7 možností UI, které poškozují UX
Uživatelská zkušenost je jedním z nejdůležitějších aspektů moderního webového designu. Graf Google Trends pro ux design ukazuje, kolik se toto pole v posledních letech rozrostlo.
Přesto existuje stále mnoho stránek, které prosazují určité konstrukční trendy, které se zdají být protikladem použitelnosti. Některé se dějí náhodou nebo nedbalostí, jiné se dělají účelově. Ty jsou volány tmavé vzory a jsou obvykle využíváni obchodníky, aby splnili nějaký konečný cíl.
Ale jako návrháři je naším úkolem posunout se zpět a bojovat za skvělou zkušenost uživatelů. Nejlepší způsob, jak to udělat, je osvětlení špatných postupů a povzbuzování lepších. Takže se podíváme do několika z těchto špatných praktik UX, abychom zjistili, proč existují a jak je lze vyřešit.
1. Nežádoucí modály
Obecná koncepce modálního okna je ve skutečnosti velice chytrá. Umožňuje vývojářům přidat obsah přes stránku bez použití JavaScriptu pro otevření nové karty.
Ale modální okna nejsou problém. Nežádoucí modály jsou problém a vždy přetahují zkušenosti uživatele.
Řekl bych, že existují tři různé typy "nechtěných" modálních vyskakovacích oken:
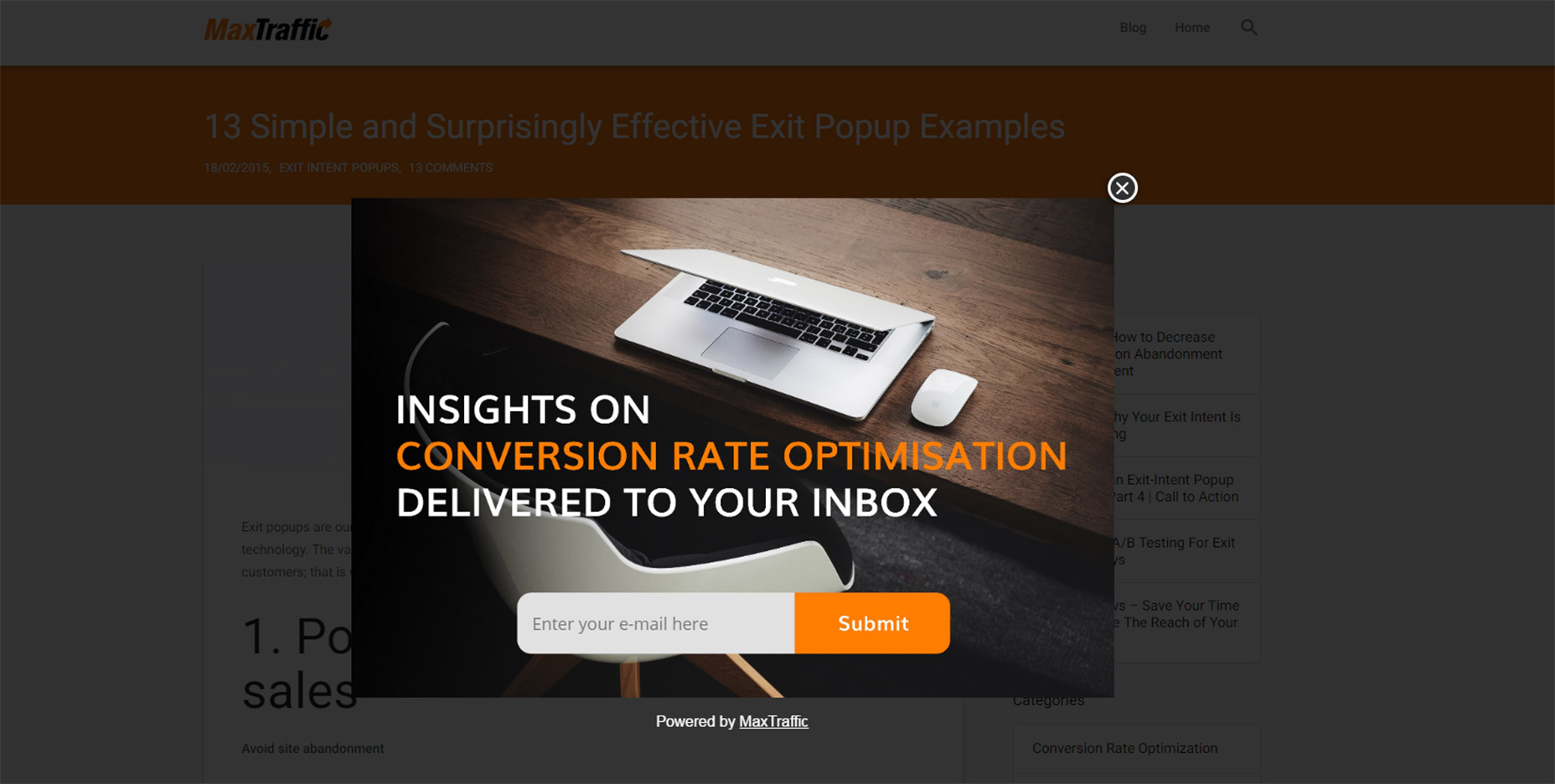
- Ukončete záměry, které se otevírají, když uživatelská myš opouští tělo stránky, a to obvykle pod záložkou prohlížeče.
- Časované modály, které se otevírají po nastaveném počtu sekund;
- Posunujte modály, které se otevírají poté, co uživatel posouvá určitou vzdálenost dolů po stránce.
Můžete vidět příklad způsobu ukončení záměru tento příspěvek MaxTraffic pomocí vlastního scénáře záměru ukončení.
Stejně jako bych chtěl tuto praxi potrestat, rozumím tomu z hlediska obchodníka: funguje to .
Otázkou není, proč existují způsoby ukončení / opt-in. Otázkou je, zda si myslíte, že stojí za to přidat do svých webových stránek nechtěné modální vyskakovací okno.
Stojí za to potenciálně obtěžovat většinu vašich uživatelů pouze za vyšší míru konverze?
Pokud máte větší zájem o skvělé uživatelské zkušenosti, odpověď je zřejmá. Zejména s Google nyní penalizuje stránky, které používají nepříjemné intersticiály / modály bez interakce uživatele.
Ale tyto nežádoucí zprávy také dávají modals špatné jméno, které je těžké, protože slouží skutečnému účelu v designu UI. Mohou být použity moudře, stejně jako modální registrační pole nebo modality založené na informacích vyvolané kliknutím myši uživatelem.
Nebo to mohou být otravné marketingové zprávy, které se zdájí zdánlivě mimo ni. A nenechte mě začít na modals, které se nezavřou ani při kliknutí na pozadí.
Opravdu nemohu obchodníky s chybami používat tyto modály, protože dobře konvertují. Ale také zničí zkušenosti uživatelů pro všechny ostatní na webu.
2. Vina v copywritingu
Tento trend jsem rozpoznal už dávno, ale nedokázal jsem to dát do slov, dokud jsem nečetl tento článek Katie Notopoulosová. Využívá spoustu skvělých příkladů, které ukazují, jak copywriting na základě pocitu viny obtěžuje uživatele a zvyšuje registraci.
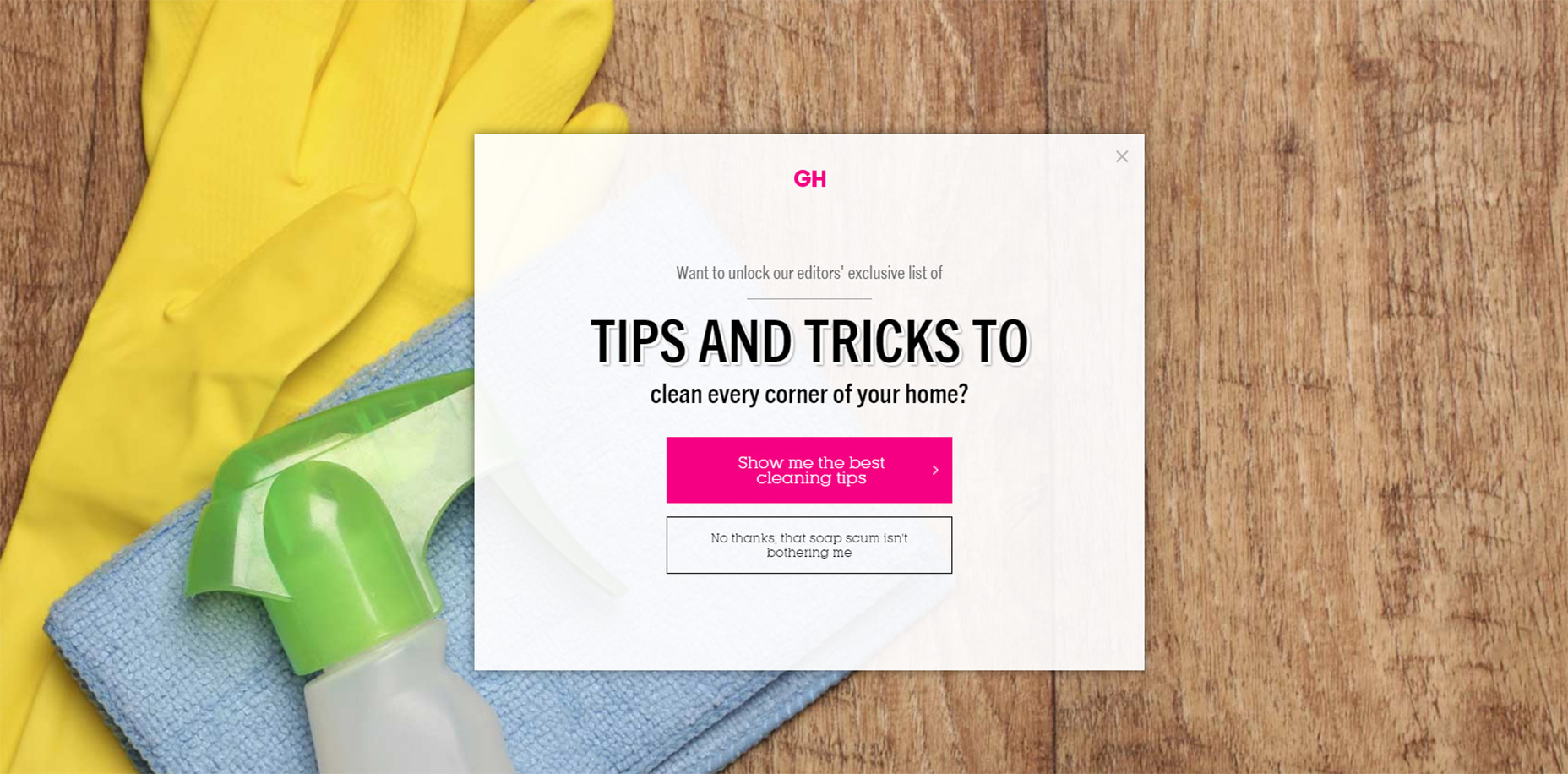
Tento styl psaní se objeví v těch otravných modálech, které jsem právě pokryl. Toto psaní se však může také zobrazit v polích postranních panelů nebo v formulářích pro přihlášení do obsahu. Jeden příklad z Dobrý úklid je to hrozné (podržte na kartě prohlížeče spoušť).
Cílem tohoto copywritingu je pocit viny, aby se uživatel cítil tak špatně, že se hádají, že se rozhodnou zavřít okno. Obvykle následuje vzorec, který nutí uživatele kliknout na nesmyslné prohlášení, které nesouvisí se zavřením okna.
Například modální vám může nabídnout bezplatný ebook na web designu. Tlačítko pro přihlášení k odběru může být jednoduché, ale tlačítko zrušení může přečíst "Ne, děkuji, mám rád sání v designu". Je to vlastně celé stránky Tumblru věnována tomuto zastrašujícímu copywritingu.
To je další příklad techniky, která funguje z hlediska obchodníka, ale určitě má z hlediska UX malou hodnotu.
3. Intersticiální reklamy na celou obrazovku
Mělo by být samozřejmé, že úplné převzetí obrazovky s nabídkou opt-in nebo squeeze je prostě nepríjemné.
Tento trend je jako nežádoucí modální okno steroidů. Tyto intersticiály přebírají celou obrazovku a zablokují ji, pokud okno nezavřete. A někdy je téměř nemožné zavřít tato okna!
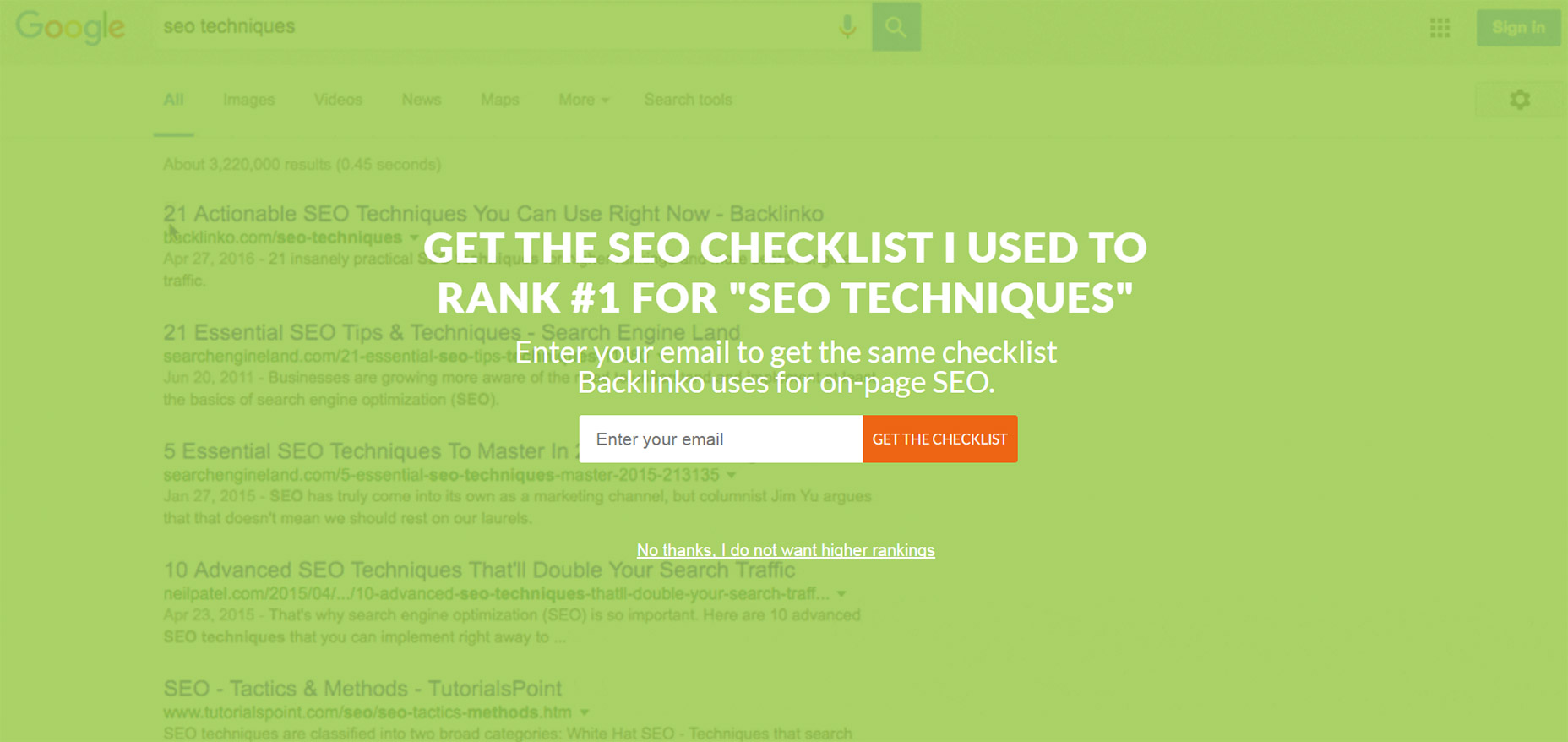
Backlinko je fantastické místo pro SEO tipy, ale strašné s pushy marketing.
Návštěvníci jsou vždy poprvé uvítáni stejným modelem na celém displeji, který přebírá celou stránku. Pozadí používá video Google SERPS, které je jak matoucí, tak i ošklivé.
Umístí velmi malou ikonu X v pravém horním rohu a odkaz "ne díky" je mnohem menší než druhý text, nemluvě o tom, že je těžší číst. Tato věc je mobilní noční můra použitelnosti a je to jen jeden příklad trendu, který opravdu musí jít.
4. Reklamy / nabídky typu slide-in
Někdy se budete pohybovat dolů na domovské stránce a uvidíte malý rámeček sklíčko do pohledu ze strany. Mohlo by to být pole pro zpětnou vazbu pro testování uživatelů, nebo by mohly být odkazy na sociální sdílení nebo dokonce slevu / propagace.
S každým jsem tak často schopen vypořádat. Pokud zůstávají mimo cestu a nejsou příliš obtěžující, pak cokoli.
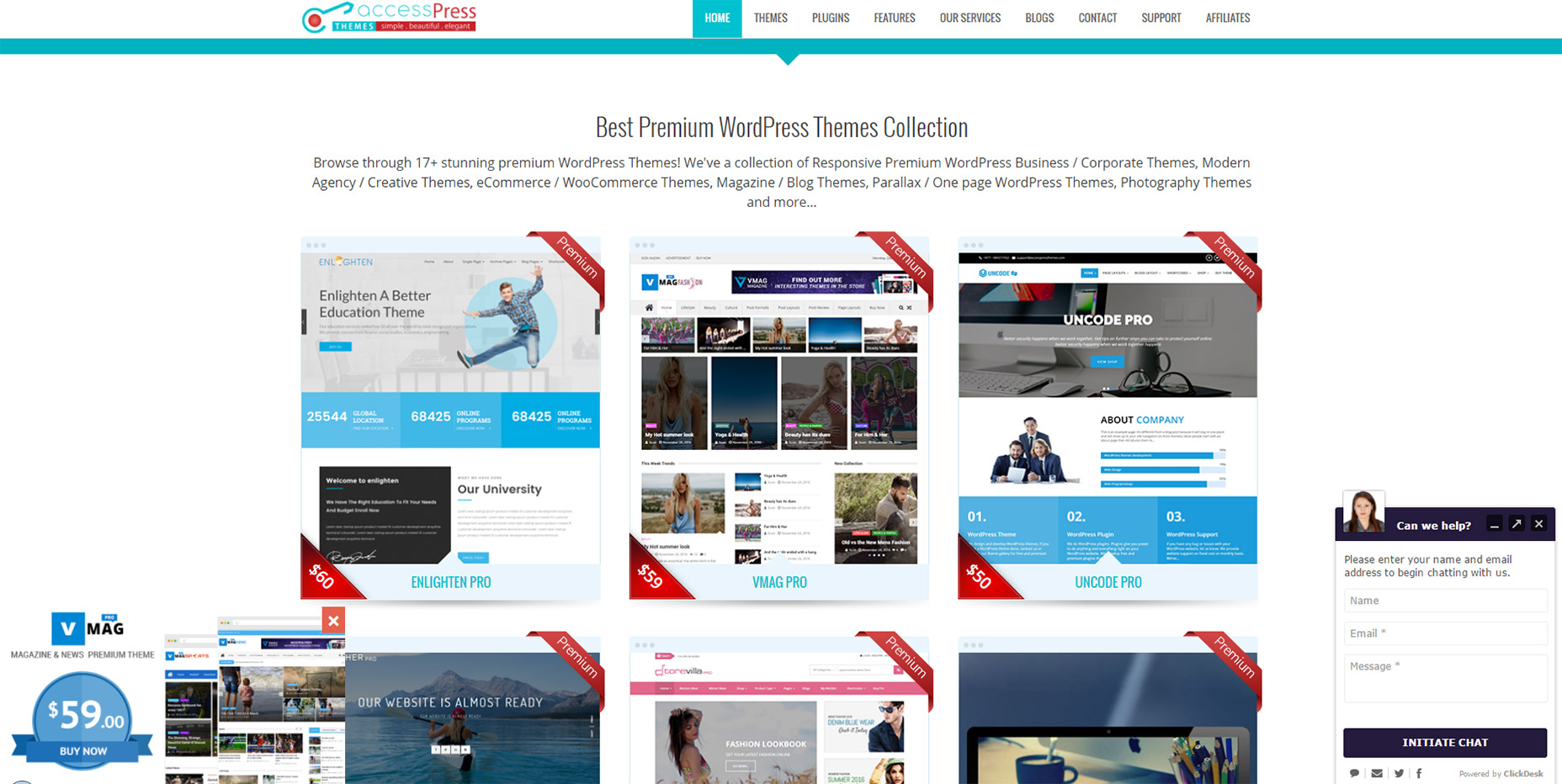
Ale na stránkách, jako je AccessPress Najdete nejméně 2 různé sklíčka na každé straně stránky a někdy i třetí!
To není zamýšlel hanbovat AccessPress nebo jiné stránky v tomto seznamu. Používám to jen jako příklad, abych ukázal, jak špatné UX trendy mohou jít příliš daleko.
Máte-li klienta, který chce tuto funkci slide-in pokusit, aby to bylo jemné. Žádné hlučné zvuky, žádná blikající grafika a nejlépe žádné šílené animace. Pokud se uživatel chce dozvědět víc, bude mít čas si je přečíst.
5. Vlastní posouvání
Většina trendů v tomto postu byla marketingově orientovaná, protože, jak říká Gary V, obchodníci zničit všechno .
Vlastní posouvání však nemůže nikomu obviňovat. Je to jen trend, který trvá příliš dlouho a cítí se jako zbytek staršího webu. V současnosti prohlížeče, jako je Chrome, mají své vlastní funkce pro rolování, které uživatelé mohou zapnout / vypnout.
Ale webové stránky jako Klepněte a zvětšit stále mají tyto nepříjemné funkce pro posouvání založené na JS, které umožňují navigaci na místo.
Obvykle mají tyto vlastní scrolling animace jeden ze dvou efektů. Buď navigační klávesa jde příliš rychle, než byste chtěli odpočinout na stránce, nebo to jde příliš pomalu a musíte kolečko myši hýbat pouze pro pohyb. Proč by se některý návrhář domníval, že tyto dvě možnosti jsou lepší než výchozí?
Vázaný na vlastní rolování je novější trend, který jsem viděl na rozvržení jednotlivých stránek. Mají celoobrazovkové "části", kde se rolovací kolečko pohybuje pouze po jedné sekci najednou. Rád má tento trend na své domovské stránce.
Můj problém je zde stejný s pevným rolováním. Využívá sílu od uživatele.
Animace v sekci Gladly trvají příliš dlouho, než se dokončí. Internet se rychle pohybuje a uživatelé internetu chtějí vždy o něco rychleji. Takže každý typ vlastního posouvání, který nakonec zpomaluje zážitek, je jen špatný UX.
6. Nav nabídky bez padding
To je těžký trend vysvětlit, ale víte, když to vidíte.
Každá stránka má navigační menu a většina odkazů je kolem nich. Někdy však polstrování není možné klikat, takže pro navigaci musíte kliknout na přesnou oblast bloku samotného textu. To mě blázne!
Trvalo asi 30 sekund, aby se CSS vyčistil z prvku kontejneru odkazu na samotný odkaz. Navigační nabídka vypadá stejně, ale nyní uživatelé mohou kliknout na odkaz a prostor kolem odkazu. Je to mnohem jednodušší!
Podívejte se na Tildeova navigace pro živý příklad.
Nejbláznivější věc na jejich stránkách je skutečnost, že mobilní navigace reagující na ně skutečně má klikací polstrování. Pouze jejich plošinový navigátor sužuje textová oblast pouze pro kliknutí.
Na druhé straně najdete mnoho stránek, které chápou důležitost tohoto velmi jemného, avšak zásadního detailu. Jedním příkladem je Myslete s Google kde ve skutečnosti vidíte plnou velikost odkazu při vznášení:
Mějte to na paměti, jděte dopředu, protože je to velmi jednoduchá změna, která může mít obrovský dopad na použitelnost.
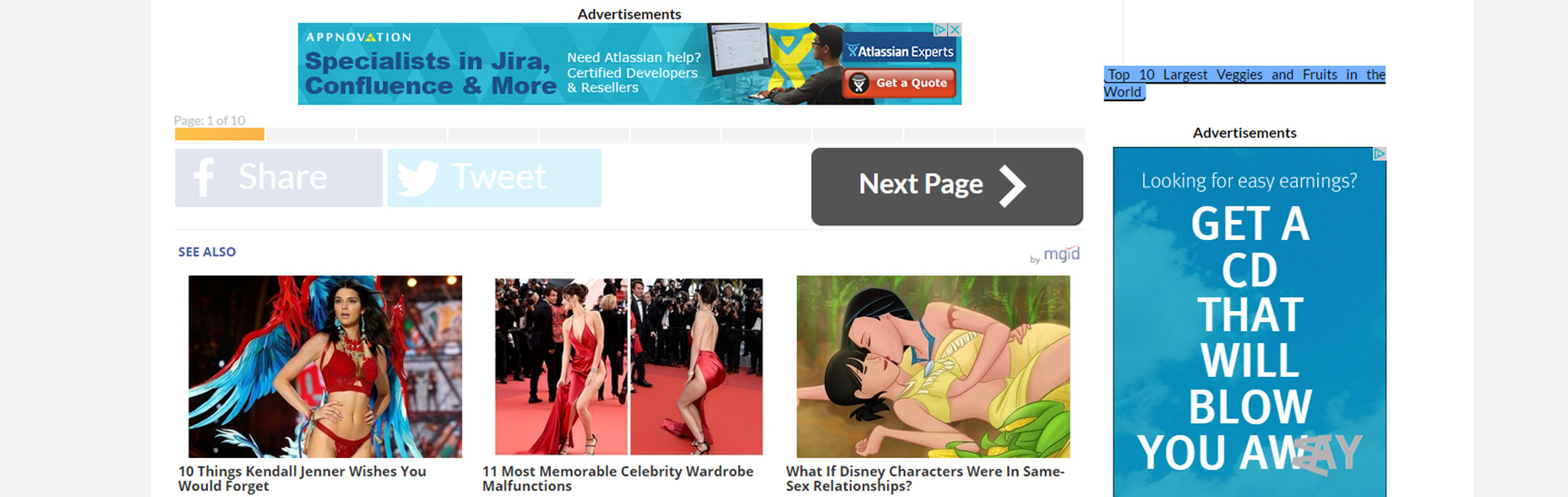
7. Paginated Listicles
V neposlední řadě se snažím trochu bavit na blogy, které navrhují svůj obsah na lístky na jednu stránku na stránku.
Neumím si představit, že se někdo pokouší neustále klepnout na tlačítko "Další", aby si přečetl příspěvek typu clickbait. Najdeš tun z nich na mnoha různých webových stránkách a nikdo z nich nezajímá zkušenosti uživatele.
Tento trend je většinou o zobrazení stránek a příjmech reklam více než cokoli jiného. A ačkoli to opravdu není v návrhu designéra opravit toto, to se vztahuje k uživatelské zkušenosti a webmasteři / designéři by měli dělat všechno, co mohou, aby se zabránilo tyto multi-pagované články.
Dokážu si jen představit, kolik dalších trendů je tam denně obtěžujících uživatelů. Ale doufám, že sdílením těchto myšlenek se více designérů bude snažit odstranit tyto temné trendy a snížit jejich přítomnost na webu.