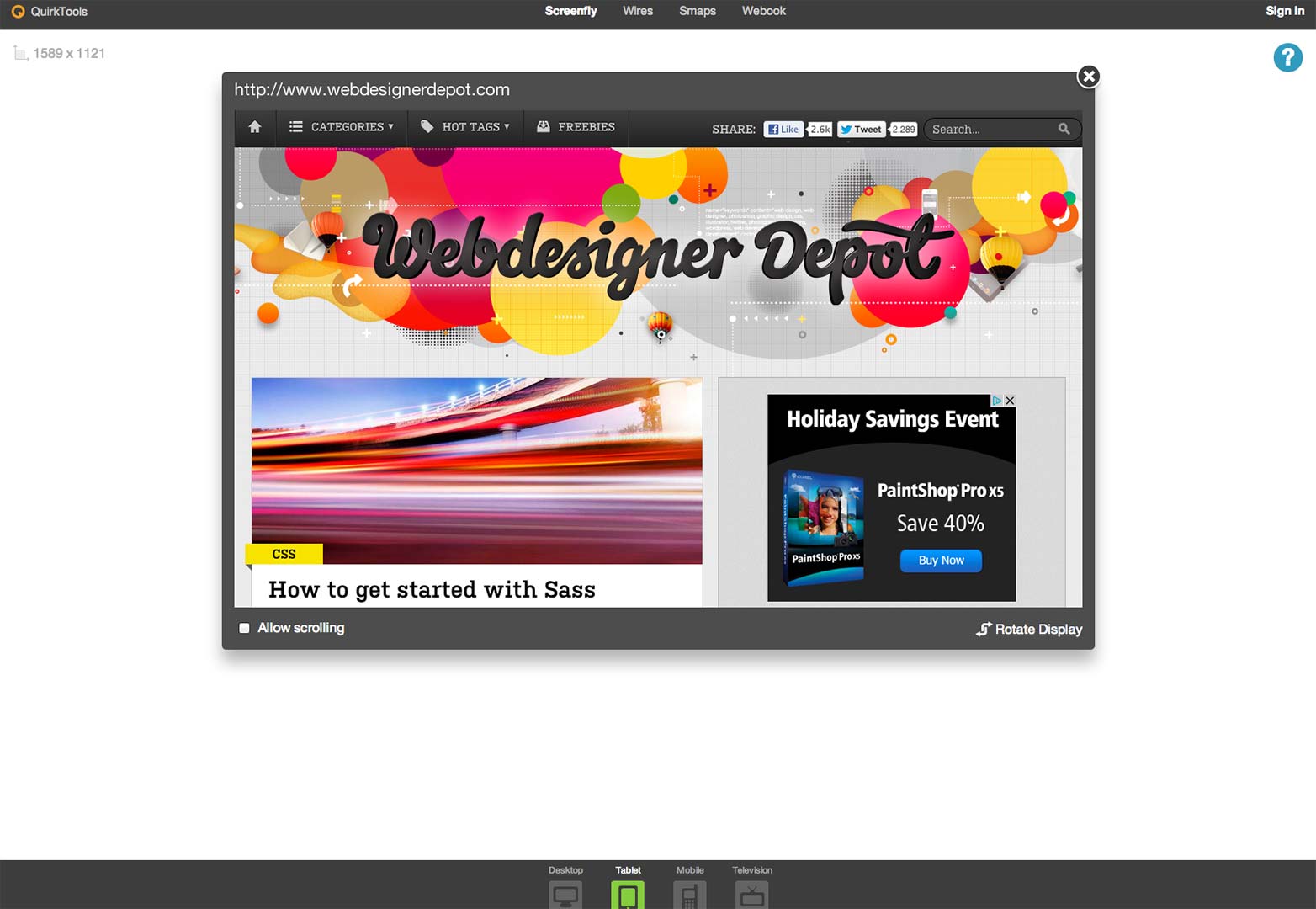
Screenfly
Screenfly je nezbytným nástrojem pro emulaci díky širokému pokrytí platforem. Můžete jej přizpůsobit tak, jak byste chtěli otestovat své webové stránky v různých kategoriích.
Všechny tyto mobilní emulátory poskytují bezplatnou zpětnou vazbu a je velmi snadné otestovat jejich používání pomocí webových stránek. Budoucnost webu je mobilní a nemůžete si dovolit zapomínat na platformy inteligentních telefonů, když vytváříte webové stránky, které chcete mít k vašemu publiku přístup.
Jaké kroky používáte k otestování stránek pro mobilní použití? Vynechali jste tady svůj oblíbený zdroj? Dejte nám vědět v komentářích.
Doporučený snímek / náhled, mobilní internetový obrázek přes Shutterstock.