6 způsobů inovační navigace vylepšuje UX
Existují dva aspekty pro navrhování navigace: Jak bude obsah strukturován a jak bude tato struktura představena uživateli. Samozřejmě, že nejsou samostatné a struktura (obvykle) informuje prezentaci.
Navigace zahrnuje vyčištění - i když obsah, který je třeba zahrnout, může být již rozhodnut - jak je seskupován, jak se seskupení vzájemně vztahují a jak se uživatel pohybuje mezi nimi.
Menu, bez ohledu na jeho formu, poskytuje navigační navigaci. Říká uživateli, kde jsou v místě, a jak se dostat někam jinam.
John Gall
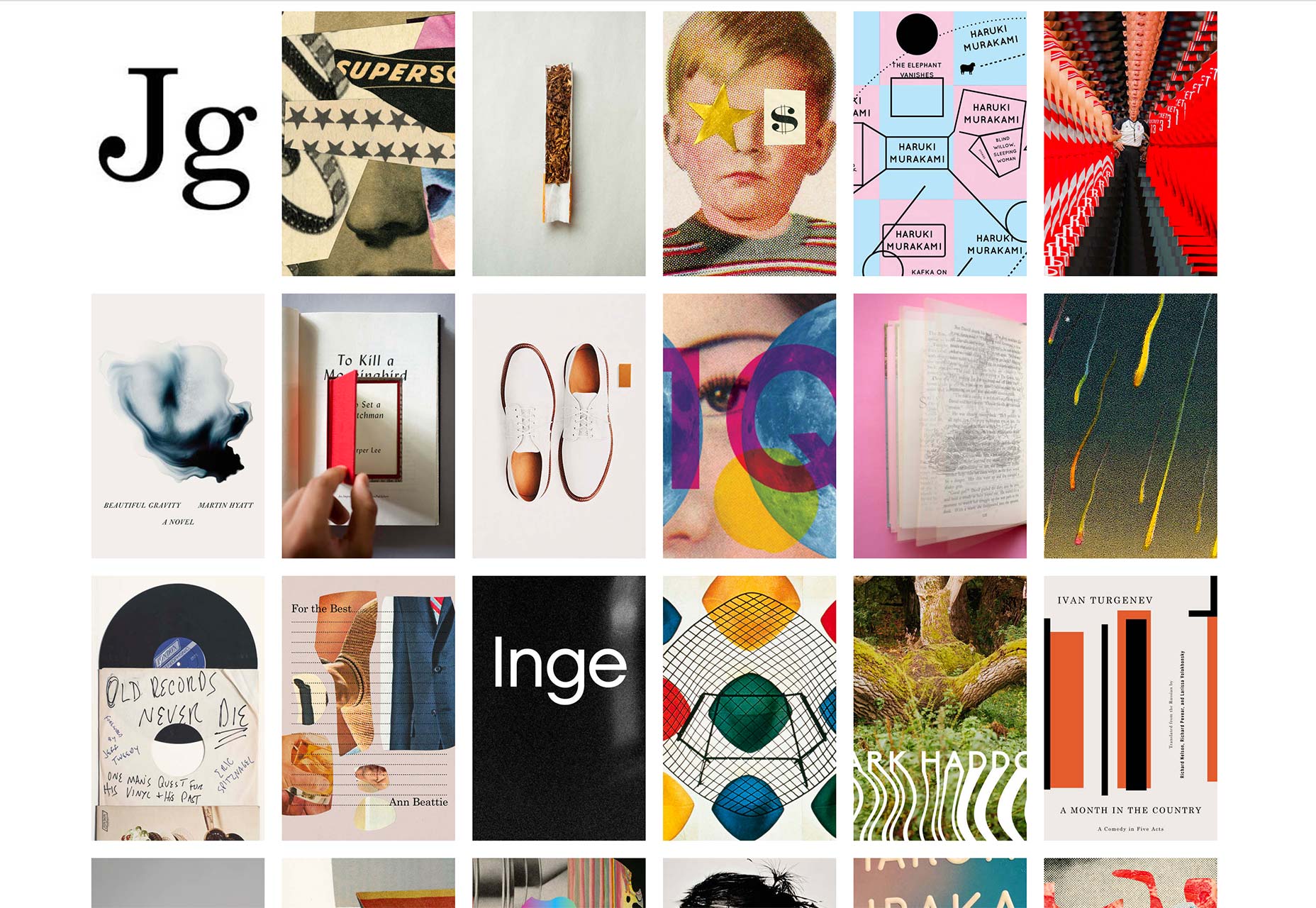
John Gall je pravděpodobně nejlépe známý pro jeho návrhy knižních obalů a jeho stránky hrají na tomto. Namísto standardního menu získáváme mřížku "paperbacks", z nichž každá je kliknutím na miniaturu, která otevírá informace o vybraném projektu. Náhlad s jeho iniciály otevírá informace o něm.
Chcete-li použít takový přístup, ujistěte se, že prezentovaná práce je nejvyšší kvality
Jedná se o velmi jednoduchý, základní design jak vizuálně, tak v chování. Obsahuje jen malý textový text za velmi krátkou informaci o každé díle, která se objevuje, a externí a sociální mediální odkazy. Tato stránka je o práci; pokud chcete názory a vysvětlení, existují další místa, která mají ty.
A přesto se necítí zima, příliš formální nebo nedostatek osobnosti. Navigace, jaká je, se necítí obtížná nebo obskurní. Obsah je navigace, a to mu dává hezké praktické, ponořující pocity.
Je smutné, že v mobilu je trochu zklamáním, protože chování stolů je opuštěno ve prospěch předchozích, dalších a indexových tlačítek v horní části obrazovky. Doufám, že chování stolního počítače bude v mobilu dokonale fungovat.
Tento odizolovaný zadní styl je obtížné vytáhnout dobře, protože je zcela závislé na kalibru díla. Chcete-li použít takový přístup, ujistěte se, že prezentovaná práce je nejvyšší kvality.
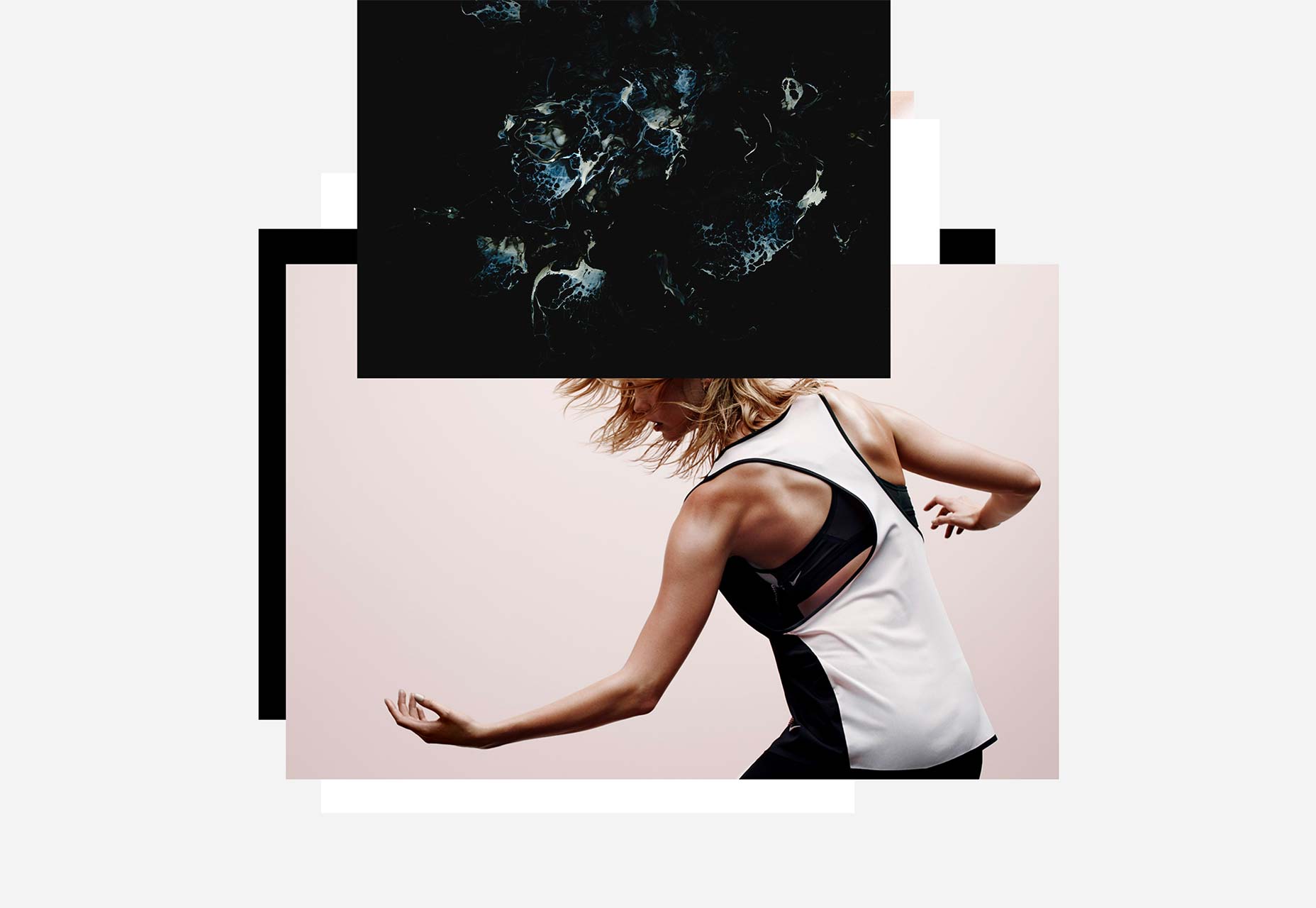
Jordánské sekačky
Jordánské sekačky 'portfolia webu je další dobrý vzít na miniaturách práce jako navigace. Zde jsou obrazy navrstveny na sebe a uživatel se posouvá, aby se pohyboval skrz zásobník. Klepnutím na libovolnou položku se otevře modál s dalšími obrázky a podrobnostmi. Přecházení do spodku hromady odhalí nejkratší kariérní a kontaktní informace.
Chování na mobilním telefonu je totožné, přinejmenším pokud je uživatel vědom, což je dobré vidět.
Vzhledem k tomu, že každý modální obsahuje také odkazy na všechny ostatní obsahové modality, stejně jako tlačítko pro zavření, je veškerý obsah okamžitě dostupný odkudkoliv. Navigace je jednoduchá a přehledná, snadno ovladatelná, ale odlišná od obvyklých, takže je památná. Vyvolává pocit zapojení uživatelů nad rámec jednoduše kliknutí na tlačítko, napodobující akci flickingu skrz stack tisku fyzického portfolia.
Ve skutečnosti, šikovnost designu webu a jeho leštěná exekuce zapůsobí stejně jako jakákoli práce, kterou předvádí.
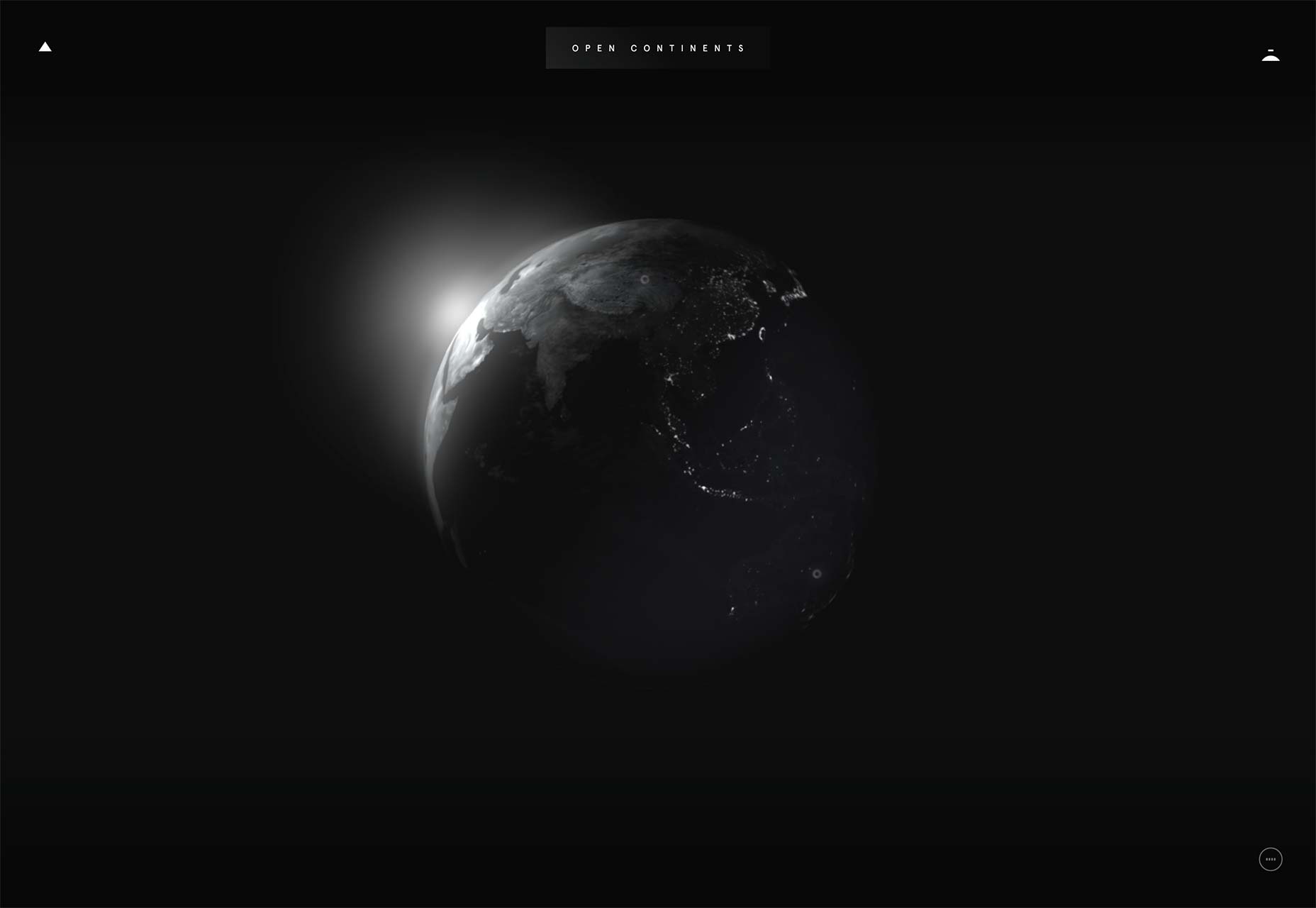
Otevřete kontinenty
Otevřete kontinenty je sbírka krátkých filmů z celého světa a pomalu rotující koule tvoří základ navigace. Ikona v levém horním rohu přepíná zobrazení mezi navigací na světě a jednoduchým horizontálním seznamem odkazů.
Seznam nabízí uživateli jednodušší proces, ale zdá se, že mu chybí důvěra. Dostupnost je dobrým důvodem pro poskytnutí zjednodušené možnosti, avšak pokud jde o přístupnost, je zde jen velmi malý rozdíl mezi těmito dvěma. Pokyny pod zemským globálem také předstírají nedostatek důvěry v návrh navigace, nebo možná je to nedostatek důvěry v inteligenci uživatele.
Navigace by nikdy neměla být tak obskurná, aby ji uživatel sám nemohl vyřešit
To je zklamání. Navigace by nikdy neměla být tak obskurná, aby ji uživatel nemohl vyřešit sám, av tomto případě to není; pomoc není nutná. Animovaná planeta vypadá, jako by to mělo být ovlivněno. Při absenci tradičního menu bude uživatel prozkoumat obrazovku.
Mobilní verze nepoužívá rotující kouli, právě tentokrát vertikální seznam příběhů, které se mají procházet a vybrat.
Na jedné úrovni může být použití globe zdaleka zřejmé, ale funguje dobře a je to pěkně hotovo. "Prozkoumávání" světa vytváří smysl pro spojení; světla viditelná na zemi a vrstvu oblaku nad zemí jsou krásné detaily, které přitahují uživatele. Účinky jsou pocit, jako byste cestovali do zemí, ze kterých jsou příběhy.
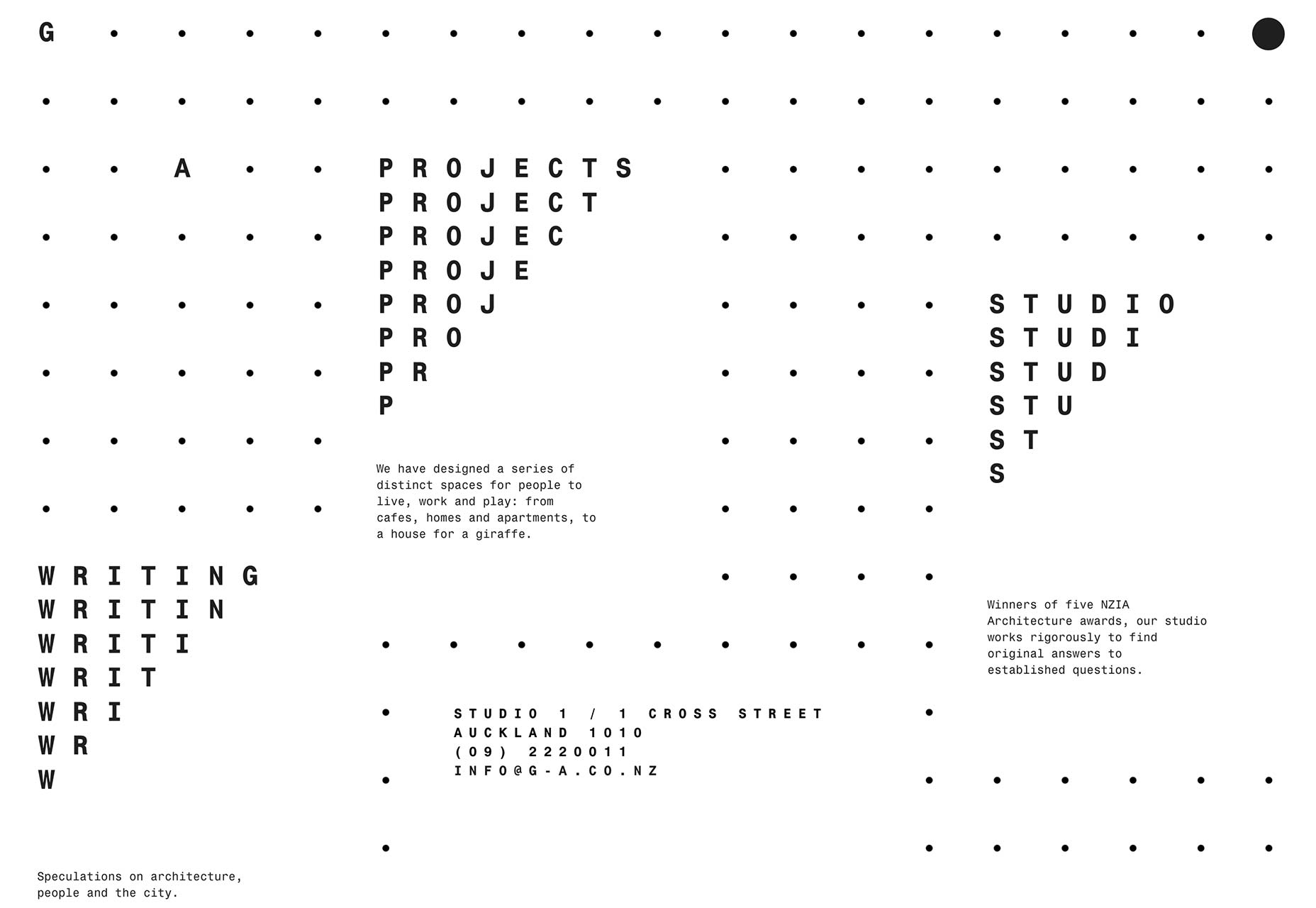
Architekti Glamuzina
Architekti Glamuzina použijte celou domovskou stránku jako nabídku se třemi hlavními odkazy umístěnými na obrazovce. Na hlavní stránce projektů jsou uvedeny projekty, textové odkazy a velké miniatury.
Vzhledem k tomu, že celá stránka je menu, není třeba se uchýlit k nabídce hamburgerů na mobilním telefonu. I když existují nějaké potřebné rozdíly v uspořádání, mobilní zážitek je vizuálně konzistentní s pracovní plochou.
Celkově je zkušenost dobrá a nabídka je zajímavá a slušně se integruje do celkového vzhledu a pocitu. Existuje však několik otázek, které mírně zhoršují.
Existuje neorganizovaný pocit navigace na místech a procházení různými projekty je snadné ztratit vaše ložiska. To ovšem není problém, protože každá stránka má odkazy na stránku nadřazené sekce a domovskou stránku.
Více problematické je, že v aktuálním okně se otevřou externí odkazy a některé interní odkazy (mimo menu), které se nevracejí, s výjimkou tlačítka pro návrat zpětného prohlížeče. V nejlepším případě přeruší tok obsahu, což způsobí nesouvislý zážitek a v nejhorším případě odvede uživatele z místa.
Uživatel by mohl prohlížeču požádat o otevření odkazu na nové kartě nebo okně, ale opravdu by nemuseli.
Přesto je to stále dobré místo. Použití pozadí dotového papíru a typu monospace vytváří odlehčený zádový, kosterní pocit, který umožňuje, aby se práce opravdu vymanila. Navigace a nabídka jsou odvážné a jsou moderní s otevřeným, nikoliv lineárním příběhem.
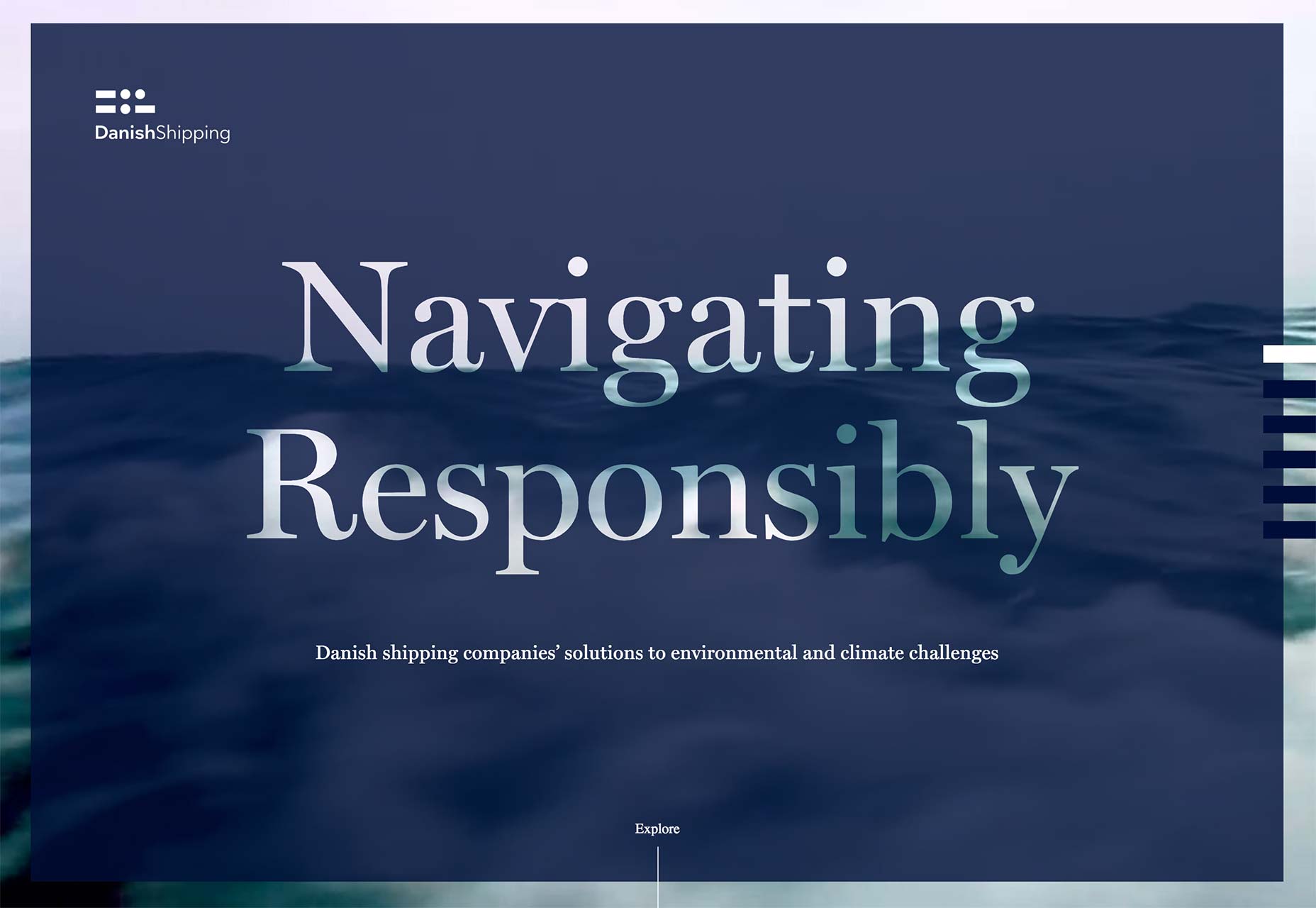
Navigovat odpovědně
Dosavadní místa jsou pro prezentaci tvůrčí práce, která přirozeně dovoluje nebo dokonce požaduje kreativnější přístup. A co více firemních stránek?
Navigovat odpovědně byla vytvořena pro dánskou loďskou dopravu, která popisuje, co dělají její členové, aby zmírnily dopad lodního průmyslu na životní prostředí. Jako takový zahrnuje spoustu faktů a čísel, které mohou být důležité, i když jsou docela suché.
Obsah webu je uspořádán na jednu stránku rozdělenou do sekcí, s odkazy na další informace nebo případové studie. Každá sekce může být v nabídce posouvána nebo přístupná.
design dosahuje často nepolapitelného efektu, že je zároveň firemní a lidský
Nabídka vychází z vizuálního symbolu od loga Dánské lodní dopravy, což představuje morse kód pro DK (kód ISO 2 pro Dánsko). Úvodní animace se stává nabídkou, což znamená, že stránka je nyní připravena k prozkoumání. Tím, že se otočíte na text na vznášedle a změníte barvu v dolním stavu, jsou pomlčky nabídky funkčně čisté a vizuálně minimální.
V mobilním zařízení se používá ikona nabídky hamburgerů, ale v tomto případě se skutečně hodí do celkového vizuálního stylu.
Tato stránka dělá opravdu pěknou práci organizovat a prezentovat svůj obsah atraktivním způsobem, se zájmem o animaci. Vzhledem k tomu, že animace je primárně využívána k posílení navigačních okruhů a k přesunu do menu, je to účelné, nejen dekorativní.
Architektura byla pečlivě zpracována a celkový pocit je dobře organizovaný, podnikatelský a jasný. Menu doplňuje hravý prvek s pohybem připomínajícím koupání ryb, zatímco animace v záhlaví oddílů připomínají vlny. Výsledkem je, že design dosahuje často nepolapitelného efektu, že je současně podnikový a lidský.
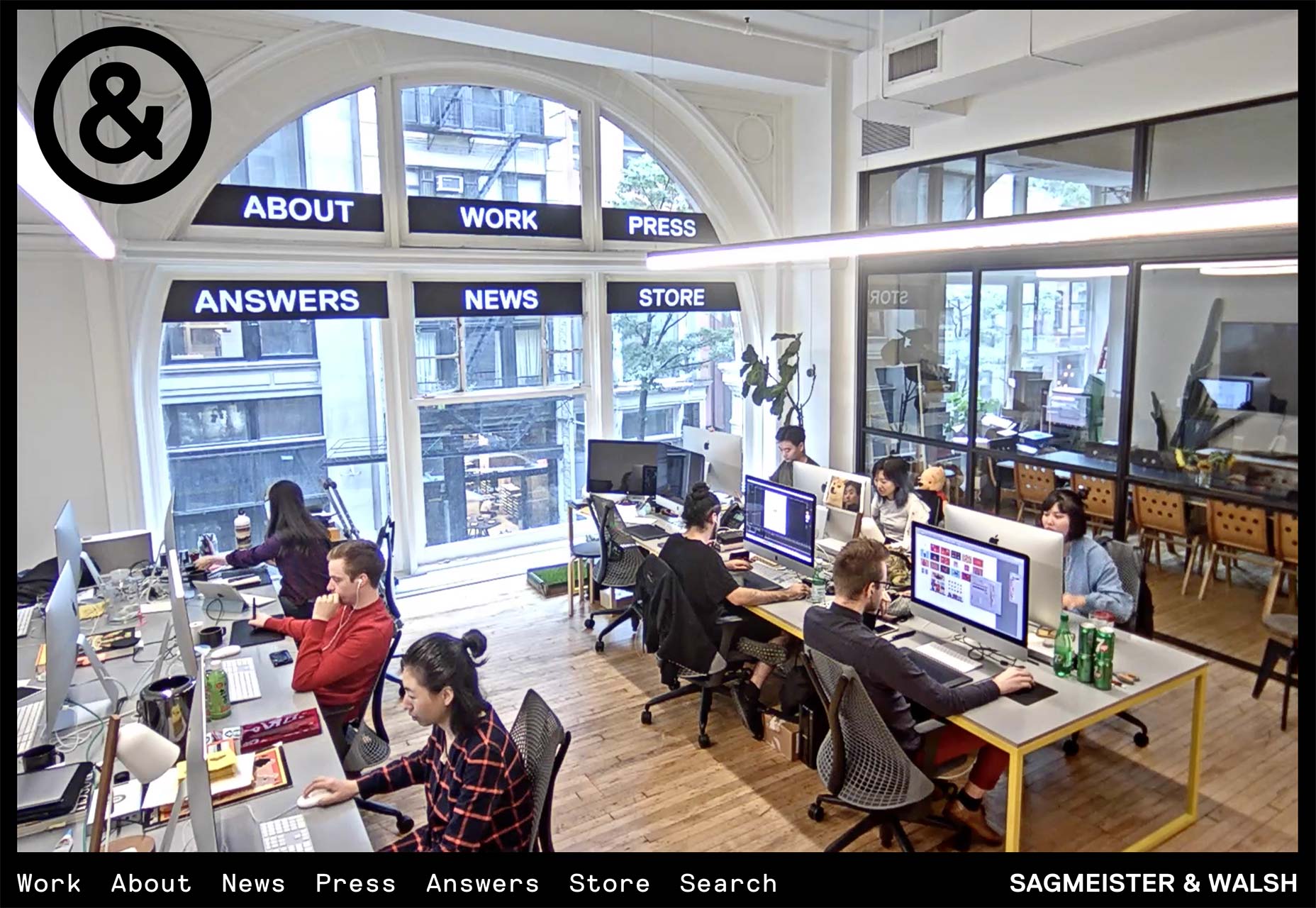
Sagmeister & Walsh
To poslední není příklad inovativní navigace, ale je to však divně přesvědčivé. Většinou tato stránka využívá poměrně bohatou standardní vodorovnou nabídku v lepivém záhlaví, na níž se na stránkách, kde je požadováno, sklouzne dolů pod druhou menu. Zatím je tak obyčejný, zvlášť když se mění na hamburger-ikonu-otevírá-na-seznam na mobilním telefonu.
Zábavný / trochu divný a nepohodlný bit je na domovské stránce. K dispozici je pohled na část kanceláří Sagmeister & Walsh s tím, jak vypadají a pracují, jako jsou tlačítka nabídky, která jsou přidávána nahoře.
Přinejmenším to vypadá, kdybyste tuto stránku poprvé viděli na, řekněme, 9:30 GMT. Podívejte se na to znovu v 11:30 EST a uvědomíte si, že ty "tlačítka" jsou osvětlené znamení, a vidíte skutečné lidi pracující, žít (téměř). Klepnutím doprava změníte zobrazení tak, aby zobrazovala jinou část kanceláře s nabídkou namalovanou na přední straně stolu.
Je to trik, nezlepšuje navigaci vůbec, ale je to nezapomenutelné. Sedět u vašeho stolu před počítačem a někdo jiný, sedící před počítačem, zní jen divně, ale zaručuji, že to uděláte, a to i za 5 minut. Všechny předchozí stránky představují úroveň zapojení uživatelů, ale to je úplně jiné. Ty je doslova sledovat, jak pracují.
Závěr
Dobrá navigace je nenápadná, skvělá navigace vytváří nezapomenutelný zážitek ze strany uživatelů
Navigace je integrální součástí UX webu, protože vypořádání navigace vytváří rámec pro uživatelské prostředí. Navigace by měla uživateli vést uživatelem způsobem, který je buď logický, nebo narativní, v závislosti na účelu webu.
Zde prozkoumaná místa překročila rámec jednoduše "klikněte zde pro x" a pokoušeli se o vytvoření příjemného, nezapomenutelného zážitku pro uživatele. Dobrá navigace je nenápadná, skvělá navigace vytváří nezapomenutelný zážitek ze strany uživatelů.