7 důvodů, proč jsem si vybrat Fireworks přes Photoshop
Jmenuji se Russell McGovern a používám Fireworks k tvorbě webových stránek. Tam jsem to řekl. Mohl bych být špatný, ale připadá mi, že jsem v malé menšině; mezi webovými designéry, zdá se, že volba aplikace je Photoshop.
Agentury mi posílají soubory PSD v práci a požádají je o to na oplátku; designové blogy jsou plné tipů, tutoriálů a šablon ve Photoshopu; jiní návrháři požadují soubory Photoshopu, které předpokládají, že jsem je musel použít pro vytváření prvků.
Je to skoro jako občan druhé třídy. Je to jako jediný nástroj, který by skutečně profesionální návrhář snil o tom, že je Photoshop - software, který je ekvivalentem výběru Macu přes PC.
Přesto Photoshop není jediná možnost. Už mnoho let používám Ohňostroj a považuji ji za nejjednodušší a nejrychlejší způsob, jak získat nápady z mé hlavy a do pixelů na obrazovce.
Dovolte mi být jasný: Jsem v žádném případě odmítá Photoshop nebo ti, kteří se rozhodnou použít. Používám ho pro spoustu úkolů. Osobní preference je nejdůležitějším faktorem při výběru vašich nástrojů, a pokud máte přednost v aplikaci Photoshop, pak byste to měli použít.
Photoshop je skvělý program, ale jeho sada nástrojů je obrovská - používá se pro širokou škálu aplikací, od manipulace s fotografiemi až po 3D modelování.
U většiny úloh webového designu byste nemuseli mít většinu funkcí Photoshopu - opravdu byste možná nikdy nevěděli, že existují. Ohňostroje byly na druhé straně navrženy tak, aby se vypořádaly s vizuální stránkou návrhu webových stránek a všechny jeho nástroje a pracovní postupy byly postaveny s ohledem na tuto skutečnost.
Následují některé z mých nejoblíbenějších důvodů a důvody, proč Fireworks je můj primární návrhářský nástroj:
1. Pixel-Perfect Control

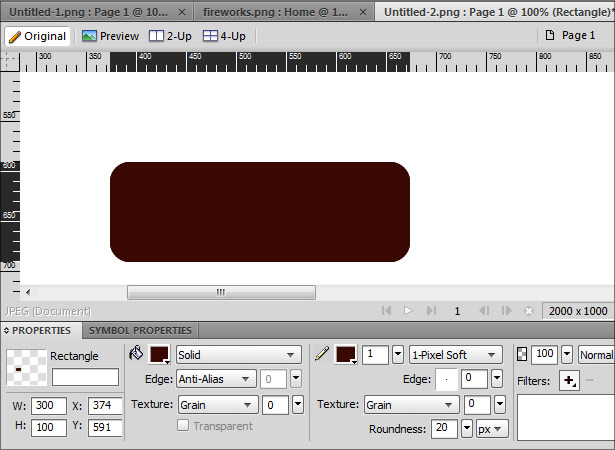
Pokud jde o mne, je to vražedný ohňostroj. Chcete obdélník 300 × 100 pixelů? Jednoduše zadejte hodnoty a tam je - žádné posunování s pravítky, průvodci nebo měřicími nástroji. Chcete ho přesunout? Stačí kliknout a přetáhnout, bez ohledu na zvolenou vrstvu - nehledáte žádné vnořené vrstvy a skupiny, abyste nalezli ten správný.
Nejlepší je však dát obdélníkové zaoblené rohy, jen držet další hodnotu v krabici a boom: tříděný! To může znít jako nevýznamná vlastnost a vím, že aplikace Photoshop má také obdélníky, ale ve Fireworks můžete zadat přesný poloměr rohů v pixelech nebo v procentech a měnit tyto hodnoty kdykoli chcete. Změníte-li velikost obdélníku, pak rohy udržují své rozměry namísto roztažením nebo stlačením.
Ohňostroj je v podstatě založen na objektech, což usnadňuje manipulaci s prvky v návrhu. Rozměr pixelů objektu nebo skupiny objektů lze zobrazit pouze tím, že je vyberete. Vše může být měněno za běhu s absolutní přesností, takže pokud něco není v pořádku, můžete ho vyladit, dokud to není. To je na rozdíl od toho, co se dohadovalo Photoshop ("Zkusme to ... Ne, to není v pořádku ... Zrušit a zkusit znovu.").
Při návrhu webových stránek, kde může chyba jednoho pixelu zničit rozvržení, nabízí aplikace Fireworks úroveň přesnosti, díky níž lze v určitých rozměrech nastavit návrh a pohybovat se v něm co nejsnadněji.
2. Webová vrstva

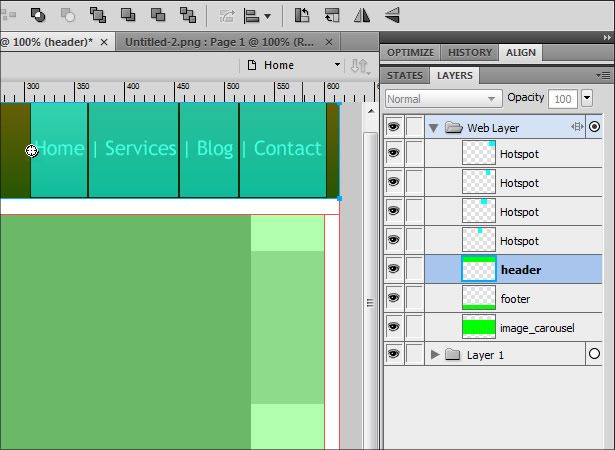
Webová vrstva kombinuje řezání obrazu, výběrový výstup typu souboru a optimalizaci koherentním a intuitivním způsobem. Ve skutečnosti by to mohlo být jediný kontakt, který mnoho návrhářů má s Fireworks; je to alternativa možností Photoshopu pro krájení a export nebo - z předcházejících CS3 dnů - ImageReady.
Je to víc než řezání. Můžete také nastavit odkazy a přechody a poté výstupovat funkční HTML přímo z ohňostrojů; není to nejčistší kód na světě, a pravděpodobně byste ho nepoužili v dokončeném projektu, ale pro rychlé prototypování nebo vytvoření pracovního maketu, je to sen. Pomocí webové vrstvy ve spojení s panelem Stránky můžete vytvořit pracovní model celého webu bez použití jiných aplikací.
3. Stoupání

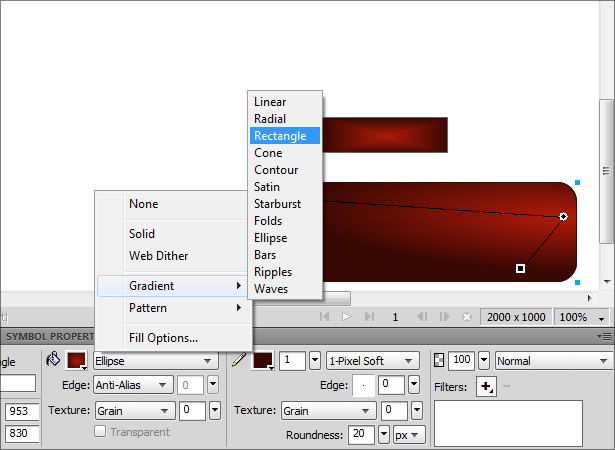
Každý miluje pěkný přechod. Dokonce i pro silné vůle, to je něco o houslí ve Photoshopu, ale jsou neuvěřitelně jednoduché aplikovat a editovat ve Fireworks.
Ovládací úchytky umožňují vytáhnout gradient uvnitř objektu a můžete manipulovat s přechody více způsoby, než to dovoluje Photoshop. To je skvělý příklad toho, co Photoshop může udělat, ale Fireworks je rychlejší, jednodušší a intuitivnější.
4. Křivka učení

Pro nováčky na online design, Photoshop musí být jedním z nejvíce skličující programy se setkávají.
Najděte si cestu a pracujete, jak dělat něco poměrně jednoduchého, může být obtížné. Zatímco Fireworks v žádném případě není záhadou, je mnohem snazší pochopit.
Jeho sada nástrojů se zaměřuje na úkoly specifické pro návrh webových stránek a noví uživatelé se ocitnou v tom, že vytvářejí použitelnou práci mnohem dříve než ve Photoshopu.
5. Vektorové nástroje

Fireworks obsahuje komplexní sadu nástrojů pro editaci vektorové grafiky, což vám umožní udělat celkem dobře vedle bitmapových obrázků. Pro většinu úkolů není třeba vypálit Illustrator nebo jakýkoli vektorový editor, který používáte, čímž šetříte čas a úsilí.
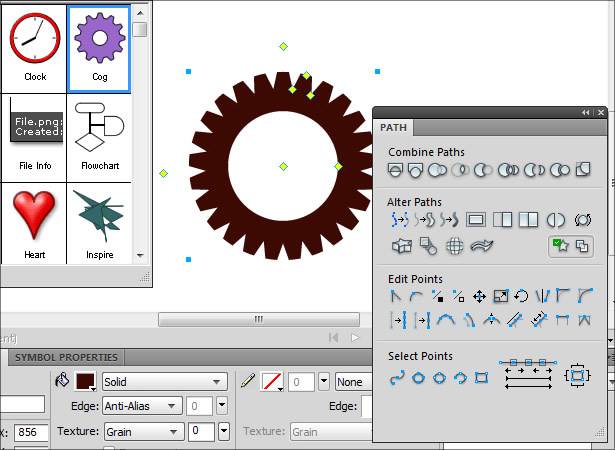
Fireworks také nabízí řadu inteligentních objektů založených na vektoru pro obyčejné tvary, mnohoúhelníky a hvězdy, stejně jako věci jako kostky, ozubená kola, průtokové diagramy a bubliny řeči - každý s různými ovládacími úchytkami, které vám umožňují ovládat obsah vašeho srdce.
Ohňostroj je zásadně nástroj pro tvorbu webových stránek, ačkoli je vše vyneseno v 72 DPI včetně vektorů (které normálně neberou ohled na rozlišení). To, co vidíte na plátně dokumentu, je přesně to, co je vyváženo, takže máte absolutní kontrolu nad konečnou podobou webové grafiky vyrobené z vektorových zdrojů - přímo dolů k anti-aliasing na okrajích.
6. Stránky, symboly a styly

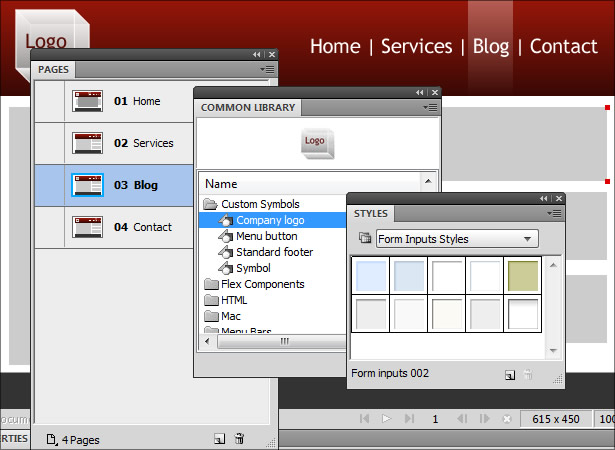
Stránky ohňostrojů umožňují nastavit více rozvržení ve stejném dokumentu mnohem účinněji než vrstvy Photoshopu. Jeden dokument aplikace Fireworks může obsahovat několik stránek, z nichž každá obsahuje vlastní vrstvu. To vám umožňuje poskládat různá rozložení stránek v jediném dokumentu a zachovat všechny související aktiva dohromady (namísto rozložení na spoustu PSD).
Symboly umožňují vytvářet knihovnu běžně používaných aktiv, která může být v případě potřeby vynechána do dokumentu: loga společnosti, tlačítka - jakýkoli konstrukční prvek, který používáte opakovaně a potřebujete k tomu snadný přístup. Upravte symbol a změny se odrážejí všude tam, kde se tento symbol zobrazí ve vašem designu - podobně jako symboly ve Flashu.
Styly umožňují provádět univerzální změny mezi stránkami v dokumentu. Je to v podstatě CSS for Fireworks: změna stylu a všechny elementy s tímto stylem budou odpovídajícím způsobem aktualizovány (barvy, písma, efekty, cokoli). Je to skvělé pro vyzkoušení různých barevných palet nebo pro realizaci těch nevyhnutelných změn designu na poslední chvíli.
Při kombinaci tyto tři funkce značně zjednodušují a zjednodušují proces návrhu.
7. Cena

Je to mnohem levnější než Photoshop!
Závěr
Neříkám, že Fireworks to všechno dělá; existuje mnoho úkolů, pro které jste lepší pomocí programu Photoshop nebo editoru vyhrazeného vektoru. Podobně jsem si jistý, že se mi může podařit používat Photoshop jako nástroj pro návrh webových stránek. pak bych to možná nenašel tolik otravné.
Nepoužívám výhradně Ohňostroje - přepínám tam a zpět podle potřeby - ale je to určitě můj hlavní nástroj.
Nakonec není nic, co by Fireworks dokázal udělat, že Photoshop nemůže, ale může dělat spoustu věcí efektivněji a umožňuje mi rychleji a snadněji vytvářet webové stránky.
Jak jsem řekla, všechno se svrbí na osobní preference, ale pokud tato malá žlutá ikona "Fw" sedí ve vašem Start menu nebo doku, unclicked a unloved, doporučuji vám to vyzkoušet a trochu experimentovat. Možná zjistíte, že se vám to líbí.
Napsal Russell McGovern, webdesigner z Londýna. Můžeš následovat ho na Twitteru .
Je někdo jiný tam oddaný ohňostroje? Existují někteří uživatelé Photoshopu, kteří chtějí dát svému malému bratrovi jít? Nebo bych měl jen sbalit to a dát do praxe čas s Photoshop?