Boční postava prošla jeho používáním podle data?
V dnešní době nových trendů v oblasti designu, rychlejších a rychlejších rychlostech webových stránek a dominantního postavení v mobilních sítích zůstává jeden klasický element stránky stále přilepený, ačkoli mnoho z nich může přehlédnout. Kolem od prvních dnů webu a opěrkou na různých místech, postranní panel měl dlouhověkost.
S mnoha lidmi, kteří prostě skenují nebo skrývají obsah, všichni se na to nevěnují, zvláště díky čtecímu vzoru ve tvaru F, který zjistí, že lidé obvykle začínají na levé straně webové stránky a skenují se na stránce. Přidejte k tomu rostoucí požadavek na rychlejší načítání stránek a postranní panel lze snadno ignorovat.
To vyvolává otázku, je dnes ještě postranní panel potřebný? Nejde o hlavní navigační prostředek a další prvky designu, jako jsou tlačítka pro sociální média, se stávají důležitějšími.
Účel bočního panelu
Postranní panel nebyl nikdy určen jako hlavní navigační prostředek místa. Navigační lišta nebo nabídka se obvykle pohybuje vodorovně v horní části stránky, což tradičně vždy opouští postranní panel jako další nápad sekundární navigace.
Nicméně, postranní panel má pomáhat uživatelům s navigací, především v závislosti na typu webu. Například blog bude mít mnohem lepší využití pro postranní panel v tomto ohledu než, řekněme, seznamka.
Boční panely se obecně používají k zobrazování obsahu, který je třeba zvýraznit, jako když chcete, aby uživatelé podnikli určitou akci, která jim umožní další interakci s vašimi stránkami. Například blog může zaokrouhlit své nejpopulárnější nebo nejnovější příspěvky a pak obsahovat odkazy na tyto v postranním panelu. To nejenom pomáhá uživatelům efektivněji navigovat na webu, ale také vyzývá uživatele, aby si mohli přečíst obsah, který by jinak vynechali, pokud by nebyl v postranním panelu viditelně uveden.
Umístění bočního pruhu
Boční lišty mohou být umístěny na levé nebo pravé straně stránky, stejně jako v některých výjimečných případech na obou stranách stránky.
Místo, kde umístíte postranní panel, by mělo být diktováno zkušeností uživatele, stejně jako u všech prvků stránky.
Levá postranní lišta
Když umístíte boční lištu nalevo od vaší stránky, vězte, že v podstatě bude muset fungovat jako hlavní navigační panel vašeho webu. To je proto, že klasická studie použitelnosti, která byla vytvořena čtecí vzorek ve tvaru F na Internetu potvrzuje, že uživatelé tráví většinu času dolů po levé straně stránky. Vzhledem k tomu, že se jedná o jejich oční bulvy, mělo by to být také hlavní navigace, pokud chcete postavit postranní pruh, jen proto, aby pomohl uživatelským zkušenostem.
Zvažte také, že horizontální lišta nabídek v horní části stránky může být příliš omezená, aby se vešla do všech vašich navigačních titulů nebo kategorií, pokud navrhujete pro velký obchod, organizaci nebo místo zpravodajství. Vertikální postranní panel / navigační menu na levé straně stránky může být řešením.
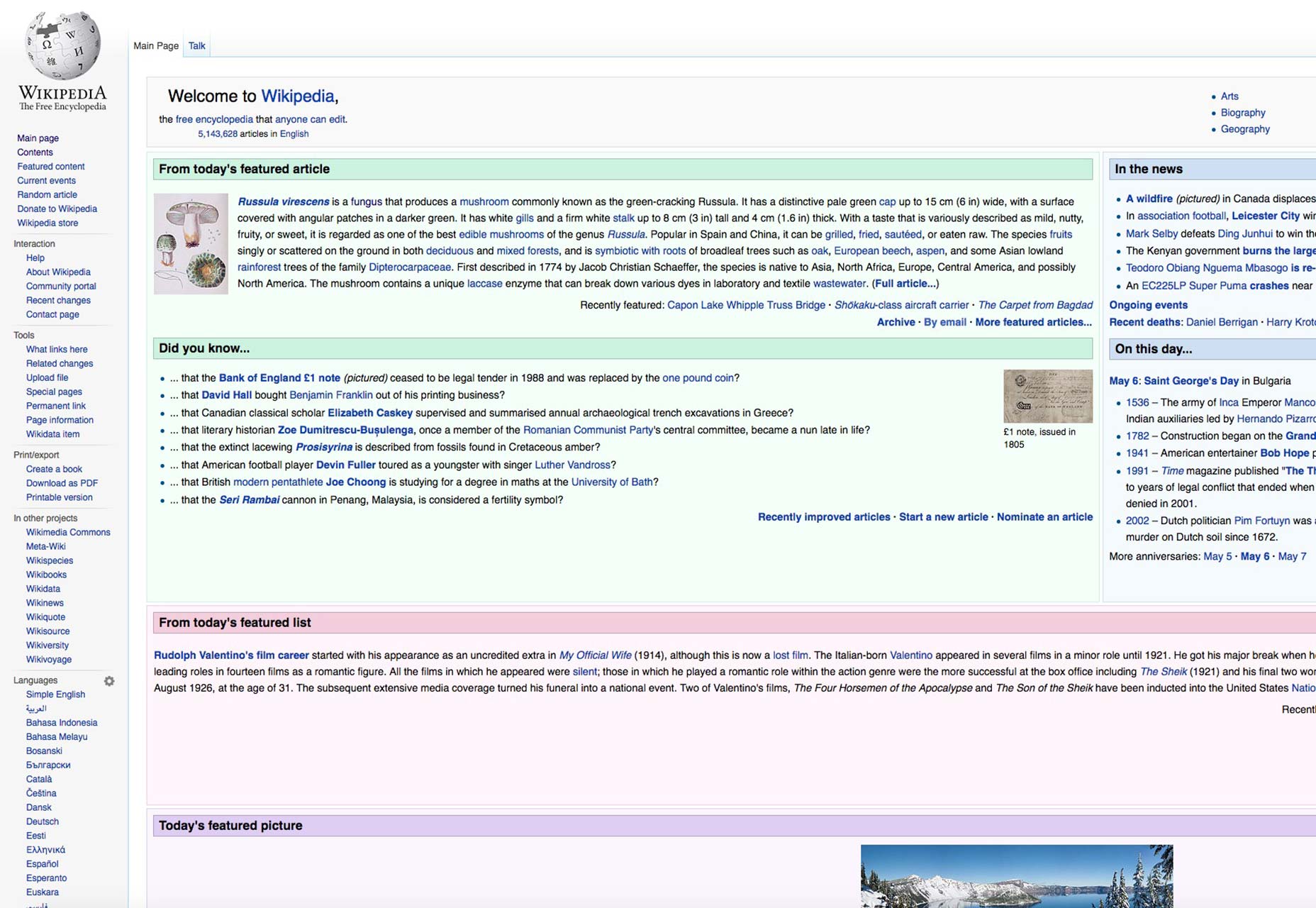
Wikipedia zobrazuje tuto volbu návrhu na odpališti: nemá vodorovnou navigaci, ale má svou navigační lištu na levé straně svých stránek jako velmi dlouhý postranní panel.
Pravá postranní lišta
Pravá postranní lišta je určitě častější; když je na pravé straně stránky, nefunguje jako hlavní navigace, ale jako sekundární navigace. Opět se jedná o vzorek čtení ve tvaru písmene F a o tom, jak se návštěvníci stránek na první pohled nebo na prominentní stránce nejedná přímo na pravou stranu stránky. Je to jako čtení knihy v angličtině; čteme zleva doprava.
To znamená, že existuje velká šance, že obsah ve vašem pravém postranním panelu bude buď chybět nebo nebude vidět tolik uživatelů, jako je obsah levého postranního panelu. Vzhledem k tomu, že tento obsah je druhotný, neměli byste zde uvádět příliš mnoho důležitých informací.
Centrální stav pravého postranního panelu vysvětluje, proč stránky některých stránek, například Match.com, skutečně umísťují reklamy, ať už se jedná o reklamy souvisejících služeb Match.com nebo jiných značek. Reklamy zde také nemají tolik peněžní hodnoty jako reklamy na jiných místech na stránce.
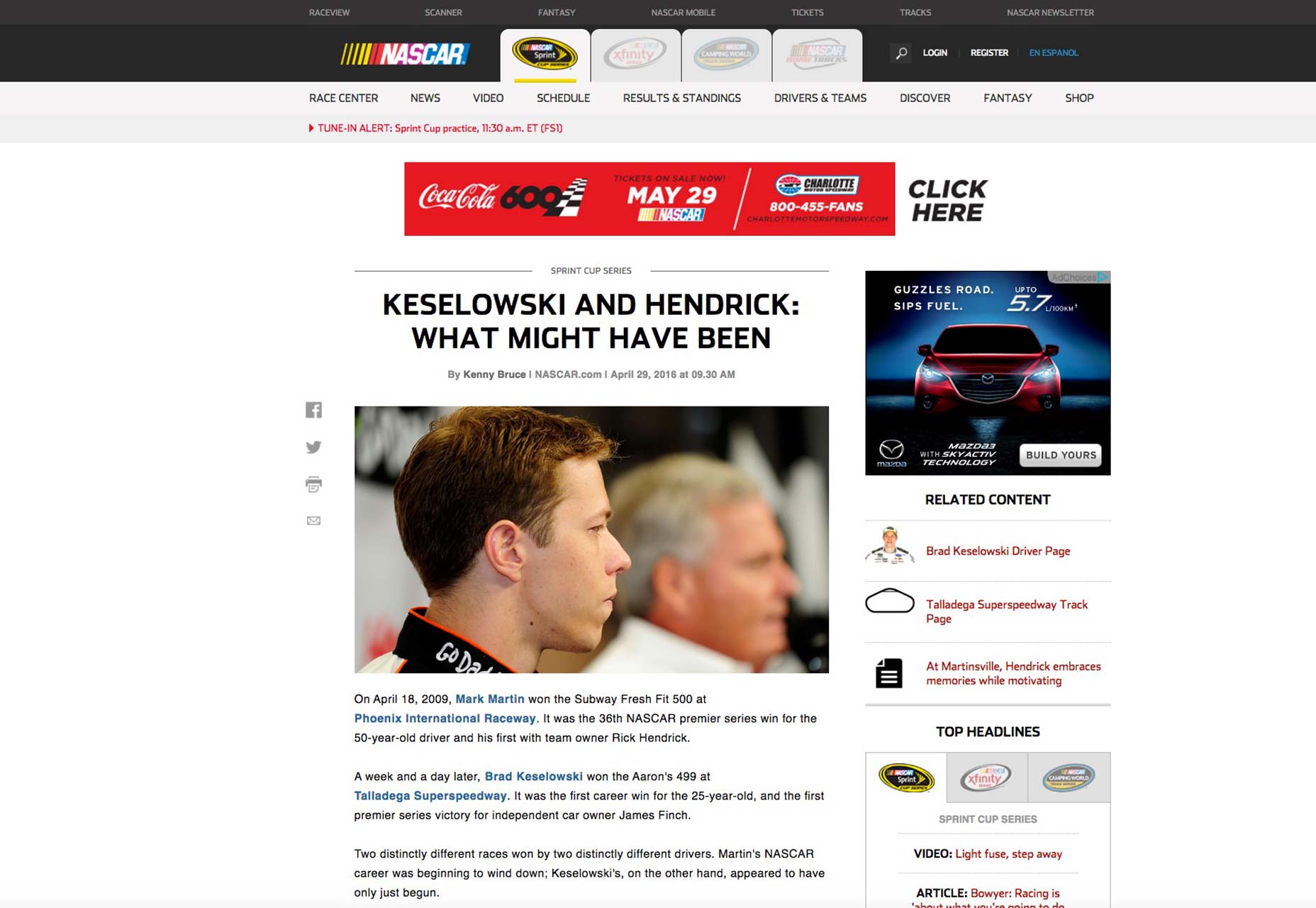
Samozřejmě, že jiné stránky používají pravý postranní panel jinak, například pro zvýraznění populárního a souvisejícího obsahu pro čtenáře webu. Nascar.com's pravý postranní panel obsahuje horní titulky dne a veškerý obsah související s článkem na stránce.
Dvojité postranní lišty
Některé weby budou ve skutečnosti používat dva postranní lišty, jedno vlevo a vpravo od stránky. Obavy z tohoto přístupu přinášejí uživateli příliš mnoho informací na stránce, čímž se zvyšuje riziko, že se podstatné informace ztratí při shuffle, zvláště pokud je tato informace zobrazena na pravém bočním panelu. Dalším zájmem je vyměnit důležité informace mezi levou a pravou stranou stránky, aniž byste se dostatečně zamysleli nad tím, co by mělo být prioritou.
Existuje způsob, jak to udělat ještě. Nejdůležitější obsah musíte umístit na levé postranní liště, protože to je místo, kde se vaši návštěvníci budou podívat nejdříve a nejvíce. To znamená navigaci, hlavní webové aplikace apod. Potom vpravo můžete umístit sekundární navigační položky, prvky, jako jsou nejoblíbenější články, tlačítka pro sociální média, vyhledávací panel a podobně.
Showcase sidebars
Zde je pohled na různé typy postranních panelů z celého webu.
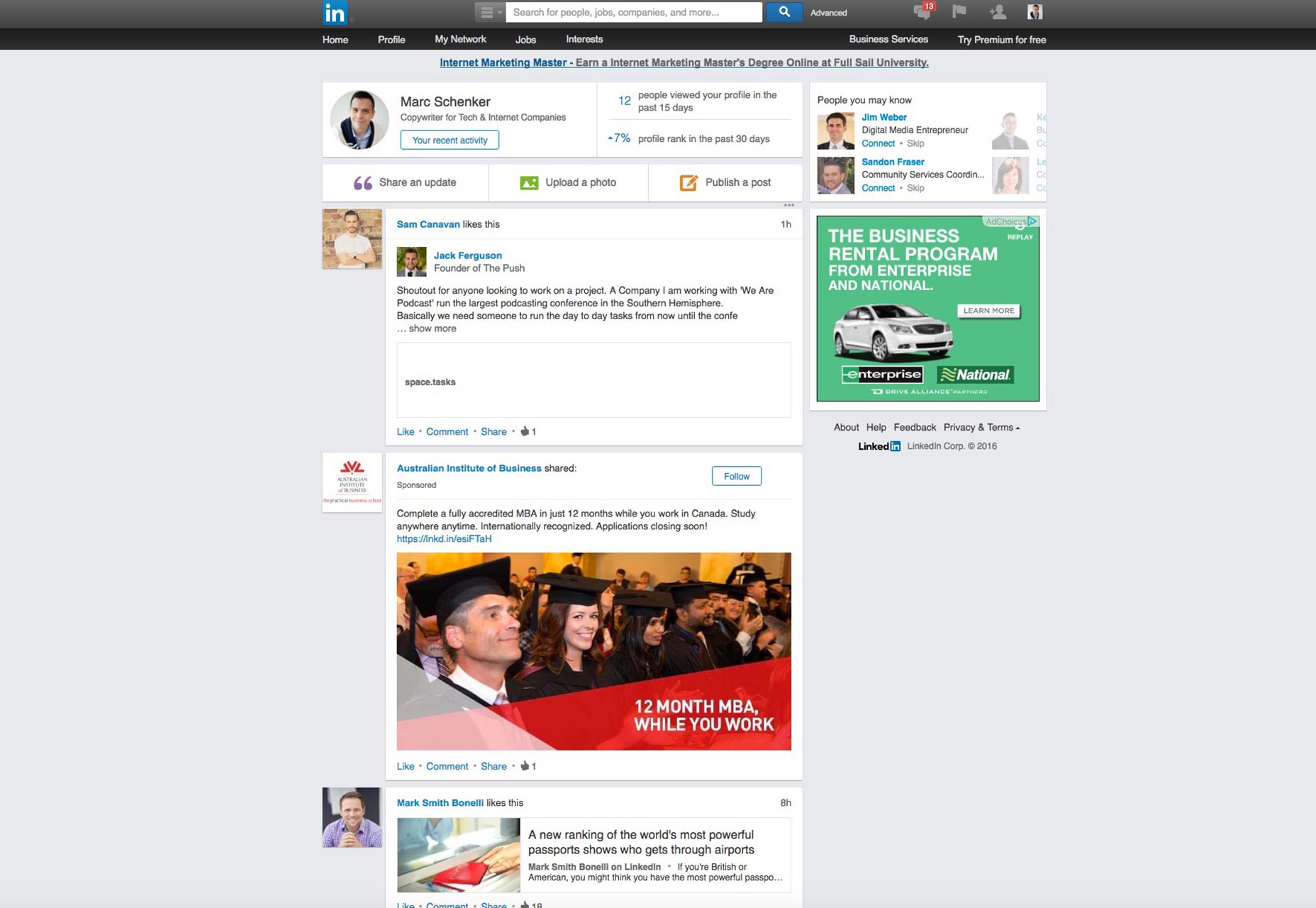
Boční panel služby LinkedIn je umístěn na pravé straně stránky a nabízí doporučení lidí v síti, které možná víte.
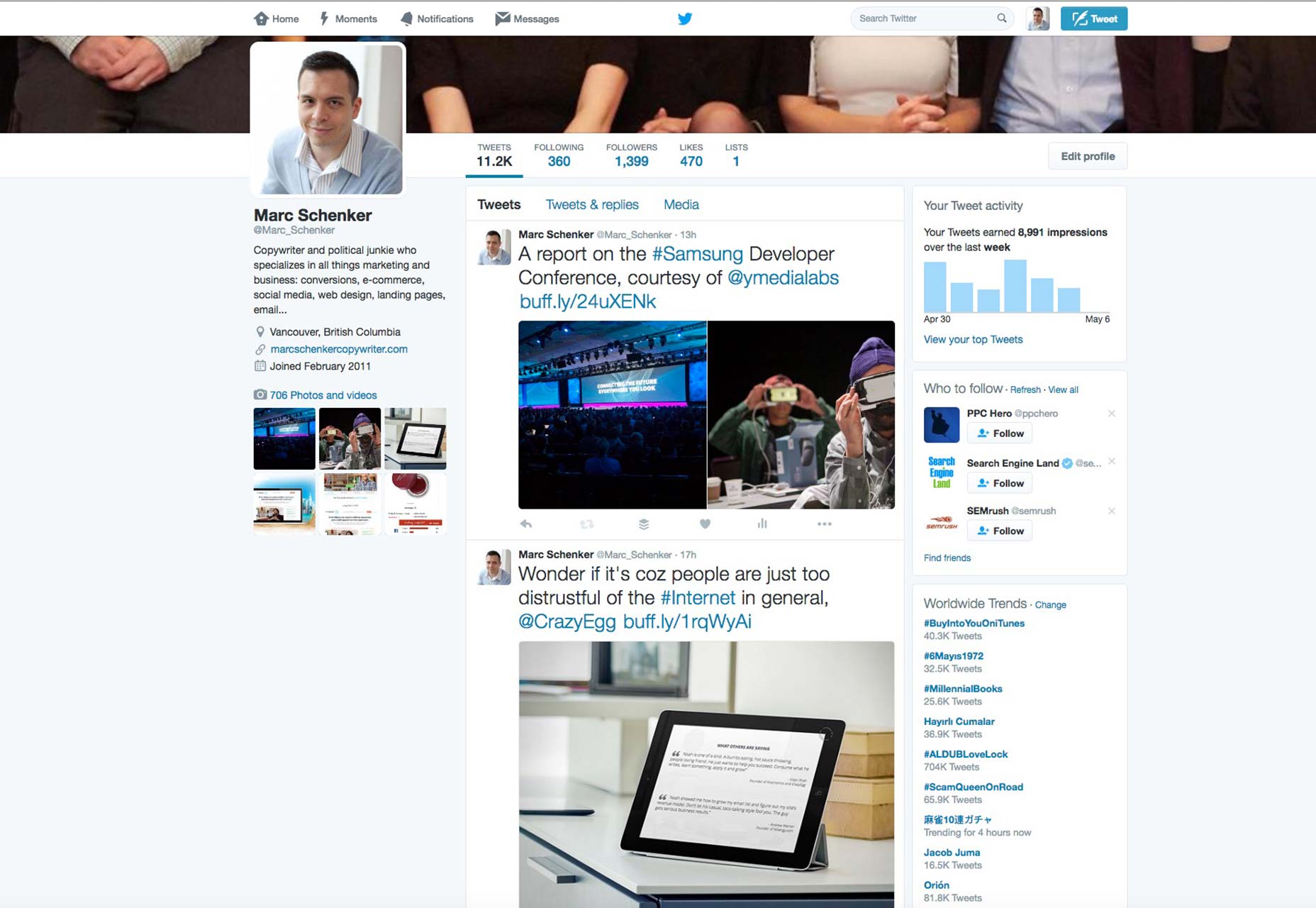
Cvrlikání
Twitter má dvojí postranní panel: Jeden na levé straně zobrazuje váš profil a obrázek, zatímco ten vpravo ukazuje počet zobrazení, doporučení, koho je třeba sledovat, a celosvětové trendy.
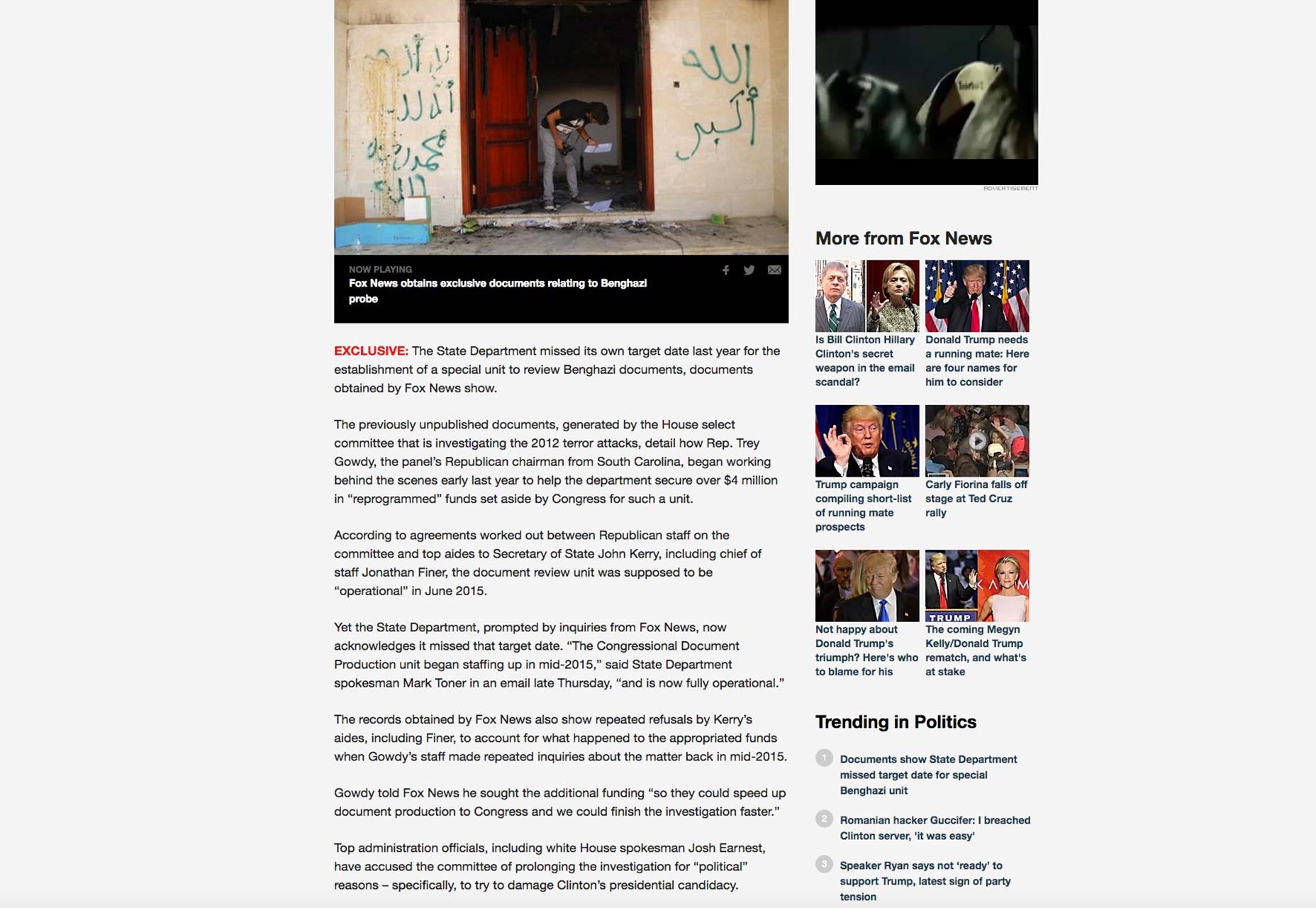
Fox News
Fox News zobrazuje svůj další a související obsah a své nejžhavější, trendové příběhy v pravém postranním panelu.
Stále smysluplné v roce 2016
Tady to máš. Postranní lišty jsou stále relevantní v dnešním designovém světě, který je zřejmě ovládán novinkami nového designového trendu po druhém. Stačí jen ukázat, že pokud je něco jako UX-centric jako postranní lišta, může si vychutnat dobrou dlouhověkost a zůstat dlouhou dobu jádrem webu.
Skutečnost, že se jedná o nesouvislý element typu stránky, je možná nejlepším důkazem jeho vysoké užitečnosti. Uživatelé to považují za samozřejmost, protože prostě očekávají, že tam bude, protože je to klasický prvek, který je na webu již desítky let.
Bez bočního panelu by bylo jednodušší navigovat a používat, což by ochromilo UX. To nikdy není dobré z jakéhokoli návrháře!